Miniaturansichten
Möglicherweise haben Sie Inhalte, die große Bilder benötigen, aber diese Bilder nehmen zu viel Platz auf der Seite ein und erschweren das Lesen des Textes. Eine Möglichkeit, dies bei HTML5-Ausgaben zu handhaben, ist die Verwendung von „Miniaturansichten“. Hier werden große Bilder in einer viel kleineren Größe auf der Seite angezeigt. Wenn Sie Lightbox für Bilder verwenden, können Leser auf die Miniaturansicht klicken, um eine größere Version anzuzeigen.
In Paligo können Sie Alle Bilder als Miniaturansichten festlegen aus dem HTML5-Layout oder Miniaturansichten für einzelne Bilder festlegen.

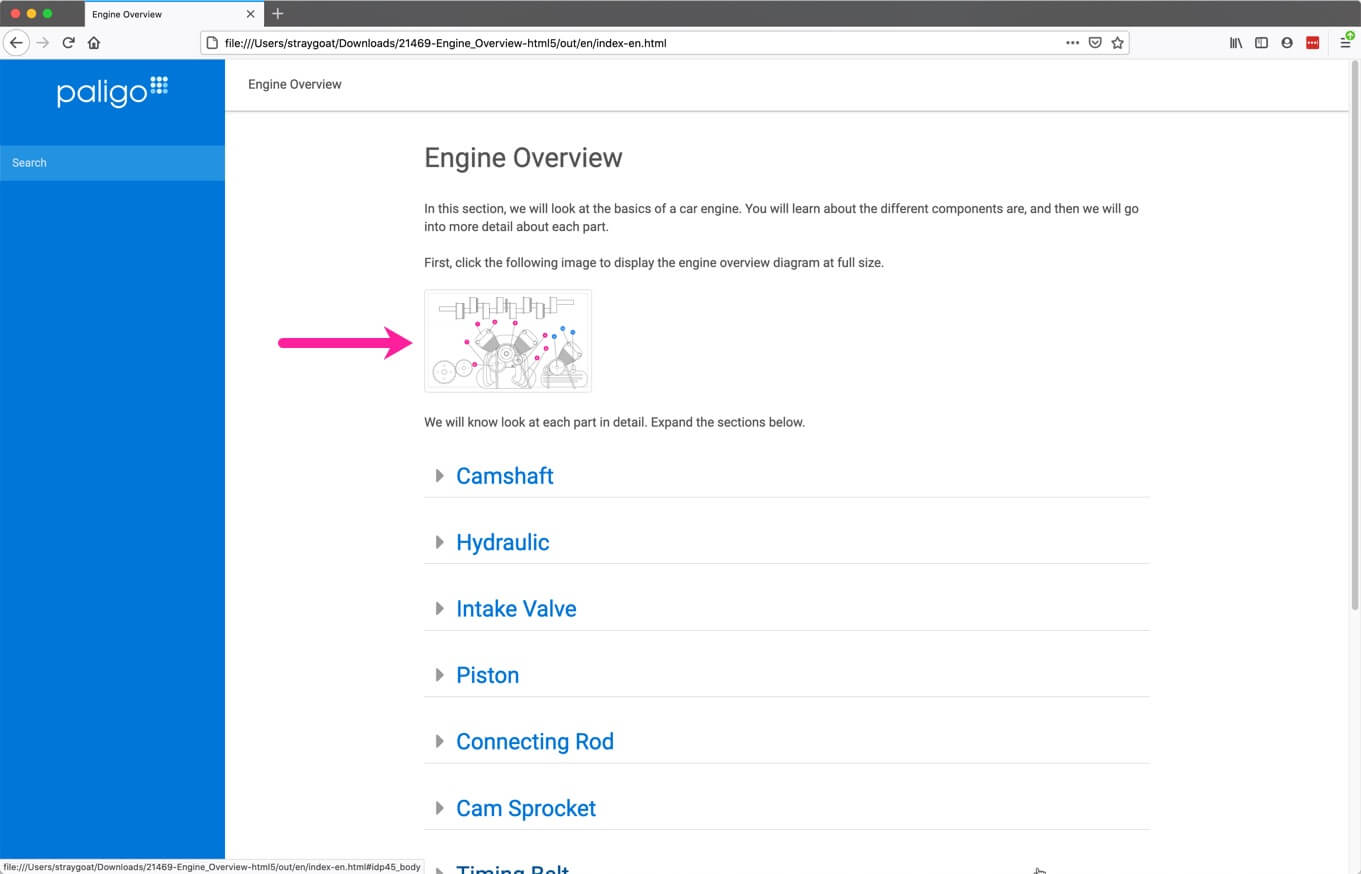
Miniaturansichten werden auf der Seite kleiner angezeigt

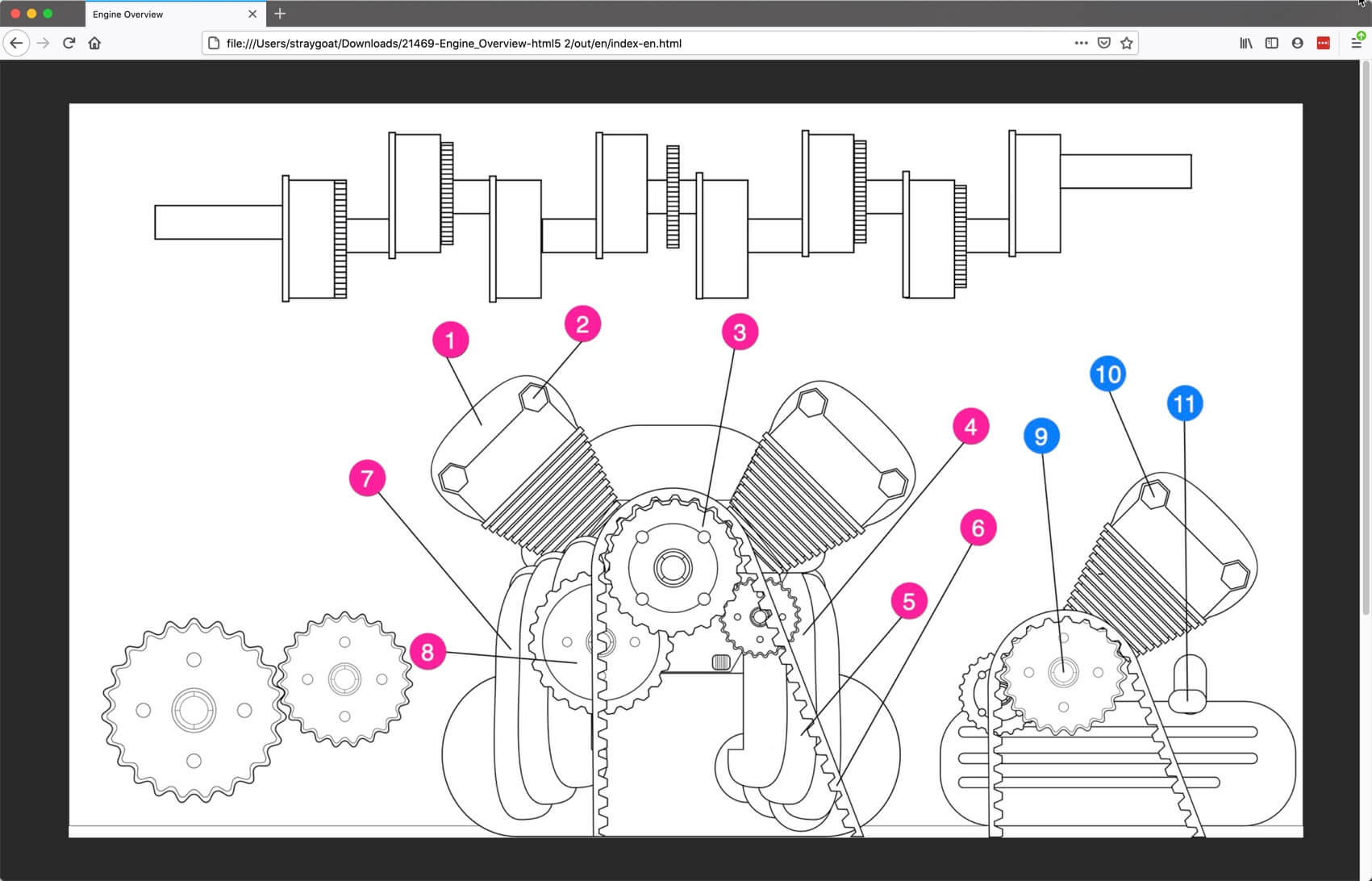
Wenn Lightbox aktiviert ist, kann ein Benutzer eine Miniaturansicht auswählen, um sie in größerer Größe anzuzeigen
Anmerkung
Standardmäßig erhält die Miniaturansicht einen abgerundeten Rand und eine maximale Breite und Höhe von 200 Pixeln (px). Dies kann in Ihrem CSS angepasst werden.
Tipp
Wenn Sie in anderen Ausgaben wie PDF veröffentlichen, müssen Sie möglicherweise auch eine bestimmte Breite für das Bild festlegen. Verwenden Sie dazu das Attribut contentwidth anstatt width, sonst funktioniert die Miniaturansicht möglicherweise nicht wie vorgesehen.