Lightbox for Images
In your HTML5 output, you can show diminished images that are enlarged when selected. The enlarged version of the image is shown in a "lightbox", which is a separate display that overlays your content.
This is especially useful when you have large images that would provide a better experience for users if they were smaller. This is achieved if you resize the images by using the width attribute or enabling Thumbnail Images and then enable the Lightbox feature.

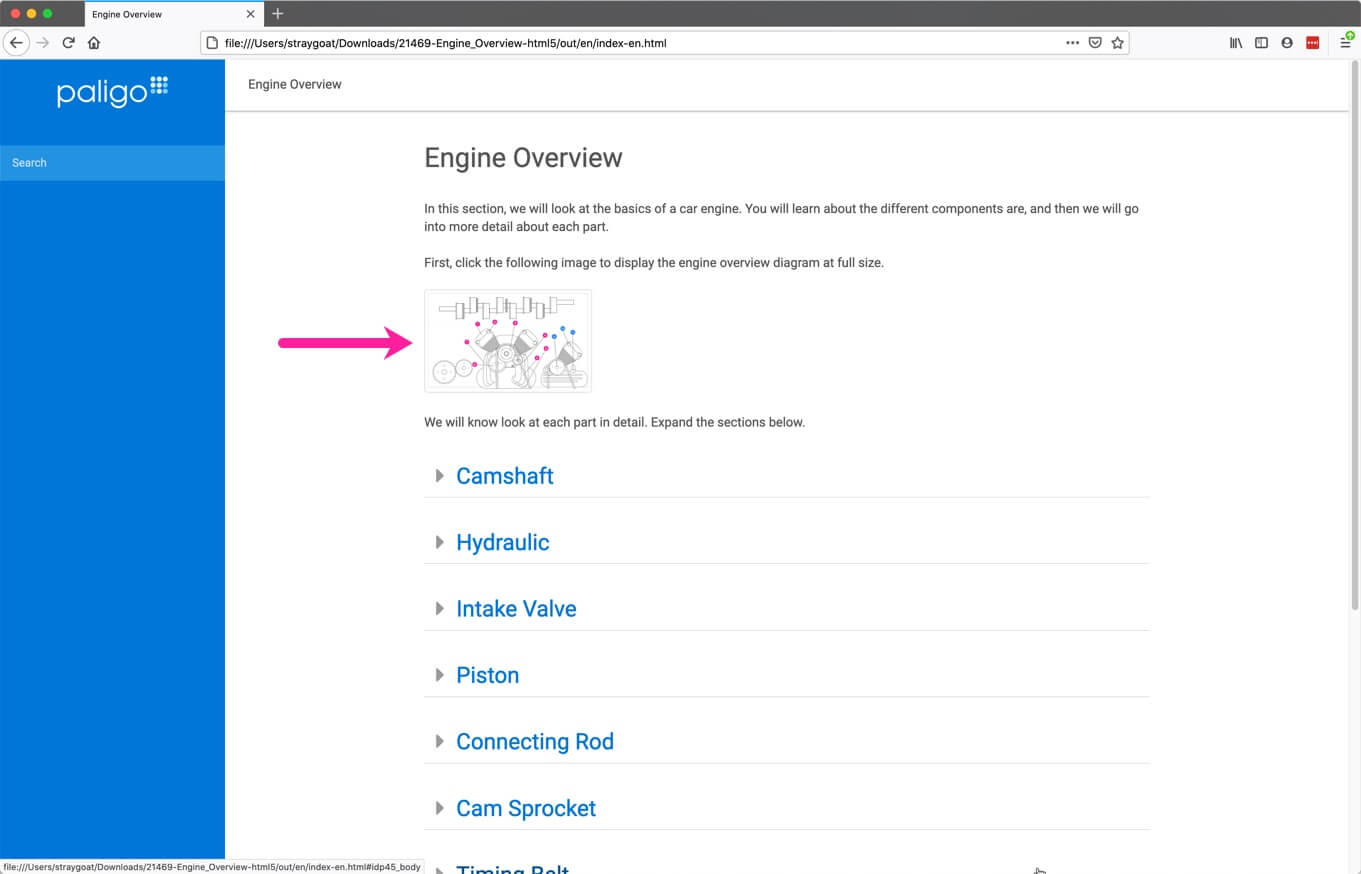
Diminished images are shown on the page

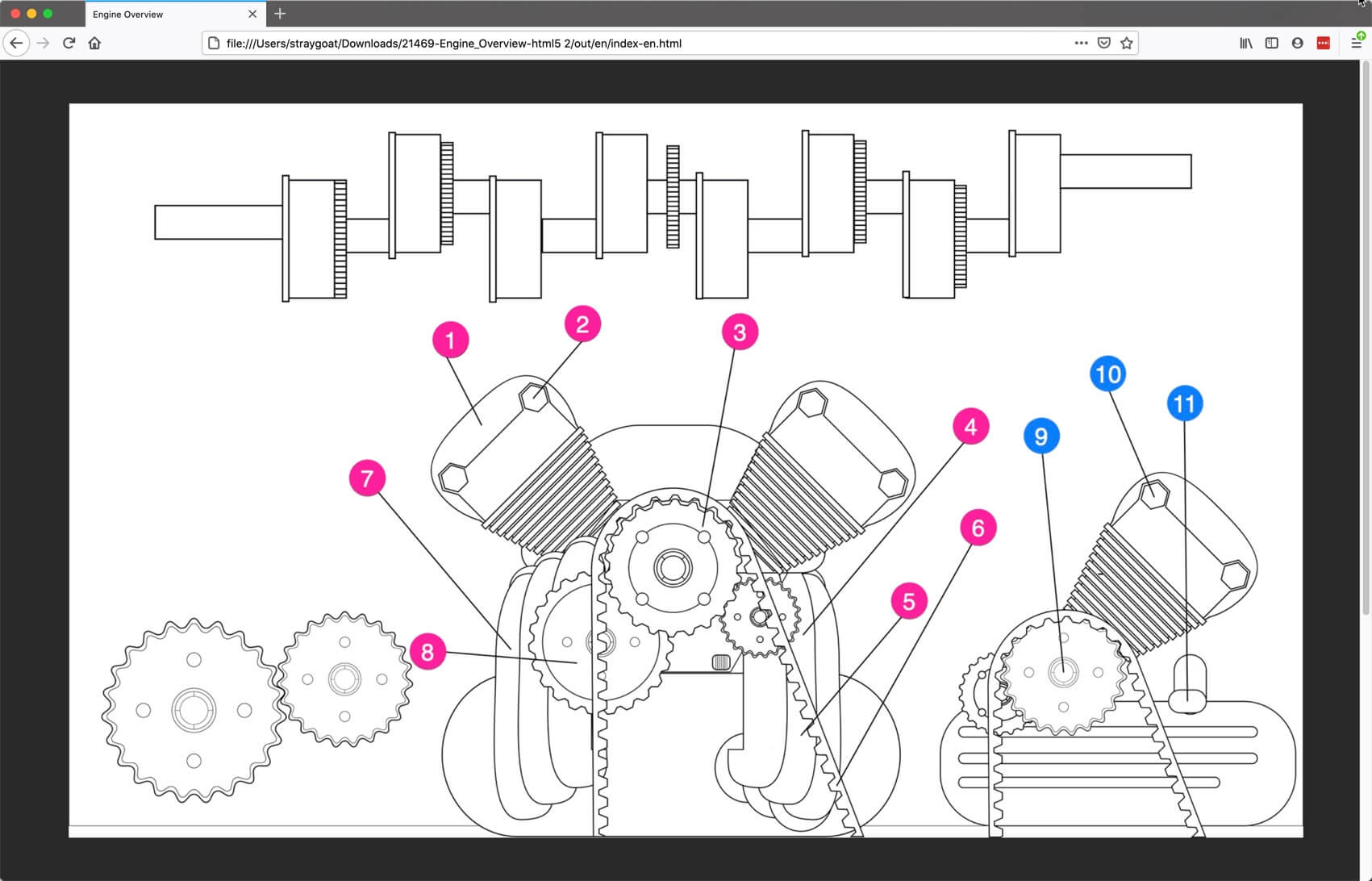
With the Lightbox feature enabled, the images are enlarged when selected.