Formatieren mit CSS
Sie können Ihr Unternehmens-Branding mit einem Cascading Style Sheet (CSS) auf HTML- und HTML5-Ausgaben von Paligo anwenden. Ein CSS ist eine Liste mit Anweisungen, die dem Browser sagen, wie die HTML-Elemente auf der Seite formatiert werden sollen. Es kanneinen Browser beispielsweise anweisen, Überschriften in Blau anzuzeigen und eine serifenlose Schrift für den Fließtext zu verwenden.
Sie formatieren nicht die Paligo-XML-Datei, die Sie im Paligo-Editor sehen. Sie müssen ihre Elemente auch nicht HTML zuordnen. Paligo verarbeitet dies automatisch, siehe Was passiert während der Publikation?
Das Layout, das Sie für die Veröffentlichung verwenden, besitzt auch Einstellungen, die sich auf die HTML-Veröffentlichung auswirken, siehe Layouts. Sie können die Vorschau auf die Verwendung Ihres benutzerdefinierten Layouts festlegen, siehe Vorschau-Layouts einstellen.
 |
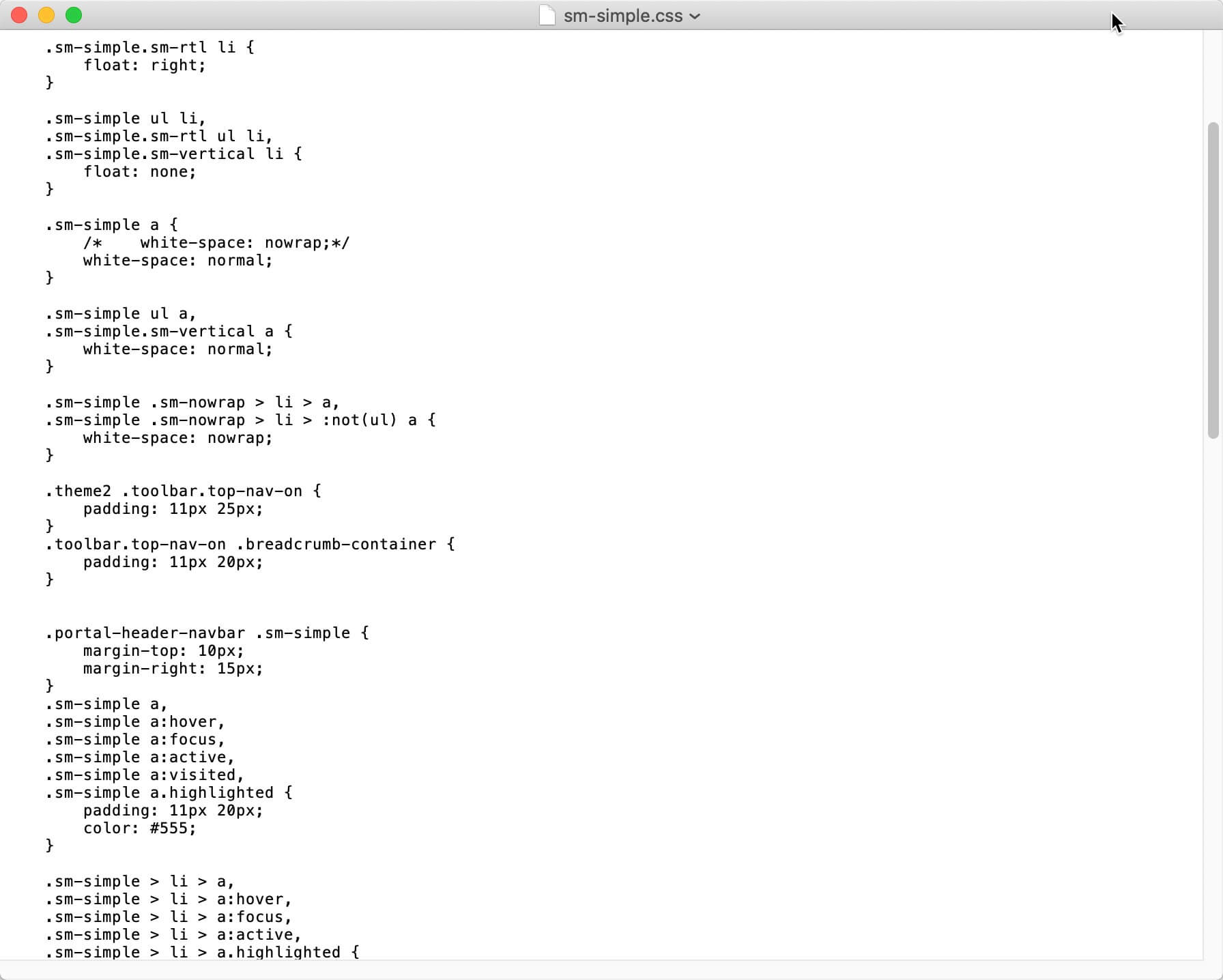
Beispiel für ein CSS
Um ein benutzerdefiniertes CSS zu schreiben, benötigen Sie Folgendes:
Code-Editor oder Text-Editor eines Drittanbieters, der Dateien als
.cssspeichern kann. Sie verwenden diesen, um Erstellen einer CSS-Datei.Mindestens Grundkenntnisse in CSS. Wenn Ihr Unternehmen Webdesigner beschäftigt, können Sie die CSS-Anpassung möglicherweise diesen überlassen, da sie bereits über gute CSS-Kenntnisse verfügen. Informationen zu CSS finden Sie in diesem CSS-Tutorial, das die Grundlagen abdeckt und Links zu weiteren Ressourcen enthält.
Sie müssen mit einem Das Browser-Inspektionstool arbeiten können. Dies ist eine Funktion der meisten modernen Browser, mit der Sie die zugrunde liegende HTML sehen und CSS-Änderungen testen können.
Tipp
Um Ihnen den Einstieg zu erleichtern, haben wir ein Branding-HTML-Tutorial vorbereitet. Dieses führt Sie durch die Verwendung von CSS, um das Aussehen und die Haptik der Artikelseiten in Ihrem Helpcenter zu ändern.
Wenn Sie bereits mit CSS vertraut sind, finden Sie stattdessen vielleicht die folgenden Abschnitte nützlich:
Dieses HTML5-Branding-Tutorial soll Ihnen die Grundlagen für das Arbeiten mit CSS und sowie die Einstellungen eines Layouts nahebringen, damit Sie das Aussehen und die Haptik eines HTML5-Helpcenters problemlos anpassen können. Für das Tutorial konzentrieren wir uns auf eine Artikelseite in einem Helpcenter, doch Sie können nach denselben Prinzipien vorgehen, um andere Seiten anzupassen.
Das Tutorial ist kein umfassender Leitfaden zur Anpassung jedes Teils eines HTML5-Helpcenters. Auch wenn wir einige CSS-Grundlagen erläutern, ist es kein Leitfaden für die Verwendung von CSS.


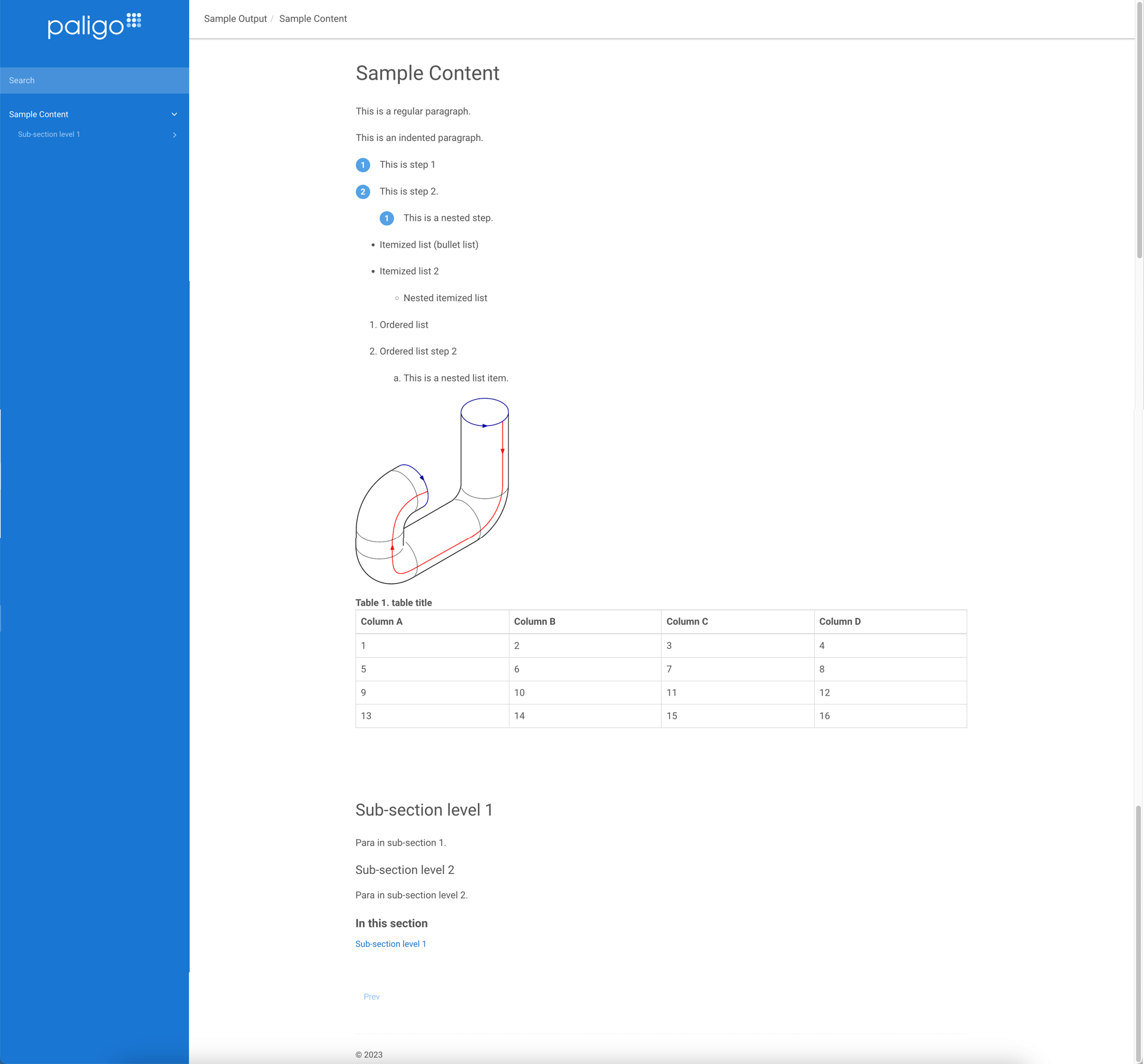
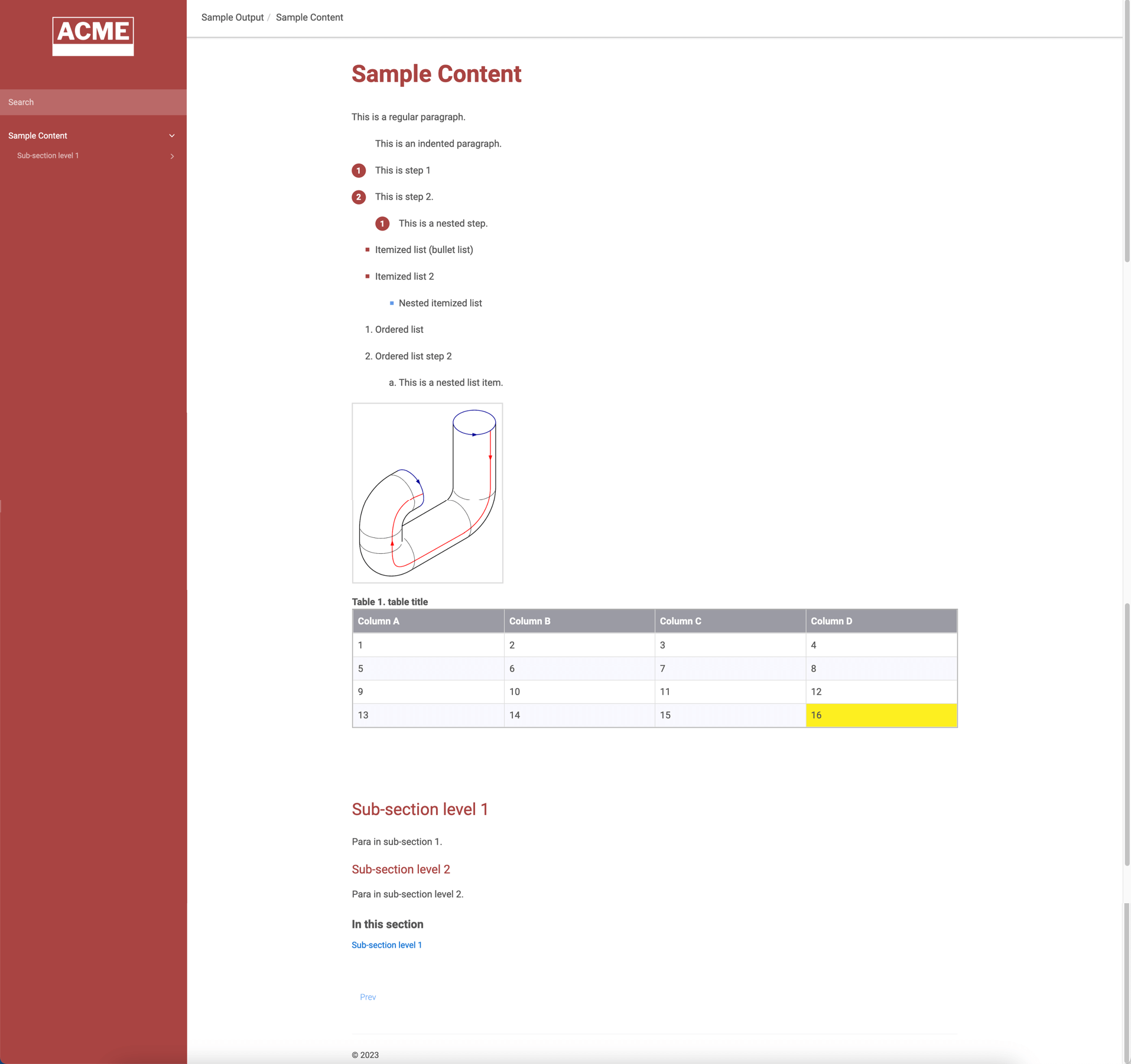
HTML5-Helpcenter-Artikel mit standardmäßiger (links) und mit benutzerdefinierter Gestaltung (rechts)
Um das Tutorial abzuschließen, benötigen Sie Folgendes:
eine Paligo-Instanz mit uneingeschränkter Autorenlizenz;
eine Logo-Bilddatei für Ihre Organisation;
einen Code- oder Texteditor, der CSS-Dateiformate wie Atom, Notepad ++, BBEdit, Klammern oder VisualStudio Code speichern kann (es stehen noch weitere Editoren zur Verfügung);
einen modernen Browser wie Google Chrome oder Mozilla FireFox;
grundlegende Kenntnisse für die Arbeit mit Browser-Inspektionstools, siehe Das Browser-Inspektionstool.
Dieses Tutorial richtet sich an Personen, die bereits grundlegende Kenntnisse in Bezug auf das Erstellen von Inhalten in Paligo haben und die beispielsweise Folgendes können:
Publikationen und Topics erstellen;
Topics zu einer Publikation hinzufügen;
Absätze, Tabellen, Listen, Verfahren, Unterabschnitte erstellen (Abschnitte innerhalb eines anderen Abschnitts);
Bilder zu einem Topic hinzufügen.
Im Verlauf unseres HTML5-Helpcenter-Tutorials zum Thema Branding erfahren Sie, wie Sie das Erscheinungsbild einer regulären Artikelseite in einem HTML5-Helpcenter anpassen können. Hierzu gehört unter anderem:
Arbeiten mit Browser-Inspektionstools, um die HTML anzuzeigen und Änderungen am CSS zu testen;
Verwenden verschiedener Selektoren und Regeln in CSS;
Anwenden von Attributen auf Elemente in Paligo;
Erstellen von Klassennamen;
Hochladen benutzerdefinierter CSS in ein Layout;
Hochladen eines Logos in ein Layout.
Wollen wir loslegen? Beginnen wir hiermit: Vorbereiten eines Beispiel-Topics und eines Beispiel-CSS.
Anmerkung
Dieses Tutorial behandelt nur die Verwendung von CSS zum Gestalten mit einem Browser auf einem Desktop-Computer. Bei mobilen Geräten können Sie Medienabfragen (Media-Queries) in Ihrem CSS verwenden. Es gibt viele Online-Ressourcen zum Thema Media Queries, wie beispielsweise w3schools.com.
Zunächst erstellen wir ein Topic mit einigen Beispielinhalten, die Sie in den späteren Phasen des Tutorials gestalten können. Wir werden das Topic auch zu einer Publikation hinzufügen.
Erstellen Sie nun ein Beispiel-Topic mit den folgenden Inhalten:
Titel
zwei Absätzen (Paras),
einem Verfahren mit einigen Einzelschritten,
einer Aufzählungsliste (ungeordnete Liste),
einer verschachtelten Aufzählungsliste (eine Aufzählungsliste innerhalb eines Listenelements in einer anderen „übergeordneten“ Aufzählungsliste),
einer Nummernliste (geordnete Liste),
Bild
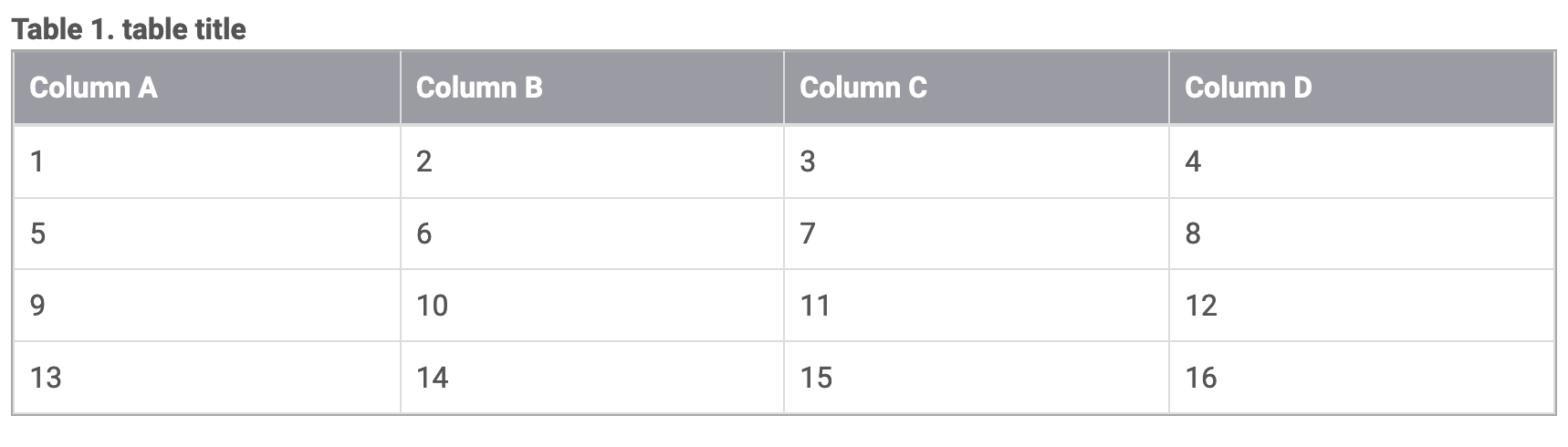
Tabelle
(genauer gesagt: einer Tabelle mit 4 Zeilen, 4 Spalten und einer Kopfzeile; wir geben in jede Zelle auch einen Text oder Zahlen ein),
einem Unterkapitel
(im Rahmen des Tutorials fügen Sie über das Elemente-Kontextmenü ein
Abschnitt-, einTitel-und einAbsatz-Element unmittelbar in das Topic ein),einem Unterabschnitt des Unterabschnitts
(verwenden Sie das Elemente-Kontextmenü, um ein
Abschnitt-, einTitel-und einAbsatz-Element innerhalb des vorherigen Abschnitts hinzuzufügen).
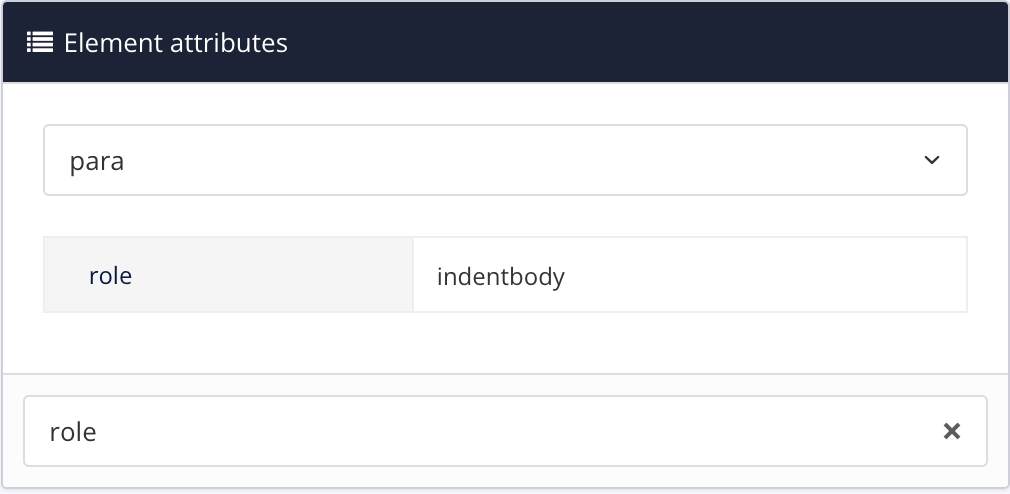
Wählen Sie das zweite
Absatz-Element aus und weisen Sie ihm im Elementattribute-Panel dasRollenattributzu. Legen Sie den folgenden Wert für dasRollenattributfest:indentbody

Wenn Sie veröffentlichen, vergibt Paligo an diesen Absatz in der HTML den Klassennamen „indentbody“. Sie können sie nun mit CSS gestalten.
Wählen Sie das
Tabellenelementaus und weisen Sie ihm im Elementattribute-Panel dasRollenattributzu. Legen Sie den folgenden Wert für dasRollenattributfest:data-table

Wenn Sie veröffentlichen, erstellt Paligo ein
div-Element, das die Tabelle enthält. Dasdiv-Element hat den Klassennamen „data-table“, und Sie können es mit CSS gestalten.Wählen Sie die letzte Zelle in Ihrer Tabelle aus. Wählen Sie im Elementstruktur-Menü oben das
td-Element und anschließend Gehe zu Element. Weisen Sie demtd-Element im Elementattribute-Panel dasKlassenattributzu und setzen Sie seinen Wert auf:yellow-cell

Wenn Sie veröffentlichen, erhält diese Zelle von Paligo den Klassennamen „gelbe Zelle“. Sie können sie nun mit CSS gestalten.
Tipp
Verwenden Sie beim Gestalten von Tabellen immer das
Rollenattributfür dieTabelle. Verwenden Sie dasKlassenattributnur für einzelne Zeilen oder Tabellenzellen.Speichern Sie Ihr Beispiel-Topic.
Erstellen Sie eine Publikation, fügen Sie Ihr Beispiel-Topic hinzu und speichern Sie sie.
Wählen Sie das Drei-Punkte-Menü (...), für Ihre Publikation und wählen Sie anschließend „Veröffentlichen”.
Veröffentlichen Sie Ihre Publikation und verwenden Sie das integrierte Standardlayout des HTML5-Helpcenters.
Wählen Sie HTML5 und anschließend das Standard-Layout des HTML5-Helpcenters.
Wählen Sie Dokument veröffentlichen aus.
Paligo veröffentlicht Ihre Publikation und lädt sie als ZIP-Datei in Ihren Browser herunter.
Öffnen Sie die ZIP-Datei und navigieren Sie zum Ausgangsordner. Öffnen Sie die Datei index.html in einem Browser. Für dieses Tutorial verwenden wir Google Chrome.
Wählen Sie das Panel für Ihr Beispiel-Topic aus, um es zu öffnen.
Erstellen Sie eine CSS-Datei. Sie können jeden Text- oder Codeeditor eines Drittanbieters verwenden, der das Speichern einer CSS-Datei ermöglicht. Lassen Sie den Editor geöffnet, damit Sie CSS hinzufügen können, während Sie an diesem Tutorial teilnehmen.
Als Nächstes: Gestalten der TOC-Seitenleiste.
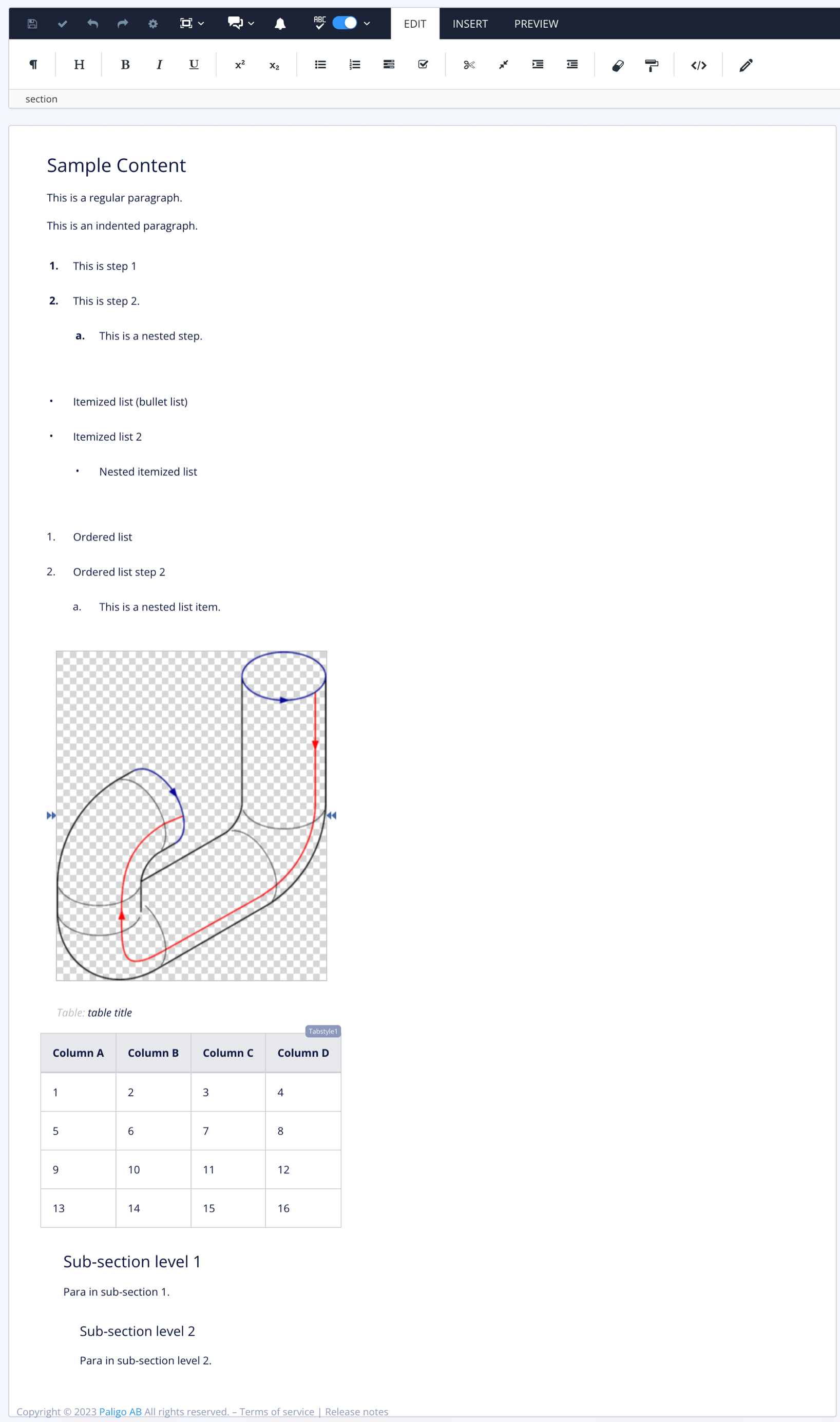
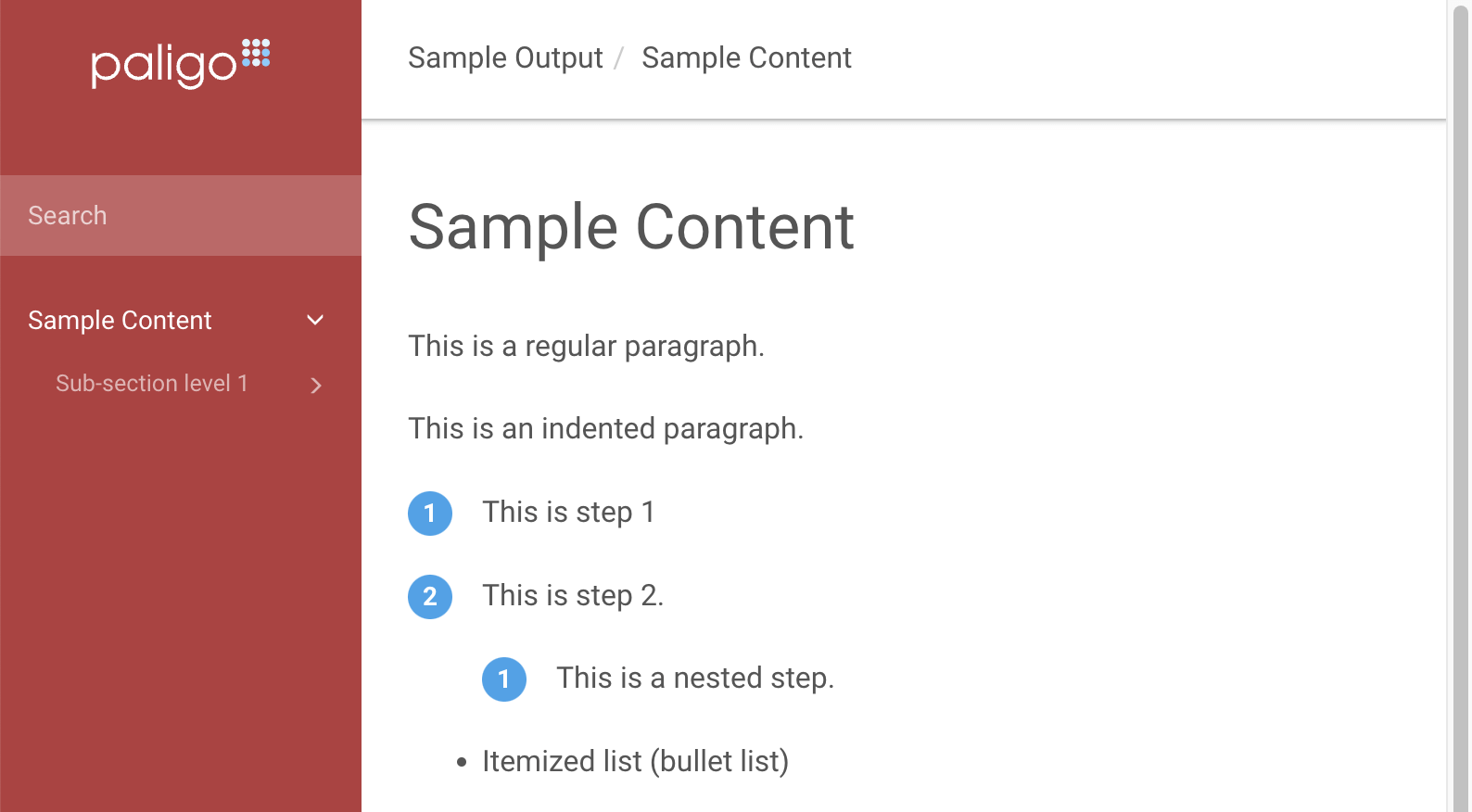
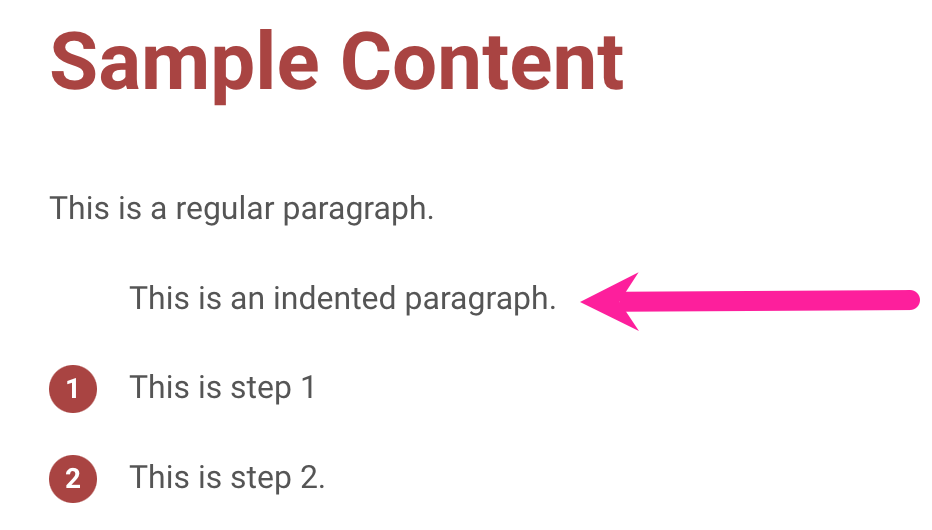
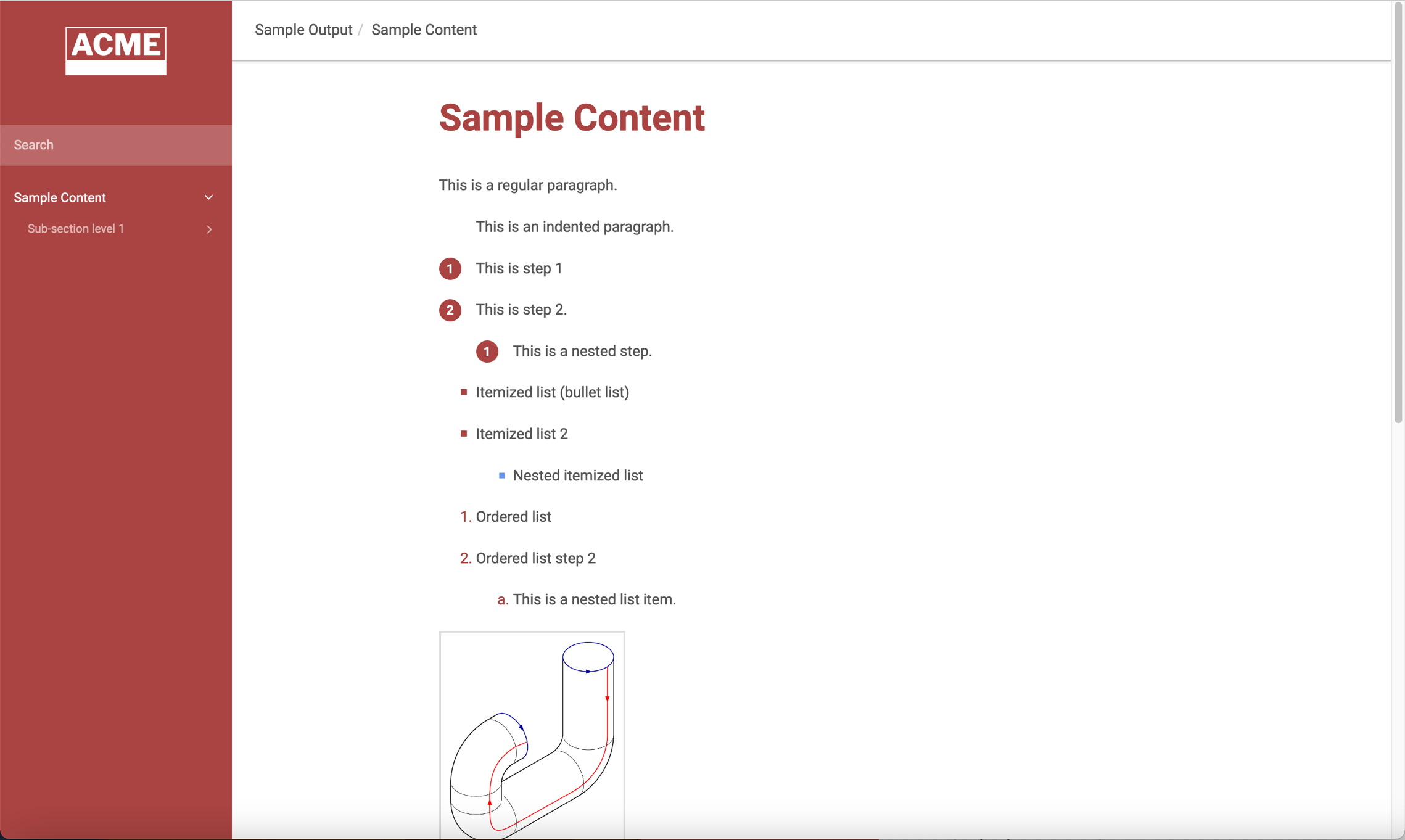
Ihr Beispiel-Topic sollte ungefähr so aussehen:

Wenn Sie Bearbeiten und anschließend < / > auswählen, sehen Sie den Quellcode Ihrer Beispielseite. Er sollte ähnlich wie die folgende XML aussehen. Zur besseren Übersichtlichkeit haben wir die XML-IDs und Abschnittsattribute entfernt, da Paligo diese automatisch hinzufügt – Sie sehen sie jedoch möglicherweise in Ihrem Quellcode.
Quellcode:
<?xml version="1.0"?>
<section>
<title>Sample Content</title>
<para>This is a regular paragraph.</para>
<para role="indentbody">This is an indented paragraph.</para>
<procedure>
<step>
<para>This is step 1</para>
</step>
<step>
<para>This is step 2.</para>
<procedure>
<step>
<para>This is a nested step.</para>
</step>
</procedure>
</step>
</procedure>
<itemizedlist>
<listitem>
<para>Itemized list (bullet list)</para>
</listitem>
<listitem>
<para>Itemized list 2</para>
<itemizedlist>
<listitem>
<para>Nested itemized list</para>
</listitem>
</itemizedlist>
</listitem>
</itemizedlist>
<orderedlist>
<listitem>
<para>Ordered list</para>
</listitem>
<listitem>
<para>Ordered list step 2</para>
<orderedlist>
<listitem>
<para>This is a nested list item.</para>
</listitem>
</orderedlist>
</listitem>
</orderedlist>
<mediaobject>
<imageobject>
<imagedata fileref="UUID-39efc9ab-ba22-da66-200c-b8324c2aabd2" width="25%"/>
</imageobject>
</mediaobject>
<table class="data-table" frame="border" rules="all">
<caption>table title</caption>
<thead>
<tr>
<th>
<para>Column A</para>
</th>
<th>
<para>Column B</para>
</th>
<th>
<para >Column C</para>
</th>
<th>
<para>Column D</para>
</th>
</tr>
</thead>
<tbody>
<tr class="green-row">
<td>
<para>1</para>
</td>
<td>
<para>2</para>
</td>
<td>
<para>3</para>
</td>
<td>
<para>4</para>
</td>
</tr>
<tr>
<td>
<para>5</para>
</td>
<td>
<para>6</para>
</td>
<td>
<para>7</para>
</td>
<td>
<para>8</para>
</td>
</tr>
<tr>
<td>
<para>9</para>
</td>
<td>
<para>10</para>
</td>
<td>
<para>11</para>
</td>
<td>
<para>12</para>
</td>
</tr>
<tr>
<td>
<para>13</para>
</td>
<td>
<para>14</para>
</td>
<td>
<para>15</para>
</td>
<td class="yellow-cell">
<para>16</para>
</td>
</tr>
</tbody>
</table>
<section>
<title>Sub-section level 1</title>
<para>Para in sub-section 1.</para>
<section>
<title>Sub-section level 2</title>
<para>Para in sub-section level 2.</para>
</section>
</section>
</section>
Das Inhaltsverzeichnis (table of contents, TOC) wird in einer Seitenleiste angezeigt und ist standardmäßig blau hinterlegt. Lassen Sie uns nun die Farbe ändern.
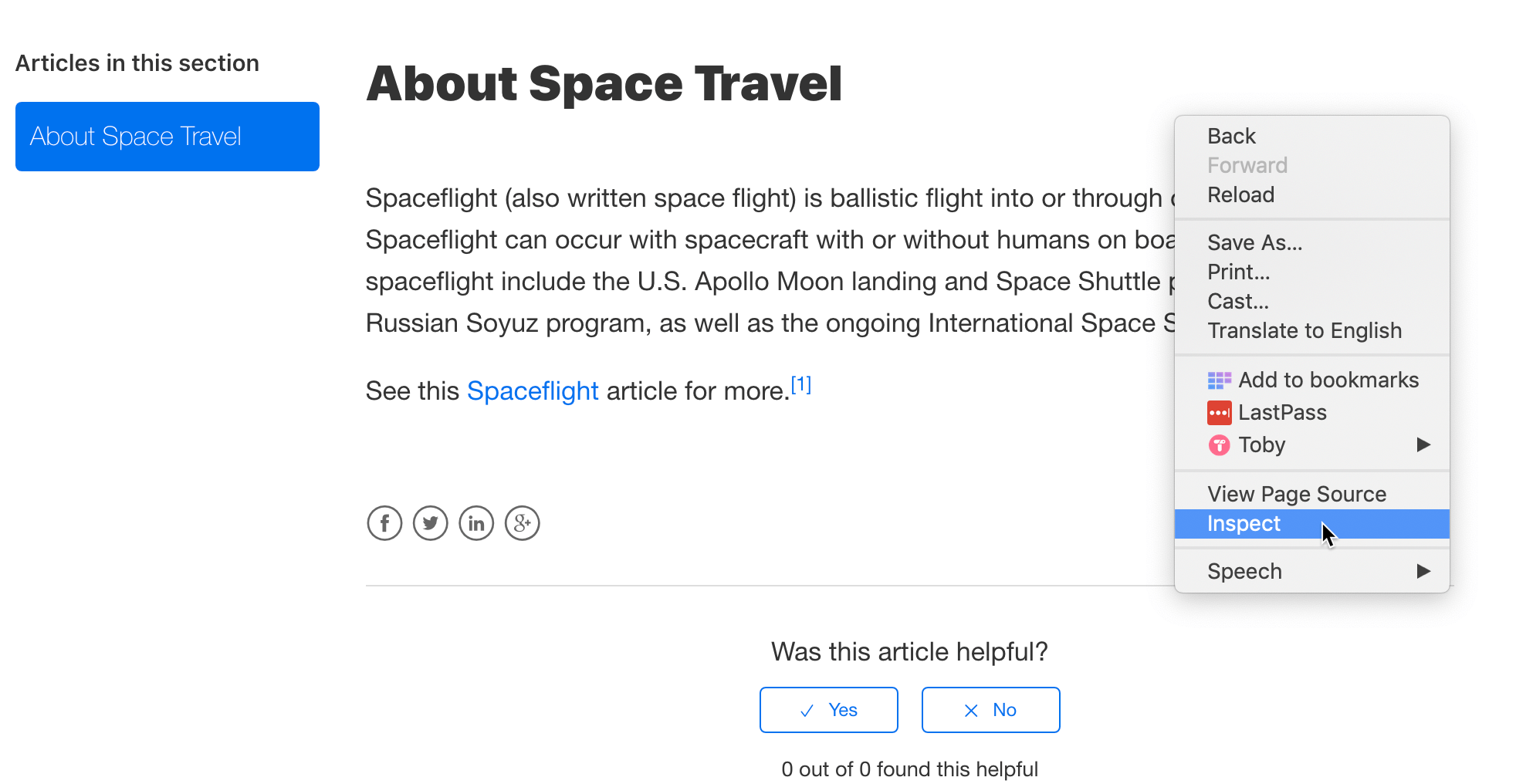
Klicken Sie mit der rechten Maustaste in das Browserfenster und wählen Sie Inspizieren*.
*Dies gilt für Google Chrome. Andere Browser verwenden möglicherweise einen anderen Namen.
Verwenden Sie das Werkzeug Inspizieren im Das Browser-Inspektionstool.

Bewegen Sie den Cursor über die Inhaltsverzeichnis-Seitenleiste, sodass die gesamte Leiste hervorgehoben ist, und klicken Sie anschließend mit der linken Maustaste darauf, um sie auszuwählen.

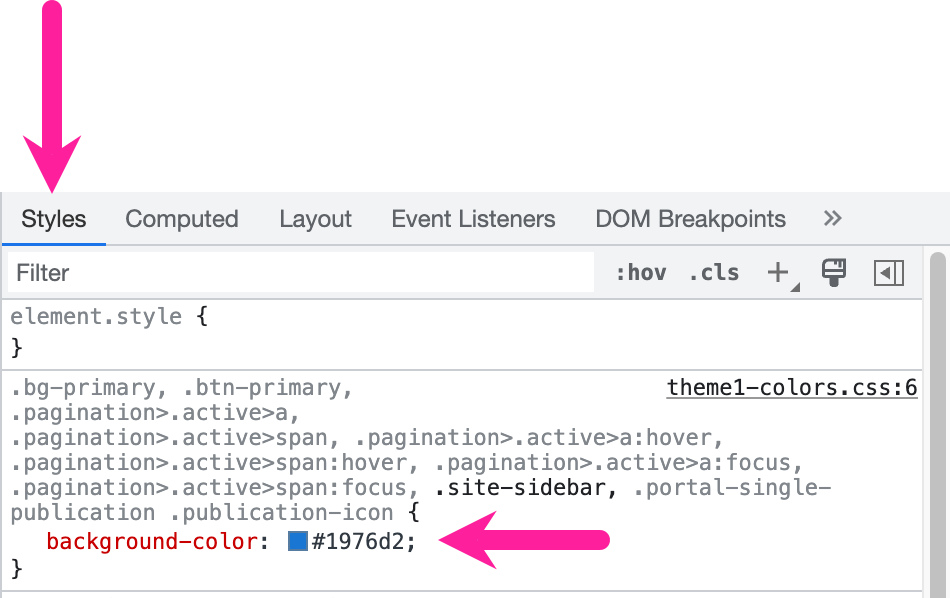
Suchen Sie im Stile-Bereich die Regel, die die Hintergrundfarbe festlegt.

Wählen Sie das Farbfeld aus und ändern Sie die Farbe zu:
#a94442

Die Hintergrundfarbe des Inhaltsverzeichnisses ändert sich im Browser.
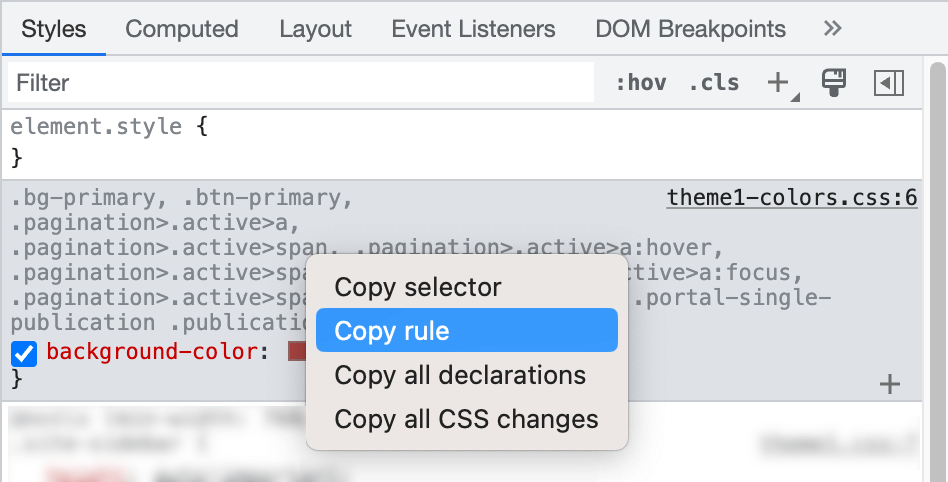
Klicken Sie mit der rechten Maustaste auf die Regel, die Sie in den Schritten 4 und 5 geändert haben, und wählen Sie Regel kopieren.

Fügen Sie die Regel in Ihre CSS-Datei ein (aus Vorbereiten eines Beispiel-Topics und eines Beispiel-CSS).
Es empfiehlt sich, Kommentare zu Ihrem CSS hinzuzufügen: So weiß jeder, der die CSS-Datei öffnet, welchen gestalterischen Effekt jede Regel hat. Am Beginn und am Ende eines Kommentars geben Sie jeweils /* ein.
Hier ist ein Beispiel für einen Kommentar vor einer Regel:
/* The following rule changes the background color of the sidebar */ .bg-primary, .btn-primary, .pagination>.active>a, .pagination>.active>span, .pagination>.active>a:hover, .pagination>.active>span:hover, .pagination>.active>a:focus, .pagination>.active>span:focus, .site-sidebar, .portal-single-publication .publication-icon { background-color: #a94442; }
Anmerkung
Sie können die gleiche Methode anwenden, um den Stil für andere Elemente im TOC zu ändern, wie beispielsweise die Farbe des Textes. Das wird in diesem Tutorial nicht behandelt.
Auf das Ändern des Logos werden wir zu einem späteren Zeitpunkt eingehen, da dies eine Änderung ist, die Sie im HTML5-Layout vornehmen können.
Als Nächstes: Gestalten von Überschriften und Absätzen.
Ändern wir nun die Farbe und den Stil der Überschriften und Absätze.
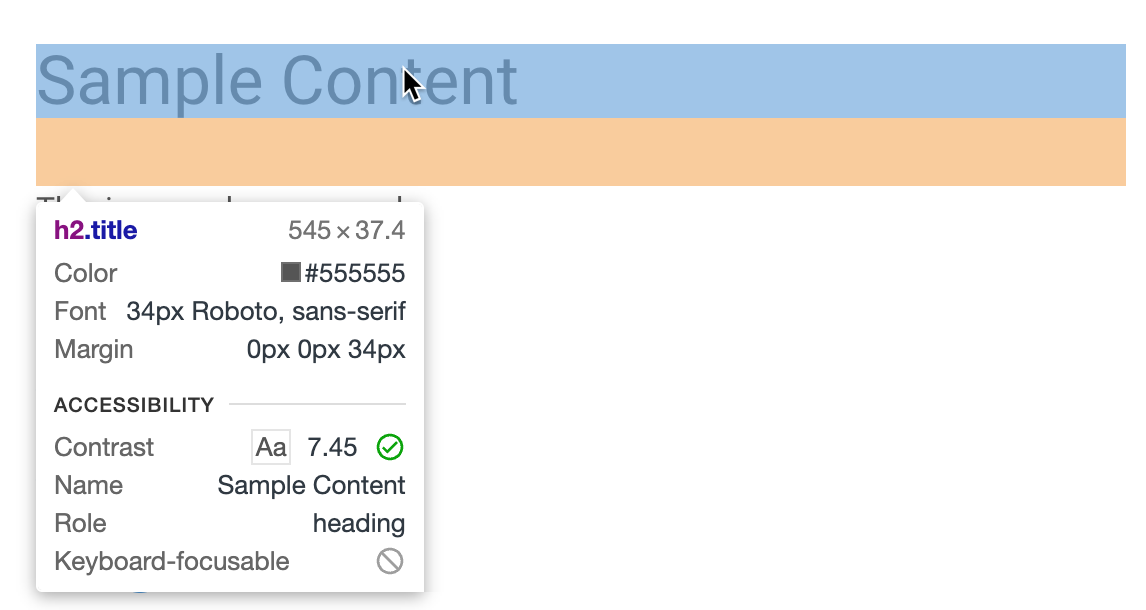
Verwenden Sie das Inspizieren-Werkzeug im Das Browser-Inspektionstool, um die Hauptüberschrift auf der Seite auszuwählen.

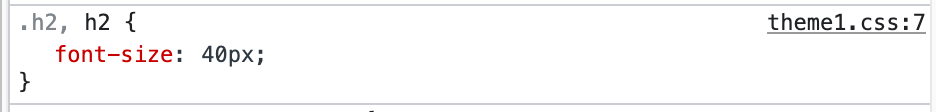
Suchen Sie im Stile-Bereich die Regel, die die Schriftgröße der Überschrift 2 (h2) festlegt und vergrößern Sie auf 40 px.

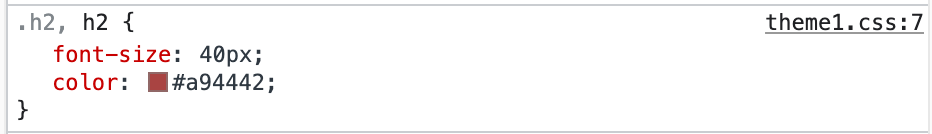
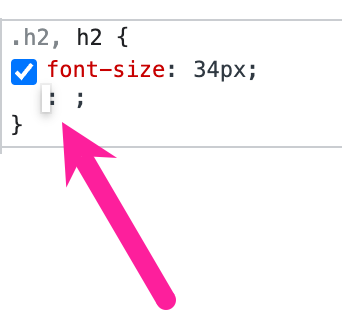
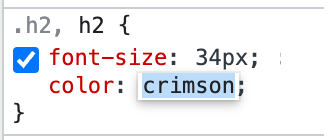
Klicken Sie auf die Zeile unter der Schriftgrößen-Eigenschaft und fügen Sie eine Farbeigenschaft mit dem festgelegten Wert #a94442 hinzu. Denken Sie daran, am Ende des Farbwerts ein Semikolon hinzuzufügen.

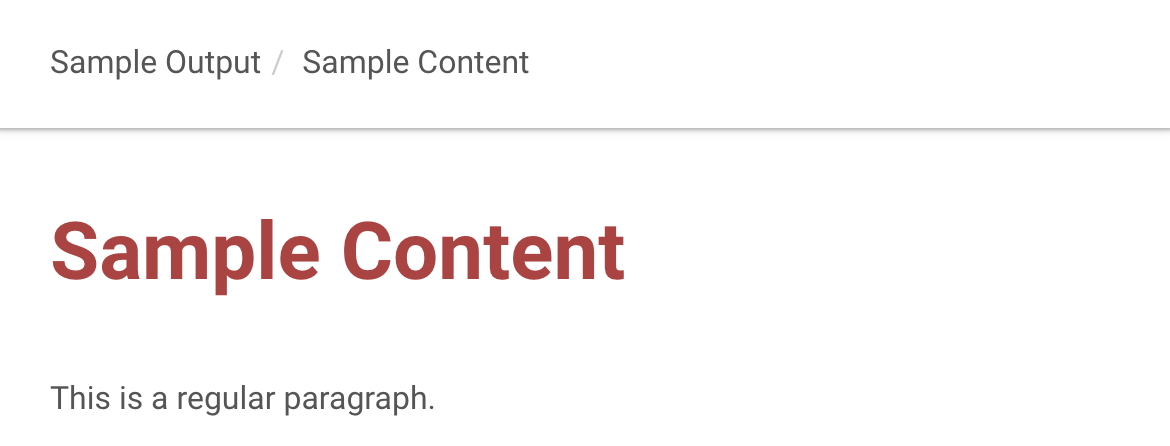
Damit wird die Hauptüberschrift auf die Farbe der TOC-Seitenleiste eingestellt.
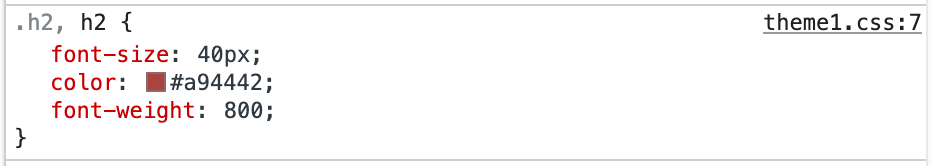
Fügen Sie der gleichen Klasse eine weitere Regel hinzu. Stellen Sie diesmal die Schriftstärke auf 800 ein. Denken Sie wieder daran, nach dem Schriftstärkenwert ein Semikolon hinzuzufügen.


Klicken Sie mit der rechten Maustaste auf die Regel im Bereich Styles (Stile) und wählen Sie Copy rule (Regel kopieren).
Fügen Sie die Regel in Ihre CSS-Datei ein, nachdem Sie die geschweifte Klammer der vorherigen Regel geschlossen haben.

Gehen Sie auf dieselbe Weise vor, um Folgendes festzulegen:
Die Unterüberschriften sollen dieselbe Farbe haben wie Ihre Hauptüberschrift;
.h3, h3 { font-size: 28px; color:#a94442; } .h4, h4 { font-size: 28px; color:#a94442; }für Absätze soll die mittlere Schriftgröße verwendet werden.
p { font-size: medium; }
Anmerkung
Dieser Stil gilt für alle Absätze, da der Selektor
pist. Wie Sie einen bestimmten Absatz auswählen, erfahren Sie im weiteren Verlauf des Tutorials.Kopieren Sie diese Regeln und fügen Sie sie in Ihre CSS-Datei ein.
Als Nächstes: Gestalten von Verfahrensnummern.
Ändern wir nun den Stil der Verfahrensschrittnummern. Wir ändern die Hintergrundfarbe auf dunkelrot (#a94442).
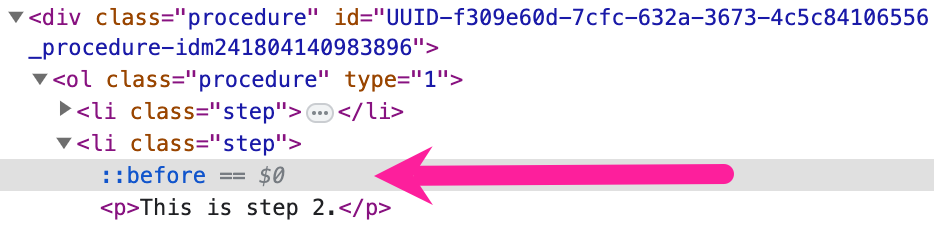
Verwenden Sie das Selektor-Werkzeug im Das Browser-Inspektionstool, um einen Schritt in einem Verfahren auszuwählen.
Wählen Sie im Bereich Stile das Element
::beforeaus, das unmittelbar nach dem ausgewählten Element<li class="step">folgt. Die Zeichenfolge::beforeist ein Pseudo-Element und steht in diesem Fall für das Schrittnummer-Icon.
So ändern Sie die Hintergrundfarbe:
.theme1 .procedure > li::before { background-color: #a94442; }
Kopieren Sie die Regel und fügen Sie sie in Ihre CSS-Datei ein.
Als Nächstes: Gestalten von Bildern.
Lassen Sie uns nun einige Gestaltungsmerkmale zu Aufzählungspunktlisten der obersten Ebene und auch eine verschachtelte Aufzählungspunktliste (auf der zweiten Ebene) hinzufügen.
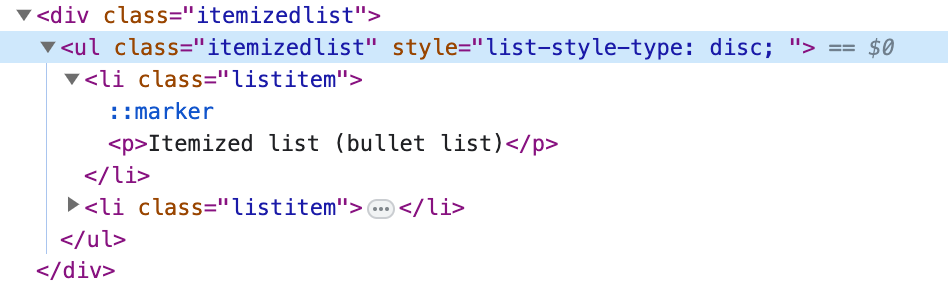
Verwenden Sie dasSelektor-Werkzeug (Sie finden es hier: Das Browser-Inspektionstool), um ein Element in einer Aufzählungspunktliste der obersten Ebene (Einzelaufstellung) auszuwählen.
Wählen Sie unter Styles (Stile) das Element
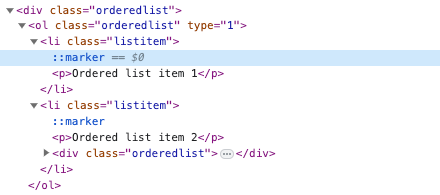
::markeraus, das zwischen den Elementen<li class="listitem">und<p>steht.Beachten Sie, dass der
::markereinige Regeln hat, die aus dem „User Agent Stylesheet“ stammen. Hier wird also das standardmäßige Gestaltungskonzept verwendet, das durch den Browser festgelegt ist. Sie können diese nicht ändern, aber alle Regeln, die Sie für dieselbe Klasse hinzufügen, überschreiben die Browser-Standardwerte.Wählen Sie das Plus-Symbol in der Stile-Symbolleiste, um eine neue Regel hinzuzufügen. Dies beinhaltet automatisch den Selektor (in diesem Fall
::marker).Bearbeiten Sie den Selektor und erstellen Sie die folgende Regel:
.itemizedlist ul.itemizedlist > li::marker { color: ##a94442; font-size: 1.2em; }Hier machen Sie den Selektor spezifischer und legen eine Farbe und eine Größe für die Aufzählungspunkte fest. Der Browser wendet die Stile nur auf Marker an, die sich in dieser Struktur befinden:
<element with class = itemizedlist> <ul with class = itemizedlist> <li>Die Aufzählungspunkte der Liste sind nun dunkelrot und größer.
Kopieren Sie die Regel und fügen Sie sie zu Ihrem CSS hinzu.
Wählen Sie eine Aufzählungspunktliste aus und schauen Sie in der HTML nach. Hier sehen Sie, dass die
<ul>-HTML ein Inline-Styling enthält. In diesem Fall legt die Einstellung fest, dass bei der Aufzählungspunkt-Liste ein rundes Aufzählungszeichen verwendet wird.
Der Browser verwendet dieses Styling im CSS nun als Präferenz. Um dem Browser zu befehlen, dass er stattdessen einen Stil in Ihrem CSS verwenden soll, können das Element
!importanthinzufügen. Hierbei muss man jedoch bedenken, dass der Browser somit angewiesen wird, das Stilelement!importantallen anderen Gestaltungselementen vorzuziehen, auch jenen in anderen CSS-Dateien.Wählen Sie in Stile-Bereich das Plus-Symbol + und fügen Sie diese neue Regel hinzu:
.itemizedlist > ul.itemizedlist { list-style-type: square !important; }Dies weist den Browser an, quadratische Aufzählungszeichen auf nicht geordneten Listen der obersten Ebene zu verwenden.
Kopieren Sie die Regel und fügen Sie sie zu Ihrem CSS hinzu.
Lassen Sie uns nun eine ähnliche Gestaltung für die Aufzählungszeichen der zweiten Ebene („nested”, also „verschachtelt”) erstellen. Dieses Mal möchten wir Aufzählungspunkte, die als blaue Quadrate erscheinen. Fügen Sie hierzu diese beiden Regeln hinzu:
.itemizedlist > ul.itemizedlist > li > .itemizedlist > ul.itemizedlist { list-style-type: square !important; } .itemizedlist > ul.itemizedlist > li > .itemizedlist > ul.itemizedlist > li::marker { color: #6495ed; font-size:1.2em; }Hier haben Sie spezifischere Selektoren verwendet. Die erste Regel bezieht sich auf die ungeordnete Liste (
ul), die sich innerhalb eines Listenelements in einer übergeordneten, ungeordneten Liste befindet. Die zweite Regel bezieht sich auf die Markierung von Listenelementen in einer ungeordneten Liste, die sich innerhalb einesListenelementsin einer übergeordneten, ungeordneten Liste befindet.Kopieren Sie die Regel und fügen Sie sie zu Ihrem CSS hinzu.
Als Nächstes: Gestalten nummerierter Listen.
Gestalten wir nun die nummerierten Listen (das Folgende gilt für nummerierte Listen, nicht für Verfahren).
Verwenden Sie das Selektor-Werkzeug (Sie finden es hier: Das Browser-Inspektionstool), um die Nummer für ein Nummernlistenelement auszuwählen.
Anmerkung
Stellen Sie sicher, dass Sie eine Nummer für ein Listenelement in einer Nummernliste auswählen. Wählen Sie die Nummer nicht für einen Schritt in einem Verfahren.
Im Elemente-Bereich sollte das Pseudo-Element
::markerin der geordneten Listenstruktur hervorgehoben sein.
Wählen Sie im Bereich Stile das Plus-Symbol + aus, um einen neuen Stil hinzuzufügen. Standardmäßig ist dies
::marker, doch Sie sollten stattdessen Folgendes festlegen:.orderedlist ::marker
Hier haben Sie den Browser angewiesen, die Gestaltungsregel nur auf
::markeranzuwenden, wenn dies innerhalb der Klasse „orderedlist“ erscheint. Dadurch wird der Selektor spezifischer, sodass der Stil nicht für andere Listen gilt, die das Pseudoelement::markerhaben, wie z. B. Aufzählungspunkt-Listen.Legen Sie die folgende Gestaltung für
orderedlist ::markerfest:.orderedlist ::marker { color: #a94442; }Dadurch wird die Farbe der Nummer in geordneten Listen auf dunkelrot gesetzt.
Kopieren Sie die Regel und fügen Sie sie in Ihr CSS ein.
Als Nächstes: Gestalten von Bildern.
Sie können CSS auch zum Gestalten von Bildern verwenden. Hier erfahren Sie, wie Sie einen Rahmen um ein Bild hinzufügen, die Farbe des Rahmens festlegen und auch etwas Polsterung hinzufügen, damit zwischen dem Bild und der Randlinie noch Platz bleibt.
Verwenden Sie das Selektor-Tool (Sie finden es hier: Das Browser-Inspektionstool), um das Bild in Ihrem Inhalt auszuwählen.
Suchen Sie im Bereich Stile nach
img.materialboxed. Diese Regel gilt für alle Blockbilder in Paligo-Inhalten.Ändern Sie die Regel so, dass sie die folgenden Eigenschaften hat:
img.materialboxed { border: 2px solid #ddd; max-width: 100%; height: auto; padding: 10px; }So erhalten Ihre Blockbilder die folgenden Eigenschaften:
2 px dick, hellgrauer Vollrand.
Maximal mit 100 % des Viewports (Anzeigebereich).
Die Höhe wird automatisch festgelegt. Der Browser stellt die Höhe automatisch so ein, dass das Bild seine Proportionen im Verhältnis zur Bildbreite behält.
10px Innenabstand (Padding) zwischen Bild und Begrenzungslinie.
Anmerkung
Dieser Stil gilt dann für alle Blockbilder in Ihren Inhalten. Wenn Sie nur bestimmte Bilder gestalten möchten, weisen Sie den Bildern ein
Rollenattributund einen Wert zu. Verwenden Sie dann in Ihrem CSS einen Selektor, um das Bild nachRollenname(Klassenname) anzuzielen. Wie Sie diesbezüglich bei Absätzen und Tabellen vorgehen, erfahren Sie im weiteren Verlauf des Tutorials – bei Bildern ist das Funktionsprinzip dasselbe.Kopieren Sie die Regel und fügen Sie sie zu Ihrem CSS hinzu.
Als Nächstes: Gestalten eines bestimmten Absatzes.
Als Sie Ihr Beispiel-Topic erstellt haben, war die Aufgabe, dem zweiten Absatz ein Rollenattribut mit dem Indentbody-Wert zuzuweisen. Bei der Veröffentlichung hat Paligo diesen Wert in einen Klassennamen im HTML-Format umgewandelt. Da er einen Klassennamen hat, können Sie CSS verwenden, um den Absatz anders als andere Absätze zu stylen.
Verwenden Sie das Selektor-Werkzeug (Sie finden es hier: Das Browser-Inspektionstool), um den zweiten Absatz in Ihrem Beispiel-Topic auszuwählen.
Im Elemente-Abschnitt kann man sehen, dass der Absatz in der HTML den folgenden Klassennamen hat:
<p class="indentbody">
Wählen Sie im Stile-Bereich das Plus-Symbol + aus, um eine neue Regel hinzuzufügen.
Bearbeiten Sie die Regel so, dass sie eine Einrückung am linken Rand des Textes bewirkt:
p.indentbody { margin-left: 2.5em; }Hier zielen Sie auf jedes Absatzelement ab, das die Klasse „Indentbody“ hat.

Der zweite Absatz erscheint im Vergleich zum ersten Absatz und den anderen Inhalten eingerückt.
Kopieren Sie die Regel in Ihre CSS-Datei.
Als Nächstes: Gestalten der Tabelle.
In Phase 1 haben Sie eine Tabelle erstellt und der Tabelle ein Rollenattribut mit dem Wert: data-table zugewiesen. Als Sie das Topic veröffentlichten, hat Paligo in HTML ein div-Element erstellt und ihm den Klassennamen „data-table“ gegeben. Das div-Element ist eine Art Behälter für Ihre Tabelle und ermöglicht es Ihnen, diese Tabelle anders zu gestalten als andere Tabellen.
Außerdem haben Sie der letzten Zelle in der Tabelle ein Klassenattribut mit dem Wert „gelbe Zelle“ zugewiesen. Somit können Sie einen Stil auf diese eine Zelle anwenden.
Lassen Sie uns Ihre Tabelle nun individuell gestalten:
Verwenden Sie das Selektor-Tool (Sie finden es hier: Das Browser-Inspektionstool), um die Tabelle in Ihrem Beispiel-Topic auszuwählen.
Wählen Sie das Element
thead(den Tabellenkopf) aus.Wählen Sie im Stile-Bereich das Plus-Symbol +, um eine neue Regel hinzuzufügen.
Ändern Sie den Selektor auf:
.data-table > .table thead
Mit diesem Selektor beziehen Sie sich auf die Kopfzeile (
thead) von Tabellen, die sich innerhalb eines übergeordneten Elements (in diesem Fall einesdiv-Elements) mit dem Klassennamen „data-table“ befinden. Die CSS, die Sie in dieser Regel festgelegt haben, gelten nicht für die Kopfzeile anderer Tabellen.Legen Sie nun die Hintergrundfarbe und die Textfarbe für die Kopfzeile fest:
.data-table > .table thead { background-color: #9b9ba4; color: #ffffff; }
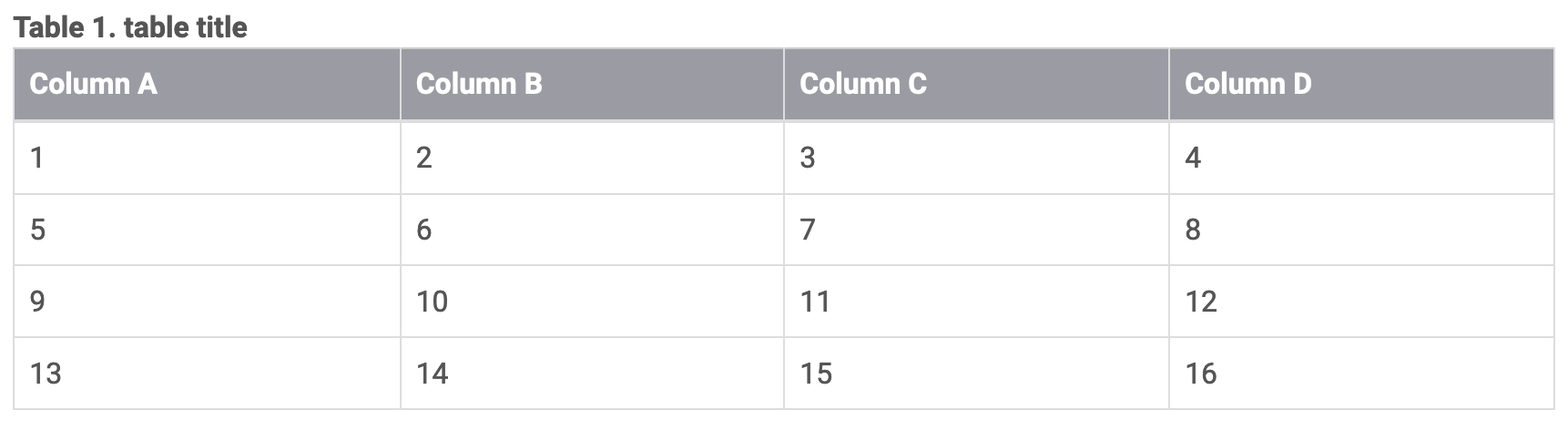
Die Kopfzeile wird grau, und der Text in der Kopfzeile ist weiß.
Kopieren Sie die Regel und fügen Sie sie in Ihr CSS ein.
Wählen Sie das Plus-Symbol +, um eine weitere Regel hinzuzufügen.
Ändern Sie den Selektor und fügen Sie die folgenden Stileigenschaften hinzu:
.data-table > .table { border-style: solid; border-width: thin; border-color: darkgray; }Dieser Selektor bezieht sich auch hier wieder auf eine Tabelle, die ein untergeordnetes Element eines Elements ist, das die Klasse „Datentabelle“ hat. Die Stile legen fest, dass die Tabelle einen soliden, dünnen, dunkelgrauen Rand haben soll.

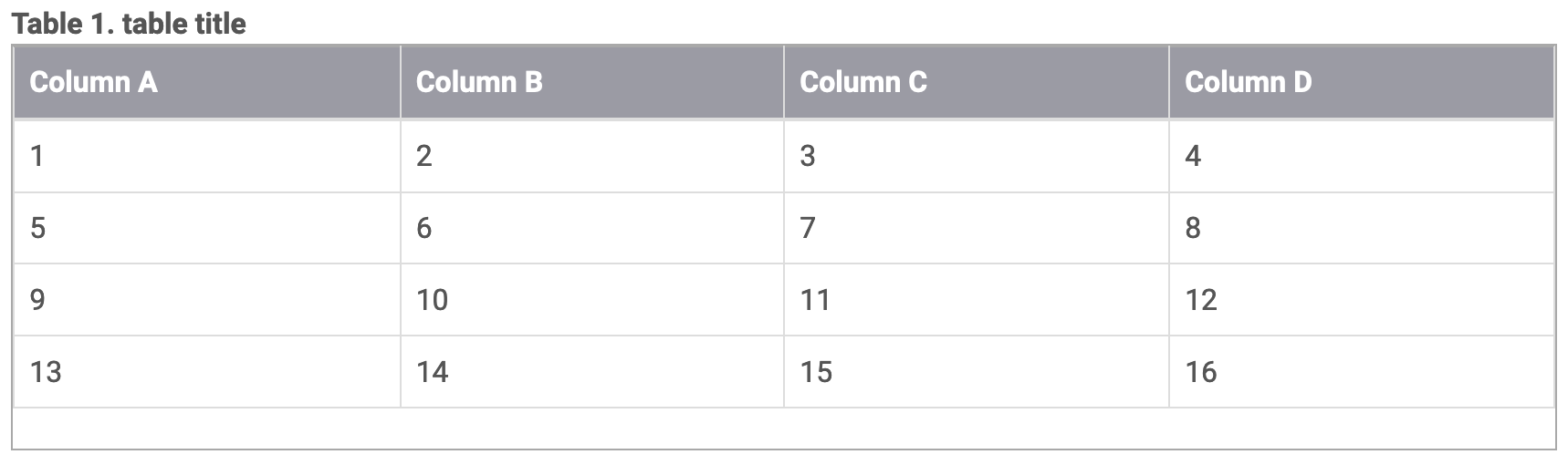
Der Rand zeigt, dass die Tabelle unten etwas mehr Platz hat. Diesen werden wir im nächsten Schritt entfernen.
Fügen Sie der Regel, die Sie im vorherigen Schritt erstellt haben, den folgenden Stil hinzu:
margin-bottom: 0px !important;
Ihre vorherige Regel sollte nun wie folgt aussehen:
.data-table > .table { border-style: solid; border-width: thin; border-color: darkgray; margin-bottom: 0px !important; }Dies befiehlt dem Browser, den unteren Rand auf Null zu setzen.
!importanthat Vorrang vor dem unteren Randwert, der für alle Tabellen in einem anderen CSS festgelegt ist.
Kopieren Sie die Regel und fügen Sie sie in Ihr CSS ein.
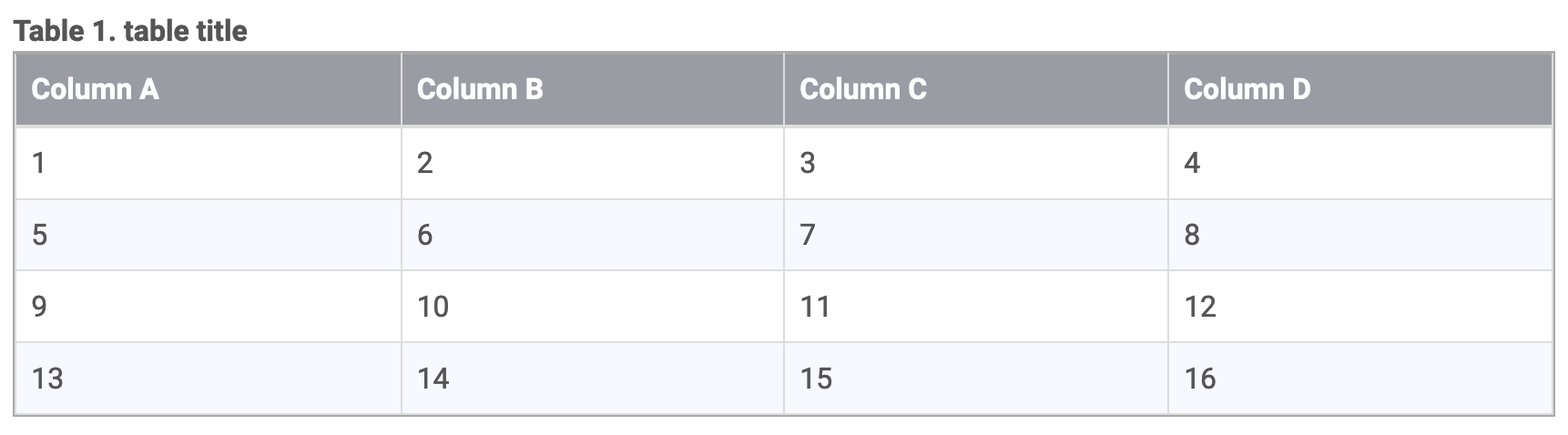
Nun fügen wir eine Hintergrundfarbe hinzu, damit die Zeilen variieren. Erstellen Sie die folgende neue Regel:
.data-table > .table tbody tr:nth-child(2n) { background-color: ghostwhite; }Mit diesem Selektor beziehen Sie sich wieder auf die Tabelle, die ein untergeordnetes Element des
div-Elements „Datentabelle” ist. Diesmal beziehen Sie sich auch auf den Tabellenkörper, undtr:nth-child (2n)bezieht sich auf die geraden Zeilen. Sie haben als Hintergrundfarbe der Zeilen „Geisterweiß“ festgelegt.
Als Sie Ihre Probetabelle erstellt haben, war die Aufgabe, der letzten Zelle (
td) ein Klassenattribut mit dem Wert „gelbe Zelle“ zu geben. Gestalten wir als Nächstes diese Zelle.Verwenden Sie Auswahlwerkzeug des Browsers, um die letzte Zelle in der Tabelle auszuwählen.
Treffen Sie unter Stile die folgende Auswahl:
<td class="td yellow-cell">
Anmerkung
Für das
Klassenattributauf einzelnen Zellen fügt Paligo dem Klassennamen im HTML ein td-Präfix hinzu.Wählen Sie das Plus-Symbol +, um eine neue Regel hinzuzufügen und der Zelle einen gelben Hintergrund zu geben:
.td.yellow-cell { background-color: #fdef20; }Kopieren Sie die Regel und fügen Sie sie in Ihr CSS ein.
Speichern Sie Ihr CSS.
Als Nächstes: Hinzufügen eines Logos.
Jetzt laden wir Ihr benutzerdefiniertes CSS in Ihr Layout hoch und veröffentlichen es erneut.
Wählen Sie das Dreipunkt-Menü (... für Ihre Musterpublikation.
Wählen Sie Veröffentlichen aus.
Wählen Sie HTML5 und dann Ihr benutzerdefiniertes HTML5-Helpcenter-Layout.
Wählen Sie Dokument veröffentlichen aus.
Paligo veröffentlicht Ihr HTML5-Helpcenter. Die Ausgabe wird im Browser heruntergeladen.
Navigieren Sie im Download-Bereich zu out/index.html und öffnen Sie die Datei index.html in Ihrem Browser.

Wählen Sie auf der Hub-Seite Ihr Beispiel-Topic aus.
Es sollte erkennbar sein, dass das HTML5-Helpcenter Ihre benutzerdefinierten CSS-Stile und Ihre Logodatei verwendet.
 |
Sie haben nun das Branding-Tutorial zum HTML5-Helpcenter abgeschlossen. Sie haben Folgendes gelernt:
Verwenden Sie das
Rollenattribut, um Paligo-Elementen einen Klassennamen zu geben.Verwenden Sie das
Klassenattribut, um Zeilen oder Zellen in einer Tabelle einen Klassennamen zu gebenÄndern Sie die Gestaltung der Seitenleiste sowie der Überschriften, Absätze, Listen, Verfahren, Bilder und Tabellen.
Verwenden Sie das Inspektionstool des Browsers, um sich die zugrunde liegende HTML anzusehen, Klassennamen zu finden und CSS-Änderungen auszuprobieren.
Erstellen Sie eine benutzerdefinierte CSS-Datei und laden Sie sie in ein Layout hoch
Ändern Sie das Logo für ein HTML5-Helpcenter in den Layout-Einstellungen.
Sie können dieselben Prinzipien und Verfahren anwenden, um andere Teile Ihres HTML5-Hilfezentrums anzupassen.
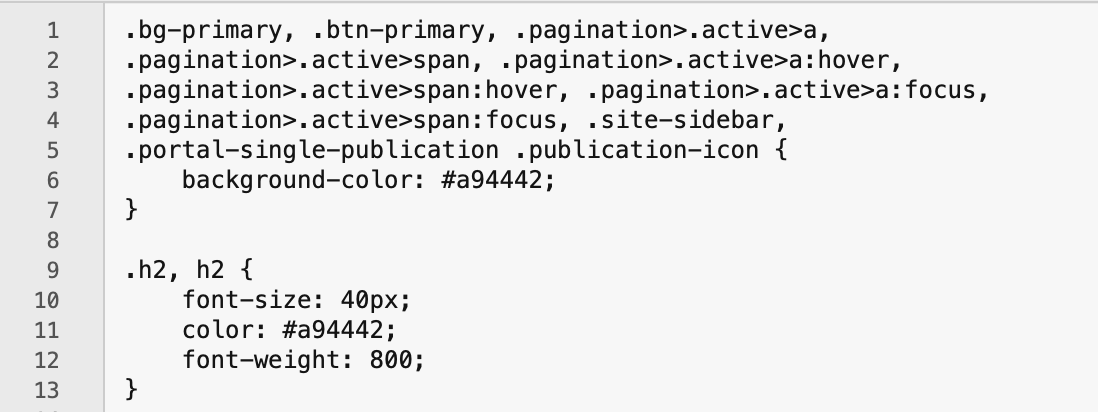
Der folgende Code zeigt das vollständige CSS, das Sie während des Tutorials erstellt haben sollten. Wenn Ihre Ausgabe nicht wie erwartet aussieht, stellen Sie sicher, dass Ihr CSS mit dem folgenden CSS übereinstimmt. Achten Sie sorgfältig auf fehlende Zeichen und Tippfehler.
Vergewissern Sie sich auch, dass Sie während des Tutorials die richtigen Werte für das Rollenattribut und das Klassenattribut verwendet haben. Überprüfen Sie erneut auf Tippfehler.
.bg-primary, .btn-primary, .pagination>.active>a,
.pagination>.active>span, .pagination>.active>a:hover,
.pagination>.active>span:hover, .pagination>.active>a:focus,
.pagination>.active>span:focus, .site-sidebar,
.portal-single-publication .publication-icon {
background-color: #a94442;
}
/* The following rules change the heading and paragraphs */
.h2, h2 {
font-size: 40px;
color: #a94442;
font-weight: 800;
}
.h3, h3 {
font-size: 28px;
color: #a94442;
}
.h4, h4 {
font-size: 20px;
color: #a94442;
}
/* Style the indented para */
p.indentbody {
margin-left: 2.5em;
}
/* The following rule changes the background color of procedure numbers */
.theme1 .procedure > li::before {
background-color: #a94442;
}
/* The following rule changes top-level bullet points to dark red squares */
.itemizedlist > ul.itemizedlist {
list-style-type: square !important;
}
.itemizedlist ul.itemizedlist > li::marker {
color: #a94442;
font-size:1.2em;
}
/* The following rules change nested bullet list points to blue squares */
.itemizedlist > ul.itemizedlist > li > .itemizedlist > ul.itemizedlist {
list-style-type: square !important;
}
.itemizedlist > ul.itemizedlist > li > .itemizedlist > ul.itemizedlist > li::marker {
color: #6495ed;
font-size:1.1em;
}
/* Style the image */
img.materialboxed {
border: 2px solid #ddd;
max-width: 100%;
height: auto;
padding: 10px;
}
/* Style the header of a table with class "data-table" */
.data-table > .table thead {
background-color: #9b9ba4;
color: white;
}
/* Style the borders of a table with class "data-table" */
.data-table > .table {
border-style: solid;
border-width: thin;
border-color: darkgray;
}
/* Remove margin after table */
.data-table > .table {
margin-bottom: 0px !important;
}
/* Target the even rows (2nd, 4th, 6th, etc.) inside the table with class "data-table" */
.data-table > .table tbody tr:nth-child(2n) {
background-color: ghostwhite;
}
/* Style individual cell that has the class name "yellow-cell" */
.td.yellow-cell {
background-color: #fdef20;
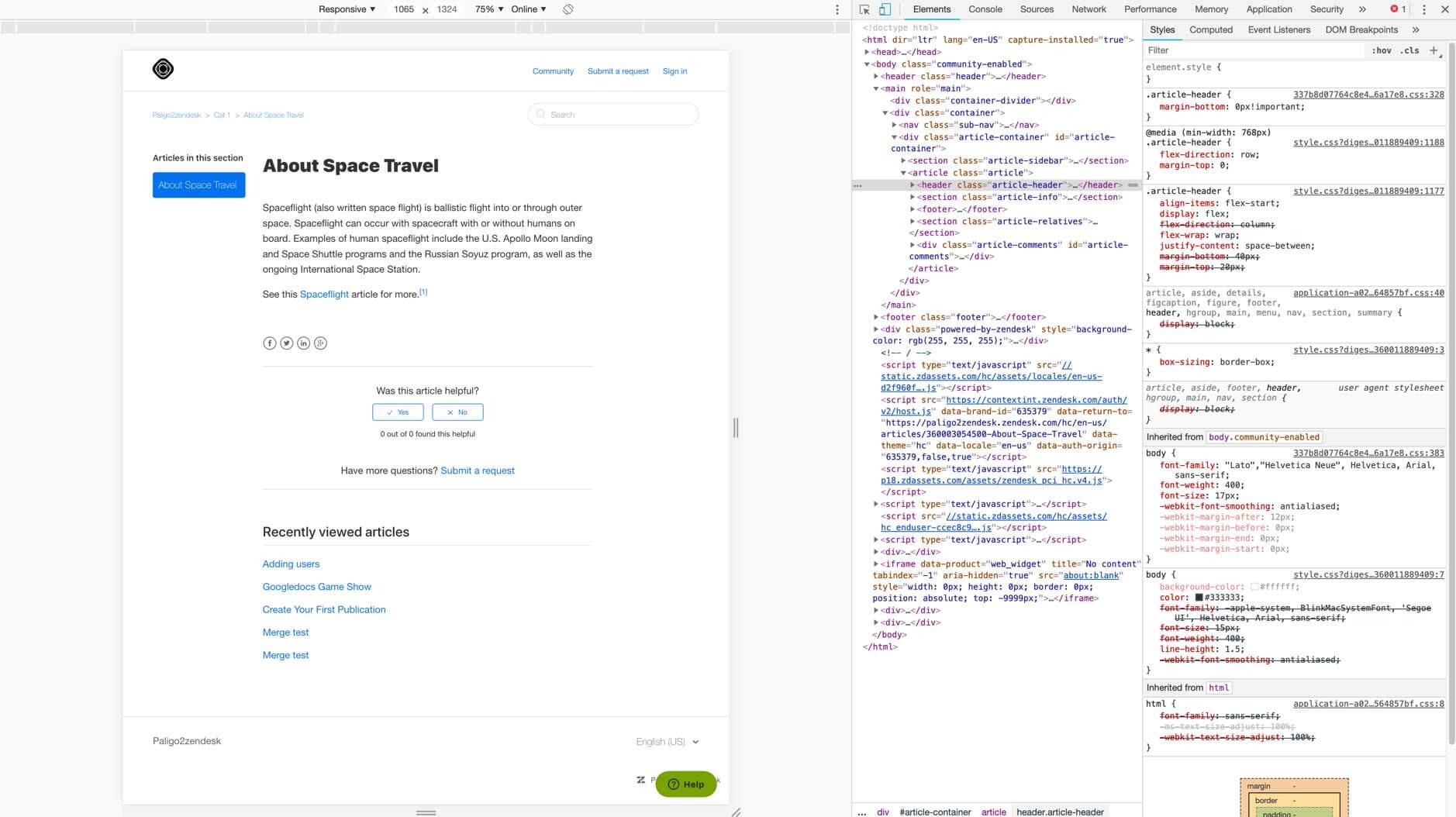
}Die meisten modernen Webbrowser verfügen über eine Funktion, mit der Sie den zugrunde liegenden Code einer Seite und auch die vorhandenen CSS-Styles sehen können. Sie können diese Funktionen verwenden, um die in Ihrer veröffentlichten HTML- oder HTML5-Ausgabe verwendeten Stile anzuzeigen, aber auch um alle Änderungen zu testen, die Ihnen vorschweben. Das Vorgehen ist in den verschiedenen Browsern sehr ähnlich.
Die verschiedenen Teile des Browser-Inspektions-Tools von Chrome sind:
Der Viewer zeigt Ihre Webseite.
Die Elemente-Registerkarte zeigt den HTML-Code der Seite an.
HTML der Seite zeigt die hierarchische Struktur der Seite. Sie müssen diesen Abschnitt verwenden, um die Klassennamen zu sehen, die den verschiedenen HTML5-Elementen zugeordnet sind. Möglicherweise müssen Sie auch die Hierarchie einsehen, da Sie Elemente nur gestalten können, wenn sie in einer bestimmten Struktur erscheinen.
Die Registerkarte Stile zeigt eine Liste der Stile an, die derzeit für das ausgewählte Element verfügbar sind. Sie können die Stile hier ändern, und der Browser zeigt die Auswirkungen der Änderungen an. Diese Änderungen gelten lokal für Ihren Browser und sind für andere Benutzer nicht sichtbar.
Elementselektor zur Auswahl eines Teils einer Seite. Die Elemente- und die Stile-Registerkarten zeigen Ihnen daraufhin die HTML-Elemente und CSS-Stile für den ausgewählten Bereich an.
 |
Hier geben wir einen kurzen Überblick über das Inspektionstool von Google Chrome. Andere moderne Browser wie Mozilla Firefox haben ähnliche Funktionen. Hierfür gehen wir davon aus, dass Sie bereits eine Publikation erstellt haben, die Inhalte im Topic-Format enthält.
Veröffentlichen Sie Ihre Publikation mit einem HTML5-Help-Center-Layout, wie z. B. dem integrierten „HTML5 Help-Center“-Layout.
Öffnen Sie mit einem Webbrowser die index.html-Datei in Ihrer veröffentlichten HTML5-Ausgabe.
Navigieren Sie nun zu einer Seite, die Sie umgestalten möchten.
Klicken Sie mit der rechten Maustaste auf die Seite und wählen Sie Inspizieren (oder die jeweilige entsprechende Option, wenn Sie Chrome nicht verwenden).


Der Browser zeigt nun die Funktion Inspizieren an. Hier sehen Sie den zugrunde liegenden Code der Webseite und die vorhandenen CSS-Styles.
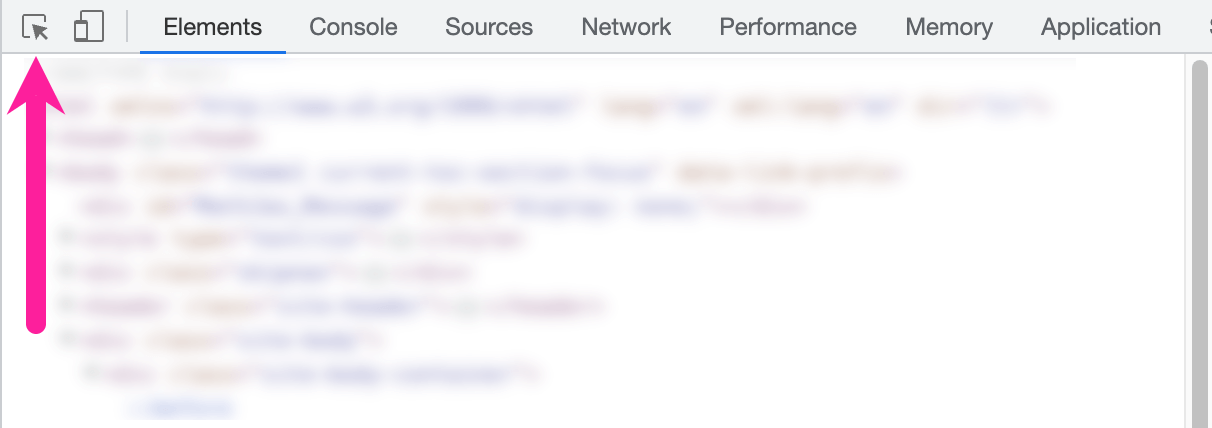
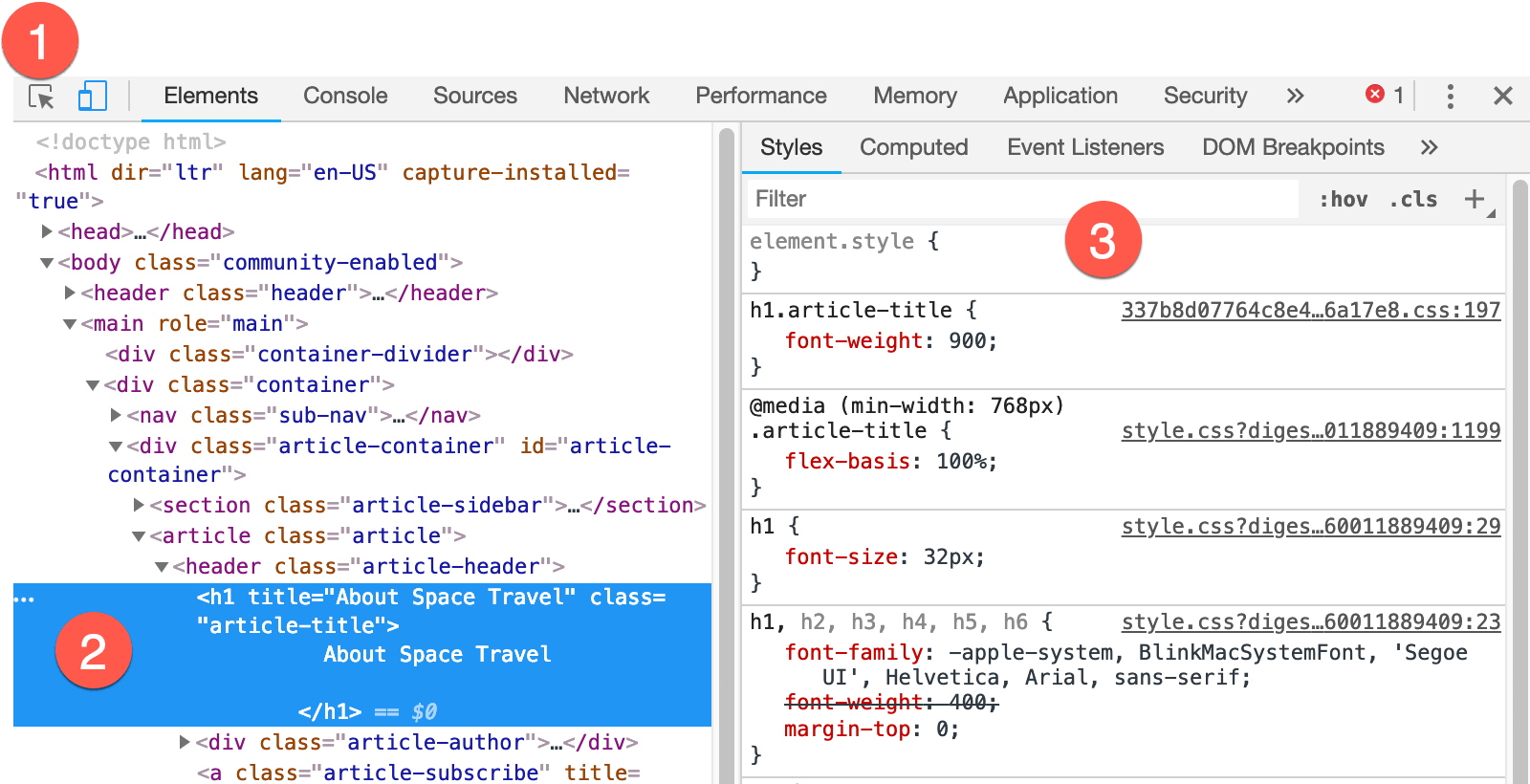
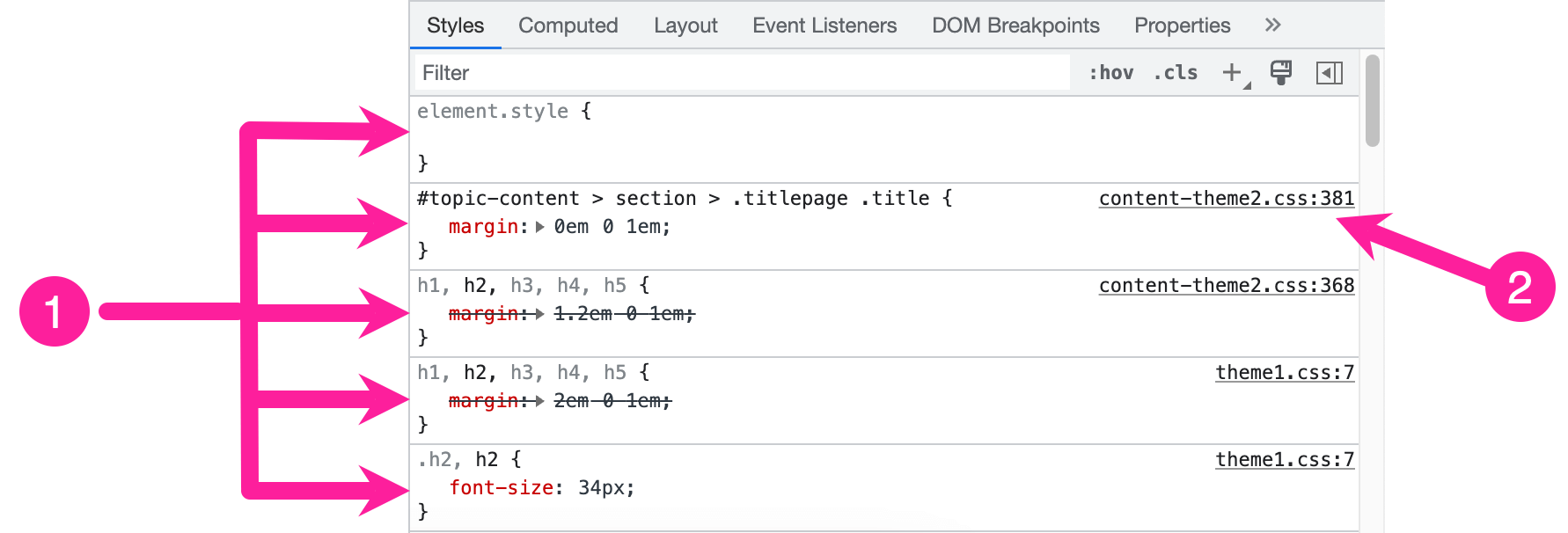
Wählen Sie mit dem Element-Selektor (1) einen Teil des Artikels aus, den Sie ändern möchten (z. B. eine Überschrift).
Das Inspektionstool markiert den Code (2) für den Teil des Artikels, den Sie ausgewählt haben, und zeigt auch die vorhandenen Stile an (3).


Links – 1 = Element-Selektor 2 = Code 3 = vorhandene CSS-Styles. Rechts die ausgewählte Überschrift
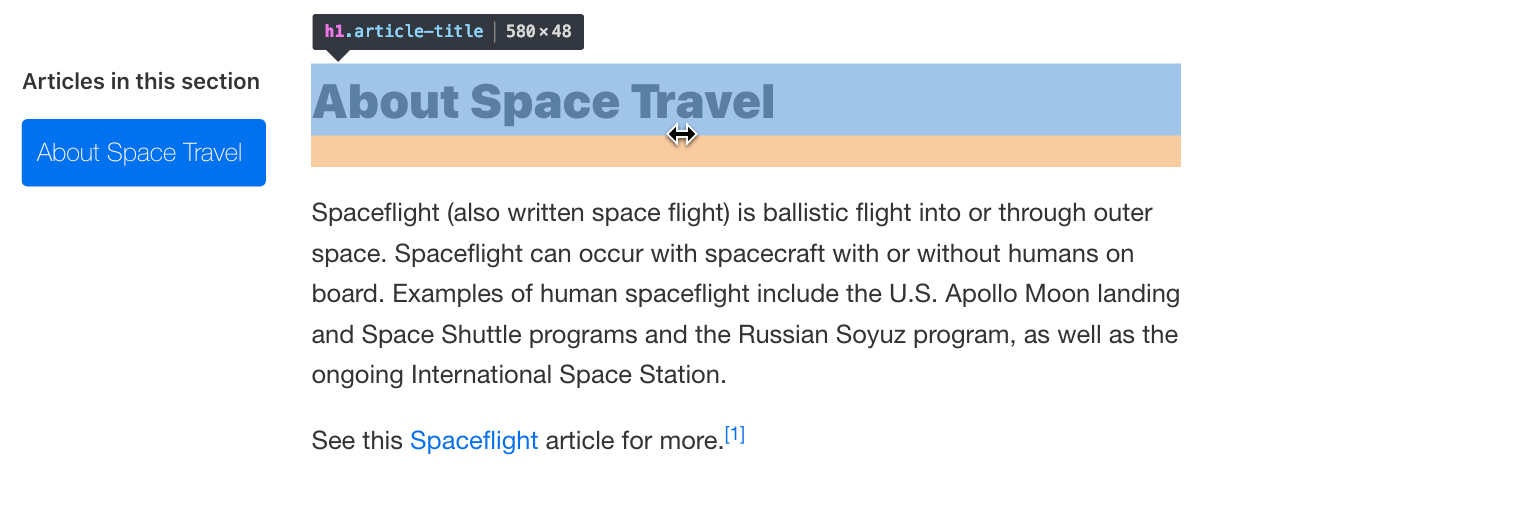
Im Inspektionstool können Sie Änderungen an den Stilen vornehmen, um zu sehen, wie sich die Änderungen auf den Artikel auswirken.
Beispielsweise können Sie die Farbe der Überschrift von Schwarz in Dunkelorange ändern.


Die Überschrift ändert sich von Schwarz in Dunkelorange.
Sehen Sie sich die Registerkarte Stile an. Es wird Folgendes gezeigt:
eine Zeile für jede Gestaltungsregel, die auf das aktuell ausgewählte Element angewendet wird,
Selektor
Eigenschaft
Wert
Ändern Sie den Wert einer Regel. Das Inspektionstool zeigt die Auswirkungen der Änderung in Echtzeit an. Andere Benutzer sehen die Änderung nicht, und sie wird nicht gespeichert. Wenn Sie Ihren Browser aktualisieren, geht die Änderung verloren.
Um eine neue Eigenschaft und einen neuen Wert hinzuzufügen, klicken Sie auf die Zeile unter einer vorhandenen Eigenschaft und geben anschließend den Namen der Eigenschaft ein, die Sie verwenden möchten. Der Browser schlägt automatisch Eigenschaften vor. Wählen Sie die Eigenschaft aus und geben Sie dann den Wert ein. Der Browser kann Ihnen Werte vorschlagen, Sie können aber auch einen eigenen Wert eingeben.


Anmerkung
Wenn das Styling „User Agent Stylesheet“ anzeigt, bedeutet dies, dass es sich um ein Standard-Styling handelt, das vom Browser anstelle einer CSS-Datei verwendet wird.
die Quelle der CSS-Datei, die diese Regel bereitstellt. Ihre HTML kann durch mehrere CSS-Dateien gestaltet werden.

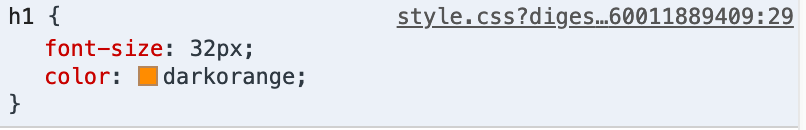
Wenn Ihnen die Änderung gefällt, schreiben Sie eine neue Regel in Ihre CSS-Datei.
h2 { color:##DC143C; font-size: 40px; }Wiederholen Sie diese Schritte, bis Sie eine CSS-Datei mit den Stilen erstellt haben, die Sie verwenden möchten.
Bisher haben wir Ihnen nur gezeigt, wie Sie HTML-Elemente gestalten können, die bereits eine ID oder einen Klassennamen haben (festgelegt von Paligo). Sie können außerdem Hinzufügen eigener Klassennamen, was in den folgenden Situationen nützlich ist:
wenn Sie Elemente gestalten möchten, die derzeit keinen Klassennamen bzw. keine ID haben,
wenn Sie manche, aber nicht alle Elemente eines bestimmten Typs gestalten möchten, zum Beispiel, wenn Sie den ersten Absatz in jedem Topic gestalten möchten, aber keinen der anderen Absätze.
Speichern Sie Ihre Datei mit der Dateinamen-Erweiterung .css.
Veröffentlichen Sie Ihre Inhalte im HTML/HTML5-Layout.
Tipp
Nähere Informationen zum Bearbeiten der Stile finden Sie hier: Branding-HTML-Tutorial.
Sie können einen Code- oder Texteditor verwenden, um eine CSS-Datei zu erstellen. Es stehen viele verschiedene Anwendungen zur Verfügung, und Sie können jede verwenden, die das Speichern mit einer .css-Dateierweiterung ermöglicht.
Bevor Sie Ihr eigenes CSS erstellen, ist es wichtig zu verstehen, dass das CSS für das Styling der HTML/HTML5-Ausgabe verwendet wird. Sie gestalten nicht die Paligo-XML, die Sie im Paligo Editor sehen. Bei der Veröffentlichung werden Paligo-XML-Elemente automatisch in HTML-Elemente konvertiert. Paligo gibt vielen HTML-Elementen auch Klassennamen oder IDs, sodass Sie sie mit CSS gestalten können. (Sie können bei Bedarf die Aktion Hinzufügen eigener Klassennamen ausführen).
So erstellen Sie eine CSS-Datei:
Verwenden Sie einen Code- oder Texteditor eines Drittanbieters, um eine CSS-Datei zu erstellen oder zu aktualisieren.
Zum Beispiel
mystyles.css.Fügen Sie die Styling-Regeln hinzu, die für Ihre Inhalte gelten sollen.
Um Ihr eigenes CSS-Stilblatt zu erstellen, müssen Sie die Klassen identifizieren, die Sie ändern möchten. Sie können dies tun, indem Sie eine HTML-Ausgabe veröffentlichen und dann das Das Browser-Inspektionstool verwenden, um die Klassennamen der Elemente anzuzeigen. Sobald Sie die Klassennamen haben, können Sie diese zu Ihrem CSS hinzufügen und Attribute bzw. Werte für die Gestaltung hinzufügen.
Wenn Sie mit CSS noch überhaupt nicht vertraut sind, finden Sie nachstehend eine „Grundlegende CSS-Syntax”. Wir haben auch ein Branding-HTML-Tutorial, das Sie durch einige grundlegende CSS-Gestaltungen führt.
Tipp
Informationen zu CSS finden Sie in diesem CSS-Tutorial, das die Grundlagen abdeckt und Links zu weiteren Ressourcen enthält.
Speichern Sie Ihre CSS-Datei.
Hochladen benutzerdefinierter CSS : Hier finden Sie das entsprechende Verfahren für das Hochladen individualisierter Inhalte für das Layout, das Sie für die Veröffentlichung verwenden werden.
Ein CSS-Stylesheet enthält eine Liste von Anweisungen oder „Regeln“. Sie sagen dem Browser, wie Inhalte gestaltet werden sollen, die so markiert sind, dass sie einen Klassennamen oder eine Klassen-ID haben. Beispielsweise könnte ein Absatz den Klassennamen „aside“ haben, und Sie könnten dann eine CSS-Regel für „aside“ verwenden, um die Farbe, Schriftart, Ränder usw. zu definieren, die auf diesen Absatz angewendet werden sollen.
 |
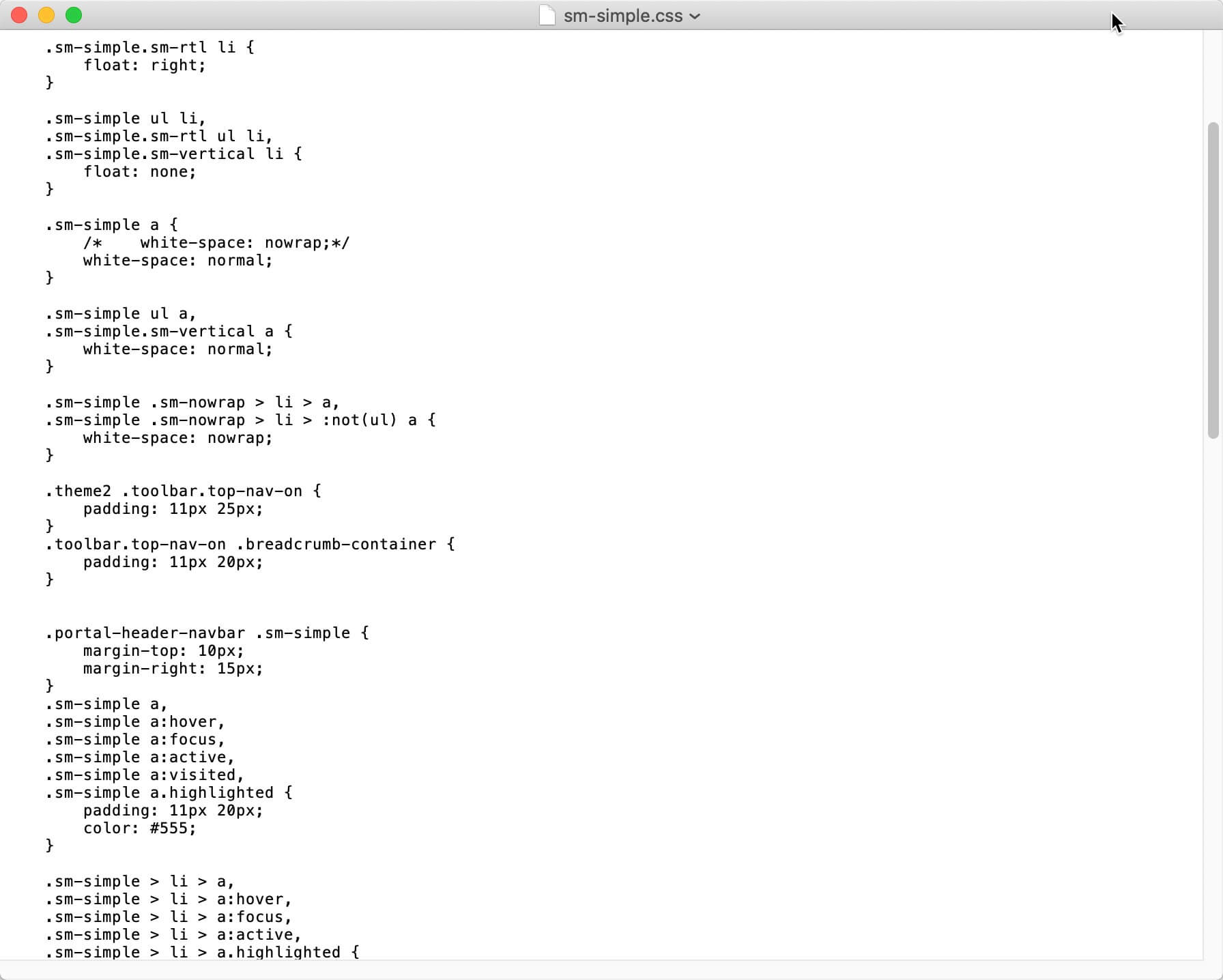
Beispiel eines von Paligo verwendeten Standard-CSS-Stylesheets
Für eine CSS-Regel definieren Sie den Selektor und dann die anzuwendenden Attribute und Werte. Hier ist ein einfaches Beispiel für die Gestaltung einer Klasse namens „para-main“.
.para-main {
font-family: "Open Sans","Helvetica Neue",Helvetica,Arial,sans-serif;
font-size: 13px;
line-height: 1.5pt;
color: #333;
background-color: #f5f5f5;
}Die Regel beginnt mit der Definition der Klasse, für die die Gestaltungsregeln gelten. Dies ist der „Selektor“, der sich auf eine oder mehrere Klassen beziehen kann. Hier ist es nur eine Klasse, und davor steht ein Punkt ( . ), damit sie auf verschiedene HTML-Elemente angewendet werden kann. Wenn es beispielsweise einen h1.para-main-Selektor gäbe, würden die Stilregeln nur für Elemente der Überschrift 1 (h1) gelten, die die Klasse „para-main“ haben.
Am Beginn der Regeln für die Gestaltung steht eine öffnende geschweifte Klammer.
In jeder Zeile gibt es ein Attribut und den/die zu diesem gehörigen Wert/e. Beispielsweise ist die Schriftgröße das Attribut und 13px der Wert. Beachten Sie, dass das Attribut „Schriftartfamilie“ mehrere Werte hat, die jeweils durch ein Komma getrennt sind. In diesem Fall verwendet der Browser die Schriftart Open Sans. Ist dies nicht möglich, wird stattdessen Helvetica Neue verwendet. Wenn auch diese Schriftart nicht verfügbar ist, wird Helvetica verwendet, usw.
Ein Doppelpunkt trennt einen Wert von seinen Attributen.
Ein Semikolon wird verwendet, um das Ende des/der Werte/s zu markieren.
Eine schließende geschweifte Klammer beendet die Regel.
Dies ist ein grundlegendes Beispiel, doch die Hauptprinzipien sind bei den CSS-Stilen dieselben. Sie beginnen mit einem Selektor, um zu definieren, für welche Klasse die Regeln gelten, und legen anschließend die Regeln für die betreffende Klasse als Attribute und Werte fest.
Tipp
Informationen zu CSS finden Sie in diesem CSS-Tutorial, das die Grundlagen abdeckt und Links zu weiteren Ressourcen enthält.
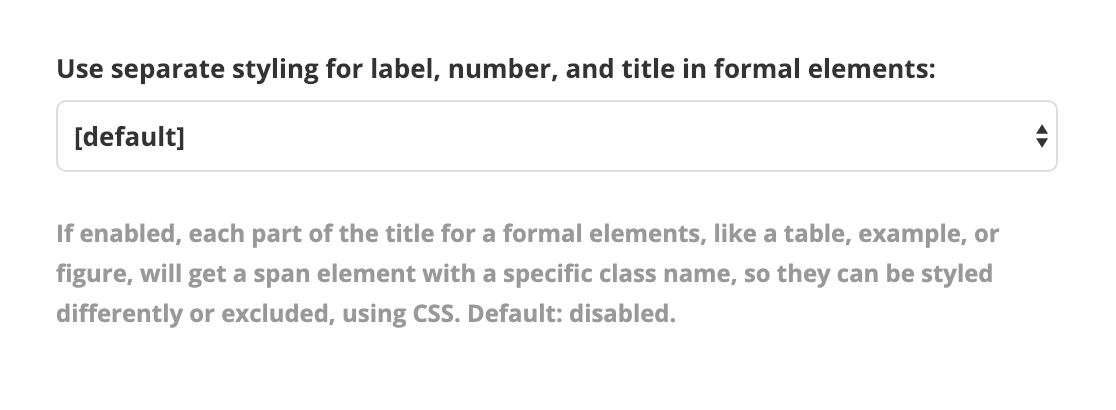
Einige Elemente, wie Tabellen und Beispiele, können Titel haben. Standardmäßig bestehen diese Titel aus einer automatisch generierten Beschriftung, einer Zahl und einem numerischen Trennzeichen, zum Beispiel „Tabelle 1. Spezifikationen". Abhängig von den Anforderungen können Sie Paligo für den Ein- oder Ausschluss von Titelnummerierungen und Beschriftungen festlegen.
Um die Titelnummerierung und die automatische Beschriftung für HTML-Ausgaben ein- oder ausschalten zu können, müssen Sie Ihr HTML-Layout bearbeiten, damit Paligo Span-Klassen für die Titel erstellt.
Dann können Sie mit CSS die Sichtbarkeit dieser Span-Klassen einstellen, sodass die Nummerierung ein- oder ausgeblendet wird.
Damit Paligo Span-Elemente für jeden Teil einer Beschriftung, einer Nummer oder eines Titels erstellen kann, muss dies in den Layouts aktiviert sein. Außerdem wird ein Klassenname für jedes Span-Element erstellt.
Wählen Sie im oberen Menü Layout aus.

Paligo zeigt eine Liste von Layouts an. Die Liste ist leer, wenn keine benutzerdefinierten Layouts in Ihrer Paligo-Instanz vorhanden sind.
Wählen Sie das Layout, das Sie aktualisieren möchten, oder Ein Layout erstellen aus.
Tipp
Sie können die URL des Layout-Editors kopieren und in eine neue Registerkarte in Ihrem Browser einfügen. Dies kann nützlich sein, wenn Sie häufig zwischen Ihren Paligo-Inhalten und den Layout-Einstellungen wechseln.
Wählen Sie in der Seitenleiste Formelle Elemente.

Wählen Sie Aktivieren in Separate Gestaltung für die Beschriftung, die Nummer und den Titel in formalen Elementen verwenden.

Wenn diese Einstellung aktiviert ist, wird den HTML- und Klassennamen das Element
<span>hinzugefügt, sodass jeder Abschnitt mit CSS individuell gestaltet werden kann.Drücken Sie Speichern.
Um die Sichtbarkeit der Nummerierung und Beschriftung von Span-Elementen regulieren zu können, müssen Sie diese zunächst aktivieren, siehe auch: Aktivieren von Span-Elementen.
Erstellen Sie dann eine CSS-Datei, um die Nummerierung und die automatisch generierte Beschriftung dieser Elemente ein- oder auszublenden.
Jedes Element, das einen Titel hat, hat einen div- und einen Klassennamen im HTML. Es gibt auch Span-Elemente für jeden Teil des Titels. Der HTML-Code für einen Tabellentitel sieht beispielsweise folgendermaßen aus:
<div class="table-title">
<span class="formal-label">
<span class="formal-label-text">Table</span>
<span class="formal-number"> 1</span>
<span class="formal-label-delimiter">. </span>
</span>
<span class="formal-title">table title</span>
</div>Tipp
Wenn Sie Ihre Inhalte in HTML veröffentlichen und in einem Browser anzeigen, können Sie das Inspektionstool des Browsers verwenden, um den HTML-Code und die Klassen anzuzeigen. Sie können auch Änderungen am CSS testen. Weitere Informationen finden Sie unter Formatieren mit CSS.
Verwenden Sie CSS, um die Titelnummern und auch das automatisch generierte Label auszublenden:
Verwenden Sie einen Code- oder Texteditor, um eine CSS-Datei zu erstellen. Geben Sie ihr einen passenden Namen und speichern Sie sie mit der Erweiterung
.css.Verwenden Sie CSS-Selektoren, um auszuwählen, welche Teile Sie ein- oder ausschließen möchten.
Verwenden Sie diesen Code, um beispielsweise die Beschriftung, die Nummer und das Trennzeichen einer Tabelle nach der Nummer auszublenden:
.table-title .formal-label { display:none; }Wenn Sie die Autotext-Beschriftung beibehalten, aber die Zahl und das Trennzeichen ausblenden möchten, verwenden Sie den folgenden Code:
.table-title .formal-number, .table-title .formal-label-delimeter { display: none; }Die anderen Elemente mit Titeln haben ähnliche Klassen, zum Beispiel hat das Beispielelement
eine Beispiel-Titelklassemit Span-Klassen für formal-label, formal-label-text, formal-number und formal-label-delimiter.Speichern Sie Ihre CSS-Datei.
Wenn Ihre HTML5-Ausgabe ein benutzerdefiniertes Kaskaden-Stylesheet (CSS) verwendet, liegt dies daran, dass eine CSS-Datei in Ihr Layout hochgeladen wurde. Entfernen Sie die CSS-Datei, um Ihre Ausgabe wieder auf den Standard-Styling zurückzusetzen.
Tipp
Wenn Sie die CSS-Datei auf Ihrem Webserver gespeichert haben, empfiehlt es sich, sie in einem anderen Verzeichnis zu speichern. Auf diese Weise ist sie immer noch verfügbar, wenn Sie sich entscheiden, sie wieder zu verwenden.
So entfernen Sie die CSS-Datei aus einem Layout:
Wählen Sie im oberen Menü Layout aus.

Paligo zeigt eine Liste von Layouts an. Die Liste ist leer, wenn keine benutzerdefinierten Layouts in Ihrer Paligo-Instanz vorhanden sind.
Wählen Sie das Layout, das Sie aktualisieren möchten, oder Ein Layout erstellen aus.
Tipp
Sie können die URL des Layout-Editors kopieren und in eine neue Registerkarte in Ihrem Browser einfügen. Dies kann nützlich sein, wenn Sie häufig zwischen Ihren Paligo-Inhalten und den Layout-Einstellungen wechseln.
Wählen Sie CSS, JS, Logos und andere Assets in der Seitenleiste aus.

Löschen Sie den Verweis im Feld CSS.
Drücken Sie Speichern.
Wenn Sie mit diesem Layout veröffentlichen, wird Ihr benutzerdefiniertes CSS nicht in der Ausgabe verwendet. Bei der Ausgabe wird stattdessen das Standard-Styling verwendet.
In Paligo gibt es mehrere Warnmeldungen, die Sie in Ihren Inhalten verwenden können, beispielsweise für Hinweise, Warnungen, Gefahr, Wichtiges und Tipps. Jede Warnmeldung hat ihre eigene Standard-Gestaltung, doch Sie können ihr Aussehen bei Bedarf anpassen.
Verwenden Sie bei HTML-Publikationen CSS, um die Warmeldungen zu gestalten. Sie fügen die Gestaltungsinformationen zu einer CSS-Datei hinzu und laden sie anschließend in das HTML-Layout hoch, das Sie für die Veröffentlichung verwenden werden. In den folgenden Abschnitten wird erläutert, wie einige der häufigsten Änderungen vorgenommen werden.
Verwenden Sie für PDFs die Warnmeldungs-Einstellungen der Optionen im PDF-Layout-Editor.
Tipp
Informationen zu CSS finden Sie in diesem CSS-Tutorial, das die Grundlagen abdeckt und Links zu weiteren Ressourcen enthält.
Sie können die Farbe der Symbole für HTML-Ausgaben mit CSS ändern. Wenn Sie Ihr eigenes CSS hinzufügen, ersetzen Sie die Farbcodes durch diejenigen, die Sie verwenden möchten.
Sie können die Farbe der einzelnen Warnmeldungen ändern:
linker Rand
Hintergrund
Symbol
Beschriftungstext
Textkörper
Beispielsweise können Sie die Standardfarbe Grün und den schwarzen Notiz-Text zu standardmäßigem Blau mit weißem Text ändern.


Links: Standard-Notizfarben. Rechts: benutzerdefinierte Notizfarben.
So ändern Sie die Farbe der Warnhinweise:
Verwenden Sie einen Code- oder Texteditor, um eine CSS-Datei zu erstellen. Geben Sie ihr einen passenden Namen und speichern Sie sie mit der Erweiterung
.css.So ändern Sie die Farbe der verschiedenen Teile einer Notiz:
/* This part changes the color of the left-margin border and the background */ .note { border-left-color:#c5c6c8; background-color:#0540f0; } /* This part changes the color of the symbol */ .note::before { color:#ffffff; } /* This part changes the color of the label */ .note h3 { color:#ffffff; } /* This part changes the color of the body text */ .note > p { color:#ffffff; }Um andere Warnmeldungen zu gestalten, fügen Sie zusätzlichen Code hinzu und ersetzen
.notedurch den Namen der Warnmeldung (z. B..warning)./* This part changes the color of the left-margin border and the background */ .warning { border-left-color:#c5c6c8; background-color:#0540f0; } /* This part changes the color of the symbol */ .warning::before { color:#ffffff; } /* This part changes the color of the label */ .warning h3 { color:#ffffff; } /* This part changes the color of the body text */ .warning > p { color:#ffffff; }Wichtig
Beachten Sie, dass die Warnmeldung
.warning.dangerheißt.Speichern Sie Ihre CSS-Datei.
Hochladen benutzerdefinierter CSS
Wenn Sie Inhalte mit dem HTML-Layout veröffentlichen, werden die von Ihnen hinzugefügten CSS-Stile in die veröffentlichte Ausgabe aufgenommen. Ihre individuellen Stile haben Vorrang vor den standardmäßig integrierten Stilen.
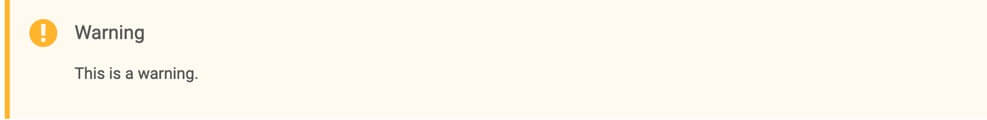
Standardmäßig erscheint bei Warnmeldungen eine Angabe zur Art der Warnung, in Form eines Wortes oder Begriffs, noch vor dem eigentlichen Text der Warnmeldung. Für HTML-Ausgaben können Sie CSS verwenden, um dieses Wort bzw. diesen Begriff auszublenden, wenn Ihre Warnmeldung nur das Warnsymbol zeigen soll.
Nachstehend sehen Sie eine Warnmeldung, der die Beschriftung „Warnung“ zugeordnet ist.


Links: Der Warnbegriff ist sichtbar. Rechts: Der Warnbegriff ist nicht sichtbar, dafür verbleibt mehr Platz für den eigentlichen Warntext.
So verwenden Sie CSS zum Ein- oder Ausblenden des jeweiligen Warnbegriffs:
Verwenden Sie einen Code- oder Texteditor, um eine CSS-Datei zu erstellen. Geben Sie ihr einen passenden Namen und speichern Sie sie mit der Erweiterung
.css.Verwenden Sie diesen CSS-Code, um Warnbegriffe auszublenden:
.caution h3, .important h3, .note h3, .tip h3, .warning h3{ display: none; }Somit werden die Warnbegriffe für alle Warnmeldungsarten (Achtung, Wichtig, Hinweis, Tipp, Warnung etc.) ausgeblendet.
Tipp
Wenn Ihre Beschriftungen bereits ausgeblendet sind und angezeigt werden sollen, ändern Sie
display:none;indisplay:block;Fügen Sie einen zusätzlichen Abstand für den Fließtext der Warnmeldung hinzu, damit dieser nicht mit dem oberen Bereich des Warnmeldungs-Icons kollidiert. Somit erhält der Text oben einen 10-Pixel-Rand, der standardmäßig dem gleichen Abstand entspricht, der für das Symbol verwendet wird.
Fügen Sie dazu diesen Code zu Ihrem CSS hinzu:
.warning > p, .note > p, .important > p, .caution > p, .tip > p { margin-top: 10px; }Anmerkung
Wenn Sie die Position des Icons angepasst haben, müssen Sie den oberen Textrand an Ihren Symbolabstand anpassen.
Speichern Sie Ihre CSS-Datei.
Hochladen benutzerdefinierter CSS
Wenn Sie Inhalte mit dem HTML-Layout veröffentlichen, werden die von Ihnen hinzugefügten CSS-Stile in die veröffentlichte Ausgabe aufgenommen. Ihre individuellen Stile haben Vorrang vor den standardmäßig integrierten Stilen.
Für HTML-Ausgaben verwenden Warnmeldungen ein Symbol aus FontAwesome 4.6.3 oder früheren Versionen. Das bedeutet, dass Sie das Symbol mit einer benutzerdefinierten CSS-Datei ändern können, die auf ein anderes Symbol verweist.
Bei PDFs können Sie Symbole ändern, indem Sie Ihr eigenes Symbol in die Warmeldungseinstellungen (Sie finden sie hier: Optionen im PDF-Layout-Editor) hochladen.


Links: das standardmäßige Warnsymbol. Rechts: ein individuell gestaltetes Warnsymbol.
So verwenden Sie CSS, um das Symbol für HTML-Publikationen zu ändern:
Suchen Sie im Abschnitt FontAwesome 4.6.3, um das Symbol zu finden, das Sie verwenden möchten. Notieren Sie sich den Code.
Verwenden Sie einen Code- oder Texteditor, um eine CSS-Datei zu erstellen. Geben Sie ihr einen passenden Namen und speichern Sie sie mit der Erweiterung
.css.Um das Symbol für eine Notiz zu ändern, verwenden Sie diesen CSS-Code:
.note:before { content: '\f12a'; font-family: FontAwesome; }In diesem Beispiel haben wir f12a als Beispielcode für ein FontAwesome-Symbol verwendet. Sie müssen diesen durch den Code für das gewählte Symbol ersetzen.
Um den Abstand eines Icons oder dessen Farbe anzupassen, können Sie seine Stile entsprechend festlegen.
.note:before { content: '\f12a'; color: #2ab27b; font-size: 30px; top: 30px; font-family: FontAwesome; }Hier ist ein Beispiel für die Gestaltung einer Notiz, wobei die Farbe festgelegt und die Schriftgröße sowie der Abstand zwischen den oberen Rändern vergrößert wurden.
Um die anderen Warnungsarten zu gestalten, fügen Sie zusätzlichen Code hinzu und ersetzen
.notedurch die Bezeichnung der Warnungmeldung (z. B..warning)..warning:before { content: '\f12a'; color: #2ab27b; font-size: 30px; top: 30px; font-family: FontAwesome; }Wichtig
Beachten Sie, dass die Warnmeldung
.warning.dangerheißt.Speichern Sie Ihre CSS-Datei.
Hochladen benutzerdefinierter CSS
Wenn Sie Inhalte mit dem HTML-Layout veröffentlichen, werden die von Ihnen hinzugefügten CSS-Stile in die veröffentlichte Ausgabe aufgenommen. Ihre individuellen Stile haben Vorrang vor den standardmäßig integrierten Stilen.
Bei Paligo werden Inhalt und Struktur vom Styling getrennt. Das bedeutet, dass Sie die Gestaltung nicht direkt auf Ihre Tabellen anwenden können. Stattdessen können Sie Ihre Tabellen mithilfe der folgenden Elemente gestalten:
CSS für die HTML-Ausgabe
Layout-Editor für die PDF-Ausgabe, siehe Formatieren von Tabellen (PDF)
Anmerkung
Damit die Gestaltung funktioniert, müssen Sie zunächst das Aktivieren der Tabellengestaltung durchführen, und zwar für jedes Layout, das die gestalteten Tabellen verwenden soll.
Bevor Sie Ihre Tabellen gestalten können, müssen Sie die Option Ausgabeklassen für das Gestalten von Tabellen (siehe: Layout-Editor) aktivieren.
Wählen Sie im oberen Menü Layout aus.

Paligo zeigt eine Liste von Layouts an. Die Liste ist leer, wenn keine benutzerdefinierten Layouts in Ihrer Paligo-Instanz vorhanden sind.
Wählen Sie das Layout, das Sie aktualisieren möchten, oder Ein Layout erstellen aus.
Tipp
Sie können die URL des Layout-Editors kopieren und in eine neue Registerkarte in Ihrem Browser einfügen. Dies kann nützlich sein, wenn Sie häufig zwischen Ihren Paligo-Inhalten und den Layout-Einstellungen wechseln.
Wählen Sie Tabellenstile in der Seitenleiste.

Stellen Sie sicher, dass die Ausgabeklassen für das Formatieren von Tabellen aktiviert sind.

Drücken Sie Speichern.
So erstellen Sie Stile, die für alle Ihre Tabellen in HTML-Ausgaben gelten:
Veröffentlichen Sie Ihre Inhalte mit der Standard-Gestaltung für Tabellen und öffnen Sie anschließend die Ausgabe in Ihrem Browser.
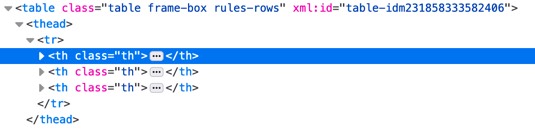
Verwenden Sie die Inspektionstools des Browsers, um die Klasse für den Teil der Tabelle zu identifizieren, den Sie gestalten möchten. Wenn Sie beispielsweise die Kopfzeile Ihrer Tabellen gestalten möchten, verwenden Sie das Inspektionstool, um die Kopfzeilenzellen der Tabelle in der zugrunde liegenden HTML zu finden. Sie werden sehen, dass jede Kopfzeilenzelle im CSS mit .th formatiert ist.

Anmerkung
Weitere Informationen zur Verwendung von Browser-Inspektionstools finden Sie hier: Das Browser-Inspektionstool.
Verwenden Sie die Entwickler-Tools des Browsers, um neue Stile für die Klasse hinzuzufügen. So können Sie sehen, welche Auswirkungen Ihre Änderungen haben, wenn Sie sie zu einem CSS-Stilblatt hinzufügen. Wenn Sie beispielsweise möchten, dass alle Tabellenkopfzeilen eine blaue Hintergrundfarbe haben, können Sie Folgendes eingeben:
.th { background-color: #557dc4; }Wenn Sie mit den von Ihnen erstellten Tabellen-Stylings zufrieden sind, verwenden Sie einen Codeeditor oder ein Textprogramm, um eine neue CSS-Datei zu erstellen. Fügen Sie dann Ihre benutzerdefinierten Stile hinzu und speichern Sie sie mit der Dateierweiterung
.css.Hochladen benutzerdefinierter CSS zu Ihrem Layout.
Wenn Sie dann mit diesem Layout veröffentlichen, verwenden Ihre Inhalte Ihre benutzerdefinierten CSS-Regeln. Ihr CSS-Stylesheet hat Vorrang vor dem Paligo-CSS-Stylesheet.
Um Stile zu erstellen, die sich nur auf bestimmte Tabellen für HTML-Ausgaben beziehen, müssen Sie das Topic öffnen, das die zu gestaltende Tabelle enthält.
Wählen Sie das Topic oder die Komponente im Content Manager aus, um es/sie im Editor zu öffnen.

Alternativ können Sie Topics erstellen und dieses bearbeiten.
Positionieren Sie den Cursor innerhalb der Tabelle.
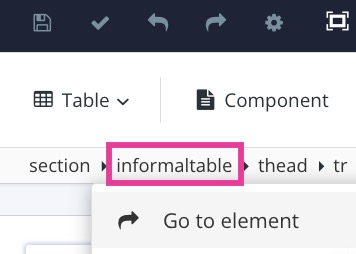
Wählen Sie die
Tabelleoder dasInformaltable-Element (siehe: Kontextmenü „Elemente“) und wählen Sie Gehe zu Element.
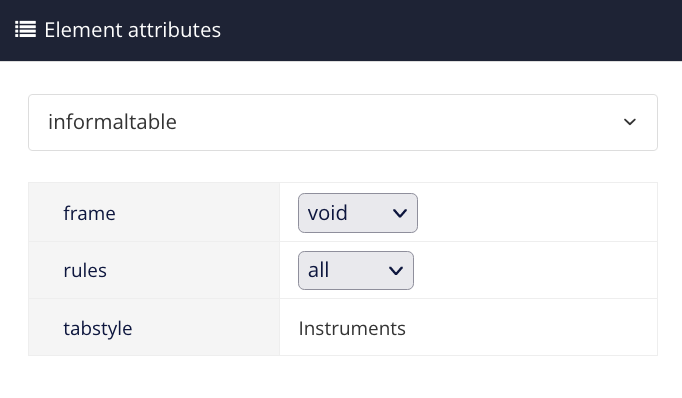
Fügen Sie das
Tabstyle-Attribut (siehe: Panel „Elementattribute“) hinzu.Geben Sie einen Stilnamen als Attributwert ein.
Dieser wird als Stilname in der HTML-Ausgabe verwendet, und Sie verwenden ihn in Ihrem CSS. Es empfiehlt sich, einen Namen zu verwenden, der leicht zu erkennen ist.

Beispielsweise können Sie „Instrumente“ für Tabellen verwenden, die Details zu technischen Instrumenten enthalten.
Drücken Sie Speichern.

Veröffentlichen Sie Ihre Inhalte und öffnen Sie sie in einem Browser.
Verwenden Sie die Inspektionstools des Browsers, um die Klasse für Ihre Tabelle zu finden. Sie sollte mit dem Namen übereinstimmen, den Sie dem
tabstyle-Attributgegeben haben.Anmerkung
Weitere Informationen zur Verwendung von Browser-Inspektionstools finden Sie hier: Das Browser-Inspektionstool.
Verwenden Sie die Entwicklertools des Browsers, um neue Stile für die Tabellenklasse hinzuzufügen. Beispielsweise können Sie einer „Instrumententabelle“ Überschriftenzellen mit gelbem Hintergrund geben – dies sähe dann so aus:
.instruments th { background-color:#ffff00; }Wenn Sie mit den von Ihnen erstellten Tabellen-Stylings zufrieden sind, verwenden Sie einen Codeeditor oder ein Textprogramm, um eine neue CSS-Datei zu erstellen. Fügen Sie dann Ihre benutzerdefinierten Stile hinzu und speichern Sie sie mit der Dateierweiterung
.css.Hochladen benutzerdefinierter CSS zu Ihrem Layout.
Wenn Sie dann mit diesem Layout veröffentlichen, verwenden Ihre Inhalte Ihre benutzerdefinierten CSS-Regeln. Ihr CSS-Stylesheet hat Vorrang vor dem Paligo-CSS-Stylesheet.
Mithilfe von CSS können Sie eine Tabelle für die HTML5-Ausgabe gestalten. Je nach Anforderung können Sie Folgendes tun:
Anwenden von Stilen auf alle Tabellen (HTML) - Um Stile festzulegen, die für jede Tabelle gelten, erstellen Sie eine CSS-Datei und verwenden Selektoren, die sich auf die Tabellenelemente beziehen. Am Ende dieses Abschnitts finden Sie einige Beispiele.
Anwenden von Stilen auf ausgewählte Tabellen (HTML) Sie können Stile für ausgewählte Tabellen oder für Teile von Tabellen festlegen – um Stile festzulegen, die für einige, aber nicht für alle Tabellen gelten, müssen Sie den Tabellen zunächst ein Klassenattribut und einen Wert zuweisen. Mithilfe von CSS können Sie diese Klassen dann für die HTML5-Ausgabe gestalten.
Öffnen Sie das Topic, das die Tabelle enthält, wenn Sie Stile auf bestimmte Tabellen (oder Teile dieser Tabellen) anwenden möchten:
Wählen Sie das Topic oder die Komponente im Content Manager aus, um es/sie im Editor zu öffnen.

Alternativ können Sie Topics erstellen und dieses bearbeiten.
Wählen Sie das Tabellenelement, das Sie gestalten möchten, im Menü „Elementstruktur“ aus:
table: zum Gestalten der gesamten Tabelle, z. B. um ihr einen Rahmen hinzuzufügen.thead: zum Gestalten der Tabellenüberschrift.th: zum Gestalten einer einzelnen Zelle in der Tabellenüberschrift.tr: zum Gestalten einer bestimmten Zeile.tbody: zum Gestalten des Fließtextes in der Tabelle (ohne Kopf- oder Fußzeilen).td: zum Gestalten einer einzelnen Tabellenzelle.tfoot: zum Gestalten der Tabellen-Fußzeile.
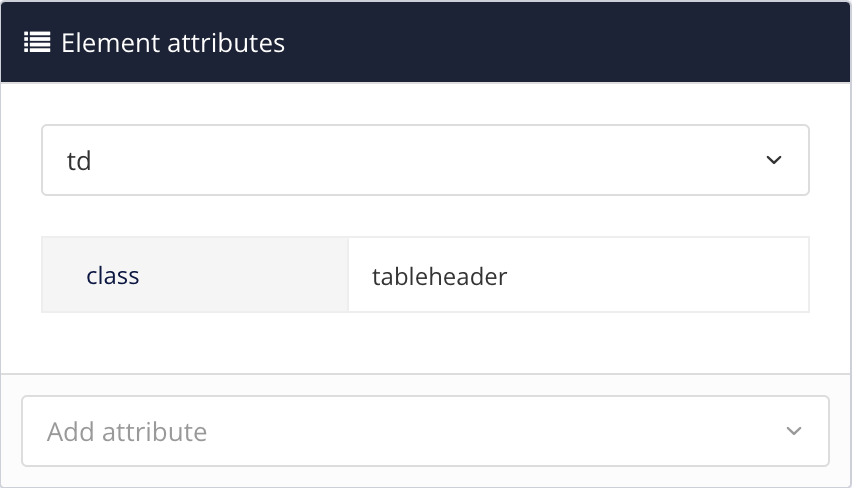
Fügen Sie eines der folgenden Attribute hinzu (siehe: Panel „Elementattribute“).
Geben Sie den Klassennamen ein, der in der HTML als
Wertangezeigt wird. Kleinbuchstaben für den Wert und Leerzeichen dürfen nicht verwendet werden.tabstyle: Verwenden Sietabstylefür dasTabellen-oderinformaltable-Element. Hiermit wird ein Klassenname der gesamten Tabelle zugeordnet. Wenn Sie Ihre Inhalte in HTML5- und PDF-Ausgaben verwenden, müssen Sie den Wert auf tabstyle 1 bis 5 einstellen, um den Tabellenstilen für PDF zu entsprechen. Wenn Sie nur in HTML veröffentlichen, können Sie den Werttabstyleauf einen beliebigen Klassennamen setzen.Rolle: Alternativ zutabstylekönnen Sie „Rolle” fürTabellen-undinformaltable-Elemente verwenden. Passen Sie den Wert an den Klassennamen an, der in der HTML5-Ausgabe erscheinen soll. Paligo verwendet nur dieRolleund den Klassennamen für HTML5-Ausgaben.Klasse: Verwendung bei Elementen innerhalb der Tabelle, wie beispielsweisethead,tfoot,trundtd. Passen Sie den Wert an den Klassennamen an, der in der HTML5-Ausgabe erscheinen soll.

Drücken Sie Speichern.

Verwenden Sie einen Code- oder Texteditor eines Drittanbieters, um eine CSS-Datei zu erstellen.
Mit CSS können Sie die Tabellenelemente für die HTML-Ausgabe gestalten.
Bei der Definition Ihrer CSS müssen Sie berücksichtigen, dass Ihr Paligo-Inhalt sowohl Tabellen als auch informelle Tabellen enthalten kann. Die Paligo-HTML5-Ausgabe verwendet auch Tabellen für das Layout an bestimmten Stellen, beispielsweise mit einigen Bildern. In der Regel sollten Sie vermeiden, Tabellen zu gestalten, die für das Layout verwendet werden, sodass Ihre Stile nur die Tabellen und informellen Tabellen betreffen.
Wir haben einige Beispiele für häufig verwendete Tabellenselektoren beigefügt (siehe die Beispiele nach diesem Verfahren).
Speichern Sie Ihre CSS-Datei und laden Sie das benutzerdefinierte CSS hoch, siehe Hochladen benutzerdefinierter CSS.
Veröffentlichen Sie Ihre Inhalte mit dem HTML5-Layout, das Sie im vorherigen Schritt bearbeitet haben.
Paligo generiert Ihr HTML5-Helpcenter. Dieses enthält Ihr benutzerdefiniertes CSS. Wenn Sie es in einem Browser öffnen, wendet der Browser die CSS-Regeln auf Ihre Tabellen an.
CSS-Selektoren für alle formalen und informellen Tabellen. Hier sind einige Beispiele für Auswahlelemente zur Anwendung von Stilen – auf alle Tabellen, nur auf informelle Tabellen oder nur auf formelle Tabellen:
Die gesamte Tabelle:
Um sich auf alle formellen und informellen Tabellen zu beziehen, nicht jedoch auf andere Tabellen, die Paligo für Bilder und andere Layoutzwecke verwendet, gehen Sie folgendermaßen vor:
table.table, table.table-bordered, table.informaltable { /* Your styles here */ }Tabellenüberschrift:
So beziehen Sie sich auf den Tabellenkopf in formellen und informellen Tabellen:
.table .thead, .informaltable .thead { /* Your styles here */ }Tabellenkörper:
Der folgende Selektor visiert den Körper von formalen und informellen Tabellen an. Die Körper-Gestaltung gilt für jede Zelle im Hauptteil der Tabelle, es sei denn, sie wird durch eine spezifischere Gestaltung überschrieben. Sie wird nicht zum Gestalten der Kopf- oder Fußzeile verwendet.
.table tbody td, .informaltable tbody td { /* Your styles here */ }Tabellenzeile:
Um sich auf alle Zeilen in formalen und informellen Tabellen zu beziehen, gehen Sie folgendermaßen vor:
.table tr, .informaltable tr { /* Your styles here */ }Tabellenzellen:
Um alle Zellen in formalen und informellen Tabellenanzuvisieren, gehen Sie folgendermaßen vor:
.table td, .informaltable td { /* Your styles here */ }Tabellen-Fußzeile:
So visieren Sie die Zellen in einer Tabellen-Fußzeile für formelle und informelle Tabellen an:
.table tfoot td, .informaltable tfoot td { /* Your styles here */ }Nur die formale Zieltabelle:
Um nur auf formelle Tabellen zuzugreifen, entfernen Sie die Informaltable-Teile des Selektors. Wenn Sie beispielsweise nur den Körper von formalen Tabellen anvisieren möchten, verwenden Sie:
.table tbody td { /* Your styles here */ }Nur die informelle Zieltabelle:
Wenn Sie nur informelle Tabellen anvisieren möchten, entfernen Sie den formalen Tabellenteil, z. B.:
.informaltable tbody td { /* Your styles here */ }Alternierende Zeilenschattierung:
So schattieren Sie den Hintergrund alternierender Zeilen in Tabellen:
.table tbody tr:nth-child(even), .informaltable tbody tr:nth-child(even) { background-color: #000000; /* Change to color of your choice */ }
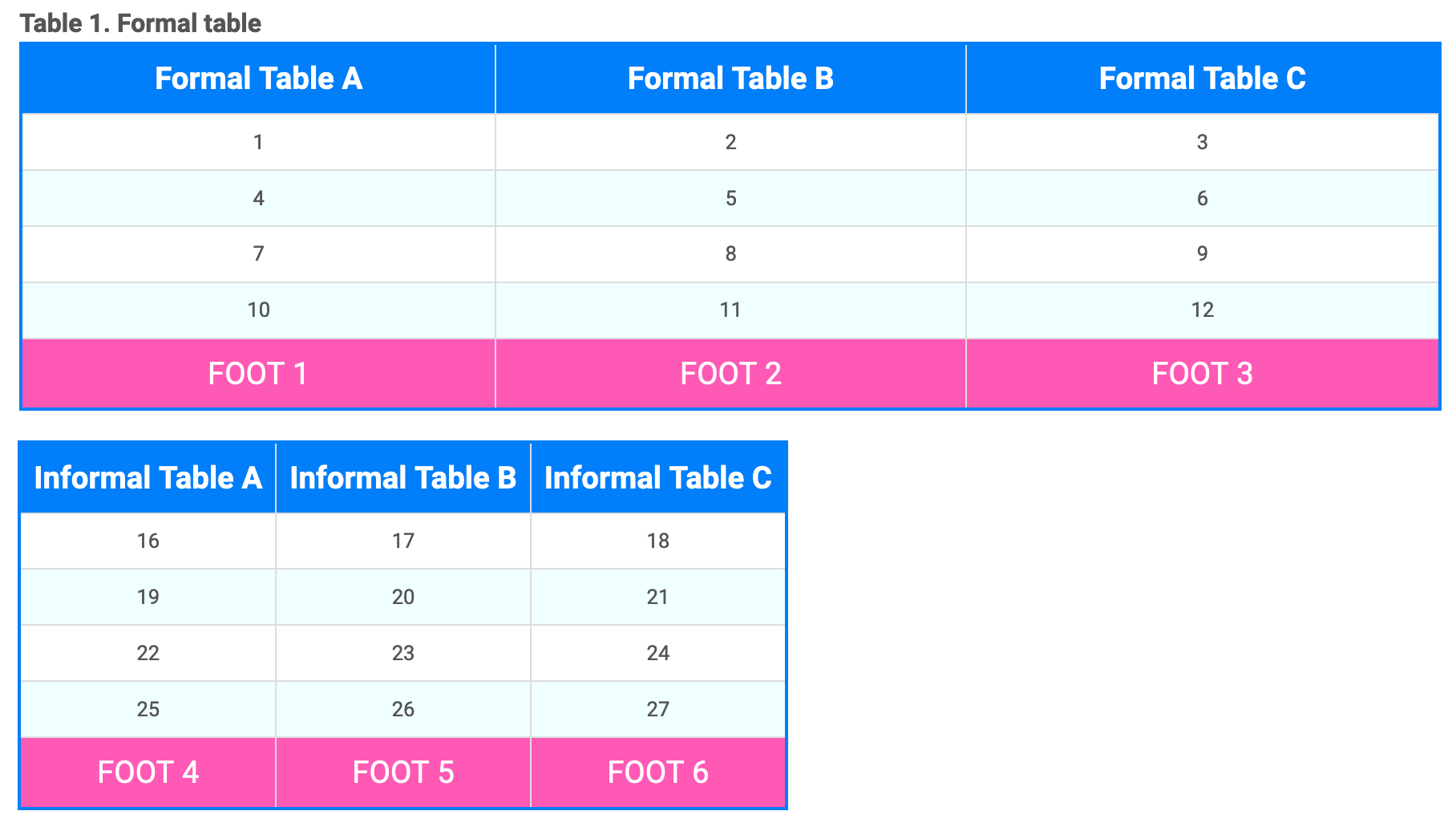
Die folgende CSS ist ein Beispiel dafür, wie formelle und informelle Tische denselben Stil erhalten.
 |
Dies ist das CSS für derartige Tabellen:
/* Target table and informaltable, style the border around the edge of table,
remove space after table but inside container div. */
table.table,
table.table-bordered,
table.informaltable {
/* table.table-bordered makes sure that we do not target tables that are used for layout, such as
tables for image alignment.
*/
/* remove space after table, inside div */
margin-bottom: 0px !important;
/* Your styles here */
border: 2px solid #017efa !important;
}
/* Target table and informaltable header, style the background color and text color */
.table thead, .informaltable thead {
background-color: #017efa;
color: white;
}
/* Target table and informaltable body, style the font size */
.table tbody,
.informaltable tbody {
/* Your styles here */
font-size:8pt;
}
/* Target table and informaltable row, style the font size */
.table tr,
.informaltable tr {
/* Your styles here */
font-size: larger;
}
/* Target all body and footer cells in table and informaltable, style the alignment */
.table td,
.informaltable td {
/* Your styles here */
text-align: center;
}
/* Target all cells in header for table and informaltable, style the alignment */
.table th,
.informaltable th {
/* Your styles here */
text-align: center;
}
/* Target all cells in footer of table and informaltable, style the background color and text color */
.table tfoot td, .informaltable tfoot td {
background-color: #FD1F9BBD;
color: white;
}
/* Target all even rows in table and informaltable, style the background color */
.table tbody tr:nth-child(even),
.informaltable tbody tr:nth-child(even) {
background-color: azure; /* Change to color of your choice */
}
/* Target internal borders of each cell in the header, body, footer of a formal table,
style the cell borders */
.formaltable > tbody > tr > td,
.formaltable > tbody > tr > th,
.formaltable > tfoot > tr > td,
.formaltable > tfoot > tr > th,
.formaltable > thead > tr > td,
.formaltable > thead > tr > th {
/* Your styles here */
border: 1px solid #ddd;
}
/* Target internal borders of each cell in the header, body, footer of an informal table,
style the cell borders */
.informaltable > tbody > tr > td,
.informaltable > tbody > tr > th,
.informaltable > tfoot > tr > td,
.informaltable > tfoot > tr > th,
.informaltable > thead > tr > td,
.informaltable > thead > tr > th {
/* Your styles here */
border: 1px solid #ddd;
}
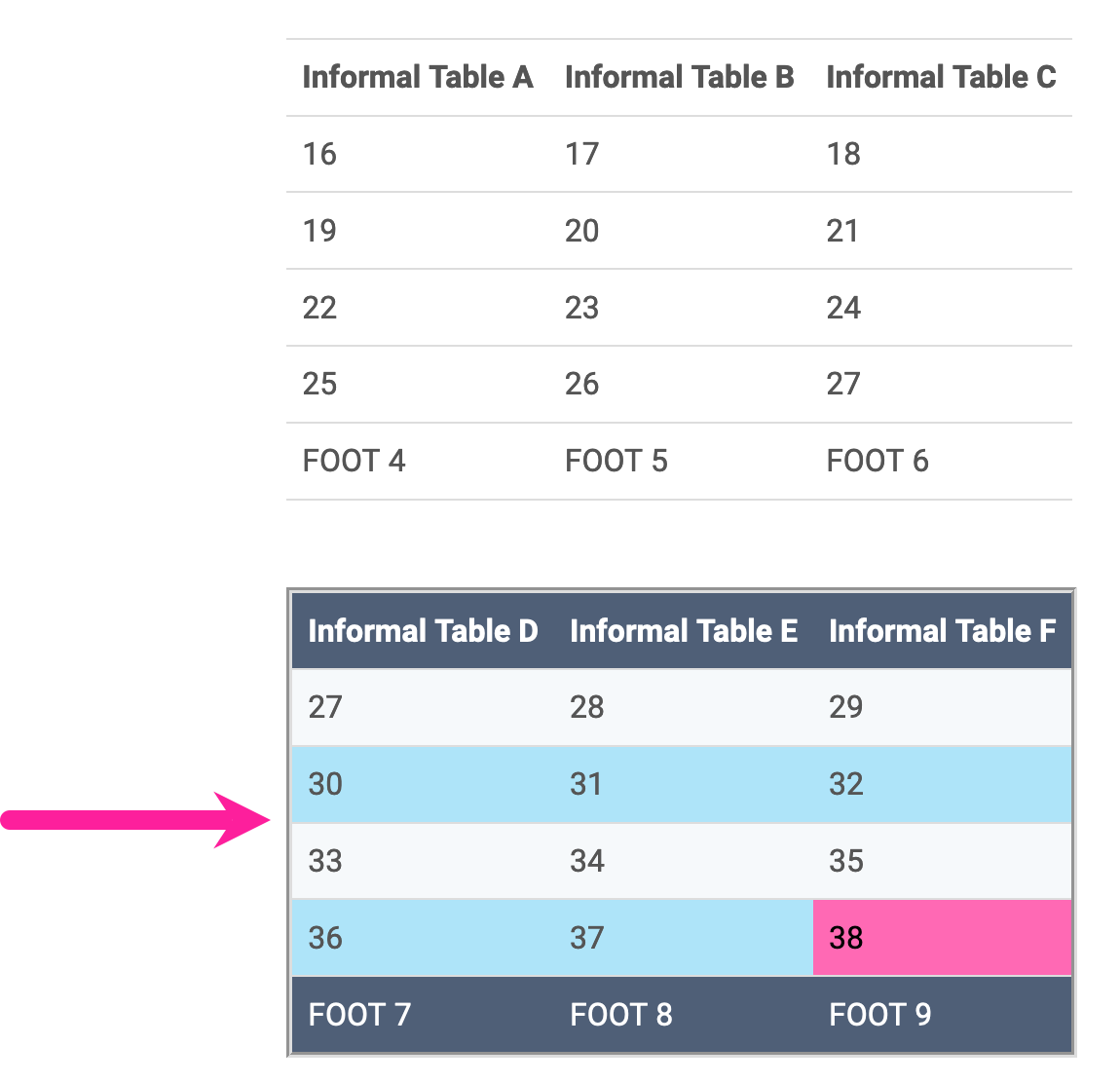
CSS-Selektoren für bestimmte Tabellen (tabstyle und Klasse erforderlich). Hier ist ein Beispiel für ein CSS, das entwickelt wurde, um eine bestimmte informelle Tabelle zu gestalten, die Folgendes hat:
informaltable-Element mit demtabstyle-oderRollenattribut,mit dem Wert custominfomaltable.Eine Zelle in der informellen Tabelle mit dem Klassenattribut und einem Wert von lastcell.
Die Stile gelten nur für Tabellen, die die oben aufgeführten Attribute haben. Sie gelten nicht für andere Tabellen.
 |
Dies ist der CSS-Code für derartige Tabellen:
/* set border on entire "custominformaltable" informaltable */
.informaltable.custominformaltable {
border-style: groove;
border-color:#ddd;
}
/* set background color and text color for "custominformaltable" informaltable header */
.informaltable.custominformaltable thead {
background-color:#4f5f77;
color:white;
}
/* set background color and text color for "custominformaltable" informaltable footer */
.informaltable.custominformaltable tfoot td{
background-color:#4f5f77;
color:white;
}
/* set background color and text color for "custominformaltable" informaltable footer */
.informaltable.custominformaltable tfoot {
background-color:#4f5f77;
color:white;
}
/* set background color for even rows in "custominformaltable" informaltable */
.informaltable.custominformaltable tbody tr:nth-child(even) {
background-color: #aee4f9;
}
/* set background color for odd rows in "custominformaltable" informaltable */
.informaltable.custominformaltable tbody tr:nth-child(odd) {
background-color: #f6f9fb; /* Change to color of your choice */
}
/* set background color and text color for cell with class name "lastcell" */
.informaltable.custominformaltable .td.lastcell {
background-color:hotpink;
color:black;
}
/* set border on entire "custominformaltable" informaltable */
.informaltable.custominformaltable {
border-style: groove;
border-color:#ddd;
}
/* set background color and text color for "custominformaltable" informaltable header */
.informaltable.custominformaltable thead {
background-color:#4f5f77;
color:white;
}
/* set background color and text color for "custominformaltable" informaltable footer */
.informaltable.custominformaltable tfoot {
background-color:#4f5f77;
color:white;
}
/* set background color for even rows in "custominformaltable" informaltable */
.informaltable.custominformaltable tbody tr:nth-child(even) {
background-color: #aee4f9;
}
/* set background color for odd rows in "custominformaltable" informaltable */
.informaltable.custominformaltable tbody tr:nth-child(odd) {
background-color: #f6f9fb; /* Change to color of your choice */
}
/* set background color and text color for cell with class name "lastcell" */
.informaltable.custominformaltable .td.lastcell {
background-color:hotpink;
color:black;
}Wenn Sie eine benutzerdefinierte CSS-Datei erstellt haben, laden Sie sie in Ihr HTML-Layout in Paligo hoch. Ihr Inhalt verwendet die hochgeladene CSS-Datei, wenn Sie das nächste Mal mit diesem Layout veröffentlichen.
Wichtig
Wenn Sie eine CSS-Datei hochladen, ersetzt diese alle CSS-Dateien, die derzeit mit dem Layout verknüpft sind.
Anmerkung
Wenn Sie ein HTML-Layout und kein HTML5-Layout verwenden, befindet sich die CSS-Upload-Funktion in der Kategorie Allgemein.
Wählen Sie im oberen Menü Layout aus.

Paligo zeigt eine Liste von Layouts an. Die Liste ist leer, wenn keine benutzerdefinierten Layouts in Ihrer Paligo-Instanz vorhanden sind.
Wählen Sie das Layout, das Sie aktualisieren möchten, oder Ein Layout erstellen aus.
Tipp
Sie können die URL des Layout-Editors kopieren und in eine neue Registerkarte in Ihrem Browser einfügen. Dies kann nützlich sein, wenn Sie häufig zwischen Ihren Paligo-Inhalten und den Layout-Einstellungen wechseln.
Wählen Sie CSS, JS, Logos und andere Assets in der Seitenleiste aus.

Wählen Sie Upload im Abschnitt CSS.

Wichtig
Wenn Sie eine CSS-Datei hochladen, ersetzt diese alle CSS-Dateien, die derzeit mit dem Layout verknüpft sind.
Anmerkung
Wenn Sie ein HTML-Layout und kein HTML5-Layout verwenden, befindet sich die CSS-Upload-Funktion in der Kategorie Allgemein.
Ziehen Sie Ihre benutzerdefinierte CSS-Datei aus dem Dateisystem Ihres Computers in das Dateiupload-Dialogfeld.

Paligo lädt die CSS-Datei auf den Paligo-Server hoch.
Anmerkung
Sie sollten nur validierte CSS-Dateien mit der Dateierweiterung
.CSShochladen.Drücken Sie Speichern.

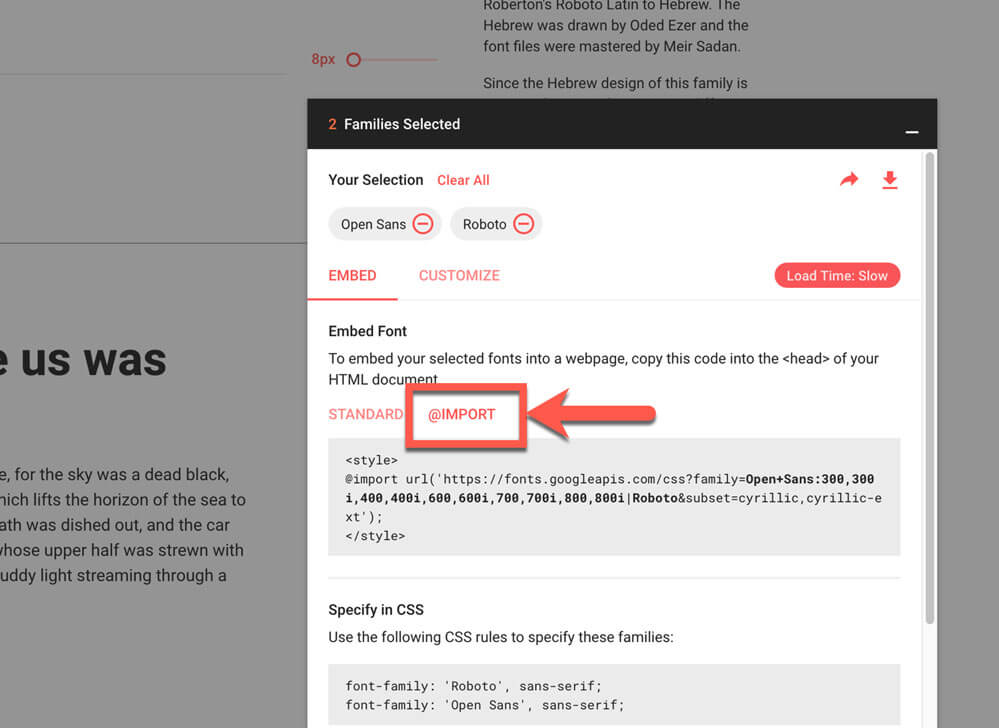
Wenn Sie Google-Schriftarten in Ihrem HTML5-Helpcenter verwenden möchten, können Sie diese über CSS importieren. Sie müssen nicht zur HTML5-Ausgabe von Paligo hinzugefügt werden.
So importieren Sie Google-Schriftarten:
Gehen Sie zu fonts.google.com und wählen Sie die Schriftarten aus, die Sie verwenden möchten. Je nach Schriftart können Sie auch unterschiedliche Schriftstärken und Sprachen auswählen.
Sie benötigen die Import-URL für Ihre Schriftartauswahl.

Anmerkung
Es ist wichtig, dass Sie die Import-URL für die Schriftart/en verwenden und nicht die Standard-Embed-URL (sie sind unterschiedlich).
Verwenden Sie einen CSS-Editor, um eine CSS-Datei zu erstellen.
Fügen Sie den folgenden Code zu Ihrer CSS-Datei hinzu:
@import url('');Kopieren Sie die Import-URL für Ihre ausgewählten Schriftarten innerhalb der einzelnen Anführungszeichen:
@import url('https://fonts.googleapis.com/css?family=Open+Sans:300,300i,400,400i,600,600i,700,700i,800,800i|Roboto&subset=cyrillic,cyrillic-ext');Wenden Sie in der CSS-Datei die Schriftarten auf die Klassen an, die Sie gestalten möchten. Um die
Körperklassezu gestalten, könnten Sie beispielsweise Folgendes verwenden:body { font-family: 'Open Sans'; font-size: 22px; }Speichern Sie Ihre CSS-Datei.
Wenn Sie das Layout für die Veröffentlichung verwenden, enthält die HTML5-Ausgabe die CSS-Datei. Wenn ein Benutzer Ihr Helpcenter besucht, importiert der Browser die Schriftarten von Google.
Es wird dringend empfohlen, die vertikale Ausrichtung für Inline-Bilder in Ihrer benutzerdefinierten CSS-Datei je nach Ihrem eigenen Anwendungsfall anzupassen, da das Standard-CSS nicht für alle Anwendungsfälle geeignet ist.
Es gibt so viele Anwendungsfälle, dass kein CSS für jeden davon passt; nachstehend sehen Sie ein Beispiel eines CSS für Benutzer mit perfekt dimensionierten Symbolbildern ohne Ränder. Dieser Code positioniert die Bilder auf einer Linie mit dem unteren Textbereich. (Wenn Sie möchten, dass das Symbol in der Mitte der Textzeile ausgerichtet wird, ändern Sie einfach die erste vertikale Ausrichtung von „Basislinie“ auf „Mitte“.)
Tipp
Weitere Informationen zu möglichen Einstellungen der vertikalen Ausrichtung finden Sie auf Mozilla.
Fügen Sie den folgenden Code zu Ihrer CSS-Datei hinzu:
.inlinemediaobject img:not([height]):not([width]) { height: 80%; vertical-align: baseline; } .inlinemediaobject { vertical-align: baseline; }Laden Sie Ihre CSS-Datei in Ihr HTML-Layout hoch, siehe Hochladen benutzerdefinierter CSS.
Anmerkung
Wenn Sie das Attribut valign auf den Inline-Bildern in Ihren Topics („oben“, „mittig“, „unten“) verwenden möchten, um für bestimmte Inline-Bilder eine individuelle vertikale Ausrichtung zu erhalten, müssen Sie entweder den obigen Höhenwert reduzieren oder die Zeilenhöhe des umschließenden Blockelements in Ihrem CSS erhöhen (wie beispielsweise das p-Tag). Andernfalls hätten solche Attribute keine Wirkung, da es keinen Platz für eine solche Ausrichtung gäbe.