HTML5 Help Center Styling
You can create HTML5 help center layouts that produce a stylish, modern help center. With the default settings in place, the help center has a "hub" homepage that provides links to topics.
You can also use Multi-Publication Portal which is a help center that contains several other publications. For example, you could have a main "hub" homepage that provides links to user guides for several different products.
To customize and style a help center, you can edit the settings in the Layout Editor, Style with CSS and Style with JavaScript.
 |
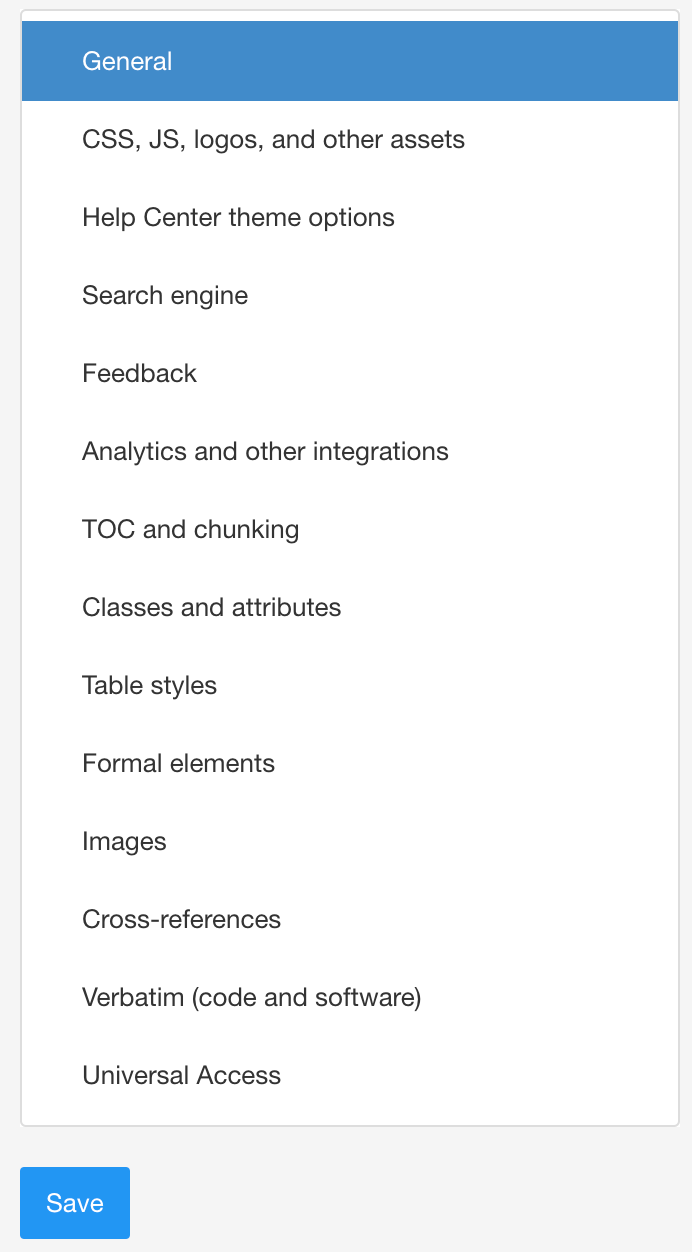
The tree of items you can choose to style in the Layout Editor is divided into several sections. Each section is described below, with the items you can style and the options available for them.
Many of the items and options are self-explanatory and have explanations right in the Layout Editor. So only the items that may not be immediately transparent are explained below.
Tip
Learn how to set the footnote appearance for HTML, HTML5 and SCORM output, see Footnote Settings (HTML).
Category | Description | |
|---|---|---|
Use titleabbrev in breadcrumb titles | Use to control whether Paligo uses the full title in the breadcrumb links or an abbreviated title. The abbreviated title comes from the text in a titleabbrev element which you need to add to your topics. For details, see Use Title Abbreviations. | |
SEO-friendly Output Filenames | Enable if you want SEO-friendly link names based on the names of the topics in your output, instead of unique ids. The link will also stay permanent if the topic name stays the same (the topic title is irrelevant). You can change the name of a topic without changing the filename that is produced in the output. This is useful if you need to keep the existing URL for a page. To change the topic name but keep the existing filename, add the If the title used to be "Introduction to ACME", the auto-generated output file name would be "introduction-to-acme.html". If you now change the title to "Introducing ACME", that would change the output file name to "introducing-acme.html". You can then add | |
Use a short and flat URL structure for output files | If you have SEO-friendly Output Filenames enabled, output paths will have a nested folder structure, by default. Enabling this option will instead create a flat URL structure, generating shorter URL paths. (Always enabled automatically if you select Ajax loading below) Default: Disabled | |
Use output file names made from id and SEO name | When flat URL structure or Ajax loading is enabled, the output file name is based on the Default: Disabled | |
Allow reserved characters in output file names | Some characters, such as commas and semicolons are classed as "reserved" characters. Use this setting to control whether reserved characters can be used in output file names. Set it to Enabled to allow reserved characters or Disabled to prevent them being used. Default: Disabled | |
Reader-friendly fragment identifiers (hash links) | Enable this feature if you want links to subsections to use reader-friendly names instead of unique id names (UUIDs). For example, www.acme.com/docs/introduction.html#getting-started. Note that you also need to have the SEO-friendly Output File Names feature enabled, Disable this feature if you want the output to use unique id names. Default: Disabled To find out more, see Reader-Friendly URLs for Subsections. | |
Preserve legacy anchors if using reader-friendly fragment identifiers | Enable this feature if you are using reader-friendly hash links and you want to support:
Disable this feature if you are using reader-friendly hash links and you do not want to support existing links that use the UUID. If there are links that use the UUID, they will no longer work. Default: Disabled To find out more, see Reader-Friendly URLs for Subsections. | |
Multiple publication portal prefix | Enable this setting if you:
and
When this setting is enabled, the output names for the sub-publications are unique, as Paligo adds the publication id to the output file name. Disable this setting if the two points we have described do not apply to your content. Default: Disabled | |
Use resource name instead of title for HTML output filename | Use to control whether Paligo uses the topic name (resource name) or the title name when it creates the output file name for topics. Set to Enabled to use the topic name or Disabled to use the title. Note that this setting applies to all topics. If you only want certain topics to use the topic name, you can give those topics the xinfo:outname attribute instead. Then set the attribute value to the name of the topic. Default: Disabled | |
Keep the letter case of the title for the HTML output file name | Use this setting to control whether output names are all lower case or can use upper case letters too. By default, the output file names only use lower case letters, for example, my-topic.html. Set to Disabled for lower case only or Enabled to allow upper case letters. We recommend that you only set this to Enabled if you have a specific reason for using upper case letters. Default: Disabled | |
Ajax load content | When enabled, the HTML content will be dynamically loaded for each page, making the page switching very fast. Note that you have to publish the output on a server for this to work. Default: disabled. | |
Enable local context-sensitive help | You do not have to enable this to get context-sensitive help. It is by default enabled, but the default requires the content to be published on a web server, which is the most common. If, however, you have a requirement to have the context-sensitivity work on a local help package without a web server, you can enable this option. Default: Disabled | |
Custom meta tags | Enter global custom meta tags as key-value pairs (name/content) here. E.g to add a 'noindex' tag, to exclude web site from search engine indexing, you would enter 'robots:noindex, follow;' End each key-value pair with a semi colon. NoteOnly for global tags. Specific meta tags can be added directly in your topic. Meta keyword tags can be added through a If you use the Default: Disabled | |
Custom meta tag separator | Use to change the meta tag separator character from a colon to a different character. Paligo uses the colon character as the meta tag separator by default. If your meta tag pairs use the colon character in their names or values, you will need to change the separator character. | |
Custom meta tag pair terminator | Use to change the meta tag terminator character from a semi-colon to a different character. Paligo uses the semi-colon character as the meta tag terminator by default. If your meta tag pairs use the semi-colon character in their names or values, you will need to change the terminator character. | |
Output info elements | This setting only applies to HTML5 Help Center Layouts. If enabled, this sets all info elements to be hidden in the output. If disabled, all info elements are visible in the output. Info elements are elements that, in Paligo, are children of the | |
Output info elements filter | This setting only applies to HTML5 Help Center Layouts. If you have enabled Output info elements, Paligo will include all "info" elements when you publish. By using the Output info elements filter, you can tell Paligo to hide specific elements, but include the rest. Enter the names of the elements you want Paligo to hide. Separate the names with a semi-colon, for example: authorgroup;releaseinfo | |
Create a title topic for reused publications | If you reuse publications within another publication, you can select whether that publication should be treated as a top-level topic, or if only its child topics should be reused, see Layout Settings for Parent Publications and Choose Publication Topic Behavior. This setting needs to be enabled for the filtering to work for the parent publication. Default: Enabled. | |
Only create topic for reused publications if no top-level topic | With this option enabled, you can mix reused publications where there is a top-level topic in some (in which case no title topic will be created for the publication), together with publications that have no top-level topic (in which case a title topic will be created for the publication). Default: Disabled | |
Sort glossary automatically | Use to control whether Paligo automatically sorts your glossary entries alphabetically. For details, see Sort Glossary Alphabetically. | |
Bibliography style | Use to control whether bibliographies use the normal structure or the ISO-690 structure, see Set Up an ISO 690 Bibliography. | |
Bibliography auto numbering | Use to control whether Paligo applies automatic numbering to bibliography entries, see Bibliography Auto-Numbering. | |
Bibliography auto-title | Use to control whether Paligo adds a "Bibliography" title for your bibliographies. If you have a bibliography in a separate topic and it has two "Bibliography" titles, you should disable this feature. (The two titles are because one title is for the topic and the other title is auto-generated for the bibliography). For details, see Deactivate Bibliography Auto-Titles. | |
Format output | Usually not required, but if desired, HTML Tidy will be applied on the output to ensure strict XHTML format. NoteSince using this setting for correctly formatted content can lead to unexpected results, it is highly recommended to set this to Default or Disabled. | |
Copy anchor URL on click | When enabled, a link icon appears when you hover over a heading in the middle of a page. Clicking it copies the anchor url to the clipboard for easy sharing of a section.
Default: Disabled | |
Update URL on scroll | When enabled, the url in the browser address field will update as you scroll down a page to sub sections. This makes it easy to copy the url for any part of the content and improves usability. This is normally a good idea, and the default is only disabled for backward compatibility. Default: disabled. | |
Company name | This setting only applies to HTML5 Help Center Layouts. Enter the company name that Paligo will use in copyright information. For example, Acme Products. | |
Copyright year | This setting only applies to HTML5 Help Center Layouts. If your publication topic contains the NoteYou can manually enter a year inside the | |
Last modified date | If you add a date format here, the last modified date for each topic will be output in the page footer. E.g 'm/d/Y' (no quotes) for '03/25/2018', 'Y-m-d' for '2018-03-25', or 'F j, Y' for 'March 25, 2018'. Leave empty to exclude the date. | |
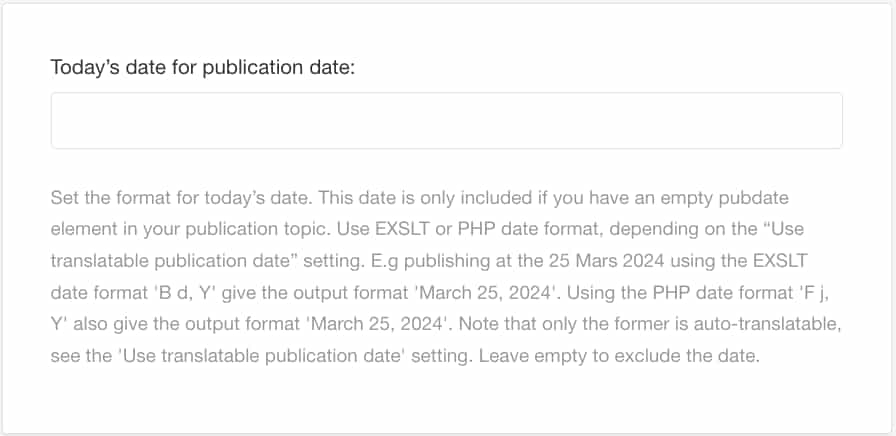
Today's date for publication date | Use to set the date format for the publication (pubdate element in a publication topic). Leave empty to exclude the date. For details, see Change Publication Date and Time Format (HTML5). | |
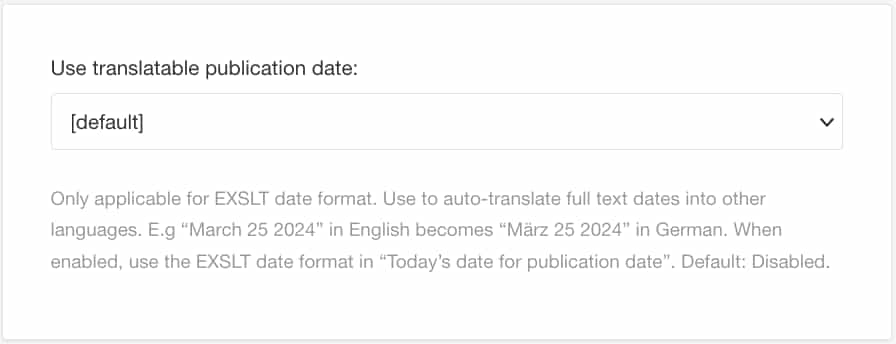
Use translatable publication date | If the publication date is set to use a full text format, Paligo can automatically translate the date into other languages. For example, Wednesday in English is replaced by Mittwoch in German and Mercredi in French. For details, see Change Publication Date and Time Format (HTML5). | |
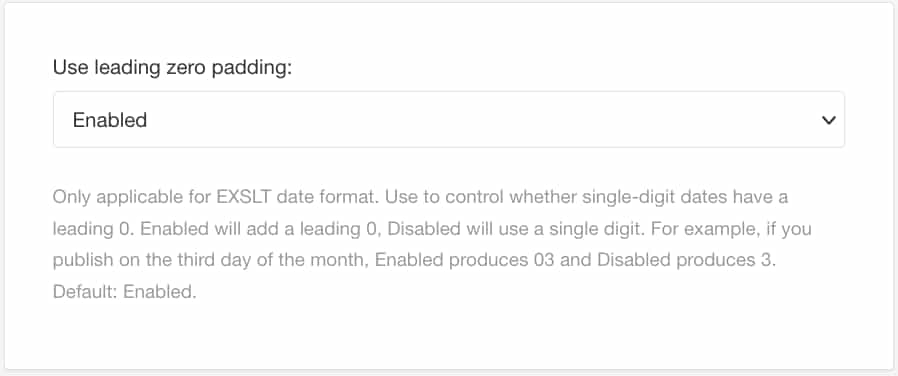
Use leading zero padding | Use to control whether single digit dates have a leading zero, for example, 03 instead of 3. For details, see Change Publication Date and Time Format (HTML5). | |
Color-mark non-approved translations | If the source language has changed since last translation, you can have this indicated with blue highlighting in the output (for draft publishing). |
Category | Description |
|---|---|
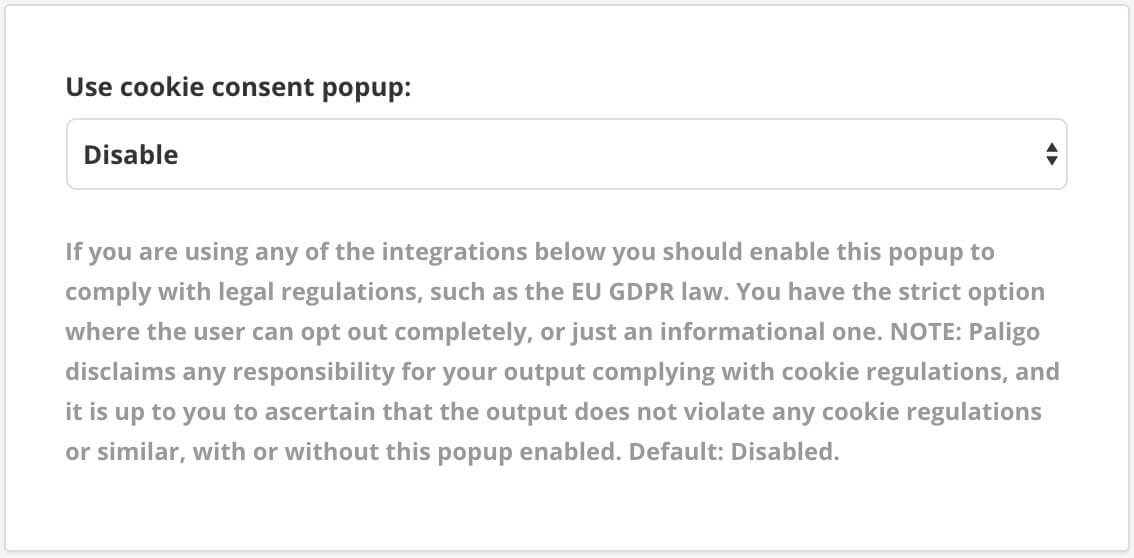
Use cookie consent popup | If you are using any of the integrations below you should enable this popup to comply with global regulations regarding cookies, see Enable or Disable Cookie Consent Popup. |
Privacy policy link | If you use the cookie consent popup, you must enter the URL to your privacy policy, see Enable or Disable Cookie Consent Popup. |
Google Analytics | Add your property id (or "tracking id") to connect Google Analytics to your HTML5 output. Also select whether you want to use the analytics.js tag or the global site tag (default), see Connect Google Analytics. |
Mixpanel tracking | If you want to integrate with Mixpanel analytics, see Connect Paligo to Mixpanel. |
Disqus comments | To get a section at the bottom of each topic with discussion threads, where users can add feedback, enable this with your Disqus domain. |
Intercom chat | If you use Intercom, you can add the chat widget here to communicate live with your customers as they browse your help site, see Connect Paligo to Intercom. |
Use Lightbox for images | If enabled, clicking images in the HTML5 output will enlarge them to full size. Default: disabled for legacy HTML5, enabled for the Help Center output, see Lightbox for Images. |
Use thumbnails for all mediaobject (block) images | If enabled, every image in the HTML5 output will be rendered as a small thumbnail (for content where you want to reduce the space images take up), see Thumbnail Images. |
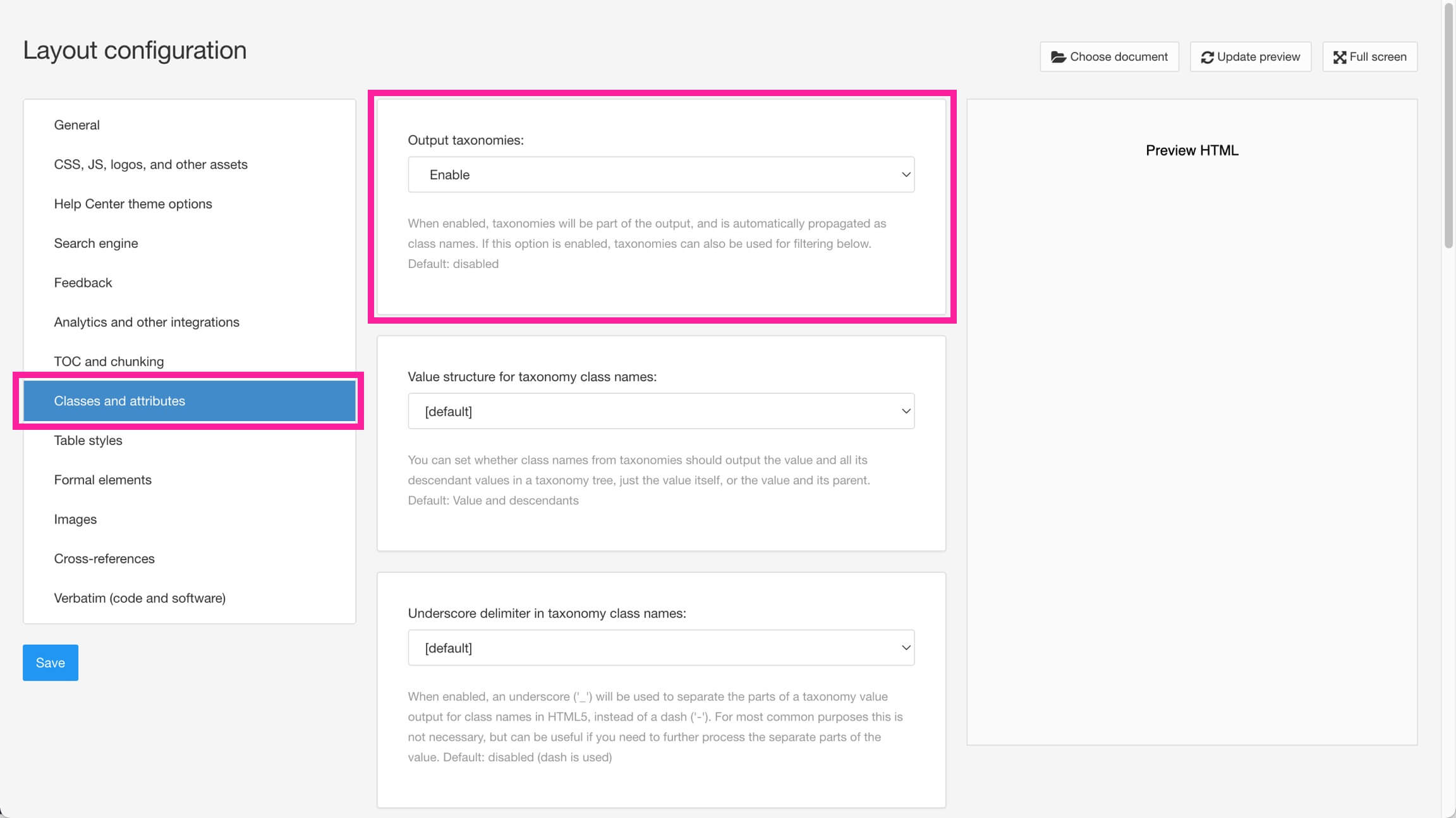
Category | Description |
|---|---|
Output taxonomies | When enabled, taxonomies will be part of the output, and is automatically propagated as class names. If this option is enabled, taxonomies can also be used for filtering and more below. Default: Disabled |
Value structure for taxonomy class names | You can set whether class names from taxonomies should output the value and all its descendant values in a taxonomy tree, just the value itself, or the value and its parent. Default: Value and descendants |
Underscore delimiter for taxonomy class names | When enabled, an underscore ('_') will be used to separate the parts of a taxonomy value output for class names in HTML5, instead of a dash ('-'). For most common purposes this is not necessary, but can be useful if you need to further process the separate parts of the value. Default: Disabled |
Taxonomy filtering strategy | You can set whether taxonomies should be used for filtering, and whether to output the value and all its descendant values in a taxonomy tree, or just the value itself. If you want to enable taxonomies for filtering, the most recommended value is to select "Descendants" to take advantage of the hierarchy of a taxonomy. Default: Disabled |
Relationship taxonomy | Select any taxonomy to create relationship links. Enter the exact name of the taxonomy node (usually the root of a sub tree right under Taxonomies). Separate multiple names with a semicolon. Leave empty if you don't want to use taxonomies for relationship links. See TOC and Chunking for options how to output the related topic links in your output. Default: none (empty) |
Create HTML meta tags from taxonomies | Creates meta tags with the root (name) of the taxonomy tree as the name attribute, and the value as the content attribute. Multiple values will be separated by a comma. The 'Output taxonomies' option must also be enabled. Default: Disabled |
Output | If enabled, you can get your role attributes into your output as class names for further processing (e.g by css and javascript). |
Output profile/filtering attributes as class names | If enabled, you can get your profile/filtering attributes into your output as class names for further processing (e.g by css and javascript), such as creating "on-the-fly" filtering. |
Use | If enabled, the language attribute |
Glossary popovers | When enabled, glossary terms will display the definition in a pop over in HTML5 Help Center output, when the user hovers over it. Note: This currently has no effect on legacy HTML5. Default: enabled for Help Center output. |
Category | Description |
|---|---|
Enable cross-reference auto-title customization | When enabled, the cross-reference auto-title customizations below can be used. Otherwise legacy cross-reference auto-text is used, or any stylesheet customization you may have. Default: Disabled |
Cross-reference auto-title | Determines the format of the generated text for cross-references. See Cross-Reference Settings for options available. Default: 'title page', which produces a format like 'My Topic Title (page x)'. |
Cross-reference auto-title for formal elements | Determines the format of the generated text for cross-references for formal elements (like tables, figures, examples). See Cross-Reference Settings for options available. Default: 'default', which produces a format like 'Example 5, "My Title"'. |
Cross-reference label/title separator | Punctuation or space separating label (if used) from title in cross-references, when the auto-title parameter above is set. NoteFor a space, use 's' (without the quotes). Default: ':s', which produces a format like 'Example 5: "My Title"'. |
Category | Description |
|---|---|
Logotype | Add your logotype to replace the Paligo logo in the output. Use CSS to style it. For the Help Center output this is only used in the content pages. Set the portal page logo below. |
Help Center portal page logotype | Set the logo to use for the portal page. This can be different than the one used on the main content pages to match the theme. |
Logo link | By default, the logo in your HTML5 output will go to the main home page of the help itself. If you want it to go somewhere else, such as to your company home page, enter a URL here. NoteThis option should only be used if you are not using the portal page, or have another (customized) home link, as there will otherwise be no way to get back to that page. Leave empty to use the default. |
Open external logo link in the same tab | If you have selected a logo link (see Logo link setting), the link will open in a new tab by default. But you can change that behavior by using the Open external logo link in the same tab setting. Choose enable to open the link in the same tab or disable or default to open the link in a new tab. |
CSS | Upload your own CSS to modify the default layout. |
Persistent custom CSS filename | By default, your custom CSS file will get a unique name, everytime you upload a new update. The unique name is generated when you publish. To keep the same CSS file name and prevent it from changing, set Persistent custom CSS filename to Enabled. The CSS file name will then be set to 'layout-custom-style.css' and it will not change. Default: disabled. |
Help Center portal page background image | This image will be used for the header banner (or "hero") section of the portal page. |
Custom javascript | You can upload your own javascript to add functionality to your HTML5 output |
Global custom javascript | Use this option to add a reference to a file called 'user-custom-script.js' to every HTML file in the output. You can then add the 'user-custom-script.js' file to the output after it is published. In most cases, it is more convenient to upload your custom JavaScript file to the layout (using the Custom javascript option. But if you want to use the same javascript with a number of different layouts, you may prefer to use the Global custom javascript feature instead, so that you do not have to upload and update it separately for every layout. |
Select jQuery version | Use to choose the version of jQuery that Paligo should use for the output. The default is 3.4.1 but you can change to another version if you need:
|
Place scripts at the end of the body tag | Use to control where scripts are added in the HTML output. Typically, you would only change this setting if you are using javascript that has to be run after the body of the page has loaded. For details, see Position the JavaScript References. |
Avoid cached JS and CSS on republishing | Choose Enabled if you have made changes to the CSS or JS for your help center and you need these changes to apply immediately when you publish. Note that the CSS and JS files will be given different filenames to those used previously. Set to Disabled or Default if you do not want the browser to reload the assets and apply the recent changes. For example, if you have a custom webserver configuration that handles caching. |
Add a Favicon | Upload an .ico or .png file here to use as your favicon. Even if you use .png, make sure to name your file 'favicon.ico' for it to be recognized. The favicon will only be visible when published on a web server. |
Enable Subresource Integrity (SRI) checks for external scripts and styles | Choose Enabled to prevent compromised external resources from loading. When enabled, an Set to Disabled or Default to not perform thsi check and load resources regardless. |
Custom favicon path | If you publish your help to a subfolder on a domain, enter the path to the folder of your help here. Use either an absolute web URL or a slash to specify the root of the server. Leave this field blank if you publish your help to the root of the web domain. |
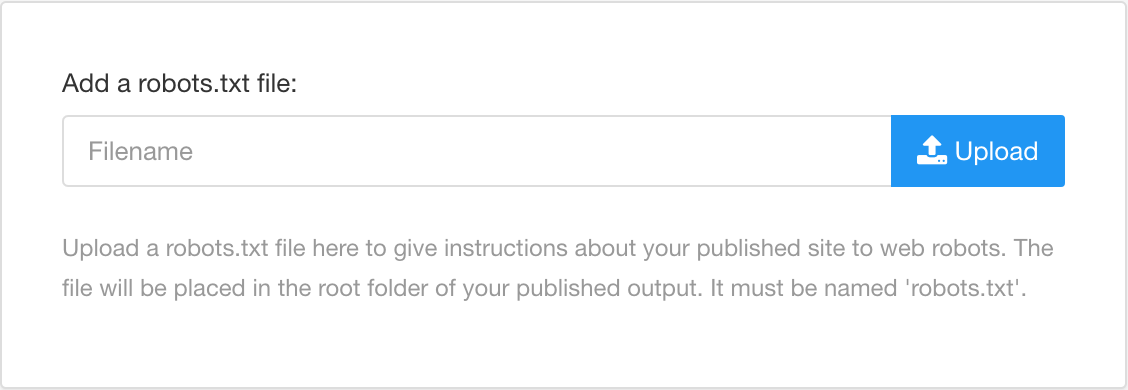
Add a robots.txt file | Upload a For details, see Upload a Robots.txt File. |
Create sitemap | Use to set Paligo to generate a sitemap.xml file for SEO and search engine crawling. When using this feature, you also need to provide the Publishing destination path. For details, see Create a Sitemap for your Help Center. |
Publishing destination path | If you want to publish a sitemap.xml file, you also need to add the final destination domain where you will publish your content. Paligo will use this to provide the full absolute path of each topic in the sitemap.xml file. For example: |
Add canonical URL link | Use this option if you need to:
For details, see Set Canonical URL Links for your Help Center. |
Category | Description | |
|---|---|---|
Use voting panel | NoteThis option is currently only available for the Help Center output (Only for the main Help Center output, not available for the 'Preloaded' variant). If this is enabled, your users will see a panel asking if they found a help page useful or not, with a 'Yes' and 'No' button to respond, like this:
Default: Disabled | |
Allow users to submit feedback (suggest edits) | If this is enabled, your users will be allowed to submit feedback to you or suggest edits to a help page. By default the feedback will be by email. Other types of feedback can be purchased as a customization. Default: Disabled | |
Toggle feedback with voting panel | NoteThis option is currently only available for the Help Center output (Only for the main Help Center output, not available for the 'Preloaded' variant). If using the voting panel, choose whether the link to provide feedback should be toggled on 'No', both 'Yes' and 'No', or always visible. Default: Toggle on the 'No' button. | |
Email for feedback | Enter an email address here if you want your users to email you feedback. |
The term Formal elements comes from the content model. It basically is an umbrella term for elements like lists, figures, tables, equations, examples. In this section you can make general settings applying to all such elements consistently if desired.
Note that any settings you make on a higher level (General) can be overridden if you set another value on a lower level (like "informalexample")
Most options are self-explanatory and not described here.
Category | Description |
|---|---|
Use separate styling for label, number, and title in formal elements | If enabled, each part of the title for a formal elements, like a table, example, or figure, will get a span element with a specific class name, so they can be styled differently or excluded, using CSS. Default: Disabled |
Restart auto-label numbering | If enabled, tables, figures, and examples will restart their numbering for each topic, section (including internal sections inside topics), or chunk. Default: continuous numbering throughout the publication. |
Exclude label for abstract | If enabled, the label for an abstract is excluded from output. This is useful if you do not need it, and if publishing to multiple formats where hiding it with CSS does not work. Default: Disabled |
Category | Description |
|---|---|
Base theme | There are a number of base themes to choose from for the Help Center output. Choose the one you want to base your own layout on. |
Content theme | Besides the main base theme, you can also choose between different content themes, affecting mainly the body content, such as the styling of admonitions, lists, etc. |
Sticky header | For the Help Center themes, you can enable a sticky header that is always visible when you scroll. Default: disabled |
Full width header | For the Help Center themes, you can make the header in the main content pages full width. Default: disabled |
Graphical lists | For the "Help Center" output only: When enabled, graphical numbers are used for procedures, etc (can be further customized by CSS). Default: enabled |
Add print icon to header | For the "Help Center" output only: When enabled, a print icon is included at the top right of the page. This print function will make use of the style-print.css file included in the output. Default: disabled |
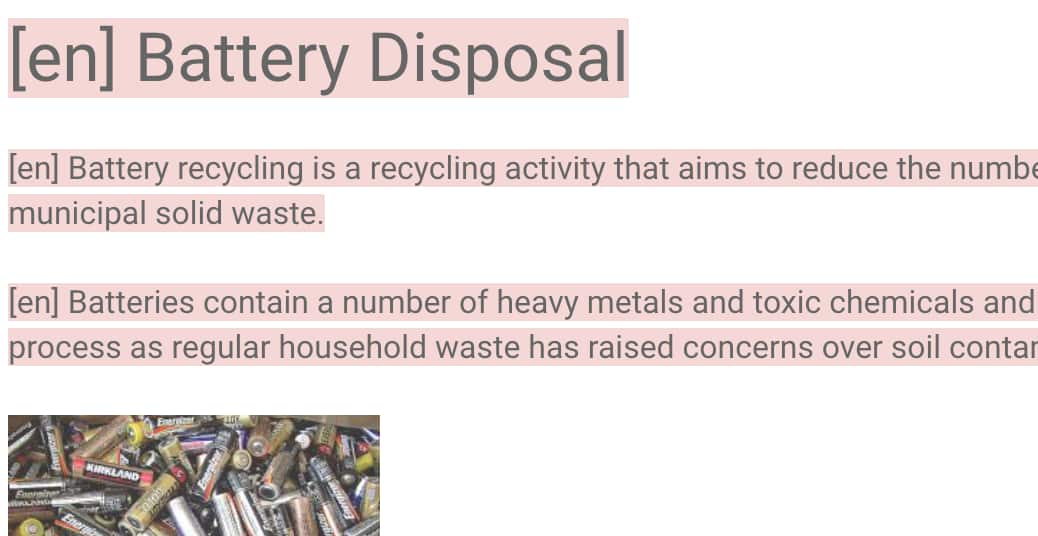
If you have a multi-language output, Paligo will by default highlight untranslated content in red and prefix it with the Source Language within square brackets.
You can choose to suppress this feature by deactivating the setting Highlight non-translated content. This setting is available in the Layout Editor for HTML output (such as HTML5, Zendesk, Salesforce, Freshdesk and ServiceNow).
 |
The following instruction shows how to edit this setting for HTML5 output:
Select Layout in the top menu.

Paligo displays a list of Layouts. The list is empty if there are no custom Layouts in your Paligo instance.
Select the Layout you want to update or Create a Layout.
Tip
You can copy the URL of the Layout Editor and paste it into a new tab in your browser. This can be useful if you frequently switch between your Paligo content and the Layout settings.
Select General in the sidebar.

Scroll down to Highlight non-translated content in HTML5 output.
Use this setting to control whether untranslated content should be highlighted or not. Select:
Enable to highlight untranslated content in red and prefix it with the Source Language (for example [en]). Default
Disable to suppress the visualization of untranslated content.

Select Save.
Category | Description |
|---|---|
Image title attribute | Use to output a title attribute on the image in your output. The title appears in a tooltip when you hover over the image (in the output). Default: Disabled To find out more, see Hover Text using the Image Title. |
Use lightbox for images | Use to enable or disable the lightbox feature for images in your output. When Lightbox is enabled, you can select an image in the published output and the image will display at full size. If Lightbox is disabled, selecting the image has no effect. Default: Enabled for HTML5 help center. Disabled for legacy HTML layouts. To find out more, see Lightbox for Images. |
Use thumbnails for all mediaobject (block) images | Use to control whether every image in the HTML5 output appears as a small "thumbnail" image. Enabling this feature is useful if you want to reduce the amount of space that images use on the page. But note that this setting applies to all images. NoteIf you want to use thumbnails on all images, you should also make sure you have the Use lightbox for images option enabled. You may find it more useful to apply thumbnails to only certain images, rather than all of them. To do this, leave this setting disabled and then add a Default width for thumbnails is 250px. You can change that in your custom CSS if you want. Default: Disabled To find out more, see Thumbnail Images. |
Image size | To find out more, see Adjust Image Resolution. |
Category | Description |
|---|---|
Use Algolia search | If you want to use the high-end Algolia search engine in your help output, enable this. (Requires separate Algolia subscription). |
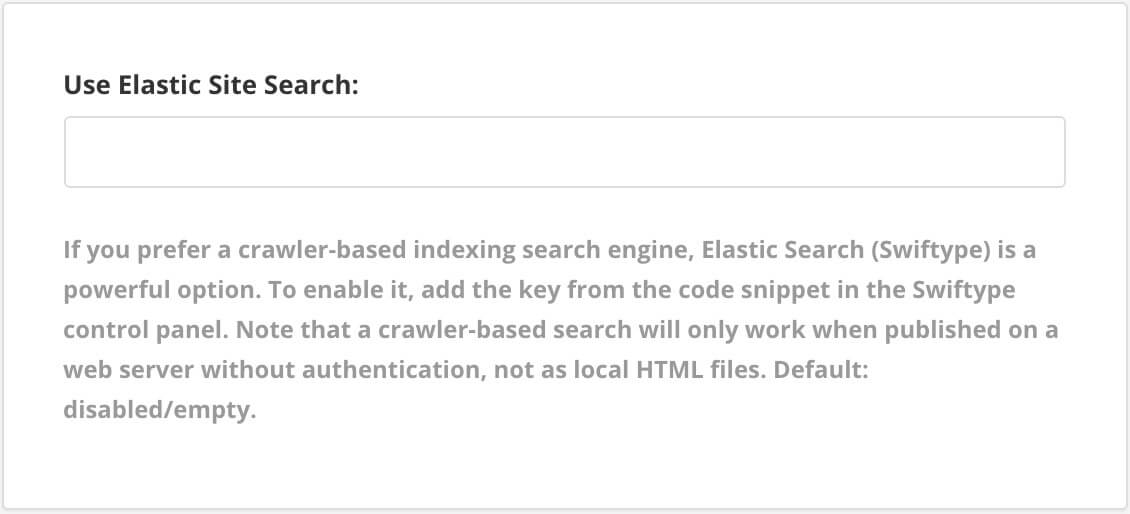
Elastic Search (Swiftype) | If you prefer a crawler-based indexing search engine, Elastic Search (Swiftype) is another powerful option. To enable Swiftype, add the key (only) from the code snippet in the Swiftype control panel. |
Use fuzzy search | If you do not want to use Algolia, and the default search is not your preference, the fuzzy search is another built-in option. |
Use multilingual support for default search | If using the default search, but you need support for multiple languages, enable this. Disabled by default since it adds unnecessary files if you don't have the need for multilingual publishing. |
Include excerpt snippets | Applies to default search or fuzzy search, if you use one of them you should normally enable it. Disabled by default only for backward compatibility. Algolia search always has snippets by default. |
Use breadcrumbs path in search results | If you use the snippets option (required for this option), you will also get a path for the result topic. This can be the exact path with the HTML file name, or a more user-friendly breadcrumbs path with the titles of the topics. Default: Breadcrumbs made from titles enabled. |
NoteSingle page outputs do not have a search. | |
Category | Description |
|---|---|
Output classes for styling of tables | It is recommended to enable this setting. The only reason it is not enabled by default is for backward compatibility. Enabling it will make the publish process output class names and these will be used for e.g borders, rather than obsolete attributes for borders and rules. |
Frame options | For either table or informaltable, set the frame (the border around the entire table) default. For no frame, set "void". For frame around the entire table, set "border" or "box". See this page for more on the options: Table options |
Rules options | For either table or informaltable, set the rules (the border between cells) default. For no border, set "none". For borders between all cells, set "all". See this page for more on the options: Table options |
Re-sort sorted tables automatically on publish | Even if you have sorted a table in the editor, re-sorting them on publish can be useful for example if you publish to multiple languages (in which case the sort order may be different), or if you have missed updating the sort before you publish. NoteThis will only affect tables that you have sorted with the sort commands in the editor first. Default: enabled. |
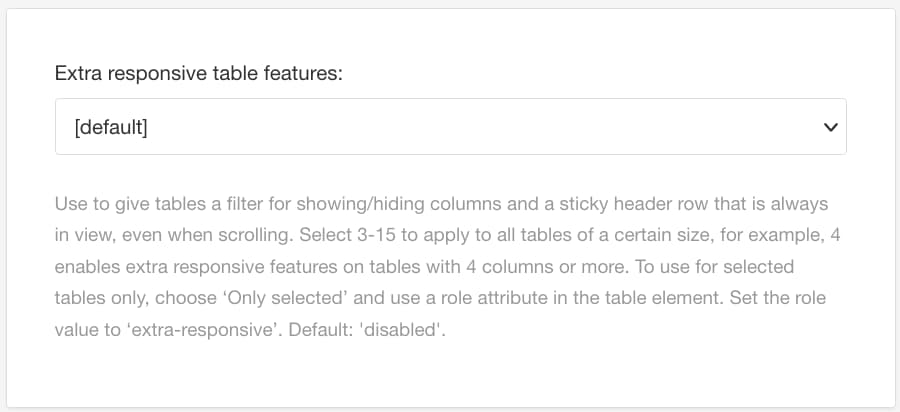
Extra responsive table features | Use to give tables extra responsive features. These include a column filter button so that readers can control which table columns are shown and a sticky table header. You can use the features for all tables, selected tables only, or turn the extra responsive features off. To find out more, see Enable Column Filter and Sticky Header. Default: Disabled |
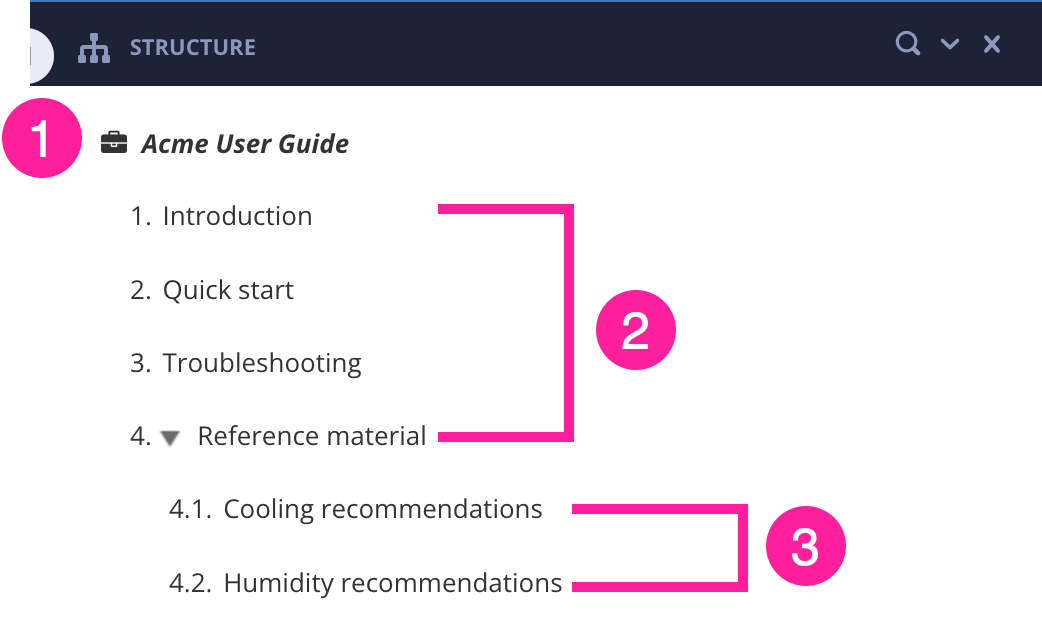
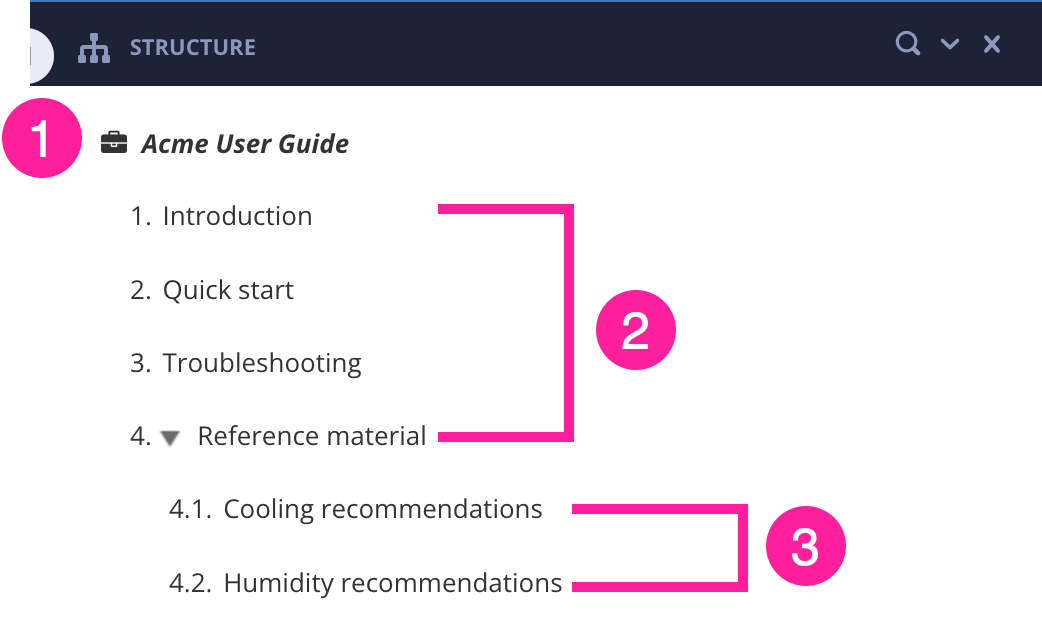
TOC settings are for controlling options for the Table of Contents in your HTML output.
Chunking settings are for controlling the size of your topics in the HTML output. They define whether a topic appears on a page on its own, or can be a subsection of another page. To find out more about using chunking, see Use Chunking to Control Subsections.
Category | Description | |
|---|---|---|
Standalone TOC | If enabled, the Table of Contents will not be created inside each HTML file, but rather as a standalone file, inserted by javascript when rendering the page. This makes HTML files smaller and so they will load faster in the browser. Faster page loading times are better for SEO. For details, see Include TOC or Load Standalone TOC. Default: Disabled | |
TOC section depth | Use to define the number of levels in your table of contents. For example, if you set it to 4, the table of contents will show links for topics that are at level 1, 2, 3, and 4 in your publication. The levels are nested in your table of contents to reflect the publication structure. Any topics that are at a lower level than that are not shown in the table of contents, but still exist in your output. Default: 3. | |
Only include chunks in TOC | If enabled, only those topics which become chunks (according to your settings) will be included in the TOC. Chunks are topics that are on their own web page and cannot be subsections of other topics. If you enable this setting, any internal section elements in a topic will not be included in the TOC. Default: Disabled | |
Chunk section depth | A chunk is a topic that is always on its own web page in the output. With the Chunk section depth setting, you can set all topics to be a chunk up to a certain level in the publication. For example, if you set the chunk section depth to 4, all topics from levels 1 to 4 in your publication will be on their own page. Once the chunk section level is reached, any lower-level topics will be added as subsections of their immediate parent topic. Each NoteIf you have publications nested inside other publications (sub-publications), each level of publication also counts as a chunking level. For example, let's say you have a publication, a sub-publication, and four levels of topics in the sub-publication. You want the topics to be chunked at two levels. For this, you would set the Chunk section depth to 4 (1 for the publication, 1 for the sub-publication, 1 for the top-level topics in the sub-publication, 1 for the second-level topics). Default: 3. | |
Chunk first sections | If enabled, a chunk will be created for the first top-level section elements in each component. Otherwise, that section will be part of the chunk for its parent. Default: Enabled. | |
Use legacy section chunking | This should in most cases be disabled. But if you want to enable legacy chunking, where any section element, whether an internal element in a topic or not, would be treated just like a topic, you can enable this. Default: Disabled | |
Collapsible TOC | Use to control whether the TOC is collapsible. This option is designed for use with Theme 2 and may need additional JS to work with other themes. | |
Focus on current section on click | Use this setting to control the behavior of the table of contents (TOC) in the published output. If you set this to enabled or default, and then select a sub-level topic, the TOC will collapse all "sibling" topics (topics at the same level as the topic you have selected). For example, let's say you have a TOC with 5 levels of topics. If you navigate down to the 5th level and select a topic, the TOC will update and show Levels 1-4 open, but level 5 closed. If you set Focus on current section on click to disabled, it creates a "sticky menu". This is where all levels of the TOC, from the top level to the topic you select, are opened. The TOC does not collapse the "sibling" topics. NoteIf you want to disable this setting, you will also need to enable Ajax load content in the General settings. Ajax loading only works on a web server. If you want to test locally, you will need to start a local server on your computer. | |
Collapse section in TOC when clicking on the link title | Use to control the collapse behavior of the table of contents. You can set it to collapse and expand when a user: selects an entry's chevron or the title. Alternatively, you can set it to only or only when they select the chevron.
For details, see Control the TOC Collapse Behavior. | |
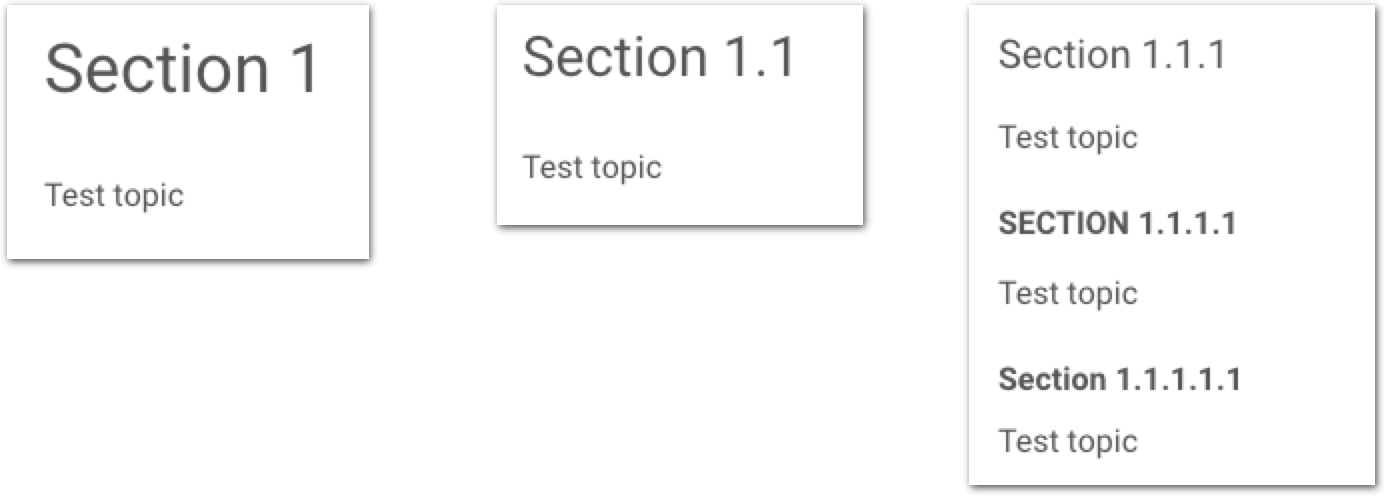
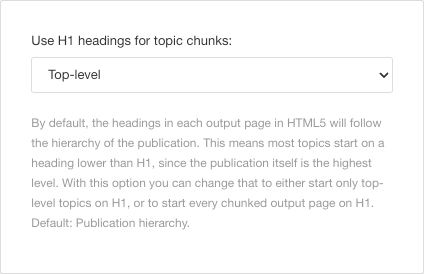
Use H1 headings for topic chunks | Use to control whether topic headings:
For details, see Use H1 Headings (HTML). Default: Publication hierarchy. | |
Use section TOC | Use to enable or disable section TOCs. These are tables of contents that appear at the top of topics that contain subsections. The TOC contains an entry for each subsection. For details, see Enable Section TOC (HTML5). | |
Use a separate list of related topics | If you want the list of separate topics to be separate from the "Section TOC" (list of child topics), this should be enabled. See for selecting a taxonomy to use for selecting related topics. Default: Enabled. | |
Include child topics in related topics section | If you are categorizing topics as related, and some of these topics happen to also be child topics of a related topic, you can choose to exclude such child topics here. Otherwise, if you also use the "Section TOC", which by default lists all child topics, you might get duplicate topics. See for selecting a taxonomy to use for selecting related topics. Default: Disabled | |
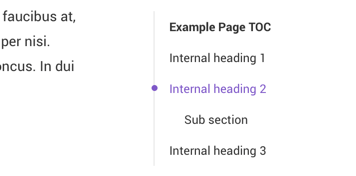
Use page TOC | Add a small page navigation (Table of Contents) for only the headings in the current page that highlights when you scroll, see Enable Page TOC.
NoteIf you enable this, you should normally also enable 'Only include chunks in TOC', so headings in a single page are not displayed in the main navigation. This is currently only available for HTML5 Help Center theme 1 and 2 (not the "Preloaded" version). Default: Disabled | |
Top navigation | If you want to use a top navigation menu in your Help Center theme, enable this. You can select topics by using role attribute set to 'top-nav-link' or a taxonomy value named For this to work, you have to Enable Output Role Attribute as Class Names or Enable'Output taxonomies. If you only want external links, you set them below. Both types of top nav links can also be combined Default: Disabled | |
Hide Top navigation links from Category Panel | Use to control whether links that appear in your top-navigation menu can also appear in the Category Panel section of your Help Center's portal page. For details, see Hide Top-Navigation Links. | |
Hide Top navigation link from TOC | Use to control whether links that appear in your top-navigation menu can also appear in the table of contents. For details, see Hide Top-Navigation Links. | |
Top navigation depth | If top navigation is enabled, and topics have been selected as top nav links, select the depth of links here. If a topic has child topics that are chunked, the child topics will become a dropdown menu. Default: 2 | |
External top navigation links | If you have enabled top navigation and want to use links to external sites, add them here in the format Separate text and url with a comma, and end each link with a semicolon. These characters are special characters and must not be used in the text or url themselves. Default: none (empty) | |
Use translation strings for external top navigation link text | For external top navigation links, it is possible to have some such strings translated automatically. These strings need to be available in the default translation strings configuration, or added to a customization (on applicable plans). For example, if this option is enabled, using the string Default: Disabled | |
Section numbering | If you want section numbering in your HTML5 output, enable this option. Default: Disabled | |
Appendix section labeling | Use to control whether appendix labels appear on all sections in your appendices. The section labels only apply if the Section numbering setting is also enabled. For details, see Appendix Labels on Subsections. | |
Section numbering max depth | When section numbering is enabled, you can select the depth for which numbering is applied. Default: level 8 | |
TOC sidebar placement (single page HTML5 only) | For the single page HTML5 output, the TOC sidebar is place on the right by default. Select whether to place the Table of Contents sidebar on the left or right here. Default: Right | |
NoteThe chunking options have no effect on single-page HTML5 outputs, as the output is all one large chunk in that case. | ||
Use chunking to control which sections will become a separate web page in an HTML / HTML5 output. The term "chunk" means that a topic has to be on its own and will always appear on a separate web page. By using the Layout editor, you can set the:
TOC section depth that defines the topic levels shown in the table of contents (TOC).
Chunk section depth that defines the topic levels that will appear on a separate web page in the HTML / HTML5 output. This is by default set to 3, which means that all sections from level 1 to 3 will appear on their own web page. Any lower level topics will appear as subsections of their immediate parent topic. To learn more, see TOC and Chunking.

Tip
You can override the Chunk section depth by adding the element attribute xinfo:chunk to a topic. The topic will then appear on a separate web page, even if it is on a lower level than defined in the Chunk section depth, see Use Chunking to Control Subsections.
Caution
If you set the Chunk section depth higher than the TOC section depth, the topics on the lowest level will not be included in the TOC and will be harder to find.
The following will explain the possible settings when adding the element attribute xinfo:chunk to a section.
Note
Only topics are counted in the Chunk section depth. Subsections or components (reused sections) in a topic are not counted. They are always considered as subsections in the parent topic.
Value | Description |
|---|---|
xinfo:chunk="yes" | Means that the section starts a new HTML page and merges child sections as subsections on the same page. |
xinfo:chunk="yes" | If above the Chunk section depth, a page is created for the chunk section, but not for the subsection at Chunk section depth. |
xinfo:chunk="yes" | If below the Chunk section depth, a page is created for the chunk section and it will not be part of the page at Chunk section depth. |
xinfo:chunk="yes" | You can add it on a subsection or reused section in a topic to create a new page. |
xinfo:chunk="no" | Means that the section will be a subsection on the previous page. |
xinfo:chunk="no" | If above the Chunk section depth, a page will not be created and the section will be a subsection in the parent page. |
xinfo:chunk="no" | is below the Chunk section depth, it will have no effect, as all sections below Chunk section depth are already subsections of the previous page. |
xinfo:chunk="default" | Means that the chunking will follow the defined Chunk section depth for the HTML / HTML5 layout. Same as for value No. |
Category | Description |
|---|---|
Highlight verbatim elements | Enable syntax highlighting for code elements. |
Highlight theme | Select the theme for your syntax highlighting (many different background colors and highlighting themes) |
Use Font Awesome glyphs for code callouts | If you use calloutlist for annotating code samples, you can use Font Awesome for the "callout bugs". This is the default for HTML5. |
Use graphics for code callouts | If you'd prefer, you can use a graphic for the code callout, an svg image will then be used. Max 30 callouts with this option. |
Use unicode symbol for code callouts | Another option is to use a unicode symbol for callouts. If this is set a symbol similar to the graphic and Font Awesome version will be used. Max 20 callouts with this option. NoteIf all of the above code callout options are disabled, a simple plain text output will be used for the callouts. By default a number within parentheses like this (1), but this can be modified in your CSS. |
Use code switcher for API style layout | Enabled by default. Only disable e.g if you need to mix programming languages in the same output and always show all samples without the user switching. |
Graphical rendering of keycap | Use this if you want the keycap elements to render as a keyboard key, like so: AltShiftV. |
When you publish to an HTML-based output, Paligo automatically adds class names or IDs to many of the HTML elements in the output. This is so that they can be styled using CSS.
But you can also add your own class names if needed. This is especially useful if you want some elements to be styled differently. For example, you can add it to:
a
tableelement to create different-looking tables (such as information tables and parameter definition tables).a
mediaobjectelement if you want different types of images to behave differently.
There are two ways to add class names:
Add a
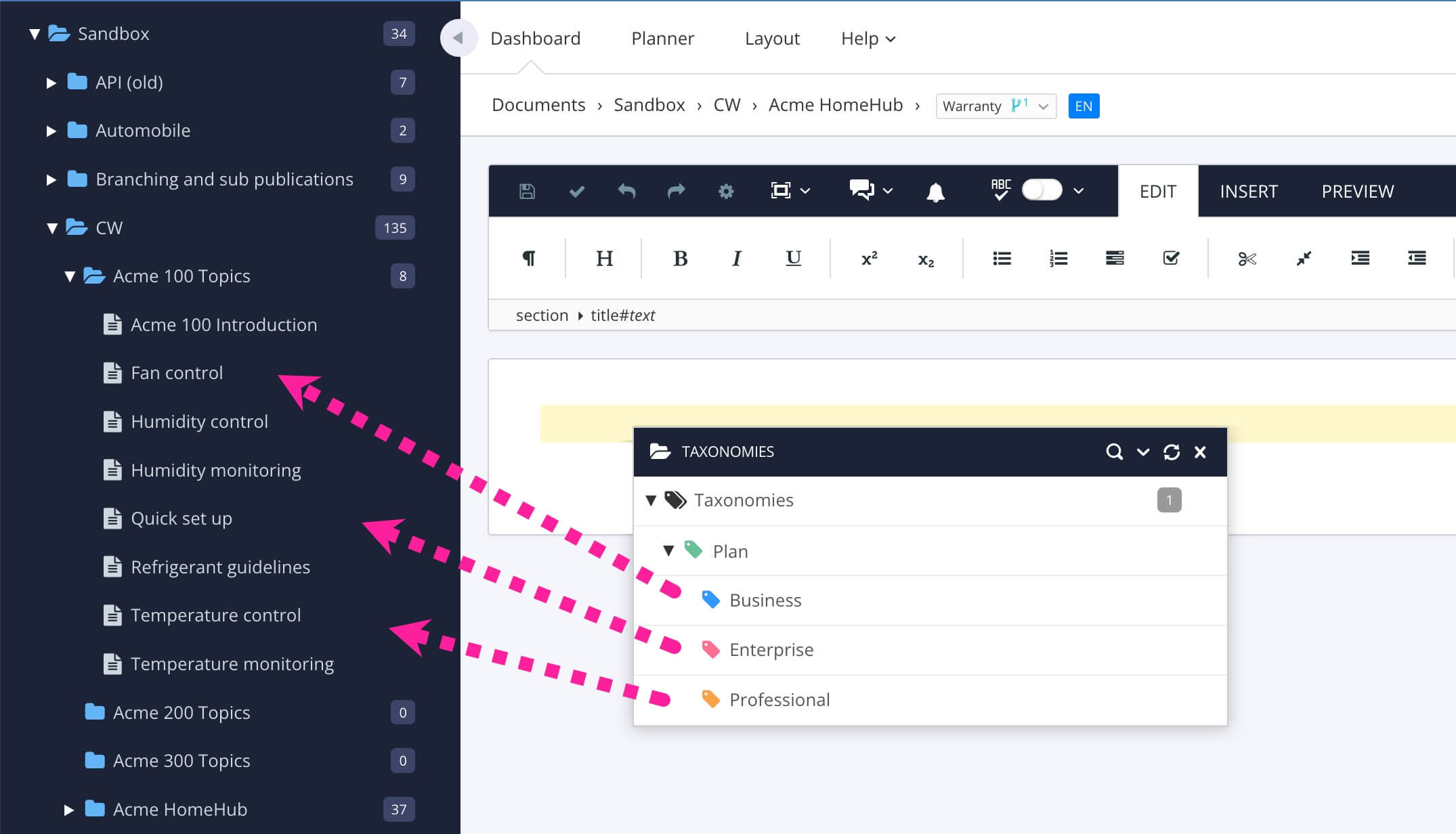
roleattribute and its value becomes the class name, see below.Use taxonomies, see Use Taxonomies as HTML Classes and Custom Class Names for Images - Taxonomy Tag.
Note
You do not add class names directly to the HTML. Instead, you add class names to the Paligo XML that becomes the HTML when you publish. Paligo then includes your class name when it generates the HTML output.
Warning
Only add your own class names if there is no other way. Otherwise, you might end up with unstructured content as every topic can have unique roles.
To style elements with your own class name:
Select the topic or component in the Content Manager to open it in the Editor.

Alternatively, you can Create a Topic and edit that.
Select the element that you want to style in the Element Structure Menu.
For example, to style a table differently from other tables, select its
tableelement.Add the
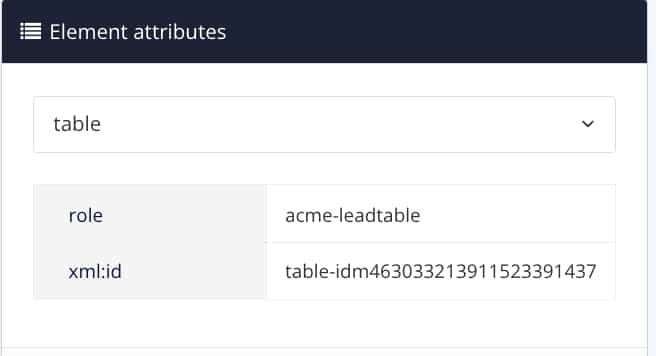
roleattribute in Element Attributes Panel and enter theclass nameas the value.
Note
Use a role class name that does not clash with any of the other names already used by Paligo, see Role Attribute Values.
We recommend that you create unique names that are easy to understand and are specific to your organization, for example, "acme-leadtable". This will help to avoid clashes with existing or future class names.
Select Save.

Repeat this process for any other elements that you want to style differently.
Publish your content to generate an output with your custom class name(s) included.
When you publish, Paligo will add the class name to the HTML element. You can then use CSS to style that class, see Style with CSS.
Use the HTML5 Layout Editor to control the format of the publication date for HTML5 Help Center outputs.
Select Layout in the top menu.

Paligo displays a list of Layouts. The list is empty if there are no custom Layouts in your Paligo instance.
Select the Layout you want to update or Create a Layout.
Tip
You can copy the URL of the Layout Editor and paste it into a new tab in your browser. This can be useful if you frequently switch between your Paligo content and the Layout settings.
Select General in the sidebar.

Define the date format for the
pubdateelement in the Today's date for publication date field.Which date format to select depends on whether the setting Use translatable publication date is enabled or not.

Note
Be aware that:
If you add an empty
pubdateelement to your publication topic, Paligo will automatically insert the date when you publish. It will use the date format you set in the Layout.If Today's date for publication date is left empty, the publication date will not appear in the output.
If you have a
pubdateelement and it contains content inside it, such as a text date or a variable, that content takes priority. Paligo will ignore the Today's date for publication date value.If the format you define in Today's date for publication date is not supported, Paligo will include the format value in the output.
Use translatable publication date to control whether a full-text date format for the
pubdateelement should automatically be converted into other languages.For example, you could have 28 March 2024 in English. For a Swedish output, Paligo would translate the date to 28 mars 2024.

Select one of the following options:
Enabled to activate the auto-translation. Use EXSLT Date Format in Today's date for publication date.
Disabled to deactivate the auto-translation. Use PHP Date Format in Today's date for publication date.
Default to inherit the value for this setting from the base Layout. The base Layout is either a built-in Layout provided by Paligo or another custom Layout, see Layout Relationships - Base, New, Duplicate.
Use leading zero padding to control whether the date should have a leading zero for single-digit dates (when using EXSLT Date Format).

Select one of the following options:
Enabled to use a leading zero (for example 03).
Disabled to use a single digit (for example 3).
Use the PHP Date Format. It supports leading zeros by the use of different codes.
Default to inherit the value for this setting from the base Layout. The base Layout is either a built-in Layout provided by Paligo or another custom Layout, see Layout Relationships - Base, New, Duplicate.
Select Save.
When you publish with this Layout, the output will use the publication date settings you have chosen.
Use the following codes in settings where you need to specify a date and time format in the EXSLT date format:
Code | Description | Example of output |
|---|---|---|
a | Day abbreviation |
|
A | Day name |
|
b | Month abbreviation |
|
B | Month name |
|
c | ISO data and time, including UTC offset |
Where T is a delimiter between the date and time.-05:00 is the offset from UTC, in this example, 5 hours behind UTC. |
d | Day in month |
|
H | Hour in day |
|
j | Day in year |
|
m | Month in year |
|
M | Minute in hour |
|
S | Second in minute |
|
U | Week in year |
|
w | Day in week (Sunday = 1) |
|
Y | Year |
|
Use the following codes when you need to specify a date and time format in a setting that requires the PHP date format:
Character | Description | Example of output |
|---|---|---|
d | Day of the month, 2 digits with leading zeros |
|
D | Three letter representation of the day |
|
j | Day of month without leading zeros |
|
l | Full text of day of the week |
|
N | ISO 8601 numeric representation of the day of the week |
|
S | English ordinal suffix of the day of the month, shown as 2 characters |
|
w | Numeric representation of the day of the week |
|
z | Day of the year, starting from 0 |
|
W | 1SO 8601 week number of the year, with weeks starting on Monday |
For 42nd week in the year |
F | Full text of month |
|
m | Numeric representation of month, with leading zeros |
|
M | Short text for month, three letters |
|
n | Numeric representation of a month, without leading zeros |
|
t | Number of days in the month |
|
L | Leap year |
|
o | ISO 8601 week-numbering year. This has the same value as Y, except that if the ISO week number (W) belongs to the previous or next year, that year is used instead. |
|
X | Not supported in Paligo | N/A |
x | Not supported in Paligo | N/A |
Y | Full numeric representation of a year. Has at least 4 digits or - for years BCE |
|
y | Two digit representation of a year |
|
a | Lowercase Ante meridiem (am) and Post meridiem (pm) |
|
A | Uppercase Ante meridiem (am) and Post meridiem (pm) |
|
B | Swatch Internet time |
|
g | 12-hour format of an hour, no leading zeros |
|
G | 24-hour format of an hour, no leading zeros |
|
h | 12-hour format of an hour with leading zeros |
|
H | 24-hour format of an hour with leading zeros |
|
i | Minutes with leading zeros |
|
s | Seconds with leading zeros |
|
u | Microseconds Note that date() will always generate 000000 since it takes an int parameter. DateTime::format() does support microseconds if DateTime was created with microseconds. |
|
v | Milliseconds. Note that date() will always generate 000000 since it takes an int parameter. DateTime::format() does support microseconds if DateTime was created with microseconds. |
|
e | Timezone identifier |
|
I | Indicates if date is in daylight saving time |
|
O | Difference to Greenwich Meantime (GMT). No colon between hours and minutes. |
|
P | Difference to Greenwich Meantime (GMT). Colon between hours and minutes. |
|
p | Difference to Greenwich Meantime (GMT) but returns z instead of +00:00. Colon between hours and minutes. |
|
T | Timezone abbreviation, if known, otherwise GMT offset. |
|
Z | Timezone offset in seconds. Timezone offsets west of UTC is always negative. East of UTC is always positive. |
|
c | ISO 8601 date |
|
r | » RFC 2822/» RFC 5322 formatted date |
|
U | Seconds since the Unix Epoch (January 1 1970 00:00:00 GMT) |
|
This table is based on information on php.net.
To connect Google Analytics to your HTML5 output:
Select Layout in the top menu.

Paligo displays a list of Layouts. The list is empty if there are no custom Layouts in your Paligo instance.
Select the Layout you want to update or Create a Layout.
Tip
You can copy the URL of the Layout Editor and paste it into a new tab in your browser. This can be useful if you frequently switch between your Paligo content and the Layout settings.
Select Analytics and other integrations in the left menu.

Add your property id in Google Analytics property id (tracking id) or container id.

Select a tracking code in Google tracking code type from the menu.

Google Tag Manager
Global Site Tag (gtag.js) Default
Analytics.js
Select Save.
With Context-Sensitive Help (CSH), your users can select a part of your product interface to display the relevant help page. For example, with a software product, you could have an "Info" icon next to a "Balance" option. When the user selects the "info" icon, the help page about the "Balance" feature is opened automatically, so they are taken directly to the relevant information.
Traditionally, context-sensitive help is made by creating a mapping file. The mapping file, sometimes known as a header file, is used to match an id in your product to the id of a page in your documentation. Paligo uses this type of approach for HTML5 outputs and creates the mapping file automatically, as long as you have certain attributes in place.
To set up context-sensitive help, we recommend that you first Create a Mapping File for CSH and then Create a Fallback Page for CSH.
Note
If you need to publish any other type of context-sensitive help, please contact support for assistance.
To get Paligo to automatically create the mapping file for context-sensitive help:
Get the ids for the application components in your product.
Select the topic or component in the Content Manager to open it in the Editor.

Alternatively, you can Create a Topic and edit that.
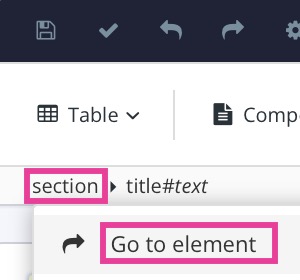
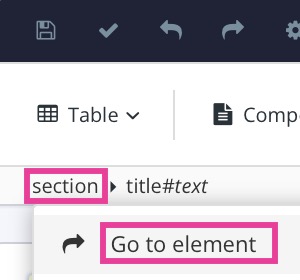
Select the
sectionelement in the Element Structure Menu.
Select Go to element.
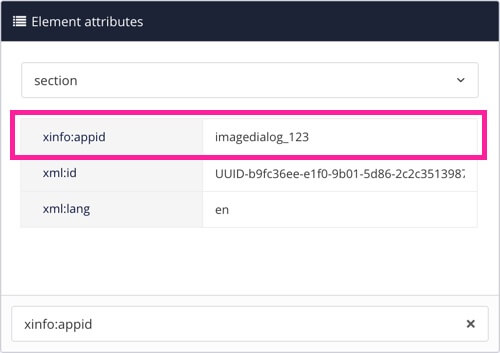
Add
xinfo:appidattribute in Element Attributes Panel and enter theidof the relevant application component in your product.If there are multiple components calling the same topic, separate them with semicolons. For example:
imagedialog_123;imagebrowser_234
Tip
Adding the
xinfo:appidattribute to the topsectionelement is the typical use case. It is also possible to putxinfo:appidon a subsectioninside a topic. The only requirement is that the subsectionalso has anxml:id, which it would normally have by default.If you mark up a sub
section, the context sensitive help will open the topic at that location on the page, rather than at the top.Select Save.

Publish your publication. This creates a JSON file that automatically maps any url requests to the relevant topic.
In your product, your developers can call the context-sensitive help using the internal application id's as a string parameter. For example:
www.youronlinehelp.com/en/index-en.html?contextId=imagedialog_123
where:
www.youronlinehelp.com is the domain where you host your published documentation. In reality, you will have something different, such as your organization's website URL.
en/index-en.html is the folder and index file for an English version of your documentation.
?contextId=imagedialog_123 is the context-sensitive help reference.
The call needs to specify the language folder and the help's index file before the context-sensitive help reference.
Note
To test the context-sensitive help, either:
Publish it to your server or a test server (local or web server). This is because the function of fetching data from JSON requires the content to be on a server for browser security requirements.
Select to enable local context-sensitive help in the Layout Editor (under General). You can enable this temporarily while testing, and then disable it again when you are ready to publish to your server.
We recommend that you create a fallback page, in case there is a problem with one of your context-sensitive help links or pages. The fallback page will be shown if the target page of the context-sensitive link cannot be found.
To create a fallback page for context-sensitive help:
Select the topic or component in the Content Manager to open it in the Editor.

Alternatively, you can Create a Topic and edit that.
Select the
sectionelement in the Element Structure Menu.
Select Go to element.
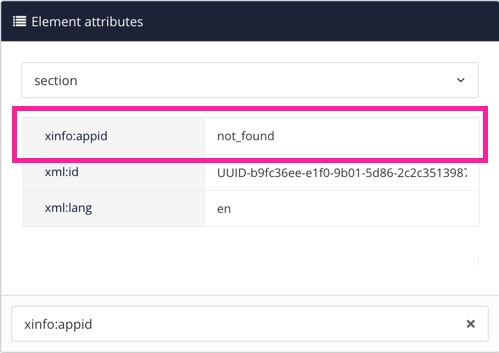
Add the attribute
xinfo:appidin the Element Attributes Panel and set the value tonot_found.
Add the attribute
rolein the Element Attributes Panel and set the value tonotintoc.This role will prevent the fallback page from appearing in the table of contents.
Note
This is an optional, but recommended step.
Select Save.

When you publish your publication, the topic will be used as the fallback page. If the browser cannot find the topic for a context-sensitive help link, it will display the fallback page instead.
In the Layout Editor there are some layout options for cross-references for both HTML5 and PDF output. You can customize the information included in auto-titles, make external links open in a separate tab and more. An auto-title is the text that appears when a cross-reference is added.
To customize cross-references for HTML5 output:
Select Layout in the top menu.

Paligo displays a list of Layouts. The list is empty if there are no custom Layouts in your Paligo instance.
Select the Layout you want to update or Create a Layout.
Tip
You can copy the URL of the Layout Editor and paste it into a new tab in your browser. This can be useful if you frequently switch between your Paligo content and the Layout settings.
Select Cross-references in the sidebar.

In Enable cross-reference auto-title customization select:
Enable to activate auto-title customization.
Disable to deactivate the possibility to customize auto-titles. Default

Add keywords in Cross-reference auto-title to customize cross-references for topics.
Default is
title page.
Add keywords in Cross-reference auto-title for formal elements to customize the cross-references for lists, figures, tables, equations and examples.
Default is
label quotedtitle nopage.
Add keywords in Cross-reference auto-title for appendices to customize the cross-references for appendices.
Default is
label title page.
Enter a character (or a combination of characters) in Cross-reference label / title separator to customize the separator.
Default is
:swhich adds a colon and a space between the label and title.
The separator is the character between the label and title.
Tip
Examples of characters that can be used:
Hyphen
-Space
sColon
:
Choose how to open external links in Open external website links in new tab or window.
_blank- The link will open in a new tab (or on older browsers a new window). Default_self- The link will be opened in current tab or window._parent- The link will be opened in the parent frame. Frames are deprecated in HTML5._top- The link breaks out of all frames and opens in the current tab or window. Frames are deprecated in HTML5.

Set Add rel = noopener to external links that open in new tab or window to:
Enable to force external links to open in a new tab. Default.
Disable to stop external links to open a new tab and instead open the link in current tab.

Warning
Due to security reasons this option is always enabled when "Open external website links in new tab or window" is set to
_blank.Set Use angle bracket delimiters around email to:
Enable to use delimiters around email addresses. Default
Disable if delimiters are not be used.

Select Save.
By using the keywords below, you can customize the auto-titles for cross-references. As with all auto-text, the keywords will be translated automatically when you publish to another language.
An auto-title can consist of one or more keywords. Add a space between each keyword. The order of the keywords does not matter. Paligo will automatically rearrange the components as follows (depending on which you use):
label
title
page (only for PDF output)
labelname quotedtitle page
Result: Section "My Topic Title" (page 15).
Tip
You can override the format for individual cross-references by using the xrefstyle attribute. In that case, use the same values, but start with "select: ". For example, select: quotedtitle nopage.
Component | Keyword | Example | Description |
|---|---|---|---|
label |
| Table 3 | Complete label name and number. |
| Table | Only the label name. | |
| 3 | Only the label number. | |
title |
| My Topic Title | Title without quotes. |
| "My Topic Title" | Title in quotes. | |
page | unspecified | [12] | Standard page citation if no value is given for the page component. |
| (page 12) | Page number in parentheses. | |
| , page 12 | Page number after a comma. Note that this format may be unsuitable for some languages. Some languages use commas in a different way. | |
| Page 12 | Capitalized page label. | |
| (p. 12) | Abbreviated label in parentheses. | |
| , p. 12 | Page number after a comma and page abbreviated. This option does not work with all languages. Make sure you check for languages you translate to. In many cases, languages can be added with a request to support. | |
| 12 | Only the page number. | |
| Turn off the page number for the cross-reference. |
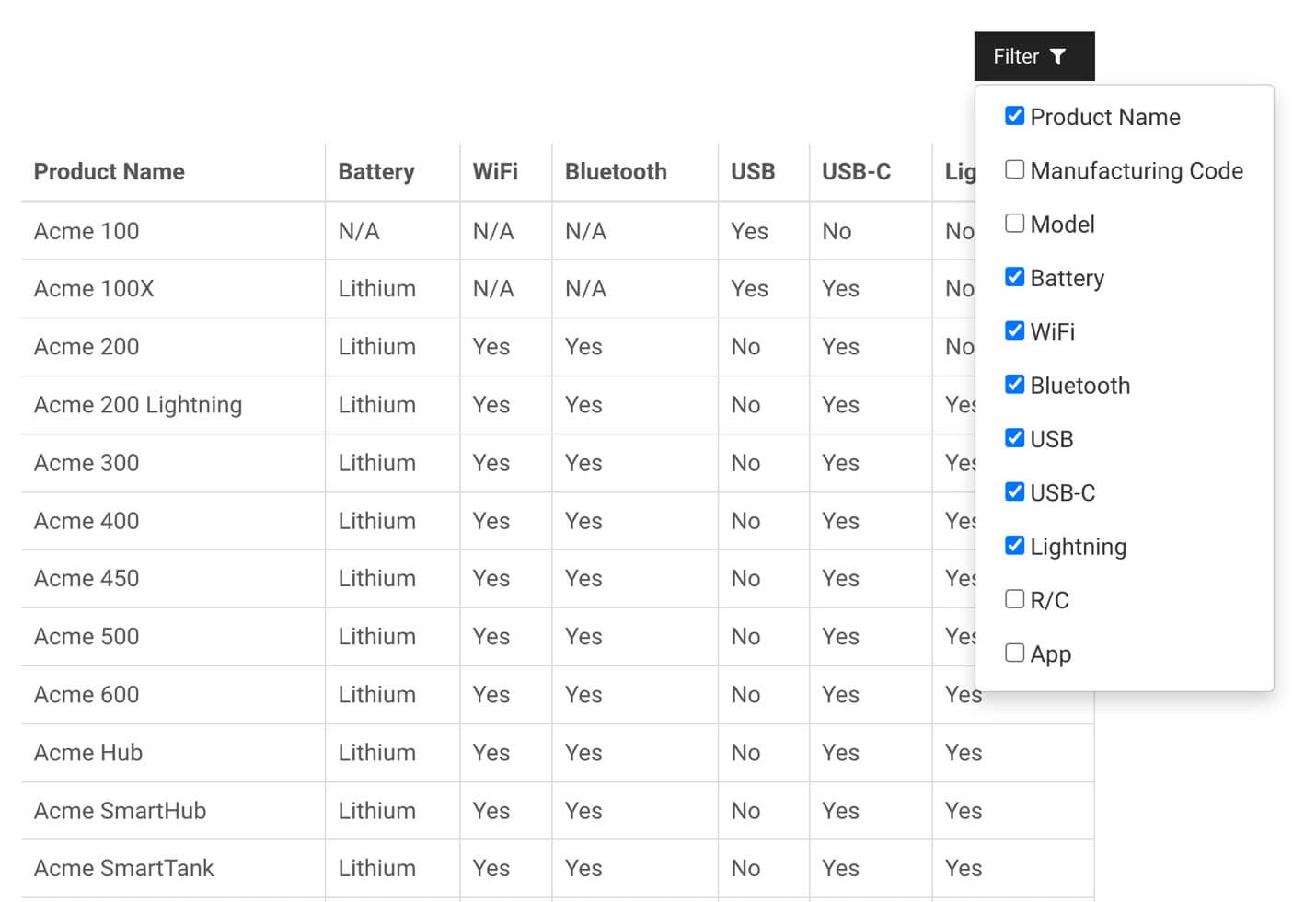
All tables in Paligo's HTML5 outputs are responsive by default and will adapt to the available space on the reader's device.
Even so, large tables can be difficult to use on smaller screens, especially wide tables with lots of columns. To prevent this, you can enable Paligo's extra responsive table features for HTML5 layout. When enabled, you get:
Column filter - This adds a Filter button above the table. Readers can select it to display a list of the columns, and can then choose which columns the table shows. They can make the table smaller by setting it to only show those columns that they need at that particular time.

Sticky header - The header of the table will be shown at the top, even when the reader scrolls down. This is especially useful with very long tables where the reader wants to scroll down the table, but still needs the header visible so that they can understand the context of each column. As they scroll down, the table header "sticks" in place at the top, so only the table rows scroll up and down.

To enable "extra responsive table" features:
Select Layout in the top menu.

Paligo displays a list of Layouts. The list is empty if there are no custom Layouts in your Paligo instance.
Select the Layout you want to update or Create a Layout.
Tip
You can copy the URL of the Layout Editor and paste it into a new tab in your browser. This can be useful if you frequently switch between your Paligo content and the Layout settings.
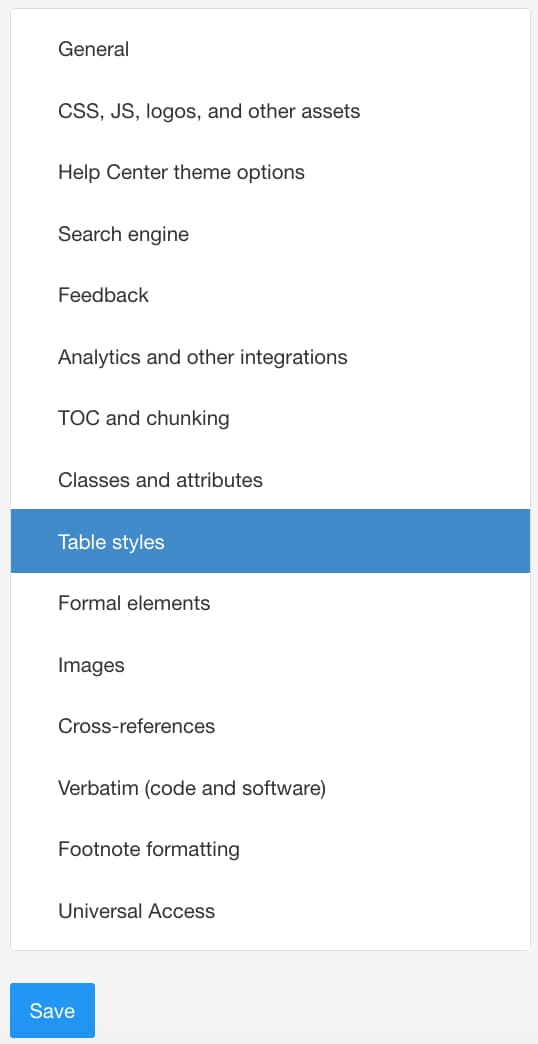
Select Table Styles in the sidebar.

Use the Extra Responsive Table Features setting to control the table column filter and the table sticky header.

Choose:
Disable (or Default) to turn off the table column filter and table sticky header for all tables.
Select a number from 3 to 15 (the number of columns) to turn the extra responsive features on and define when they will appear.
For example, if you set it to 5, the table column filter and table sticky header will only be used for tables that have 5 columns or more.
Only selected if you only want to use the table column filter and table sticky header on certain tables.
You will need to use the
roleattribute to specify which tables should use the extra responsive features, see Apply Column Filter and Sticky Header.
Select Save.
Important
This only applies if you have chosen Only selected in Enable Column Filter and Sticky Header.
To apply column filter and sticky header to specific topics:
Select the topic or component in the Content Manager to open it in the Editor.

Alternatively, you can Create a Topic and edit that.
Position the cursor inside the table.
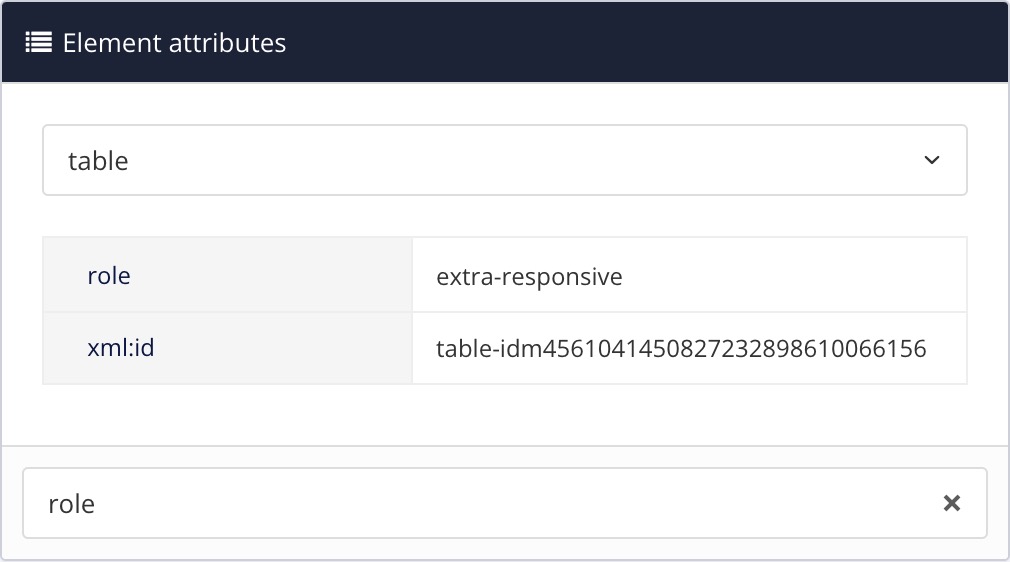
Select the
tableelement in the Element Structure Menu and choose Go to element.Add the
roleattribute in the Element Attributes Panel and set the value toextra-responsive.
Important
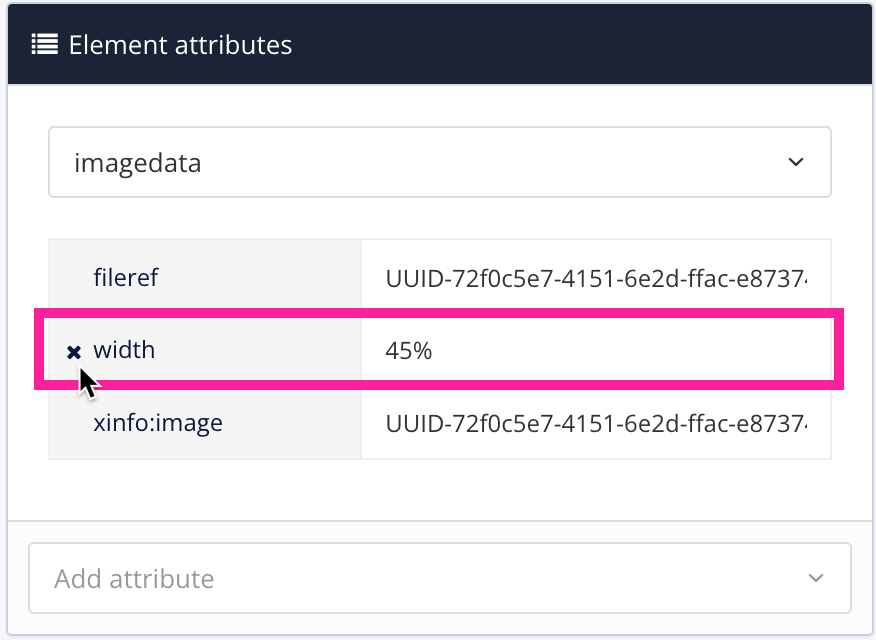
If there are images in your table, select the
imagedataelement for each image and make sure that it does not have awidthattribute in the Element Attributes Panel.If there is a
widthattribute, delete it. This is because some extra-responsive table features cannot work correctly if images have a fixed width.
Select Save.

Web Content Accessibility Guidelines (WCAG) are recommendations for making the web more accessible for everyone, see WCAG. In Paligo, you can enable WCAG settings for the HTML5 output in the Layout Editor.
Select Layout in the top menu.

Paligo displays a list of Layouts. The list is empty if there are no custom Layouts in your Paligo instance.
Select the Layout you want to update or Create a Layout.
Tip
You can copy the URL of the Layout Editor and paste it into a new tab in your browser. This can be useful if you frequently switch between your Paligo content and the Layout settings.
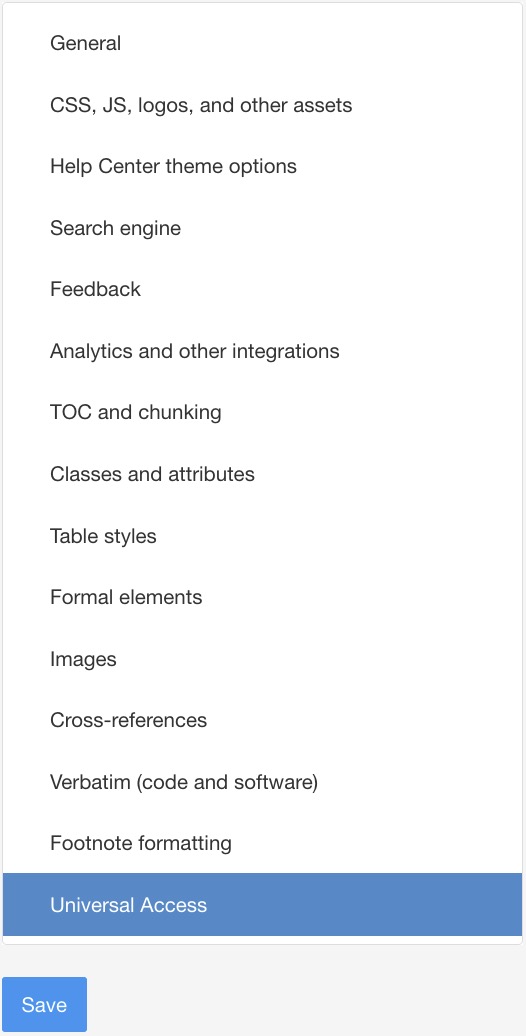
Select Universal Access in the sidebar.

The following WCAG settings are available:
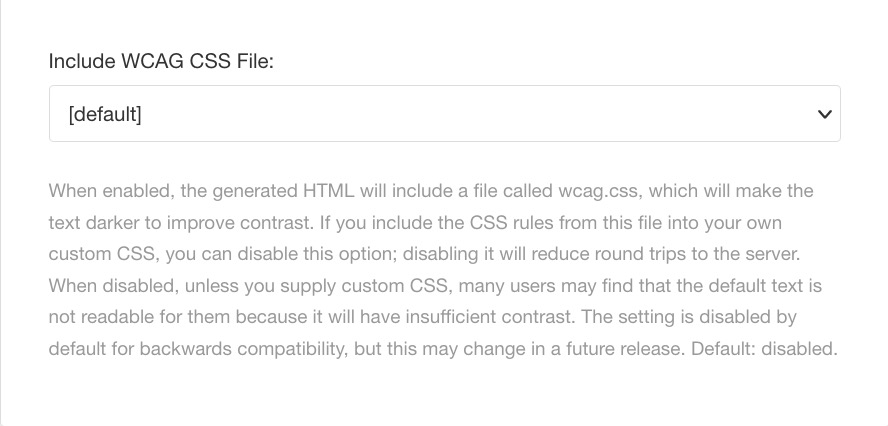
Include WCAG CSS file - Makes the text darker to improve the contrast. Disabled by default.

Admonitions use strong instead of h3 - Replaces the default HTML
h3element for admonition titles with thestrongelement, which is recommended for accessibility. Disabled by default.
Include inline styles for Skip Navigation - This option adds an inline style element for this to reduce the Total Content Shift (any time something on the page visibly changes position within the frame). A hidden element links to the main body content for keyboard navigation and screen readers. Enabled by default.

Use class rather than ID for features - Makes elements use class instead of element IDs. Certain IDs are duplicated in default HTML5. This option will replace those IDs with class values to avoid validation problems affecting accessibility tools. Disabled by default.
The ID values that will be replaced by class values are:
logotype-pageheader
navbar
navbar-collapse
header-navigation-next
header-navigation-prev
aa-search-input
content-wrapper

Important
If this setting is enabled, custom CSS and / or JavaScript referencing the removed ID values must be updated to reference class values instead.
Select Save.
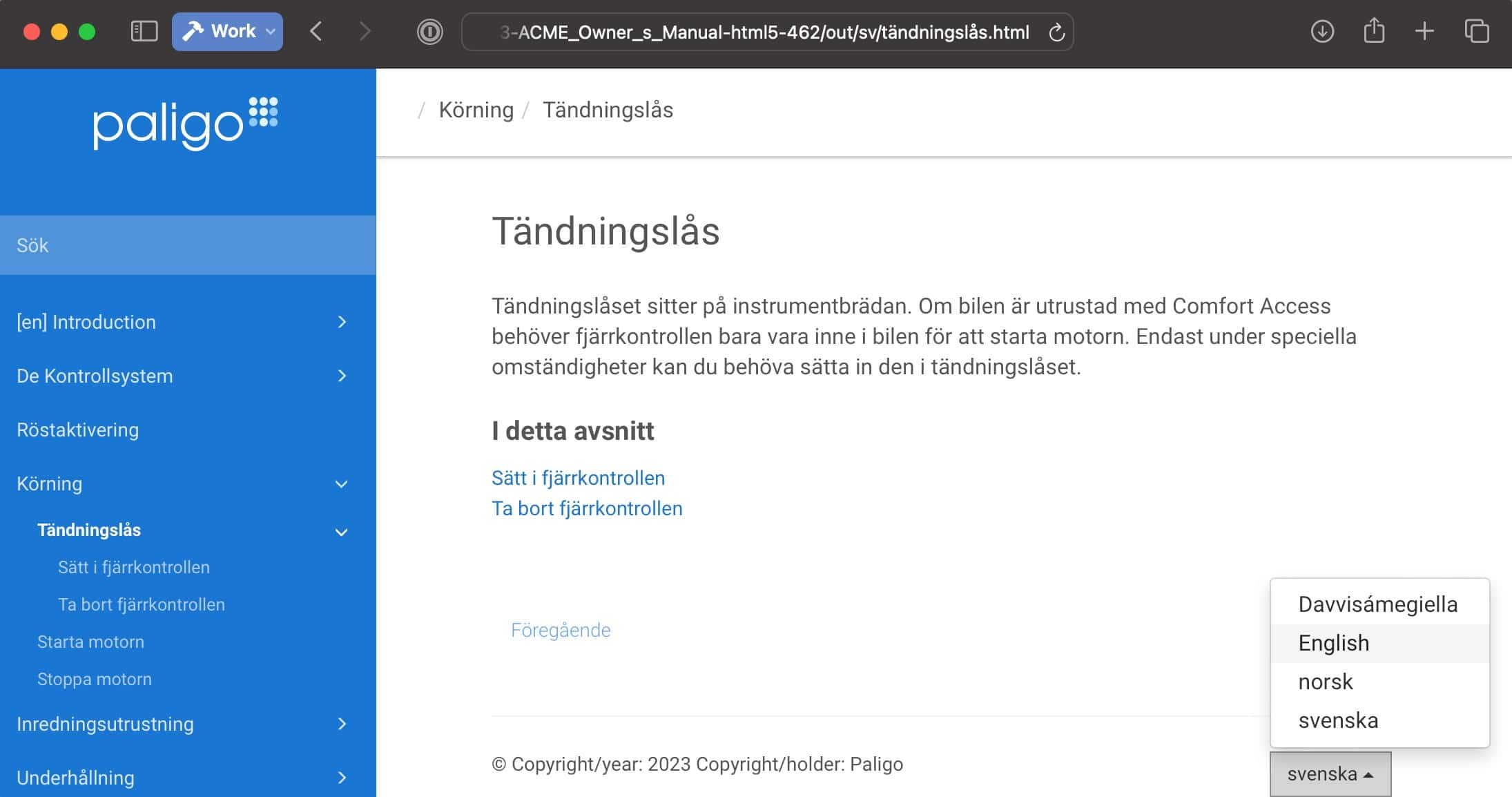
When you publish a multi-language publication to your HTML5 help center, a language switcher appears in the bottom-right corner of the start page.
If you want to be able to switch languages without returning to the start page, you can activate the setting Add Page Language Switch in the Layout Editor. It makes the language switcher appear on all pages.
 |
Note
This feature only works on publications. It does not work if you publish a stand-alone topic.
If you want the language switcher to appear on all pages, you have to activate the setting Add Page Language Switch in the Layout Editor.
Select Layout in the top menu.

Paligo displays a list of Layouts. The list is empty if there are no custom Layouts in your Paligo instance.
Select the Layout you want to update or Create a Layout.
Tip
You can copy the URL of the Layout Editor and paste it into a new tab in your browser. This can be useful if you frequently switch between your Paligo content and the Layout settings.
Select CSS, JS, logos and other assets in the sidebar.

Enable Add Page Language Switch.

Select Save.
You can significantly improve the page loading times for HTML5 help centers by enabling Ajax loading. With this feature enabled, when you open a new topic in the published output, the browser will load only the content of the new topic, rather than every part of the web page (header, navigation features and more).
Ajax loading is available for HTML5 help centers only and you can enable it on an HTML5 help center layout. But note that if you enable Ajax loading, links in your content will not work when you view the content locally. But they will work as expected when you host your content on a web server.
Select Layout in the top menu.

Paligo displays a list of Layouts. The list is empty if there are no custom Layouts in your Paligo instance.
Select the Layout you want to update or Create a Layout.
Tip
You can copy the URL of the Layout Editor and paste it into a new tab in your browser. This can be useful if you frequently switch between your Paligo content and the Layout settings.
Select Search Engine in the sidebar.

Select General in the sidebar.

Select Enable to activate Ajax load content.

Select Save.
Note
There is a HTML5 Help Center Preloaded layout template that also provides fast page loading times. This layout also uses an Ajax variant, but it works offline without publishing to a web server. This type of layout can be useful for smaller outputs, where you provide your help center on a local computer. But it does not support all of the help center features.
If you have larger publications, with hundreds or thousands of pages, use the main HTML5 Help Center layout and enable ajax instead.
You can set the footnote appearance for HTML, HTML5 and SCORM output in the Layout Editor.
This instruction shows how this is done for HTML5 output.
Select Layout in the top menu.

Paligo displays a list of Layouts. The list is empty if there are no custom Layouts in your Paligo instance.
Select the Layout you want to update or Create a Layout.
Tip
You can copy the URL of the Layout Editor and paste it into a new tab in your browser. This can be useful if you frequently switch between your Paligo content and the Layout settings.
Select Footnote formatting in the sidebar.

Choose a number format for General footnotes from the menu.
Default value is 1.

Choose a number format for Table footnotes from the menu.
Default value is a.

Select if the footnotes are to be Enclosed in square brackets.
Default value is Yes.

Select Save.
Note
In this article, we use the term "info elements" to refer to all elements possible to insert inside an info element. These include copyright, edition, volumenum, author, and abstract, see Supported Info Elements.
By default, Paligo only includes some info elements in your Publication Topic for HTML5 output.
If you need other info elements, you can add them as hidden content in a footer. You can then use your CSS to control whether they are visible and to style them. This is useful if there are specific info elements that you want to display, such as edition or volumenum.
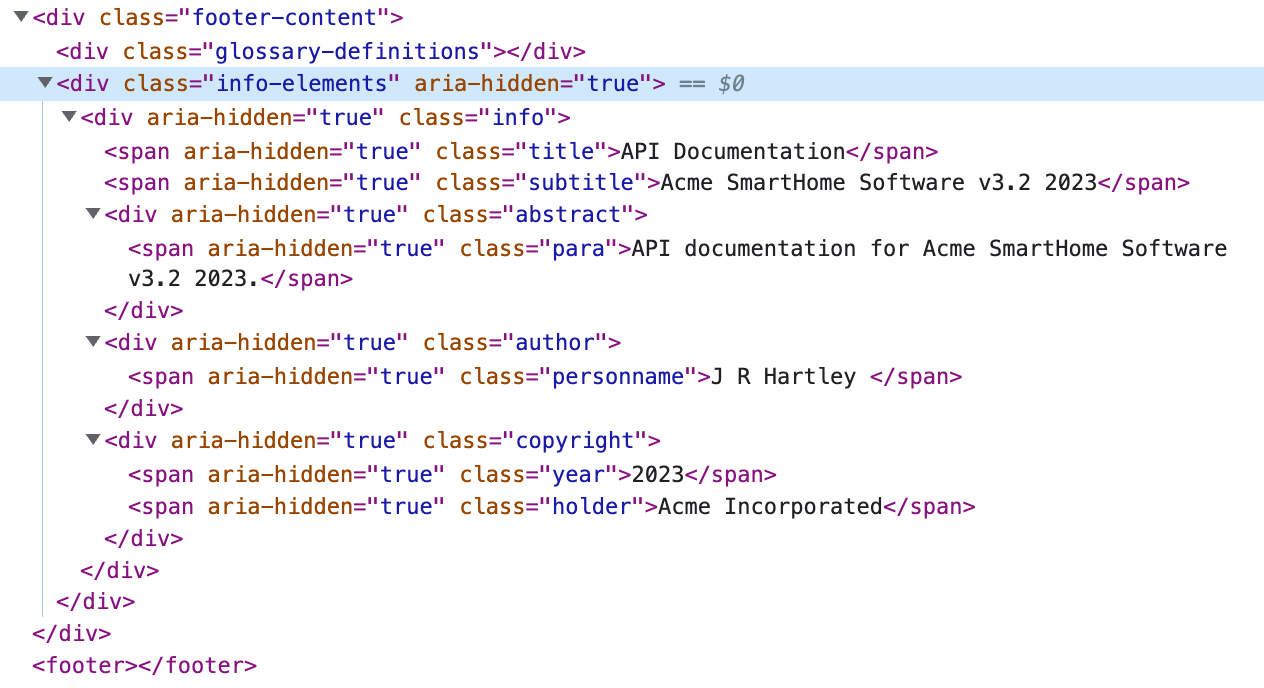
If you choose to include the info elements, Paligo adds them inside <div class="info-elements"> in the footer-content div and they are set to be hidden by default.
Note
Info elements added at the article/info level of a publication will only appear on the index page of that publication. If you want to output info elements on other pages in your publications, you have to add them to every topic where you want them to appear.
 |
Paligo creates a div for each info element and include a class name that matches the element name in Paligo XML. For example, the copyright element in Paligo XML becomes <div aria-hidden="true" class="copyright"> in the HTML. Paligo will also create <span> elements in the HTML, where appropriate.
Note
The info elements are limited to the title pages of the publication.
To be able to add the info elements on other pages, a customization will be needed. Please contact Paligo customer support.
To include info elements as hidden elements in the HTML5 output:
Select Layout in the top menu.

Paligo displays a list of Layouts. The list is empty if there are no custom Layouts in your Paligo instance.
Select the Layout you want to update or Create a Layout.
Tip
You can copy the URL of the Layout Editor and paste it into a new tab in your browser. This can be useful if you frequently switch between your Paligo content and the Layout settings.
Select General in the sidebar.

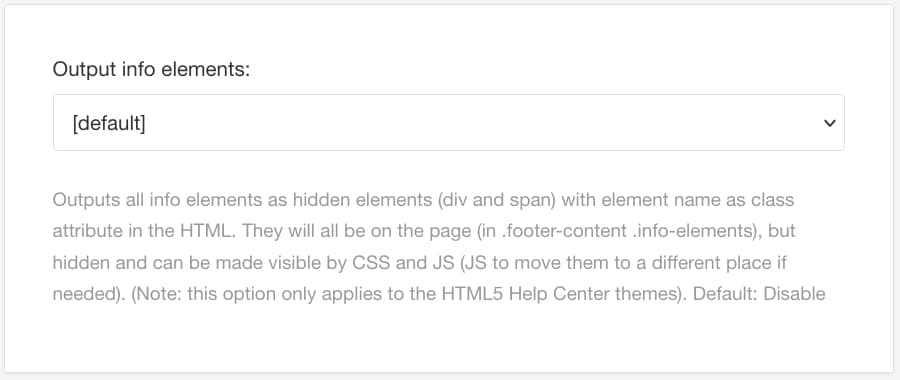
Set Output info elements to:
Enable - To set Paligo to include the
infoelements as hidden content in the HTML5. By default, it will include allinfoelements.Disable - To prevent Paligo from including the
infoelements in the HTML.Default to inherit the value for this setting from the base Layout. The base Layout is either a built-in Layout provided by Paligo or another custom Layout, see Layout Relationships - Base, New, Duplicate.

Note
This setting only works with HTML5 Help Center Layouts.
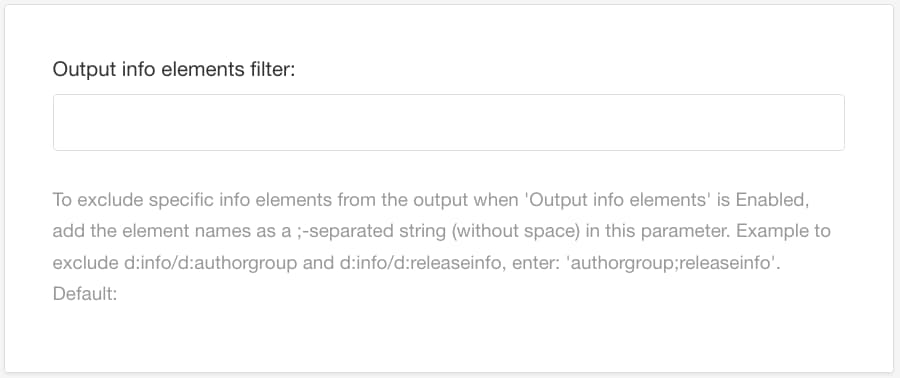
To exclude certain
infoelements, enter their names in the Output info elements filter field. This field is empty by default.
Use a semi-colon to separate each
infoelement, for example:authorgroup;releaseinfo;
Paligo will exclude any info element that you have listed in the field.
Select Save.
When you publish with this Layout, Paligo will generate an HTML5 output that includes the info elements that you have selected.
You can then use CSS to display the info elements and to style them, see Browser Inspection Tool and Upload Customized CSS. You could also use JavaScript to manipulate them, see Upload Customized JavaScript.
Note
When using CSS or JavaScript with info elements, note that some pages in your HTML may include the elements in the main body as well as the footer. For example, copyright may be shown in the body as well as the footer. They will have the same class name, and so you may need to use more specific CSS selectors to tell the browser exactly which element to target.
For HTML outputs, Paligo has a Minify assets feature that will remove any unnecessary characters from Paligo's CSS and JavaScript files. The minification process makes the script files more efficient, and can improve load times by reducing the traffic between the server and clients.
The minification process can change the names of variables used in the Paligo scripts. So if you have created custom CSS or JS files that reference the variables in a Paligo script, you may need to disable the Minify Assets feature.
Note
The minification does not apply to any custom CSS or JavaScript files that you upload to the HTML5 layout.
Deletion of unused scripts
When Minify CSS and Javascript is enabled, unused files will automatically be removed from the output. This helps with security by not including potentially outdated files.
The Minify assets feature is disabled by default, but you can enable it on the HTML layout.
Select Layout in the top menu.

Paligo displays a list of Layouts. The list is empty if there are no custom Layouts in your Paligo instance.
Select the Layout you want to update or Create a Layout.
Tip
You can copy the URL of the Layout Editor and paste it into a new tab in your browser. This can be useful if you frequently switch between your Paligo content and the Layout settings.
Select CSS, JS, logos and other assets in the sidebar.

Scroll down to Minify assets and set it to:
Enable to activate minification that makes the script files more efficient and improves page load speeds (and SEO).
Disable to turn it off. Default

Select Save.
The HTML help center output is designed to reference some external services via the Internet. These services include MathJax and advanced search engines such as Algolia and Elastic / Swiftype. But if you need to use a help center without an Internet connection, that is possible too, although you will not be able to use Internet-dependent services.
For an "offline" help center, you should:
Disable the Internet-dependent services in the layout for your publication
Store videos and other external files on a static network address that is the same for all users.
To set up an "offline" HTML help center output that calls no external resources:
Select Layout in the top menu.

Paligo displays a list of Layouts. The list is empty if there are no custom Layouts in your Paligo instance.
Select the Layout you want to update or Create a Layout.
Tip
You can copy the URL of the Layout Editor and paste it into a new tab in your browser. This can be useful if you frequently switch between your Paligo content and the Layout settings.
Select Search Engine in the sidebar.

Disable Use Algolia Search, see Enable Algolia Search.

Make sure that the Use Elastic Site Search field is empty (blank):

Select Analytics and other integrations in the sidebar.

Disable Use cookie consent popup.

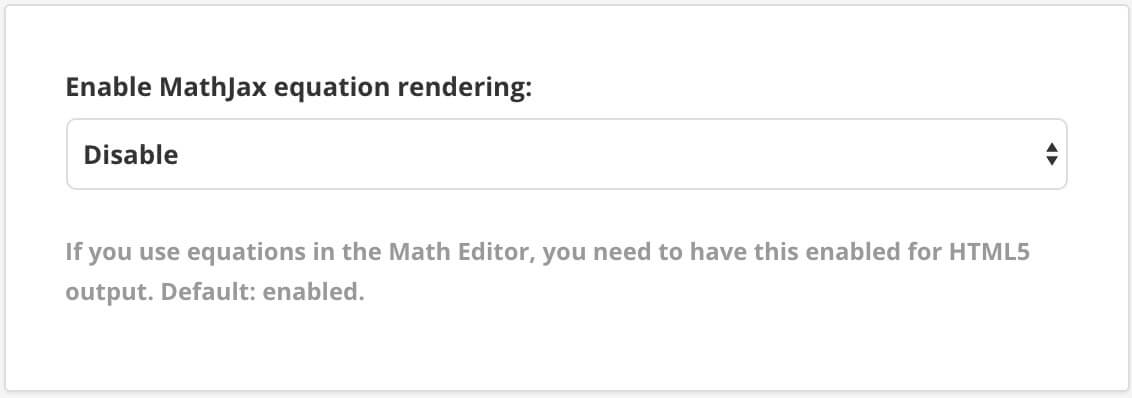
Disable Enable MathJax equation rendering.

Select Verbatim (code and software) in the sidebar.

Disable Highlight verbatim elements.

Select Save.
When you use this layout to publish your HTML help center, the output will not use any features that require an Internet connection. The output will use Paligo's built-in search feature and is suitable for use offline.
Tip
If you want to use videos in your topics, store the video files in a folder that has a static address on your network.
It needs to be the same address for all users. Then, when you edit a topic, insert a video and enter the address of the video on your network. The same principle applies if you want to add links to external files - put the files in a folder with a static address and link to them there.
The default layout setting for how images are stored in Paligo HTML outputs, makes one separate image folder per language. If you are using some images for all languages, it is possible to reduce the size of the publication by using one common folder instead. This option is set in the layout configuration for HTML or HTML5.
Select Layout in the top menu.

Paligo displays a list of Layouts. The list is empty if there are no custom Layouts in your Paligo instance.
Select the Layout you want to update or Create a Layout.
Tip
You can copy the URL of the Layout Editor and paste it into a new tab in your browser. This can be useful if you frequently switch between your Paligo content and the Layout settings.
Select Images in the sidebar.

Scroll down to Per-language image folders.
Select Common from the menu.

Select Save.
A robots.txt is a plain text file that consists of one or more rules that block or allow access. It follows the Robots Exclusion Standard.
Webmasters can create a robots.txt file and upload it to a Paligo HTML5 layout. When the layout is used for publishing, Paligo will include the robots.txt file in the output. The entire output can then be placed on a web server, so there is no need to add the file manually after publishing.
To upload a robots.txt file:
Create a
robots.txtfile in a third-party application. You must name the file robots.txt.Note
Take care when creating your
robots.txtfile as it is possible to hide parts of your documentation site if you configure it incorrectly. We recommend that these files are only created by experienced web designers or developers.Select Layout in the top menu.

Paligo displays a list of Layouts. The list is empty if there are no custom Layouts in your Paligo instance.
Select the Layout you want to update or Create a Layout.
Tip
You can copy the URL of the Layout Editor and paste it into a new tab in your browser. This can be useful if you frequently switch between your Paligo content and the Layout settings.
Select CSS, JS, logos and other assets in the sidebar.

Select Upload in the Add a robots.txt file section.

Drag and drop your
robots.txtfile onto the upload dialog.Select Save.
When you use this layout to publish content, Paligo includes the robots.file in the output .zip file.
HTML5 layouts have a Use H1 headings for topic chunks setting that you can use to control how <h1> headings are applied to your content. Typically, you will use this feature for SEO purposes, as it can be better to have <h1> for the main heading on each page in the output.
To change how Paligo applies <h1> headings to your HTML5 output:
Select Layout in the top menu.

Paligo displays a list of Layouts. The list is empty if there are no custom Layouts in your Paligo instance.
Select the Layout you want to update or Create a Layout.
Tip
You can copy the URL of the Layout Editor and paste it into a new tab in your browser. This can be useful if you frequently switch between your Paligo content and the Layout settings.
Select TOC and chunking in the sidebar.

Set Use H1 headings for topic chunks to either:

Publication hierarchy - Paligo will apply the heading levels based on where the topic appears in the publication structure. This means that the top-level publication will get
<h1>and your top-level topics will get<h2>for their main headings. DefaultTop-level - Paligo will apply
<h1>headings to the top-level publication and the top-level topics.Chunk - Paligo will apply
<h1>headings to every topic that is a "chunk". A "chunk" is a topic that is set to appear on its own page, for details, see Chunking.Default to inherit the value for this setting from the base Layout. The base Layout is either a built-in Layout provided by Paligo or another custom Layout, see Layout Relationships - Base, New, Duplicate.
Typically, it is better to use the Top-level or Chunk options for SEO purposes.
Select Save.
When you publish, Paligo will apply your choice to the output.
Note
To see how the Publication hierarchy, Top-level, and Chunk options affect the output, see the examples below.
Let's say you have a user guide and 4 topics at the top-level inside the publication. You have set your HTML5 layout to have Use H1 headings for topic chunks set to Publication hierarchy. When you publish, Paligo will apply <h1> headings based on the position of each topic in the publication structure.
 |
The publication (1) has a topic too, so in the output, that is at the top level and it gets <h1> for its main heading. The topics (2) will get <h2> for their main heading, as they are at the second level in the publication structure.
Let's say you have a user guide with 4 topics at the top-level inside it. There are also 2 topics at the next level down. You have set your HTML5 layout to have Use H1 headings for topic chunks set to Top-level. When you publish, Paligo will apply <h1> headings to every top-level topic in your publication.
 |
The publication (1) has a topic too, so in the output, that is at the top level and it gets <h1> for its main heading. The top level of topics inside the publication (2) will also get <h1> for their main heading. The lower-level topics (3) will get <h2> as their main heading, as Use H1 headings for topic chunks is set to Top-level and the lower-level topics are second-level topics (third-level if you include the publication topic).
Let's say you have a user guide with 4 topics at the top-level and 2 second-level topics, like this:
 |
In this example, the publication "Acme User Guide" (1) is at the top. Inside the publication, the top-level topics (2) are "Introduction", "Quick start", "Troubleshooting" and "Reference material". The second-level topics (3) are "Cooling recommendations" and "Humidity recommendations".
Inside the "Cooling recommendations" topic, it has been set to chunk (it has an xinfo:chunk attribute with a value of Yes). So this topic will be on its own page in the output, even though it appears at a lower level in the publication structure.
Inside the "Humidity recommendations" topic, it has been set to not chunk (it has an xinfo: chunk attribute with a value of No).
In your HTML5 layout, you have set Use H1 headings for topic chunks set to Chunk.
When you publish, Paligo will apply <h1> headings like this:
Acme User Guide publication topic gets <h1> for its main heading
Introduction gets <h1> for its main heading
Quick start gets <h1> for its main heading
Troubleshooting gets <h1> for its main heading
Reference material gets <h1> for its main heading
Cooling recommendations gets <h1> for its main heading and it appears on its own page, even though it is a lower-level topic. It is not shown as subsection of "Reference material" as it is set to be a chunk.
Humidity recommendations gets <h2> for its main heading as it is set to not chunk. It appears as a subsection on the parent "Reference material" page.
Applicability panels are sections that appear in a topic, usually at the top of your HTML5 output. The categories show whether the content in the topic applies to those categories.
For example, in the Paligo help, we have applicability panels in some topics to show that the information only applies to certain plans. To help you understand what a complete, working applicability panel JS file and CSS look like, see Example Applicability Panel JS and CSS.
However, you can use applicability panels for many different purposes, such as showing that a topic applies to a particular audience or particular models of a product.
 |
An example on how an applicability panel can be used.
To create applicability panels for topics, there are four stages:
Activate Output Taxonomies as Classes to be able to use Applicability Panels.
Create Applicability Panel Categories to be applied to your topics.
Add Applicability Panel to JS file to add a category list.
Style Applicability Panel in CSS to style the category list.
Paligo can output taxonomies as classes in the HTML that is generated for your HTML5 outputs. These classes are needed for various taxonomy-related features, including applicability panels and taxonomy filters.
To set Paligo to output taxonomies as classes for HTML5:
Select Layout in the top menu.

Paligo displays a list of Layouts. The list is empty if there are no custom Layouts in your Paligo instance.
Select the Layout you want to update or Create a Layout.
Tip
You can copy the URL of the Layout Editor and paste it into a new tab in your browser. This can be useful if you frequently switch between your Paligo content and the Layout settings.
Select Classes and attributes in the sidebar.

Set Output Taxonomies to Enable.
This tells Paligo to include the taxonomy labels as class names in the HTML output.

Select Save.
To display the Applicability Panel for Paligo topics, you apply taxonomy tags created for this purpose.
These need to be organized into a hierarchy, where there is a "parent" tag (name of the applicability panel) and "child" tags for each category to appear in your applicability panel (Professional, Business and Enterprise).
 |
In some Paligo help topics, you can see an applicability panel called Plan availability. For this we have a taxonomy hierarchy where:
Plan is the parent taxonomy tag in Paligo.
Business, Enterprise and Professional are the child tags (categories) that have been applied to the help topics.
 |
Tip
You can check if a taxonomy tag has been applied to a topic in the Resource View, Taxonomies View, Content Manager and in the Metadata Panel in the Editor.
However, you can only create new taxonomies and organize the taxonomy tags in the Taxonomy Manager or Taxonomy Floating Content Panel.
To create an applicability panel taxonomy and apply the child tags to your content:
In the Content Manager, expand the Taxonomy Manager section.

Select the options menu ( ... ) for the top-level Taxonomies tag.

Select Create taxonomy tag and then enter a name for the applicability panel (parent tag).

In the image, "Plan" is the parent tag.
Select the dotted menu ( ... ) for the parent tag, and then select Create taxonomy tag.

Enter a name for the first category ("child" tag).

The categories are shown in the applicability panel and will be applied to the topics.
Repeat step 4 and 5 to add all categories for your applicability panel.

Select the options menu ( ... ) for the top-level Taxonomies tag.
Select the Floating Content Panel option to display the Taxonomy Floating Content Panel.
Drag and drop the "child" tags from the Taxonomy Floating Content Panel onto the relevant topics in the Content Manager , see Apply Taxonomy Filter Tags.

Note
When you have added the taxonomy tags, the content is ready. The next step is to Add Applicability Panel to JS file.
To make the applicability panel work in your HTML5 output, you will need to add some custom JavaScript to your HTML5 layout.
The script will tell the browser to wait until the page has loaded, then run a function that adds a list of categories to the page. The categories have to match the names of the applicability panel taxonomy tags in Paligo.
 |
Note
The JavaScript only adds a list with your categories. You will style it at a later stage, using CSS, see Style Applicability Panel in CSS.
To get an idea of what a working, customized script looks like, see Example Applicability Panel JS and CSS.
Important
If the HTML5 layout already uses a customized JavaScript file, you should add your changes to that file instead of creating a new one.
If you upload a new JavaScript file, the existing one will be replaced and you will lose the functionality in the old JavaScript file.
To create your JavaScript:
Use a text editor or code editor for creating the JavaScript file.
Use the following script as a starting point:
$(document).ready(function () { addFunctionName(); $(document).ajaxComplete(function () { addFunctionName(); }); }); function addFunctionName () { if (! $("ul.listname").length) { var varforlist = '<ul class="listname">' + '<li class="parenttaxonomytag">Name of the applicability panel: </li>' + '<li class="childtaxonomytag1">Name of category 1</li>' + '<li class="childtaxonomytag2">Name of category 2</li>' + '<li class="childtaxonomytag3">Name of category 3</li>' + '<li class="childtaxonomytag4">Name of category 4</li>' + '</ul>'; $(varforlist).insertAfter('#topic-content > .section > .titlepage'); } }Change
addFunctionNameto a name that describes what your script is going to add (for exampleaddAudienceList).You will need to change the
addFunctionNamein all three places where it occurs, and it must use the same name in each place.Example 6. Change it to addAudienceNameIf you change it to
addAudienceName, you will have addAudienceName (); as line 2 and line 4, and functionaddAudienceNameat the start of the function definition (second section of script).Change
"ul.listname"andul class="listname"to names that are more descriptive of your applicability panel list (for example,"ul.audiencelist"andul class="audiencelist"). The names need to match.Change
"varforlist"to a variable name that is more suited to your script (for example,"audiencetypelist").The name has to be the same in both places, so if you change
varforlistwhere it is declared, you also need to change it in the reference in$(varforlist).insertAfterlater in the script.Replace
li class="parenttaxonomytag"with the name of your parent taxonomy tag in Paligo, see Create Applicability Panel Categories. This has to be an exact match.Replace
Name of the applicability panel:with the title shown before the categories in HTML5, for example:'<li class="audience">Audience: </li>' +
Replace
"childtaxonomytag1"with the name of the first child taxonomy tag in Paligo, see Create Applicability Panel Categories. This has to be an exact match.Enter the category name (as it will appear in the applicability panel) between
<li>and</li>, for example:'<li class="Novice">Novice</li>' +
Repeat step 8 and 9 for each of the list items, matching the applicability panel categories in Paligo.
Tip
To add an extra list item, copy and paste an entire list item line, from the starting quote ' to the ending +
To remove a list item, delete an entire list item line, from the starting quote ' to the ending +
Save your JavaScript file making sure it has a
.jsfilename extension.
Note
The next step is to customize your CSS for the applicability panel, see Style Applicability Panel in CSS.
As well as custom JavaScript, the applicability panel needs some custom CSS. The CSS styles are used to:
Apply the checkmark when the content in a topic applies to one or more of the applicability panel categories
Apply different styles when the content in a topic does not apply to the panel categories
Hide the applicability panel by default, so that it is only shown when topics have at least one of the applicability panel taxonomy tags.
Below, we have included the styling used for a gray applicability panel. You can change the styles to meet your own needs.
 |
Important
If the HTML5 layout already uses a customized JavaScript file, you should add your changes to that file instead of creating a new one.
If you upload a new CSS file, the existing one will be replaced and you will lose the styling in the old CSS file.
Tip
If you prefer the white Paligo applicability panel, see Example Applicability Panel JS and CSS.
To create the custom CSS for an applicability panel:
Use a text editor or code editor to create a custom CSS file.
Define the selector and styling for the overall list.
ul.listnamehas to match the ul class and listname that was used in your JavaScript, see Add Applicability Panel to JS file.ul.listname { display: none; list-style-type: none; margin: 0; padding: 0; overflow: hidden; /*background-color: #333333;*/ margin-bottom: 1em; }Note
It is important that
display:none;is included and theul.listnamematches theul.listnamein your JavaScript file.This is because this part of the script tells the applicability panel to be hidden by default.
Define the styles for when the applicability panel should be shown.
You need to have selectors for each taxonomy tag (category). These use the syntax
.taxonomy-parent taxonomy tag-child taxonomy tag ul.listname,:.taxonomyis always includedparent taxonomy tagis the name of the applicability panel, see Create Applicability Panel Categories.child taxonomy tagare the names of the categories, see Create Applicability Panel Categories.ul.listnamehas to match theul.listnameused in your JavaScript (same as in step 2).
You need a separate selector for each taxonomy tag (category).
After the selectors, include
display: inline-block;to tell the browser to show the applicability panel. Here, we have includedborder-radiusto set rounded corners on the panel too..taxonomy-parenttaxonomytag-childtaxonomytag1 ul.listname, .taxonomy-parenttaxonomytag-childtaxonomytag2 ul.listname, .taxonomy-parenttaxonomytag-childtaxonomytag3 ul.listname { display: inline-block; border-radius: 8px; }Define the styles for the list items.
For the selector, replace
ul.listnameto match the ul class and listname that was used in your JavaScript (same as in step 2). Keepliafter it.Below, we have included styles for the positioning, color, and alignment. You can change these styles to suit your requirements.
ul.listname li { float: left; display: inline-block; color: #bbb; text-align: center; padding: 20px; background-color: #eee; }Define the styles for the label list item on the applicability panel.
For the selector, replace
ul.listnameto match the ul class and listname that was used in your JavaScript (same as in step 2).Replace
parenttaxonomytagwith the name of your applicability panel used in your JavaScript.
Below, we have given the label a
colorandfont-weight, but you can add other styles too.ul.listname li.parenttaxonomytag { color: #444; font-weight: bold; }Define the styles for when the content does not apply to the categories.
You need to consider the different possible combinations of tags and include selectors for each combination.
For example, below we have styles for the possible combinations of three child taxonomy tags.
.taxonomy-parenttaxonomytag-childtaxonomytag1 .childtaxonomytag1, .taxonomy-parenttaxonomytag-childtaxonomytag1 .childtaxonomytag2, .taxonomy-parenttaxonomytag-childtaxonomytag1 .childtaxonomytag3, .taxonomy-parenttaxonomytag-childtaxonomytag2 .childtaxonomytag2, .taxonomy-parenttaxonomytag-childtaxonomytag2 .childtaxonomytag3, .taxonomy-parenttaxonomytag-childtaxonomytag3 .childtaxonomytag3, { color: #444; }We have only set a color for the category text, but you could apply other styles too if needed.
Remember that these are the styles used when the content does not apply to these categories.
We have included selectors for three child taxonomy tags and their possible combinations.
If you have more tags, you will need to add more lines for each tag and its combinations.
Define the styles for when the content does apply to the categories.
These styles work in the same way as in the previous step, where there is a selector for each possible combination of classes.
But these selectors include
:before, which adds styling before the category text. In this case, we have used CSS and a reference to FontAwesome to add a checkmark.You can apply different styling if you prefer. But you have to use the taxonomy-parent-child syntax, use selectors that match the names in your JavaScript, and include
:before..taxonomy-parenttaxonomytag-childtaxonomytag1 .childtaxonomytag1:before, .taxonomy-parenttaxonomytag-childtaxonomytag1 .childtaxonomytag2:before, .taxonomy-parenttaxonomytag-childtaxonomytag1 .childtaxonomytag3:before, .taxonomy-parenttaxonomytag-childtaxonomytag2 .childtaxonomytag2:before, .taxonomy-parenttaxonomytag-childtaxonomytag2 .childtaxonomytag3:before, .taxonomy-parenttaxonomytag-childtaxonomytag3 .childtaxonomytag3:before,{ content: '\f00c'; font-family: FontAwesome; margin-right: 0.5em; color: #1976d2; }Save your CSS with a
.cssfile extension and Upload Customized CSS to your HTML5 layout.
To show you what the JS and CSS look like for a working applicability panel, we have included the script and CSS that we use in the Paligo help. We use these to produce the price plan applicability panel that is shown on certain pages.
The pricing plan (called Plan) used in the Paligo Documentation have the following applicability panel categories:
Professional
Business
Enterprise
 |
The JavaScript we use for the applicability panel is:
function addPricePlan() {
if (!$("ul.priceplan").length) {
var priceplanlist = '<ul class="priceplan">' +
'<li class="planlabel">Plan availability: </li>' +
'<li class="professional">Professional</li>' +
'<li class="business">Business</li>' +
'<li class="enterprise">Enterprise</li>' +
'</ul>';
$(priceplanlist).insertAfter('#topic-content > .section > .titlepage');
}
}Note
Note that where the function name is changed, it is changed everywhere in the script. The same applies for the variable name and list name too.
This CSS is slightly modified to work outside Paligo:
ul.priceplan{
/* Add your values here */
--padding:8px;
--border-radius:8px;
--box-shadow:2px 2px 2px 2px black;
--clr-accent:blue;
--clr-text:black;
--clr-border:grey;
display:none;
list-style-type:none;
margin:0;
padding:0;
overflow:hidden;
margin-bottom:1em;
box-shadow: var(--box-shadow);
width:100%
}
ul.priceplan li{
color:var(--clr-text);
text-align:left;
padding:var(--padding);
border-bottom:1px solid var(--clr-border);
display:block
}
.taxonomy-plan-small-team ul.priceplan,
.taxonomy-plan-professional ul.priceplan,
.taxonomy-plan-business ul.priceplan,
.taxonomy-plan-enterprise ul.priceplan{
display:inline-block;
border-radius:var(--border-radius)
}
@media(min-width:768px){
ul.priceplan{
width:unset
}
ul.priceplan li{
border-bottom:none;
display:inline-block
}
ul.priceplan li:not(:first-of-type){
border-left:1px solid var(--clr-border)
}
}
ul.priceplan li.planlabel{
color:var(--clr-text);
font-weight:700
}
.taxonomy-plan-small-team .smallteam,
.taxonomy-plan-small-team .professional,
.taxonomy-plan-small-team .business,
.taxonomy-plan-small-team .enterprise,
.taxonomy-plan-professional .professional,
.taxonomy-plan-professional .business,
.taxonomy-plan-professional .enterprise,
.taxonomy-plan-business .business,
.taxonomy-plan-business .enterprise,
.taxonomy-plan-enterprise .enterprise{
color:var(--clr-text);
}
.taxonomy-plan-small-team .smallteam:before,
.taxonomy-plan-small-team .professional:before,
.taxonomy-plan-small-team .business:before,
.taxonomy-plan-small-team .enterprise:before,
.taxonomy-plan-professional .professional:before,
.taxonomy-plan-professional .business:before,
.taxonomy-plan-professional .enterprise:before,
.taxonomy-plan-business .business:before,
.taxonomy-plan-business .enterprise:before,
.taxonomy-plan-enterprise .enterprise:before{
content:"\f00c";
font-family:FontAwesome;
margin-right:.5em;
color:var(--clr-accent);
}Note
Note how the selector names match the class names used in the JavaScript and that there are selectors to cover every possible combination of taxonomy tags.