Die Style-Portalseite
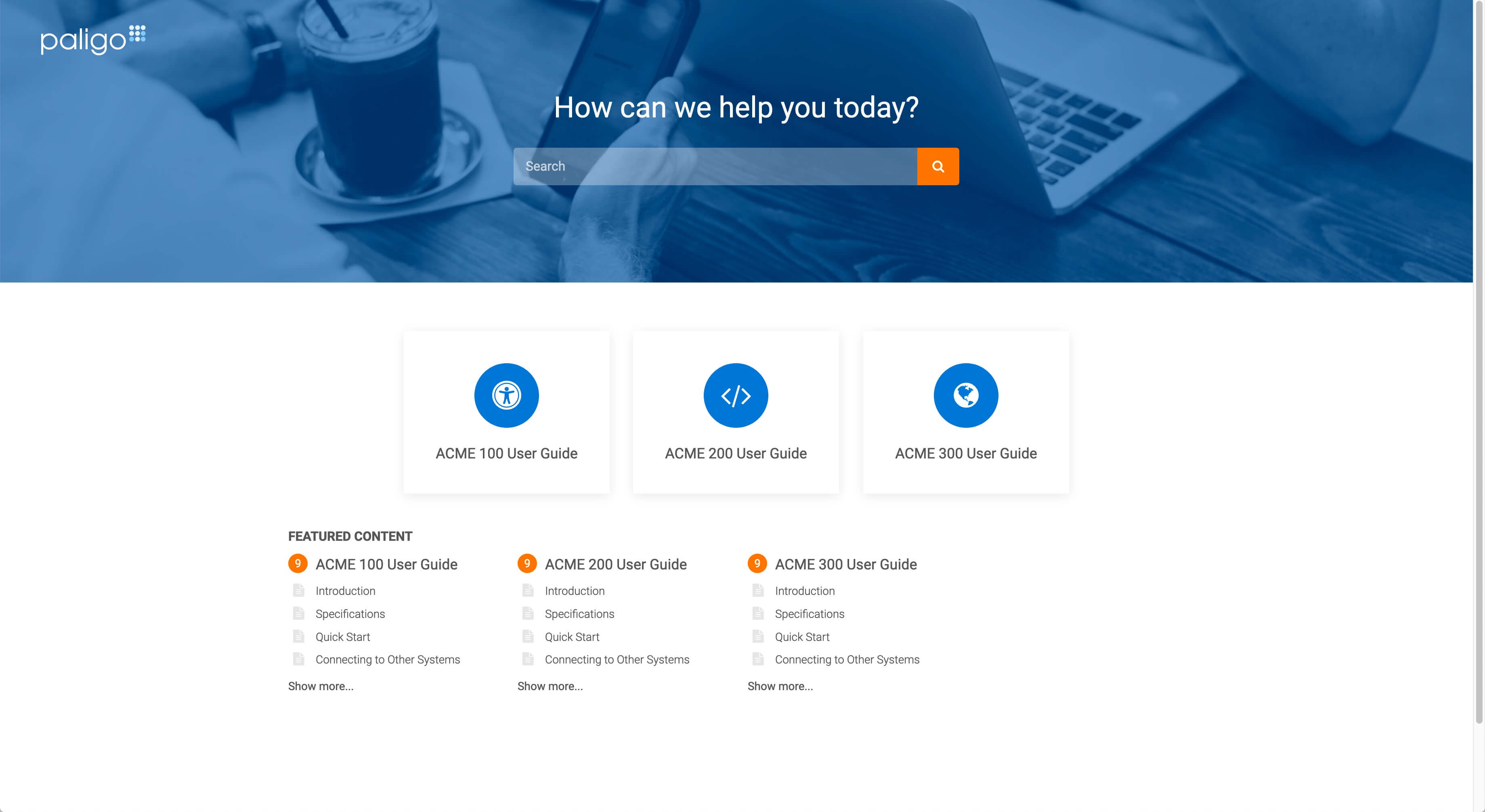
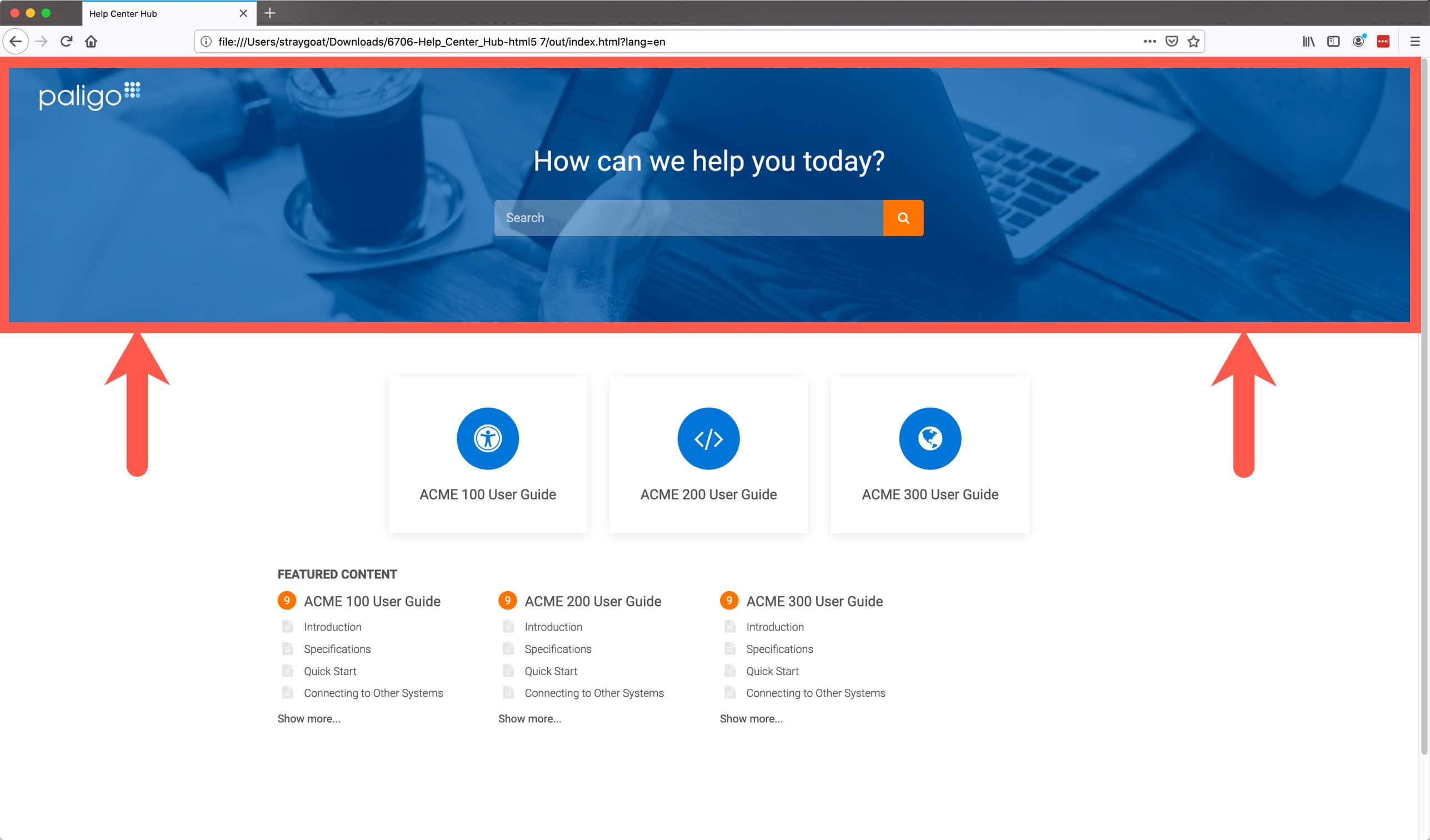
Die Portalseite des HTML5-Helpcenters ist die erste Seite, die Sie sehen, wenn Sie die index.html-Datei für das Helpcenter öffnen. Über CSS, JavaScript und Attribute in Paligo können Sie das Erscheinungsbild der verschiedenen Elemente auf der Portalseite ändern.
Für viele Funktionen der Portalseite können Sie CSS verwenden, um das Erscheinungsbild zu verändern. Wenn Sie mit dem Konzept der Cascading Style Sheets bzw. des Browser-Inspektionstools noch nicht ausreichend vertraut sind, finden Sie hier weitere Informationen: Formatieren mit CSS.
Um Sie bei der Gestaltung Ihrer Portalseite zu unterstützen, haben wir Abschnitte hinzugefügt, in denen erläutert wird, wie Sie die am häufigsten gewünschten Änderungen vornehmen können. Dazu gehören u. a. die Änderung der Schriftfarben und der Hintergrundbilder sowie die Auswahl, welche Topics im Bereich „Category Panel“ erscheinen sollen.
 |
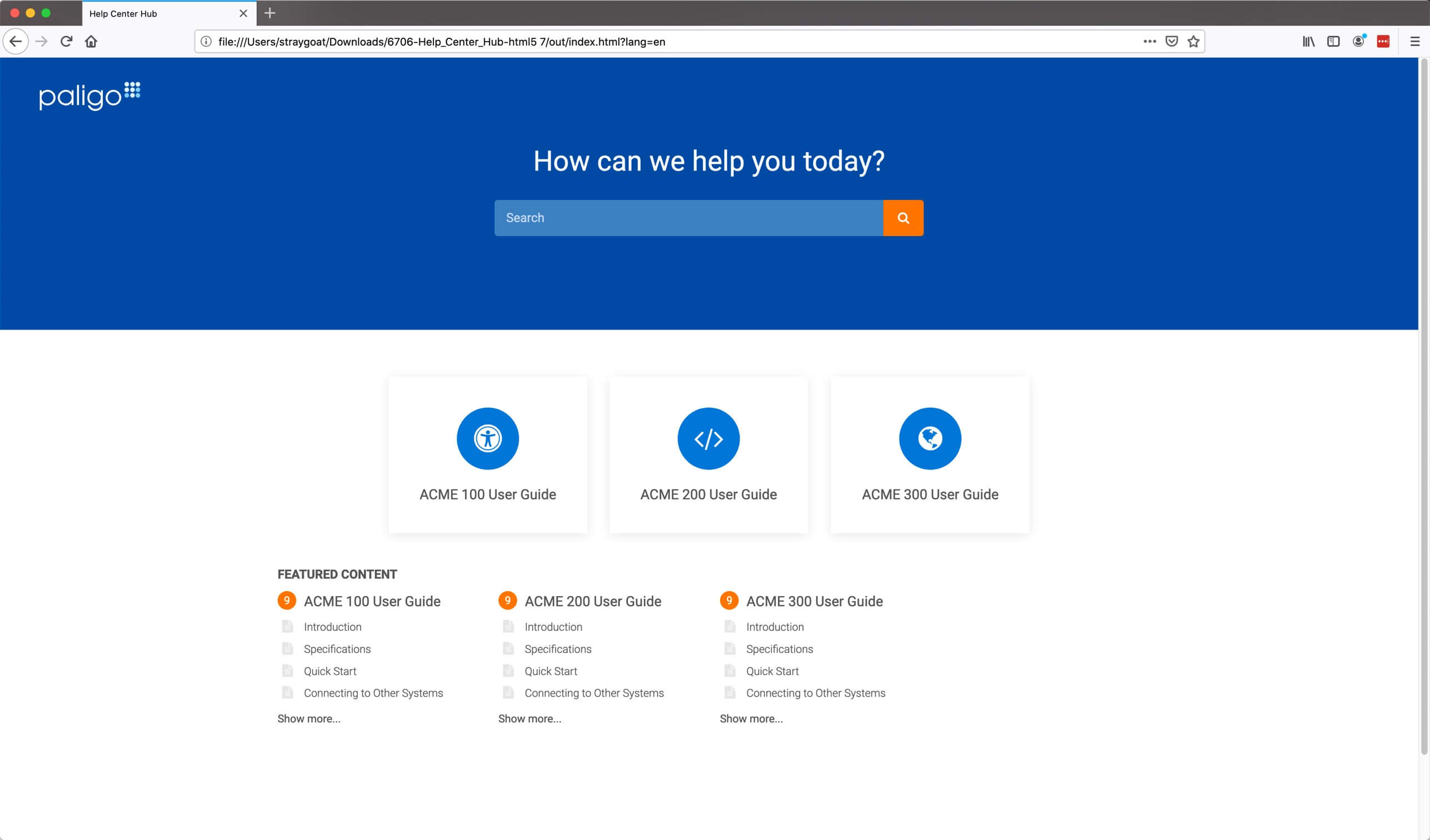
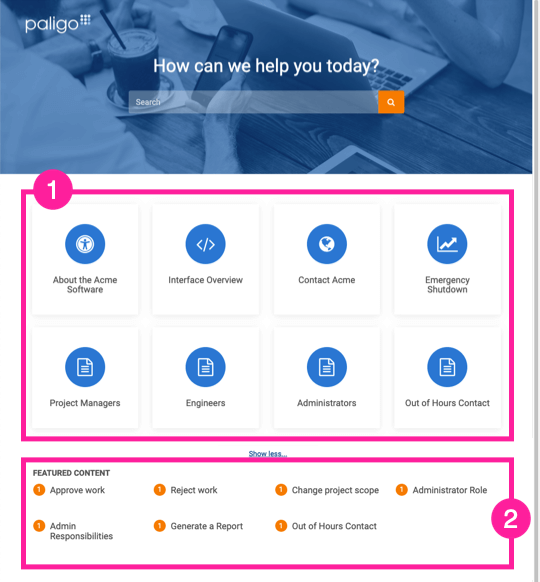
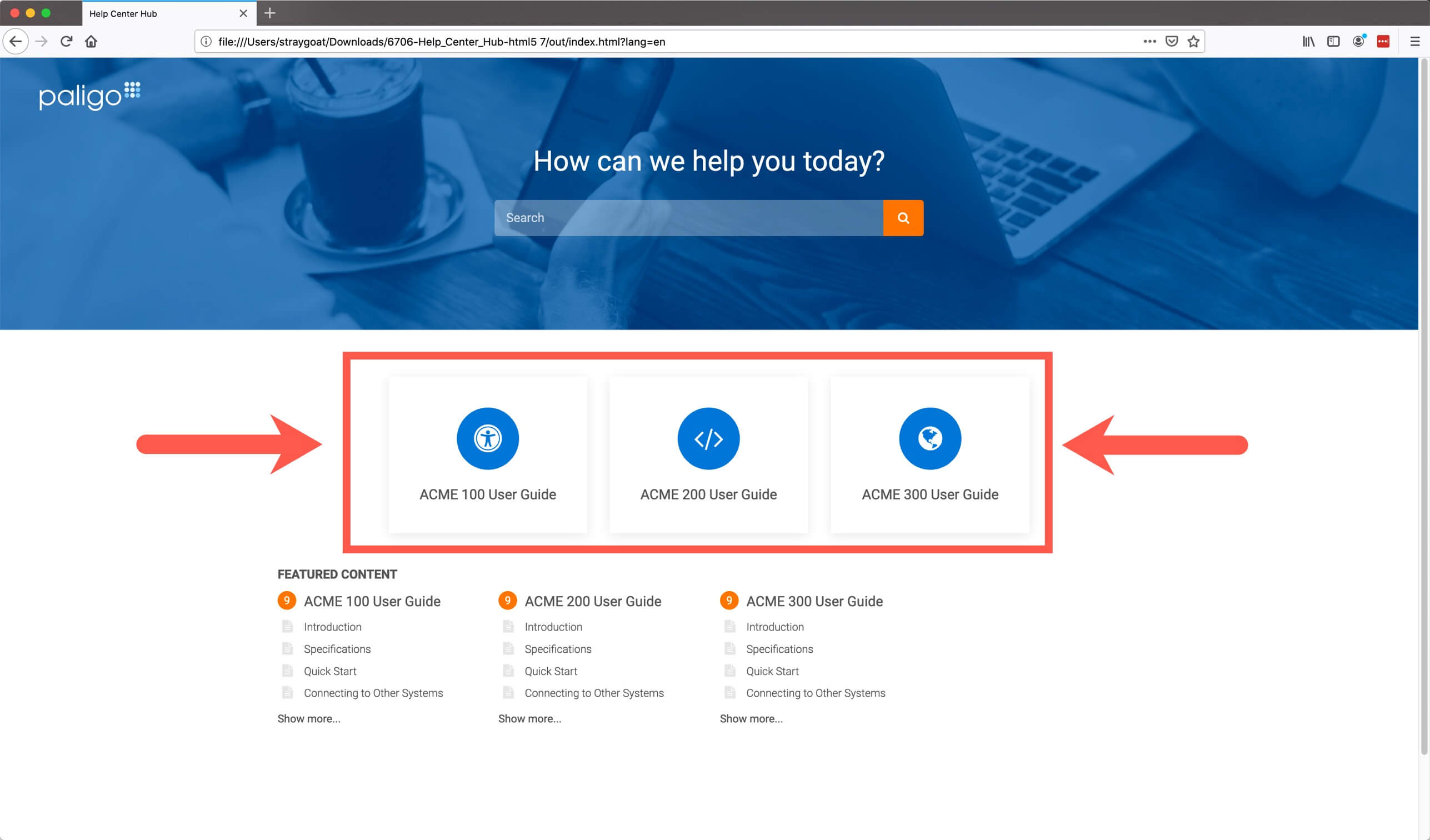
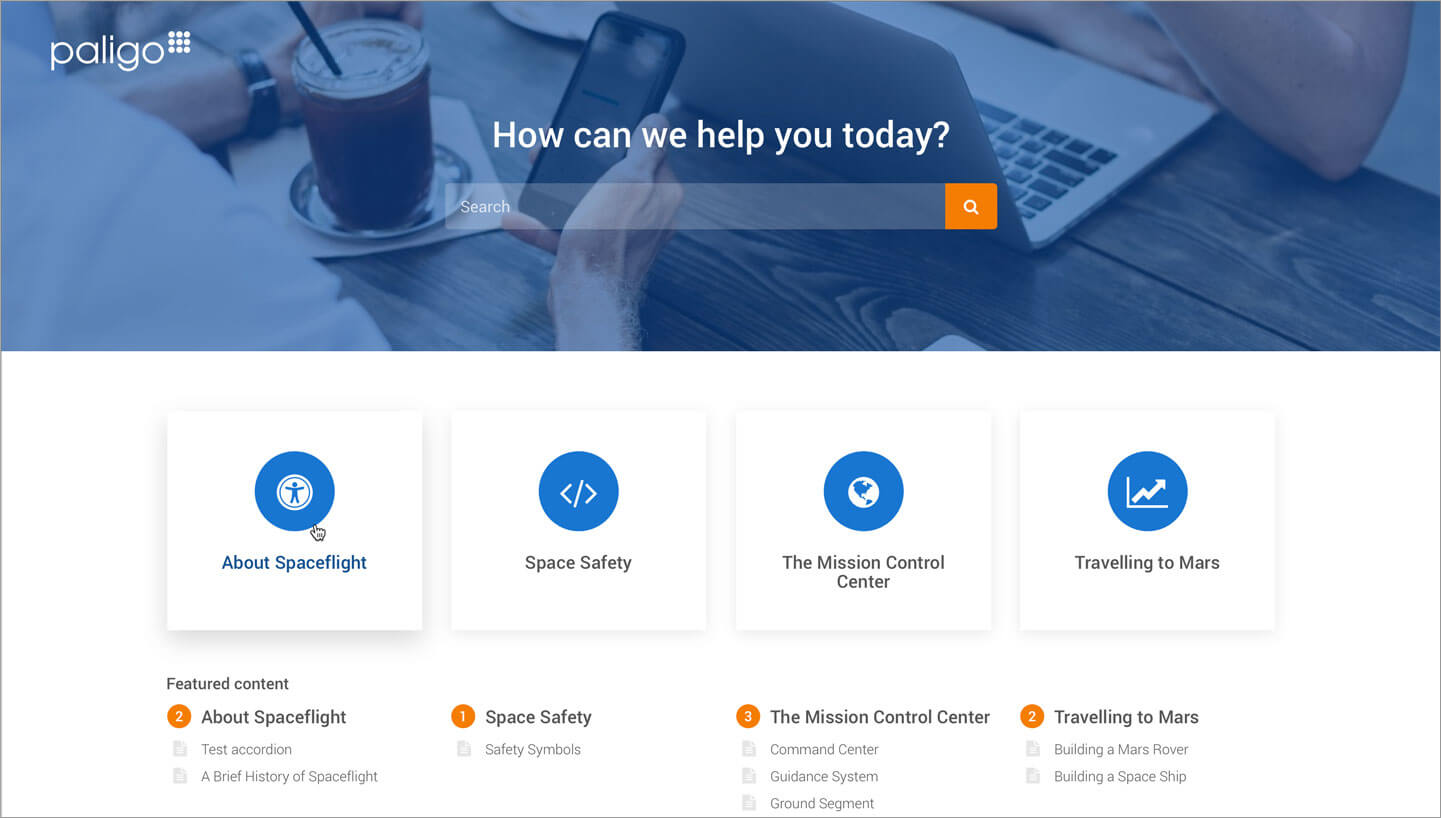
Die HTML5-Helpcenterseite, welche die Standard-CSS verwendet.
Wenn Sie ein Topic als Startseite festlegen und die Startseitenfunktion für die HTML5-Konfiguration aktivieren, können Sie eine andere Startseite für das HTML5-Helpcenter auswählen.
Anmerkung
Diese Funktion ist in erster Linie für einsprachige Publikationen vorgesehen, da die Sprachauswahl auf der Seite index.html erfolgt. Sie kann dennoch für mehrsprachige Publikationen verwendet werden, doch die Umleitung erfolgt in die standardmäßige Ausgabesprache.
Um eine andere Startseite für das HTML5-Helpcenter auswählen zu können, muss das Topic (das die Startseite sein soll) mit der Startseitenrolle aktualisiert werden. Wenn es mehrere Topics mit dieser Einstellung gibt, wird das Topic mit der obersten Position verwendet.
Tipp
Sie möchten hier wahrscheinlich ein Topic, das zu einer eigenen Seite wird. Aber es funktioniert tatsächlich mit internen Abschnitten, wiederverwendeten Komponenten oder Abschnitten, die in interne Abschnitte „gechunkt” wurden, solange sie Teil des Inhaltsverzeichnisses sind.
Ein neues Topic anlegen oder ein vorhandenes Topic öffnen.
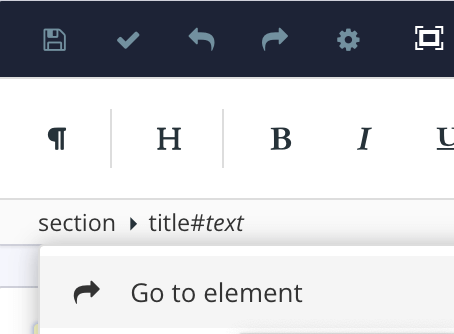
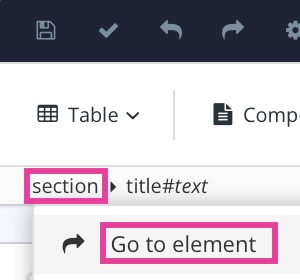
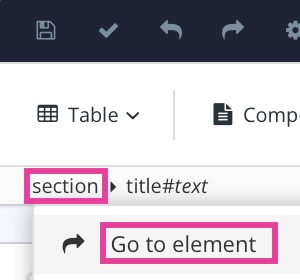
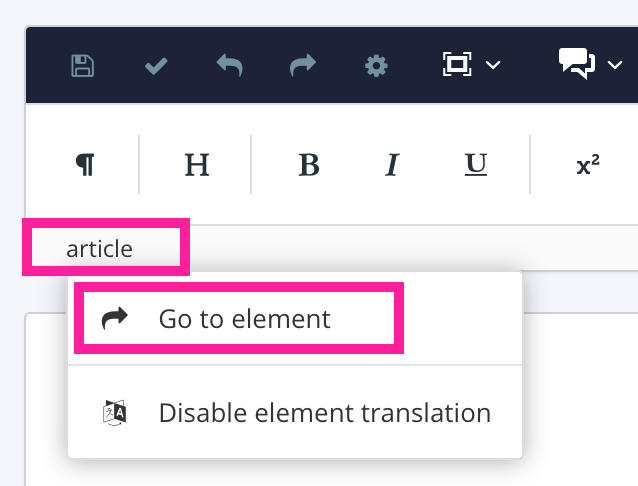
Wählen Sie den oberen Abschnitt (siehe: Menü „Elementstruktur“) und anschließend Gehe zu Element.

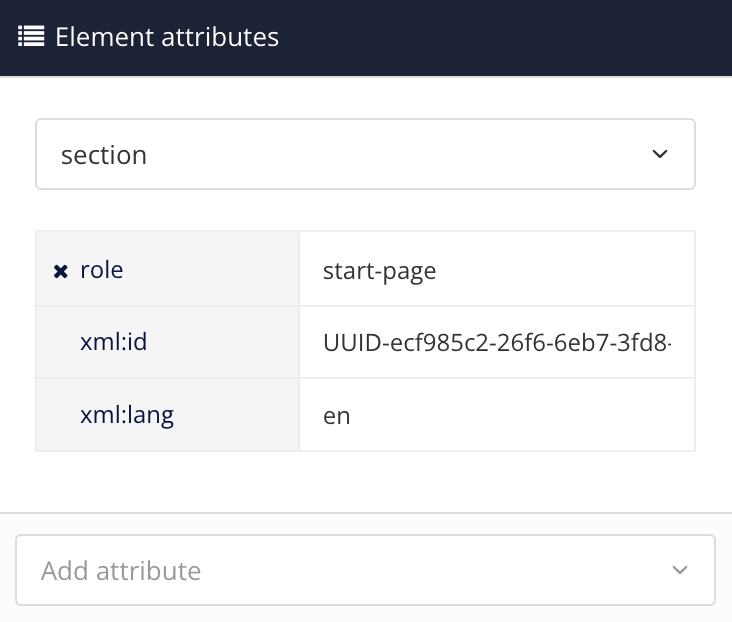
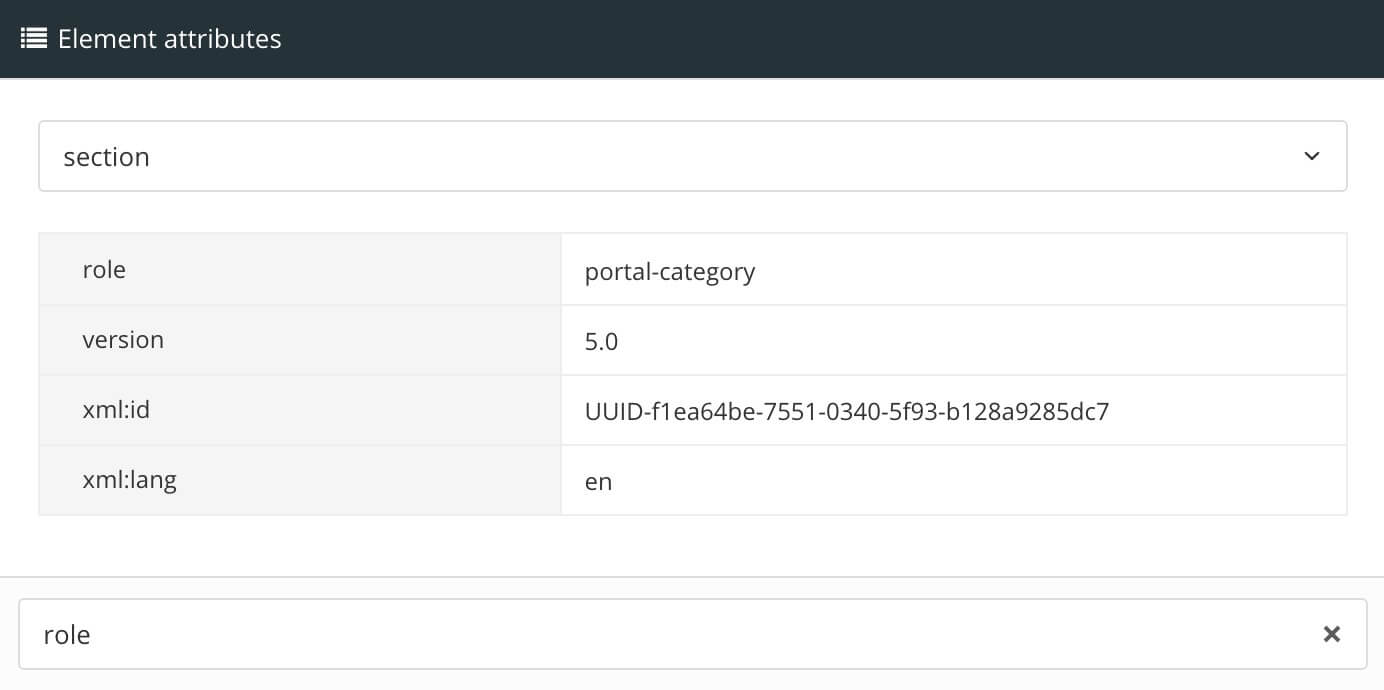
Fügen Sie hier das Attribut
Rollehinzu: Panel „Elementattribute“.
Fügen Sie den Wert
Startseitehinzu.Drücken Sie Speichern.

Die Möglichkeit, eine andere Startseite für das HTML5-Helpcenter auszuwählen, muss über die Registerkarte Layout aktiviert werden. Wenn Sie diese Einstellung aktivieren, wird das Topic, das eine Startseitenrolle hat, zur Startseite.
Anmerkung
Wenn diese Einstellung aktiviert ist und kein Topic mit der Startseitenrolle gefunden wird, dann erfolgt die Umleitung auf die sogenannte „Publikationsseite“. Dies ist en/index-en.html für eine englische Publikation oder sv/index-sv.html für eine schwedische Publikation.
Wählen Sie im oberen Menü Layout aus.

Paligo zeigt eine Liste von Layouts an. Die Liste ist leer, wenn keine benutzerdefinierten Layouts in Ihrer Paligo-Instanz vorhanden sind.
Wählen Sie das Layout, das Sie aktualisieren möchten, oder Ein Layout erstellen aus.
Tipp
Sie können die URL des Layout-Editors kopieren und in eine neue Registerkarte in Ihrem Browser einfügen. Dies kann nützlich sein, wenn Sie häufig zwischen Ihren Paligo-Inhalten und den Layout-Einstellungen wechseln.
Wählen Sie Allgemein aus.

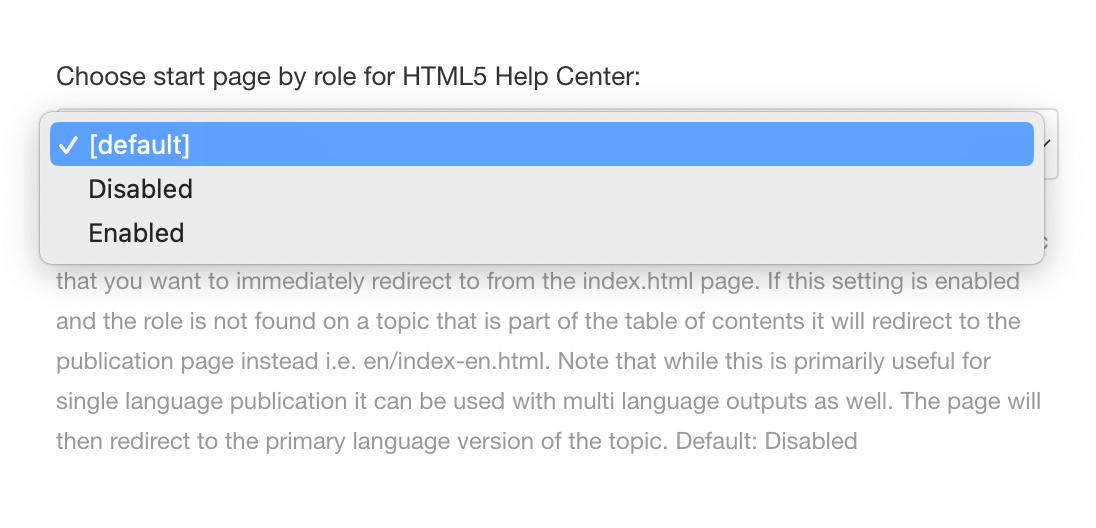
Scrollen Sie nach unten, um die Startseite anhand der Rolle für das HTML5-Helpcenter auszuwählen.

Wählen im Menü die Option Aktiviert.
Drücken Sie Speichern.
Ihr HTML5-Beispiel-Helpcenter zeigt noch das standardmäßige Paligo-Logo. Um es durch Ihr eigenes Logo zu ersetzen, verwenden Sie die Logotyp-Einstellung in dem Layout, das Sie für die Veröffentlichung verwenden.
In Paligo:
Wählen Sie im oberen Menü Layout aus.

Paligo zeigt eine Liste von Layouts an. Die Liste ist leer, wenn keine benutzerdefinierten Layouts in Ihrer Paligo-Instanz vorhanden sind.
Wählen Sie das Layout, das Sie aktualisieren möchten, oder Ein Layout erstellen aus.
Tipp
Sie können die URL des Layout-Editors kopieren und in eine neue Registerkarte in Ihrem Browser einfügen. Dies kann nützlich sein, wenn Sie häufig zwischen Ihren Paligo-Inhalten und den Layout-Einstellungen wechseln.
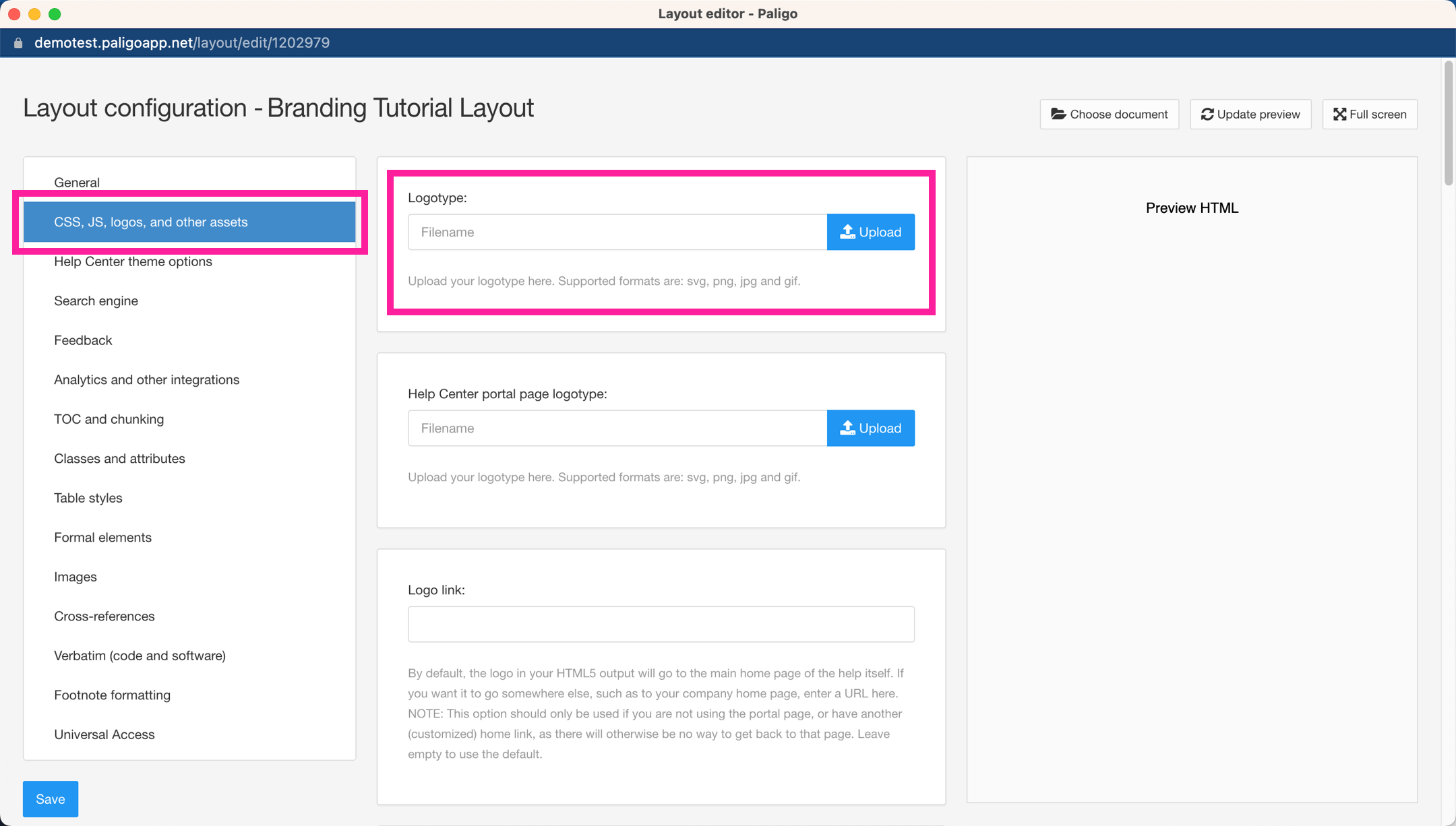
Wählen Sie CSS, JS, Logos und andere Assets in der Seitenleiste aus.

Drücken Sie in der Logotyp-Einstellung auf den Hochladen-Button.

Ziehen Sie Ihre Logo-Bilddateimit dem Cursor in die Upload-Box.
Paligo lädt nun Ihr Bild hoch. Es erhält einen neuen Namen (eine Nummer), und zur Logotyp-Einstellung wird eine Referenz hinzugefügt.

Drücken Sie Speichern.
Sie haben nun das Logobild in das Layout hochgeladen. Wenn Sie veröffentlichen (nächste Stufe des Tutorials), verwendet Paligo Ihr Logo anstelle des Paligo-Logos.
 |
Als Nächstes: Hochladen und erneutes Veröffentlichen Ihres CSS.
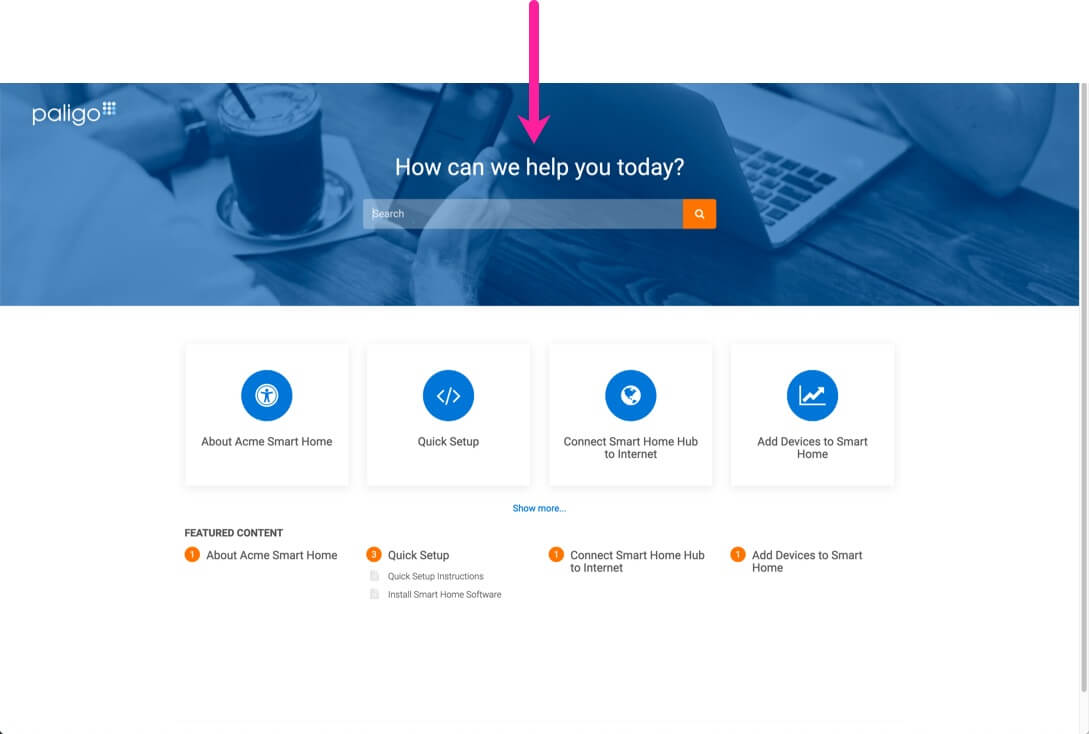
Auf der Portalseite des HTML-Helpcenters befindet sich oben eine Willkommensmeldung. Standardmäßig hat diese Meldung den Worlaut „Wie können wir Ihnen heute helfen?“, Sie können jedoch Javascript verwenden, um einen beliebigen anderen Text einzufügen.
 |
Der folgende Code zeigt das Javascript, das Sie verwenden können. Wir haben auch ein Beispiel für eine Übersetzung beigefügt, in diesem Fall Japanisch, damit Sie sehen können, wie dies in anderen Sprachen gehandhabt werden kann. Fügen Sie für jede Sprache, die Sie verwenden möchten, eine weitere Sprachzeile und einen Text hinzu.
Verwenden Sie einen Code oder Texteditor eines Drittanbieters, um eine JavaScript-Datei (JS) zu erstellen oder zu aktualisieren.
Zum Beispiel
mycustomscript.js.Fügen Sie der JavaScript-Datei den folgenden Code hinzu:
$(document).ready(function () { setWelcomeText(); $(document).ajaxComplete(function () { setWelcomeText(); }); }); function setWelcomeText(){ for (var key in welcomeTextDict) { var element = $("header.portal-header[data-portal-language=" + key +"] h1"); element.text(welcomeTextDict[key]) } } var welcomeTextDict = { "en" : "Text displayed in English", "ja" : "Text displayed in Japanese"};Die einzigen Teile, die Sie ändern müssen, befinden sich am Ende des Skripts:
Der Abschnitt „en“ : „Text displayed in English“ legt fest, welche Sprache/Sprachen verwendet werden soll/en und welcher Text in der betreffenden Sprache verwendet wird. Ändern Sie „Text displayed in English“ gegebenenfalls in einen beliebigen anderen Text, den Sie in Ihrer englischen Version der Portalseite verwenden möchten, z. B. in „Welcome to ACME Help“.
Der Abschnitt „ja “: „Text displayed in Japanese“ ist ein Beispiel für den Code, den Sie für Übersetzungen benötigen. Fügen Sie für jede Sprache den HTML-Sprachcode und dann den Text hinzu, den Sie verwenden möchten. Wenn Sie beispielsweise eine französische Version wünschen, fügen Sie „fr“ hinzu: „Bienvenue à l’aide d’acme“
Anmerkung
Bitte beachten Sie, dass das
};nach der letzten Übersetzung steht und nicht für jede Zeile benötigt wird.
Speichern Sie Ihre JS-Datei.
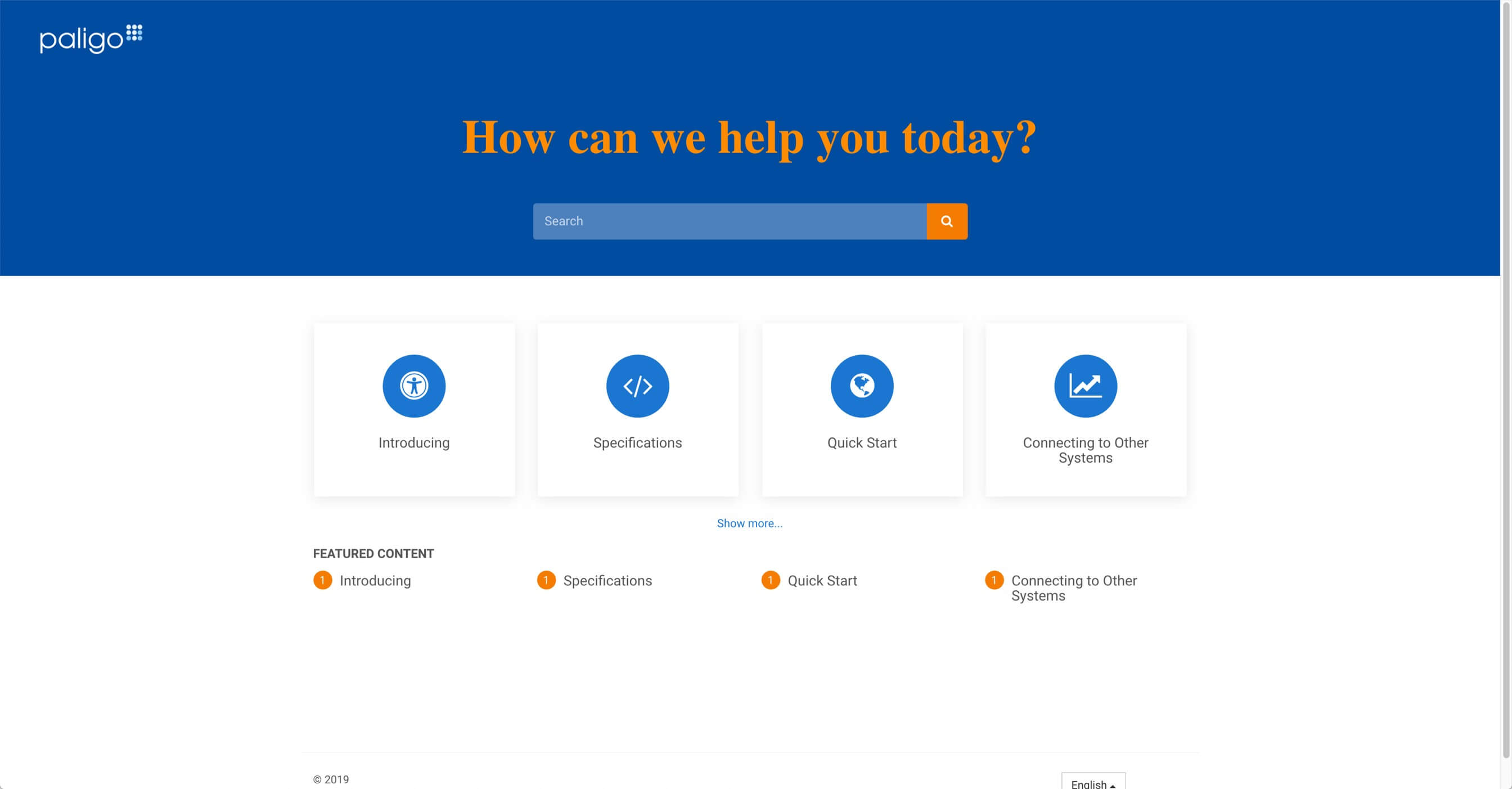
Mithilfe von CSS lässt sich die Gestaltung der „Wie können wir Ihnen heute helfen?“-Hauptüberschrift auf der HTML5-Helpcenter-Portalseite anpassen. Sie können beispielsweise die Schriftart, die Schriftgröße oder die Farbe verändern.
 |
Überschrift mit unterschiedlicher Schriftart, Schriftgröße und Farbe.
Hier werden einige der wichtigsten Attribute behandelt, die Sie für die Überschrift ändern können. Es gibt jedoch noch viele weitere, beispielsweise in Bezug auf die Ränder. Wenn Sie Änderungen vornehmen möchten, die hier nicht behandelt werden, empfehlen wir Ihnen, die Inspektionstools Ihres Browsers zu verwenden, um die Überschriftenklassen zu finden und mit dem Verändern der Attribute und Werte zu experimentieren.
So ändern Sie die Farbe der Portalüberschrift:
Verwenden Sie einen Code- oder Texteditor eines Drittanbieters, um eine CSS-Datei zu erstellen oder zu aktualisieren.
Zum Beispiel
mystyles.css.Fügen Sie den folgenden Code zu Ihrer CSS-Datei hinzu:
.portal-header h1 { color: #ff8c00; }Dabei ist #ff8c00 der HTML-Code für die Farbe, die Sie verwenden möchten. In diesem Beispiel haben wir den Code für Dunkelorange verwendet.
Speichern Sie Ihre CSS-Datei.
Mithilfe von CSS lässt sich die Schriftgröße der „Wie können wir Ihnen heute helfen?“-Überschrift auf der Helpcenter-Portalseite anpassen.
Verwenden Sie einen Code- oder Texteditor eines Drittanbieters, um eine CSS-Datei zu erstellen oder zu aktualisieren.
Zum Beispiel
mystyles.css.Fügen Sie den folgenden Code zu Ihrer CSS-Datei hinzu:
.portal-header h1 { font-family:"Times New Roman", Times, serif; }Im Falle von „Times New Roman“, ist „Times, serif“ die Definition für die Schriftart, die Sie verwenden. In diesem Beispiel haben wir uns für Times New Roman entschieden (wobei Times verwendet wird, wenn Times New Roman nicht verfügbar ist) und für eine Serifen-Schriftart als Notfall-Option.
Speichern Sie Ihre CSS-Datei.
Mithilfe von CSS lässt sich die Größe der „Wie können wir Ihnen heute helfen?“-Überschrift auf der Helpcenter-Portalseite anpassen.
Verwenden Sie einen Code- oder Texteditor eines Drittanbieters, um eine CSS-Datei zu erstellen oder zu aktualisieren.
Zum Beispiel
mystyles.css.Fügen Sie den folgenden Code zu Ihrer CSS-Datei hinzu:
@media (min-width: 768px).portal-header h1 { font-size: 60px; } .portal-header h1 { font-size: 30px; }Die erste CSS-Klasse verwendet eine Medienabfrage. Wenn der Inhalt in diesem Fall auf einem Display mit 768 Pixeln oder mehr angezeigt wird, verwendet Portalüberschrift h1 eine Schriftgröße von 60 Pixeln.
Die zweite CSS-Klasse definiert die Größe der Klasse der Portalüberschrift h1, wenn die Seite auf einem Display mit weniger als 768 Pixeln angezeigt wird. In diesem Fall wird eine Schriftgröße von 30 px verwendet.
Ersetzen Sie die Werte für die Schriftgröße durch die gewünschten Größen.
Speichern Sie Ihre CSS-Datei.
Das HTML5-Helpcenter zeigt standardmäßig ein Hintergrundfoto mit blauem Overlay. Mit CSS können Sie dies verändern, indem Sie ein anderes Bild hochladen und eine andere Overlay-Farbe verwenden.
Sie können das Bild, die Überlagerungsfarbe oder beides verändern. Wenn Sie möchten, können Sie das Hintergrundbild vollständig entfernen.
 |
Tipp
Das Theme enthält mehrere Bilder, die Sie im CSS- bzw. im Bildordner Ihrer veröffentlichten Ausgabe finden. Sie können diese Bilder in das Layout hochladen, um sie auszuprobieren, oder Sie können Ihre eigenen Bilder hochladen.
Sie können das HTML5-Helpcenter-Layout verwenden, um das Hintergrundbild zu ändern, das im oberen Bereich der HTML5-Helpcenter-Portalseite angezeigt wird.


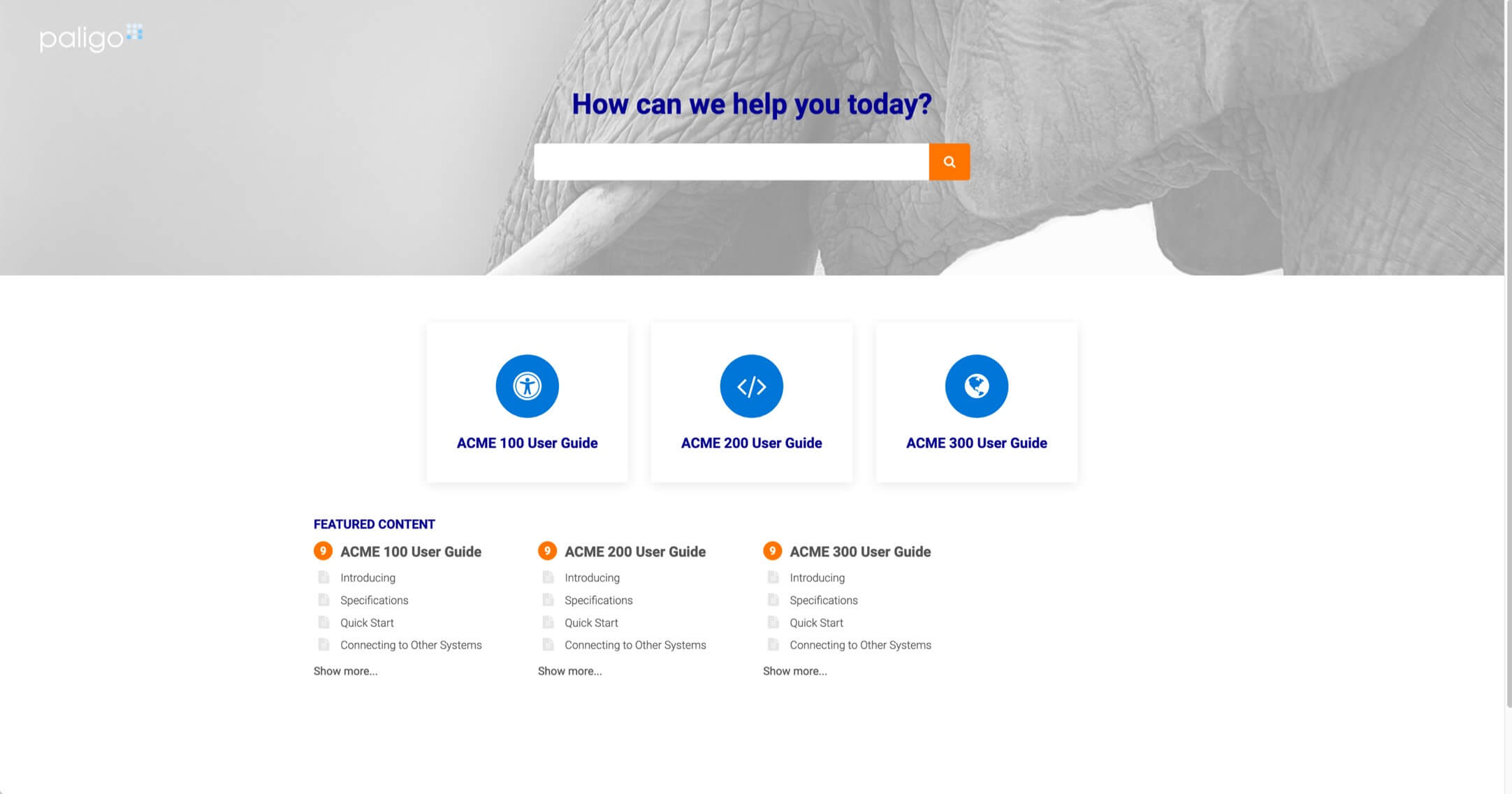
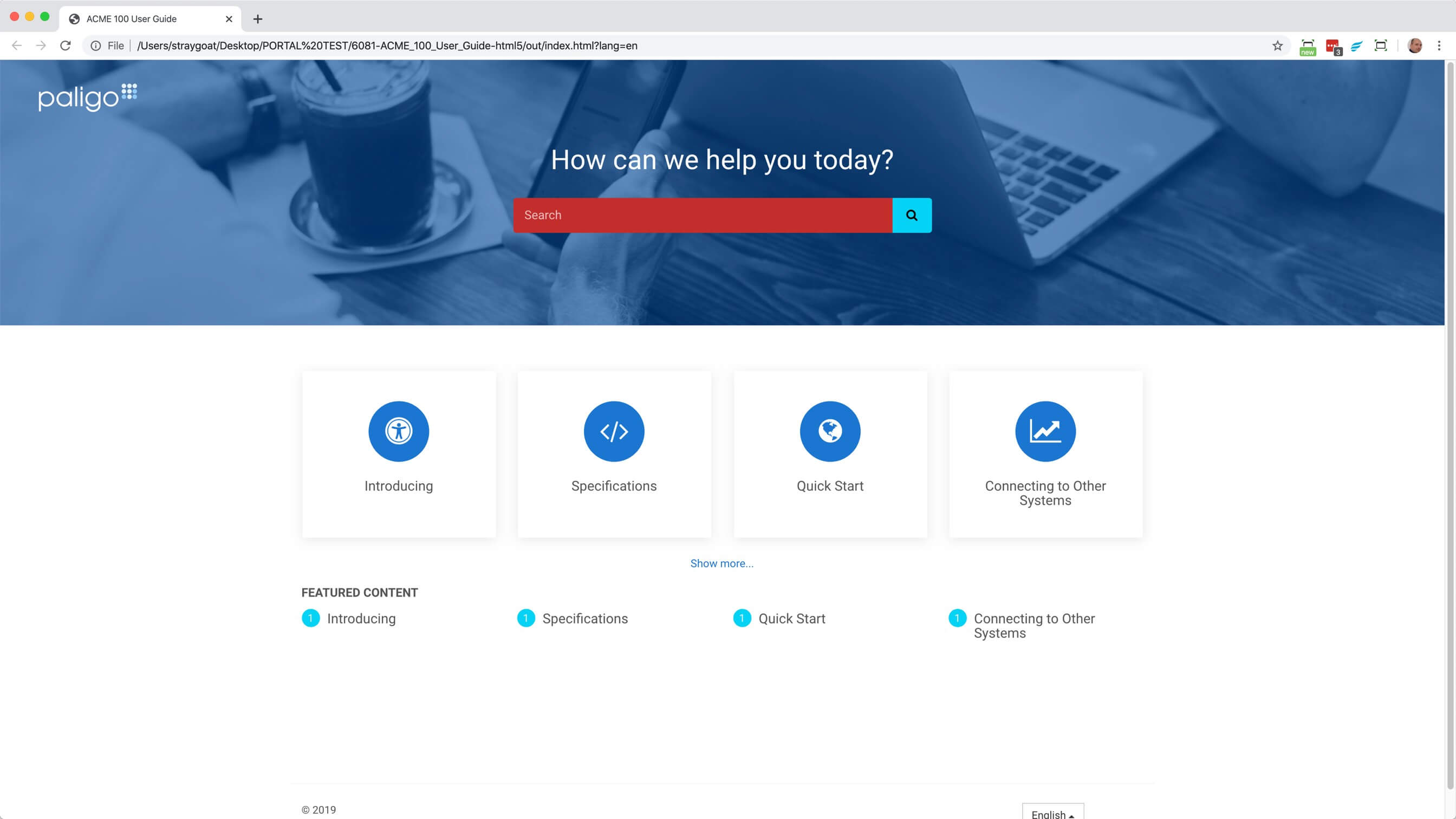
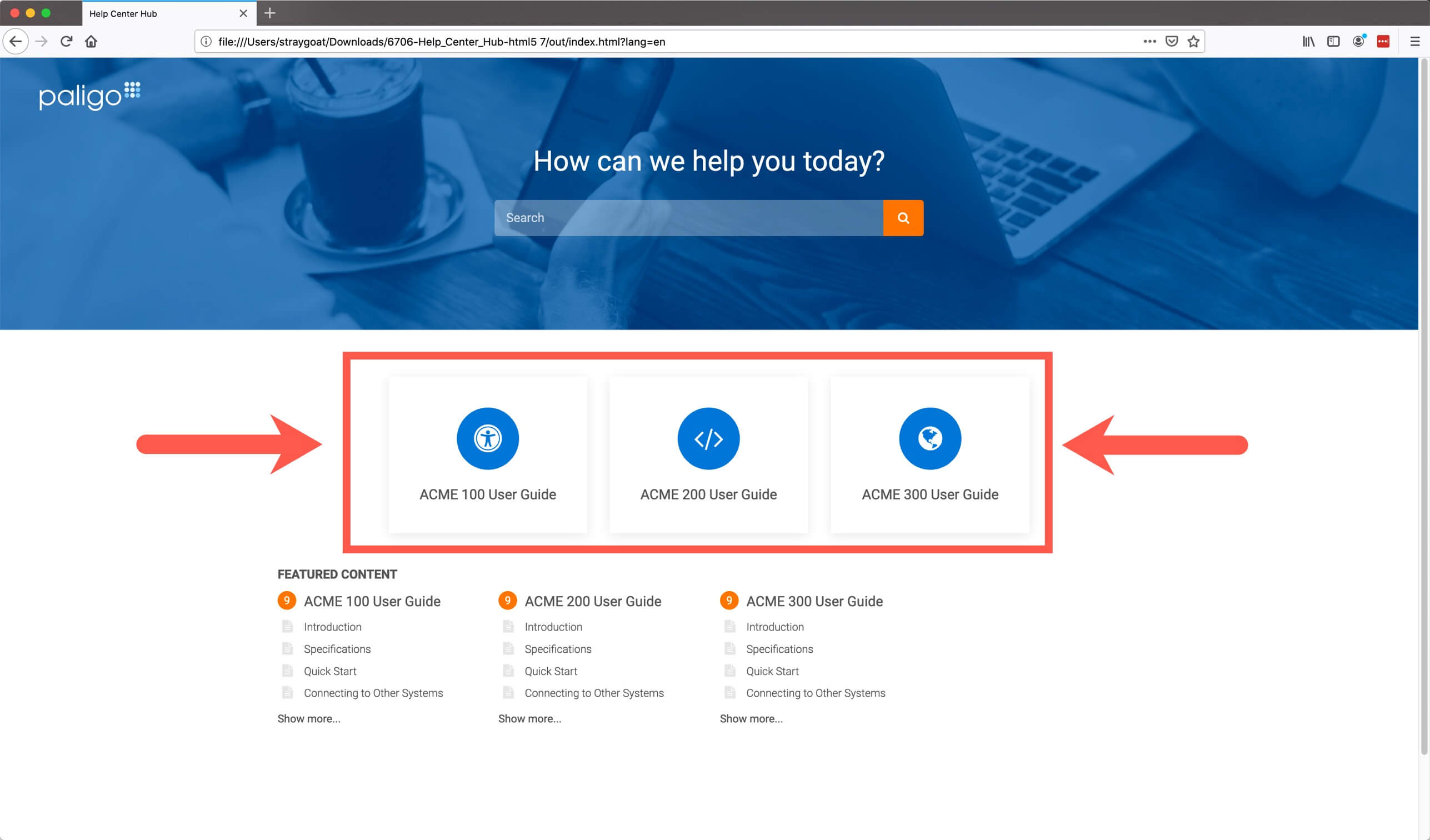
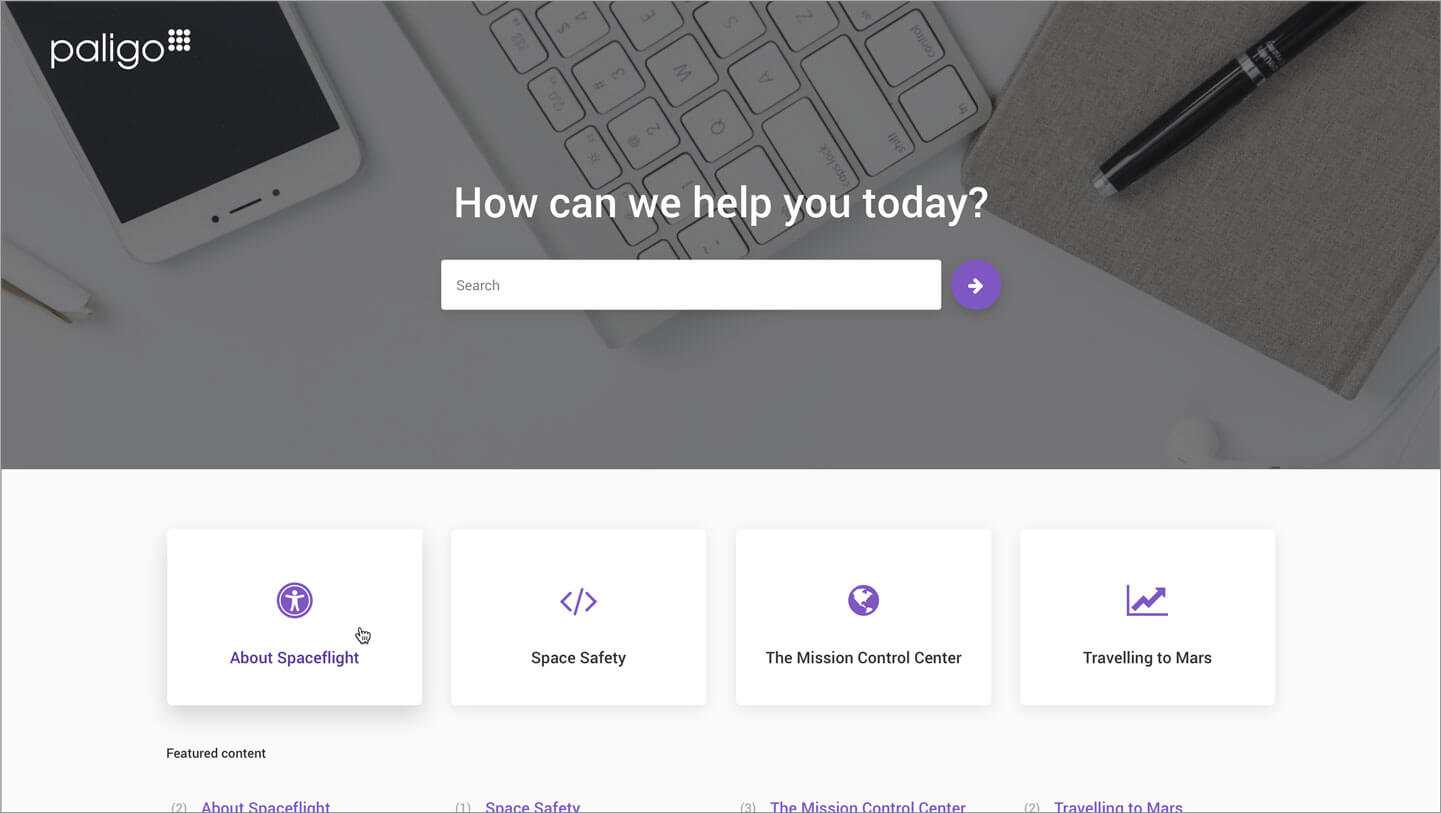
Links – Das HTML5-Standard-Helpcenter mit blauer Overlay-Farbe. Rechts: eine angepasste Portalseite mit einer grauen Überlagerungsfarbe.
So ändern Sie das Hintergrundbild des Portals:
Wählen Sie im oberen Menü Layout aus.

Paligo zeigt eine Liste von Layouts an. Die Liste ist leer, wenn keine benutzerdefinierten Layouts in Ihrer Paligo-Instanz vorhanden sind.
Wählen Sie das Layout, das Sie aktualisieren möchten, oder Ein Layout erstellen aus.
Tipp
Sie können die URL des Layout-Editors kopieren und in eine neue Registerkarte in Ihrem Browser einfügen. Dies kann nützlich sein, wenn Sie häufig zwischen Ihren Paligo-Inhalten und den Layout-Einstellungen wechseln.
Wählen Sie CSS, JS, Logos und andere Assets in der Seitenleiste aus.

Wählen Sie Upload in Helpcenter-Portalseite Hintergrundbild.

Paligo wird die Bilddatei hochladen und einen Dateinamen vergeben.
Ziehen Sie die Bilddatei, die Sie verwenden möchten, mit dem Cursor in den Dialog.

Drücken Sie Speichern.
Wenn Sie dieses Layout verwenden, um Ihren Inhalt zu veröffentlichen, verwendet das Helpcenter das von Ihnen hochgeladene Bild.
Das HTML5-Helpcenter zeigt ein Hintergrundbild im oberen Bereich, und es gibt auch ein halbtransparentes farbiges Overlay. Die Einblendung ist standardmäßig blau, Sie können sie jedoch mit CSS in eine beliebige andere Farbe ändern.
So ändern Sie die Farbe des Portal-Overlays:
Verwenden Sie einen Code- oder Texteditor eines Drittanbieters, um eine CSS-Datei zu erstellen oder zu aktualisieren.
Zum Beispiel
mystyles.css.Fügen Sie den folgenden Code zu Ihrer CSS-Datei hinzu:
.portal-header::before { background-color: #555; }Ersetzen Sie #555 durch den HTML-Code der Farbe, die Sie verwenden möchten.
Wenn Sie einen Gradienten verwenden möchten, ist auch dies möglich. Verwenden Sie in diesem Fall jedoch „Hintergrund“ anstelle von „Hintergrundfarbe“:
.portal-header::before { background: linear-gradient(to right , rgb(0, 104, 191) 8% , rgb(33, 150, 243) 50% , rgb(100, 66, 255) 95%); }Sie können den Gradienten-Code problemlos mit einem Online-Generator erstellen, beispielsweise mit diesem.
Speichern Sie Ihre CSS-Datei.
Wenn Sie nicht möchten, dass Ihr Helpcenter-Portal ein Hintergrundbild hat, können Sie dieses mit CSS entfernen. Der Abschnitt verwendet dann nur eine Überlagerungsfarbe.
 |
So ändern Sie die Farbe des Portal-Overlays:
Verwenden Sie einen Code- oder Texteditor eines Drittanbieters, um eine CSS-Datei zu erstellen oder zu aktualisieren.
Zum Beispiel
mystyles.css.Fügen Sie den folgenden Code zu Ihrer CSS-Datei hinzu:
.portal-header::after{ background: none; }Speichern Sie Ihre CSS-Datei.
Sie können CSS verwenden, um die Farben der Suchleiste auf der Portalseite des HTML5-Helpcenters zu ändern. Standardmäßig hat die Suchleiste einen halbtransparenten weißen Hintergrund mit einer orangefarbenen Suchschaltfläche und einem weißen Suchsymbol. Sie können diesen Elementen jedoch beliebige Farben geben.
 |
Verwenden Sie einen Code- oder Texteditor eines Drittanbieters, um eine CSS-Datei zu erstellen oder zu aktualisieren.
Zum Beispiel
mystyles.css.Fügen Sie den folgenden Code zu Ihrer CSS-Datei hinzu:
.portal-header .search-field { background-color: rgba(195, 46, 46, 1); } .portal-header .portal-search button, .publication-contents h4 span { background-color: #00d3f5; } .portal-header .portal-search button { color: #100000; }Ersetzen Sie die Farbwerte durch diejenigen Farben, die Sie verwenden möchten.
.portal-header. search-fieldbezieht sich auf den Hintergrund des Suchfeldes..portal-header .portal-search button, .publication-contents h4 spanbezieht sich auf die Hintergrundfarbe des Suchfeld-Buttons (am Ende des Suchfelds)Die Schaltfläche
.portal-header .portal-searchbezieht sich auf die Farbe des Icons im Suchfeld-Button.
Anmerkung
Die Hintergrundfarbe für den Suchfeld-Button wird auch für die Zahlensymbole neben den Themes verwendet, die im unteren Bereich der Portalseite aufgelistet sind.
Speichern Sie Ihre CSS-Datei.
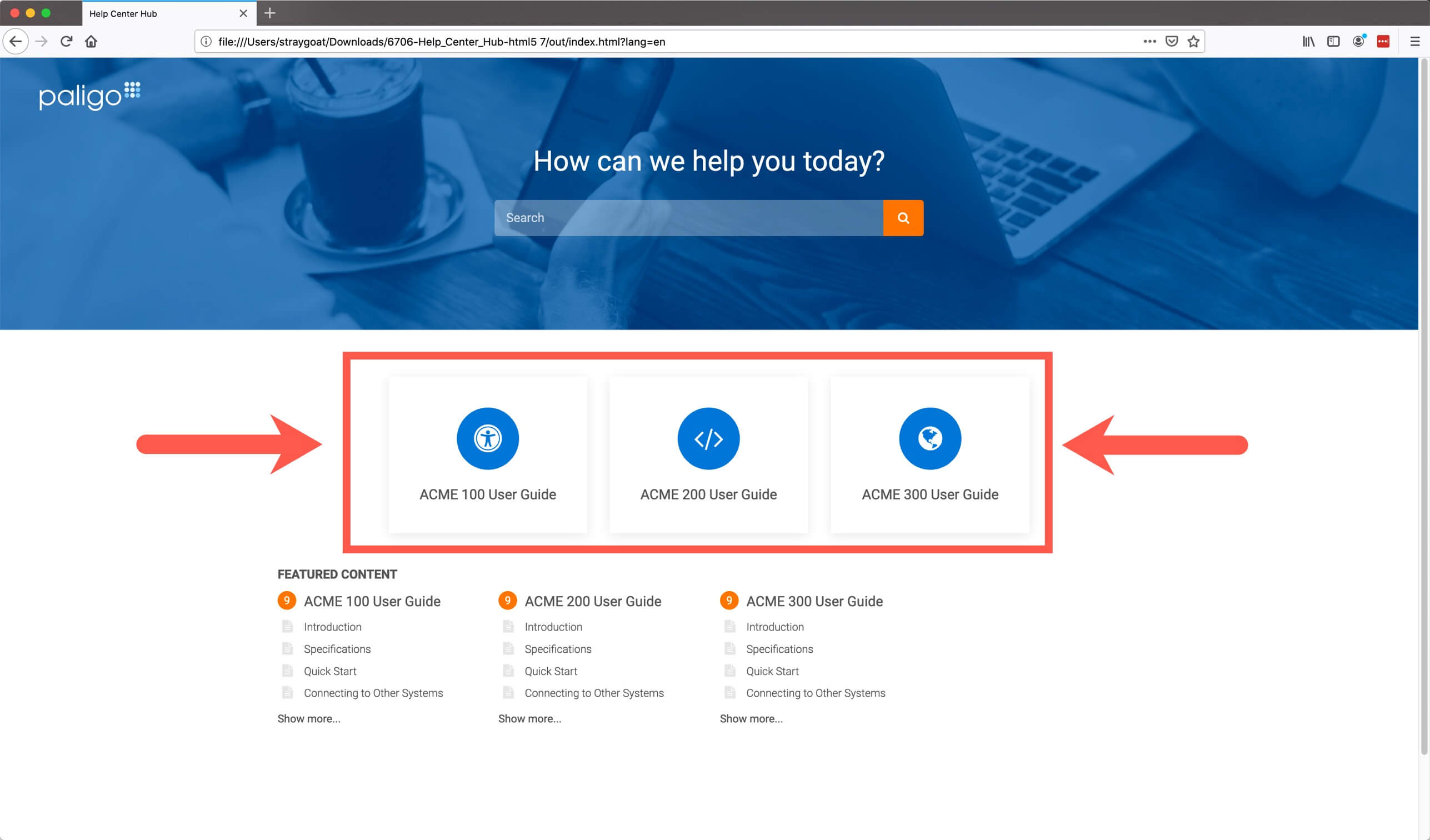
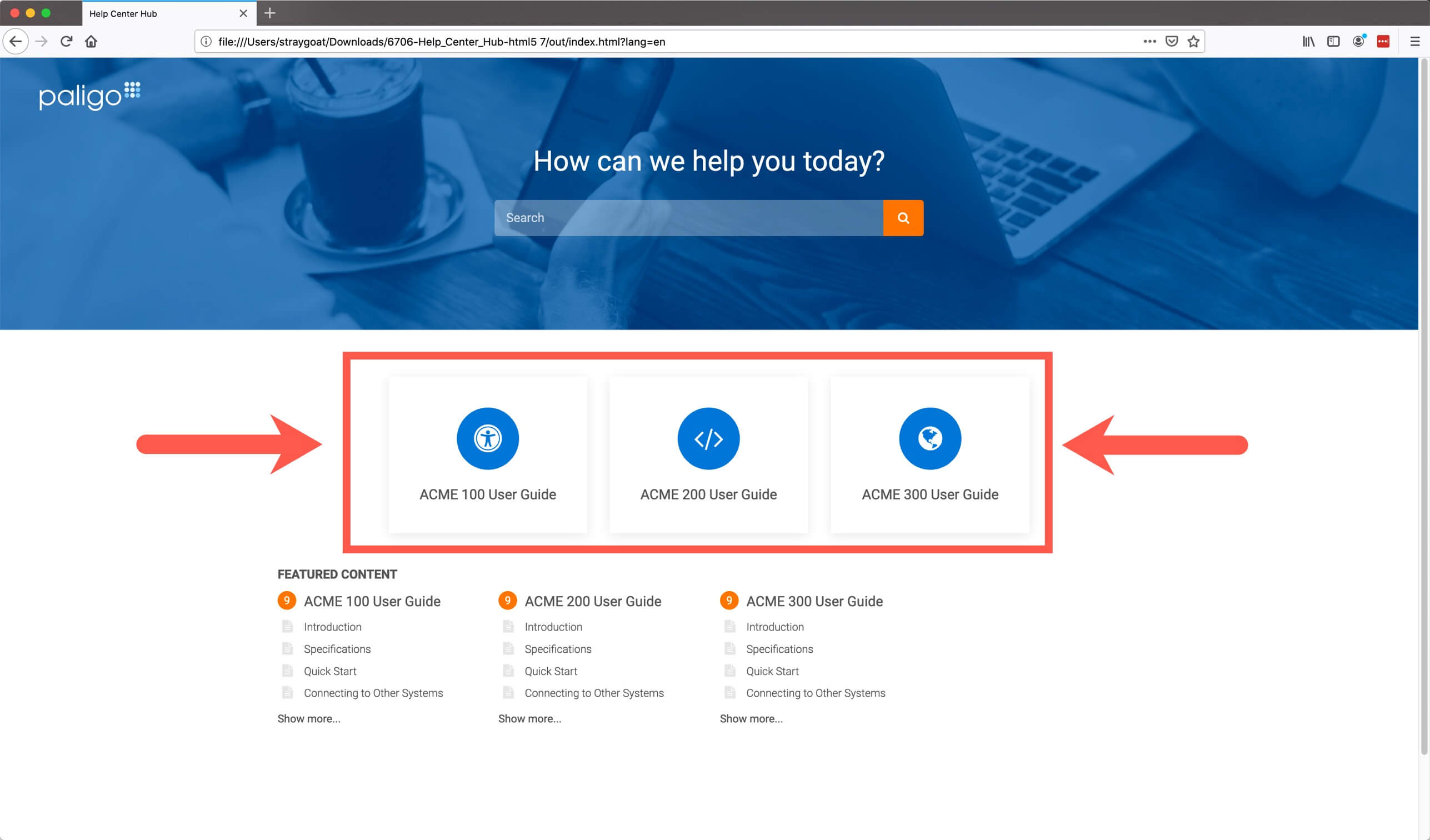
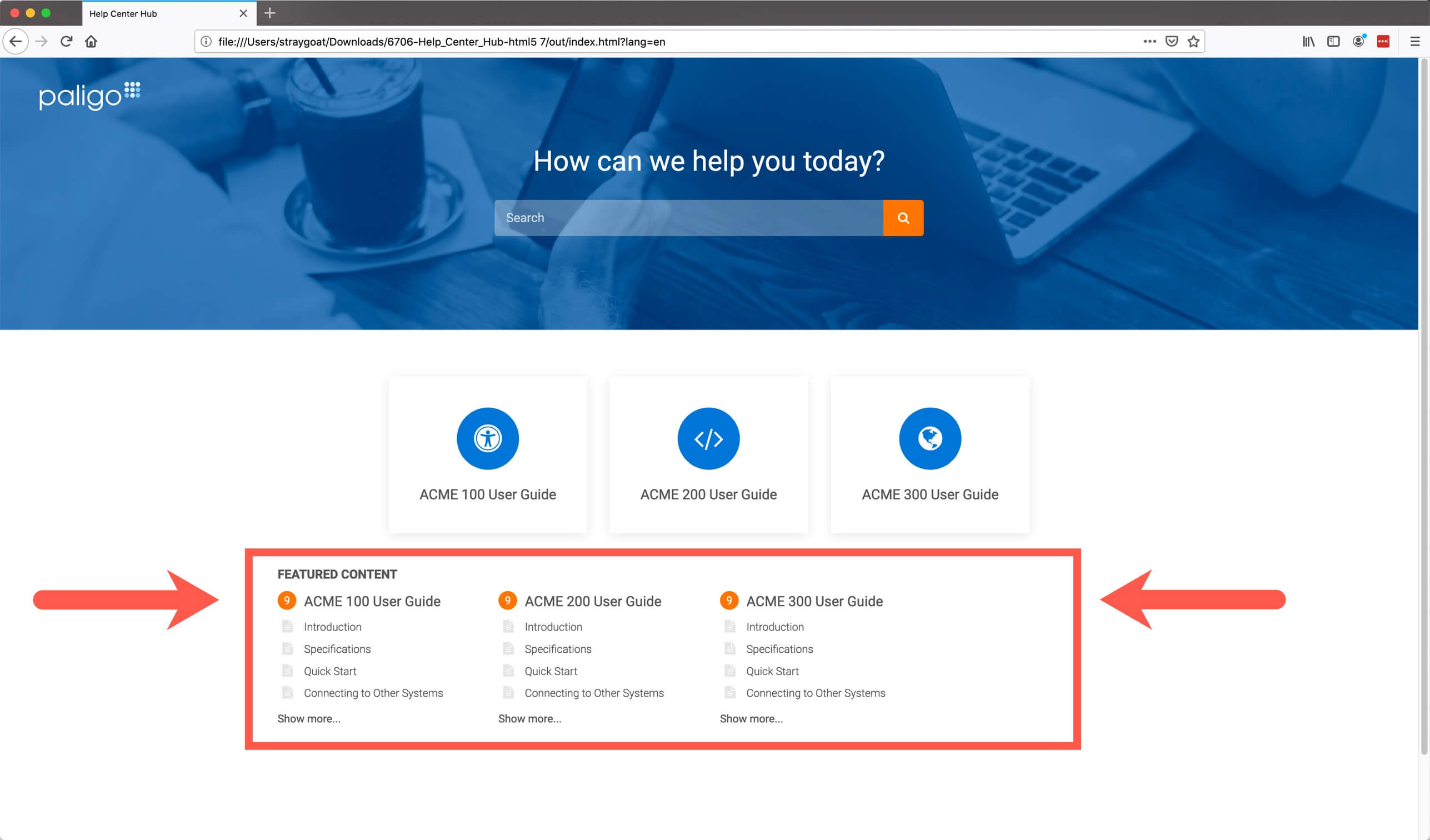
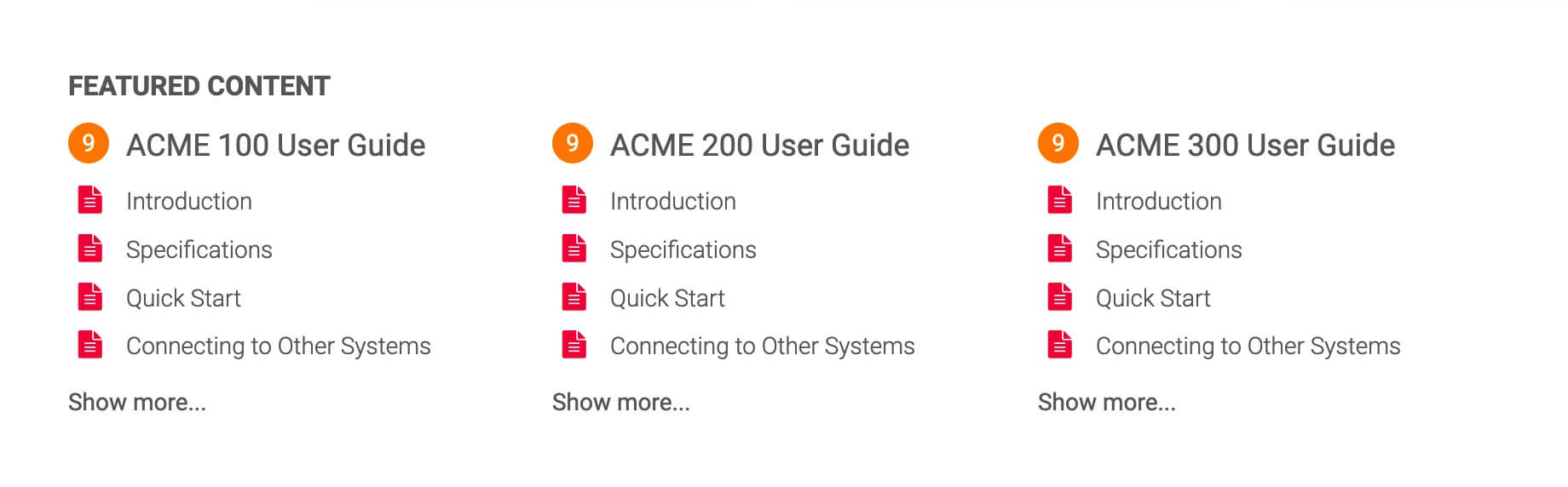
Standardmäßig ist das HTML5-Helpcenter-Portal in zwei Abschnitte unterteilt:
Kategorie-Panels (1), die für übergeordnete Themes oder Unterpublikationen (Publikationen, die in einer Hauptpublikation verschachtelt sind) sowie für Themes mit dem
Rollenattribut(festgelegt alsKategorie-Panel) erstellt wurden, siehe Topics für Kategorie-Panels.In Bezug auf Featured-Content-Links (2), die für die ersten vier Top-Level-Themes und für Themes mit dem
Rollenattributpromoted-contentgeneriert werden: siehe Topics für ausgewählte Inhalte.
Mithilfe der Option für das Ignorieren der Portalkategorie und beworbener Inhalte im Bereich Layout-Editor für HTML5-Helpcenter-Portale können Sie Paligo anweisen, Themes zu ignorieren, die als Kategorie-Feld oder beworbener Inhalt mit dem Rollenattribut festgelegt sind. Dies kann nützlich sein, wenn Sie Inhalte mit diesen Attributen wiederverwenden und feststellen, dass Sie diese Themen für eine bestimmte Publikation anzeigen müssen, aber nicht für andere Publikationen.
 |
1 = Kategorie-Panels, 2 = Links zu ausgewählten Inhalten
Tipp
Es ist möglich, den Bereich der ausgewählten Inhalte auf Ihrer Portalseite auszublenden, siehe Entfernen ausgewählter Inhaltsabschnitte.
Um Paligo anzuweisen, Themen zu ignorieren, die als Kategorie-Panel oder beworbene Inhalte (promoted content) klassifiziert sind, gehen Sie folgendermaßen vor:
Wählen Sie im oberen Menü Layout aus.

Paligo zeigt eine Liste von Layouts an. Die Liste ist leer, wenn keine benutzerdefinierten Layouts in Ihrer Paligo-Instanz vorhanden sind.
Wählen Sie das Layout, das Sie aktualisieren möchten, oder Ein Layout erstellen aus.
Tipp
Sie können die URL des Layout-Editors kopieren und in eine neue Registerkarte in Ihrem Browser einfügen. Dies kann nützlich sein, wenn Sie häufig zwischen Ihren Paligo-Inhalten und den Layout-Einstellungen wechseln.
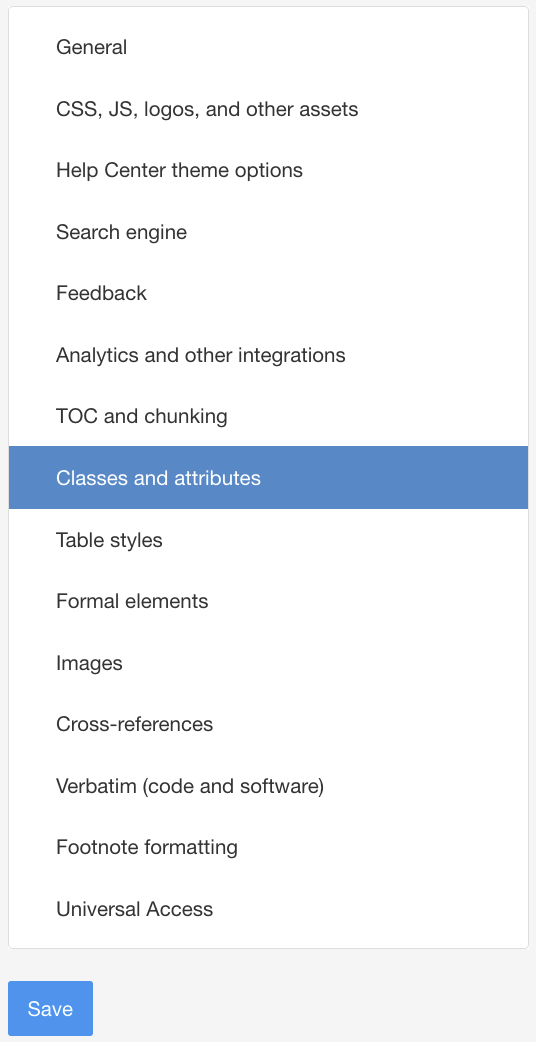
Wählen Sie auf der Seitenleiste Klassen und Attribute aus.
Stellen Sie die Portalkategorie und die Rollen für beworbene Inhalte wie folgt ein:
Ja – Paligo erstellt zusätzliche Kategorie-Panels für Topics mit dem
role:portal-category-Attribut und -Wert. Es werden auch zusätzliche Links im Abschnitt Ausgewählte Inhalte für alle Topics erstellt, die das Attribut und den Wertrole:promoted-contenthaben.Nein: Paligo ignoriert die Attribute und Werte der Elemente
role: portal-categoryundrole: promoted-content. Wenn eine Portalseite erstellt wird, verwendet das System die Standardeinstellungen für Kategorie-Panels und für den Bereich der ausgewählten Inhalte.Standard – um den Wert für diese Einstellung aus dem Basislayout zu übernehmen. Das Basislayout kann ein von Paligo bereitgestelltes integriertes Layout oder ein anderes kundenspezifisches Layout ein. Weitere Informationen finden Sie unter Layoutbeziehungen – Basis, Neu, Duplizieren.
Drücken Sie Speichern.
Wenn Sie mit diesem Layout veröffentlichen, wendet Paligo die von Ihnen gewählten Einstellungen an.
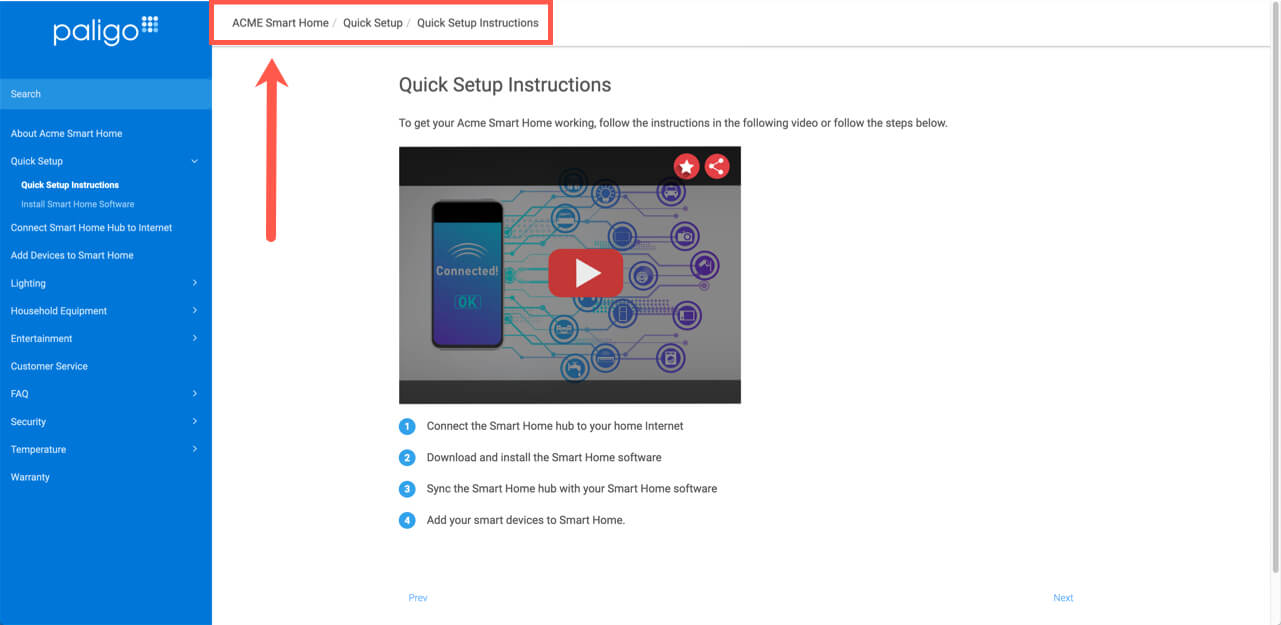
Das HTML5-Helpcenter bietet oben auf der Seite eine „Breadcrumb“-Funktion, die den Pfad von der Startseite zum aktuell angezeigten Topic zeigt. Jeder Teil des Breadcrumb ist ein anklickbarer Link zu diesem Topic.
Standardmäßig erhält der Home-Link denselben Namen wie Ihre Publikation. Wenn Sie dies auswählen, wird Folgendes angezeigt: Publikations-Topic. Sie können sich eine andere Seite Ihrer Wahl anzeigen lassen (z. B. um zur Startseite zurückzukehren).

So ändern Sie den Link zur Breadcrumb-Startseite:
Verwenden Sie einen Code oder Texteditor eines Drittanbieters, um eine JavaScript-Datei (JS) zu erstellen oder zu aktualisieren.
Zum Beispiel
mycustomscript.js.Fügen Sie der JavaScript-Datei den folgenden Code hinzu:
$(document).ready(function () { $('.breadcrumb .breadcrumb-link:first-child a').attr('href', '/index.'); });Anmerkung
Wenn Sie eine Javascript-Datei bearbeiten, die Sie bereits für Paligo-Publikationen verwenden, fügen Sie einfach diese Zeile hinzu:
$('.breadcrumb .breadcrumb-link:first-child a').attr('href', '/index.');Es muss sich an einer beliebigen Stelle nach dem Öffnen von $(document).ready(function () { und vor dem }); in Ihrem Skript befinden.
Ändern Sie den Teil 'index.html' in eine absolute URL für die Seite, auf die der Breadcrumb-Link führen soll. Die URL muss die Route vom Server zur Datei index.html definieren. Das Paligo-Helpcenter hat zum Beispiel
$(document).ready(function () { $('.breadcrumb .breadcrumb-link:first-child a').attr('href', '/docs/index.html'); });Speichern Sie Ihre JS-Datei.
Wenn Sie mit diesem Layout veröffentlichen, wird das benutzerdefinierte Javascript miteinbezogen. In der veröffentlichten Ausgabe fordert es den Browser auf, die Seite anzuzeigen, die Sie in das Javascript aufgenommen haben, wenn der Breadcrumb-Startseitenlink ausgewählt wird.
Die HTML5-Helpcenter-Portalseite verfügt über „Kategoriebereiche“, die auf Themen oder Publikationen verlinken. Standardmäßig verlinkt jedes Kategorie-Panel auf einen übergeordneten Abschnitt oder auf „Unterveröffentlichungen“ in Ihrem Helpcenter und verwendet ein Symbol aus FontAwesome 4.6.3.
Sie können die Icons und deren Farbe ändern bzw. sie durch Ihre eigenen Bilder ersetzen. Sie können auch auswählen, welche Themes oder „Unterpublikationen“ über Kategorie-Panels verfügen sollen.
 |
Kategorie-Panels verlinken auf Unterpublikationen oder Unterkapitel.
Anmerkung
Paligo gibt den ersten vier Kategorie-Panels individuelle Icons und allen anderen Panels das Icon „Dokument“. Sie können CSS verwenden, um jedes der Icons zu ändern.
Paligo fügt den ersten vier Kategorie-Panels einzelne Icons und dann in weiteren Panels ein „Dokument“-Icon hinzu.
Sie können eine CSS-Datei verwenden, um Font Awesome-4.6.3-Symbole in beliebige andere Symbole zu ändern. Symbole, die in späteren Versionen von FontAwesome erscheinen, funktionieren möglicherweise nicht mit den Paligo-Inhalten. Wenn Sie die Farbe der Symbole ändern möchten, finden Sie hier einige nützliche Informationen: Die Farbe der Kategorie-Panels.
Tipp
Sie können die Icons mit Javascript durch Ihre eigenen Bilder ersetzen, siehe Kategoriesymbole durch Bilder ersetzen.
Mit Das Browser-Inspektionstool können Sie den Klassennamen des Kategoriebereichs finden, den Sie ändern möchten.
Jedes Kategorie-Panel hat einen eigenen Klassennamen, den Paligo anhand der Reihenfolge der Panels vergibt. Zum Beispiel hat das erste Kategorie-Panel den Klassennamen
.cat-panel-1.Anmerkung
Wenn Sie mit CSS und der Verwendung von Browser-Inspektionstools nicht vertraut sind, empfehlen wir Ihnen, sich zuerst die folgenden Informationen anzusehen: Formatieren mit CSS.
Informationen zu CSS finden Sie in diesem CSS-Tutorial, das die Grundlagen abdeckt und Links zu weiteren Ressourcen enthält.
Verwenden Sie einen Code- oder Texteditor eines Drittanbieters, um eine CSS-Datei zu erstellen oder zu aktualisieren.
Zum Beispiel
mystyles.css.Fügen Sie den folgenden Code zu Ihrer CSS-Datei hinzu:
.cat-panel-1:before{ content: "\f29a"; }Ändern Sie
.cat-panel-1in den Klassennamen, den Sie in Schritt 1 entdeckt haben, z. B..cat-panel-5:before.Ersetzen Sie
"\f29a"durch den Symbolcode aus Font Awesome 4.6.3."\f29a"ist ein Symbolcode von Font Awesome.Der Code muss von Anführungszeichen umschlossen sein.
Denken Sie daran, einen Schrägstrich zu verwenden, wie oben gezeigt.
Verwenden Sie ein Semikolon
;nach dem schließenden Anführungszeichen.
Speichern Sie Ihre CSS-Datei.
Bitte überprüfen Sie Folgendes, wenn Ihre Font-Awesome-Icons nicht in Ihrer Paligo-Ausgabe erscheinen:
Haben Sie die Anweisungen zum Hinzufügen der Icons sorgfältig befolgt?
Sind die von Ihnen verwendeten Icons in FontAwesome 4.6.3 enthalten? Icons aus neueren Versionen von FontAwesome werden nicht unterstützt.
Anmerkung
Wenn Sie bei der Verwendung von Icons aus FontAwesome 4.6.3. weiterhin Probleme haben, wenden Sie sich an den Kundendienst.
Standardmäßig ist der Hintergrund der Kategorie-Panels weiß, die Symbole sind blau, und der Text ist dunkelgrau.
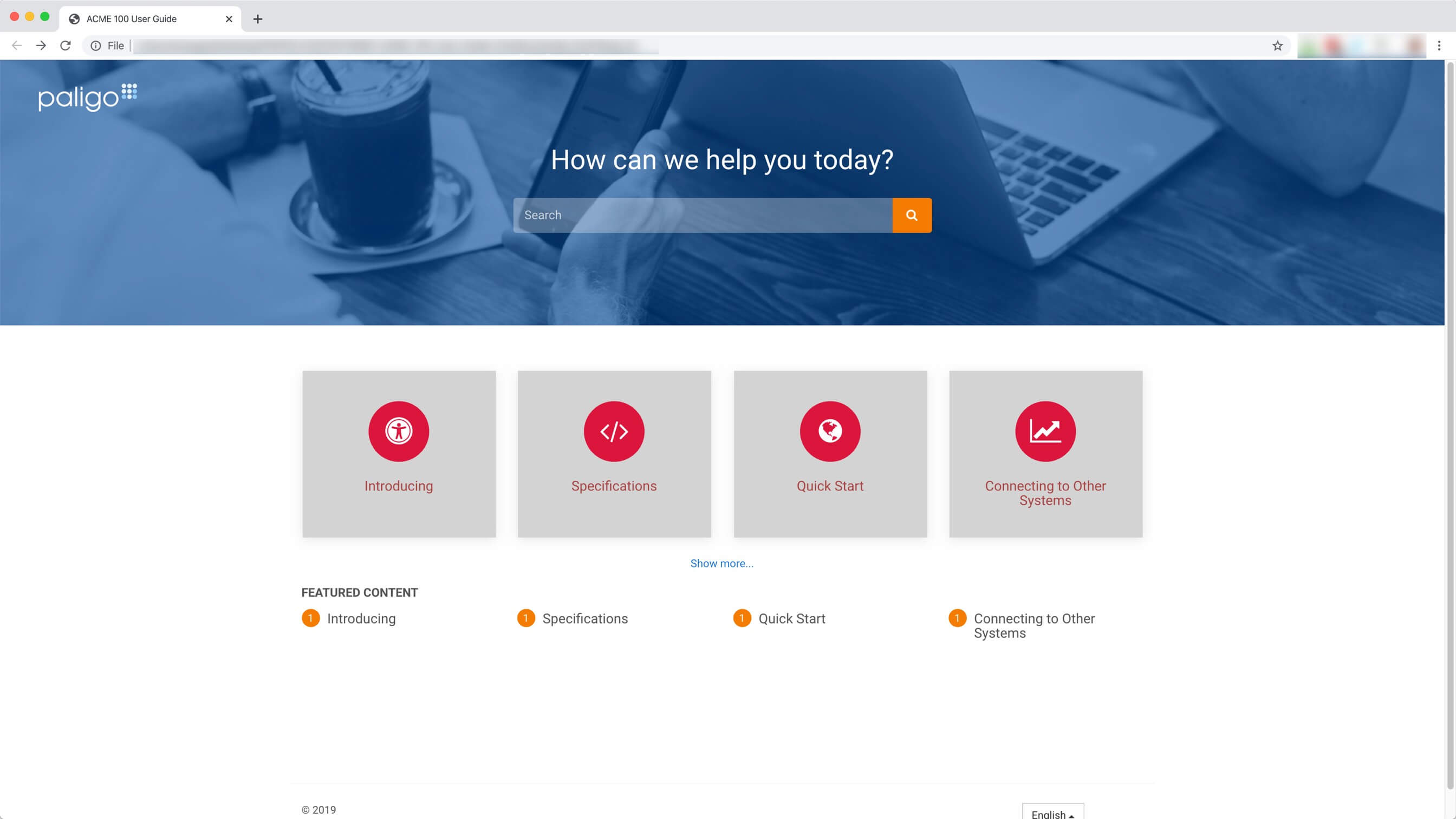
Mit CSS können Sie die Farben nach Ihren Wünschen ändern, beispielsweise sind die Panelhintergründe im gezeigten Bild grau, mit roten Symbolen und Text.
 |
Verwenden Sie einen Code- oder Texteditor eines Drittanbieters, um eine CSS-Datei zu erstellen oder zu aktualisieren.
Zum Beispiel
mystyles.css.Fügen Sie den folgenden Code zu Ihrer CSS-Datei hinzu:
.portal-single-publication a { color: #DC143C; background-color: #C0C0C0; } .portal-single-publication .publication-icon { background-color: #DC143C; }Ersetzen Sie die Farbwerte durch diejenigen Farben, die Sie verwenden möchten.
.portal-single-publication adient zur Gestaltung des Kategorie-Panels.Farbegilt für den Text. Ersetzen Sie#DC143Cdurch den zu verwendenden HTML-Farbcode.Hintergrundfarbegilt für den Panel-Hintergrund. Ersetzen Sie#C0C0C0durch den HTML-Farbcode, den Sie verwenden möchten.
.portal-single-publication .publication-icondient zum Gestalten des Icons. Ersetzen Sie#DC143Cdurch den zu verwendenden HTML-Farbcode.
Speichern Sie Ihre CSS-Datei.
Paligo verwendet Symbole für jedes Kategorie-Panel, das auf der HTML5-Helpcenter-Portalseite angezeigt wird. Sie können diese Symbole durch Ihre eigenen Bilder ersetzen, wenn diese online verfügbar sind (oder in einem lokalen Netzwerk, wenn Sie offline veröffentlichen). Welche Dateiformate unterstützt werden, erfahren Sie auf der Mozilla-Website: https://developer.mozilla.org/en-US/docs/Web/HTML/Element/img.
Für die Bilder gibt es keine Größenbeschränkungen. Paligo empfiehlt Ihnen jedoch Folgendes:
Bitte beachten Sie, dass größere Dateien zu längeren Ladezeiten führen können.
Verwenden Sie Bilder mit den gleichen Abmessungen.
Verwenden Sie JavaScript, um den Browser anzuweisen, bestehende Bilder durch neue zu ersetzen:
Verwenden Sie einen Code oder Texteditor eines Drittanbieters, um eine JavaScript-Datei (JS) zu erstellen oder zu aktualisieren.
Zum Beispiel
mycustomscript.js.Fügen Sie der JavaScript-Datei den folgenden Code hinzu:
$(document).ready(function() { var icon1 = "url of image 1"; var icon2 = "url of image 2"; var icon3 = "url of image 3"; $(".cat-panel-1").closest("a").prepend("<img src='" + icon1 + "'></img>"); $(".cat-panel-2").closest("a").prepend("<img src='" + icon2 + "'></img>"); $(".cat-panel-3").closest("a").prepend("<img src='" + icon3 + "'></img>"); $(".publication-icon").remove(); });Anmerkung
$(document).ready(function() {am Anfang und});am Ende des Skripts markieren den Beginn und das Ende der Funktion.Wenn Sie eine neue JS-Datei erstellen, müssen Sie diese hinzufügen.
Wenn Sie das Skript zu einer vorhandenen JS-Datei hinzufügen, sind die Funktionen „Beginnen” und „Beenden” bereits vorhanden. Nehmen Sie sie daher nicht mit auf. Stellen Sie jedoch sicher, dass Sie den Rest des Codes über dem Abschluss
])in der Skriptdatei hinzufügen.
Ersetzen Sie den Text in den Anführungszeichen durch die URL Ihres Bildes.
Das Skript deklariert die Variablen
icon1,icon2undicon3. Jede Variable ist ein Verweis auf die Bild-URL.Wenn Sie mehr hinzufügen möchten, fügen Sie eine neue Zeile mit derselben Syntax hinzu. Wenn Sie beispielsweise vier Bilder wünschen, fügen Sie
var icon4 = "url of image 4";hinzu, wobei die URL die tatsächliche Adresse der Bilddatei ist.Wenn Sie weitere Bildvariablen hinzugefügt haben, müssen Sie auch zusätzliche
„Cat-Panel”-Referenzen hinzufügen. Für jede Variable sollte es eine Option geben, die wie folgt aussieht:$(".cat-panel-1").closest("a").prepend("<img src='" + icon1 + "'></img>");In der HTML-Struktur der „Portalseite“ des Helpcenters ist jedes Kategoriebild in einem „cat-panel“-Abschnitt enthalten; diese Abschnitte sind nummeriert. Die obige Zeile funktioniert also, indem man den Browser anweist, zuerst das
„Cat-Panel”für Kategorie 1 und anschließend den davorgelegenen Anker zu finden.Wenn der Anker gefunden wird, fügt der Browser ein Bildelement hinzu, das auf die Variable
icon1verweist, welche die Position des Bildes definiert.Fügen Sie für jede Variable, die Sie dem Skript hinzugefügt haben, eine neue Anweisungszeile hinzu. Wenn Sie beispielsweise vier Variablen haben, fügen Sie die folgende Zeile für die vierte Variable hinzu:
$(".cat-panel-4").closest("a").prepend("<img src='" + icon4 + "'></img>");Speichern Sie Ihre JavaScript-Datei.
Standardmäßig verfügt das HTML5-Helpcenter über Kategorie-Panels für alle Top-Level-Topics (oder für Unterpublikationen, wenn Sie ein übergeordnetes Portal veröffentlichen). Sie können aber auch andere Topics auswählen.
 |
Die HTML5-Helpcenter-Portalseite kann beim ersten Laden bis zu vier Kategorie-Panels anzeigen. Es gibt einen Link „Alle anzeigen“, um weitere Kategorie-Panels aufzurufen.
So wählen Sie Ihre eigenen Topics für die Kategorie-Panels:
Wählen Sie das Topic oder die Komponente im Content Manager aus, um es/sie im Editor zu öffnen.

Alternativ können Sie Topics erstellen und dieses bearbeiten.
Wählen Sie das
section-Element im Menü „Elementstruktur“ aus.
Wählen Sie Zu Element wechseln aus.
Fügen Sie das
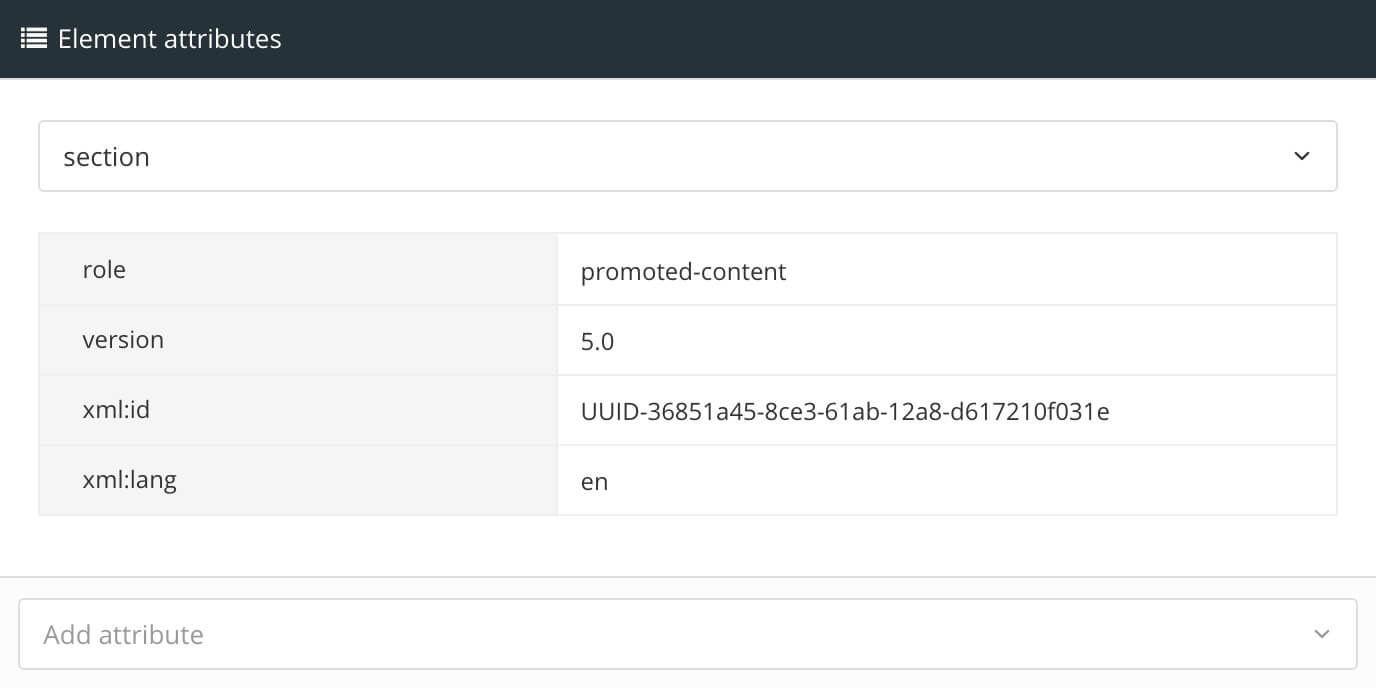
Rollenattributhinzu und geben Sie ihm den Wert:portal-categoryin der Panel „Elementattribute“
Drücken Sie Speichern.

Wiederholen Sie die Schritte 1 bis 4 für jedes Topic, das Sie als Kategorie-Panel aufnehmen möchten.
Sie können CSS verwenden, um den Kategorieabschnitt von der HTML5-Helpcenter-Portalseite zu entfernen.
 |
Anmerkung
Dieses Topic behandelt nur den Kategorie-Panel-Bereich. Informationen zum Bereich der ausgewählten Inhalte finden Sie hier: Entfernen ausgewählter Inhaltsabschnitte.
So entfernen Sie den Kategorie-Panel-Bereich von der Portalseite:
Verwenden Sie einen Code- oder Texteditor eines Drittanbieters, um eine CSS-Datei zu erstellen oder zu aktualisieren.
Zum Beispiel
mystyles.css.Fügen Sie den folgenden Code zu Ihrer CSS-Datei hinzu:
.portal-publications .inner-row { display:none; } .show-all-category { display:none; }.portal-publications .inner-rowist der Kategorie-Panel-Bereich..show-all-categoryist der Link „Alle zeigen“, der Kategorie-Panels der Ebene 5 und höher anzeigt.
Speichern Sie Ihre CSS-Datei.
Sie können einen Link zu einer externen Quelle (z. B. API-Dokumente oder eine Supportseite) hinzufügen und diesen zu einem Kategorie-Panel (siehe: Kategoriefeldbereich) machen.
Es gibt zwei Möglichkeiten, dies zu tun: Sie können der Publikation ein Topic hinzufügen und über einen Server umleiten oder mit JavaScript ein Kategorie-Panel klonen.
 |
Tipp
Zum Ändern der Kachelsymbole siehe Font-Awesome-Icons im Kategoriebereich.
So verwenden Sie JavaScript, um ein Kategorie-Panel zu klonen:
Fügen Sie Folgendes zu Ihrer JavaScript-Datei hinzu:
$(document).ready(function(){ // Panel position var position = 0; // Icon/image url var cloneIcon = ""; // Link url var cloneLink = ""; // Title text var cloneTitle = ""; var $original = $('.portal-single-publication').eq(position); var $clone = $original.clone(); $clone.children('a').first().attr('href', cloneLink); $clone.find('.cat-panel').first() .removeClass() .addClass('fa cat-panel') .closest('a') .prepend("<img src='" + cloneIcon + "'></img>") .find('.publication-icon') .remove(); $clone.find('h3').text(cloneTitle); $original.after($clone); });Ändern Sie die folgenden Variablen in den ersten Paarzeilen des Codes:
position=””,cloneIcon=””,cloneLine=””undcloneTitle=””.Beispiel:
var position = "3"; var cloneIcon = "https://mycustomsite.com/icon.png"; var cloneLink = "https://google.com"; var cloneTitle = "Google Link";
Wenn Sie möchten, dass das neue Kategorie-Panel immer als letztes in der Liste erscheint, können Sie die
Positionsvariablenzeile(Zeile 3) entfernen und Zeile 11 ändern in:var $original = $('.portal-single-publication').last();Speichern Sie Ihre JavaScript-Datei.
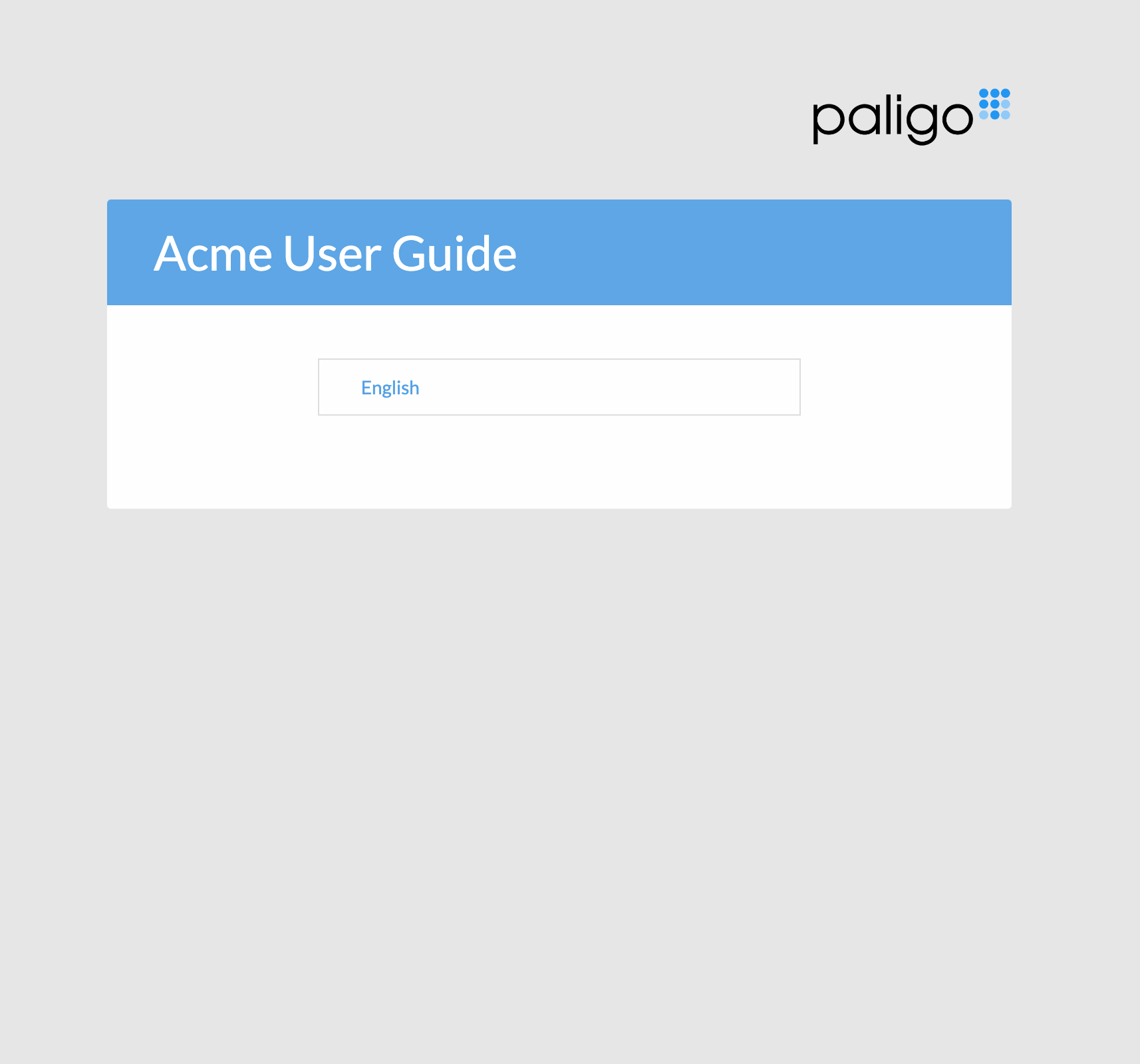
Bei einigen HTML5-Ausgaben (wie beispielsweise Classic und API) ist die erste Seite, die der Benutzer zu sehen bekommt (die Landingpage), eine Sprachauswahlseite. Dies gilt auch, wenn Sie nur in einer Sprache veröffentlichen. Wenn Sie möchten, können Sie diese Funktion deaktivieren, damit der Browser stattdessen die „Startseite“ der Dokumentation anzeigt.
 |
So stellen Sie Ihre Ausgabe so ein, dass die Dokumentations-Startseite anstelle der Sprachauswahlseite angezeigt wird:
Wählen Sie im oberen Menü Layout aus.

Paligo zeigt eine Liste von Layouts an. Die Liste ist leer, wenn keine benutzerdefinierten Layouts in Ihrer Paligo-Instanz vorhanden sind.
Wählen Sie das Layout, das Sie aktualisieren möchten, oder Ein Layout erstellen aus.
Tipp
Sie können die URL des Layout-Editors kopieren und in eine neue Registerkarte in Ihrem Browser einfügen. Dies kann nützlich sein, wenn Sie häufig zwischen Ihren Paligo-Inhalten und den Layout-Einstellungen wechseln.
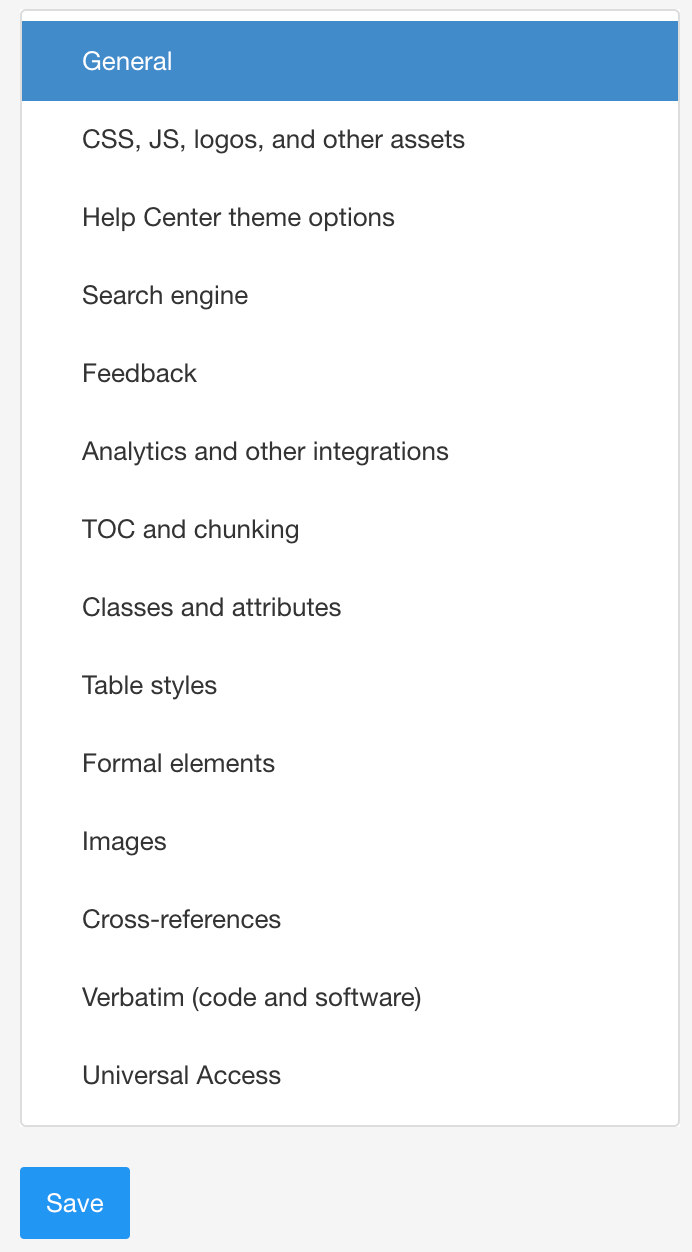
Wählen Sie auf der Seitenleiste Allgemein aus.

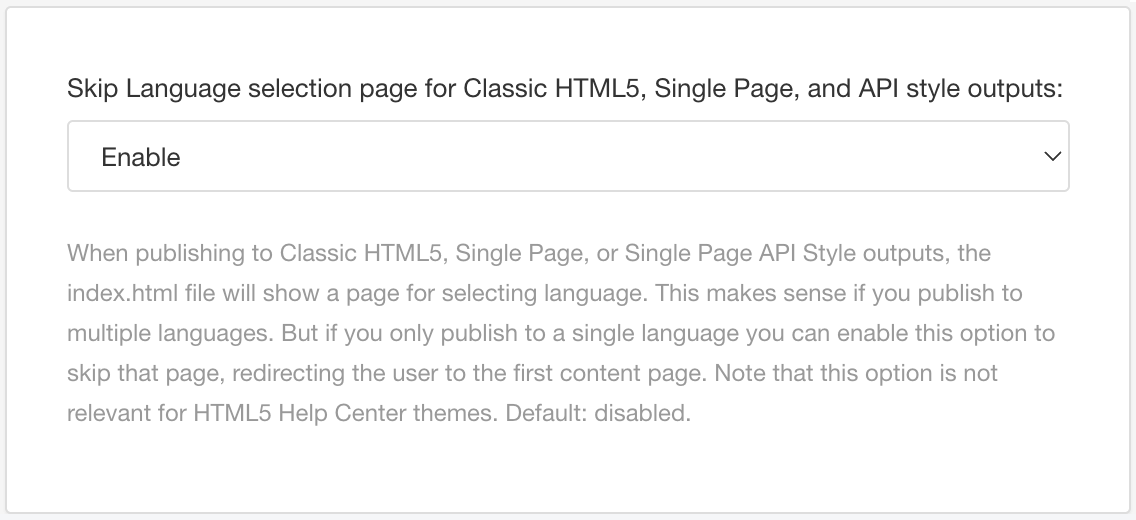
Verwenden Sie die Auswahlseite für das Auslassen von Sprachen für Classic-HTML5-, Einzelseiten- und API-Stilausgaben, um die Einstellungen für die Sprachseite festzulegen.

Legen Sie Folgendes fest:
Aktivieren: Hiermit stellen Sie Ihren Browser so ein, dass er die Dokumentations-Startseite anstelle der Sprachauswahlseite angezeigt wird.
Deaktivieren: Wenn Sie diese Option wählen, legen Sie fest, dass der Browser die Sprachauswahlseite anzeigen soll.
Drücken Sie Speichern.
Wenn Sie Inhalte mit diesem Layout veröffentlichen, so wird die von Ihnen gewählte Landingpage verwendet. Je nach Ihrer Auswahl im Layout ist die erste Seite, die der Benutzer sieht, entweder die Sprachauswahlseite oder die „Startseite“ der Dokumentation.
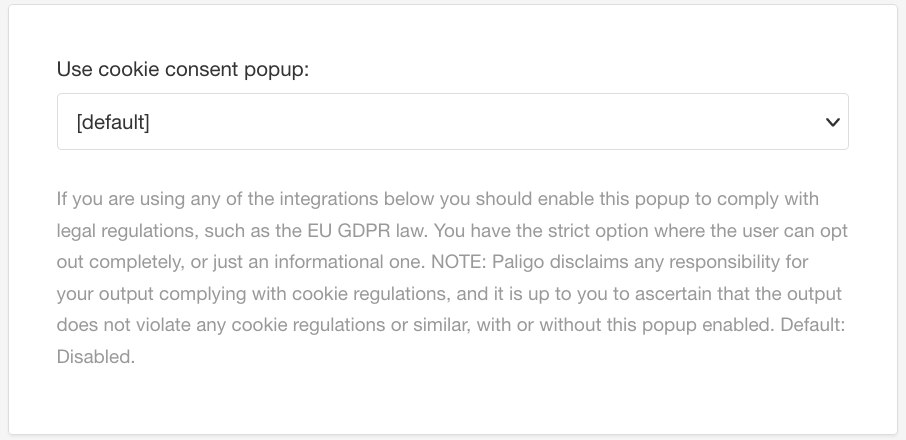
Damit Ihre Website den globalen Vorschriften in Bezug auf Cookies entspricht, sollten Sie das Cookie-Einwilligungs-Popup aktivieren (siehe: Layout-Editor). Ihre Website-Besucher werden dann mit einem Cookie-Banner begrüßt.
Es stehen zwei verschiedene Cookie-Banner zur Auswahl:
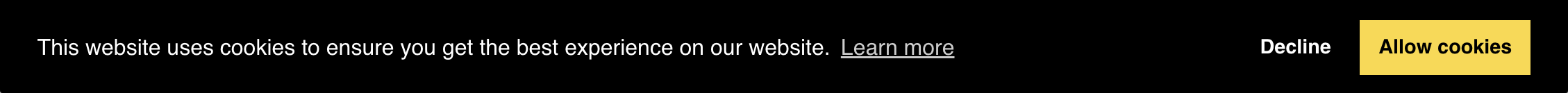
Opt-out: Diese Option bietet die Möglichkeit, Cookies abzulehnen oder zuzulassen.
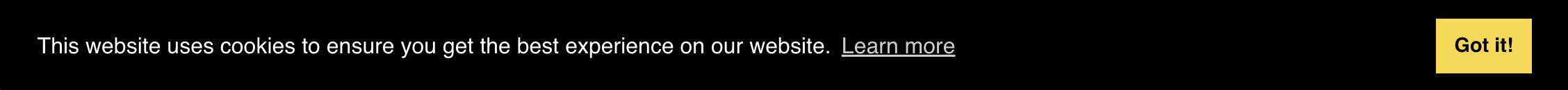
Info: Diese Option informiert lediglich darüber, dass die Website Cookies verwendet.
Wichtig
Paligo kann keinerlei Verantwortung dafür übernehmen, dass Ihre Ausgabe tatsächlich den geltenden Cookie-Vorschriften entspricht; es liegt in Ihrer Verantwortung, sicherzustellen, dass Ihre Ausgabe nicht gegen geltende Cookie-Vorschriften oder ähnliches verstößt, unabhängig davon, ob dieses Pop-up aktiviert ist oder nicht.
Wählen Sie im oberen Menü Layout aus.

Paligo zeigt eine Liste von Layouts an. Die Liste ist leer, wenn keine benutzerdefinierten Layouts in Ihrer Paligo-Instanz vorhanden sind.
Wählen Sie das Layout, das Sie aktualisieren möchten, oder Ein Layout erstellen aus.
Tipp
Sie können die URL des Layout-Editors kopieren und in eine neue Registerkarte in Ihrem Browser einfügen. Dies kann nützlich sein, wenn Sie häufig zwischen Ihren Paligo-Inhalten und den Layout-Einstellungen wechseln.
Wählen Sie in der Seitenleiste Analysen und andere Integrationen aus.

Wählen Sie das Cookie-Banner-Verhalten im Bereich für das Verwenden des Popup-Fensters für die Cookie-Einverständniserklärung:

Opt-out: Diese Option bietet die Möglichkeit, Cookies abzulehnen oder zuzulassen.

Info: Diese Option informiert lediglich darüber, dass die Website Cookies verwendet.

Deaktivieren: Die Websitebesucher werden nicht über Cookies informiert. Standard
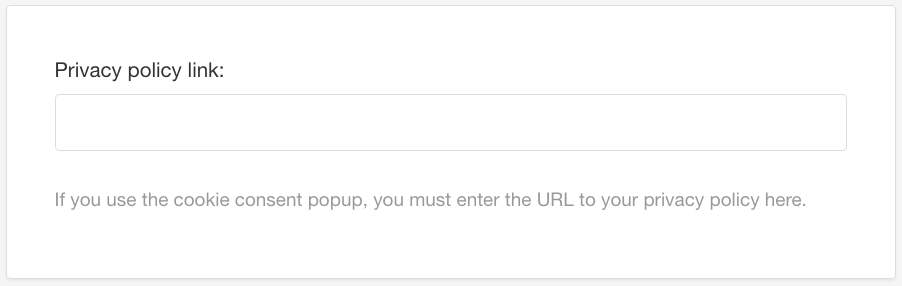
Wenn Sie das Cookie-Einwilligungs-Popup verwenden, müssen Sie die URL zu Ihrer Cookie-Richtlinie eingeben.

Drücken Sie Speichern.
Um den Text im Popup-Fenster zur Einwilligung in Cookies oder seine Übersetzungen zu bearbeiten, müssen Sie die entsprechende Konfiguration mit einer benutzerdefinierten JavaScript-Datei überschreiben.
Verwenden Sie beim Hinzufügen von Übersetzungen unbedingt das richtige Sprachcode-Suffix. Weitere Informationen finden Sie unter Weitere Sprachen anlegen.
 |
Wichtig
Wenn das HTML5-Layout bereits eine benutzerdefinierte JavaScript-Datei verwendet, sollten Sie Ihre Änderungen zu dieser Datei hinzufügen, anstatt eine neue zu erstellen.
Wenn Sie eine neue JavaScript-Datei hochladen, wird die vorhandene ersetzt und Sie verlieren die Funktionalität der alten JavaScript-Datei.
Bearbeiten Sie den Text im Popup-Fenster zur Einwilligung in Cookies und seine Übersetzungen zum Beispiel wie folgt:
Verwenden Sie zum Erstellen (oder Aktualisieren) der JavaScript-Datei einen Text- oder Code-Editor.
Verwenden Sie folgendes Skript als Ausgangspunkt:
const consentTranslations = new Map([ ["en-GB", "Here, have some cookies"], ["en-US", "Howdy, have some cookies"], ["de-DE", "Hier, nimm einige Kekse"] ]); let $consentLang = portalLanguage || $('html').attr('xml:lang') var consentOverride = { content : { message: consentTranslations.get($consentLang) } }Tipp
Weitere Konfigurationsmöglichkeiten finden Sie unter JavaScript API.
Bearbeiten Sie den Text und seine Übersetzungen nach Bedarf.
Speichern Sie Ihre JavaScript-Datei mit der Dateierweiterung
.js.
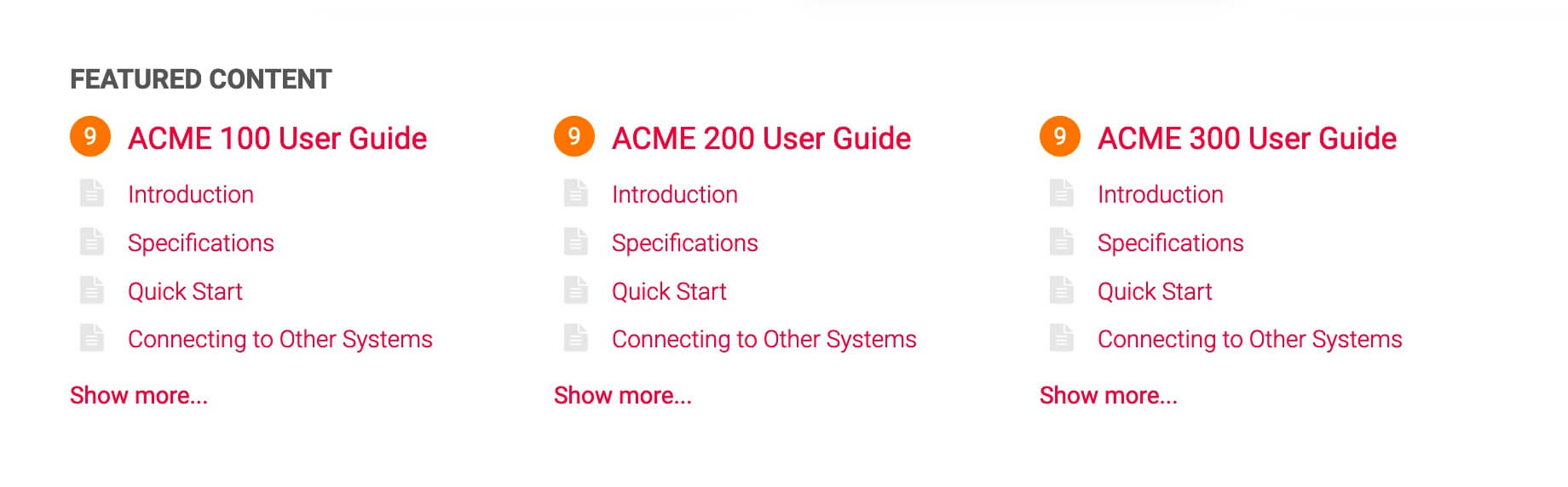
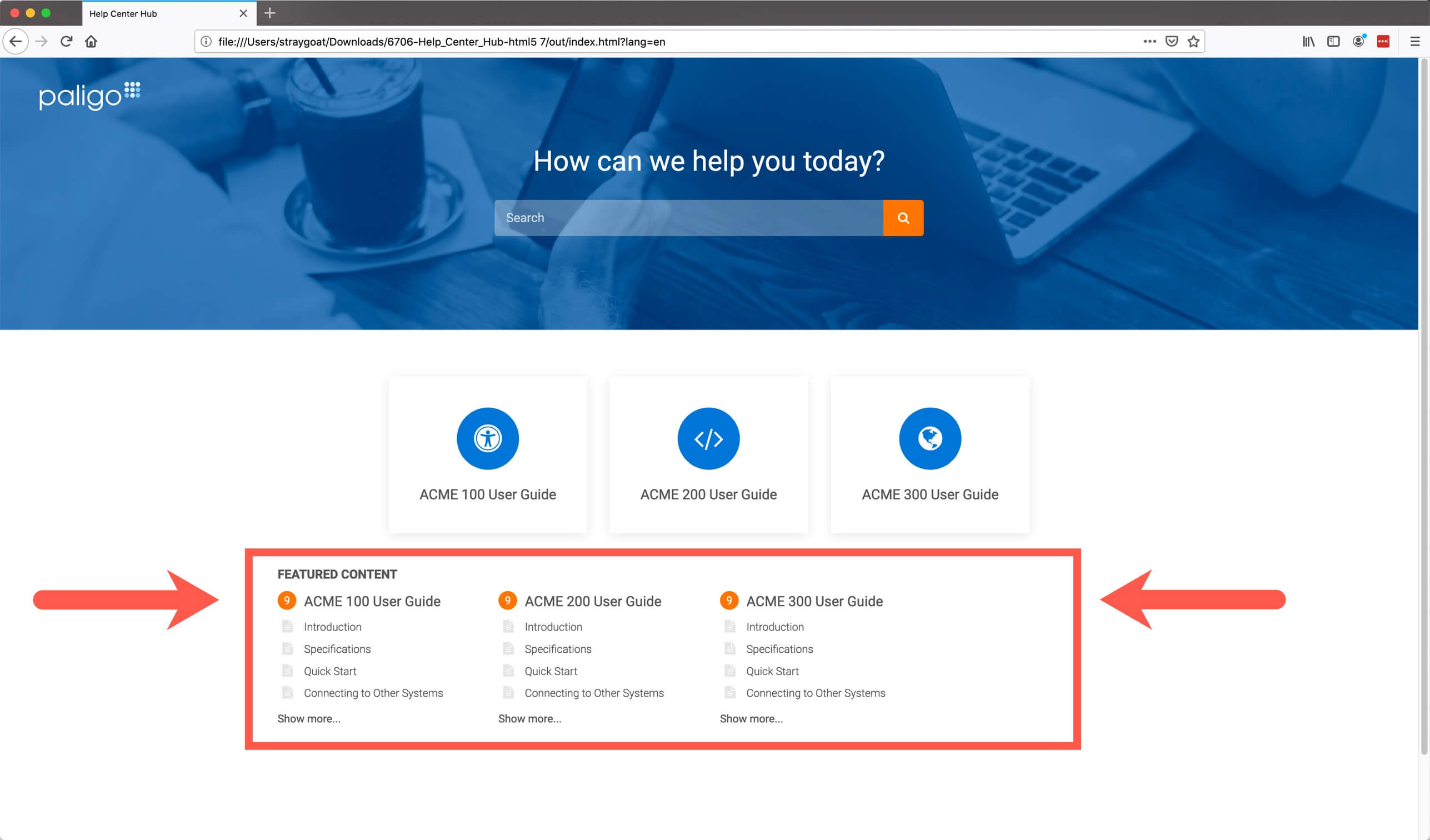
Das HTML-Hilfecenter verfügt über einen Bereich für ausgewählte Inhalte, der eine Liste mit Links zu wichtigen Topics enthält. Standardmäßig handelt es sich bei den aufgelisteten Topics um Topics der ersten und zweiten Ebene in der Struktur der Publikation, doch wenn Sie es bevorzugen, können Sie auswählen, welche Topics aufgenommen werden sollen, siehe Topics für ausgewählte Inhalte.
Mit benutzerdefinierten CSS können Sie unter anderem Schriftarten und Farben ändern, siehe Verwenden von Google Fonts, Abschnitt mit farblich gekennzeichneten Inhalten und Topics für ausgewählte Inhalte Entfernen ausgewählter Inhaltsabschnitte.
 |
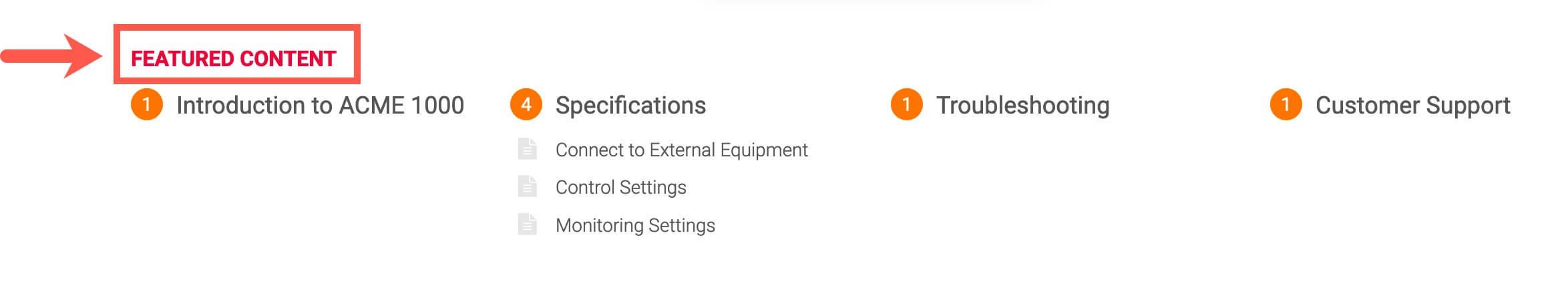
Fügen Sie den Farbcode für die Änderungen hinzu, die Sie vornehmen möchten. Beachten Sie, dass Sie in jedem Fall den Farbcode durch den zu verwendenden HTML-Farbcode ersetzen sollten. Als Beispielfarbe haben wir #DC143C verwendet. Denken Sie auch daran, das Semikolon nach dem Code hinzuzufügen.
So ändern Sie die Bereich für ausgewählte Inhalte-Farben:
Verwenden Sie einen Code- oder Texteditor eines Drittanbieters, um eine CSS-Datei zu erstellen oder zu aktualisieren.
Zum Beispiel
mystyles.css.Um die Farbe der Überschrift „Featured Content“ zu ändern, fügen Sie Folgendes hinzu:
h5.featured-content-label { color: #DC143C; }
Um die Farbe der nummerierten Topic-Überschriften und der aufgelisteten Topics zu ändern, fügen Sie Folgendes hinzu:
.publication-contents a { background-color: #DC143C; }
Um die Farbe des Icons neben den aufgelisteten Topics zu ändern, fügen Sie Folgendes hinzu:
.publication-contents li::before { color: #DC143C; }
Anmerkung
Sie können auch die Durchsichtigkeit einstellen, um die Farben transparenter zu machen. Zum Beispiel
opacity:0.15;Speichern Sie Ihre CSS-Datei.
Die HTML5-Helpcenter-Portalseite verfügt über einen Bereich für ausgewählte Inhalte, und Sie können entscheiden, welche Topics dort erscheinen sollen. Zudem fügen Sie das Rollenattribut und den Wert des hervorgehobenen Inhalts hinzu:
Das
Abschnittselementfür reguläre TopicsDas
Artikelelementfür Publikations-Topics.Dies ist nützlich, wenn Sie eine „übergeordnete Publikation“ eingerichtet haben und möchten, dass Ihre Unterpublikationen im „Featured Content“-Bereich erscheinen.
Anmerkung
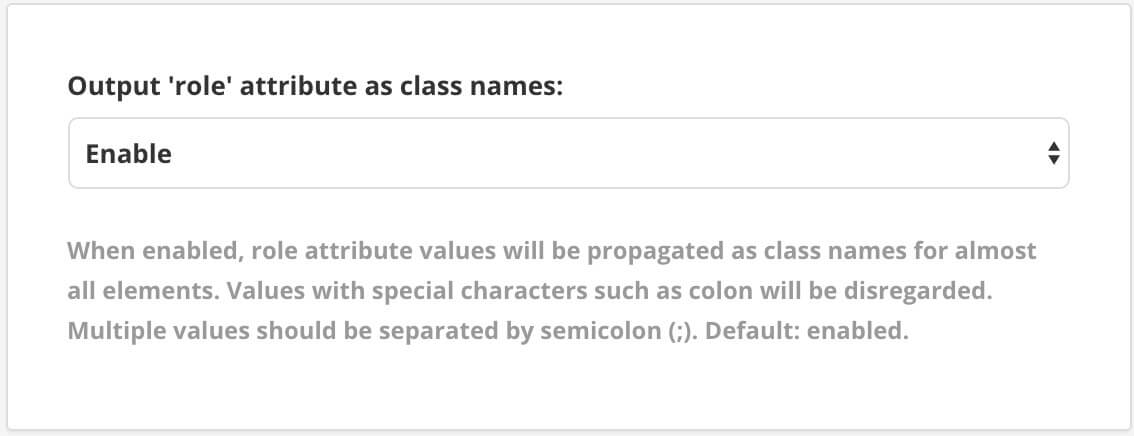
Sie müssen die Option zum Ausgeben des Rollenattributes als Klassennamen in Ihrem HTML5-Helpcenter-Layout aktivieren.
So aktivieren Sie das Ausgaberollen-Attribut als Klassenname in Ihrem HTML5-Helpcenter-Layout:
Wählen Sie im oberen Menü Layout aus.

Paligo zeigt eine Liste von Layouts an. Die Liste ist leer, wenn keine benutzerdefinierten Layouts in Ihrer Paligo-Instanz vorhanden sind.
Wählen Sie das Layout, das Sie aktualisieren möchten, oder Ein Layout erstellen aus.
Tipp
Sie können die URL des Layout-Editors kopieren und in eine neue Registerkarte in Ihrem Browser einfügen. Dies kann nützlich sein, wenn Sie häufig zwischen Ihren Paligo-Inhalten und den Layout-Einstellungen wechseln.
Wählen Sie auf der Seitenleiste Klassen und Attribute aus.

Wählen Sie Aktivieren für Ausgabe von role-Attributen als Klassennamen.

Drücken Sie Speichern.
So können Sie reguläre Topics als ausgewählte Inhalte hinzufügen:
Wählen Sie das Topic oder die Komponente im Content Manager aus, um es/sie im Editor zu öffnen.

Alternativ können Sie Topics erstellen und dieses bearbeiten.
Wählen Sie das
section-Element im Menü „Elementstruktur“ aus.
Wählen Sie Zu Element wechseln aus.
Fügen Sie das
Rollenattributhinzu (siehe: Panel „Elementattribute“) und geben Sie ihm den Wertpromoted-content.
Drücken Sie Speichern.

Wiederholen Sie diese Schritte, um weitere Topics zum Bereich der ausgewählten Inhalte hinzuzufügen.
So klassifizieren Sie eine Unterveröffentlichung als Featured Content:
Wählen Sie das oberste
Artikelelement(siehe: Menü „Elementstruktur“) und wählen Sie Gehe zu Element.
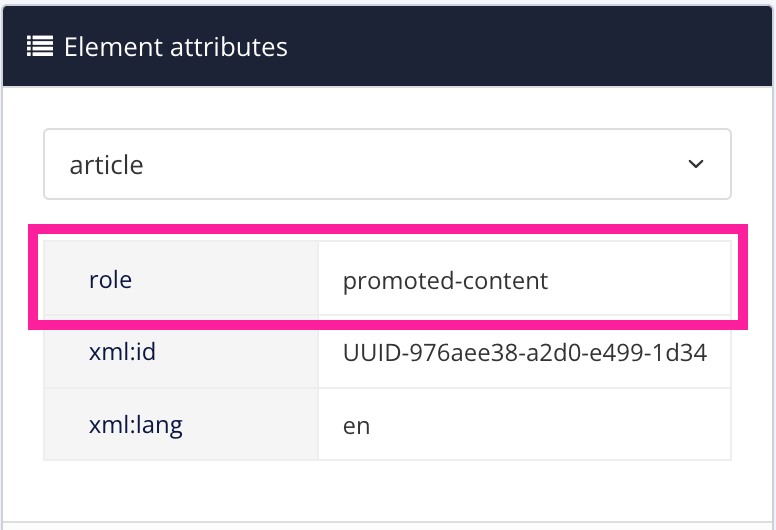
Fügen Sie das
Rollenattributhinzu (siehe: Panel „Elementattribute“) und geben Sie ihm den Wertpromoted-content.
Drücken Sie Speichern.

Wiederholen Sie diese Schritte, um weitere Unterveröffentlichungen zum „Featured Content“-Bereich hinzuzufügen.
Mithilfe von CSS können Sie den „Featured Content“-Bereich von einer Helpcenter-Portalseite entfernen.
 |
Wenn Sie die Überschrift und Liste der ausgewählten Inhalte entfernen möchten, gehen Sie folgendermaßen vor:
Verwenden Sie einen Code- oder Texteditor eines Drittanbieters, um eine CSS-Datei zu erstellen oder zu aktualisieren.
Zum Beispiel
mystyles.css.Fügen Sie den folgenden Code zu Ihrer CSS-Datei hinzu:
.featured-content-label { display:none; } .portal-contents featured-content { display:none; } .portal-contents .inner { display:none; }.featured-content-labelist die Überschrift „Featured Content“..portal-contents featured-contentist der Abschnitt mit der Liste der Topics..portal-contents .innerist die Liste der Topics.
Speichern Sie Ihre CSS-Datei.
Wenn Sie bei der Veröffentlichung Ihres Helpcenters dieses Layout verwenden, wird Ihr Helpcenter nicht über den Abschnitt mit den ausgewählten Inhalten verfügen.
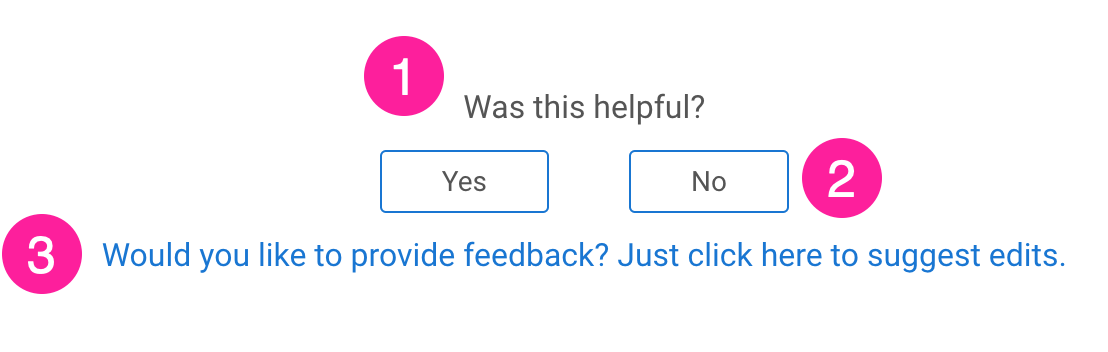
Für das HTML-Helpcenter können Sie einen „Feedback-Bereich“ aktivieren, der ein Panel zeigt, das fragt, ob die Hilfeseite für den Benutzer nützlich war oder nicht. Die Benutzer stimmen mit einem Ja- oder Nein-Button ab. Die Schaltflächen haben eindeutige IDs, sodass Sie die Daten über ein Analysetool erfassen können.

Um die Anzahl der Klicks auf Ja bzw. auf Nein nachzuverfolgen, können Sie ein beliebiges Analysetool verwenden. Auf dieser Seite erfahren Sie beispielsweise, wie Sie dies im Google Analytics Tag Manager tun: Google-Analytics-Ereignisse.
Bei HTML5-Hilfecenter-Ausgaben können Sie einen Feedback-Abschnitt am Ende eines jeden veröffentlichten Topics hinzufügen. Er soll die Leser dazu ermutigen, Ihre Inhalte zu bewerten (positiv oder negativ) und konstruktive Kritik zu äußern. Dies sind wertvolle Informationen, da sie Ihnen mitteilen, welche Topics erfolgreich sind und welche eher nicht den Bedürfnissen Ihrer Benutzer entsprechen.
Tipp
Zum Anpassen des Feedback-Abschnitts siehe Anpassen des Feedback-Abschnitts.
So aktivieren oder deaktivieren Sie den Feedback-Bereich:
Wählen Sie im oberen Menü Layout aus.

Paligo zeigt eine Liste von Layouts an. Die Liste ist leer, wenn keine benutzerdefinierten Layouts in Ihrer Paligo-Instanz vorhanden sind.
Wählen Sie das Layout, das Sie aktualisieren möchten, oder Ein Layout erstellen aus.
Tipp
Sie können die URL des Layout-Editors kopieren und in eine neue Registerkarte in Ihrem Browser einfügen. Dies kann nützlich sein, wenn Sie häufig zwischen Ihren Paligo-Inhalten und den Layout-Einstellungen wechseln.
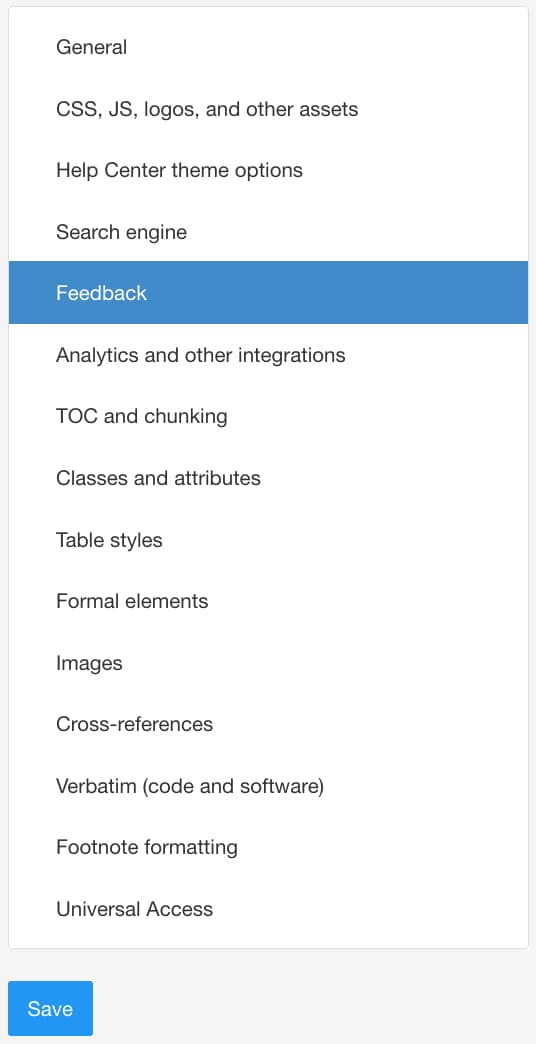
Wählen Sie Feedback in der Seitenleiste.

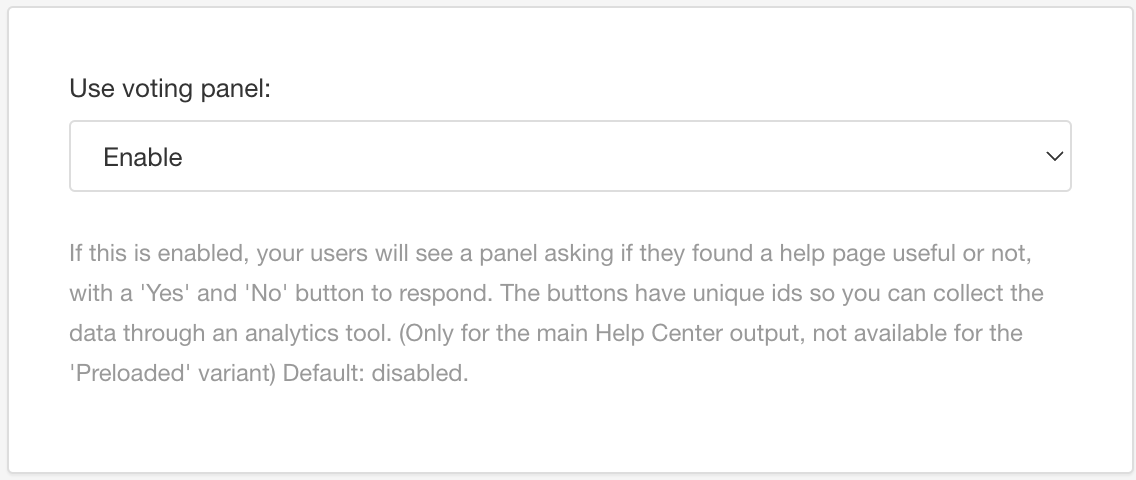
Wählen Sie aus im Bereich Abstimmungs-Panel verwenden aus, ob das Abstimmungs-Panel (Ja- und Nein-Buttons) einbezogen oder ausgeschlossen werden soll.

Aktivieren: Das Abstimmungs-Panel unten auf Ihren Hilfeseiten wird angezeigt.
Deaktivieren: Das Abstimmungspanel (oder sein Titel) wird ausgeschlossen.
Standard – um den Wert für diese Einstellung aus dem Basislayout zu übernehmen. Das Basislayout kann ein von Paligo bereitgestelltes integriertes Layout oder ein anderes kundenspezifisches Layout ein. Weitere Informationen finden Sie unter Layoutbeziehungen – Basis, Neu, Duplizieren.
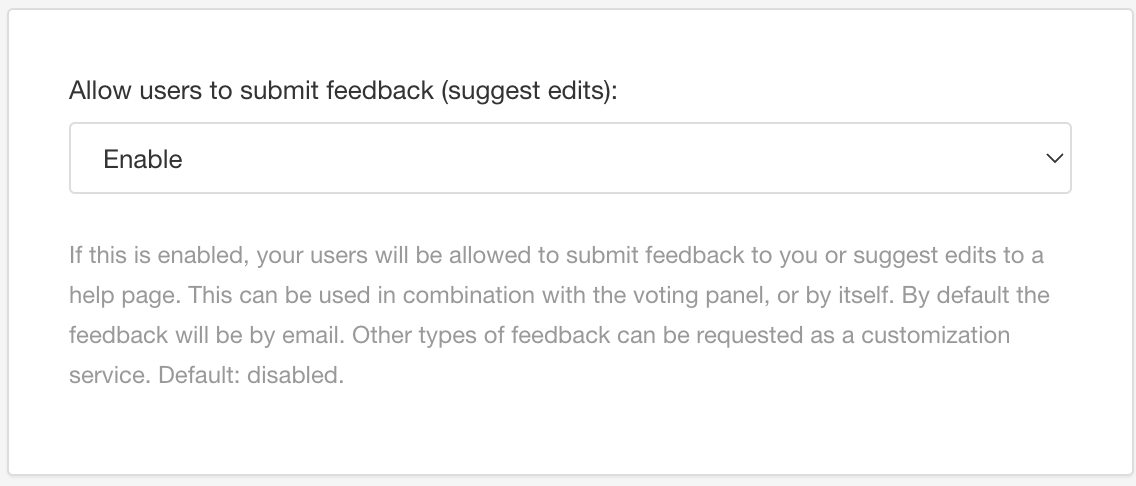
Legen Sie fest, ob Sie Ihren Nutzern die Möglichkeit geben möchten, ein Feedback zu hinterlassen (Änderungen vorschlagen).

Aktivieren: Wenn Sie diese Option wählen, wird ein E-Mail-Feedback-Link im unteren Bereich Ihrer Help-Pages hinzugefügt.
Deaktivieren: Wenn Sie diese Option wählen, erscheint der E-Mail-Link nicht.
Standard – um den Wert für diese Einstellung aus dem Basislayout zu übernehmen. Das Basislayout kann ein von Paligo bereitgestelltes integriertes Layout oder ein anderes kundenspezifisches Layout ein. Weitere Informationen finden Sie unter Layoutbeziehungen – Basis, Neu, Duplizieren.
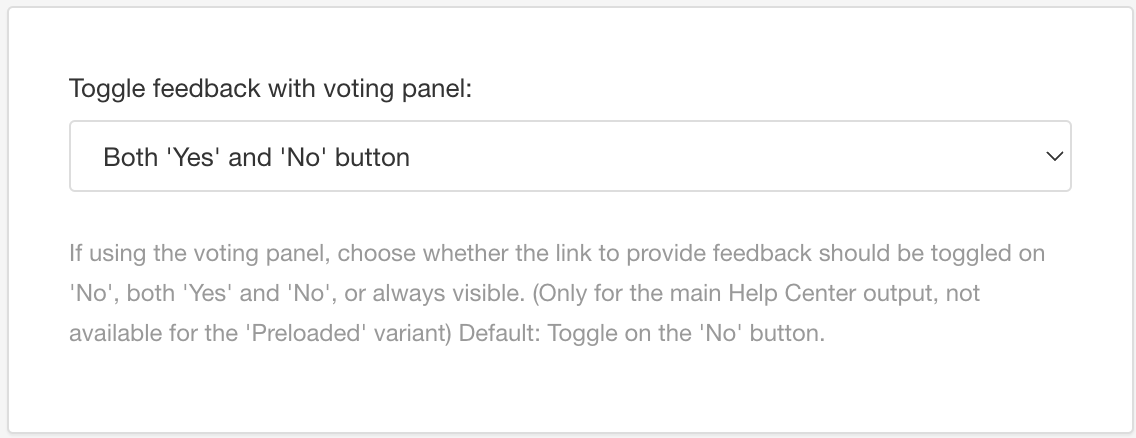
Verwenden Sie die Option für das Umschalten der Feedback-Optionen für das Abstimmungs-Panel, um festzulegen, wann der E-Mail-Feedback-Link angezeigt wird.

Nur die Schaltfläche „Nein”: Der E-Mail-Feedback-Link wird angezeigt, nachdem der Leser die Schaltfläche „Nein” ausgewählt hat.
Schaltfläche „Ja“ und Schaltfläche „Nein“: Der E-Mail-Feedback-Link wird angezeigt, nachdem der Leser den „Ja“-Button oder den „Nein“-Button gedrückt hat.
Kein Umschalten – immer sichtbar: Der E-Mail-Feedback-Link wird angezeigt und ist nicht davon abhängig, ob der Benutzer die Schaltfläche Ja oder Nein wählt.
Anmerkung
Diese Einstellung gilt nur, wenn Sie Benutzern erlauben, Feedback zu senden (Bearbeitungen vorschlagen) auf Aktivieren gesetzt haben.
Geben Sie unter E-Mail für Feedback die E-Mail-Adresse ein, an die von Ihren Lesern stammende Feedback-E-Mails versendet werden sollen.

Drücken Sie Speichern.
Wenn Sie Ihr HTML5-Helpcenter mit diesem Layout veröffentlichen, wendet Paligo die von Ihnen gewählten Einstellungen auf das Feedback-Panel an.
: Dies können Sie unten in Ihrem HTML5-Hilfecenter tun. Dies soll Ihre Leser dazu ermutigen, Ihre Inhalte zu bewerten und Verbesserungsvorschläge zu machen.
Mit JavaScript können Sie sowohl den Titel („War dies hilfreich?”) als auch den Feedbacktext bearbeiten („Möchten Sie uns ein Feedback geben? Klicken Sie hier, um Änderungen vorzuschlagen”). Um den Text sowohl ober- als auch unterhalb der Schaltflächen gleichzeitig ändern zu können, fügen Sie beide Skripts zu einer einzigen JavaScript-Datei hinzu und laden sie mittels Layout-Editor in Ihr Layout hoch.
Anmerkung
Ändern Sie den Text der Schaltflächen nicht, da diese automatisch in andere Sprachen übersetzt werden.
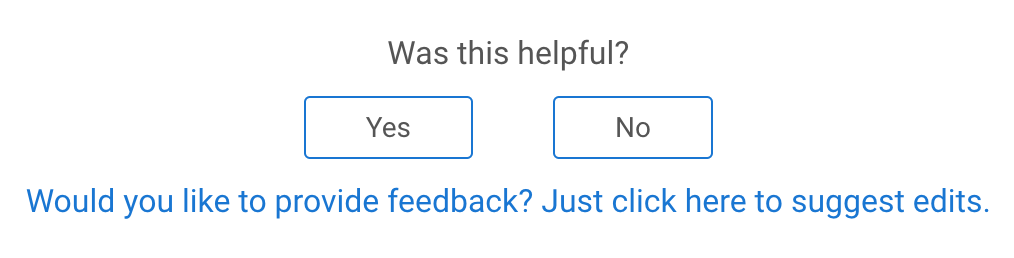
Mit JavaScript können Sie den Titel des Feedback-Abschnitts anpassen („War dies hilfreich?”).
 |
So ändern Sie den Titel des Feedbacks:
Verwenden Sie einen Code oder Texteditor eines Drittanbieters, um eine JavaScript-Datei (JS) zu erstellen oder zu aktualisieren.
Zum Beispiel
mycustomscript.js.Fügen Sie der JavaScript-Datei den folgenden Code hinzu:
/* Voting comment */ $(document).ready(function () { var lang = $(document.documentElement).attr("lang"); if (lang in voteDict) { var text = voteDict[lang]; setVotingText(text); $(document).ajaxComplete(function () { setVotingText(text); }); } }); function setVotingText(text) { var element = $(".voting-title").text(text); } /* Change text here */ var voteDict = {"en" : "Did you like this article?"};Ersetzen Sie „Gefällt Ihnen dieser Artikel?” durch den gewünschten Text.
var voteDict = {"en" : "Did you like this article?"};Beispielsweise haben wir unten den Textstring in „Fanden Sie diesen Artikel hilfreich?” geändert.
var voteDict = {"en" : "Did you find this article helpful?"};Fügen Sie für jede weitere Sprache den jeweiligen Sprachen-Code sowie den jeweiligen übersetzen Text – beides in Anführungszeichen – hinzu. Trennen Sie die Sprachen mit einem Komma.
Beispielsweise haben wir unten „de” für Deutsch hinzugefügt und den Text in „Fanden Sie diesen Artikel hilfreich?” geändert.
var voteDict = {"en" : "Did you find this article helpful?", "de" : "Fanden Sie diesen Artikel hilfreich?"};Speichern Sie Ihre JS-Datei.
Wenn Sie mit dem aktualisierten Layout veröffentlichen, generiert Paligo ein HTML5-Hilfezentrum, das Ihren benutzerdefinierten Text für das Feedback-Panel verwendet.
Der Feedback-Text besteht aus einem Text („Möchten Sie Feedback geben?“) und einem E-Mail-Hyperlink mit dem Text Möchten Sie Feedback geben? Klicken Sie hier, um Änderungen unterhalb der Feedback-Schaltflächen vorzuschlagen:
 |
Verwenden Sie einen Code oder Texteditor eines Drittanbieters, um eine JavaScript-Datei (JS) zu erstellen oder zu aktualisieren.
Zum Beispiel
mycustomscript.js.Fügen Sie der JavaScript-Datei den folgenden Code hinzu:
/* FeedBack comment */ $(document).ready(function () { var lang = $(document.documentElement).attr("lang"); if (lang in feedbackLinkDict) { var text = feedbackLinkDict[lang]; setLinkText(text); $(document).ajaxComplete(function () { setLinkText(text); }); } }); function setLinkText(text) { var element = $("div.toggle-feedback a").text(text); } /* Change text here */ var feedbackLinkDict = {"en" : "Email your feedback"};Ersetzen Sie „Email your feedback” durch den gewünschten Text.
var feedbackLinkDict = {"en" : "Email your feedback"};Beispielsweise haben wir unten den Textstring zu „Email suggestions to Paligo“ geändert.
var feedbackLinkDict = {"en" : "Email suggestions to Paligo"};Fügen Sie für jede weitere Sprache den jeweiligen Sprachen-Code sowie den jeweiligen übersetzen Text – beides in Anführungszeichen – hinzu. Trennen Sie die Sprachen mit einem Komma.
Beispielsweise haben wir unten „de” für Deutsch und als Text „E-Mail-Vorschläge an Paligo?” hinzugefügt.
var feedbackLinkDict = {"en" : "Email suggestions to Paligo", "de" : "E-Mail-Vorschläge an Paligo"};Speichern Sie Ihre JS-Datei.
Wenn Sie mit dem aktualisierten Layout veröffentlichen, generiert Paligo ein HTML5-Hilfezentrum, das Ihren benutzerdefinierten Text für das Feedback-Panel verwendet.
Anmerkung
Je nachdem, wie Sie Ihr Layout einrichten, wird der Linktext möglicherweise erst sichtbar, nachdem der Leser die Schaltfläche Ja oder Nein ausgewählt hat, siehe Aktivieren oder deaktivieren des Feedback-Abschnitts.
Die integrierten Helpcenter-Vorlagen bieten Ihnen ein stilvolles, modernes Design, das sofort umgesetzt werden kann. Jedes Thema bietet einen eigenen Look und eine eigene Haptik, und Sie können Ihr eigenes benutzerdefiniertes CSS verwenden, um alle Themen an Ihre Anforderungen anzupassen, siehe Hochladen benutzerdefinierter CSS.
Diese Vorlagen basieren auf den neuesten Frameworks und sind unter anderen kompatibel mit Bootstrap, dem beliebten Material Design Framework. Wenden Sie sich an den Paligo-Support, wenn Sie an umfangreicheren Anpassungen oder Änderungen des HTML-Frameworks interessiert sind.

HTML5-Helpcenter-Theme 1

HTML5-Helpcenter-Theme 2

HTML5-Helpcenter-Theme 3

HTML5-Helpcenter-Theme 3b
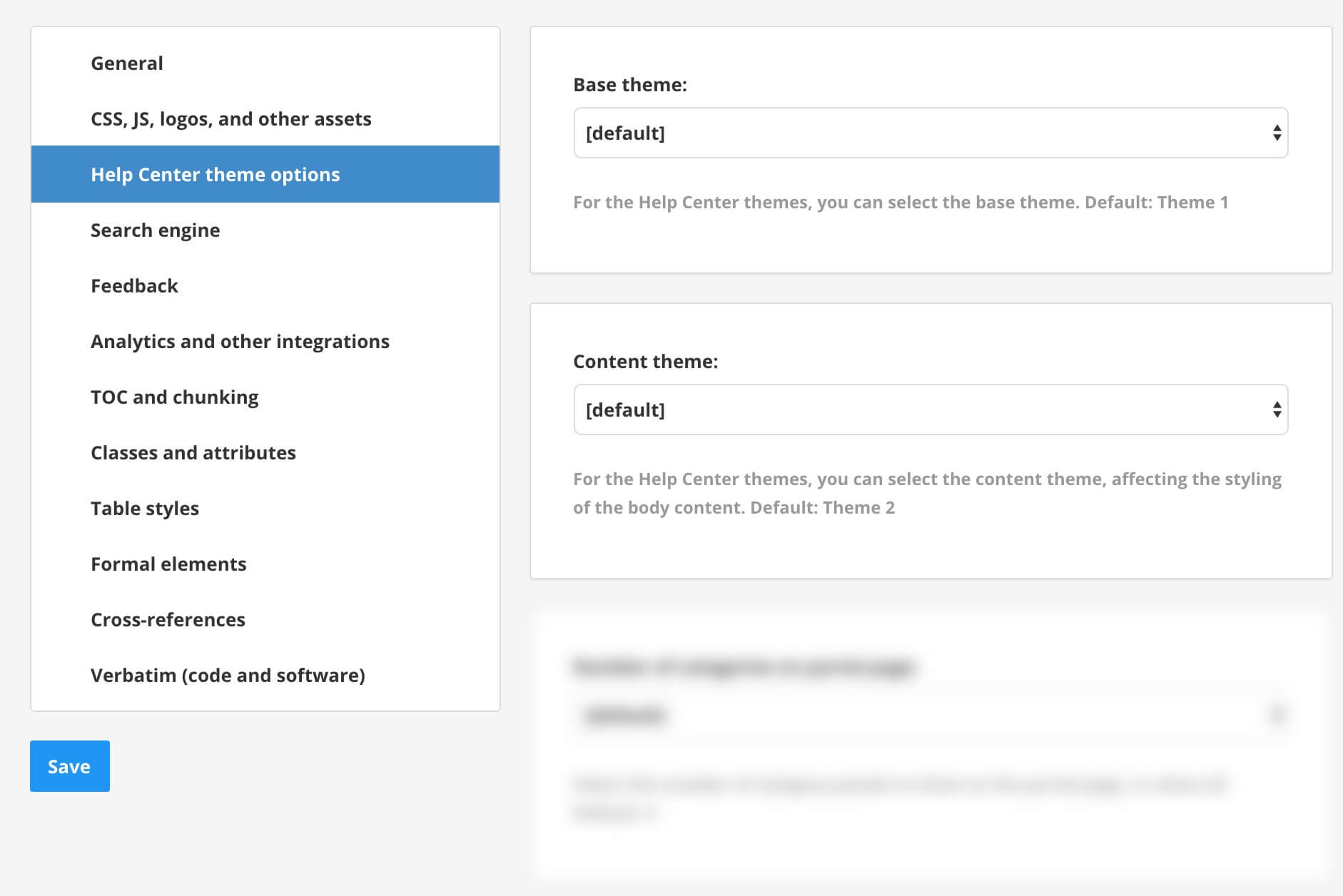
Im Layout-Editor können Sie das Layout Ihres HTML5-Helpcenters bearbeiten, indem Sie Folgendes auswählen:
 |
Das Thema aus der Seitenleistenoption Helpcenter-Themenoptionen im Layout-Editor. Weitere Informationen zu Layouts und deren Verwendung bei der Veröffentlichung von Inhalten finden Sie hier: Layouts. Es ist in zwei Teile unterteilt:
Basisthema für den Stil des HTML5-Helpcenters. Sie können die Themes 1, 2, 3 und 3b so verwenden, wie sie sind, oder Sie können Ihr eigenes benutzerdefiniertes CSS verwenden, um sie zu bearbeiten.
Thema 0 – Ein „Bare Bones“-Theme, das Sie als Vorlage verwenden können. Bei diesem Theme müssen Sie ein benutzerdefiniertes CSS verwenden, um die Positionierung der verschiedenen Abschnitte, Farbschemata etc. festzulegen.
Theme 1: Dieses Theme hat standardmäßig ein blau-oranges Farbschema (dieses kann im CSS mit beliebigen Farben überschrieben werden). Dieses Theme hat einen typischen Helpcenter-Look, und die inneren Inhaltsseiten haben das Such-Panel in der Navigations-Seitenleiste.
Theme 2: Ähnlich wie Theme 1, jedoch mit einigen Variationen auf der Portalseite, und die inneren Inhaltsseiten haben das Suchfeld im oberen Banner und nicht in der Navigations-Seitenleiste.
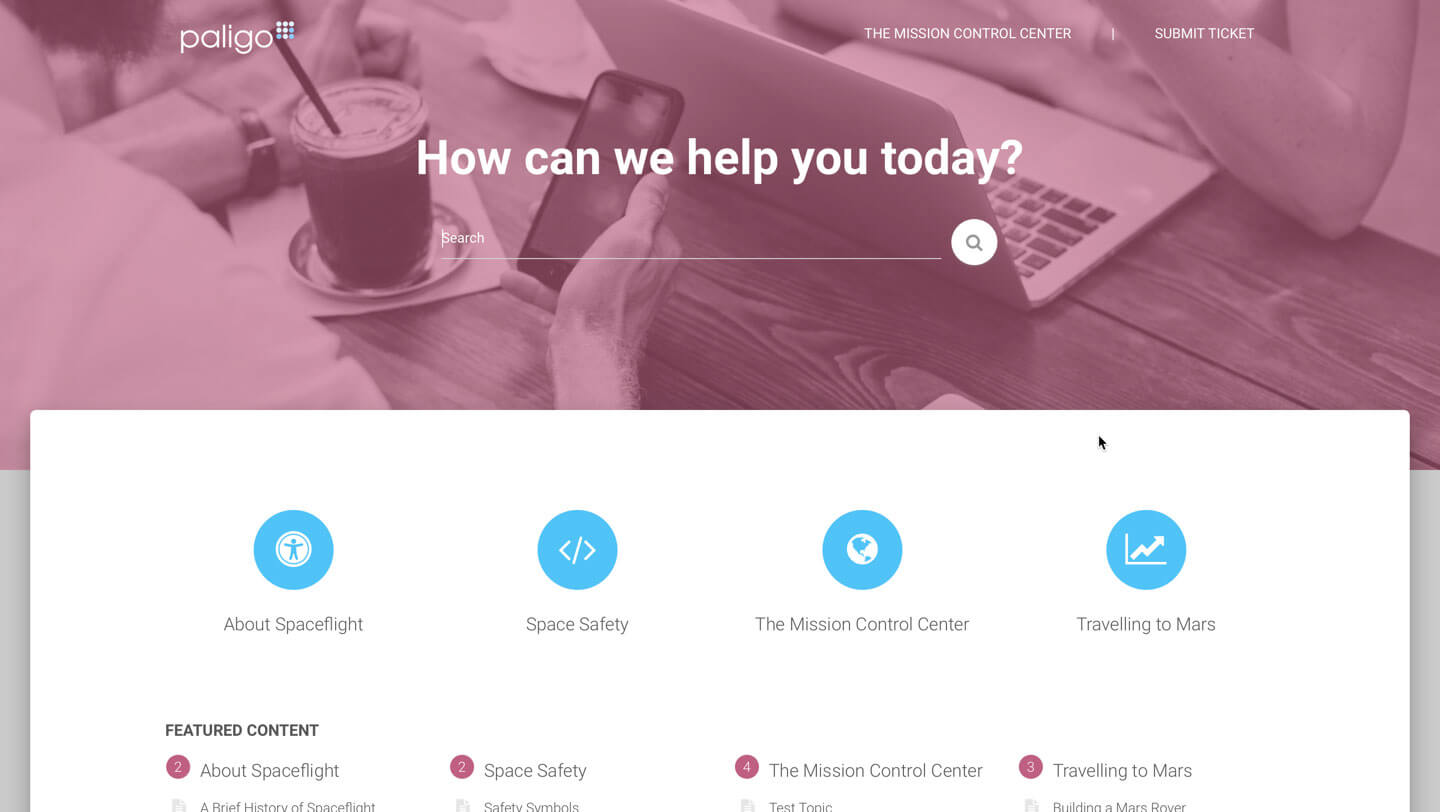
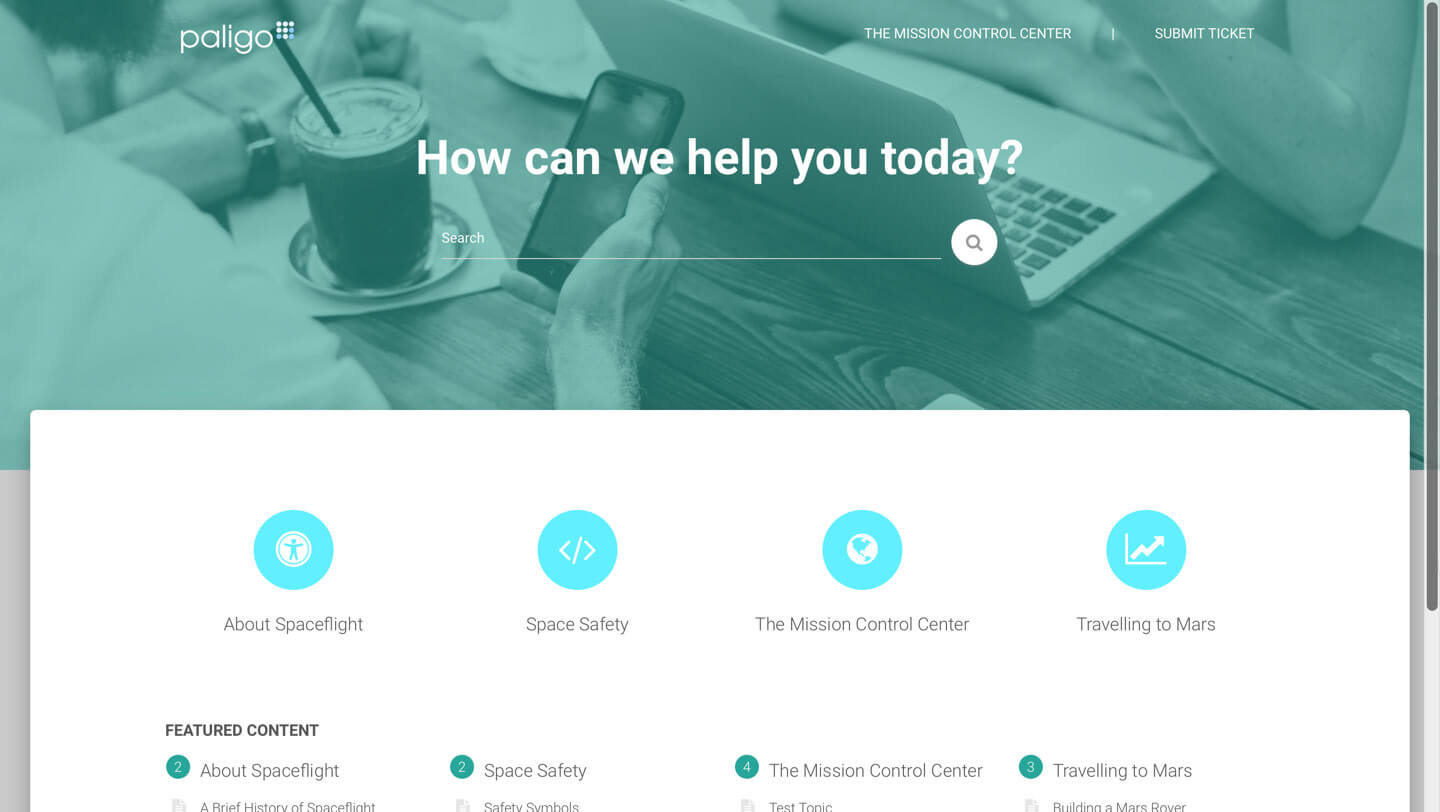
Theme 3: Dieses Theme hat ein Body Content Panel mit einem Box Shadow Look. Diese Variante verwendet standardmäßig ein rosa und blaues Farbschema (vollständig anpassbar wie alle Themes).
Theme 3b: Wie Theme 3, mit einer leichten Farbvariation. Wenn Ihnen Theme 3 gefällt und Sie beabsichtigen, das Farbschema anzupassen, macht es keinen Unterschied, ob Sie sich für Theme 3 oder 3b entscheiden.
Das Inhaltsthema ist die Grundlage für die Gestaltung des Hauptinhalts, wie den Stil für Notizen, Text und andere Elemente. Sie können zwischen zwei Themen wählen.
Wählen Sie auf der Portalseite ein anderes Logo als auf den Hauptinhaltsseiten in der Seitenleistenoption Allgemein im Layout-Editor.
Machen Sie die Kopfzeile „haftend“ (immer sichtbar, wenn Sie nach unten scrollen) in der Seitenleistenoption Allgemein im Layout-Editor.
Stellen Sie die Kopfzeile auf volle Breite in der Seitenleistenoption Allgemein im Layout-Editor ein.