Thumbnail Images
You may have content that needs to have large images, but these images take up too much space on the page and make it more difficult to read the text. One way to handle this for HTML5 outputs is to use "thumbnails". This is where large images are shown at a much smaller size on the page. If you use Lightbox for Images, readers can click on the thumbnail image to display a larger version.
In Paligo, you can Set All Images as Thumbnails from the HTML5 layout or you can Set Thumbnails for Individual Images.

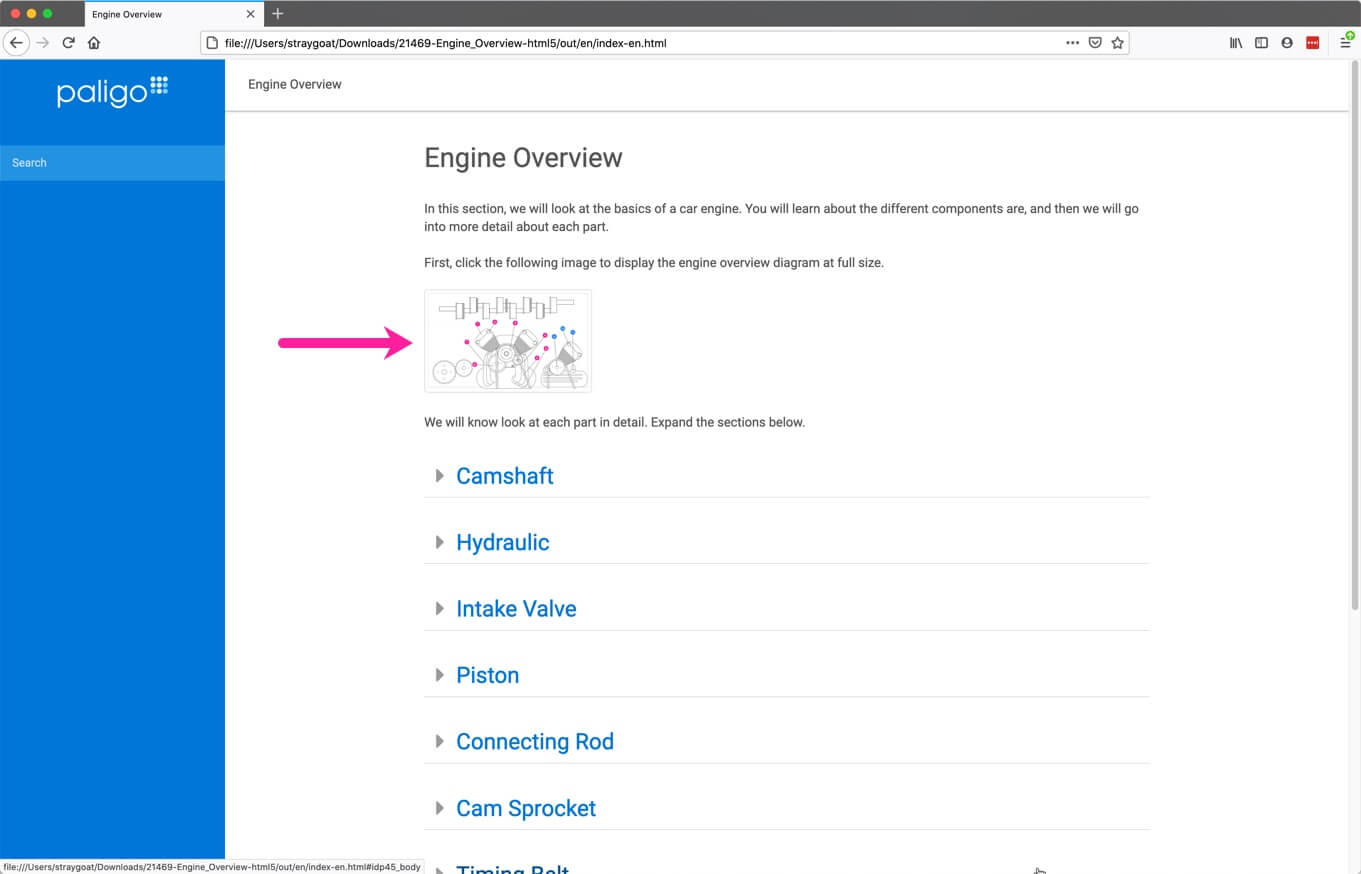
Thumbnail images are shown at a smaller size on the page

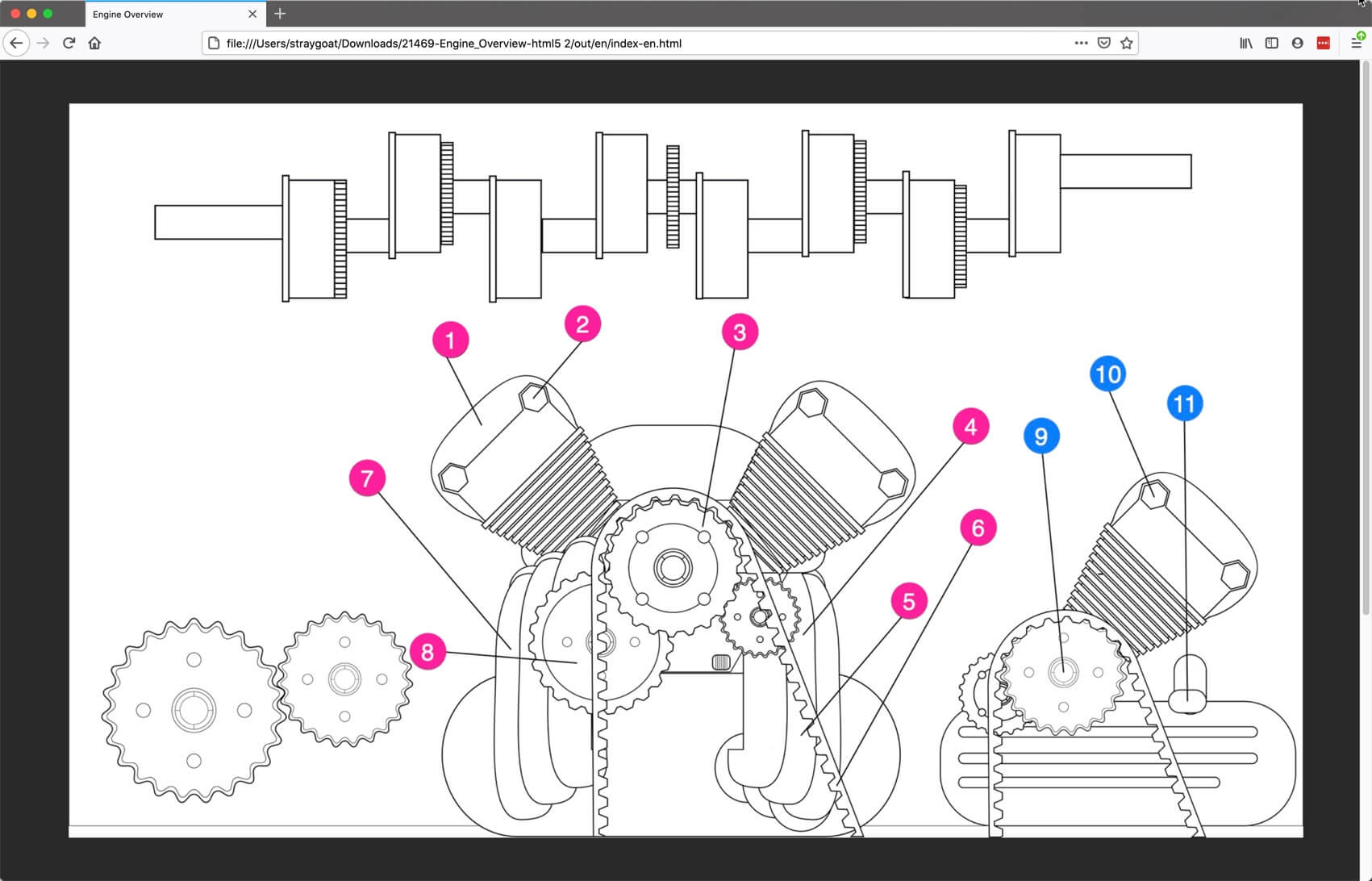
If lightbox is enabled, a user can select a thumbnail image to view it at a larger size
Note
By default the thumbnail will get a rounded border and a max width and height of 200 pixels (px). This can be customized in your CSS.
Tip
If you are publishing to other outputs, such as PDF, you may need to have a specific width on the image too. For this, use the contentwidth attribute instead of width, otherwise the thumbnail feature may not work as intended.