Unterstützte Attribute
Paligo basiert auf DocBook 5.1 und unterstützt die meisten Attribute, die in diesem Content-Modell enthalten sind. Erfahren Sie mehr über DocBook 5.1. Zu berücksichten sind allerdings einige Unterschiede, nämlich dass in Paligo
das Element
<article>für Publikations-Topics verwendet wird, siehe Unterstützte Info-Elemente,<section>für Topics verwendet wird undkeine anderen Elemente auf Stamm-Ebene unterstützt werden, wie
<book>oder<set>.
Achtung
Paligo unterstützt auch einige „interne Attribute“ wie xinfo:image, xinfo:resource und xinfo:text. Diese „internen Attribute“ werden von Paligo automatisch erstellt und gepflegt und dienen der Zuordnung von IDs zu Elementen. Sie sollten diese unberührt lassen.
Jedes Element verfügt über eine Reihe von Attributen, d. h. Eigenschaften, die die Eigenschaften des Elements definieren. Für jedes Attribut gibt es einen Wert, und durch Ändern des Werts können Sie beeinflussen, wie das Element in Paligo verwendet werden soll. Typische Einsatzgebiete sind:
Attribute filtern Einbeziehen oder Ausschließen von Inhalten, siehe Filterung/Profiling und ???.
width-Attribute zur Anpassung von Bildgrößen.
role-Attribute für verschiedene Features, einschließlich einklappbare Abschnitte und Hinzufügen von Klassennamen zu HTML, siehe role-Attributwerte.
 |
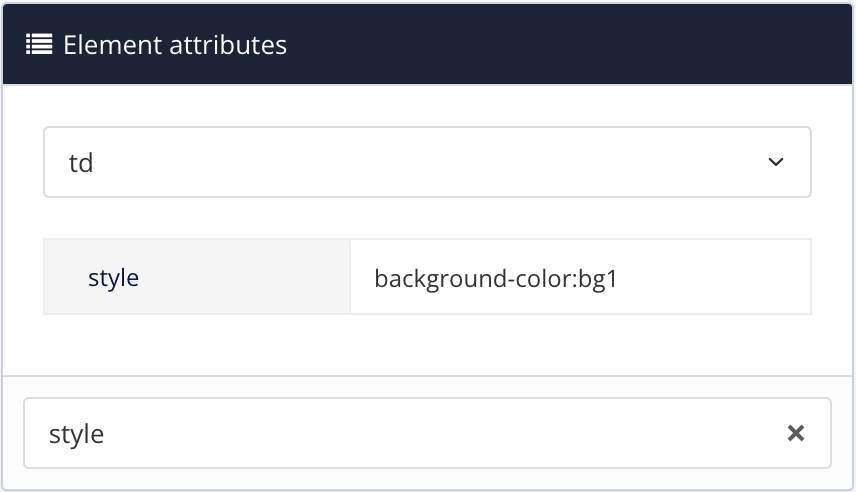
Im vorstehenden Bild ist style das Attribut und background-color:bg1 ist dessen Wert.
Paligo unterstützt Attribute filtern sowie die folgenden Attribute:
Attribut | Beschreibung |
|---|---|
Tiefe | Wird in |
contentdepth | Wird in |
contentwidth | Wird in |
continuation | Für eine fortlaufende Nummerierung in Seitenleisten, siehe Verwenden von Nummerierungen in Seitenleisten. |
label | Wird auf das |
language | Wird in |
role | Für das role-Attribut werden spezifische Werte eingegeben, um eine bestimmte Funktionalität in Paligo zu erreichen, siehe role-Attributwerte |
scalefit | Hiermit lässt sich die Größe eines Bildes an die jeweils verfügbare Fläche anpassen. Lautet der Wert |
style | Legen Sie den Stil der Hintergrundfarben für einzelne Tabellenzellen ( |
tabstyle | Gestalten Sie das |
width | Wird in |
xinfo:appid | Wird bei der Einrichtung einer kontextsensitiven Hilfe auf das Das Präfix |
xinfo:chunk | Wird auf das Das Präfix |
xinfo:keep-together | Dient zur Steuerung von Elementen über zwei Seiten in PDF-Ausgaben, siehe Weiche Seitenumbrüche. Das Präfix |
xinfo:keep-with-next | Dient zur Steuerung von Elementen über zwei Seiten in PDF-Ausgaben, siehe Weiche Seitenumbrüche. Das Präfix |
xinfo:outname | Wird im Das Präfix |
xinfo:pagebreak | Zum Festlegen eines Seitenumbruchs in PDF-Ausgaben, siehe Harte Seitenumbrüche. Das Präfix |
xlink:href | Hiermit können Bilder als Links verwendet werden, siehe Bilder und andere Elemente in Links verwandeln. |
xlink:show | Überschreibt das Standard-Linkverhalten für einzelne Links, siehe Individuelles Verknüpfungsverhalten aktualisieren. |
Tipp
Informationen zum Hinzufügen eines Elementattributs finden Sie unter Attribute.
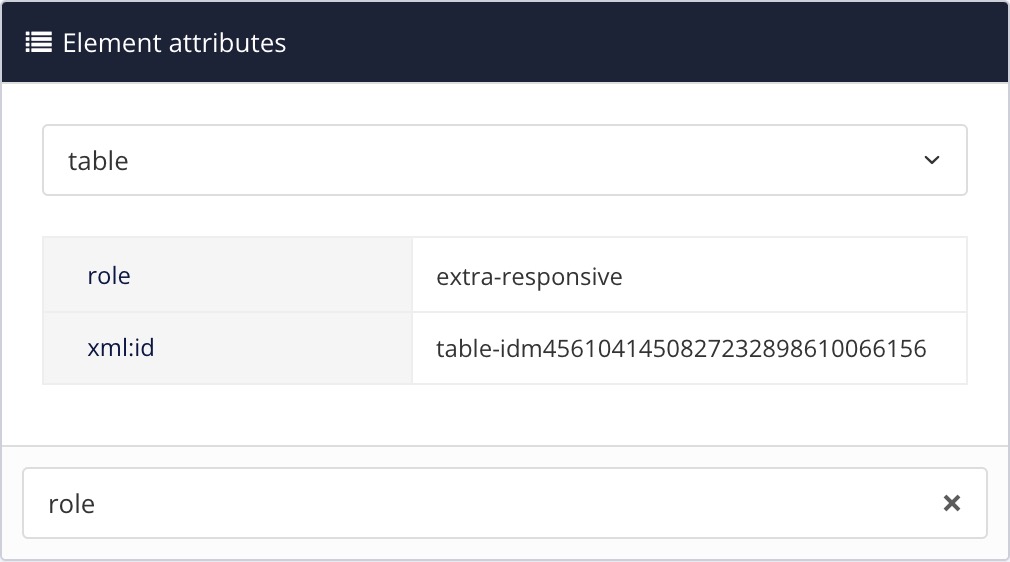
Sie können für das role-Attribut spezifische Werte eingeben, um eine bestimmte Funktionalität in Paligo zu erzielen. Zu den zahlreichen Möglichkeiten zählt das Hinzufügen von Klassennamen zu HTML-Ausgaben, das Hinzufügen von besonders reaktionsschnellen Funktionen zu HTML-Tabellen oder die Steuerung von Seitenumbrüchen in PDF-Ausgaben.
 |
Tipp
Wenn bereits ein role-Attribut vorhanden ist, trennen Sie die Werte mit einem Semikolon.
Die folgende Tabelle enthält die role-Attribute und -Werte, die Sie in Paligo verwenden können.
Attributwert | Beschreibung |
|---|---|
accordion | Hiermit lassen sich Abschnitte ( |
column-count | Dient zum Einstellen der Spaltenanzahl in einem |
column-gap | Wird verwendet, um den Spaltenabstand in einem |
extra-responsive | Dient in |
font-size | Wird verwendet, um die Größe der Beschriftung eines verbatim-Elements, z. B. |
<free text> | Kann für jedes Element verwendet werden und Sie können beliebigen Text als Wert eingeben, z. B. role: online-image. Der Wert wird als Klassenname in HTML-Ausgaben verwendet, allerdings nur, wenn das HTML-Layout so eingestellt ist, dass das role-Attribut als Klassenname aufgenommen wird, siehe Klassen und Attribute, HTML5. |
img-thumbnail | Wird für |
img-thumbnail-reset | Wird für |
multi-publication-portal | Wird für |
notintoc | Wird in |
portal-category | Hiermit werden in |
promoted-content | Dient in |
reuse-range | Dient in |
swagger-topic | Dient in
|
top-nav-link | Wird im |
wrap-option | Dient in verbatim-Elementen, wie z. B. |