Taxonomie-Tags erstellen
Beim Erstellen einer Taxonomie gehen Sie ganz ähnlich wie beim Erstellen einer verschachtelten Ordnerstruktur vor. Bevor Sie beginnen, empfehlen wir Ihnen, die Taxonomie-Struktur zu planen, damit Sie wissen, welches Tag Sie als „Parent“ verwenden und wie Sie die „Child“-Tags benennen werden. Sie können Taxonomie-Tags mit einer Farbe versehen, um die Identifizierung verschiedener Taxonomietypen zu erleichtern, siehe Farben für Taxonomie-Tags festlegen. Unsere Empfehlung:
Erstellen Sie für jedes Einsatzgebiet ein „übergeordnetes Tag“ – wenn Ihre Taxonomien mehrere verschiedene Zwecke erfüllen sollen, erstellen Sie für jeden Zweck ein anderes übergeordnetes Tag. Sie können beispielsweise ein übergeordnetes Tag für „Filtern“, ein weiteres übergeordnetes Tag für „Beziehungen“ und ein drittes für die Kategorisierung nach „Produktnamen“ erstellen. Anschließend erstellen Sie die untergeordneten Tags (Child-Tags), die Sie für jeden Zweck benötigen. Dies ist wichtig, um zwischen den verschiedenen Verwendungen für Taxonomien unterscheiden zu können.
Überlegen Sie, wo Taxonomien verwendet werden können – Sie können eine Taxonomie auf ein Topic, eine Publikation oder ein Bild anwenden, nicht jedoch auf einzelne Blockelemente wie z. B. Absätze.
Verwenden Sie Namen mit Wiedererkennungswert – Geben Sie den Tags Namen, die leicht zu verstehen sind, auch wenn die betreffenden Inhalte (noch) unbekannt sind. Berücksichtigen Sie bei der Benennung von „Child“-Tags die Namens-Tags in anderen Teilen der Taxonomie-Hierarchie, denn es könnte Verwirrung stiften, wenn Sie die Tag-Namen einfach duplizieren.
Gleichlautende Tag-Namen können zudem ein Problem darstellen, wenn Sie Paligo so einstellen, dass die Taxonomie-Tags als Klassennamen in HTML-Ausgaben ausgegeben werden. Dies liegt daran, dass dadurch auch Klassen denselben Namen erhalten würden, was bedeutet, dass das CSS-Styling für alle Stile mit demselben Namen gelten würde. Um dies zu vermeiden, verwenden Sie die Einstellung Wertstrukturierung für Taxonomie-Klassennamen im HTML5-Layout. Dort können Sie festlegen, dass die Klasse zusätzlich den Namen des übergeordnetes Tags enthalten soll, siehe Taxonomien als HTML-Klassen verwenden.
Tipp
Außerdem können Sie:
Taxonomie-Tags über API erstellen. Informationen zu den Endpunkten finden Sie in der API-Dokumentation.
Wenn Sie die entsprechenden Layout-Einstellungen für ein von Ihnen erstelltes HTML5-Layout aktivieren, lassen Sie Ihre Taxonomie-Werte als Klassenwerte in der HTML5-Ausgabe ausgeben.
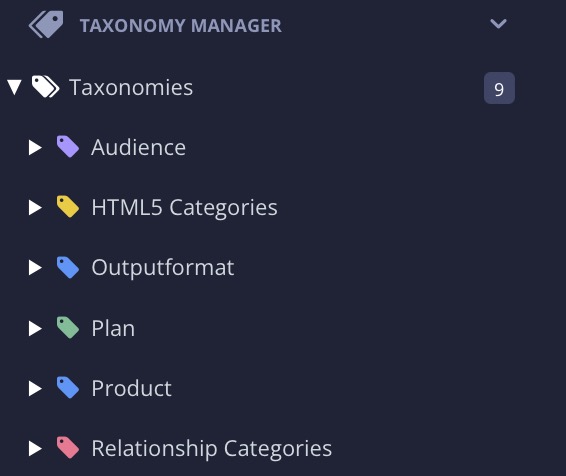
Erstellung von Taxonomien:
Wählen Sie den Taxonomie-Manager im Content Manager aus, um die Struktur zu öffnen.


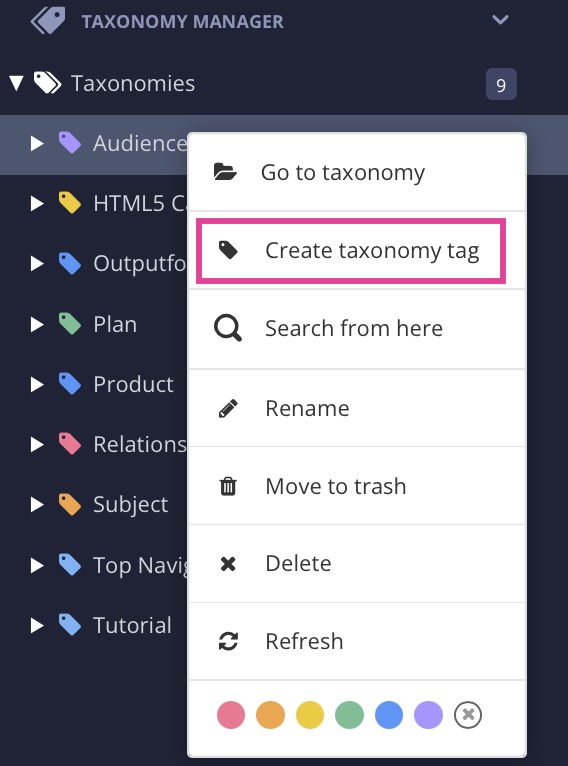
Wählen Sie das Drei-Punkte-Menü (...) aus für:
 die Taxonomien, um ein übergeordnetes Tag für eine neue Hierarchie zu erstellen;
die Taxonomien, um ein übergeordnetes Tag für eine neue Hierarchie zu erstellen;
 ein vorhandenes Tag, um ein untergeordnetes Tag zu erstellen.
ein vorhandenes Tag, um ein untergeordnetes Tag zu erstellen.
Anmerkung
Bei Bedarf können Sie anstelle des Taxonomie-Managers den Floating Panel für Taxonomien verwenden.
Wählen Sie Taxonomie-Tag erstellen aus.

Geben Sie einen Tag-Namen ein und bestätigen ihn.

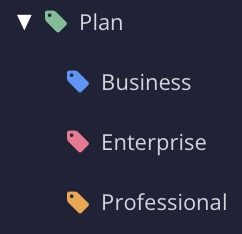
Wiederholen Sie diesen Vorgang, bis Sie alle benötigten Parent- und Child-Taxonomie-Tags erstellt haben.
Tipp
Tags in verschiedenen Farben können es erleichtern, die Taxonomien voneinander zu unterscheiden, siehe Farben für Taxonomie-Tags festlegen
Anmerkung
Nach dem Erstellen der Taxonomie-Tags können Sie mit Taxonomie-Tags hinzufügen Inhalte erstellen. Ziehen Sie einfach Tags aus dem Taxonomie-Manager auf die Komponente, die Sie taggen möchten. Die Aktion wird durch eine Pop-up-Meldung bestätigt: Link wurde erfolgreich erstellt!
Sie können mehrere Taxonomien gleichzeitig auswählen und auf eine Komponente ziehen, um sie mit mehreren Tags gleichzeitig zu versehen. Oder Sie gehen umgekehrt vor, indem Sie mehrere Komponenten auswählen und auf ein Taxonomie-Tag ziehen.