About Structured Authoring
Structured authoring is an XML-based approach to technical documentation that simplifies consistency, content reuse, and team collaboration. Pre-defined rules in a DTD or Schema controls the content and structure.
Paligo is a structured authoring tool, which uses a topic-based customization of the DocBook 5.1 XML standard. If you are completely new to structured authoring and topic-based authoring, the following sections are recommended to grasp some basic concepts that will help you get the most out of Paligo. To learn more about DocBook, see DocBook 5.1: The Definitive Guide.
Structured authoring is a standardized approach to writing technical documentation where the content is controlled by predefined rules. The technical writer is not concerned with styling or formatting but instead marks up the content according to what it semantically represents.
Structured authoring is defined by the following characteristics:
-
The structured content is usually based on XML.
-
The content and structure are controlled by rules. These rules are enforced in software using a DTD or Schema. Such rules can specify that a
sectionmust contain atitle, aproceduremust containsteps, and so on. -
The structured content is tagged/categorized using semantic tags that reflect what kind of content it represents rather than how it should be styled.

If you write an instruction, for example, it can be represented by the very appropriate semantic tag
procedurerather than a simple numbered list, and so on. -
In structured authoring, content and layout/formatting are separated. The technical writer is not concerned with formatting, which is applied separately using style sheets (XSLT and CSS).
-
The structure and semantic tagging enables and simplifies content reuse, increasing both consistency and efficiency in technical documentation.
-
Structured authoring also enables and simplifies the automation of publishing technical content and applying formatting separately and dynamically.
-
The structure is hierarchical/nested in nature. So, for example, a
figureelement can represent a unified block of content that can hold a title, an image, and a caption as child content. -
Structured authoring also simplifies team collaboration, and the consistency it provides is a prerequisite for robust component content management.
In Paligo, you will create structured content. This is content that contains structural elements as well as the text, images, etc., that your readers will see. The structure helps to make sure that the underlying code of your content is consistent so that it is easier to control, manage, and convert into different formats. It is also easier for other systems to process.
Structured content is written in XML, but you do not need to understand XML in great detail. Paligo hides much of the code in the background and provides user-friendly tools that make it easy to write structured content. However, you will find it easier if you understand the basic principles:
-
The content is written in Topics and organized in Publications. When you publish, the content is converted into an output format, such as HTML, HTML5, or PDF.
-
To create content, you need to add About Elements for the structure and then add your text, images, and tables, inside the elements. You can think of elements as "building blocks" that define the type of content you are adding.
-
Some rules govern where each element can be used. You do not need to know the rules as Paligo will guide you.
Everybody who writes in Paligo uses the same set of elements and so follows the same rules. So you can have lots of different writers working on your projects and they will all produce content that has the same underlying structure.
-
Content and styling are separate. Your topics only contain structure and content. The Paligo content model has semantic elements that describe what the element is for like a procedure is intended for procedures or instructions.
By utilizing the semantically tagged content, the styling can then be applied to the content separately, and this means you can apply different styling to the same content in different outputs.
-
You can reuse topics, groups of elements, or individual elements.
This can save you a lot of time when creating and updating your documentation. The idea with content reuse is that you write content once, in one place, and then reuse that content wherever it is needed. When you need to update your content, you make the change once and it applies wherever that topic or element is used.
-
You can move entire blocks of content or individual elements, depending on your requirements, see Move Elements.
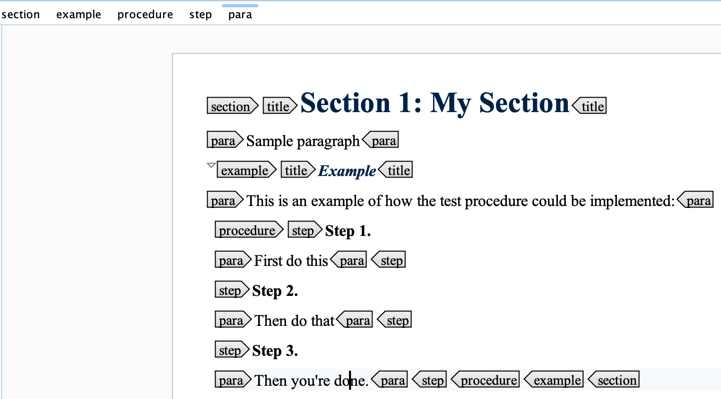
The following image shows how a simple piece of structured content appears in the Paligo editor.

The underlying code (XML) of this content is shown below. You can see that there are elements that define the structure and each element indicates the type of information. For example, title is for the heading, procedure is for the procedure,
and for each step there is a step element and para element to contain the text in the step. The section element is a container for the other elements. Every topic has a section element and the other elements have to be inside the section.
<section> <title>Using Elements</title> <para>This paragraph uses a para element.</para> <para>This paragraph also uses a para element.</para> <procedure> <step><para>This is a step element inside a procedure element.</para></step> <step><para>This is also a step element inside a procedure element.</para></step> </procedure> </section>
When you create content in Paligo, it is important that you understand that the content is structured. There are elements for different types of content, and these are organized into structures. For example, if you add a note to a topic, it has this structure:
<note>
<para>Text of note.</para>
</note>
Here, the note is the "parent" structure and the para is the "child" structure, as the para is inside the note (it comes after the opening <note> and before the closing </note>.
When working with content inside a topic, the parent-child relationship is important. Any time you move, copy, or delete a parent element, then that action also applies to the "child" elements inside it. So, using the simple note example again, if you copied the note element, Paligo would create a copy of the note element and also a copy of the para element inside it.
Note
When you copy, move, or delete a "parent" element, the same action applies to its "children".
If you copy, move, or delete a "child", the same action only applies to the "child" (and any of its children). The action does not apply to the parent.
This hierarchical "parent-child" structure has some useful advantages for technical writers—it means you can move, copy, and delete entire structures at once, rather than having to manage them separately. It is especially useful with more complex structures, such as lists, as it can make it much easier to change the list order, move content, etc. The following example shows the parent-child relationships in a procedure.
Tip
If you are unsure about the hierarchy of elements and how the parent-child relationships work, create a test topic and experiment with it. We recommend that you add a mix of regular paragraphs and more complex structures like lists and tables and then try copying, moving, and deleting the parent and child elements.
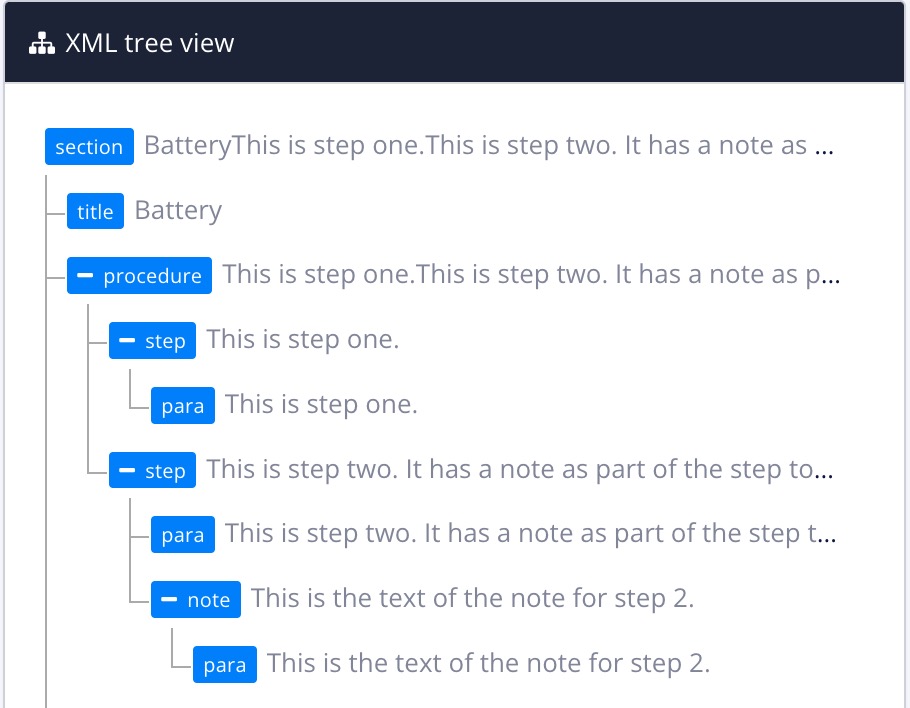
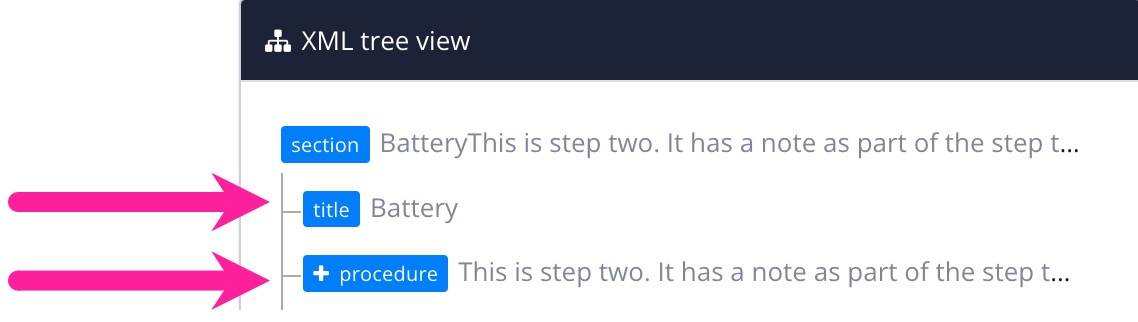
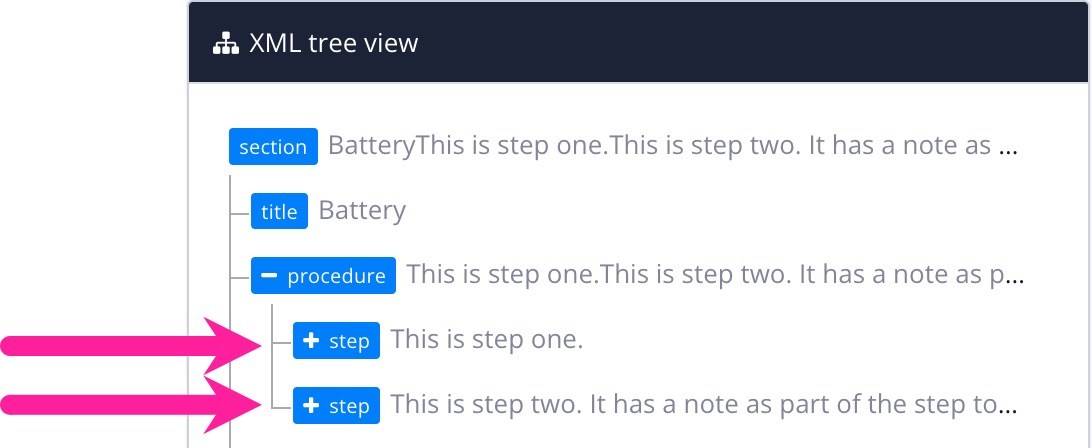
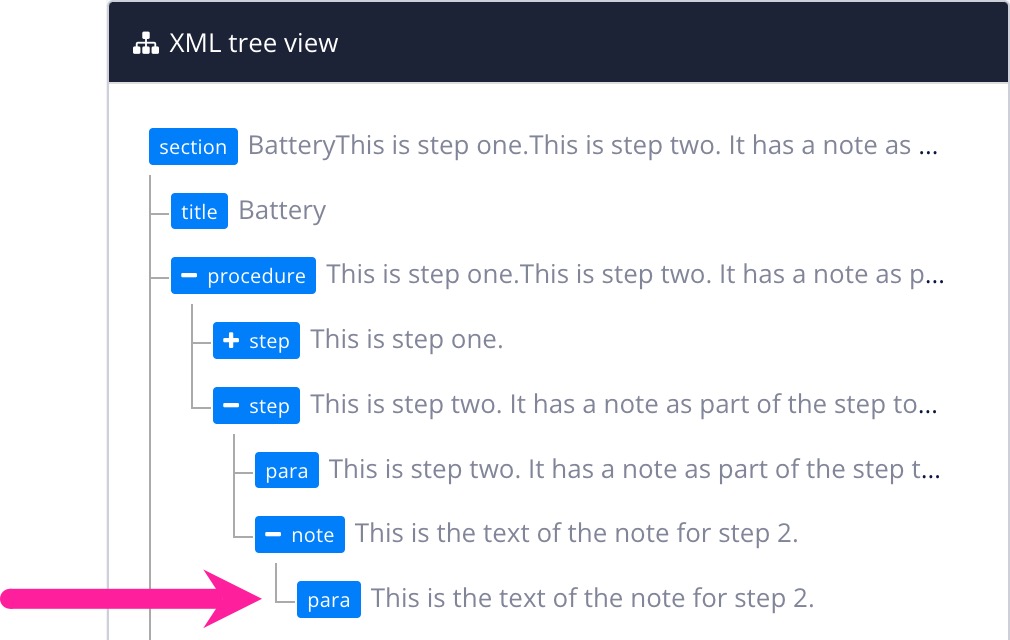
For example, let's look at a more complex structure, such as a procedure. (This image is taken from the XML Tree View, which is available in the side panel of the main editor. It shows the structure of the topic you are working on).

Here, we can see that the top-level element in the topic is the section. Every topic has a section element at the top, and these are the main "container" in the topic. If you had a topic with subsections, you could have lower-level sections too (although it is often preferable to insert these as components rather than as sections).

Inside the section, we have all of the other elements. These too are arranged in a hierarchy. Title is a second-level element and it does not have any other elements inside it (so has no "children"). Procedure is also a second-level element. It has a plus icon + to show that it is expandable and has elements inside it (its "children").

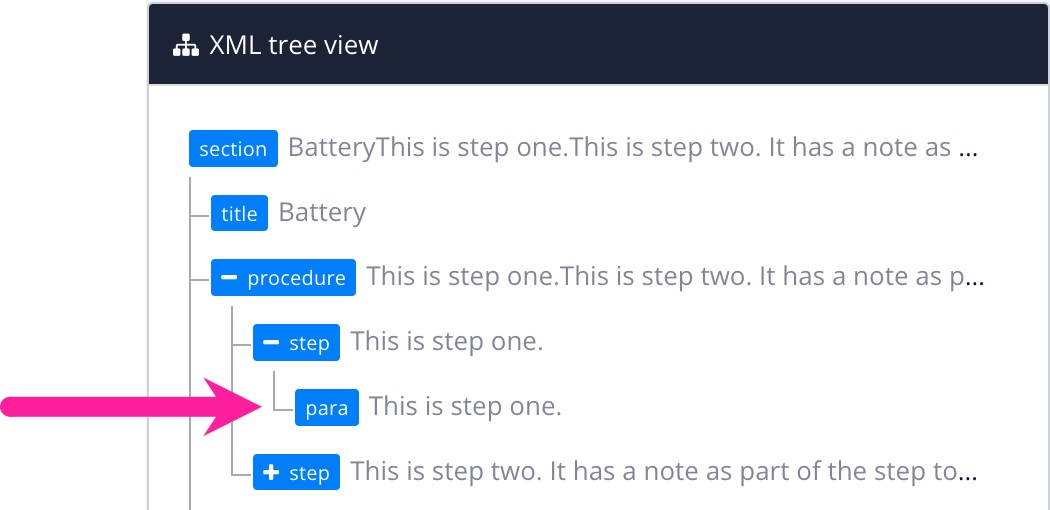
Inside the procedure, there are two steps. The steps are "children" of the procedure.

Inside the first step, there is a para. This is a "child" of the step and a "grandchild" of the procedure.

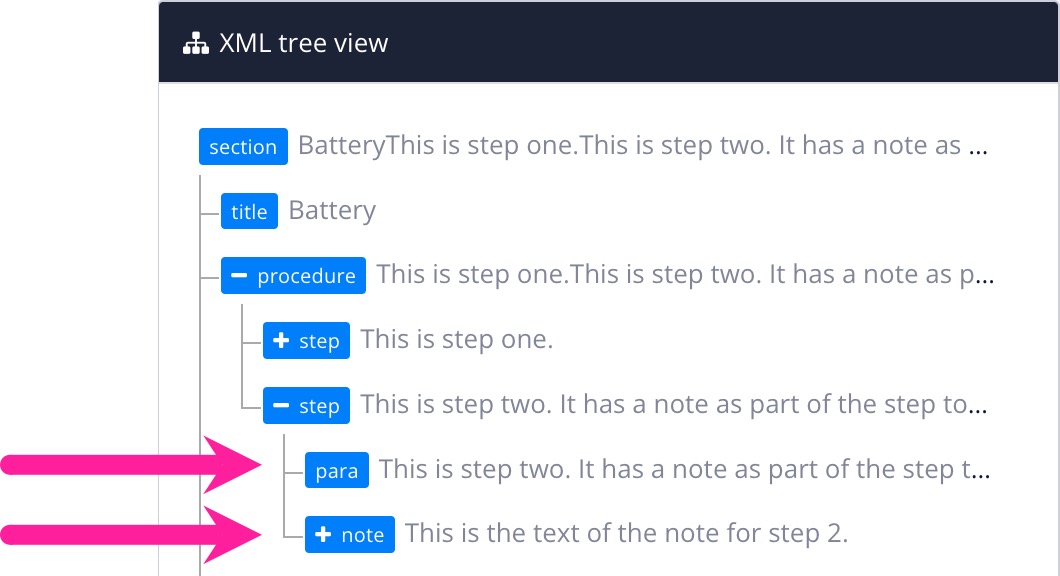
Inside the second step, there is a para and a note. These are "children" of the second step.

The note also has a para inside it. The note is a "parent" to this para, and the para is a child of the note, a grandchild of the second step, and a great-grandchild of the procedure.

When you work with content inside a topic, it is important that you understand that there are parent-child relationships between the different elements. Because when you move, copy, or delete an element, the action applies to its children too.
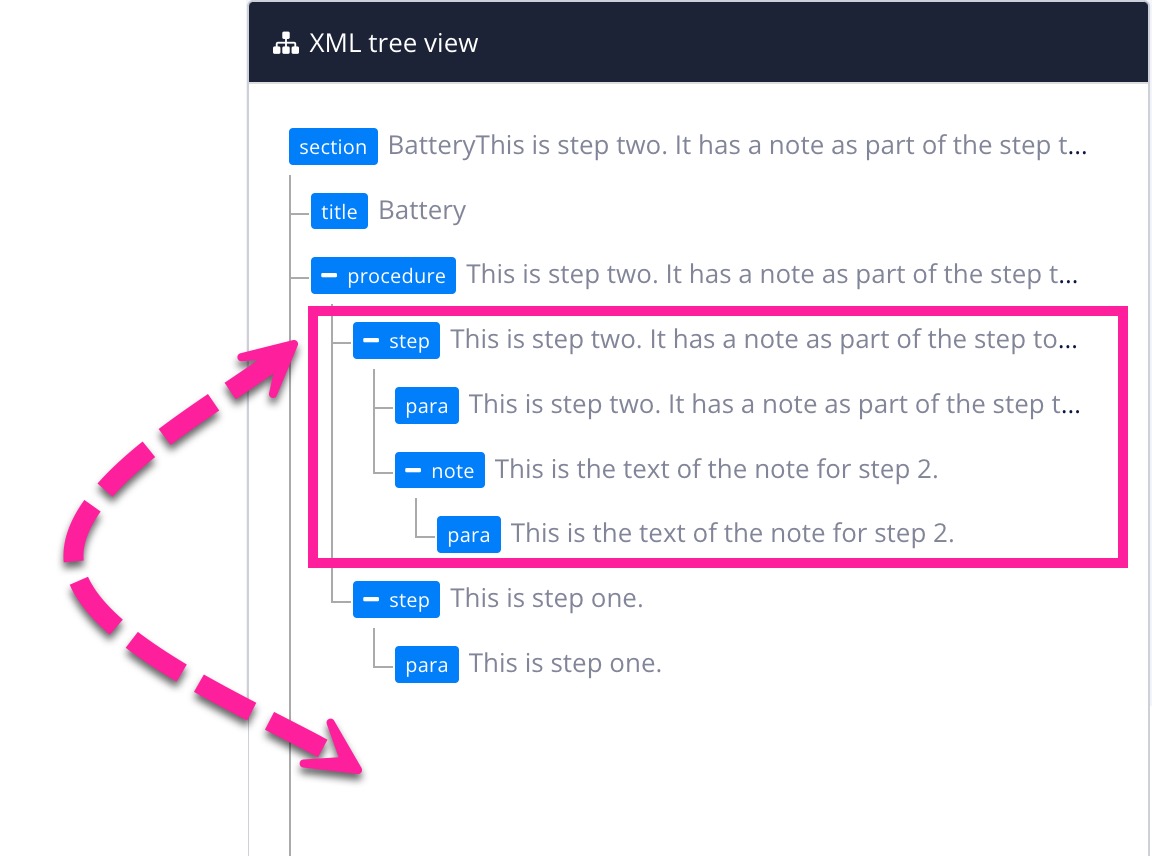
So if you select the second step and move it above the first, Paligo will:
-
Move the second step above the first step in the procedure
-
Move all of the descendants of the second step (children, grandchildren, etc.) as well.

This means you can quickly and easily move, copy, and delete multiple elements or individual elements with a single action.
Paligo is designed for "topic-based authoring", which is a more efficient way of producing and managing documentation. If you are new to topic-based authoring, this section explains the basic principles.
With topic-based authoring, you create each section of your content in separate "containers" called topics. So instead of creating your entire document in one place, as you would in a Microsoft Word file, you create lots of separate topics. As a general rule, you should create a topic for each section of your content that needs a heading.
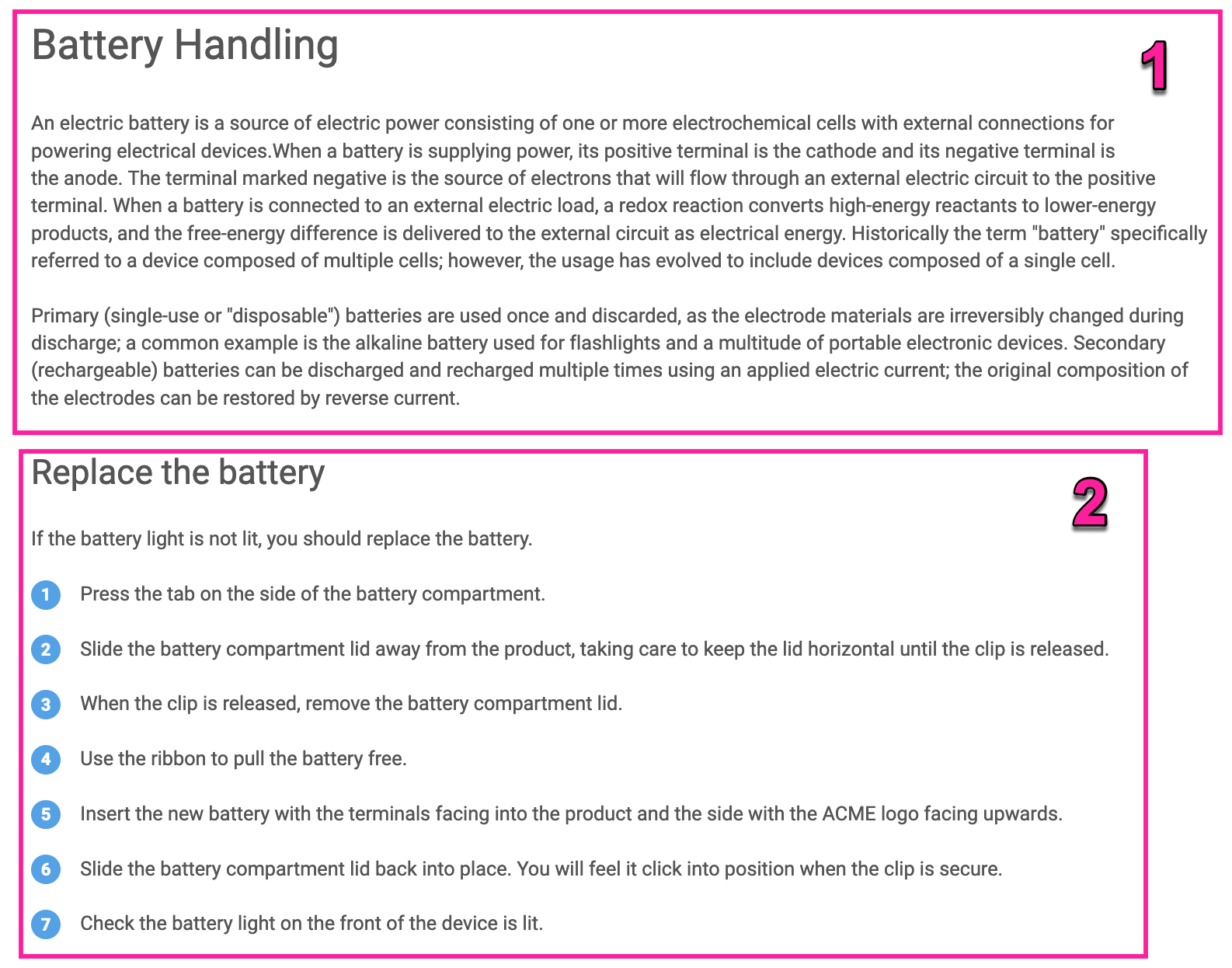
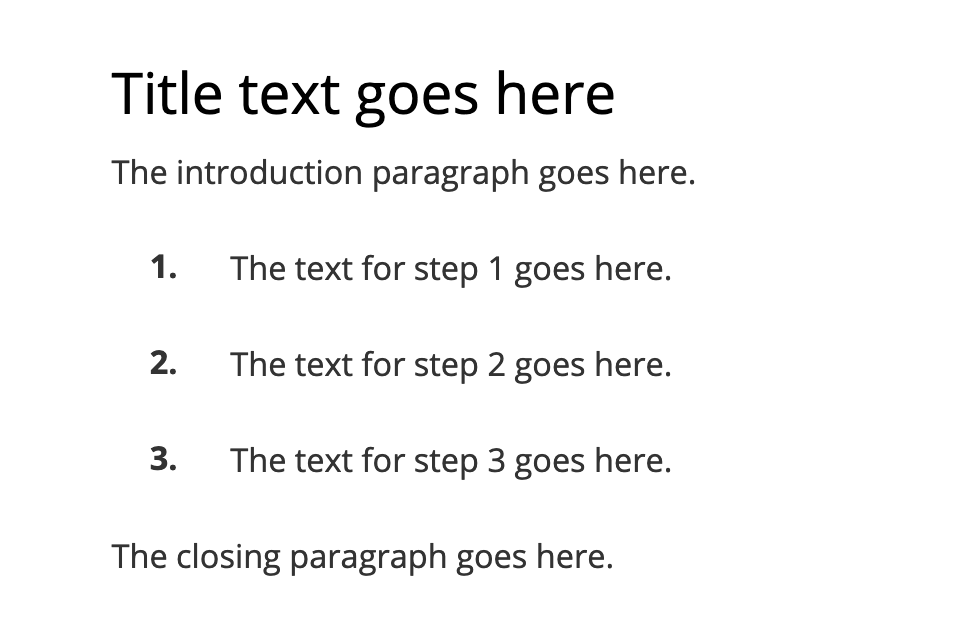
For example, the following page has two sections with headings, so to create that content in Paligo, you could add one topic for section 1 and another topic for subsection 2.
 |
1 = Section, 2 = Subsection
Writing content in topics has many benefits. They are easier to manage and translate, and you can reuse them in different publications. This can significantly reduce the cost of updating your content, as when you change a topic, the changes apply wherever that topic is used.
Note
If you have each section and subsection as separate topics, they are easier to reuse in different contexts. But there are ways to add sections and subsections in the same topic. To find out more see Headings and Subheadings.
Tip
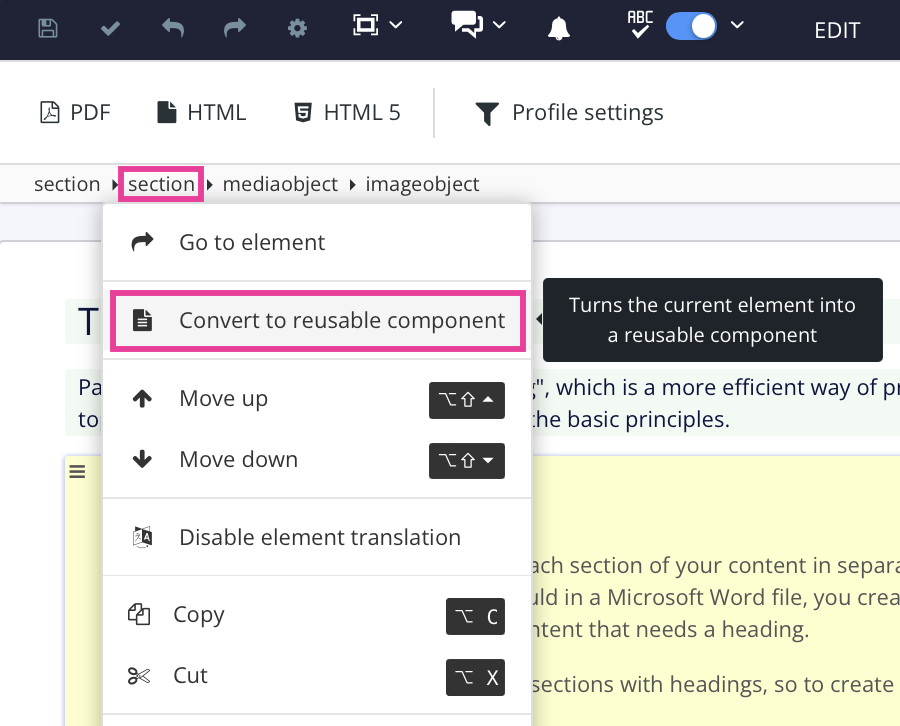
You can easily make a separate topic of a subsection, by selecting the section in the Element Structure Menu and choosing the option Convert to reusable component.
 |
A Publication represents a collection of topics that you want to publish as an output, such as an HTML5 help center. Think of them as a table of contents, where you choose what topics to include and what order to present them in.
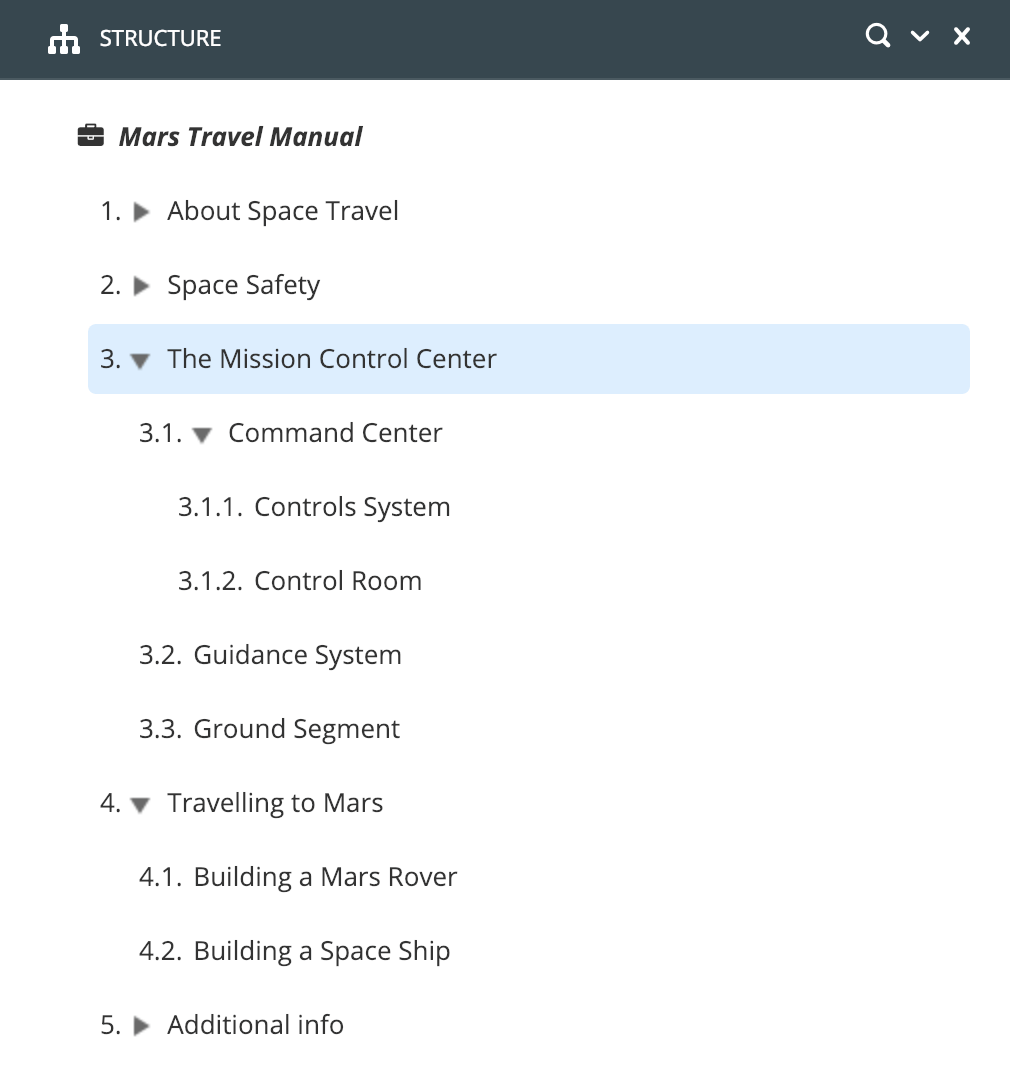
The following image shows a publication for a "Mars Travel Manual". You can see that the publication's structure looks like a table of contents and it has various sections. Each of those sections is a separate topic (so there is a topic for "About Space Travel", a topic for "Space Safety", a topic for "The Mission Control Center" and so on).
 |
A publication called "Mars Travel Manual" which contains many topics, including "About Space Travel", "Space Safety", and "The Mission Control Center".
You can add a topic to more than one publication. This is one of the main benefits of topic-based authoring, as it means you can write a topic once, and then use that same topic in many publications.
 |
A topic can be added to many publications.
You can also publish part of a publication rather than the entire publication. This is useful if you have sections of a publication that could work as a separate output.
To learn how to create publications and topics, see: Create a Topic and Publications.
When you write in Paligo, you will use elements to create the structure in your topics and add meaning to selected parts of your content.
Elements are tags that contain your content, and there are many different types of element that you can use, for example, there is a para element for paragraphs and a procedure element for step-by-step instructions. Paligo uses a customization of
the DocBook 5.1 XML standard and you can use any element included in that standard.
The elements that you use to build the structure are "block elements". There are also "inline elements" which you can use to mark up content inside a block element.
Note
To find out about the elements you can use, see Supported Elements and Supported Attributes.
In a topic, the block elements are used to define the structure , and content is added inside them. Think of the block elements as "building blocks" and there is one for each different type of content.
The elements inside a block element are arranged in a hierarchy. There are rules about where you can add each element, and this is how Paligo makes sure your content has a consistent structure. You do not need to know the rules as Paligo will advise you if you add an element in an invalid position. To learn how to add block elements to a topic, see Add Elements.
For example, the procedure tag contains all of the steps in the procedure list, and for each step, there is a para element for the paragraph text.
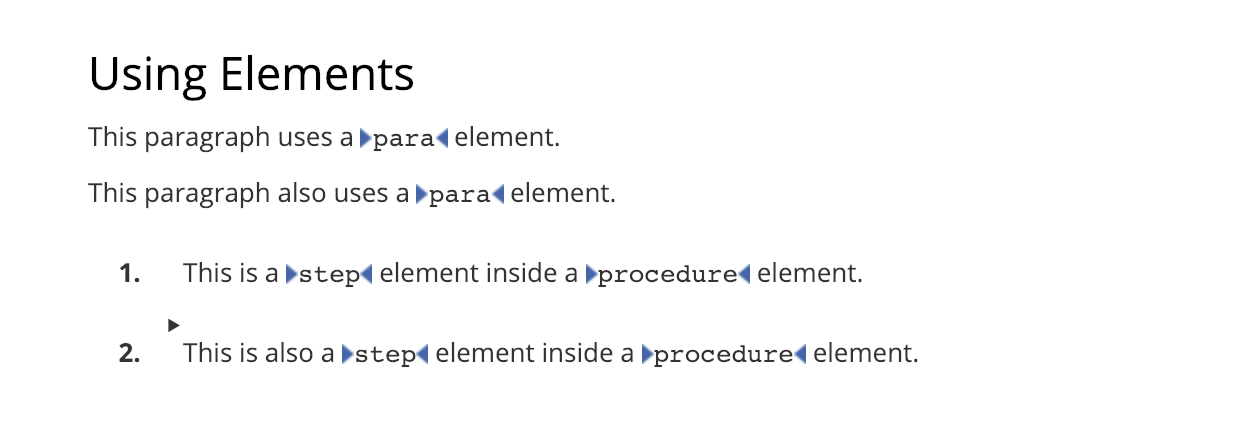
The following images show how block elements form the flow and structure of a topic. The left image shows how the topic looks in the Paligo editor. The right image shows the underlying code of the topic, and we have color-coded the elements to show you the block structure (for illustration purposes only).

Inline elements allow you to add meaning to content inside a block element. For example, if you are writing about software, you might want to use the guilabel inline element on the names of user interface options in your text. Another
common example of an inline element is the emphasis element, which you can use to italicize one or more words. To learn how to add inline elements to a topic, see Add
Elements.
There are many different inline elements available for use. We recommend that you look at the full list and identify the ones that are most useful for your content and then agree to use them consistently. You do not have to use them all. For information about the purpose of each element, refer to the DocBook documentation.
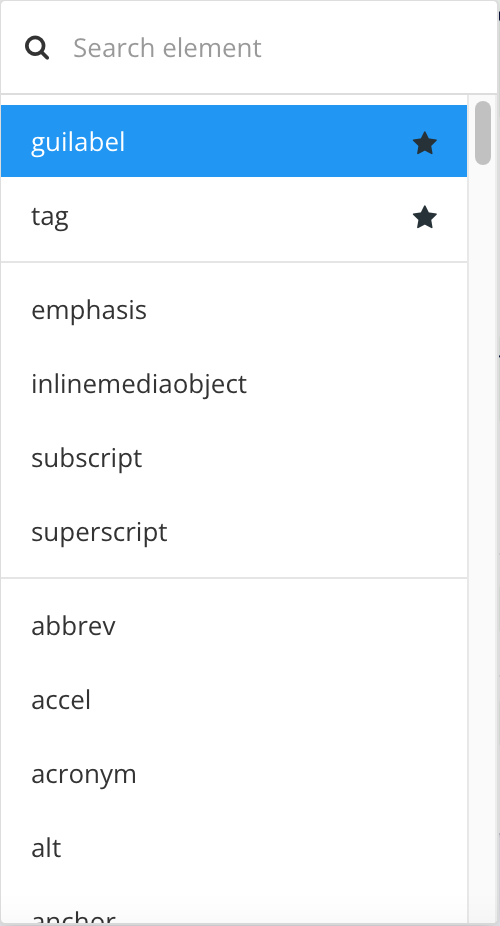
To view a list of the inline elements, select a position inside a para element and use the Element Context Menu to display a list of all the inline elements that are valid at the selected position. You also find the most common inline elements in the Toolbar.
 |
This is a reference to the most commonly used elements in Paligo. Because Paligo is quite closely based on DocBook, that documentation is referred to at times and can certainly be useful. But this section will describe specifically how some of the most common elements are used in Paligo.
The biggest difference between the Paligo content model and standard DocBook is that Paligo is "topic-based", which means that publications are assembled from small chunks of content ("topics"), rather than built as long "books".
In order to do this, and still stay as close to the DocBook standard as possible, a subset has been used that easily maps to the topic-based model. Therefore, a "publication" in Paligo is mapped to the DocBook article element, and a "topic" in Paligo is mapped to the DocBook
section element.
The following are some common general elements and some of them have partly different usage than their counterparts in DocBook. It is usually not necessary to know all about elements to use Paligo. It is meant as a reference and for delving deeper.
This reference is in no way meant to be comprehensive. It primarily describes some of the most common elements, as well as some that specifically differ from the DocBook content model, and it is meant to provide a more digestible reference. For more extensive descriptions and the full list of elements, see the full reference.
Important
Only elements in DocBook lower than article are used in Paligo, so book, part and set are not used.
Tip
For safety messages, see Admonitions.
In Paligo, the article element has been adapted to be used as the Publication component. It is meant mainly to be the structure for reusing topics.
Although slightly differently used in Paligo than in DocBook, it has not been customized to have the name "publication" as an element, in order to stay as close to the open standard DocBook content model as possible.
Although a publication (article) can have a lot of child elements in DocBook, in Paligo there should mainly be metadata in the publication. Usually, this metadata should be in an info element. Note that it has no actual content as child elements. All that is handled in
the Structure View in Paligo instead.
<article>
<info>
<title>My Publication</title>
<author>
<orgname>Organization Name</orgname>
<address>
<city>City</city>
<street>Street</street>
<postcode>000000</postcode>
<country>Country</country>
</address>
<email>user@example.com</email>
</author>
</info>
</article>
Tip
To learn more, see Publications.
In Paligo, the section element has been adapted to be used as the Topic component. It is meant mainly to be the structure for reusing topics.
Although slightly differently used in Paligo than in DocBook, it has not been customized to have the name "topic" as an element. So the root element in a topic is still called a section, in order to stay as close to the open standard DocBook content model as
possible.
Topics (sections) are nested in a publication and can have unbounded depth. Although nesting topics/sections in a publication is the most common, and the recommended practice is to follow the Topic-Based Authoring concept, it is also possible to use the section element directly inside a topic as a subsection.
<section>
<title>The Engine</title>
<figure>
<title>Specifications</title>
<mediaobject>
<imageobject>
<imagedata fileref="UUID-f8b27f8c-70ba-83d6-9223-3c1354c98047" width="400" xinfo:image="UUID-f8b27f8c-70ba-83d6-9223-3c1354c98047"/>
</imageobject>
<caption>
<para>The vehicle is powered by a 3.2-litre straight-six engine (X55C33). The performance figures are:</para>
<itemizedlist>
<listitem>
<para>3,246 cc displacements</para>
</listitem>
<listitem>
<para>343 horsepower (256 kW) at 7,900 rpm</para>
</listitem>
<listitem xinfo:product="ACME 2000;ACME 5000">
<para>269 lb·ft (365 N·m) of torque at 4,900 rpm, 8,000 rpm
redline.</para>
</listitem>
<listitem xinfo:product="ACME 1500">
<para>269 lb·ft (365 N·m) of torque at 4,900 rpm, 9,000 rpm redline.</para>
</listitem>
<listitem>
<para>Acceleration to 60 mph (96 km/h) comes in 4.8 seconds. (0-62 mph
/ 100 km/h is 5.0) and top speed is limited electronically to 156 mph (251
km/h)</para>
</listitem>
<listitem>
<para>Output per litre is 95 bhp (80 kW; 108 PS), and power-to-weight
ratio is 9.9 lb/bhp.</para>
</listitem>
</itemizedlist>
</caption>
</mediaobject>
</figure>
</section>
Tip
To learn more, see Topics.
A para is simply a paragraph, probably one of the most used elements.
If you'd like to have a paragraph with a title, the formalpara is also available.
Paragraphs in Paligo differ from DocBook in that they may only contain inline elements. If you add a block element inside a para, it will validate, but as soon as you save Paligo will extract the block element from the para placing
it outside the para. This is to optimize the structure for more functionality regarding reuse relations as well as translation.
Tip
To learn more, see Add Elements.
A free-floating heading, such as a lower-level subheading.
Some documents, usually legacy documents, use subheadings that are not tied to the normal sectional hierarchy. Usually in topic-based authoring, you should not create subheadings, but instead let these be automatically created by the nesting structure of the topics in the publication, or simply use
section elements within a topic.
If, however, in exceptional cases you need to add subheadings that break the natural heading hierarchy nonetheless, such headings may be represented in with the bridgehead element. You can then use the renderas (read "render as")
to set which level heading you want it to represent (with values like "sect1", "sect2", etc).
Tip
To learn more, see Add Elements.
The DocBook element Sidebar has been specialized in Paligo to serve both as a separate component and as a general-purpose reuse wrapper element.
When you add a sidebar as an element in a topic, it works just like in DocBook and becomes a floating sidebar, see Level Text and Image, Create Multi-Columns in Topic (PDF) and Flow Text Around an Image. It is possible to style in the Element Attributes Panel.
When created as an Informal Topic, it will be reusable as a component, but not possible to style, see Create an Informal Topic. Its child elements will appear in output just as if they had been used separately.
There are several types of image elements in Paligo. For full descriptions of these elements, see mediaobject, inlinemediaobject, figure, informalfigure.
-
mediaobject: the most common element for images. It is both used standalone, as an image where there is no need for a title, e.g insteps. But also for videos, then containing avideoobjectelement.The easiest way to add a video is by using the toolbar icon.
-
inlinemediaobject: This must always be used inline in text. It is used mainly for small icons and the like. If using the keyboard shortcut for images when inside text, you will automatically get aninlinemediaobject. -
figure: If you need more infrastructure around your image, such as a title, and perhaps a list or a table that are closely connected to the image, you can use afigure, which will then wrap themediaobject. -
informalfigure: This is the same as afigure, but with no title.Tip
You can switch between these easily, by toggling the title with the Header icon in the toolbar or using the keyboard shortcut Alt + Shift + H.
<figure><title>The Pythagorean Theorem Illustrated</title>
<mediaobject>
<imageobject>
<imagedata fileref="figures/pythag.png"/>
</imageobject>
</mediaobject>
<caption><para>An illustration of the Pythagorean Theorem</para></caption>
</figure>
Tip
To learn more, see Media.
There are several different types of lists in Paligo. Some of the most common are:
-
itemizedlist: A list in which each entry is marked with a bullet or similar symbol. Anitemizedlistis also often called "bullet list" or "unordered list". In anitemizedlist, each item of the list is marked with a bullet, dash, or other symbol. Can be used in most block elements (parents). The main child element islistitem. At the top of anitemizedlistmany other elements can be used, however, as in an introduction to theitemizedlist, including an (optional)title,paraand more.<itemizedlist> <para>List of tools:</para> <listitem> <para>Hammer</para> </listitem> <listitem> <para>Screwdriver</para> </listitem> <listitem> <para>Drill</para> </listitem> </itemizedlist> -
orderedlist: A numbered list. This should usually be distinguished from aprocedure, which is used for instructions / tasks. In anorderedlist, each member of the list is marked with a numeral, letter or other sequential symbol (such as roman numerals). Can be used in most block elements (parents). The main child element islistitem. At the top of anorderedlistmany other elements can be used, however, as in an introduction to theorderedlist, including an (optional)title,paraand more.<orderedlist> <para>List of tools:</para> <listitem> <para>Hammer</para> </listitem> <listitem> <para>Screwdriver</para> </listitem> <listitem> <para>Drill</para> </listitem> </orderedlist> -
procedure: A list of operations to be performed in a well-defined sequence. Aprocedureis used to write an instruction or a task made up ofsteps (and possibly,substep)s. In most cases it is recommended to use theprocedurelist type rather than a regularorderedlistfor instructions, as it provides several benefits to distinguish between them. There are no explicit elements for pre- and post-conditions (sometimes called pre-requisites or post-requisites) in theprocedureelement in Paligo, just as in DocBook.The model is intentionally simpler, and such elements are avoided. (See this article for more on this: There are no Prerequisites). Instead, they should be described as steps (check the pre-conditions in the first step and the results in the last step). If still really desired, the
taskelement, provides some of this infrastructure, but there is little out-of-the-box styling support for this and it may require a customization. The procedure element is most often used as a direct child to section (i.e the root element of a topic). But it is also valid in many other contexts, so you could for example have a procedure in a table cell, in an example, etc. See the full list of parents here. The main child element isstep. At the top of a procedure many other elements can be used, however, as in an introduction to the procedure, including an (optional)title,paraand more.<procedure> <title>An Example Procedure</title> <step> <para> A Step </para> </step> <step> <para> Another Step </para> <substeps> <step> <para> Substeps can be nested indefinitely deep. </para> </step> </substeps> </step> <step> <para> A Final Step </para> </step> </procedure> -
simplelist: a list without bullets or numbers. It also has some features like being able to display it horizontally, in several columns, etc. -
variablelist: a list of terms and definitions. -
calloutlist: a list of callouts for code listings (programlistingand similar elements)
Tip
To learn more, see Lists and Procedures.
The table type used in Paligo is very similar to an HTML table. You can have a table with or without a title (caption). Without a title the element is called informaltable.
For the most part you do not have to set table attributes manually in the Element attributes widget, as you can do it in the wizard when creating the table, or right-click on the table and open the table properties. But when you do need to add or modify attributes, these are the most common you should know about:
-
frame: Used to indicate whether there should be a border around the entire table. The most common values are "void" means no border, and "border", which means border on all sides. -
rules: Used to indicate whether there should be borders between rows and columns. The most common values are "none" or "all". -
tabstyle: Can be used to create several different table themes in PDF outputs. See Style Tables (PDF) for more information.
For full descriptions of these elements, see table, informaltable.
<table width="100%">
<caption>A table</caption>
<thead>
<tr>
<th colspan="2">
<para>Header spanning both columns</para>
</th>
</tr>
</thead>
<tbody>
<tr>
<td>
<para>First cell</para>
</td>
<td>
<para>Second cell</para>
</td>
</tr>
</tbody>
</table>
Tip
To learn more, see Tables.
There are two elements for inserting examples in Paligo: example and informalexample. Just like figures and tables, the difference is in having a title or not. By default, an example will just like a figure get a number and a label
if it has a title. Example can contain most other block elements.
For more information see example and informalexample.
Tip
To learn more, see Add Elements.
Paligo inherits a very rich set of elements from DocBook for documenting software. This includes elements for GUI components, as well as code snippets and the like. We'll describe some of the most common here.
Tip
To learn more, see Add Elements.
The two most commonly used are programlisting for code blocks and code for inline code snippets inside a para or other textual element.
Code elements preserve line breaks and spacing to represent the code properly. For common output formats like PDF, HTML/HTML5, syntax highlighting and indentation is also available, and can be controlled in the Layout Editor. You can optionally specify the language attribute for a code snippet to specify the programming language represented.
programlisting element looks like:
//This example is in itself using the programlisting element
//to show the code below
public class Factorial
{
public static void main(String[] args)
{ final int NUM_FACTS = 100;
for(int i = 0; i < NUM_FACTS; i++)
System.out.println( i + "! is " + factorial(i));
}
public static int factorial(int n)
{ int result = 1;
for(int i = 2; i <= n; i++)
result *= i;
return result;
}
}
code (inline) element looks like:
To show hidden files, type defaults write com.apple.finder AppleShowAllFiles TRUE in the terminal.
Tip
There are several other code elements available, like screen, literallayout, userinput and more. You can explore them in the
DocBook documentation following these links.
There are many elements for describing GUI and other software related components as well. These are just a few common examples:
-
guilabel: an element generally recommended if you want to keep your markup of gui components simple. Use this to mark up buttons, menus and the like. -
keycap: very useful for marking up keyboard shortcuts. If desired, it can also be wrapped in akeycomboelement to output the delimiter (like a "+" between keys). -
filename: for file names and paths. -
guimenu: if you want to be more granular in marking up your GUI components, you can for example use elements likeguimenu, and its sub elements. There are also more related elements likeguibutton,guiiconand so on. Using bothguimenuand the other granular elements can easily become quite complex though. So unless you have very good reason to be that specific, the recommendation is to keep it simple and just distinguish GUI components with theguilabelelement.
There are many more similar elements available, and it's recommended you explore the full reference if you have a need for a very detailed markup for software documentation.
Tip
To learn more, see Add Elements.
The footnote element usually generates a mark (a superscript symbol or number) at the place in the flow of the document in which it occurs. The body of the footnote is then presented elsewhere, typically at the bottom of the page or below a table.
To reference the same footnote several times in a topic, use the footnoteref. To do this, the original footnote needs an xml:id attribute with a unique id. Then in the footnoteref, reference that id with the linkend attribute.
See also footnote and footnoteref.
<informaltable>
<thead>
<tr>
<th>Variable</th>
<th>Value</th>
</tr>
</thead>
<tbody>
<tr>
<td>foo<footnote xml:id="foo">
<para>A meaningless variable name often used in programming examples</para>
</footnote></td>
<td>5</td>
</tr>
<tr>
<td>bar<footnoteref linkend="foo"/></td>
<td>3 </td>
</tr>
</tbody>
</informaltable>
Tip
To learn more, see Footnotes.
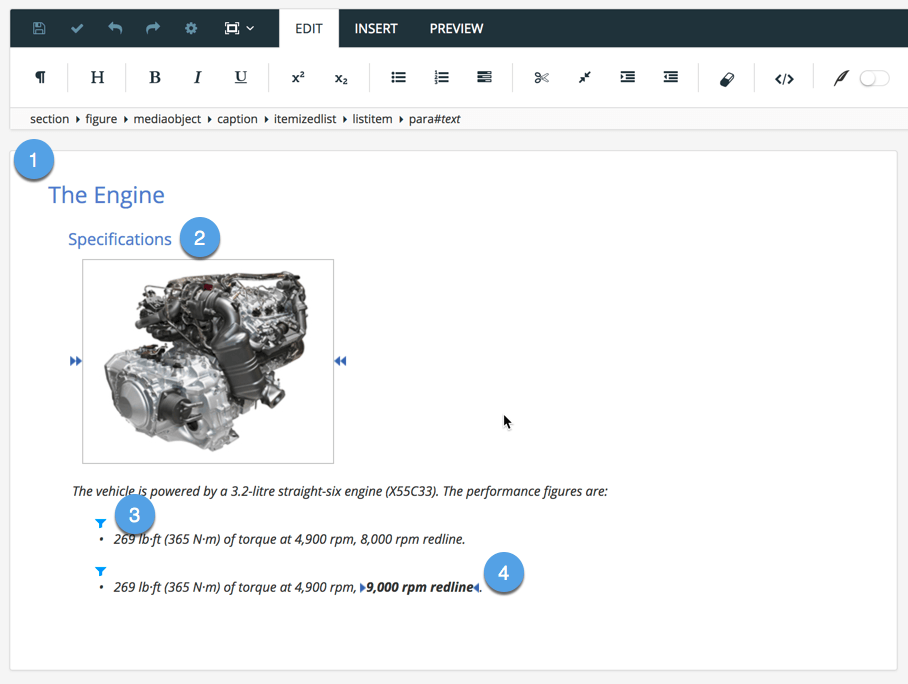
XML elements and attributes are what make up the structure of a document (topic). There are block elements and inline elements. The examples below show the same topic is visualized in both plain XML and in the Paligo Editor. This will show how user-friendly it is to work in the Paligo Editor compared to plain XML.
<?xml version="1.0"?> 1 <section> <title>The Engine</title> <figure> <title>Specifications</title> 2 <mediaobject> <imageobject> <imagedata fileref="UUID-905a1510-2f25-2dc4-4de0-7fc0e26087ff"/> </imageobject> <caption> <para>The vehicle is powered by a 3.2-litre straight-six engine (X55C33). The performance figures are:</para> <itemizedlist> <listitem xinfo:product="ACME 2000;ACME 5000"> 3 <para>269 lb·ft (365 N·m) of torque at 4,900 rpm, 8,000 rpm redline.</para> </listitem> <listitem xinfo:product="ACME 1500"> <para>269 lb·ft (365 N·m) of torque at 4,900 rpm, <emphasis role="bold">9,000 rpm redline.</emphasis> 4 </para> </listitem> </itemizedlist> </caption> </mediaobject> </figure> </section>
|
The "root" element in a topic is called NoteThis is one of the few components in Paligo that does not have the same name for the element as it does in the XML structure. |
|
|
TipBecause of the nested "tree" structure of XML, one often speaks of "parents" and "children". This can be good to know, to understand how structured authoring works. So for instance, if a |
|
|
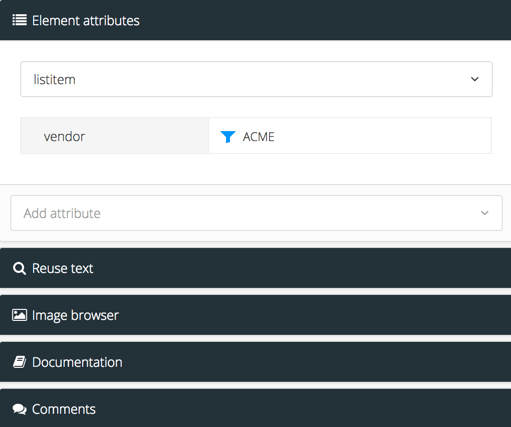
An attribute is a marker on an element to give it additional functionality. In this case the attribute |
|
|
The |
Now take a look at the same topic in the Paligo Editor. It shows the same structure, but here in a more user-friendly view:
 |
-
The Element Structure Menu shows the nesting structure of the document. Because we have placed the cursor in the
figureelement, the Structure Menu shows the nesting to besection>figure. -
In the Paligo editor, when you place the cursor in a block element, the editor will automatically highlight the enclosing "box" of that element. This shows that the
captionand thelistare part of (enclosed in) thefigureelement. -
The inline element is shown as bold, and inserted the familiar way with the toolbar or keyboard shortcut.
-
The filter attributes show as filter icons (the "funnel" icon). When you have the cursor inside any element, if it has any attributes set, it will show in the Element attributes panel to the right in the editor:

Note
This section provides a reference to some of the most commonly used elements. There are many more available and you can find information about them in the DocBook element reference.
Almost all DocBook elements are available, so those descriptions will apply as well, except for the book, part, and set that are not used in Paligo.