Gestalten mit JavaScript
Paligo-HTML5-Ausgaben nutzen JavaScript (JS), um verschiedene Funktionen bereitzustellen, und darüber hinaus können Sie auch Ihr eigenes JavaScript hochladen. Mit JavaScript können ein Verhalten für die Webseite festlegen.
Mithilfe von JavaScript können Sie Ihre HTML-Ausgabe nach der Veröffentlichung ändern. Sie können beispielsweise JavaScript verwenden, um die Symbole zu ändern, die für die Kategorien auf der Seite des Helpcenter-Portals angezeigt werden.
Anmerkung
Pro Layout kann nur eine benutzerdefinierte Javascript-Datei hochgeladen werden. Wenn ein Layout bereits eine benutzerdefinierte Einstellung hat. Wenn Sie eine JS-Datei angehängt haben und weitere JavaScript-Funktionen hinzufügen möchten, empfiehlt es sich, den zusätzlichen Code am Ende der vorhandenen JS-Datei im Layout hinzuzufügen.
Tipp
Es gibt viele Online-Tools zur Validierung von JavaScript, wie beispielsweise https://beautifytools.com/javascript-validator.php.
So fügen Sie eine benutzerdefinierte JavaScript-Datei zu einem Layout hinzu:
Wählen Sie im oberen Menü Layout aus.

Paligo zeigt eine Liste von Layouts an. Die Liste ist leer, wenn keine benutzerdefinierten Layouts in Ihrer Paligo-Instanz vorhanden sind.
Wählen Sie das Layout, das Sie aktualisieren möchten, oder Ein Layout erstellen aus.
Tipp
Sie können die URL des Layout-Editors kopieren und in eine neue Registerkarte in Ihrem Browser einfügen. Dies kann nützlich sein, wenn Sie häufig zwischen Ihren Paligo-Inhalten und den Layout-Einstellungen wechseln.
Wählen Sie CSS, JS, Logos und andere Assets in der Seitenleiste aus.

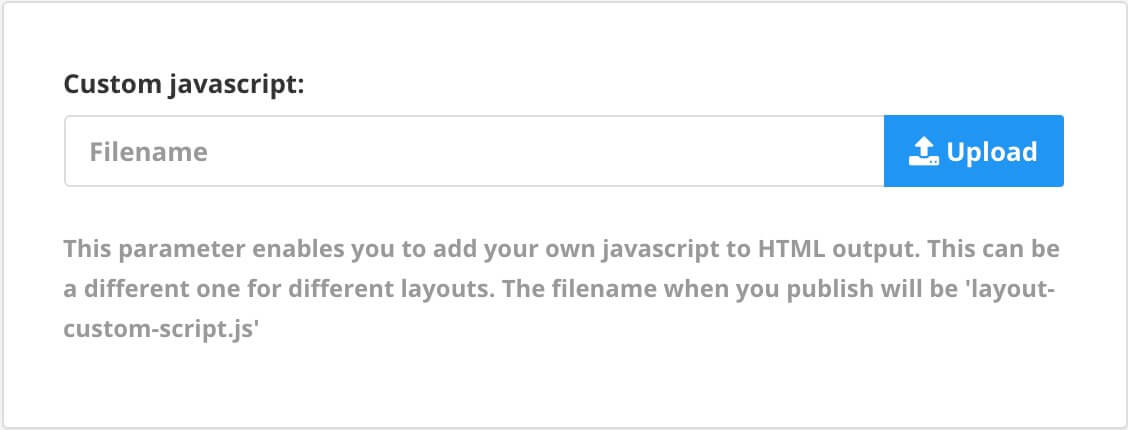
Wählen Sie Upload im Abschnitt Custom Javascript (Benutzerdefiniertes Javascript).

Ziehen Sie Ihre benutzerdefinierte JavaScript-Datei aus dem Dateisystem Ihres Computers in das Dateiupload-Dialogfeld.

Paligo lädt die JavaScript-Datei auf den Paligo-Server hoch.
Anmerkung
Sie sollten nur validierte JavaScript-Dateien mit der Dateierweiterung
.jshochladen.Drücken Sie Speichern.
Wenn Sie dieses Layout zur Veröffentlichung von Inhalten verwenden, wird das JavaScript in die Ausgabe einbezogen. Wenn ein Endbenutzer den Hilfe-Bereich öffnet, führt sein Browser JavaScript aus und wendet die Anpassungen an.
Bitte beachten Sie, dass Ihr JavaScript in der veröffentlichten Ausgabe in layout-custom-script.js umbenannt wird.
Paligo-HTML5-Ausgaben nutzen JavaScript (JS), um verschiedene Funktionen bereitzustellen, und darüber hinaus können Sie auch Ihr eigenes JavaScript hochladen.
Damit Sie JavaScript verwenden können, müssen Ihre HTML-Dateien darauf verweisen. Paligo wendet die Referenzen automatisch an, und sie erscheinen standardmäßig im <head>-Element Ihrer HTML-Dateien. Bei Bedarf können Sie Paligo so einstellen, dass die JavaScript-Referenzen im unteren Bereich, kurz vor dem schließenden </body>-Element, hinzugefügt werden.
Es wird empfohlen, am Ende Ihrer Seiten JavaScript-Referenzen einzufügen. Dies ist besser für die SEO (Search Engine Optimization), da die Seiten somit schneller geladen werden. Bei einigen Skripten kann es jedoch erforderlich sein, im Element <head> auf sie zu verweisen.
So legen Sie fest, wo Paligo die JavaScript-Referenzen einfügt:
Wählen Sie im oberen Menü Layout aus.

Paligo zeigt eine Liste von Layouts an. Die Liste ist leer, wenn keine benutzerdefinierten Layouts in Ihrer Paligo-Instanz vorhanden sind.
Wählen Sie das Layout, das Sie aktualisieren möchten, oder Ein Layout erstellen aus.
Tipp
Sie können die URL des Layout-Editors kopieren und in eine neue Registerkarte in Ihrem Browser einfügen. Dies kann nützlich sein, wenn Sie häufig zwischen Ihren Paligo-Inhalten und den Layout-Einstellungen wechseln.
Wählen Sie CSS, JS, Logos und andere Assets in der Seitenleiste aus.

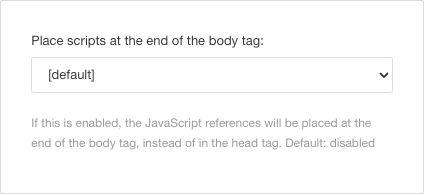
Wählen Sie bei Place scripts at the end of the body tag (Skripts am Ende des Body-Tags platzieren) eine der folgenden Optionen:

Aktivieren: Legt fest, dass Paligo JavaScript-Referenzen nahe dem Ende der HTML auf jeder Seite vor dem schließenden
</body>-Element platziert. Empfohlen für die Suchmaschinenoptimierung.Deaktivieren: Legt fest, dass Paligo JavaScript-Referenzen im oberen HTML-Bereich auf jeder Seite im
<head>-Element platziert. StandardStandard, wenn die Einstellung des Basislayouts übernommen werden soll. Wenn das Basislayout ein von Paligo bereitgestelltes „eingebautes“ Layout ist, lautet die übernommene („vererbte“) Einstellung Disable (Deaktivieren). Wenn das Basislayout kein solches Layout ist, kann Enable (Aktivieren) oder Disable (Deaktivieren) eingestellt sein, je nachdem, was im anderen Layout eingestellt ist.
Drücken Sie Speichern.
Wenn Sie veröffentlichen, wendet Paligo Ihre Auswahl auf die Ausgabe an.
Wenn Ihre HTML5-Ausgabe benutzerdefiniertes JavaScript (JS) verwendet, wurde eine .js-Datei in Ihr Layout hochgeladen. Um Ihre Ausgabe wieder auf das Standardverhalten zurückzusetzen, entfernen Sie die .js-Datei.
Tipp
Wenn Sie die .js-Datei auf Ihrem Webserver gespeichert haben, empfiehlt es sich, sie in einem anderen Verzeichnis zu speichern. Auf diese Weise ist sie immer noch verfügbar, wenn Sie beschließen, dass Ihr Helpcenter wieder das benutzerdefinierte Verhalten verwenden soll.
So entfernen Sie eine JavaScript-Datei aus einem Layout:
Wählen Sie im oberen Menü Layout aus.

Paligo zeigt eine Liste von Layouts an. Die Liste ist leer, wenn keine benutzerdefinierten Layouts in Ihrer Paligo-Instanz vorhanden sind.
Wählen Sie das Layout, das Sie aktualisieren möchten, oder Ein Layout erstellen aus.
Tipp
Sie können die URL des Layout-Editors kopieren und in eine neue Registerkarte in Ihrem Browser einfügen. Dies kann nützlich sein, wenn Sie häufig zwischen Ihren Paligo-Inhalten und den Layout-Einstellungen wechseln.
Wählen Sie CSS, JS, Logos und andere Assets in der Seitenleiste aus.

Löschen Sie den Verweis im Feld benutzerdefiniertes Javascript.
Drücken Sie Speichern.
Wenn Sie mit diesem Layout veröffentlichen, wird Ihre benutzerdefinierte JavaScript-Datei nicht für die Ausgabe verwendet. (Die Datei befindet sich nicht in der Ausgabe).