HTML5-Helpcenter-Gestaltung
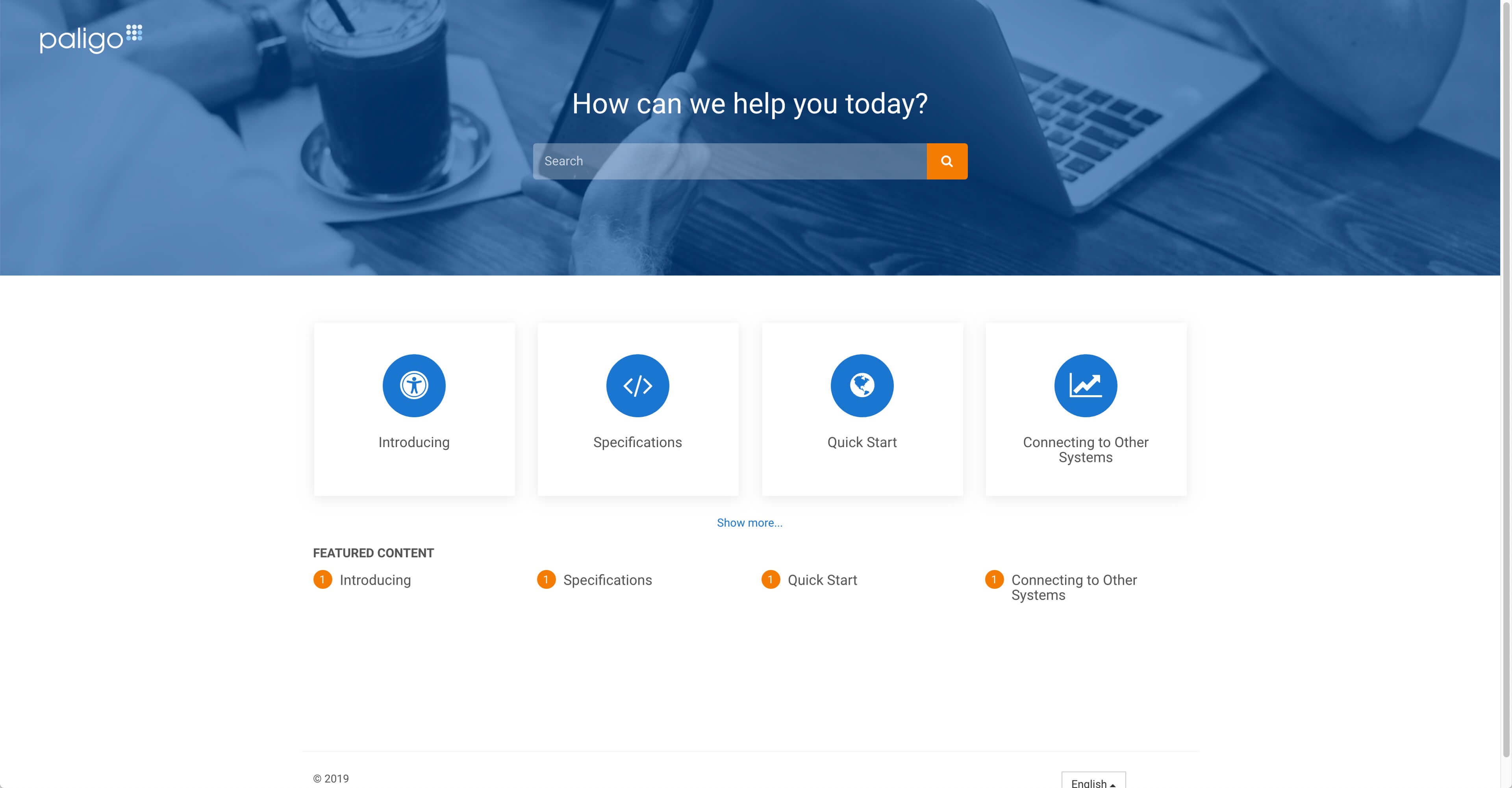
Sie können HTML5-Helpcenter-Layouts erstellen, die ein stilvolles, modernes Helpcenter erzeugen. Mit den Standardeinstellungen verfügt das Helpcenter über eine „Hub“-Startseite mit Links zu den Topics.
Sie können auch Portal für Mehrfach-Veröffentlichungen verwenden –das ist ein Helpcenter, das mehrere andere Publikationen enthält. Beispielsweise könnten Sie eine Haupt-„Hub“-Startseite haben, die Links zu Benutzerhandbüchern für mehrere verschiedene Produkte enthält.
Um ein Helpcenter anzupassen und zu gestalten, können Sie die Einstellungen in Layout-Editor, Formatieren mit CSS und Gestalten mit JavaScript bearbeiten.
 |
Die Struktur der Elemente, die Sie im Layout-Editor formatieren können, ist in mehrere Abschnitte unterteilt. Im Folgenden werden die einzelnen Abschnitte, die formatierbaren Elemente und die verfügbaren Optionen beschrieben.
Viele der Elemente und Optionen sind selbsterklärend und werden direkt im Layout-Editor beschrieben. Im Folgenden werden daher nur die Elemente beschrieben, die möglicherweise nicht sofort transparent sind.
Tipp
Informationen zum Erstellen des Fußnotenlayouts für HTML-, HTML5- und SCORM-Ausgaben finden Sie unter Einstellungen für Fußnoten.
Kategorie | Beschreibung | |
|---|---|---|
Titelabkürzung in Breadcrumb-Titeln verwenden | Hier können Sie festlegen, ob Paligo in den Breadcrumb-Links den vollständigen Titel oder einen abgekürzten Titel verwendet. Der abgekürzte Titel stammt aus dem Text in einem titleabbrev-Element, das Sie zu Ihren Topics hinzufügen müssen. Details hierzu finden Sie unter Verwenden von Titelabkürzungen. | |
Suchmaschinenfreundliche Ausgabedateinamen | Aktivieren Sie diese Option, wenn Sie anstelle von eindeutigen IDs lieber SEO-freundliche Linknamen, die auf den Namen der Topics basieren, in Ihrer Ausgabe haben möchten. Der Link bleibt auch dann ein Permalink, wenn der Topic-Name gleich bleibt (der Topic-Titel ist irrelevant). Sie können den Namen eines Topics ändern, ohne den Dateinamen zu ändern, der in der Ausgabe erzeugt wird. Dies ist nützlich, wenn Sie die bestehende URL für eine Seite beibehalten müssen. Um den Topic-Namen zu ändern, aber den vorhandenen Dateinamen beizubehalten, fügen Sie das Attribut Wenn der Titel „Introduction to ACME“ lautete, so lautet der automatisch generierte Ausgabedateiname „introduction-to-ACME.html“. Wenn Sie nun den Titel auf „Introducing ACME“ ändern, ändert sich der Name der Ausgabedatei entsprechend auf „introducing-ACME.html“. Sie können dann | |
Verwenden einer kurzen und flachen URL-Struktur für Ausgabedateien | Wenn Sie SEO-freundliche Ausgabedateinamen aktiviert haben, haben Ausgabepfade standardmäßig eine verschachtelte Ordnerstruktur. Wenn Sie diese Option aktivieren, wird stattdessen eine flache URL-Struktur erstellt, die kürzere URL-Pfade erzeugt. (Immer automatisch aktiviert, wenn Sie unten den Ajax-Ladevorgang auswählen) Standard: Deaktiviert | |
Verwenden von Ausgabedateinamen, die aus ID und SEO-Name bestehen | Wenn flache URL-Struktur oder das Ajax-Laden aktiviert ist, basiert der Name der Ausgabedatei auf dem Standard: Deaktiviert | |
Reservierte Zeichen in Ausgabedateinamen zulassen | Einige Zeichen wie Kommas und Semikolons sind als „reservierte“ Zeichen klassifiziert. Mit dieser Einstellung legen Sie fest, ob reservierte Zeichen in Ausgabedateinamen verwendet werden können. Wählen Sie Aktiviert, um reservierte Zeichen zuzulassen, oder Deaktiviert, um deren Verwendung zu verhindern. Standard: Deaktiviert | |
Leserfreundliche Fragment-Kennungen (Hash-Links) | Aktivieren Sie diese Funktion, wenn Links zu Unterabschnitten leserfreundliche Bezeichnungen anstelle von eindeutigen ID-Namen (UUID) verwenden sollen. Zum Beispiel www.acme.com/docs/introduction.html#getting-started. Beachten Sie, dass Sie auch die Funktion für die SEO-freundlichen Ausgabedateinamen aktivieren müssen. Deaktivieren Sie diese Funktion, wenn die Ausgabe eindeutige ID-Namen verwenden soll. Standard: Deaktiviert Weitere Informationen finden Sie unter Reader-freundliche URLs für Unterabschnitte. | |
Beibehalten übriggebliebener Anker bei der Verwendung von leserfreundlichen Fragment-Identifikatoren | Aktivieren Sie diese Funktion, wenn Sie leserfreundliche Hash-Links verwenden und Folgendes unterstützen möchten:
Deaktivieren Sie diese Funktion, wenn Sie leserfreundliche Hash-Links verwenden und bestehende Links, die die UUID verwenden, nicht zulassen möchten. Wenn es Links gibt, die die UUID verwenden, funktionieren diese nun nicht mehr. Standard: Deaktiviert Weitere Informationen finden Sie unter Reader-freundliche URLs für Unterabschnitte. | |
Präfix für mehrere Publikationsportale | Aktivieren Sie diese Einstellung, wenn Sie ...
und
Wenn diese Einstellung aktiviert ist, sind die Ausgabenamen für die Unterpublikationen eindeutig, da Paligo die Publikations-ID zum Ausgabedateinamen hinzufügt. Deaktivieren Sie diese Einstellung, wenn die beiden von uns beschriebenen Punkte nicht auf Ihren Inhalt zutreffen. Standard: Deaktiviert | |
Verwenden des Ressourcennamens anstelle des Titels für den HTML-Ausgabedateinamen | Legt fest, ob Paligo den Topic-Namen (Ressourcenname) oder den Titelnamen verwendet, wenn der Ausgabedateiname für Topics erstellt wird. Wählen Sie die Option „Aktiviert”, um den Topic-Namen zu verwenden, bzw. „Deaktiviert”, um den Titel zu verwenden. Beachten Sie, dass diese Einstellung für alle Topics gilt. Wenn Sie möchten, dass nur bestimmte Topics den Topic-Namen verwenden, können Sie diesen Topics alternativ das Attribut xinfo:outname zuweisen. Passen Sie anschließend den Attributwert an den Namen des Topics an. Standard: Deaktiviert | |
Beibehalten der Groß- bzw. Kleinschreibung im Titel für den HTML-Ausgabedateinamen | Verwenden Sie diese Einstellung, um zu festzulegen, ob alle Ausgabenamen Kleinbuchstaben enthalten oder ob auch Großbuchstaben verwendet werden können. Standardmäßig verwenden die Ausgabedateinamen nur Kleinbuchstaben, z. B. my-topic.html. Wählen Sie „Deaktiviert”, wenn Sie nur Kleinbuchstaben möchten, und „Aktiviert”, wenn auch Großbuchstaben zugelassen werden sollen. Wir empfehlen, die Option „Aktiviert”, nur dann zu wählen, wenn Sie einen bestimmten Grund für die Verwendung von Großbuchstaben haben. Standard: Deaktiviert | |
Ajax-Ladeinhalte | Wenn diese Option aktiviert ist, wird der HTML-Inhalt für jede Seite dynamisch geladen, wodurch die Seite sehr schnell wechselt. Beachten Sie, dass Sie die Ausgabe auf einem Server veröffentlichen müssen, damit dies funktioniert. Standard: deaktiviert. | |
Aktivieren der lokalen kontextsensitiven Hilfe | Sie müssen dies nicht aktivieren, um kontextsensitive Hilfe zu erhalten. Sie ist standardmäßig aktiviert, erfordert jedoch, dass der Inhalt auf einem Webserver veröffentlicht wird, was das häufigste Szenario ist. Wenn Sie jedoch möchten, dass die Kontextsensitivität auf einem lokalen Hilfepaket ohne Webserver funktioniert, können Sie diese Option aktivieren. Standard: Deaktiviert | |
Benutzerdefinierte Meta-Tags | Geben Sie globale benutzerdefinierte Meta-Tags als Schlüsselwertpaare (Name/Inhalt) ein. Um beispielsweise ein „noindex“-Tag hinzuzufügen oder eine Website von der Suchmaschinenindexierung auszuschließen, geben Sie „robots:noindex, follow;“ ein. Beenden Sie jedes Schlüsselwertpaar mit einem Semikolon. AnmerkungNur für globale Tags. Bestimmte Meta-Tags können direkt in Ihrem Topic hinzugefügt werden. Meta-Keyword-Tags können über ein Wenn Sie den Standard: Deaktiviert | |
Das benutzerdefinierte Meta-Tag-Trennzeichen | Verwenden Sie diese Option, um als Meta-Tag-Trennzeichen nicht mehr einen Doppelpunkt, sondern ein anderes Zeichen zu verwenden. Paligo verwendet standardmäßig das Doppelpunktzeichen als Metatag-Trennzeichen. Wenn Ihre Meta-Tag-Paare das Doppelpunktzeichen in ihren Namen oder Werten verwenden, müssen Sie das Trennzeichen ändern. | |
Benutzerdefinierte Meta-Tag-Paar-Terminatoren | Verwenden Sie diese Option, um als Meta-Tag-Abschlusszeichen nicht mehr einen Strichpunkt, sondern ein anderes Zeichen zu verwenden. Paligo verwendet standardmäßig das Semikolon als Metatag-Terminator. Wenn Ihre Meta-Tag-Paare das Semikolonzeichen in ihren Namen oder Werten verwenden, müssen Sie das Schlusszeichen ändern. | |
Ausgabe-Infoelemente | Diese Einstellung gilt nur für HTML5-Helpcenter-Layouts. Wenn sie aktiviert ist, werden alle Infoelemente in der Ausgabe ausgeblendet. Wenn sie deaktiviert, sind alle Info-Elemente in der Ausgabe sichtbar. In Paligo sind Info-Elemente untergeordnete Elemente des | |
Filter für die Ausgabe von Info-Elementen | Diese Einstellung gilt nur für HTML5-Helpcenter-Layouts. Wenn Sie Ausgabe-Info-Elemente aktiviert haben, fügt Paligo alle „Info“-Elemente hinzu, wenn Sie veröffentlichen. Mit dem Filter für die Ausgabe von Info-Elementen können Sie Paligo anweisen, bestimmte Elemente zu verbergen, den Rest jedoch einzubeziehen. Geben Sie die Namen der Elemente ein, die Paligo ausblenden soll. Trennen Sie die Namen mit einem Semikolon, zum Beispiel: Autorengruppe;Releaseinfo | |
Erstellen eines Titel-Topics für wiederverwendete Publikationen | Wenn Sie Publikationen innerhalb einer anderen Publikation wiederverwenden, können Sie auswählen, ob die betreffende Publikation als Top-Level-Thema behandelt werden soll oder ob nur ihre untergeordneten Topics wiederverwendet werden sollen. Diese Einstellung muss aktiviert sein, damit die Filterung für die übergeordnete Publikation funktioniert. Standard: Aktiviert. | |
Topic für wiederverwendete Publikationen nur erstellen, wenn es sich nicht um ein Top-Level-Topic handelt | Wenn diese Option aktiviert ist, können Sie wiederverwendete Publikationen, bei denen es in einigen ein Top-Level-Topic gibt (in diesem Fall wird kein Titel-Topic für die Publikation erstellt), mit Publikationen mischen, die kein Top-Level-Topic haben (in diesem Fall wird ein Titel-Topic für die Publikation erstellt). Standard: Deaktiviert | |
Automatisches Sortieren des Glossars | Mithilfe dieser Funktion können Sie festlegen, ob Paligo Ihre Glossareinträge automatisch in alphabetischer Reihenfolge sortiert. Details hierzu finden Sie unter Das Glossar sortieren. | |
Bibliographie-Stil | Damit können Sie festlegen, ob Bibliographien die normale Struktur oder die ISO-690-Struktur verwenden, siehe Eine ISO 690-Bibliographie einrichten. | |
Automatische Nummerierung der Bibliographie | Mit dieser Option können Sie festlegen, ob Paligo eine automatische Nummerierung für bibliography-Einträge anwendet, siehe Autonummerierung im Quellenverzeichnis. | |
Automatische Bibliographie-Titel | Mithilfe dieser Funktion können Sie festlegen, ob Paligo einen Bibliographie-Titel zu Ihren Bibliographien hinzufügen soll. Wenn Sie eine Bibliographie in einem separaten Topic haben und es zwei „Bibliography“-Titel gibt, sollten Sie diese Funktion deaktivieren. (Es gibt zwei Titel, weil ein Titel für das Topic bestimmt ist und der andere automatisch für die Bibliographie generiert wird). Details hierzu finden Sie unter Auto-Titel im Quellenverzeichnis deaktivieren. | |
Formatausgabe | In der Regel nicht erforderlich, aber wenn gewünscht, wird HTML Tidy auf die Ausgabe angewendet, um ein striktes XHTML-Format zu gewährleisten. AnmerkungDa die Verwendung dieser Einstellung für korrekt formatierte Inhalte zu unerwarteten Ergebnissen führen kann, wird dringend empfohlen, diese Einstellung auf Standard oder Deaktiviertzu setzen. | |
Kopieren einer Anker-URL durch Anklicken | Wenn diese Funktion aktiviert ist, erscheint ein Link-Symbol, wenn Sie mit dem Mauszeiger über eine Überschrift in einem beliebigen Bereich einer Seite fahren. Wenn Sie darauf klicken, wird die Anker-URL in die Zwischenablage kopiert, um einen Abschnitt problemlos zu teilen.
Standard: Deaktiviert | |
Aktualisieren der URL beim Scrollen | Wenn diese Option aktiviert ist, wird die URL im Adressfeld des Browsers aktualisiert, wenn Sie auf einer Seite nach unten scrollen. Dies erleichtert das Kopieren der URL für jeden Teil des Inhalts und erhöht die Anwenderfreundlichkeit. Dies ist meistens empfehlenswert, und die Standardeinstellung ist nur für die Abwärtskompatibilität deaktiviert. Standard: deaktiviert. | |
Name des Unternehmens | Diese Einstellung gilt nur für HTML5-Helpcenter-Layouts. Geben Sie den Firmennamen ein, den Paligo in den Urheberrechtsinformationen verwenden wird. Zum Beispiel: Acme Products. | |
Copyright-Jahr | Diese Einstellung gilt nur für HTML5-Helpcenter-Layouts. Enthält Ihr Publikations-Topic das AnmerkungSie können manuell ein Jahr in das | |
Datum der letzten Bearbeitung | Wenn Sie hier ein Datumsformat hinzufügen, wird das zuletzt geänderte Datum für jedes Topic in der Fußzeile ausgegeben. Z. B. „T/M/J“ (keine Anführungszeichen) für „25.03.2018“, „J-M-T“ für „2018-03-25“ oder „F j, J“ für „25. März 2018“. Geben Sie hier nichts ein, wenn das Datum ausgeschlossen werden soll. | |
Heutiges Datum für das Veröffentlichungsdatum | Geben Sie hier nichts ein, wenn das Datum ausgeschlossen werden soll. Details hierzu finden Sie unter Veröffentlichungsdatum und Zeitformat ändern (HTML5). | |
Übersetzbares Veröffentlichungsdatum verwenden | Wenn das Veröffentlichungsdatum auf Volltextformat eingestellt ist, kann Paligo das Datum automatisch in andere Sprachen übersetzen. Beispielsweise wird Mittwoch in Englisch durch Mittwoch in Deutsch und Mittwoch in Französisch ersetzt. Details hierzu finden Sie unter Veröffentlichungsdatum und Zeitformat ändern (HTML5). | |
Führende Nullauffüllung verwenden | Hiermit können Sie festlegen, ob einstellige Daten eine führende Null haben, z. B. 03 anstelle von 3. Details hierzu finden Sie unter Veröffentlichungsdatum und Zeitformat ändern (HTML5). | |
Nicht genehmigte Übersetzungen farbig markieren | Wenn sich die Quellsprache seit der letzten Übersetzung geändert hat, können Sie dies in der Ausgabe (bei Entwurfsveröffentlichung) durch eine blaue Markierung kenntlich machen. |
Kategorie | Beschreibung |
|---|---|
Verwenden des Cookie-Einwilligungs-Popup | Wenn Sie eine der unten aufgeführten Integrationen verwenden, sollten Sie dieses Popup aktivieren, um die globalen Vorschriften in Bezug auf Cookies zu erfüllen, siehe Deaktivieren oder Aktivieren des Cookie-Einwilligungs-Popupfensters. |
Link zur Datenschutzerklärung | Wenn Sie das Cookie-Einwilligungs-Popup verwenden, müssen Sie die URL zu Ihrer Datenschutzerklärung eingeben, siehe Deaktivieren oder Aktivieren des Cookie-Einwilligungs-Popupfensters. |
Google Analytics | Fügen Sie Ihre Eigenschafts-ID (oder „Tracking-ID“) hinzu, um Google Analytics mit Ihrem HTML5-Ergebnis zu verbinden. Legen Sie außerdem fest, ob Sie das Tag analytics.js oder das globale Site-Tag (Standard) verwenden möchten, siehe Verbinden von Google Analytics. |
Mixpanel-Tracking | Hier finden Sie weitere Informationen für das Interagieren mit Mixpanel Analytics: Verbinden von Paligo mit Mixpanel. |
Disqus -Kommentare | Um unten in jedem Topic einen Abschnitt mit Diskussionsthreads bereitzustellen, in dem Benutzer Feedback hinzufügen können, aktivieren Sie diese Option mit Ihrer Disqus-Domäne. |
Intercom Chat | Wenn Sie Intercom verwenden, können Sie hier das Chat-Widget hinzufügen, um live mit Ihren Kunden zu kommunizieren, während diese auf Ihrer Hilfe-Seite surfen, siehe Verbinden von Paligo mit Intercom. |
Verwenden von Lightbox für Bilder | Wenn diese Option aktiviert ist, werden Bilder in der HTML5-Ausgabe maximal vergrößert, wenn man auf sie klickt. Standard: deaktiviert für ältere HTML5-Versionen, aktiviert für die Ausgabe des Helpcenters, siehe Lightbox für Bilder. |
Verwenden von Thumbnails für alle Medienobjekt-(Block-)Bilder | Wenn diese Funktion aktiviert ist, wird jedes Bild in der HTML5-Ausgabe als Miniaturansicht (Thumbnail) dargestellt (besonders geeignet für Inhalte, bei denen Sie den Platzbedarf der Bilder reduzieren möchten), siehe Miniaturansichten. |
Kategorie | Beschreibung |
|---|---|
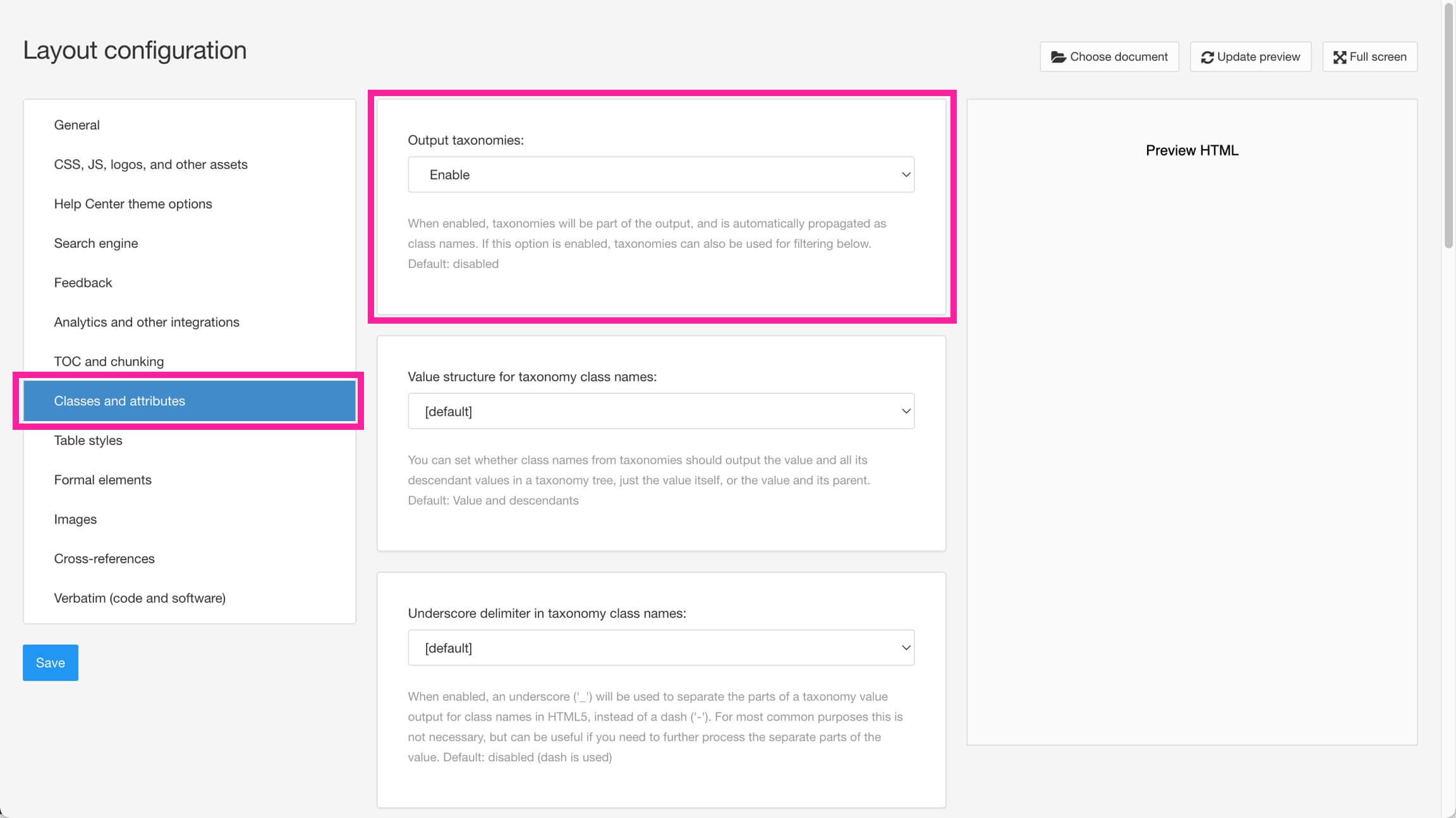
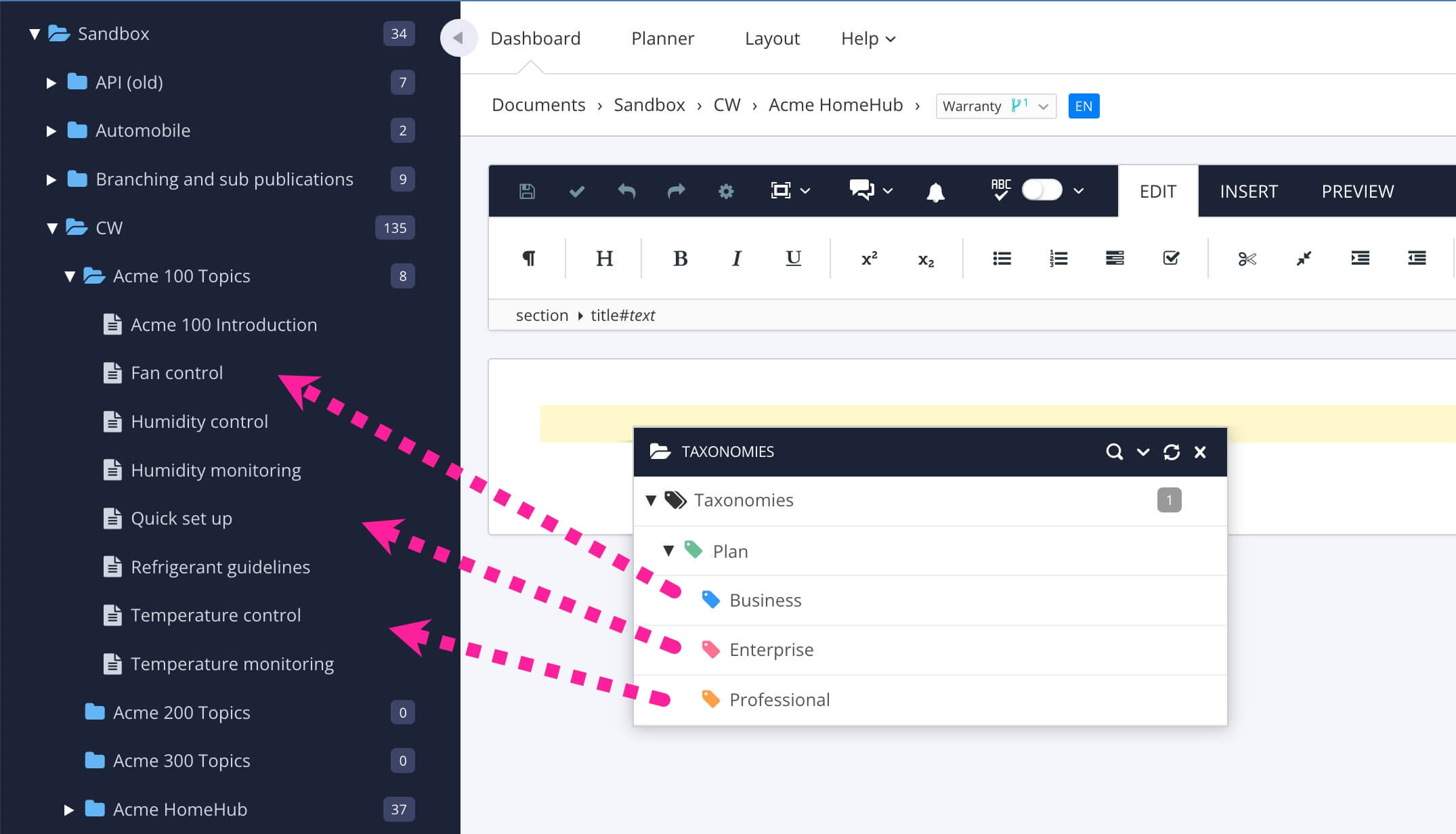
Taxonomien ausgeben | Wenn diese Option aktiviert ist, sind Taxonomien Teil der Ausgabe und werden automatisch als Klassennamen zugewiesen. Wenn diese Option aktiviert ist, können Taxonomien auch zum Filtern und zu weiteren Aktionen (siehe unten) verwendet werden. Standard: Deaktiviert |
Wertstruktur für Taxonomie-Klassennamen | Sie können festlegen, ob Klassennamen aus Taxonomien den Wert und alle seine Nachfahren in einem Taxonomiebaum ausgeben sollen und ob dies nur für den Wert selbst gelten soll, oder auch für seine übergeordneten Elemente. Standard: Wert und Nachfahren |
Unterstrich-Trennzeichen für Taxonomie-Klassennamen | Wenn diese Option aktiviert, wird anstelle eines Bindestrichs (-) ein Unterstrich (_) verwendet, um die Teile einer Taxonomie-Wertausgabe für Klassennamen in HTML5 zu trennen. Für die meisten gängigen Zwecke ist dies nicht notwendig, kann aber nützlich sein, wenn Sie die einzelnen Teile des Werts weiter verarbeiten müssen. Standard: Deaktiviert |
Taxonomie-Filterstrategien | Sie können festlegen, ob Taxonomien für die Filterung verwendet werden sollen und ob der Wert und alle seine Nachfahren in einem Taxonomiebaum oder nur der Wert selbst ausgegeben werden sollen bzw. soll. Wenn Sie Taxonomien zum Filtern aktivieren möchten, empfiehlt es sich, „Nachfahren“ auszuwählen, um die Hierarchie einer Taxonomie zu nutzen. Standard: Deaktiviert |
Beziehungs-Taxonomie | Wählen Sie eine beliebige Taxonomie aus, um Beziehungslinks zu erstellen. Geben Sie den genauen Namen des Taxonomie-Knotens ein (meist ist dies die Wurzel eines Unterbaums rechts unter Taxonomien). Wenn es mehrere Namen gibt, separieren Sie diese mit einem Semikolon. Lassen Sie diesen Bereich leer, wenn Sie keine Taxonomien für Beziehungsverknüpfungen verwenden möchten. Optionen für das Ausgeben der zugehörigen Topic-Links in Ihrer Ausgabe finden Sie hier: TOC und Chunking. Standard: keine (leer) |
Erstellen von HTML-Meta-Tags aus Taxonomien | Erstellt Meta-Tags mit der Wurzel (Name) des Taxonomie-Baums als Namensattribut und dem Wert als Inhaltsattribut. Falls es mehrere Werte gibt, werden diese durch ein Komma getrennt. Darüber hinaus muss die „Ausgabe-Taxonomien-Option“ aktiviert sein. Standard: Deaktiviert |
Ausgeben des | Wenn diese Option aktiviert ist, können Sie Ihre Rollenattribute als Klassennamen für die weitere Verarbeitung in Ihre Ausgabe übernehmen (z. B. durch CSS und Javascript). |
Ausgabe von Profil- bzw. Filterattributen als Klassennamen | Wenn diese Option aktiviert ist, können Sie Ihre Profil-/Filterattribute als Klassennamen für die weitere Verarbeitung (z. B. durch CSS und Javascript) in Ihre Ausgabe übernehmen, z. B. um „On-the-fly“-Filter zu erstellen. |
Verwenden von | Wenn es aktiviert ist, kann das Sprachattribut |
Glossar-Popover | Wenn diese Option aktiviert ist, werden Glossarbegriffe in einem Pop-over in der Ausgabe des HTML5-Helpcenters angezeigt, wenn der Benutzer mit dem Mauszeiger darüber fährt. Hinweis: Dies hat derzeit keine Auswirkungen auf ältere HTML5-Versionen. Standard: aktiviert für die Helpcenter-Ausgabe. |
Kategorie | Beschreibung |
|---|---|
Anpassen des Parameters auto-title für Querverweise | Bei Aktivierung können die unten aufgeführten Anpassungen des Parameters auto-title für Querverweise verwendet werden. Andernfalls werden vorhandene auto-text-Parameter für Querverweise oder Anpassungen im Stylesheet verwendet, wenn vorhanden. Standard: Deaktiviert |
Parameter auto-title für Querverweise | Legt das Format des erzeugten Texts für Querverweise fest. Informationen zu den verfügbaren Optionen finden Sie unter Gestalten von Querverweisen. Standard: „title page“, was ein Format wie „Mein Topic-Titel (Seite x)“ erzeugt. |
Parameter auto-title für Querverweise auf formale Elemente | Legt das Format des erzeugten Texts für Querverweise auf formale Elemente fest (z. B. Tabellen, Abbildungen, Beispiele). Informationen zu den verfügbaren Optionen finden Sie unter Gestalten von Querverweisen. Standard: „default“, was ein Format wie „Beispiel 5, „Mein Titel“ erzeugt. |
Querverweisbeschriftung/-titeltrennzeichen | Satzzeichen oder Leerzeichen, die Beschriftung (wenn verwendet) und Titel in Querverweisen voneinander trennen, wenn der Parameter auto-title festgelegt ist. AnmerkungVerwenden Sie für ein Leerzeichen „s“ (ohne Anführungszeichen). Standard: „:s“, was ein Format wie „Beispiel 5: „Mein Titel“ erzeugt. |
Kategorie | Beschreibung |
|---|---|
Logo | Fügen Sie Ihr Logo hinzu, um das Paligo-Logo in der Ausgabe zu ersetzen. Verwenden Sie CSS zum Gestalten. Bei der Ausgabe des Helpcenters wird dies nur in den Inhaltsseiten verwendet. Legen Sie unten das Logo der Portalseite fest. |
Das Logo der Help-Center-Portalseite | Legen Sie das Logo fest, das für die Portalseite verwendet werden soll. Dieses muss nicht dasselbe sein wie jenes, das auf den Hauptinhaltsseiten erscheint, um dem Thema zu entsprechen. |
Logo-Link | Standardmäßig erscheint das Logo in Ihrer HTML5-Ausgabe auf der Hauptstartseite des Hilfe-Bereichs selbst. Wenn Sie möchten, dass es an einer anderen Stelle erschient, z. B. auf Ihrer Unternehmenshomepage, geben Sie hier eine URL ein. AnmerkungDiese Option sollte nur verwendet werden, wenn Sie die Portalseite nicht verwenden oder einen anderen (benutzerdefinierten) Home-Link haben, da es keinen anderen Weg gibt, auf diese Seite zurückzukehren. Geben Sie hier nichts ein, wenn der Standardwert verwendet werden soll. |
Öffnen eines externen Logo-Links in derselben Registerkarte | Wenn Sie einen Logo-Link ausgewählt haben (siehe die Logo-Link-Einstellung), öffnet sich dieser standardmäßig in einer neuen Registerkarte. Sie können dieses Verhalten jedoch ändern, indem Sie den Öffnen eines externen Logo-Links in derselben Registerkarte verwenden. Wählen Sie Aktivieren, um den Link in derselben Registerkarte zu öffnen, oder Deaktivieren bzw. Standard, um den Link in einer neuen Registerkarte zu öffnen. |
CSS | Laden Sie Ihr eigenes CSS hoch, um das Standardlayout zu ändern. |
Persistenter benutzerdefinierter CSS-Dateiname | Standardmäßig erhält Ihre benutzerdefinierte CSS-Datei bei jedem Hochladen eines neuen Updates einen einzigartigen Namen. Dieser einzigartige Name wird bei der Veröffentlichung generiert. Um denselben CSS-Dateinamen beizubehalten und um zu verhindern, dass er sich ändert, legen Sie bei der Einstellung für persistente benutzerdefinierte CSS-Dateinamen die Option Aktiviert fest. Als CSS-Dateiname wird daraufhin „layout-custom-style.CSS“ festgelegt, und er ändert sich nicht mehr. Standard: deaktiviert. |
Hintergrundbild der Help-Center-Portalseite | Dieses Bild wird für den Header-Banner-Bereich (auch bekannt als „Hero“-Bereich) der Portalseite verwendet. |
Benutzerdefiniertes Javascript | Sie können Ihr eigenes Javascript hochladen, um Funktionalitäten zu Ihrer HTML5-Ausgabe hinzuzufügen |
Globales benutzerdefiniertes Javascript | Verwenden Sie diese Option, um jeder HTML-Datei in der Ausgabe einen Verweis auf eine Datei namens „user-custom-script.js“ hinzuzufügen. Sie können anschließend die Datei „user-custom-script.js“ nach der Veröffentlichung zur Ausgabe hinzufügen. In den meisten Fällen ist es unkomplizierter, Ihre benutzerdefinierte JavaScript-Datei in das Layout hochzuladen (mithilfe der Option Custom Javascript (Benutzerdefiniertes Javascript). Wenn Sie jedoch dasselbe Javascript mit mehreren verschiedenen Layouts verwenden möchten, sollten Sie stattdessen die globale benutzerdefinierteJavascript-Funktion verwenden, damit Sie es nicht für jedes Layout separat hochladen und aktualisieren müssen. |
Auswählen der jQuery-Version | Verwenden Sie diese Option , um die jQuery-Version auszuwählen, die Paligo für die Ausgabe verwenden soll. Die Standardversion ist 3.4.1, Sie können jedoch zu einer anderen Version wechseln, wenn Sie Folgendes benötigen:
|
Platzieren von Skripts am Ende des Body-Tags | Verwenden Sie diese Funktion, um festzulegen, an welcher Stelle der HTML-Ausgabe die Skripts hinzugefügt werden. Normalerweise ändern Sie diese Einstellung nur, wenn Sie ein Javascript verwenden, das ausgeführt werden muss, nachdem der Seitenkörper geladen wurde. Details hierzu finden Sie unter Positionieren von JavaScript-Referenzen. |
Vermeiden von zwischengespeicherten JS und CSS bei der Neuveröffentlichung | Wählen Sie „Aktiviert”, wenn Sie Änderungen am CSS oder JS für Ihr Helpcenter vorgenommen haben und diese Änderungen sofort bei der Veröffentlichung wirksam werden sollen. Beachten Sie, dass die CSS- und JS-Dateien andere Dateinamen erhalten als die zuvor verwendeten. Wählen Sie hier die Deaktiviert- oder Standard-Option aus, wenn Sie nicht möchten, dass der Browser die Assets neu lädt und die letzten Änderungen übernimmt. Zum Beispiel, wenn Sie eine benutzerdefinierte Webserver-Konfiguration haben, die das Caching verwaltet. |
Hinzufügen eines Favicons | Laden Sie hier eine .ico- oder .png-Datei hoch, die Sie als Favicon verwenden möchten. Auch wenn Sie ein .png-Format verwenden, müssen Sie Ihrer Datei den Namen „favicon.ico“ geben, damit sie erkannt wird. Das Favicon wird nur sichtbar sein, wenn es auf einem Webserver veröffentlicht wird. |
[en] Enable Subresource Integrity (SRI) checks for external scripts and styles | [en] Choose Enabled to prevent compromised external resources from loading. [en] When enabled, an [en] Set to Disabled or Default to not perform thsi check and load resources regardless. |
Benutzerdefinierte Favicon-Pfade | Wenn Sie Ihre Hilfe-Materialien in einem Unterordner auf einer Domäne veröffentlichen, geben Sie hier den Pfad zum Ordner ein, die diese Inhalte enthält. Verwenden Sie entweder eine absolute URL oder einen Schrägstrich, um das Wurzelverzeichnis des Servers anzugeben. Lassen Sie dieses Feld leer, wenn Sie Ihre Hilfe-Materialien im Wurzelverzeichnis der Internet-Domain veröffentlichen. |
Hinzufügen einer robots.txt-Datei | Laden Sie hier eine Details hierzu finden Sie unter Hochladen einer Robots.txt-Datei. |
Erstellen einer Sitemap | Wenn Sie eine sitemap.xml-Datei für die Suchmaschinenoptimierung und das Suchmaschinen-Crawling benötigen, aktivieren Sie diese Option. |
Veröffentlichungszielpfad | Wenn Sie eine sitemap.xml-Datei veröffentlichen möchten, müssen Sie auch die endgültige Zieldomäne hinzufügen, in der Sie Ihre Inhalte veröffentlichen möchten. Paligo verwendet diese Informationen, um den vollständigen absoluten Pfad jedes Topics in der sitemap.xml-Datei bereitzustellen. Zum Beispiel: |
Hinzufügen eines kanonischen URL-Links | Verwenden Sie diese Option, wenn Sie Folgendes tun möchten:
Details hierzu finden Sie unter Aktivieren kanonischer URL-Links. |
Kategorie | Beschreibung | |
|---|---|---|
Verwenden des Abstimmungs-Panels | AnmerkungDiese Option ist derzeit nur für die Ausgabe des Helpcenters verfügbar (nur für die Ausgabe des Haupt-Helpcenters, nicht für die „Preloaded“-Variante). Wenn diese Option aktiviert ist, sehen Ihre Benutzer ein Panel, das sie fragt, ob sie die betreffende Hilfeseite nützlich fanden oder nicht, mit einer Schaltfläche für die Antwort „Ja“ oder „Nein“:
Standard: Deaktiviert | |
Benutzern erlauben, Feedback zu geben (Bearbeitungen vorschlagen) | Wenn diese Option aktiviert ist, können Ihre Benutzer Ihnen Feedback geben oder Änderungen an einer Hilfeseite vorschlagen. Standardmäßig erfolgt das Feedback per E-Mail. Andere Arten von Feedback können als Anpassungsoption hinzugekauft werden. Standard: Deaktiviert | |
Umschalten der Feedback-Optionen für das Abstimmungs-Panel | AnmerkungDiese Option ist derzeit nur für die Ausgabe des Helpcenters verfügbar (nur für die Ausgabe des Haupt-Helpcenters, nicht für die „Preloaded“-Variante). Wenn Sie das Abstimmungs-Panel verwenden, wählen Sie aus, wann der Link zum Abgeben von Feedback sichtbar sein soll – immer, nur wenn der Nutzer „Nein“ eingibt, oder wenn der Nutzer „Ja“ oder „Nein“ eingibt. Standard: Der Link erscheint, wenn der Nutzer „Nein“ eingibt. | |
Feedback per E-Mail | Geben Sie hier eine E-Mail-Adresse ein, wenn Sie möchten, dass Ihre Nutzer Ihnen Feedback per E-Mail übermitteln. |
Der Begriff Formale Elemente stammt aus dem Content-Modell. Es ist im Grunde ein Oberbegriff für Elemente wie Listen, Abbildungen, Tabellen, Gleichungen und Beispiele. In diesem Abschnitt können Sie allgemeine Einstellungen vornehmen, die für alle diese Elemente konsistent gelten, wenn gewünscht.
Beachten Sie, dass alle Einstellungen, die Sie auf einer höheren Ebene („Allgemein“) vornehmen, überschrieben werden können, wenn Sie einen anderen Wert auf einer niedrigeren Ebene festlegen (z. B. „informalexample“).
Die meisten Optionen sind selbsterklärend und werden hier nicht beschrieben.
Kategorie | Beschreibung |
|---|---|
Verwenden Sie für Label, Zahlen und Titel in formalen Elementen ein separates Styling. | Nach der Aktivierung erhält jeder Teil des Titels für ein formales Element, wie eine Tabelle, ein Beispiel oder eine Abbildung, ein Span-Element mit einem bestimmten Klassennamen, sodass sie mit CSS umgestaltet oder ausgeschlossen werden können. Standard: Deaktiviert |
Neustarten der Auto-Label-Nummerierung | Bei Aktivierung werden Tabellen, Abbildungen und Beispiele für jedes Topic, jeden Abschnitt (einschließlich interner Abschnitte innerhalb von Topics) oder jeden Block neu nummeriert. Standard: fortlaufende Nummerierung durch die gesamte Publikation. |
Beschriftung für Zusammenfassung ausschließen | Bei Aktivierung wird die Beschriftung für eine Zusammenfassung von der Ausgabe ausgeschlossen. Dies ist nützlich, wenn Sie die Beschriftung nicht benötigen und die Veröffentlichung in mehreren Formaten nicht funktioniert, wenn Sie diese im CSS ausblenden. Standard: Deaktiviert |
Kategorie | Beschreibung |
|---|---|
Basis-Theme | Für die Ausgabe des Helpcenters stehen eine Reihe von Basis-Themes zur Auswahl. Wählen Sie das Layout, auf dem Sie Ihr eigenes Layout aufbauen möchten. |
Content-Theme | Abgesehen vom Haupt-Basis-Theme können Sie auch zwischen verschiedenen Inhaltsthemen wählen, die sich hauptsächlich auf den Körperinhalt auswirken, wie beispielsweise das Gestalten von Vermerken, Listen etc. |
Sticky Header | Für die Helpcenter-Themes können Sie eine „klebende Kopfzeile” (Sticky Header) aktivieren, die beim Scrollen immer sichtbar ist. Standard: deaktiviert |
Kopfzeile in voller Breite | Bei den Helpcenter-Themes können Sie die Kopfzeile auf den Hauptinhaltsseiten in voller Breite gestalten. Standard: deaktiviert |
Grafische Listen | Nur für die „Helpcenter“-Ausgabe: Wenn diese Funktion aktiviert ist, werden grafische Nummern für Verfahren etc. verwendet (können durch CSS weiter angepasst werden). Standard: aktiviert |
Drucksymbol zur Kopfzeile hinzufügen | Nur für die „Helpcenter“-Ausgabe: Wenn diese Option aktiviert ist, wird oben rechts auf der Seite ein Drucksymbol angezeigt. Diese Druckfunktion verwendet die in der Ausgabe enthaltene Datei style-print.css. Standard: deaktiviert |
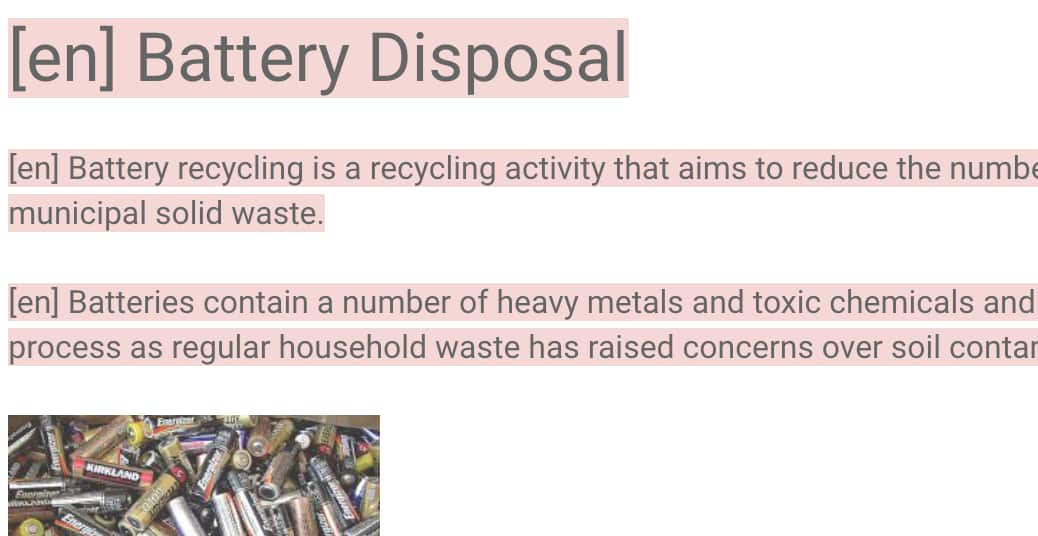
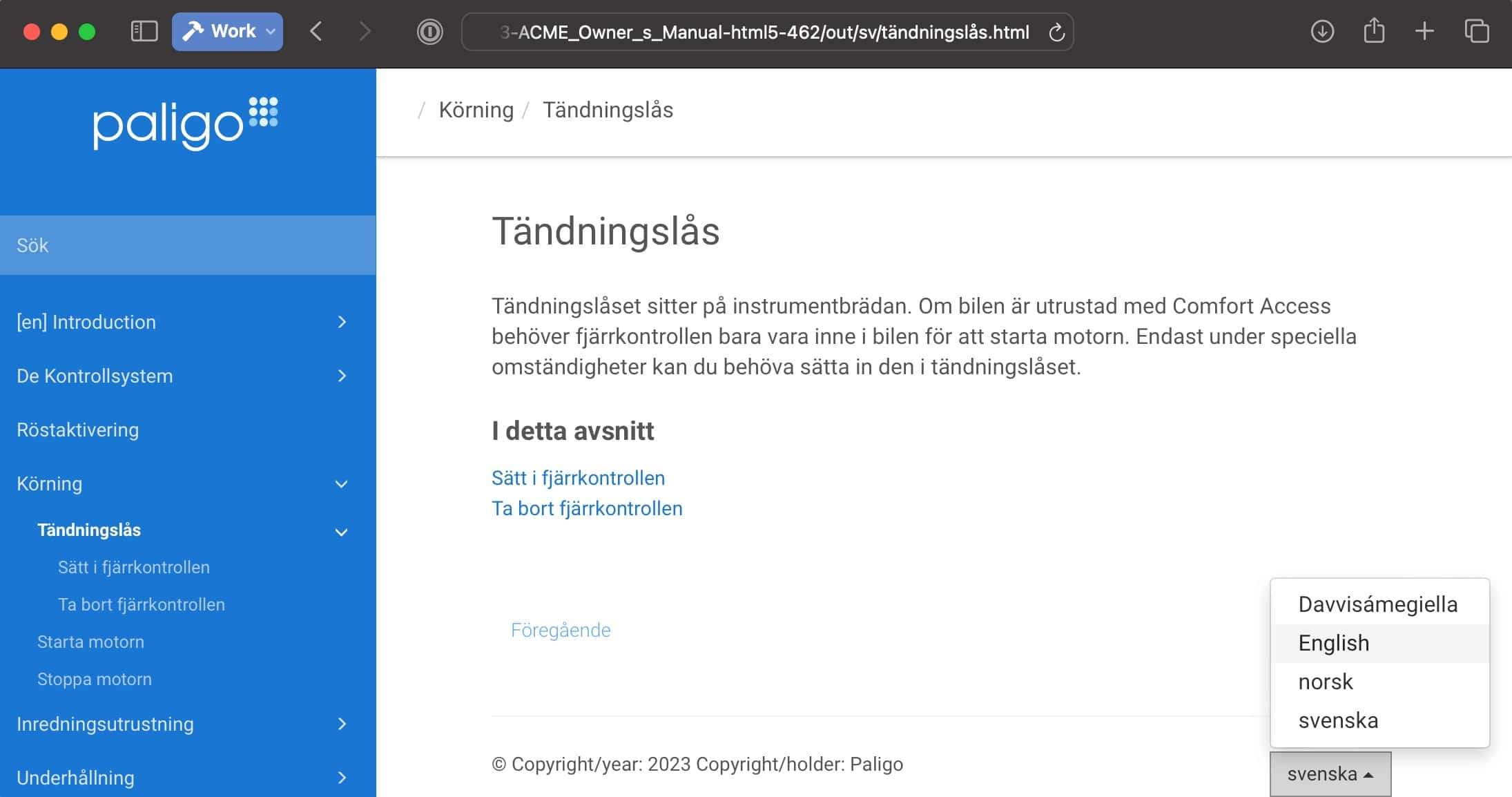
In einer mehrsprachigen Ausgabe hebt Paligo standardmäßig nicht übersetzte Inhalte in Rot hervor und stellt ihnen die Ausgangssprache in eckigen Klammern voran.
Sie können diese Funktion unterdrücken, indem Sie die Einstellung Nicht übersetzte Inhalte hervorheben deaktivieren. Diese Einstellung ist im Layout-Editor für HTML-Ausgaben (wie HTML5, Zendesk, Salesforce, Freshdesk und ServiceNow) verfügbar.
 |
Gehen Sie wie folgt vor, um diese Einstellung für HTML5-Ausgaben zu ändern:
Wählen Sie im oberen Menü Layout aus.

Paligo zeigt eine Liste von Layouts an. Die Liste ist leer, wenn keine benutzerdefinierten Layouts in Ihrer Paligo-Instanz vorhanden sind.
Wählen Sie das Layout, das Sie aktualisieren möchten, oder Ein Layout erstellen aus.
Tipp
Sie können die URL des Layout-Editors kopieren und in eine neue Registerkarte in Ihrem Browser einfügen. Dies kann nützlich sein, wenn Sie häufig zwischen Ihren Paligo-Inhalten und den Layout-Einstellungen wechseln.
Wählen Sie auf der Seitenleiste Allgemein aus.

Scrollen Sie nach unten zu nicht übersetzte Inhalte in HTML5-Ausgaben hervorheben.
Mit dieser Einstellung legen Sie fest, ob nicht übersetzte Inhalte hervorgehoben werden sollen. Wählen Sie eine der folgenden Optionen aus:
Aktiveren, um nicht übersetzte Inhalte in Rot hervorzuheben und ihnen die Ausgangssprache voranzustellen (zum Beispiel [en]). Standard
Deaktivieren, um die Visualisierung nicht übersetzter Inhalte zu unterdrücken.

Drücken Sie Speichern.
Kategorie | Beschreibung |
|---|---|
Bildtitelattribut | Verwenden Sie diese Funktion, um ein Titelattribut auf dem Bild in Ihrer Ausgabe auszugeben. Der Titel erscheint in einem Tooltip, wenn Sie mit dem Mauszeiger über dem Bild verweilen (in der Ausgabe). Standard: Deaktiviert Weitere Informationen finden Sie unter Bewegen Sie den Mauszeiger über den Bildtitel. |
Verwenden der Lightbox für Bilder | Hiermit können Sie die Lightbox-Funktion für Bilder in Ihrer Ausgabe aktivieren oder deaktivieren. Wenn die Lightbox-Funktion aktiviert ist, können Sie ein Bild in der veröffentlichten Ausgabe auswählen, und es wird in voller Größe angezeigt. Wenn die Lightbox-Funktion deaktiviert ist, hat das Auswählen des Bildes keine Auswirkungen. Standard: Aktiviert für HTML5-Helpcenter. Deaktiviert für ältere HTML-Layouts. Weitere Informationen finden Sie unter Lightbox für Bilder. |
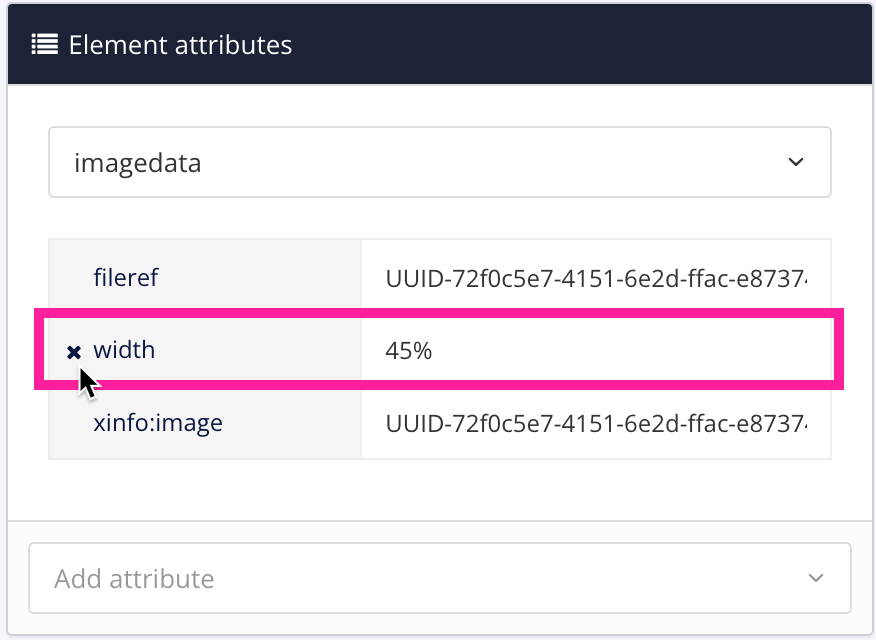
Verwenden von Thumbnails für alle Medienobjekt-(Block-)Bilder | Verwenden Sie diese Funktion, um festzulegen, ob jedes Bild in der HTML5-Ausgabe als kleine „Miniaturansicht“ (Thumbnail) erscheinen soll. Die Aktivierung dieser Funktion ist nützlich, wenn Sie den Platzbedarf von Bildern auf der Seite reduzieren möchten. Beachten Sie jedoch, dass diese Einstellung für alle Bilder gilt. AnmerkungWenn Sie Miniaturansichten-Funktion bei allen Bildern verwenden möchten, sollten Sie auch sicherstellen, dass die Option Lightbox für Bilder verwenden aktiviert ist. Unter Umständen ist es hilfreicher, die Miniaturansichten-Funktion nur auf bestimmte Bilder anzuwenden und nicht auf alle. Lassen Sie dazu diese Einstellung deaktiviert und fügen Sie dann ein Die Standardbreite für Thumbnails beträgt 250 px. Sie können dies bei Bedarf in Ihrem benutzerdefinierten CSS wieder ändern. Standard: Deaktiviert Weitere Informationen finden Sie unter Miniaturansichten. |
Bildgröße | Weitere Informationen finden Sie unter Bildauflösung einstellen. |
Kategorie | Beschreibung |
|---|---|
Verwenden der Algolia-Suche | Wenn Sie die High-End-Suchmaschine Algolia für Ihr Hilfe-Angebot verwenden möchten, aktivieren Sie diese Option. (Hierzu ist ein separates Algolia-Abonnement erforderlich). |
Elastic Search (Swiftype) | Wenn Sie eine crawler-basierte, indexierende Suchmaschine bevorzugen, ist Elastic Search (Swiftype) eine weitere leistungsstarke Option. Um Swiftype zu aktivieren, fügen Sie den Schlüssel (nichts anderes) aus dem Code-Snippet im Swiftype-Panel hinzu. |
Verwenden der Fuzzy-Suchoption | Falls Sie Algolia nicht verwenden möchten und auch nicht gern mit der Standardsuche arbeiten, dann haben Sie mit der Fuzzy-Suche eine weitere integrierte Option. |
Verwenden der mehrsprachigen Unterstützung für die Standardsuche | Wenn Sie die Standardsuche verwenden, aber Unterstützung für mehrere Sprachen benötigen, dann aktivieren Sie diese Option. Sie ist standardmäßig deaktiviert, da unnötige Dateien hinzugefügt werden, wenn Sie keine mehrsprachige Veröffentlichung benötigen. |
Hinzufügen von Schnipseln | Gilt für die Standardsuche oder die Fuzzy-Suche. Wenn Sie eine davon verwenden, sollten Sie sie normalerweise aktivieren. Standardmäßig nur für die Abwärtskompatibilität deaktiviert. Bei einer Algolia-Suche werden Snippets standardmäßig verwendet. |
Verwenden eines Breadcrumbs-Pfades in Suchergebnissen | Wenn Sie die Snippets-Option verwenden (für diese Option erforderlich), erhalten Sie auch einen Pfad für das Ergebnis-Topic. Dies kann der exakte Pfad mit dem HTML-Dateinamen oder ein benutzerfreundlicherer Breadcrumbs-Pfad mit den Titeln der Topics sein. Standard: Breadcrumbs aus Titeln aktiviert. |
AnmerkungEinzelseitenausgaben haben keine Suche. | |
Kategorie | Beschreibung |
|---|---|
Ausgabeklassen für die Gestaltung von Tabellen | Es wird empfohlen, diese Einstellung zu aktivieren. Der einzige Grund, warum sie nicht standardmäßig aktiviert ist, ist die Abwärtskompatibilität. Wenn diese Option aktiviert ist, werden die Namen der Ausgabeklassen für den Veröffentlichungsprozess festgelegt und dann beispielsweise für Grenzen verwendet, anstelle von veralteten Attributen für Grenzen und Regeln. |
Rahmenoptionen | Legen Sie den Rahmen (den Rand um die gesamte Tabelle) als Standard für entweder Tabelle oder Informaltable fest. Wenn es keinen Rahmen geben soll, legen Sie „void“ fest. Wenn ein Rahmen rund um die gesamte Tabelle verlaufen soll, legen Sie „Border“ oder „Box“ fest. Auf dieser Seite finden Sie weitere Informationen zu den folgenden Optionen: Tabellenoptionen |
Regeloptionen | Legen Sie die Regeln (für die Grenze zwischen Zellen) als Standard für Tabelle oder die Informal-Tabelle fest. Wenn es keine Abgrenzung geben soll, wählen Sie „Keine“. Wenn es Abgrenzung zwischen allen Zellen geben soll, wählen Sie „Alle“. Auf dieser Seite finden Sie weitere Informationen zu den folgenden Optionen: Tabellenoptionen |
Sortierte Tabellen bei der Veröffentlichung automatisch neu sortieren | Auch wenn Sie eine Tabelle im Editor sortiert haben, kann eine Neusortierung bei der Veröffentlichung nützlich sein, wenn Sie beispielsweise in mehreren Sprachen veröffentlichen (in diesem Fall kann die Sortierreihenfolge unterschiedlich sein) oder wenn Sie die Sortierung vor der Veröffentlichung nicht aktualisiert haben. AnmerkungDies betrifft nur Tabellen, die Sie zuerst mit den Sortierbefehlen im Editor sortiert haben. Standard: aktiviert. |
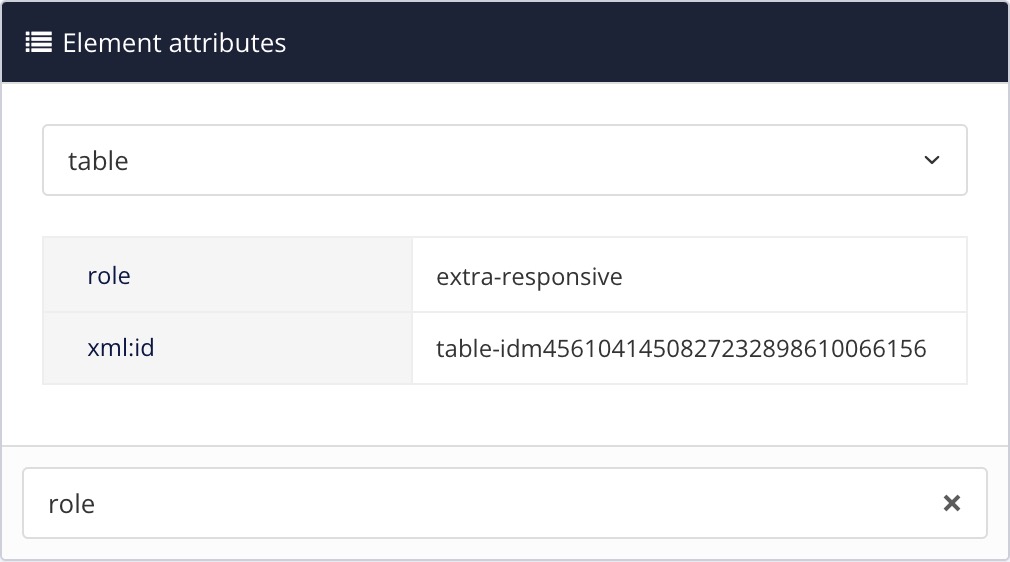
Besonders reaktionsschnelle Tabellenfunktionen | Verwenden Sie diese Funktion, damit Ihre Tabellen schneller reagieren. Dazu gehören eine Spaltenfilter-Schaltfläche (damit die Leser festlegen können, welche Tabellenspalten angezeigt werden) sowie ein Sticky Header für die Tabelle. Sie können die Funktionen für alle Tabellen oder nur für ausgewählte Tabellen verwenden oder die extra-responsiven Funktionen deaktivieren. Weitere Informationen finden Sie unter Aktivieren des Spaltenfilters und des Sticky Headers. Standard: Deaktiviert |
TOC-Einstellungen dienen zur Steuerung der Optionen für das Inhaltsverzeichnis in Ihrer HTML-Ausgabe.
Chunking-Einstellungen dienen zur Steuerung der Größe Ihrer Topics in der HTML-Ausgabe. Diese Einstellungen legen fest, ob ein Topic allein auf einer Seite erscheint oder ob es ein Unterabschnitt einer anderen Seite sein kann. Weitere Informationen zur Verwendung von Chunking-Optionen finden Sie hier: Unterabschnitte mit Chunking steuern.
Kategorie | Beschreibung | |
|---|---|---|
Eigenständiges Inhaltsverzeichnis | Wenn diese Funktion aktiviert ist, wird das Inhaltsverzeichnis nicht in jeder HTML-Datei erstellt, sondern als eigenständige Datei, die durch Javascript beim Rendern der Seite eingefügt wird. Auf diese Weise werden HTML-Dateien kleiner und können schneller in den Browser geladen werden. Unter dem SEO-Aspekt sind küzere Seitenladezeiten natürlich besser Details hierzu finden Sie unter Inhaltsverzeichnis einschließen oder eigenständiges Inhaltsverzeichnis laden. Standard: Deaktiviert | |
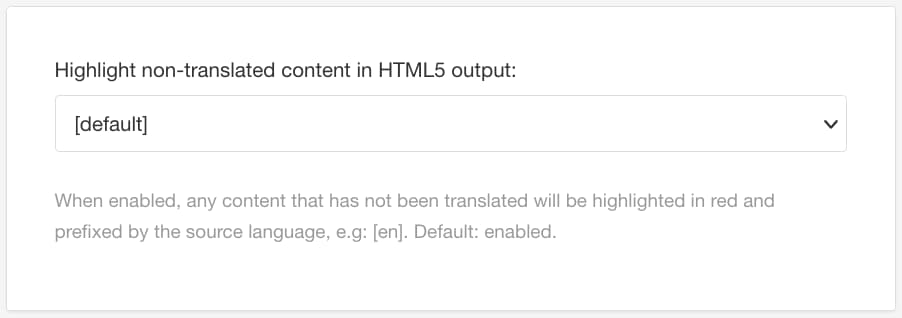
Abschnittstiefe im Inhaltsverzeichnis | Mithilfe dieser Funktion legen Sie die Anzahl der Ebenen in Ihrem Inhaltsverzeichnis fest. Wenn Sie die Anzahl beispielsweise auf 4 festlegen, zeigt das Inhaltsverzeichnis Links zu Topics auf den Ebenen 1, 2, 3 und 4 Ihrer Publikation an. Die Ebenen im Inhaltsverzeichnis sind verschachtelt, um die Veröffentlichungsstruktur widerzuspiegeln. Topics auf tieferen Ebenen werden nicht im Inhaltsverzeichnis angezeigt, sind aber weiter in der Ausgabe vorhanden. Standard: 3. | |
Nur Chunks in Inhaltsverzeichnisse aufnehmen | Wenn diese Funktion aktiviert ist, werden nur die Topics, die (gemäß Ihren Einstellungen) zu Chunks werden, im Inhaltsverzeichnis aufgenommen. Chunks sind Topics, die auf einer eigenen Webseite stehen und keine Unterkapitel von anderen Topics sein können. Wenn Sie diese Einstellung aktivieren, erschient keines der internen Abschnittselemente eines Topics im TOC. Standard: Deaktiviert | |
Chunk-Abschnittstiefe | Ein Chunk ist ein Topic, das immer auf seiner eigenen Webseite in der Ausgabe steht. Über die Einstellung Block-Abschnitttiefe können Sie festlegen, dass alle Topics bis zu einer bestimmten Ebene in der Publikation als Block angezeigt werden. Wenn Sie beispielsweise die Chunk-Abschnittstiefe auf 4 einstellen, werden alle Topics der Ebenen 1 bis 4 in Ihrer Publikation auf einer eigenen Seite angezeigt. Sobald die Chunk-Abschnittsebene erreicht ist, werden alle Topics niedrgierer Ebenen als Unterabschnitte ihres direkten übergeordneten Topics hinzugefügt. Jeder AnmerkungWenn Publikationen in anderen Publikationen verschachtelt sind (als Unterpublikationen), zählt jede Publikation auch als Chunking-Ebene. Angenommen, Sie haben eine Publikation, eine Unterpublikation und vier Topic-Ebenen in der Unterpublikation. Die Topics sollen Blöcke auf zwei Ebenen enthalten. Hierzu würden Sie die Block-Schnitttiefe auf 4 festlegen (1 für die Publikation, 1 für die Unterpublikation, 1 für die Top-Level-Topics in der Unterpublikation, 1 für die Topics auf zweiter Ebene). Standard: 3. | |
Chunking der ersten Abschnitte | Wenn diese Funktion aktiviert ist, wird ein Chunk für die ersten übergeordneten Abschnittselemente in jeder Komponente erstellt. Andernfalls ist dieser Abschnitt Teil des Blocks für sein übergeordnetes Element. Standard: Aktiviert. | |
Verwenden der Option für das Legacy Section Chunking | In den meisten Fällen sollte dies deaktiviert sein. Sie können jedoch das Legacy Chunking aktivieren, wenn Sie möchten, dass jedes Abschnittselement – ob es sich um ein internes Element in einem Topic handelt oder nicht – genauso behandelt wird wie ein Topic. Standard: Deaktiviert | |
Einklappbares TOC (Inhaltsverzeichnis) | Hiermit können Sie festlegen, ob das Inhaltsverzeichnis ausklappbar ist. Diese Option ist für die Verwendung mit Thema 2 konzipiert und erfordert möglicherweise zusätzliches JS, um mit anderen Themen zu funktionieren. | |
Beim Anklicken auf aktuellen Abschnitt fokussieren | Verwenden Sie diese Einstellung, um das Verhalten des Inhaltsverzeichnisses (TOC) in der veröffentlichten Ausgabe zu festzulegen. Wenn Sie hier „Aktiviert“ oder „Standard“ festlegen und dann ein Unterebenen-Topic auswählen, blendet das TOC alle „Geschwister“-Topics ein (Topics auf der gleichen Ebene wie das von Ihnen ausgewählte Topic). Nehmen wir zum Beispiel an, Sie haben ein TOC mit 5 Topic-Ebenen. Wenn Sie nach unten zur 5. Ebene navigieren und ein Topic auswählen, wird das TOC aktualisiert und zeigt die Ebenen 1 bis 4 offen, Ebene 5 jedoch geschlossen an. Wenn Sie die Option „Beim Anklicken auf aktuellen Abschnitt fokussieren“ auf „Deaktiviert“ setzen, wird ein „klebendes Menü“ erzeugt. Hier werden alle Ebenen des TOC geöffnet, von der obersten Ebene bis zum ausgewählten Topic. Das TOC faltet die „Geschwister“-Topics nicht zusammen. AnmerkungWenn Sie diese Einstellung deaktivieren möchten, müssen Sie Ajax-Ladeinhalte in den Allgemeinen Einstellungen aktivieren. Das Laden von Ajax funktioniert nur auf einem Webserver. Wenn Sie lokal testen möchten, müssen Sie einen lokalen Server auf Ihrem Computer starten. | |
Abschnitt im TOC einklappen, wenn auf den Link-Titel geklickt wird | Hiermit können Sie das Einklappverhalten des Inhaltsverzeichnisses steuern. Sie können es so einstellen, dass es ein- und ausgeklappt wird, wenn ein Benutzer das Chevron oder den Titel eines Eintrags auswählt. Alternativ können Sie auch festlegen, dass nur oder nur dann ein Chevron ausgewählt werden soll.
Details hierzu finden Sie unter Steuerung des TOC-Einklappverhaltens. | |
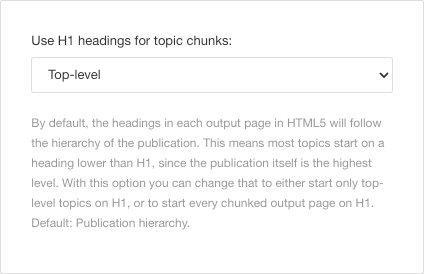
Verwenden von H1-Überschriften für Topic-Chunks | Hiermit können Sie festlegen, ob die Topic-Überschriften
Details hierzu finden Sie unter Verwenden von H1-Überschriften (HTML). Standard: Publikationshierarchie. | |
Abschnitts-TOC verwenden | Zum Aktivieren oder Deaktivieren von Abschnitts-TOCs. Hierbei handelt es sich um Inhaltsverzeichnisse, die am Anfang von Topics erscheinen, die Unterabschnitte enthalten. Das TOC enthält für jeden Unterabschnitt einen Eintrag. Details hierzu finden Sie unter Aktivieren des Abschnitts-Inhaltsverzeichnisses. | |
Verwenden einer separate Liste verwandter Topics | Soll die Liste der separaten Topics getrennt vom „Abschnitts-Inhaltsverzeichnis“ (Liste der untergeordneten Topics) sein, so muss diese Option aktiviert werden. Diese Informationen sind auch für die Festlegung einer geeigneten Taxonomie für die Auswahl verwandter Topics hilfreich. Standard: Aktiviert. | |
Aufnehmen untergeordneter Topics in einen verwandten Topic-Abschnitt | Wenn Sie Topics als verwandt kategorisieren und einige dieser Topics zufällig auch untergeordnete Topics eines verwandten Topics sind, können Sie diese untergeordneten Topics hier ausschließen. Andernfalls erscheinen manche Ihrer Topics möglicherweise doppelt, wenn Sie auch das „Abschnitts-Inhaltsverzeichnis“ verwenden, wo standardmäßig alle untergeordneten Topics auflistet sind. Diese Informationen sind auch für die Festlegung einer geeigneten Taxonomie für die Auswahl verwandter Topics hilfreich. Standard: Deaktiviert | |
Verwenden von Seiten-Inhaltsverzeichnissen | Fügen Sie eine kleine Seitennavigation (Inhaltsverzeichnis) nur für die Überschriften auf der aktuellen Seite hinzu, die beim Scrollen hervorgehoben werden, siehe Aktivieren von Seiten-Inhaltsverzeichnissen.
AnmerkungWenn Sie diese Option aktivieren, sollten Sie normalerweise auch die Option „Nur Chunks in Inhaltsverzeichnisse aufnehmen“ aktivieren, damit keine Überschriften auf einer einzelnen Seite in der Hauptnavigation angezeigt werden. Diese Funktion ist nur für die HTML5-Helpcenter-Themes 1 und 2 verfügbar (nicht für die „Preloaded“-Version). Standard: Deaktiviert | |
Top-Navigation | Aktivieren Sie diese Funktion, wenn Sie ein Top-Navigationsmenü in Ihrem Helpcenter-Theme verwenden möchten. Sie können Topics auswählen, indem Sie das Rollenattribut „top-nav-link“ oder einen Taxonomie-Wert namens Damit dies funktioniert, müssen Sie „Ausgabe-Taxonomien“ aktivieren oder Folgendes tun: Aktivieren des Ausgaberollenattributs als Klassennamen. Wenn Sie nur externe Links wünschen, legen Sie diese unten fest. Die beiden Arten von Top-Nav-Links können auch kombiniert werden Standard: Deaktiviert | |
Obere Navigationslinks aus dem Kategorie-Panel ausblenden | Mit dieser Option können Sie festlegen, ob Links, die in Ihrem oberen Navigationsmenü erscheinen, auch im Abschnitt „Kategorie-Panel“ der Portalseite Ihres Helpcenters angezeigt werden können. Details hierzu finden Sie unter Obere Navigations-Links ausblenden. | |
Oberen Navigationslink aus TOC ausblenden | Mit dieser Option können Sie festlegen, ob Links, die in Ihrem oberen Navigationsmenü erscheinen, auch im Inhaltsverzeichnis angezeigt werden können. Details hierzu finden Sie unter Obere Navigations-Links ausblenden. | |
Tiefe der Top-Navigation | Wenn die Top-Navigation aktiviert ist und Topics als Top-Nav-Links ausgewählt wurden, wählen Sie hier die Tiefe der Links aus. Wenn ein Topic untergeordnete Topics hat, die geblockt sind, werden die untergeordneten Topics zu einem Dropdown-Menü. Standard: 2 | |
Externe Top-Navigation-Links | Wenn Sie die Top-Navigation aktiviert haben und Links zu externen Seiten verwenden möchten, fügen Sie diese hier im Format Trennen Sie Text und URL mit einem Komma und beenden Sie jeden Link mit einem Semikolon. Diese Zeichen sind Sonderzeichen und dürfen nicht im Text oder in der URL selbst verwendet werden. Standard: keine (leer) | |
Verwenden von Übersetzungszeichenfolgen für Text in externen Top-Navigation-Links | Bei externen Top-Navigation-Links ist es möglich, einige dieser Zeichenfolgen automatisch übersetzen zu lassen. Diese Zeichenfolgen müssen in der Standardkonfiguration der Übersetzungszeichenfolgen verfügbar sein oder zu einer Anpassung hinzugefügt werden (bei anwendbaren Plänen). Wenn diese Option aktiviert ist, wird beispielsweise der Text „Support kontaktieren“ in der aktuellen Sprache der Veröffentlichung, aufgrund der Zeichenfolge Standard: Deaktiviert | |
Verwenden der Abschnittsnummerierung | Wenn Sie eine Abschnittsnummerierung in Ihrer HTML5-Ausgabe wünschen, aktivieren Sie diese Option. Standard: Deaktiviert | |
Anhangsabschnittsbeschriftungen | Mit dieser Option können Sie festlegen, ob die Anhangsbeschriftungen in allen Abschnitten Ihrer Anhänge erscheinen sollen. Die Abschnittsbeschriftungen gelten nur, wenn auch die Einstellung Abschnittsnummerierung aktiviert ist. Details hierzu finden Sie unter Anhangsbeschriftungen für Unterabschnitte. | |
Maximale Tiefe der Abschnittsnummerierung | Wenn die Abschnittsnummerierung aktiviert ist, können Sie die Tiefe auswählen, die für die Nummerierung gelten soll. Standard: Stufe 8 | |
Platzierung der TOC-Seitenleiste (nur Einzelseite HTML5) | Bei der HTML5-Einzelseitenausgabe befindet sich die TOC-Seitenleiste standardmäßig rechts. Wählen Sie hier aus, ob die Seitenleiste des Inhaltsverzeichnisses links oder rechts platziert werden soll. Standard: Rechts | |
AnmerkungDie Chunking-Optionen wirken sich nicht auf einseitige HTML5-Ausgaben aus, da die Ausgabe in diesem Fall ein großer Chunk ist. | ||
Verwenden Sie die Chunking-Option, um zu festzulegen, welche Abschnitte in einer HTML-/HTML5-Ausgabe zu einer separaten Webseite werden. Der Begriff „Chunk“ bedeutet, dass ein Topic eigenständig sein muss und immer auf einer separaten Webseite erscheint. Mit dem Layout-Editor können Sie Folgendes einstellen:
Die TOC-Schnitttiefe, die die im Inhaltsverzeichnis (TOC) angezeigten Topic-Ebenen definiert.
Die Chunk-Abschnittstiefe legt fest, welche Topic-Ebenen auf einer separaten Webseite in der HTML-/HTML5-Ausgabe erscheinen werden. Hier ist standardmäßig der Wert 3 eingestellt, was bedeutet, dass alle Abschnitte von Ebene 1 bis Ebene 3 auf ihrer eigenen Webseite erscheinen. Untergeordnete Topics erscheinen als Unterkapitel ihres unmittelbar übergeordneten Topics. Weitere Informationen finden Sie unter TOC und Chunking.

Tipp
Sie können die Chunk-Abschnittstiefe überschreiben, indem Sie das Elementattribut xinfo:chunk zu einem Topic hinzufügen. Das Topic erscheint dann auf einer separaten Webseite, auch wenn es sich auf einer niedrigeren Ebene befindet als in der Chunk-Abschnittstiefe festgelegt, siehe Unterabschnitte mit Chunking steuern.
Achtung
Wenn Sie festlegen, dass der Wert der Chunk-Abschnittstiefe höher sein soll als der Wert der Inhaltsverzeichnis-Abschnittstiefe, so werden die Topics auf der niedrigsten Ebene nicht in das Inhaltsverzeichnis aufgenommen und sind schwerer zu finden.
Im Folgenden werden die möglichen Einstellungen beim Hinzufügen des Elementattributs xinfo:chunk zu einem Abschnitt erläutert.
Anmerkung
In Bezug auf die Chunk-Abschnittstiefe werden nur Topics gezählt. Unterabschnitte oder Komponenten (wiederverwendete Abschnitte) in einem Topic werden nicht gezählt. Sie werden immer als Unterkapitel im übergeordneten Topic betrachtet.
Wert | Beschreibung |
|---|---|
xinfo:chunk="ja" | Dies bedeutet, dass der Abschnitt eine neue HTML-Seite startet und untergeordnete Abschnitte als Unterabschnitte auf derselben Seite zusammenführt. |
xinfo:chunk="ja" | Liegt der Wert oberhalb der Chunk-Abschnittstiefe, so wird eine Seite für den Chunk-Abschnitt erstellt, jedoch nicht für die Chunk-Abschnittstiefe. |
xinfo:chunk="ja" | Liegt der Wert unterhalb der Chunk-Abschnittstiefe, so wird eine Seite für den Chunk-Abschnitt erstellt, der nicht Teil der Seite bei der Chunk-Abschnittstiefe ist. |
xinfo:chunk="ja" | Sie können sie zu einem Unterabschnitt oder zu einem wiederverwendeten Abschnitt in einem Topic hinzufügen, um eine neue Seite zu erstellen. |
xinfo:chunk="nein" | Dies bedeutet, dass der Abschnitt ein Unterabschnitt auf der vorherigen Seite ist. |
xinfo:chunk="nein" | Liegt der Wert oberhalb der Chunk-Abschnittstiefe, so wird die betreffende Seite nicht erstellt, und der Abschnitt wird ein Unterabschnitt in der übergeordneten Seite sein. |
xinfo:chunk="nein" | Unterhalb der Chunk-Abschnittstiefe hat dies keine Auswirkungen, da alle Chunks unterhalb der Chunk-Abschnittstiefe bereits Unterabschnitte der vorherigen Seite sind. |
xinfo:chunk="default" | Dies bedeutet, dass das Chunking nach der definierten Chunk-Abschnittstiefe für das HTML-/HTML5-Layout folgt. Dasselbe gilt für den Wert Nein. |
Kategorie | Beschreibung |
|---|---|
Hervorheben von Verbatim-Elementen | Aktivieren der Syntax-Hervorhebung für Code-Elemente |
Hervorheben eines Themes | Wählen Sie das Theme für Ihre Syntax-Hervorhebung (viele verschiedene Hintergrundfarben und Highlighting-themes) |
Verwendung von Font Awesome Glyphen für Code-Callouts | Wenn Sie die Callout-Liste für die Beschriftung von Code-Samples verwenden, können Sie Font Awesome für die „Callout-Bugs“ verwenden. Dies ist der Standard für HTML 5. |
Verwenden von Grafiken für Code-Callouts | Bei Bedarf können Sie eine Grafik für das Code-Callout verwenden, dann wird ein svg-Bild verwendet. Max. 30 Callouts mit dieser Option. |
Verwenden des Unicode-Symbols für Code-Callouts | Eine weitere Möglichkeit ist die Verwendung eines Unicode-Symbols für Beschriftungen. Wenn diese Option eingestellt ist, werden die Schriftart Awesome und ein Symbol verwendet, das so ähnlich aussieht wie dasjenige in der Abbildung. Max. 20 Callouts mit dieser Option. AnmerkungWenn alle obigen Code-Callout-Optionen deaktiviert sind, wird eine einfache Klartextausgabe für die Callouts verwendet. Standardmäßig eine Zahl in Klammern – beispielsweise (1) –, die jedoch in Ihrem CSS geändert werden kann. |
Verwenden des Code-Umschalters für das API-Layout | Dies ist die Standardeinstellung. Deaktivieren Sie diese Option nur unter bestimmten Bedingungen, beispielsweise wenn Sie Programmiersprachen in ein und derselben Ausgabe mischen und immer alle Beispiele anzeigen möchten, ohne dass der Benutzer umschaltet. |
Grafisches Rendering von Keycap | Über diese Einstellung können Sie festlegen, dass die keycap-Elemente wie folgt als Tastaturtasten dargestellt werden: AltUmschaltV. |
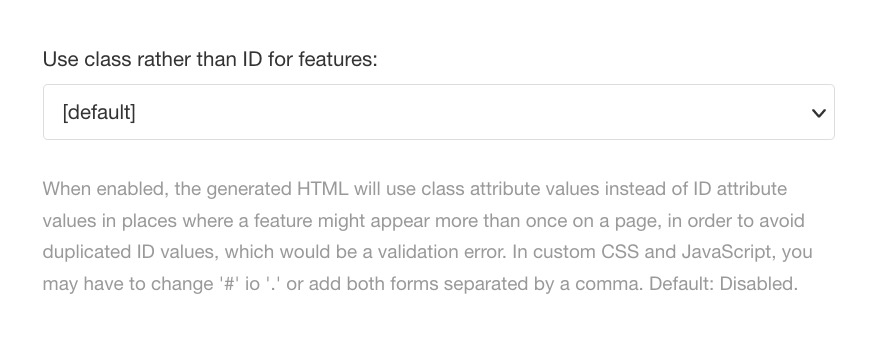
Wenn Sie in einer HTML-basierten Ausgabe veröffentlichen, fügt Paligo automatisch Klassennamen oder IDs zu vielen der HTML-Elemente in der Ausgabe hinzu. So können diese mit CSS gestaltet werden.
Bei Bedarf können Sie aber auch eigene Klassennamen hinzufügen. Dies ist besonders nützlich, wenn bestimmte Elemente abweichend gestaltet werden sollen. Sie können sie beispielsweise zu Folgendem hinzufügen:
ein
Tabellenelementzur Erstellung von Tabellen mit unterschiedlichem Erscheinungsbild (z. B. Informationstabellen und Parameterdefinitionstabellen).ein
Medienobjektelement, das verwendet werden kann, wenn sich unterschiedliche Arten von Bildern unterschiedlich verhalten sollen.
Es gibt zwei Möglichkeiten, Klassennamen hinzuzufügen:
Fügen Sie ein
Rollenattributhinzu, dessen Wert daraufhin zum Klassennamen wird, siehe unten.Verwenden von Taxonomien, siehe Taxonomien als HTML-Klassen verwenden und Benutzerdefinierte Klassennamen für Bilder – Taxonomie-Tag.
Anmerkung
Sie fügen der HTML keine Klassennamen direkt hinzu. Stattdessen fügen Sie der Paligo XML Klassennamen hinzu; die Paligo XML wird beim Veröffentlichen zur HTML. Paligo fügt dann Ihren Klassennamen hinzu, wenn es die HTML-Ausgabe generiert.
Warnung
Fügen Sie nur dann eigene Klassennamen hinzu, wenn es keine andere Alternative gibt. Andernfalls kann es zu unstrukturierten Inhalten kommen, da jedes Topic einzigartige Rollen haben kann.
So gestalten Sie Elemente mit Ihrem eigenen Klassennamen:
Wählen Sie das Topic oder die Komponente im Content Manager aus, um es/sie im Editor zu öffnen.

Alternativ können Sie Topics erstellen und dieses bearbeiten.
Wählen Sie hier das Element aus, das Sie gestalten möchten: Menü „Elementstruktur“.
Um beispielsweise eine Tabelle anders als andere Tabellen zu gestalten, wählen Sie ihr
Tabellenelementaus.Fügen Sie das
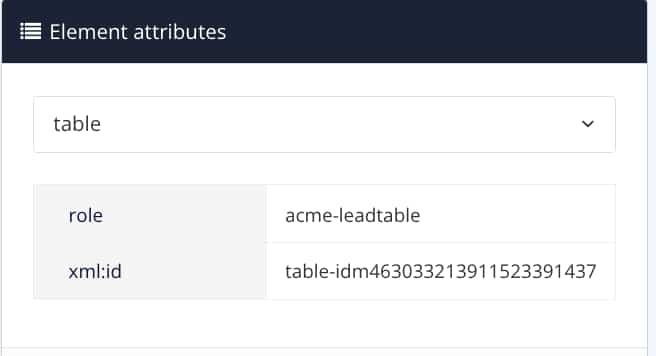
Rollenattributin Panel „Elementattribute“ hinzu und geben Sie denKlassennamenals Wert ein.
Anmerkung
Verwenden Sie einen Rollenklassennamen, der nicht mit anderen Namen kollidiert, die bereits von Paligo verwendet werden, siehe role-Attributwerte.
Wir empfehlen Ihnen, eindeutige Namen zu erstellen, die leicht verständlich und spezifisch für Ihr Unternehmen sind, z. B. „acme-leadable“. So werden Kollisionen mit bestehenden oder zukünftigen Klassennamen vermieden.
Drücken Sie Speichern.

Wiederholen Sie diesen Vorgang bei allen anderen Elementen, die Sie anders gestalten möchten.
Veröffentlichen Sie Ihren Inhalt, um eine Ausgabe mit Ihren benutzerdefinierten Klassennamen zu erzeugen.
Wenn Sie veröffentlichen, fügt Paligo dem HTML-Element den Klassennamen hinzu. Sie können diese Klasse dann mit CSS gestalten, siehe Formatieren mit CSS.
Verwenden Sie den HTML5-Layout-Editor, um das Format des Veröffentlichungsdatums für HTML5-Helpcenter-Ausgaben zu steuern.
Wählen Sie im oberen Menü Layout aus.

Paligo zeigt eine Liste von Layouts an. Die Liste ist leer, wenn keine benutzerdefinierten Layouts in Ihrer Paligo-Instanz vorhanden sind.
Wählen Sie das Layout, das Sie aktualisieren möchten, oder Ein Layout erstellen aus.
Tipp
Sie können die URL des Layout-Editors kopieren und in eine neue Registerkarte in Ihrem Browser einfügen. Dies kann nützlich sein, wenn Sie häufig zwischen Ihren Paligo-Inhalten und den Layout-Einstellungen wechseln.
Wählen Sie auf der Seitenleiste Allgemein aus.

Definieren Sie das Datumsformat für das Element
pubdateim Feld Heutiges Datum für Veröffentlichkeitsdatum.Welches Datumsformat ausgewählt werden soll, hängt davon ab, ob die Einstellung Übersetzbares Publikationsdatum verwenden aktiviert ist oder nicht.

Anmerkung
Bitte beachten Sie:
Wenn Sie Ihrem Publikations-Topic ein leeres Element
pubdatehinzufügen, fügt Paligo bei der Veröffentlichung automatisch das Datum ein. Es wird das Datumsformat verwendet, das Sie im Layout eingestellt haben.Wenn Heutiges Datum für das Veröffentlichungsdatum leer gelassen wird, erscheint das Veröffentlichungsdatum nicht in der Ausgabe.
Wenn Sie ein
pubdate-Element haben und es Inhalte enthält, wie z. B. ein Textdatum oder eine Variable, hat dieser Inhalt Priorität. Paligo ignoriert dann den Wert Heutiges Datum für das Veröffentlichungsdatum.Wenn das Format, das Sie unter Heutiges Datum für das Veröffentlichungsdatum definieren, nicht unterstützt wird, nimmt Paligo den Formatwert in die Ausgabe auf.
Verwenden Sie übersetzbares Veröffentlichungsdatum, um zu steuern, ob ein Volltext-Datumsformat für das Element
pubdateautomatisch in andere Sprachen konvertiert werden soll.Beispielsweise könnten Sie 28 March 2024 in englischer Sprache haben. Für eine schwedische Ausgabe würde Paligo das Datum in 28 mars 2024 übersetzen.

Wählen Sie eine der folgenden Optionen aus:
Aktiviert zur Aktivierung der automatischen Übersetzung. Verwenden Sie EXSLT-Datumsformat in Heutiges Datum für das Veröffentlichungsdatum.
Aktiviert zur Deaktivierung der automatischen Übersetzung. Verwenden Sie PHP-Datumsformat in Heutiges Datum für das Veröffentlichungsdatum.
Standard – um den Wert für diese Einstellung aus dem Basislayout zu übernehmen. Das Basislayout kann ein von Paligo bereitgestelltes integriertes Layout oder ein anderes kundenspezifisches Layout ein. Weitere Informationen finden Sie unter Layoutbeziehungen – Basis, Neu, Duplizieren.
Führende Nullauffüllung verwenden, um zu steuern, ob das Datum eine führende Null für einstellige Daten haben soll (bei Verwendung von EXSLT-Datumsformat).

Wählen Sie eine der folgenden Optionen aus:
Aktiviert, um eine führende Null zu verwenden (z. B. 03).
Deaktiviert, um eine einzelne Ziffer zu verwenden (z. B. 3).
Verwenden Sie PHP-Datumsformat. Es unterstützt führende Nullen durch die Verwendung verschiedener Codes.
Standard – um den Wert für diese Einstellung aus dem Basislayout zu übernehmen. Das Basislayout kann ein von Paligo bereitgestelltes integriertes Layout oder ein anderes kundenspezifisches Layout ein. Weitere Informationen finden Sie unter Layoutbeziehungen – Basis, Neu, Duplizieren.
Drücken Sie Speichern.
Wenn Sie mit diesem Layout veröffentlichen, verwendet die Ausgabe die von Ihnen gewählten Einstellungen für das Veröffentlichungsdatum.
Verwenden Sie die folgenden Codes in Einstellungen, in denen Sie ein Datums- und Zeitformat im EXSLT-Datumsformat angeben müssen:
Code | Beschreibung | Beispiel für eine Ausgabe |
|---|---|---|
a | Tageskürzel |
|
A | Name des Tages |
|
b | Monatskürzel |
|
B | Monatsname |
|
c | ISO-Daten und -Zeit, einschließlich UTC-Offset |
Wobei T ein Trennzeichen zwischen Datum und Uhrzeit ist.-05:00 ist die Abweichung von der UTC, in diesem Beispiel 5 Stunden hinter der UTC. |
d | Tag im Monat |
|
H | Stunden am Tag |
|
j | Tag im Jahr |
|
m | Monat im Jahr |
|
M | Minuten in Stunden |
|
S | Sekunden in Minuten |
|
U | Woche im Jahr |
|
w | Tag in der Woche (Sonntag = 1) |
|
Y | Jahr |
|
Verwenden Sie die folgenden Codes, wenn Sie ein Datums- und Zeitformat in einer Einstellung angeben müssen, die das PHP-Datumsformat erfordert:
Zeichen | Beschreibung | Beispiel für eine Ausgabe |
|---|---|---|
d | Tag des Monats, 2 Stellen mit führenden Nullen |
|
D | Dreibuchstabige Darstellung des Tages |
|
j | Tag des Monats ohne führende Nullen |
|
l | Vollständiger Text des Tages der Woche |
|
N | ISO 8601 numerische Darstellung des Wochentages |
|
S | Englisches Ordnungssuffix für den Tag des Monats, dargestellt als 2 Zeichen |
|
w | Numerische Darstellung des Wochentages |
|
z | Tag des Jahres, beginnend bei 0 |
|
W | 1SO 8601 Wochennummer des Jahres, wobei die Wochen am Montag beginnen |
Für die 42. Woche des Jahres |
F | Volltext des Monats |
|
m | Numerische Darstellung des Monats, mit führenden Nullen |
|
M | Kurztext für Monat, drei Buchstaben |
|
n | Numerische Darstellung eines Monats, ohne führende Nullen |
|
t | Anzahl der Tage im Monat |
|
L | Schaltjahr |
|
o | ISO 8601 Wochennummerierung Jahr. Dies hat den gleichen Wert wie Y, außer dass, wenn die ISO-Wochenzahl (W) zum vorherigen oder nächsten Jahr gehört, stattdessen dieses Jahr verwendet wird. |
|
X | Nicht unterstützt in Paligo | N/A |
x | Nicht unterstützt in Paligo | N/A |
Y | Vollständige numerische Darstellung eines Jahres. Hat mindestens 4 Ziffern oder – für Jahre BCE |
|
y | Zweistellige Darstellung eines Jahres |
|
a | Kleinbuchstaben Ante meridiem (am) und Post meridiem (pm) |
|
A | Großbuchstaben Ante meridiem (am) und Post meridiem (pm) |
|
B | Swatch-Internetzeit |
|
g | 12-Stunden-Format einer Stunde, keine führenden Nullen |
|
G | 24-Stunden-Format einer Stunde, keine führenden Nullen |
|
h | 12-Stunden-Format einer Stunde mit führenden Nullen |
|
H | 24-Stunden-Format einer Stunde mit führenden Nullen |
|
i | Minuten mit führenden Nullen |
|
s | Sekunden mit führenden Nullen |
|
u | Mikrosekunden Beachten Sie, dass das Datum () immer 000000 generiert, da es einen int-Parameter benötigt. DateTime::format() unterstützt Mikrosekunden, wenn DateTime mit Mikrosekunden erstellt wurde. |
|
v | Millisekunden. Beachten Sie, dass das Datum () immer 000000 generiert, da es einen int-Parameter benötigt. DateTime::format() unterstützt Mikrosekunden, wenn DateTime mit Mikrosekunden erstellt wurde. |
|
e | Zeitzonenkennung |
|
I | Zeigt an, ob das Datum in der Sommerzeit liegt |
|
O | Unterschied zu Greenwich Meantime (GMT). Kein Doppelpunkt zwischen Stunden und Minuten. |
|
P | Unterschied zu Greenwich Meantime (GMT). Doppelpunkt zwischen Stunden und Minuten. |
|
p | Unterschied zu Greenwich Meantime (GMT), gibt aber z anstelle von +00:00 zurück. Doppelpunkt zwischen Stunden und Minuten. |
|
T | Zeitzonenkürzel, wenn bekannt, sonst GMT-Offset. |
|
Z | Zeitzonenverschiebung in Sekunden. Zeitzonenverschiebungen westlich von UTC sind immer negativ. Östlich von UTC ist immer positiv. |
|
c | ISO 8601 Datum |
|
r | » RFC 2822/» RFC 5322 formatiertes Datum |
|
U | Sekunden seit der Unix-Epoche (1. Januar 1970 00:00:00 GMT) |
|
Diese Tabelle basiert auf Informationen über php.net.
So verbinden Sie Google Analytics mit Ihrer HTML5-Ausgabe:
Wählen Sie im oberen Menü Layout aus.

Paligo zeigt eine Liste von Layouts an. Die Liste ist leer, wenn keine benutzerdefinierten Layouts in Ihrer Paligo-Instanz vorhanden sind.
Wählen Sie das Layout, das Sie aktualisieren möchten, oder Ein Layout erstellen aus.
Tipp
Sie können die URL des Layout-Editors kopieren und in eine neue Registerkarte in Ihrem Browser einfügen. Dies kann nützlich sein, wenn Sie häufig zwischen Ihren Paligo-Inhalten und den Layout-Einstellungen wechseln.
Wählen Sie im linken Menü Analytics und andere Integrationen aus.

Fügen Sie in Google Analytics-Eigenschafts-ID (Tracking-ID) oder Container-ID Ihre Eigenschafts-ID hinzu.

Wählen Sie in Google-Tracking-Code-Typ einen Tracking-Code aus.

Google Tag Manager
Globales Site-Tag (gtag.js) Standard
Analytics.js
Drücken Sie Speichern.
Mit der kontextsensitiven Hilfe (Context-Sensitive Help, CSH) können Ihre Benutzer einen Teil Ihrer Produktoberfläche auswählen, um sich die zugehörige Hilfeseite anzeigen zu lassen. Bei einem Softwareprodukt könnte es beispielsweise ein „Info“-Symbol neben einer „Waagen“-Option geben. Wenn das „Info“-Icon angewählt wird, öffnet sich automatisch die Hilfeseite zur Funktion „Waage“ und führt direkt zu den relevanten Informationen.
Traditionell funktioniert die kontextsensitive Hilfe über die Erstellung einer Mapping-Datei. Die Mapping-Datei wird manchmal auch als die Kopfzeilendatei bezeichnet; sie dient dazu, wird verwendet, um eine ID in Ihrem Produkt mit der ID einer Seite in Ihrer Dokumentation abzugleichen. Paligo verwendet diesen Ansatz für HTML5-Ausgaben und erstellt die Mapping-Datei automatisch, solange Ihnen bestimmte Attribute zur Verfügung stehen.
Um eine kontextsensitive Hilfe einzurichten, empfehlen wir Ihnen das folgende Vorgehen: zuerst Erstellen einer Mapping-Datei für die kontextsensitiver Hilfe und dann Erstellen einer Fallback-Seite für die kontextsensitive Hilfe.
Anmerkung
Wenn Sie eine andere Art von kontextsensitiver Hilfe veröffentlichen müssen, wenden Sie sich bitte an den Support.
So lassen Sie Paligo automatisch die Mapping-Datei für die kontextsensitive Hilfe erstellen:
Bringen Sie die IDs für die Anwendungskomponenten in Ihrem Produkt in Erfahrung.
Wählen Sie das Topic oder die Komponente im Content Manager aus, um es/sie im Editor zu öffnen.

Alternativ können Sie Topics erstellen und dieses bearbeiten.
Wählen Sie das
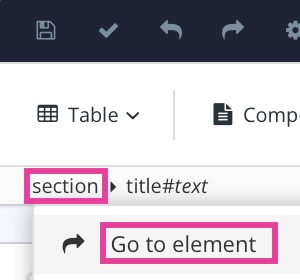
section-Element im Menü „Elementstruktur“ aus.
Wählen Sie Zu Element wechseln aus.
Fügen Sie das Attribut
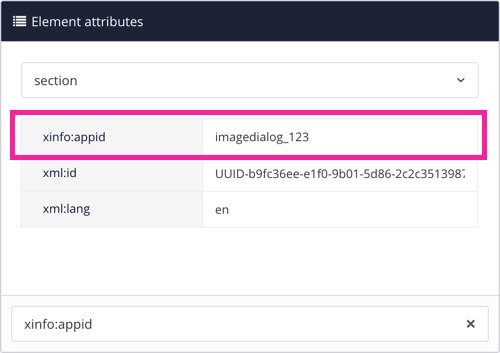
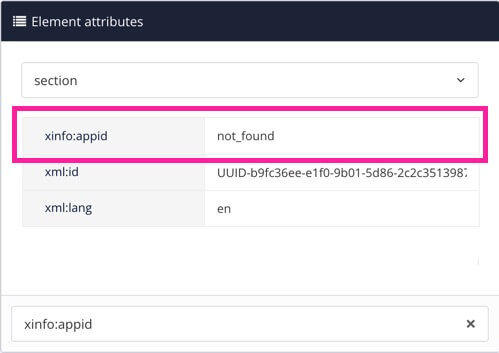
xinfo:appidunter Panel „Elementattribute“ hinzu und geben Sie dieIDder entsprechenden Anwendungskomponente in Ihrem Produkt ein.Wenn es mehrere Komponenten gibt, die das gleiche Topic aufrufen, trennen Sie diese mit Semikolons. Beispiel:
imagedialog_123;imagebrowser_234
Tipp
Der typische Anwendungsfall ist das Hinzufügen des Attributs
xinfo:appidzum oberenAbschnittselement. Es ist auch möglich,xinfo:appidin einemUnterabschnittinnerhalb eines Topics zu platzieren. Die einzige Voraussetzung ist, dass derUnterabschnittauch einexml:idhat, was normalerweise standardmäßig der Fall ist.Wenn Sie einen
Unterabschnittmarkieren, öffnet die kontextsensitive Hilfe das Topic an dieser Stelle auf der Seite und nicht oben.Drücken Sie Speichern.

Veröffentlichen Sie Ihre Publikation. Dadurch wird eine JSON-Datei erstellt, die alle URL-Anfragen automatisch dem relevanten Topic zuordnet.
In Ihrem Produkt können Ihre Entwickler die kontextsensitive Hilfe aufrufen, indem sie die internen Anwendungs-IDs als Stringparameter verwenden. Beispiel:
www.youronlinehelp.com/en/index-en.html?contextId=imagedialog_123;
hierbei gilt:
www.youronlinehelp.com ist die Domäne, in der Sie Ihre veröffentlichten Dokumente hosten. In der Praxis haben Sie hier meist etwas anderes, wie beispielsweise die Website-URL Ihres Unternehmens.
de/index-de.html ist der Ordner und die Indexdatei für eine englische Version Ihrer Dokumentation.
?contextId=imagedialog_123 ist die kontextsensitive Hilfereferenz.
Der Aufruf muss den Sprachordner und die Indexdatei der Hilfe vor der kontextsensitiven Hilfereferenz angeben.
Anmerkung
Um die kontextsensitive Hilfe zu testen, haben Sie die folgenden Möglichkeiten:
Sie können sie auf Ihrem Server oder auf einem Testserver (lokaler Server oder Webserver) veröffentlichen. Der Hintergrund ist, dass die Funktion zum Abrufen von Daten aus JSON verlangt, dass sich der Inhalt auf einem Server befindet, um die Sicherheitsanforderungen des Browsers zu erfüllen.
Wählen Sie diese Option, um die lokale kontextsensitive Hilfe im Layout-Editor zu aktivieren (unter Allgemein). Sie können dies während des Testens vorübergehend aktivieren und dann wieder deaktivieren, wenn Sie bereit sind, auf Ihrem Server zu veröffentlichen.
Für den Fall, dass es ein Problem mit einem Link oder einer Seite Ihrer kontextsensitiven Hilfe gibt, empfehlen wir Ihnen, eine Fallback-Seite zu erstellen. Wenn die Zielseite des kontextsensitiven Links nicht gefunden werden kann, wird die Fallback-Seite angezeigt.
So erstellen Sie eine Fallback-Seite für kontextsensitive Hilfe:
Wählen Sie das Topic oder die Komponente im Content Manager aus, um es/sie im Editor zu öffnen.

Alternativ können Sie Topics erstellen und dieses bearbeiten.
Wählen Sie das
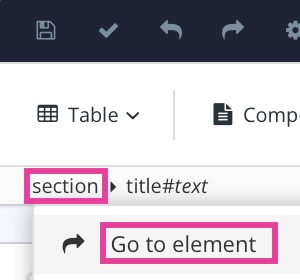
section-Element im Menü „Elementstruktur“ aus.
Wählen Sie Zu Element wechseln aus.
Fügen Sie im das Attribut
xinfo:appidunter Panel „Elementattribute“ hinzu und setzen Sie den Wert aufnot_found.
Fügen Sie die
Attributrolleunter Panel „Elementattribute“ hinzu und setzen Sie den Wert aufnotintoc.Diese Rolle verhindert, dass die Fallback-Seite im Inhaltsverzeichnis erscheint.
Anmerkung
Dies ist ein optionaler, aber empfohlener Schritt.
Drücken Sie Speichern.

Veröffentlichen Sie Ihre Publikation.
Wenn Sie Ihre Publikation veröffentlichen, wird das Topic als Fallback-Seite verwendet. Wenn der Browser das Topic für einen kontextsensitiven Hilfe-Link nicht finden kann, wird stattdessen die Fallback-Seite angezeigt.
: Hier gibt es einige Layout-Optionen für Querverweise. Sie können die in automatischen Titeln enthaltenen Informationen anpassen, externe Links in einer separaten Registerkarte öffnen und vieles mehr. Ein automatischer Titel ist der Text, der erscheint, wenn ein Querverweis hinzugefügt wird.
So passen Sie Querverweise für die PDF- oder HTML-Ausgabe an:
Wählen Sie im oberen Menü Layout aus.

Paligo zeigt eine Liste von Layouts an. Die Liste ist leer, wenn keine benutzerdefinierten Layouts in Ihrer Paligo-Instanz vorhanden sind.
Wählen Sie das Layout, das Sie aktualisieren möchten, oder Ein Layout erstellen aus.
Tipp
Sie können die URL des Layout-Editors kopieren und in eine neue Registerkarte in Ihrem Browser einfügen. Dies kann nützlich sein, wenn Sie häufig zwischen Ihren Paligo-Inhalten und den Layout-Einstellungen wechseln.
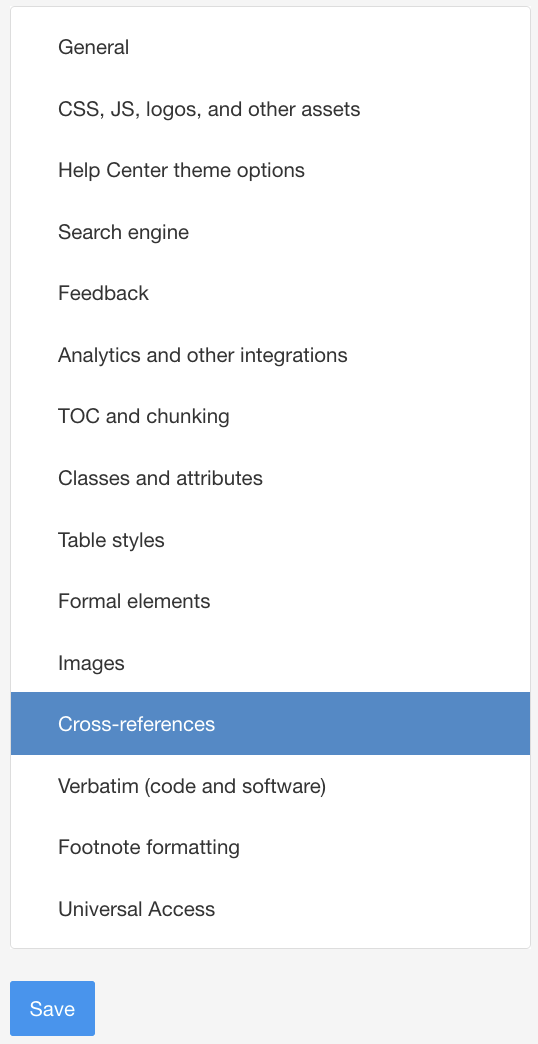
Wählen Sie in der Seitenleiste Querverweise aus.

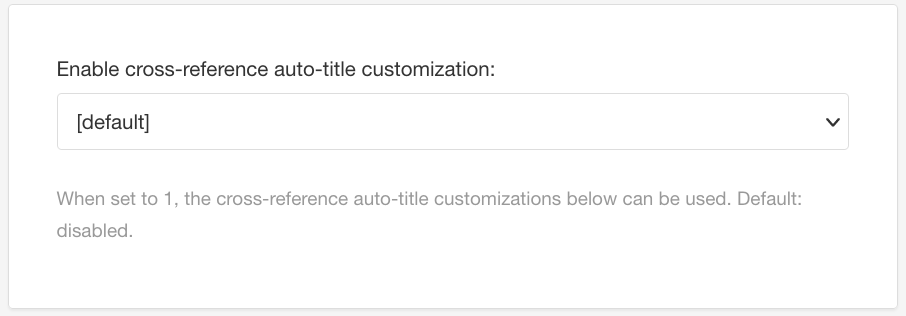
Wählen Sie im Bereich für die Aktivierung der automatischen Querverweis-Titelanpassung Folgendes:
Wählen Sie Aktivieren, um die automatische Titelanpassung zu aktivieren.
Deaktivieren Sie die Option, damit automatische Titel nicht mehr angepasst werden können. Standard

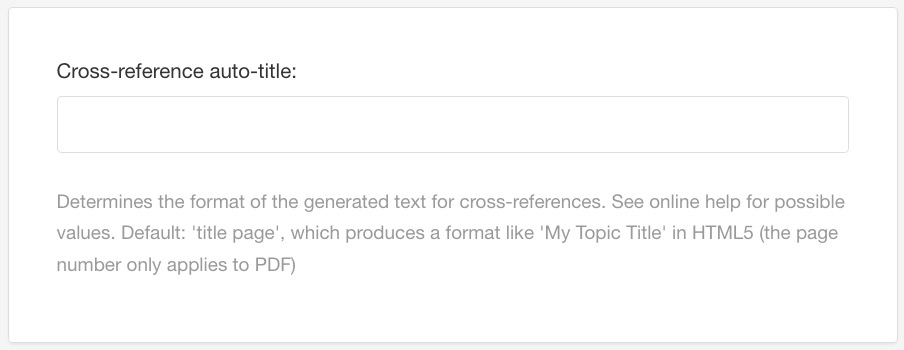
Fügen Sie Schlüsselwörter in den automatischen Querverweistiteln hinzu, um Querverweise für Topics anzupassen.
Die Standard-Einstellung ist
Titelseite.
Fügen Sie Schlüsselwörter in Querverweis-Autotitel für formale Elemente hinzu, um die Querverweise für Listen, Abbildungen, Tabellen, Gleichungen und Beispiele anzupassen.
Standardmäßig ist die Beschriftung
quotedtitle nopagefestgelegt.
Fügen Sie Schlüsselwörter im Bereich für die Querverweis-Autotitel für Anhänge hinzu, um diese Anhänge anzupassen.
Standardmäßig ist die
Titelseite-Beschriftungfestgelegt.
Geben Sie ein Zeichen (oder eine Kombination von Zeichen) in den Querverweisebeschriftungs- bzw. Titel-Separator ein, um das Trennzeichen anzupassen.
Standardmäßig ist
:sfestgelegt; hier werden ein Doppelpunkt und ein Leerzeichen zwischen Beschriftung und Titel eingefügt.
Das Trennzeichen ist das Zeichen zwischen Beschriftung und Titel.
Tipp
Beispiele für Zeichen, die verwendet werden können:
Bindestrich
-Leerzeichen
sDoppelpunkt
:
Wählen Sie, wie externe Links geöffnet werden sollen, im Bereich für das Öffnen externer Website-Links in einer neuen Registerkarte oder in einem neuen Fenster.
_blank- Der Link öffnet sich in einer neuen Registerkarte (oder bei älteren Browsern in einem neuen Fenster). Standard_self– Der Link wird in der aktuellen Registerkarte oder im aktuellen Fenster geöffnet._parent: Der Link wird im übergeordneten Rahmen geöffnet. Rahmen sind in HTML5 überholt._top- Der Link bricht aus allen Frames heraus und öffnet sich im aktuellen Tab bzw. im aktuellen Fenster. Rahmen sind in HTML5 überholt.

Legen Sie für Add rel = Kein Öffnen auf externe Links, die sich in neuem Tab oder Fenster öffnen Folgendes fest:
Wählen Sie Aktivieren, um externe Links in einer neuen Registerkarte zu erzwingen. Default.
Deaktivieren Sie diese Option, wenn externe Links keine neue Registerkarte öffnen sollen und der Link stattdessen in der aktuellen Registerkarte erscheinen soll.

Warnung
Aus Sicherheitsgründen ist diese Option immer aktiviert, wenn „Externe Website-Links in neuem Tab oder Fenster öffnen“ auf
_blankgesetzt ist.Legen Sie für das Verwenden von Trennzeichen in Klammern um E-Mails Folgendes fest:
Aktivieren Sie die Verwendung von Trennzeichen um E-Mail-Adressen. Standard
Deaktivieren Sie diese Funktion, wenn keine Trennzeichen verwendet werden.

Drücken Sie Speichern.
Mit den nachstehenden Schlüsselwörtern können Sie die automatischen Überschriften für Querverweise anpassen. Wie bei allen automatischen Texten werden die Schlüsselwörter automatisch übersetzt, wenn Sie in eine andere Sprache veröffentlichen.
Ein automatischer Titel kann aus einem oder mehreren Schlüsselwörtern bestehen. Fügen Sie zwischen den Schlüsselwörtern jeweils ein Leerzeichen ein. Die Reihenfolge der Schlüsselwörter spielt dabei keine Rolle. Paligo wird die Komponenten automatisch wie folgt neu anordnen (je nachdem, welche Sie verwenden):
label
title
Seite (nur für PDF-Ausgaben)
labelname quotedtitle page
Ergebnis: Abschnitt „Mein Topic-Titel“ (Seite 15).
Tipp
Sie können das Format für einzelne Querverweise mit dem Attribut xrefstyle überschreiben. Verwenden Sie in diesem Fall dieselben Werte, aber beginnen Sie mit "select: ". Wählen Sie zum Beispiel: quotedtitle nopage.
Komponente | Schlüsselwort | Zum Beispiel so: | Beschreibung |
|---|---|---|---|
label |
| Tabelle 3 | Vollständigen Sie die Bezeichung und die Nummer der Beschriftung. |
| Tabelle | Nur die Bezeichnung der Beschriftung. | |
| 3 | Nur die Nummer der Beschriftung. | |
title |
| Mein Topic-Titel | Titel ohne Anführungszeichen. |
| „Mein Topic-Titel“ | Titel in Zitaten. | |
Seite | nicht definiert | [12] | Standard-Seiten-Zitat, wenn kein Wert für die Seitenkomponente angegeben ist. |
| (Seite 12) | Seitenzahl in Klammern. | |
| , Seite 12 | Seitenzahl nach einem Komma. Beachten Sie, dass dieses Format für einige Sprachen möglicherweise nicht geeignet ist. In manchen Sprachen gelten andere Komma-Regeln. | |
| Seite 12 | Großgeschriebene Seitenbezeichnung. | |
| (S. 12) | Abgekürzte Bezeichnung in Klammern. | |
| , S. 12 | Seitenzahl nach einem Komma und abgekürzte Seite. Diese Option funktioniert nicht mit allen Sprachen. Achten Sie darauf, nach Sprachen zu suchen, in die Sie übersetzen möchten. In vielen Fällen können Sprachen nach einer Supportanfrage hinzugefügt werden. | |
| 12 | Nur die Seitenzahl. | |
| Deaktivieren Sie die Seitenzahlangabe für den Querverweis. |
Alle Tabellen in den HTML5-Ausgaben von Paligo reagieren standardmäßig und passen sich dem verfügbaren Platz auf dem Gerät des Lesers an.
Trotzdem können große Tabellen auf kleineren Bildschirmen schwierig zu verwenden sein, insbesondere breite Tabellen mit vielen Säulen. Um dies zu verhindern, können Sie die besonders reaktionsschnellen Tabellenfunktionen von Paligo für HTML5-Layouts aktivieren. Wenn diese aktiviert sind, können Sie Folgendes nutzen:
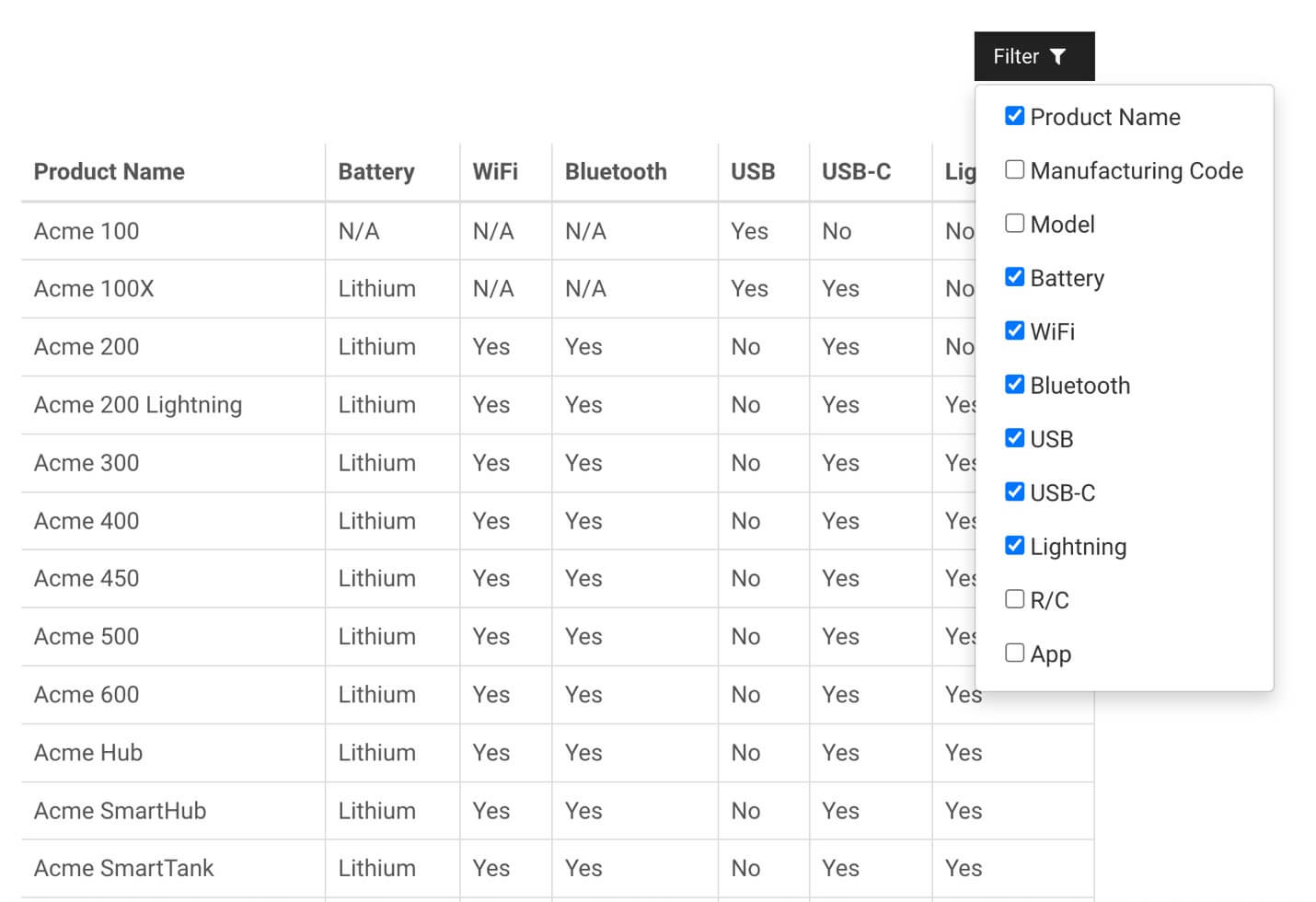
Spaltenfilter: Mit dieser Funktion wird eine Filterschaltfläche über der Tabelle hinzugefügt. Der Leser kann diese Option auswählen, um eine Liste der Spalten aufzurufen; anschließend kann er auswählen, welche Spalten die Tabelle zeigen soll. Man kann die Tabelle verkleinern, indem man sie so einstellt, dass nur die zum jeweiligen Zeitpunkt benötigten Spalten angezeigt werden.

Sticky Header (klebende Kopfzeile): Die Kopfzeile der Tabelle wird immer oben angezeigt, auch wenn der Leser nach unten scrollt. Dies ist besonders nützlich bei sehr langen Tabellen, bei denen der Leser in der Tabelle nach unten scrollen möchte, die Kopfzeile jedoch sichtbar sein muss, damit er den Kontext in jeder Spalte verstehen kann. Beim Scrollen nach unten bleibt der Tabellenkopf oben stehen, sodass nur die Tabellenzeilen nach oben und unten scrollen.

So aktivieren Sie die „besonders reaktionsschnellen Tabellenfunktionen“:
Wählen Sie im oberen Menü Layout aus.

Paligo zeigt eine Liste von Layouts an. Die Liste ist leer, wenn keine benutzerdefinierten Layouts in Ihrer Paligo-Instanz vorhanden sind.
Wählen Sie das Layout, das Sie aktualisieren möchten, oder Ein Layout erstellen aus.
Tipp
Sie können die URL des Layout-Editors kopieren und in eine neue Registerkarte in Ihrem Browser einfügen. Dies kann nützlich sein, wenn Sie häufig zwischen Ihren Paligo-Inhalten und den Layout-Einstellungen wechseln.
Wählen Sie Tabellenstile in der Seitenleiste.

Verwenden Sie die Einstellungen für besonders reaktionsschnelle Tabellenfunktionen um den Tabellenspaltenfilter und die klebende Tabellenüberschrift festzulegen.

Es gibt die folgenden Optionen:
Wählen Sie die Option Deaktivieren oder Standard), um den Tabellenspaltenfilter und die Sticky-Header-Funktion für alle Tabellen auszuschalten.
Wählen Sie eine Zahl von 3 bis 15 (die Anzahl der Spalten), um die extra-responsiven Funktionen einzuschalten und festzulegen, wann sie erscheinen sollen.
Wenn Sie beispielsweise den Wert 5 festlegen, werden der Tabellenspaltenfilter und die klebende Tabellenüberschrift nur für Tabellen mit 5 oder mehr Spalten verwendet.
Wählen Sie die Option Nur ausgewählt, wenn Sie den Tabellenspaltenfilter und die klebende Tabellenüberschrift nur für bestimmte Tabellen festlegen möchten.
Sie müssen das
Rollenattributverwenden, um festzulegen, welche Tabellen die zusätzlichen responsiven Funktionen verwenden sollen, siehe Verwenden der Funktionen Spaltenfilter und Sticky Header.
Drücken Sie Speichern.
Wichtig
Dies gilt nur, wenn Sie Nur ausgewählt ausgewählt (siehe: Aktivieren des Spaltenfilters und des Sticky Headers.
So legen Sie die Funktionen Spaltenfilter und Sticky Header für bestimmte Themes fest:
Wählen Sie das Topic oder die Komponente im Content Manager aus, um es/sie im Editor zu öffnen.

Alternativ können Sie Topics erstellen und dieses bearbeiten.
Positionieren Sie den Cursor innerhalb der Tabelle.
Wählen Sie das Element
tableim Menü „Elementstruktur“ und dann Zu Element wechseln aus.Fügen Sie das
Rollenattributhinzu (siehe: Panel „Elementattribute“) und setzen Sie den Wert aufextra-responsiv.
Wichtig
Wenn sich Bilder in Ihrer Tabelle befinden, wählen Sie das
Bilddatenelementfür jedes Bild aus und legen fest, dass es keinBreitenattributim Bereich Panel „Elementattribute“ haben soll.Wenn es ein
Breitenattributgibt, löschen Sie es. Dies liegt daran, dass einige der extra-responsiven Tabellenfunktionen nicht korrekt funktionieren können, wenn Bilder eine feste Breite haben.
Drücken Sie Speichern.

Web Content Accessibility Guidelines (WCAG) sind Empfehlungen, um das Web für alle zugänglicher zu machen, siehe WCAG. In Paligo können Sie WCAG-Einstellungen für die HTML5-Ausgabe im Layout-Editor aktivieren.
Wählen Sie im oberen Menü Layout aus.

Paligo zeigt eine Liste von Layouts an. Die Liste ist leer, wenn keine benutzerdefinierten Layouts in Ihrer Paligo-Instanz vorhanden sind.
Wählen Sie das Layout, das Sie aktualisieren möchten, oder Ein Layout erstellen aus.
Tipp
Sie können die URL des Layout-Editors kopieren und in eine neue Registerkarte in Ihrem Browser einfügen. Dies kann nützlich sein, wenn Sie häufig zwischen Ihren Paligo-Inhalten und den Layout-Einstellungen wechseln.
Wählen Sie Universeller Zugang in der Seitenleiste.

Die folgenden WCAG-Einstellungen stehen zur Verfügung:
Hinzufügen einer WCAG-CSS-Datei, die den Text dunkler werden lässt, um den Kontrast zu verbessern. Standardmäßig deaktiviert.

Warnmeldungen verwenden Strong anstelle von h3: Ersetzt das
Standard-HTML-h3-Elementfür Warnmeldungstitel durch dasstarkeElement, das aus Gründen der besseren Zugänglichkeit empfohlen wird. Standardmäßig deaktiviert.
Hinzufügen von Inline-Stilen für die Skip-Navigation; diese Option fügt ein Inline-Stilelement hinzu, um die Gesamtinhaltsverschiebung zu reduzieren (jedes Mal, wenn ein Element auf der Seite innerhalb des Rahmens seine Position verändert). Ein ausgeblendetes Element verlinkt auf den Hauptinhalt für die Tastaturnavigation und für Screenreader. Dies ist die Standardeinstellung.

Klasse statt ID für Features verwenden – Verwendet bei Elementen Klassen anstelle von Element-IDs. Bestimmte IDs werden in der Standard-HTML5 dupliziert. Diese Option ersetzt die betreffenden IDs durch Klassenwerte, um Validierungsprobleme zu vermeiden, die sich auf die Zugangstools auswirken. Standardmäßig deaktiviert.
Die ID-Werte, die durch Klassenwerte ersetzt werden, sind:
logotype-pageheader
navbar
navbar-collapse
header-navigation-next
header-navigation-prev
aa-search-input
content-wrapper

Wichtig
Wenn diese Einstellung aktiviert ist, müssen das benutzerdefinierte CSS und/oder das benutzerdefinierte JavaScript, das auf die entfernten ID-Werte verweist, stattdessen auf die Referenzklassenwerte aktualisiert werden.
Drücken Sie Speichern.
Wenn Sie eine mehrsprachige Publikation in Ihrem HTML5-Helpcenter veröffentlichen, erscheint in der unteren rechten Ecke der Startseite ein Sprach-Umschalter.
Wenn Sie zwischen Sprachen wechseln möchten, ohne zur Startseite zurückzukehren, können Sie die Einstellung Sprach-Umschalter auf Seiten hinzufügen im Layout-Editor aktivieren. Dadurch wird der Sprachu-Umschalter auf allen Seiten angezeigt.
 |
Anmerkung
Diese Funktion funktioniert nur bei Publikationen und nicht, wenn Sie ein eigenständiges Topic veröffentlichen.
Wenn Sie möchten, dass der Sprach-Umschalter auf allen Seiten erscheint, müssen Sie die Einstellung Sprach-Umschalter auf Seiten hinzufügen im Layout-Editor aktivieren.
Wählen Sie im oberen Menü Layout aus.

Paligo zeigt eine Liste von Layouts an. Die Liste ist leer, wenn keine benutzerdefinierten Layouts in Ihrer Paligo-Instanz vorhanden sind.
Wählen Sie das Layout, das Sie aktualisieren möchten, oder Ein Layout erstellen aus.
Tipp
Sie können die URL des Layout-Editors kopieren und in eine neue Registerkarte in Ihrem Browser einfügen. Dies kann nützlich sein, wenn Sie häufig zwischen Ihren Paligo-Inhalten und den Layout-Einstellungen wechseln.
Wählen Sie CSS, JS, Logos und andere Assets in der Seitenleiste aus.

Aktivieren Sie Sprach-Umschalter auf Seiten hinzufügen.

Drücken Sie Speichern.
Sie können die Seitenladezeiten für HTML5-Helpcenter deutlich verbessern, indem Sie die Ajax-Ladefunktion aktivieren. Wenn diese Funktion aktiviert ist und Sie ein neues Topic in der veröffentlichten Ausgabe öffnen, lädt der Browser nur den Inhalt des neuen Topics und nicht jeden Teil der Webseite (Kopfzeile, Navigationsfunktionen etc.).
Die Ajax-Ladefunktion ist nur für HTML5-Helpcenter verfügbar und lässt sich auf einem HTML5-Helpcenter-Layout aktivieren. Wenn Sie das Laden mit Ajax aktivieren, ist jedoch zu beachten, dass Links in Ihrem Inhalt nicht funktionieren, wenn dieser nicht lokal aufgerufen wird. Sie funktionieren jedoch wie erwartet, wenn Sie Ihre Inhalte auf einem Webserver hosten.
Wählen Sie im oberen Menü Layout aus.

Paligo zeigt eine Liste von Layouts an. Die Liste ist leer, wenn keine benutzerdefinierten Layouts in Ihrer Paligo-Instanz vorhanden sind.
Wählen Sie das Layout, das Sie aktualisieren möchten, oder Ein Layout erstellen aus.
Tipp
Sie können die URL des Layout-Editors kopieren und in eine neue Registerkarte in Ihrem Browser einfügen. Dies kann nützlich sein, wenn Sie häufig zwischen Ihren Paligo-Inhalten und den Layout-Einstellungen wechseln.
Wählen Sie auf der Seitenleiste Suchmaschine aus.

Wählen Sie auf der Seitenleiste Allgemein aus.

Wählen Sie Aktivieren, um die Ajax-Ladeinhalte zu aktivieren.

Drücken Sie Speichern.
Anmerkung
Es gibt eine HTML5-Helpcenter-Preloaded-Layout-Vorlage, die auch die Seitenladezeiten verkürzt. Dieses Layout verwendet auch eine Ajax-Variante, funktioniert aber offline, ohne auf einem Webserver zu veröffentlichen. Diese Art von Layout kann für kleinere Ausgaben nützlich sein, bei denen Sie Ihr Helpcenter auf einem lokalen Computer bereitstellen. Es werden jedoch nicht alle Funktionen des Helpcenters unterstützt.
Wenn Sie größere Publikationen mit Hunderten oder Tausenden von Seiten haben, verwenden Sie stattdessen das HTML5-Helpcenter-Layout und aktivieren Ajax.
Sie können das Aussehen der Fußnoten für die HTML-, HTML5- und SCORM-Ausgabe im Menü Layout-Editor festlegen.
Diese Anleitung zeigt, wie dies bei der HTML5-Ausgabe erfolgt.
Wählen Sie im oberen Menü Layout aus.

Paligo zeigt eine Liste von Layouts an. Die Liste ist leer, wenn keine benutzerdefinierten Layouts in Ihrer Paligo-Instanz vorhanden sind.
Wählen Sie das Layout, das Sie aktualisieren möchten, oder Ein Layout erstellen aus.
Tipp
Sie können die URL des Layout-Editors kopieren und in eine neue Registerkarte in Ihrem Browser einfügen. Dies kann nützlich sein, wenn Sie häufig zwischen Ihren Paligo-Inhalten und den Layout-Einstellungen wechseln.
Wählen Sie Fußnotenformatierung in der Seitenleiste.

Wählen Sie im Menü ein Zahlenformat für Allgemeine Fußnoten.
Der Standardwert ist 1.

Wählen Sie im Menü ein Zahlenformat für Tabellenfußnoten.
Der Standardwert ist a.

Wählen Sie aus, ob die Fußnoten in eckigen Klammern stehen sollen.
Der Standardwert ist Ja.

Drücken Sie Speichern.
Anmerkung
Unter dem Begriff „Info-Elemente“ verstehen wir in diesem Artikel alle Elemente, die in ein Info-Element eingefügt werden können. Dazu gehören die Elemente Copyright, Ausgabe, Volumenum, Autor und Abstract, siehe Unterstützte Info-Elemente.
Standardmäßig fügt Paligo nur einige der Info-Elemente in Ihren HTML5-Ausgaben hinzu. Wenn es weitere Info-Elemente gibt, die Ihnen zur Verfügung stehen sollen, können Sie Paligo so einrichten, dass diese als versteckter Inhalt in einer Fußzeile hinzugefügt werden. Sie können dann mit CSS festlegen, ob sie sichtbar sein sollen, und sie gestalten. Dies ist nützlich, wenn Sie bestimmte Infoelemente anzeigen möchten, wie beispielsweise. edition oder volumenum.
Wenn Sie weitere Info-Elemente benötigen, können Sie diese als versteckte Inhalte in einer Fußzeile hinzufügen. Sie können dann mithilfe Ihres CSS steuern, ob sie sichtbar sind, und sie gestalten. Dies ist nützlich, wenn Sie bestimmte Infoelemente anzeigen möchten, wie beispielsweise. edition oder volumenum.
Wenn Sie sich dafür entscheiden, die Info-Elemente einzubeziehen, fügt Paligo sie innerhalb der <div class="info-elements"> in die Fußzeilen-Inhaltsaufteilung ein, und sie sind standardmäßig ausgeblendet.
Anmerkung
Info-Elemente, die auf Artikel-/Info-Ebene einer Publikation hinzugefügt werden, erscheinen nur auf der Indexseite dieser Publikation. Wenn Sie Info-Elemente auf anderen Seiten Ihrer Publikationen ausgeben möchten, müssen Sie sie zu jedem Topic hinzufügen, bei dem sie erscheinen sollen.
 |
Paligo erstellt für jedes Info-Element eine Aufteilung und fügt einen Klassennamen hinzu, der mit dem Elementnamen in Paligo XML übereinstimmt. Beispielsweise wird das Copyright-Element in Paligo XML in der HTML zu <div aria-hidden="true" class="copyright">. Paligo erstellt gegebenenfalls auch <span>-Elemente in der HTML.
Anmerkung
Die Infoelemente beschränken sich auf die Titelseiten der Publikation.
Um die Info-Elemente auf anderen Seiten hinzufügen zu können, ist eine Anpassung erforderlich. Bitte wenden Sie sich an den Paligo-Kundendienst.
So nehmen Sie Info-Elemente als versteckte Elemente in die HTML auf:
Wählen Sie im oberen Menü Layout aus.

Paligo zeigt eine Liste von Layouts an. Die Liste ist leer, wenn keine benutzerdefinierten Layouts in Ihrer Paligo-Instanz vorhanden sind.
Wählen Sie das Layout, das Sie aktualisieren möchten, oder Ein Layout erstellen aus.
Tipp
Sie können die URL des Layout-Editors kopieren und in eine neue Registerkarte in Ihrem Browser einfügen. Dies kann nützlich sein, wenn Sie häufig zwischen Ihren Paligo-Inhalten und den Layout-Einstellungen wechseln.
Wählen Sie auf der Seitenleiste Allgemein aus.

Wählen Sie die folgende Einstellung für Ausgabe-Infoelemente:
Aktivieren: Legt fest, dass Paligo die
Info-Elementeals versteckten Inhalt in die HTML hinzufügt. Standardmäßig sind hier alleInfo-Elementeenthalten.Deaktivieren: Diese Festlegung verhindert, dass Paligo die
Info-Elementein der HTML hinzufügt.Standard – um den Wert für diese Einstellung aus dem Basislayout zu übernehmen. Das Basislayout kann ein von Paligo bereitgestelltes integriertes Layout oder ein anderes kundenspezifisches Layout ein. Weitere Informationen finden Sie unter Layoutbeziehungen – Basis, Neu, Duplizieren.

Anmerkung
Diese Einstellung funktioniert nur mit HTML5-Helpcenter-Layouts.
Wenn es bestimmte
Info-Elementegibt, die Sie nicht einschließen möchten, geben Sie deren Namen in das Feld Filter für die Ausgabe von Info-Elementen ein.
Verwenden Sie ein Semikolon, um jedes
Infoelementzu trennen, z. B.:authorgroup;releaseinfo;
Paligo schließt alle Info-Elemente aus, die Sie im Feld aufgelistet haben.
Drücken Sie Speichern.
Wenn Sie mit diesem Layout veröffentlichen, erzeugt Paligo eine HTML5-Ausgabe, die die von Ihnen ausgewählten Info-Elemente enthält.
Anschließend können Sie die Info-Elemente mit CSS aufrufen und gestalten, siehe Das Browser-Inspektionstool und Hochladen benutzerdefinierter CSS. Sie können sie auch mit JavaScript bearbeiten, siehe Hochladen eines benutzerdefinierten JavaScripts.
Anmerkung
Beachten Sie bei der Verwendung von CSS oder JavaScript mit Infoelementen, dass einige Seiten in Ihrer HTML die Elemente im Haupttext sowie in der Fußzeile enthalten können. Beispielsweise kann die Copyright-Angabe sowohl im Fließtext als auch in der Fußzeile angezeigt werden. Sie haben denselben Klassennamen, sodass Sie möglicherweise spezifischere CSS-Selektoren verwenden müssen, um dem Browser genau zu sagen, auf welches Element er sich beziehen soll.
Für HTML-Ausgaben verfügt Paligo über eine Assets-Minimieren-Funktion, die unnötige Zeichen aus den CSS- und JavaScript-Dateien von Paligo entfernt. Der Minimierungsprozess macht die Skriptdateien effizienter und kann die Ladezeiten verbessern, indem der Datenverkehr zwischen Server und Clients reduziert wird.
Der Minimierungsprozess kann die Namen von Variablen verändern, die in den Paligo-Skripten verwendet werden. Wenn Sie also benutzerdefinierte CSS- oder JS-Dateien erstellt haben, die auf die Variablen in einem Paligo-Skript verweisen, müssen Sie die „Assets-Minimieren-Funktion“ möglicherweise deaktivieren.
Anmerkung
Die Verkleinerung gilt nicht für benutzerdefinierte CSS- oder JavaScript-Dateien, die Sie in das HTML5-Layout hochladen.
Löschen nicht verwendeter Skripts
Wenn die Option CSS und Javascript minimieren aktiviert ist, werden nicht verwendete Dateien automatisch aus der Ausgabe entfernt. Dies trägt zur Sicherheit bei, da keine potenziell veralteten Dateien aufgenommen werden.
Die Assets-Minimieren-Funktion ist standardmäßig deaktiviert, Sie können sie jedoch im HTML-Layout aktivieren.
Wählen Sie im oberen Menü Layout aus.

Paligo zeigt eine Liste von Layouts an. Die Liste ist leer, wenn keine benutzerdefinierten Layouts in Ihrer Paligo-Instanz vorhanden sind.
Wählen Sie das Layout, das Sie aktualisieren möchten, oder Ein Layout erstellen aus.
Tipp
Sie können die URL des Layout-Editors kopieren und in eine neue Registerkarte in Ihrem Browser einfügen. Dies kann nützlich sein, wenn Sie häufig zwischen Ihren Paligo-Inhalten und den Layout-Einstellungen wechseln.
Wählen Sie CSS, JS, Logos und andere Assets in der Seitenleiste aus.

Scrollen Sie nach unten zur Option für das Minimieren von Assets und nehmen Sie die folgenden Einstellungen vor:
Wählen Sie Aktivieren, wenn Sie durch die Minimierung die Effizienz der Skriptdateien, die Seitenladegeschwindigkeiten und die Suchmaschinenoptimierung verbessern wollen.
Wählen Sie Deaktivieren, wenn Sie diese Option nicht benötigen. Standard

Drücken Sie Speichern.
Die Ausgabe des HTML-Helpcenters dient dazu, auf einige externe Dienste über das Internet zu verweisen. Zu diesen Diensten gehören MathJax und moderne Suchmaschinen wie Algolia und Elastic/Swiftype. Sie können auch ein Helpcenter einrichten, das ohne Internetverbindung funktioniert – allerdins stehen in diesem Falls keine internetabhängigen Dienste zur Verfügung.
Bei einem „Offline“-Helpcenter sollten Sie Folgendes sicherstellen:
Deaktivieren Sie die internetabhängigen Dienste im Layout Ihrer Publikation.
Sie können Videos und andere externe Dateien auf einer statischen Netzwerkadresse speichern, die für alle Benutzer gleich ist.
So richten Sie eine „Offline“-HTML-Helpcenter-Ausgabe ein, die keine externen Ressourcen aufruft:
Wählen Sie im oberen Menü Layout aus.

Paligo zeigt eine Liste von Layouts an. Die Liste ist leer, wenn keine benutzerdefinierten Layouts in Ihrer Paligo-Instanz vorhanden sind.
Wählen Sie das Layout, das Sie aktualisieren möchten, oder Ein Layout erstellen aus.
Tipp
Sie können die URL des Layout-Editors kopieren und in eine neue Registerkarte in Ihrem Browser einfügen. Dies kann nützlich sein, wenn Sie häufig zwischen Ihren Paligo-Inhalten und den Layout-Einstellungen wechseln.
Wählen Sie auf der Seitenleiste Suchmaschine aus.

Deaktivieren Sie die Option zum Verwenden der Algolia-Suche, siehe Aktivieren der Algolia-Suche.

Stellen Sie sicher, dass das Feld für die Verwendung der Elastic Site Search leer bleibt:

Wählen Sie in der Seitenleiste Analysen und andere Integrationen aus.

Deaktivieren Sie die Option zum Verwenden des Cookie-Einwilligungs-Popup.

Deaktivieren Sie Rendern der MathJax-Gleichung aktivieren.

Wählen Sie in der Seitenleiste Verbatim (Code und Software) aus.

Deaktivieren Sie die Option zum Hervorheben von Verbatim-Elementen.

Drücken Sie Speichern.
Wenn Sie dieses Layout zur Veröffentlichung Ihres HTML-Helpcenters verwenden, werden in der Ausgabe keine Funktionen verwendet, die eine Internetverbindung erfordern. Die Ausgabe nutzt die integrierte Suchfunktion von Paligo und ist für die Offline-Nutzung geeignet.
Tipp
Wenn Sie Videos in Ihren Themes verwenden möchten, speichern Sie die Videodateien in einem Ordner, der eine statische Adresse in Ihrem Netzwerk hat.
Die Adresse muss für alle Benutzer gleich sein. Wenn Sie dann ein Topic bearbeiten, fügen Sie ein Video hinzu und geben Sie die Adresse des Videos in Ihrem Netzwerk ein. Das gleiche Prinzip gilt, wenn Sie Links zu externen Dateien hinzufügen möchten – legen Sie die Dateien in einen Ordner mit einer statischen Adresse und verknüpfen Sie sie dort.
Die Standard-Layouteinstellung für die Speicherung von Bildern in Paligo-HTML-Ausgaben sieht einen separaten Bildordner pro Sprache vor. Wenn Sie einige Bilder für alle Sprachen verwenden, ist es jedoch möglich, die Größe der Publikation zu reduzieren, indem Sie stattdessen einen gemeinsamen Ordner verwenden. Diese Option wird in der Layoutkonfiguration für HTML oder HTML5 eingestellt.
Wählen Sie im oberen Menü Layout aus.

Paligo zeigt eine Liste von Layouts an. Die Liste ist leer, wenn keine benutzerdefinierten Layouts in Ihrer Paligo-Instanz vorhanden sind.
Wählen Sie das Layout, das Sie aktualisieren möchten, oder Ein Layout erstellen aus.
Tipp
Sie können die URL des Layout-Editors kopieren und in eine neue Registerkarte in Ihrem Browser einfügen. Dies kann nützlich sein, wenn Sie häufig zwischen Ihren Paligo-Inhalten und den Layout-Einstellungen wechseln.
Wählen Sie in der Seitenleiste Bilder aus.

Scrollen Sie nach unten zu den Bildordnern pro Sprache.
Wählen Sie Gemeinsam aus dem Menü.

Drücken Sie Speichern.
Eine robots.txt-Datei ist eine Klartextdatei, die aus einer oder mehreren Regeln besteht, die den Zugriff blockieren oder erlauben. Sie entspricht dem Robots Exclusion Standard.
Webmaster können eine robots.txt-Datei erstellen und in ein Paligo-HTML5-Layout hochladen. Wenn das Layout für die Veröffentlichung verwendet wird, schließt Paligo die robots.txt-Datei in die Ausgabe mit ein. Die gesamte Ausgabe kann dann auf einem Webserver abgelegt werden, sodass die Datei nach der Veröffentlichung nicht manuell hinzugefügt werden muss.
So laden Sie eine robots.txt-Datei hoch:
Erstellen Sie eine
robots.txt-Datei in einer Anwendung eines Drittanbieters. Die Datei muss die Bezeichnung robots.txt erhalten.Anmerkung
Passen Sie bei der Erstellung Ihrer
robots.txt-Datei besonders gut auf, da Teile Ihrer Dokumentationsseite unter Umständen ausgeblendet werden, wenn Sie sie falsch konfigurieren. Wir empfehlen, dass diese Dateien nur von erfahrenen Webdesignern oder Entwicklern erstellt werden.Wählen Sie im oberen Menü Layout aus.

Paligo zeigt eine Liste von Layouts an. Die Liste ist leer, wenn keine benutzerdefinierten Layouts in Ihrer Paligo-Instanz vorhanden sind.
Wählen Sie das Layout, das Sie aktualisieren möchten, oder Ein Layout erstellen aus.
Tipp
Sie können die URL des Layout-Editors kopieren und in eine neue Registerkarte in Ihrem Browser einfügen. Dies kann nützlich sein, wenn Sie häufig zwischen Ihren Paligo-Inhalten und den Layout-Einstellungen wechseln.
Wählen Sie CSS, JS, Logos und andere Assets in der Seitenleiste aus.

Wählen Sie Upload im Abschnitt für das Hinzufügen einer robots.txt-Datei.

Ziehen Sie Ihre
robots.txt-Datei mit dem Cursor in das Upload-Dialogfeld.Drücken Sie Speichern.
Wenn Sie dieses Layout für die Veröffentlichung von Inhalten verwenden, fügt Paligo die Robots-Datei zur Ausgabedatei im .zip-Format hinzu.
HTML5-Layouts verfügen über die Einstellung H1-Überschriften für Topic-Chunks verwenden – mithilfe dieser Option können Sie festlegen, wie <h1>-Überschriften auf Ihren Inhalt angewendet werden sollen. In der Regel verwenden Sie diese Funktion für SEO-Zwecke, da es unter Umständen vorteilhaft ist, <h1> für die Hauptüberschrift auf jeder Seite in der Ausgabe zu haben.
So stellen Sie ein, wie Paligo<h1>-Überschriften auf Ihre HTML5-Ausgabe anwendet:
Wählen Sie im oberen Menü Layout aus.

Paligo zeigt eine Liste von Layouts an. Die Liste ist leer, wenn keine benutzerdefinierten Layouts in Ihrer Paligo-Instanz vorhanden sind.
Wählen Sie das Layout, das Sie aktualisieren möchten, oder Ein Layout erstellen aus.
Tipp
Sie können die URL des Layout-Editors kopieren und in eine neue Registerkarte in Ihrem Browser einfügen. Dies kann nützlich sein, wenn Sie häufig zwischen Ihren Paligo-Inhalten und den Layout-Einstellungen wechseln.
Wählen Sie in der Seitenleiste Inhaltsverzeichnis und Chunking aus.

Wählen Sie eine der folgenden Optionen für das Verwenden von H1-Überschriften für Topic-Blocks:

Publikationshierarchie – Paligo wendet die Überschriftenebenen an, je nachdem, wo das Topic in der Publikationsstruktur erscheint. Das bedeutet, dass die Top-Level-Publikation
<h1>erhält und dass Ihre Top-Level-Topics<h2>für ihre Hauptüberschriften erhalten. StandardTop-Level: Paligo verwendet
<h1>-Überschriften für die Top-Level-Publikation und Top-Level-Topics.Chunk: Paligo verwendet
<h1>-Überschriften für jedes Topic, das ein „Chunk“ ist. Ein „Chunk“ ist ein Topic, das auf einer eigenen Seite erscheinen soll; weitere Informationen hierzu finden Sie hier: Chunking.Standard – um den Wert für diese Einstellung aus dem Basislayout zu übernehmen. Das Basislayout kann ein von Paligo bereitgestelltes integriertes Layout oder ein anderes kundenspezifisches Layout ein. Weitere Informationen finden Sie unter Layoutbeziehungen – Basis, Neu, Duplizieren.
Meist ist es besser, zum Zwecke der Suchmaschinenoptimierung die Top-Level- oder Chunk-Optionen zu verwenden.
Drücken Sie Speichern.
Wenn Sie veröffentlichen, wendet Paligo Ihre Auswahl auf die Ausgabe an.
Anmerkung
Die folgenden Beispiele zeigen, wie sich die Optionen für die Publikationshierarchie, für die Oberste Ebene und für die Chunks auf die Ausgabe auswirken.
Nehmen wir an, Sie haben ein Benutzerhandbuch und vier Themen auf der obersten Ebene innerhalb der Publikation. Sie haben Ihr HTML5-Layout so eingerichtet, dass die Option zum Verwenden von H1-Überschriften für Topic-Chunks auf Veröffentlichungshirarchie eingestellt ist. Wenn Sie veröffentlichen, verwendet Paligo <h1>-Überschriften basierend auf der Position jedes Topics in der Publikationsstruktur.
 |
Die Publikation (1) hat auch ein Topic, dieses befindet sich in der Ausgabe auf der obersten Ebene, und es wird ihm <h1> für seine Hauptüberschrift zugewiesen. Die Topics (2) erhalten <h2> für ihre Hauptüberschrift, da sie sich auf der zweiten Ebene der Publikationsstruktur befinden.
Nehmen wir an, Sie haben einen Benutzerleitfaden mit vier Themen auf der obersten Ebene. Es gibt zudem zwei Themen auf der nächstniedrigeren Ebene. Sie haben Ihr HTML5-Layout so angepasst, dass H1-Überschriften für Topic-Chunks verwenden auf Top-level eingestellt ist. Wenn Sie veröffentlichen, verwendet Paligo <h1>-Überschriften für jedes Top-Level-Topic in Ihrer Veröffentlichung.
 |
Die Publikation (1) hat auch ein Topic, dieses befindet sich in der Ausgabe auf der obersten Ebene, und es wird ihm <h1> für seine Hauptüberschrift zugewiesen. Die Top-Ebene der Topics innerhalb der Publikation (2) erhält ebenfalls <h1> für ihre Hauptüberschrift. Die untergeordneten Topics (3) erhalten <h2> als Hauptüberschrift, da für das Verwenden von H1-Überschriften für Topic-Chunks die Top-Level-Einstellung ausgewählt wurde und die untergeordneten Topics zur zweiten Ebene gehören (bzw. zur dritten Ebene, wenn Sie das Publikations-Topic einbeziehen).
Nehmen wir an, Sie haben einen Benutzerleitfaden mit vier Themen auf der obersten Ebene und 2 Themen auf der zweiten Ebene, wie hier:
 |
In diesem Beispiel befindet sich die Publikation „Acme User Guide“ (1) oben. Innerhalb der Publikation gibt es die Top-Level-Themen (2) „Einführung“, „Schnellstart“, „Fehlersuche“ und „Referenzmaterial“. Die Topics der zweiten Ebene (3) sind „Kühlempfehlungen“ und „Feuchteempfehlungen“.
Innerhalb des Topics „Kühlempfehlungen“ wurde die Chunk-Einstellung gewählt (es hat das Attribut xinfo:chunk mit dem Wert Yes). Dieses Topic wird also auf einer eigenen Seite in der Ausgabe stehen, obwohl es in der Publikationsstruktur auf einer niedrigeren Ebene erscheint.
Innerhalb des Topics „Feuchteempfehlungen“ wurde die Nicht-Chunk-Einstellung gewählt (es hat ein xinfo:chunk-Attribut mit dem Wert „Nein”).
In Ihrem HTML5-Layout haben Sie die Option zum Verwenden von H1-Überschriften für Topic-Chunks auf Chunk eingestellt.
Wenn Sie veröffentlichen, verwendet Paligo <h1>-Überschriften wie diese:
Das Vöffentlichungs-Topic Acme User Guide erhält <h1> als Hauptüberschrift.
Die Einführung erhält <h1> als Hauptüberschrift.
Schnellstart erhält <h1> als Hauptüberschrift
Die Fehlerbehebung erhält <h1> als Hauptüberschrift
Das Referenzmaterial erhält <h1> als Hauptüberschrift
Kühlempfehlungen erhalten <h1> für ihre Hauptüberschrift und erscheinen auf einer eigenen Seite, obwohl es sich um ein untergeordnetes Topic handelt. Es wird nicht als Unterabschnitt des „Referenzmaterials“ angezeigt, da es als Chunk klassifiziert wurde.
Die Feuchteempfehlungen erhalten <h2> als ihre Hauptüberschrift, da hier die Nicht-Chunk-Einstellung gewählt wurde. Es erscheint als Unterabschnitt auf der übergeordneten „Referenzmaterial“-Seite.
Anwendbarkeits-Panels sind Abschnitte, die in einem Topic erscheinen, in der Regel oben in Ihrer HTML5-Ausgabe. Die Kategorien zeigen an, ob der Inhalt des Topics auf diese Kategorien zutrifft.
Beispielsweise haben wir in der Paligo-Hilfe in einigen Topics-Panels zur Anwendbarkeit, um zu zeigen, dass die Informationen nur für bestimmte Pläne gelten. Um zu verstehen, wie eine vollständige, funktionierende Anwendbarkeits-Panel-JS-Datei und CSS aussehen, siehe Zum Beispiel: Anwendbarkeits-Panel JS und CSS.
Sie können Anwendbarkeits-Panels jedoch für viele verschiedene Zwecke verwenden, z. B. um zu zeigen, dass ein Topic für eine bestimmte Zielgruppe oder bestimmte Modelle eines Produkts gilt.
 |
Ein Beispiel für die Verwendung eines Anwendbarkeits-Panels.
Bei der Erstellung von Anwendbarkeits-Panels für Topics gibt es vier Schritte:
Aktivieren von Ausgabe-Taxonomien als Klassen Option zur Verwendung von Anwendbarkeits-Panels.
Kategorien für das Anwendbarkeit-Panel erstellen Anwenden auf Ihre Topics.
Hinzufügen des Anwendbarkeits-Panels zur JS-Datei Hinzufügen einer Kategorieliste.
Gestalten von Anwendbarkeits-Panels in CSS Gestalten der Kategorieliste.
Paligo kann Taxonomien als Klassen in der HTML ausgeben, die für Ihre HTML5-Ausgaben generiert wird. Diese Klassen werden für verschiedene taxonomiebezogene Merkmale benötigt, einschließlich der Anwendbarkeits-Panels und der Taxonomie-Filter.
So legen Sie fest, dass Paligo Taxonomien als Klassen für HTML5 ausgibt:
Wählen Sie im oberen Menü Layout aus.

Paligo zeigt eine Liste von Layouts an. Die Liste ist leer, wenn keine benutzerdefinierten Layouts in Ihrer Paligo-Instanz vorhanden sind.
Wählen Sie das Layout, das Sie aktualisieren möchten, oder Ein Layout erstellen aus.
Tipp
Sie können die URL des Layout-Editors kopieren und in eine neue Registerkarte in Ihrem Browser einfügen. Dies kann nützlich sein, wenn Sie häufig zwischen Ihren Paligo-Inhalten und den Layout-Einstellungen wechseln.
Wählen Sie auf der Seitenleiste Klassen und Attribute aus.

Legen Sie Ausgabe-Taxonomien auf Aktivieren fest.
Somit erhält Paligo die Anweisung, die Taxonomie-Bezeichnungen als Klassennamen in die HTML-Ausgabe aufzunehmen.

Drücken Sie Speichern.
Um das Anwendbarkeits-Panel für Paligo-Topics anzuzeigen, wenden Sie hierfür erstellte Taxonomie-Tags an.
Diese müssen in einer Hierarchie organisiert werden, in der es ein „übergeordnetes“ Tag“ (Name des Anwendbarkeits-Panels) und „untergeordnete“ Tags für jede Kategorie gibt, die auf Ihrem Anwendbarkeits-Panel erscheinen soll (Professional, Business und Enterprise).
 |
In einigen Paligo Hilfe-Topics sehen Sie ein Anwendbarkeits-Panel namens Plan-Verfügbarkeit. Hierfür gibt es eine Taxonomie-Hierarchie, in der:
Plan das übergeordnete Taxonomie-Tag in Paligo darstellt.
Business, Enterprise und Professional die untergeordneten Tags (Kategorien) darstellen, die für die Hilfe-Topics angewendet wurden.
 |
Tipp
Sie können überprüfen, ob ein Taxonomie-Tag auf ein Topic im Ressourcenübersicht, Taxonomie-Ansicht, Content Manager und im Metadaten-Feld im Editor angewendet wurde.
Allerdings können nur neue Taxonomien erstellen und die Taxonomie-Tags im Taxonomie-Manager oder Floating Panel für Taxonomien organisieren.
So erstellen Sie eine Anwendbarkeits-Panel-Taxonomie und wenden die untergeordneten Tags auf Ihre Inhalte an:
Erweitern Sie im Content Manager den Abschnitt Taxonomie-Manager.

Wählen Sie das Optionsmenü (...) für das Top-Level-Taxonomie-Tag.

Wählen Sie Taxonomie-Tag erstellen aus und geben Sie anschließend einen Namen für das Anwendbarkeits-Panel (übergeordnetes Tag) ein.

In der Abbildung ist „Plan“ das übergeordnete Tag.
Wählen Sie das Drei-Punkte-Menü (...), für das übergeordnete Tag und anschließend Taxonomie-Tag erstellen aus.

Geben Sie einen Namen für die erste Kategorie (untergeordnetes Tag) ein.

Die Kategorien werden im Anwendbarkeits-Panel angezeigt und für die Topics angewendet.
Wiederholen Sie die Schritte 4 und 5, um alle Kategorien für Ihr Anwendbarkeits-Panel hinzuzufügen.

Wählen Sie das Optionsmenü (...) für das Top-Level-Taxonomie-Tag.
Wählen Sie die Option Floating Panel aus, um das Floating Panel für Taxonomien anzuzeigen.
Ziehen Sie die untergeordneten Tags per Drag-and-drop aus dem Floating Panel für Taxonomien auf die entsprechenden Topics im Content Manager , siehe Taxonomie-Tags auf Topics anwenden.

Anmerkung
Sobald Sie die Taxonomie-Tags hinzugefügt haben, ist der Inhalt bereit. Der nächste Schritt besteht darin, Hinzufügen des Anwendbarkeits-Panels zur JS-Datei.
Damit das Anwendbarkeits-Panel in Ihrer HTML5-Ausgabe funktioniert, müssen Sie Ihrem HTML5-Layout ein benutzerdefiniertes JavaScript hinzufügen.
Das Skript befiehlt dem Browser, zu warten, bis die Seite geladen wurde, und dann eine Funktion auszuführen, die der Seite eine Liste von Kategorien hinzufügt. Die Kategorien müssen mit den Namen der Taxonomie-Tags des Anwendbarkeits-Panels in Paligo übereinstimmen.
 |
Anmerkung
Das JavaScript fügt nur eine Liste mit Ihren Kategorien hinzu. Diese können Sie zu einem späteren Zeitpunkt mit CSS gestalten, siehe Gestalten von Anwendbarkeits-Panels in CSS.
Um eine Vorstellung davon zu erhalten, wie ein funktionierendes benutzerdefiniertes Skript aussieht, siehe Zum Beispiel: Anwendbarkeits-Panel JS und CSS.
Wichtig
Wenn das HTML5-Layout bereits eine benutzerdefinierte JavaScript-Datei verwendet, sollten Sie Ihre Änderungen zu dieser Datei hinzufügen, anstatt eine neue zu erstellen.
Wenn Sie eine neue JavaScript-Datei hochladen, wird die vorhandene ersetzt und Sie verlieren die Funktionalität der alten JavaScript-Datei.
So erstellen Sie Ihr JavaScript:
Verwenden Sie einen Text- oder Code-Editor, um die JavaScript-Datei zu erstellen.
Verwenden Sie folgendes Skript als Ausgangspunkt:
$(document).ready(function () { addFunctionName(); $(document).ajaxComplete(function () { addFunctionName(); }); }); function addFunctionName () { if (! $("ul.listname").length) { var varforlist = '<ul class="listname">' + '<li class="parenttaxonomytag">Name of the applicability panel: </li>' + '<li class="childtaxonomytag1">Name of category 1</li>' + '<li class="childtaxonomytag2">Name of category 2</li>' + '<li class="childtaxonomytag3">Name of category 3</li>' + '<li class="childtaxonomytag4">Name of category 4</li>' + '</ul>'; $(varforlist).insertAfter('#topic-content > .section > .titlepage'); } }Ändern Sie
addFunctionNamein einen Namen, der beschreibt, was Ihr Skript hinzufügen wird (zum BeispieladdAudienceList).Sie müssen den
addFunctionNamean allen drei Stellen ändern, an denen er erscheint, und es muss an jeder Stelle derselbe Name verwendet werden.Beispiel 6. In addAudienceName ändernWenn Sie den Namen in
addAudienceNameändern, steht addAudienceName (); als Zeile 2 und 4, und die FunktionaddAudienceNamebildet den Anfang der Funktionsdefinition (zweiter Abschnitt des Skripts).Ändern Sie
"ul.listname"undul class="listname"in Namen, die Ihre Liste auf dem Anwendbarkeits-Panel besser beschreiben (zum Beispiel"ul.audiencelist"undul class="audiencelist"). Die Namen müssen übereinstimmen.Ändern Sie
"varforlist"in einen Variablennamen, der besser zu Ihrem Skript passt (zum Beispiel"audiencetypelist").Der Name muss an beiden Stellen gleich sein. Wenn Sie also
varforlistdort ändern, wo er deklariert ist, müssen Sie ihn im weiteren Verlauf des Skripts auch in der Referenz in$(varforlist).insertAfterändern.Ersetzen Sie
li class="parenttaxonomytag"durch den Namen Ihres übergeordneten Taxonomie-Tags in Paligo, siehe Kategorien für das Anwendbarkeit-Panel erstellen. Dies muss eine exakte Übereinstimmung sein.Ersetzen Sie
Name of the applicability panel:durch den Titel, der vor den Kategorien in HTML5 angezeigt wird, z. B.:'<li class="audience">Audience: </li>' +
Ersetzen Sie
"childtaxonomytag1"durch den Namen des ersten untergeordneten Taxonomie-Tags in Paligo, siehe Kategorien für das Anwendbarkeit-Panel erstellen. Dies muss eine exakte Übereinstimmung sein.Geben Sie den Kategorienamen (wie er im Anwendbarkeits-Panel erscheint) zwischen
<li>und</li>ein, z. B.:'<li class="Novice">Novice</li>' +
Wiederholen Sie die Schritte 8 und 9 für jedes der Listenelemente entsprechend den Kategorien des Anwendbarkeits-Panels in Paligo.
Tipp
Um ein zusätzliches Listenelement hinzuzufügen, kopieren Sie eine vollständige Listenelement-Zeile und fügen sie ein, vom ersten Anführungszeichen ' am Anfang bis zum + am Ende.
Um ein Listenelement zu entfernen, löschen Sie eine vollständige Listenelement-Zeile, vom Anführungszeichen ' am Anfang bis zum + am Ende.
Speichern Sie Ihre JavaScript-Datei mit der Dateierweiterung
.js.
Anmerkung
Der nächste Schritt besteht darin, Ihr CSS für das Anwendbarkeits-Panel anzupassen, siehe Gestalten von Anwendbarkeits-Panels in CSS.
Neben dem benutzerdefinierten JavaScript benötigt das Anwendbarkeits-Panel ein benutzerdefiniertes CSS. Die CSS-Stile werden für Folgendes verwendet:
Setzen Sie das Häkchen, wenn der Inhalt eines Topics auf eine oder mehrere Kategorien des Anwendbarkeits-Panels zutrifft.
Verwenden Sie andere Stile, wenn der Inhalt eines Topics nicht auf die Panel-Kategorien zutrifft.
Blenden Sie das Anwendbarkeits-Panel standardmäßig aus, sodass es nur angezeigt wird, wenn ein Topic über mindestens eines der Taxonomie-Tags des Anwendbarkeits-Panels verfügt.
Im Folgenden wird das Styling für ein graues Anwendbarkeits-Panel gezeigt. Sie können die Stile an Ihre eigenen Bedürfnisse anpassen.
 |
Wichtig
Wenn das HTML5-Layout bereits eine benutzerdefinierte JavaScript-Datei verwendet, sollten Sie Ihre Änderungen zu dieser Datei hinzufügen, anstatt eine neue zu erstellen.
Wenn Sie eine neue CSS-Datei hochladen, wird die vorhandene ersetzt und Sie verlieren das Styling in der alten CSS-Datei.
Tipp
Wenn Sie das weiße Paligo Anwendbarkeits-Panel bevorzugen, siehe Zum Beispiel: Anwendbarkeits-Panel JS und CSS.
So erstellen Sie das benutzerdefinierte CSS für ein Anwendbarkeits-Panel:
Verwenden Sie einen Text- oder Codeeditor, um eine benutzerdefinierte CSS-Datei zu erstellen.
Definieren Sie den Selektor und die Gestaltung für die Gesamtliste.
ul.listnamemit der ul-Klasse und dem Listennamen übereinstimmen, die in Ihrem JavaScript verwendet wurden, siehe Hinzufügen des Anwendbarkeits-Panels zur JS-Datei.ul.listname { display: none; list-style-type: none; margin: 0; padding: 0; overflow: hidden; /*background-color: #333333;*/ margin-bottom: 1em; }Anmerkung
display:none;muss enthalten sein und derul.listnamemuss demul.listnamein Ihrer JavaScript-Datei entsprechen.Dies liegt daran, dass dieser Teil des Skripts das Anwendbarkeits-Panel standardmäßig ausblendet.
Definieren Sie die Stile für die Anzeige des Anwendbarkeits-Panels.
Sie müssen über Selektoren für die einzelnen Taxonomie-Tags (Kategorie) verfügen. Diese verwenden die Syntax
.taxonomy-parent taxonomy tag-child taxonomy tag ul.listname,:.taxonomyist immer enthalten.parent taxonomy tagist der Name des Anwendarkeits-Panles, siehe Kategorien für das Anwendbarkeit-Panel erstellen.child taxonomy tagsind die Namen der Kategorien, siehe Kategorien für das Anwendbarkeit-Panel erstellen.Der
ul.listnamemuss mit dem in Ihrem JavaScript verwendetenul.listnameübereinstimmen (wie in Schritt 2).
Sie benötigen für jedes Taxonomie-Tag (Kategorie) einen separaten Selektor.
Fügen Sie nach den Selektoren
display: inline-block;hinzu, um dem Browser die Anzeige des Anwendbarkeits-Panels vorzugeben. Hier haben wirborder-radiushinzugefügt, um zusätzlich abgerundete Ecken für das Panel einzustellen..taxonomy-parenttaxonomytag-childtaxonomytag1 ul.listname, .taxonomy-parenttaxonomytag-childtaxonomytag2 ul.listname, .taxonomy-parenttaxonomytag-childtaxonomytag3 ul.listname { display: inline-block; border-radius: 8px; }Definieren Sie die Stile für die Listenelemente.
Ersetzen Sie für den Selektor
ul.listnameso, dass er mit der ul-Klasse und dem Listennamen übereinstimmt, die in Ihrem JavaScript verwendet wurden (wie in Schritt 2). Entfernen Sielildahinter nicht.Im Folgenden haben wir Stile für die Positionierung, die Farbe und die Ausrichtung hinzugefügt. Sie können diese Stile je nach Ihren Anforderungen ändern.
ul.listname li { float: left; display: inline-block; color: #bbb; text-align: center; padding: 20px; background-color: #eee; }Legen Sie die Stile für das Beschriftungslistenelement im Anwendbarkeits-Panel fest.
Ersetzen Sie für den Selektor
ul.listnameso, dass er mit der ul-Klasse und dem Listennamen übereinstimmt, die in Ihrem JavaScript verwendet wurden (wie in Schritt 2).Ersetzen Sie
parenttaxonomytagdurch den Namen Ihres in Ihrem JavaScript verwendeten Anwendbarkeits-Panels.
Hier haben wir dem Label eine
Farbeund eineSchriftstärkezugewiesen, Sie können aber auch weitere Stile hinzufügen.ul.listname li.parenttaxonomytag { color: #444; font-weight: bold; }Definieren Sie die Stile für den Fall, dass der Inhalt nicht für die Kategorien gilt.
Berücksichtigen Sie die verschiedenen möglichen Kombinationen von Tags und fügen Sie für alle Kombinationen Selektoren hinzu.
Im Folgenden gibt es beispielsweise Stile für die möglichen Kombinationen von drei untergeordneten Taxonomie-Tags.
.taxonomy-parenttaxonomytag-childtaxonomytag1 .childtaxonomytag1, .taxonomy-parenttaxonomytag-childtaxonomytag1 .childtaxonomytag2, .taxonomy-parenttaxonomytag-childtaxonomytag1 .childtaxonomytag3, .taxonomy-parenttaxonomytag-childtaxonomytag2 .childtaxonomytag2, .taxonomy-parenttaxonomytag-childtaxonomytag2 .childtaxonomytag3, .taxonomy-parenttaxonomytag-childtaxonomytag3 .childtaxonomytag3, { color: #444; }Wir haben nur eine Farbe für den Kategorietext festgelegt, Sie können aber bei Bedarf auch weitere Stile verwenden.
Denken Sie daran, dass diese Stile zu verwenden sind, wenn der Inhalt nicht auf diese Kategorien zutrifft.
Wir haben Selektoren für drei untergeordnete Taxonomie-Tags und deren mögliche Kombinationen hinzugefügt.
Wenn Sie mehr Tags haben, müssen Sie für jedes Tag und seine Kombinationen weitere Zeilen hinzufügen.
Definieren Sie die Stile für den Fall, dass der Inhalt für die Kategorien gilt.
Diese Stile funktionieren wie im vorherigen Schritt, wobei es für jede mögliche Kombination von Klassen einen Selektor gibt.
Zu diesen Selektoren gehört jedoch
:before, wodurch das Styling vor dem Kategorietext hinzugefügt wird. In diesem Fall haben wir CSS und einen Verweis auf FontAwesome verwendet, um ein Häkchen hinzuzufügen.Sie können alternativ auch eine andere Gestaltung verwenden. Sie müssen jedoch die Syntax Taxonomie-übergeodrnetes Element-untergeordnetes-Element sowie Selektoren verwenden, die mit den Namen in Ihrem JavaScript übereinstimmen, und
:beforehinzufügen..taxonomy-parenttaxonomytag-childtaxonomytag1 .childtaxonomytag1:before, .taxonomy-parenttaxonomytag-childtaxonomytag1 .childtaxonomytag2:before, .taxonomy-parenttaxonomytag-childtaxonomytag1 .childtaxonomytag3:before, .taxonomy-parenttaxonomytag-childtaxonomytag2 .childtaxonomytag2:before, .taxonomy-parenttaxonomytag-childtaxonomytag2 .childtaxonomytag3:before, .taxonomy-parenttaxonomytag-childtaxonomytag3 .childtaxonomytag3:before,{ content: '\f00c'; font-family: FontAwesome; margin-right: 0.5em; color: #1976d2; }Speichern Sie Ihr CSS mit der Dateierweiterung
.cssund Hochladen benutzerdefinierter CSS in Ihrem HTML5-Layout.
Um Ihnen zu zeigen, wie JS und CSS für ein funktionierendes Anwendbarkeits-Panel aussehen, haben wir das Skript und das CSS, das wir verwenden, in die Paligo-Hilfe aufgenommen. Wir verwenden diese, um das Anwendbarkeits-Panel des Preisplans zu erstellen, das auf bestimmten Seiten angezeigt wird.
Das in der Paligo-Dokumentation verwendete Preisschema (Plan genannt) verfügt über folgende Kategorien des Anwendbarkeits-Panels:
Professional
Business
Enterprise
 |
Das JavaScript, das wir für das Anwendbarkeits-Panel verwenden, ist:
function addPricePlan() {
if (!$("ul.priceplan").length) {
var priceplanlist = '<ul class="priceplan">' +
'<li class="planlabel">Plan availability: </li>' +
'<li class="professional">Professional</li>' +
'<li class="business">Business</li>' +
'<li class="enterprise">Enterprise</li>' +
'</ul>';
$(priceplanlist).insertAfter('#topic-content > .section > .titlepage');
}
}Anmerkung
Beachten Sie, dass eine Änderung des Funktionsnamens für das gesamte Skript übernommen wird. Gleiches gilt auch für den Variablennamen und den Listennamen.
Dieses CSS wurde leicht modifiziert, damit es außerhalb von Paligo funktioniert:
ul.priceplan{
/* Add your values here */
--padding:8px;
--border-radius:8px;
--box-shadow:2px 2px 2px 2px black;
--clr-accent:blue;
--clr-text:black;
--clr-border:grey;
display:none;
list-style-type:none;
margin:0;
padding:0;
overflow:hidden;
margin-bottom:1em;
box-shadow: var(--box-shadow);
width:100%
}
ul.priceplan li{
color:var(--clr-text);
text-align:left;
padding:var(--padding);
border-bottom:1px solid var(--clr-border);
display:block
}
.taxonomy-plan-small-team ul.priceplan,
.taxonomy-plan-professional ul.priceplan,
.taxonomy-plan-business ul.priceplan,
.taxonomy-plan-enterprise ul.priceplan{
display:inline-block;
border-radius:var(--border-radius)
}
@media(min-width:768px){
ul.priceplan{
width:unset
}
ul.priceplan li{
border-bottom:none;
display:inline-block
}
ul.priceplan li:not(:first-of-type){
border-left:1px solid var(--clr-border)
}
}
ul.priceplan li.planlabel{
color:var(--clr-text);
font-weight:700
}
.taxonomy-plan-small-team .smallteam,
.taxonomy-plan-small-team .professional,
.taxonomy-plan-small-team .business,
.taxonomy-plan-small-team .enterprise,
.taxonomy-plan-professional .professional,
.taxonomy-plan-professional .business,
.taxonomy-plan-professional .enterprise,
.taxonomy-plan-business .business,
.taxonomy-plan-business .enterprise,
.taxonomy-plan-enterprise .enterprise{
color:var(--clr-text);
}
.taxonomy-plan-small-team .smallteam:before,
.taxonomy-plan-small-team .professional:before,
.taxonomy-plan-small-team .business:before,
.taxonomy-plan-small-team .enterprise:before,
.taxonomy-plan-professional .professional:before,
.taxonomy-plan-professional .business:before,
.taxonomy-plan-professional .enterprise:before,
.taxonomy-plan-business .business:before,
.taxonomy-plan-business .enterprise:before,
.taxonomy-plan-enterprise .enterprise:before{
content:"\f00c";
font-family:FontAwesome;
margin-right:.5em;
color:var(--clr-accent);
}Anmerkung
Beachten Sie, wie die Selektornamen mit den im JavaScript verwendeten Klassennamen übereinstimmen und dass es Selektoren gibt, die jede mögliche Kombination von Taxonomie-Tags abdecken.