Taxonomien als HTML-Klassen verwenden
Mithilfe von Taxonomien können Sie Topics und Bildern in Ihren HTML-Ausgaben benutzerdefinierte Klassennamen geben. Diese können mit CSS und JavaScript Ihren eigenen Anforderungen gemäß gestaltet und angepasst werden.
Bei der Veröffentlichung in HTML oder HTML5 wandelt Paligo den Namen des Taxonomie-Tags in einen Klassennamen um, und zwar wie folgt:
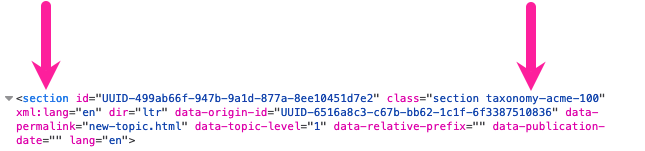
In HTML erscheint der Klassenname für ein Topic im Element <
section>.
Nehmen wir zum Beispiel an, Sie fügen einem Topic ein Taxonomie-Tag namens „acme 100“ hinzu und veröffentlichen es dann in HTML. Das Element <section> enthält class="section taxonomy-acme-100". Beachten Sie, dass der genaue Klassenname davon abhängt, was für die Wertestruktur für Taxonomie-Klassennamen gewählt wurde.
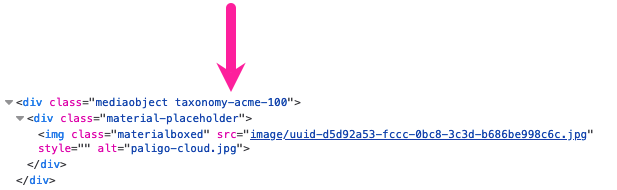
Der Klassenname für ein Bild erscheint im <
div class="mediaobject"> Container dieses Bildes.
Wenn Sie einem Bild beispielsweise ein Taxonomie-Tag namens „acme 100“ hinzugefügt haben, würde sich in der HTML-Ausgabe das Bild in einem DIV-Container befinden. Der DIV-Container hat den Klassennamen „mediaobject taxonomy-acme-100“. Beachten Sie, dass der genaue Klassenname davon abhängt, was für die Wertestruktur für Taxonomie-Klassennamen gewählt wurde.
Anmerkung
Die HTML- und HTML5-Layouts besitzen Einstellungen zur Steuerung des Formats des Klassennamens und der Trennzeichen.
So legen Sie fest, dass Paligo die Taxonomien als Klassen in HTML einschließt:
Taxonomie-Tags erstellen die die Namen der Klassen haben, die Sie in der HTML-Ausgabe wünschen.
Taxonomie-Tags hinzufügen zu den Topics und Bildern, die in der HTML-Ausgabe Klassennamen haben müssen.
Wählen Sie im oberen Menü Layout aus.

Paligo zeigt eine Liste von Layouts an. Die Liste ist leer, wenn keine benutzerdefinierten Layouts in Ihrer Paligo-Instanz vorhanden sind.
Wählen Sie das Layout, das Sie aktualisieren möchten, oder Ein Layout erstellen aus.
Tipp
Sie können die URL des Layout-Editors kopieren und in eine neue Registerkarte in Ihrem Browser einfügen. Dies kann nützlich sein, wenn Sie häufig zwischen Ihren Paligo-Inhalten und den Layout-Einstellungen wechseln.
Wählen Sie auf der Seitenleiste Klassen und Attribute aus.

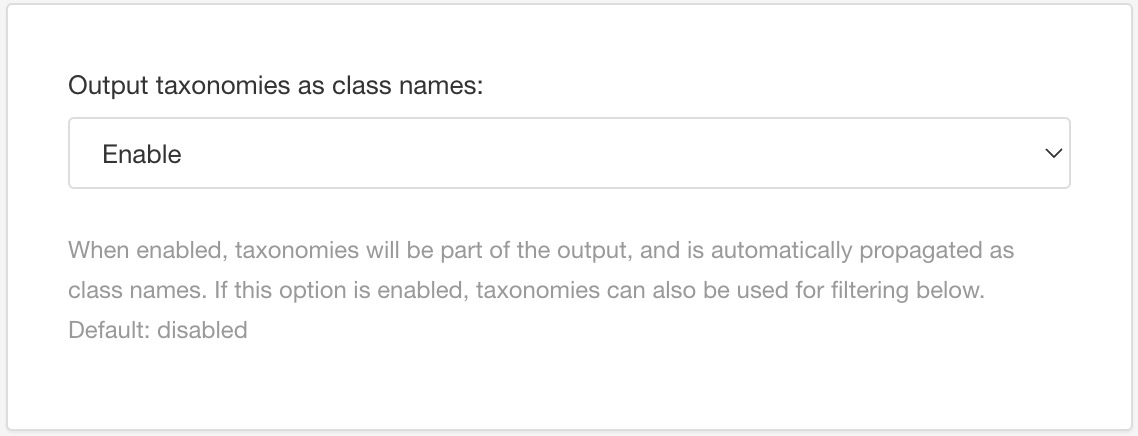
Wählen Sie im Layout-Editor Klassen und Attribute und setzen Sie Ausgabe-Taxonomien auf Aktivieren.

Mithilfe der Wertstruktur für Taxonomie-Klassennamen steuern Sie die Benennung der Klasse in HTML.

Wählen Sie aus den nachstehenden Optionen aus (am Ende dieses Abschnitts sehen Sie ein Beispiel mit Klassen, die mit diesen Optionen erstellt wurden). In diesen Beschreibungen steht „self“ für das Tag, das sich im Topic befindet, in der Regel ein untergeordnetes Tag. Das „self“ ist der aktuelle Knoten.
Abkömmling – Der Klassenname enthält den Taxonomie-Namen des „self“ und eines seiner Nachgeordnet-Tags.
Genauer Wert – Der Klassenname enthält den Pfad von der Wurzel-Taxonomie zu „self“.
Parent – Der Klassenname enthält den Pfad von der Wurzel-Taxonomie zu „self“ sowie von der Wurzel zu dem Element, das dem „self“-Tag unmittelbar übergeordnet ist.
Vorgänger – Der Klassenname enthält den Pfad der Taxonomien von der Wurzel zum „self“ und auch von der Wurzel zu allen übergeordneten Elementen des „self“-Tags.
Standard – Übernimmt den Wert dieser Einstellung aus dem Basislayout. Als Grundlayout dient entweder eines der in Paligo integrierten Layouts oder eines Ihrer eigenen benutzerdefinierten Layouts, siehe Layoutbeziehungen – Basis, Neu, Duplizieren.
Verwenden Sie die Einstellung Taxonomie-Klassennamen mit Unterstrich-Trennzeichen, um festzulegen, ob zum Trennen der Teile eines Taxonomie-Verweises in einem Klassennamen ein Bindestrich oder ein Unterstrich verwendet werden soll. Standardmäßig fungiert in Klassennamen ein Bindestrich als Trennzeichen.
Mit Aktivieren wird als Trennzeichen der Unterstrich verwendet
Mit Deaktivieren wird als Trennzeichen der Bindestrich verwendet
Mit Standard wird diese Einstellung vom Grundlayout übernommen.

Drücken Sie Speichern.
Wenn Sie mit dem Layout in HTML veröffentlichen, fügt Paligo der HTML-Ausgabe Klassennamen hinzu. Die Klassennamen basieren auf den Namen Ihrer Taxonomie-Tags und nutzen die Syntax, die Sie im Layout ausgewählt haben.
Nehmen wir an, Sie haben eine Taxonomie-Hierarchie wie diese:
Taxonomien
Produktmodelle
Acme 100
Acme 100a
Acme 100x
Acme 200
Acme 300
Wenden Sie nun die Modell-Tags auf verschiedene Topics an. Anschließend richten Sie ein HTML5-Helpcenter-Layout ein, das folgende Einstellungen umfasst:
Ausgabe-Taxonomien – Aktivieren
Unterstrich-Trennzeichen in Taxonomie-Klassennamen – Deaktivieren
Um etwas ausprobieren, veröffentlichen Sie den Inhalt viermal: für jede andere Einstellung der Wertstrukturierung für Taxonomie-Klassennamen (im Layout) jeweils einmal. Die folgende Tabelle enthält die Klassennamen, die für jede der verschiedenen Einstellungen (Genauer Wert, Parent, Abkömmling und Vorgänger) generiert werden:
Topic-Tag | Klassenname des genauen Wertes | Klassenname des Parents | Klassenname des Abkömmlings | Klassenname des Vorgängers |
|---|---|---|---|---|
Acme 100 | Abschnitt taxonomy-product-models-acme-100 | section taxonomy-product-models-product-models taxonomy-product-models-acme-100 | section taxonomy-product-models-acme-100 taxonomy-product-models-acme-100a taxonomy-product-models-acme-100x | section taxonomy-product-models-product-models taxonomy-product-models-acme-100 |
Acme 100a | section taxonomy-product-models-acme-100a | section taxonomy-product-models-acme-100 taxonomy-product-models-acme-100a | section taxonomy-product-models-acme-100a taxonomy-product-models-acme-100x | section taxonomy-product-models-product-models taxonomy-product-models-acme-100 taxonomy-product-models-acme-100a |
Acme 100x | section taxonomy-product-models-acme-100x | section taxonomy-product-models-acme-100a taxonomy-product-models-acme-100x | section taxonomy-product-models-acme-100x | section taxonomy-product-models-product-models taxonomy-product-models-acme-100 taxonomy-product-models-acme-100a taxonomy-product-models-acme-100x |
Acme 200 | Abschnitt taxonomy-product-models-acme-200 | section taxonomy-product-models-product-models taxonomy-product-models-acme-200 | Abschnitt taxonomy-product-models-acme-200 | section taxonomy-product-models-product-models taxonomy-product-models-acme-200 |
Acme 300 | Abschnitt taxonomy-product-models-acme-300 | section taxonomy-product-models-product-models taxonomy-product-models-acme-300 | Abschnitt taxonomy-product-models-acme-300 | section taxonomy-product-models-product-models taxonomy-product-models-acme-300 |
Die Klassennamen variieren je nach gewählter Einstellung.
Sobald die Klasse zugeordnet ist, können Sie sie in Ihren CSS- und JavaScript-Dateien verwenden, um Stile oder andere Funktionen anzuwenden. Sie können CSS und JS in Ihr Layout hochladen und erneut veröffentlichen, um die entsprechenden Stile und Skripte während des Veröffentlichungsprozesses anzuwenden (siehe Formatieren mit CSS und Hochladen eines benutzerdefinierten JavaScripts).