Inhaltsverzeichnis (HTML5)
Für die HTML5-Ausgabe gibt es drei Arten von Inhaltsverzeichnissen (TOC), die Sie kombinieren können:
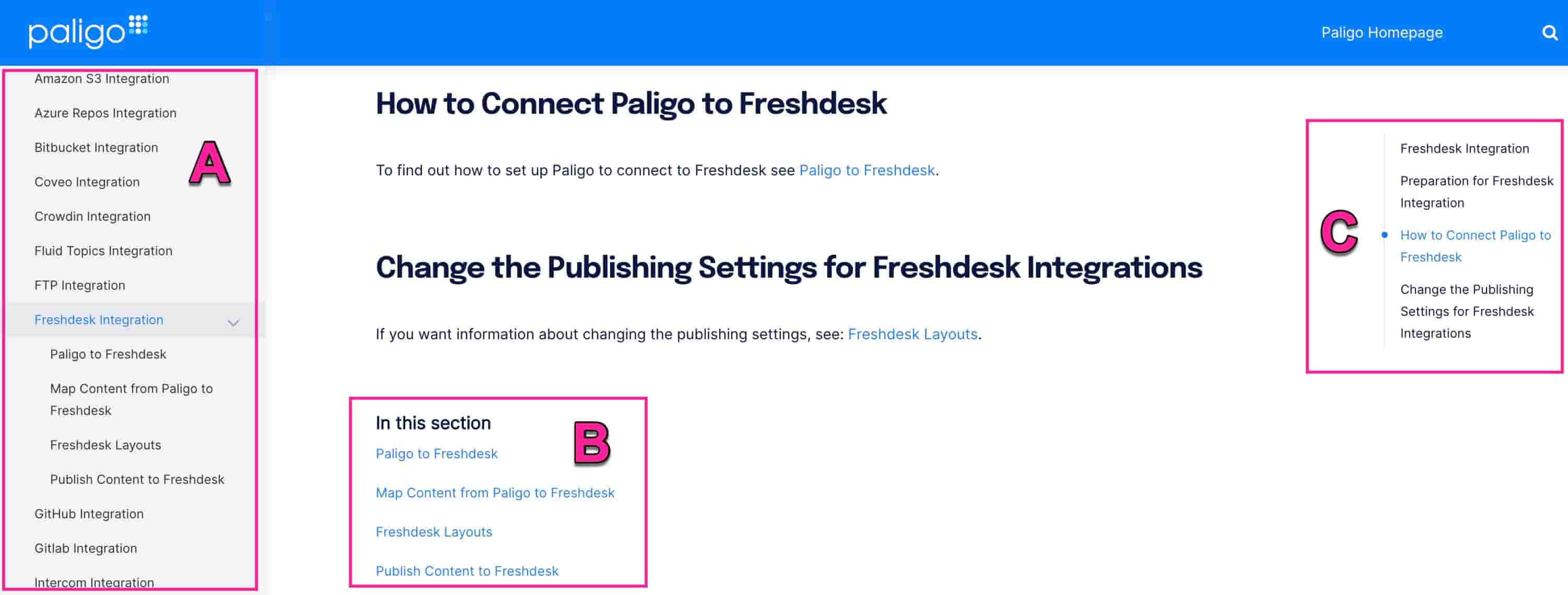
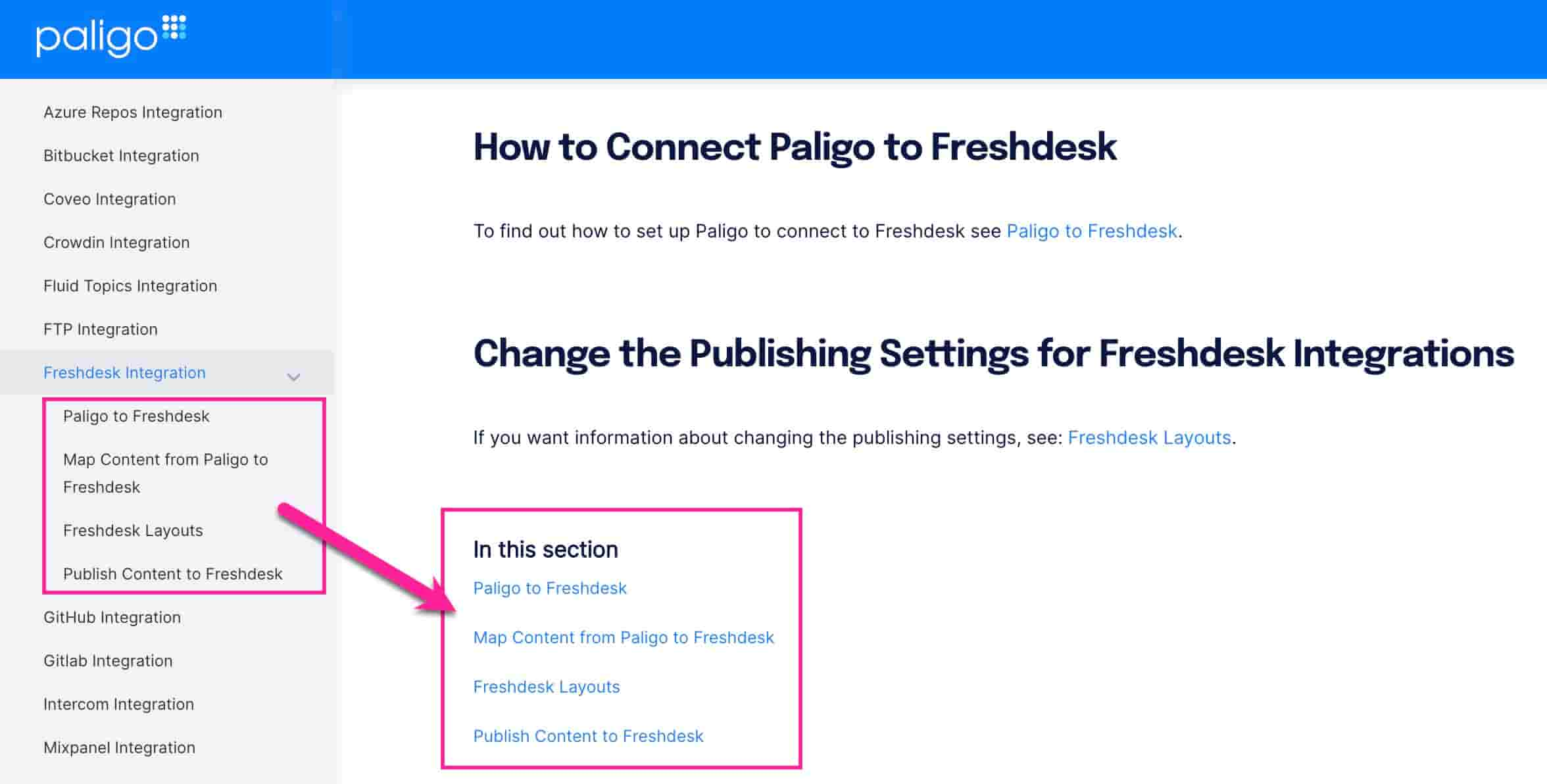
TOC-Seitenleiste: Im linken Bereich der Portalseite befindet sich die Hauptnavigation und zeigt den Publikationsinhalt an.
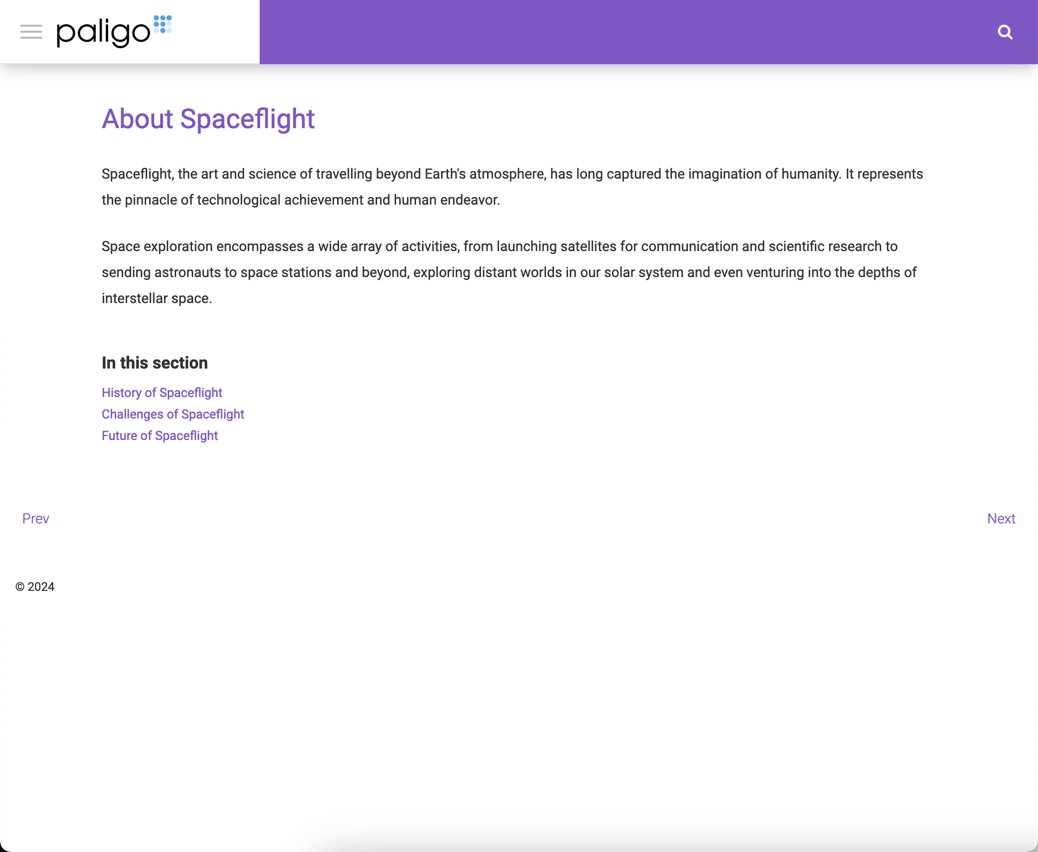
Abschnitts-Inhaltsverzeichnis: Dieses befindet sich am Ende jedes Topics (es trägt die Bezeichnung In diesem Abschnitt) und zeigt die Subtopics außerhalb des Topics, siehe Aktivieren des Abschnitts-Inhaltsverzeichnisses.
Eine weitere Option ist ???; sie erscheint in einem „Siehe auch“-Abschnitt am Ende eines Topics.
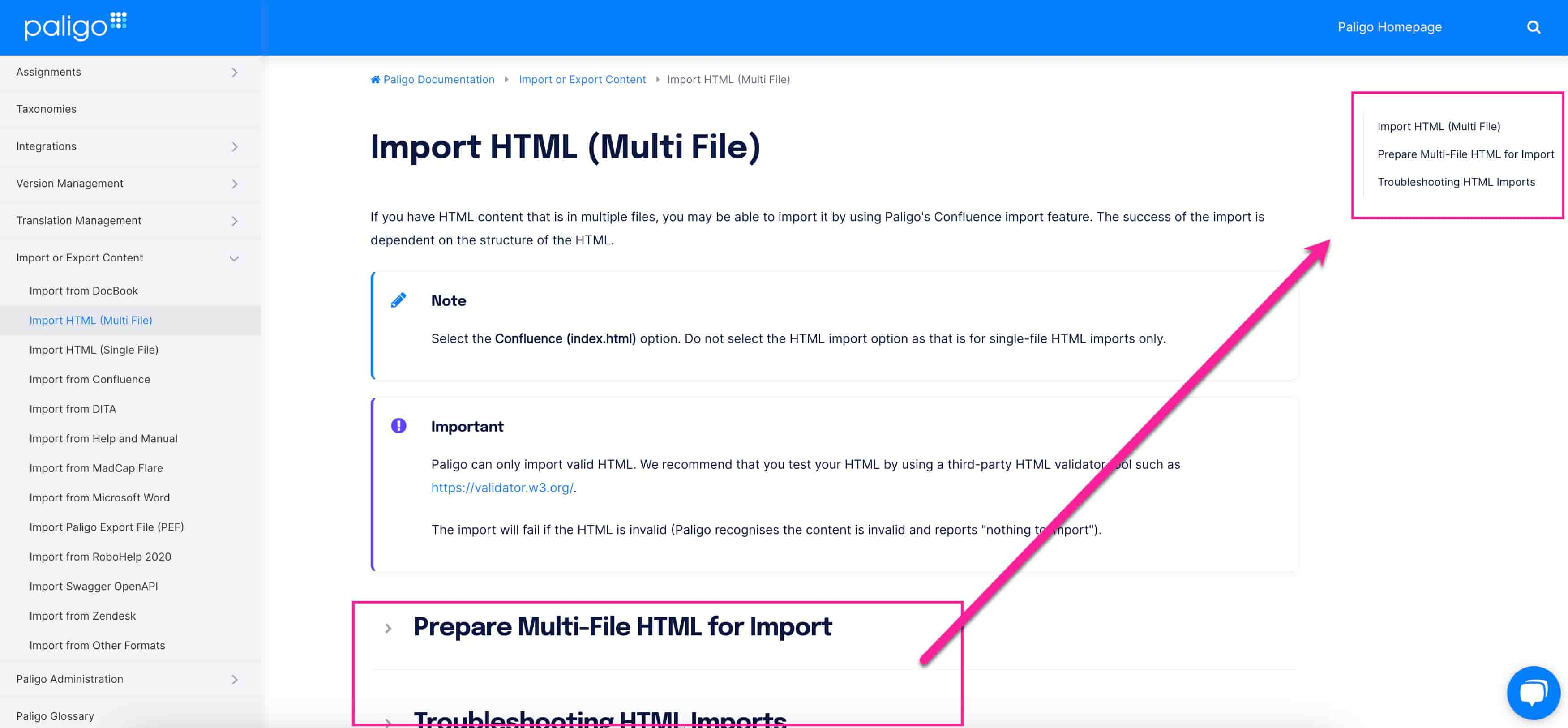
Seiten-Inhaltsverzeichnis: Dieses befindet sich auf der rechten Seite eines jeden Topics und zeigt dessen Subtopics, siehe Aktivieren von Seiten-Inhaltsverzeichnissen. Dies hebt die Titel hervor, wenn Sie durch das Topic scrollen.
 |
Tipp
Das Element titleabbrev ist nützlich, wenn die Titel lang sind, Sie jedoch kürzere Titel im Inhaltsverzeichnis (PDF), auf der Seitenleiste des Inhaltsverzeichnisses (HTML5) und für Querverweise bevorzugen, siehe Verwenden von Titelabkürzungen.
Sie können der Seitenleiste des Inhaltsverzeichnisses einen externen Link hinzufügen, indem Sie ein Skript zu Ihrer JavaScript-Datei hinzufügen. In dieser Anleitung wird unten auf der Seitenleiste des Inhaltsverzeichnisses ein Link zu „https://www.google.com“ hinzugefügt.
 |
Wichtig
Wenn das HTML5-Layout bereits eine benutzerdefinierte JavaScript-Datei verwendet, sollten Sie Ihre Änderungen zu dieser Datei hinzufügen, anstatt eine neue zu erstellen.
Wenn Sie eine neue JavaScript-Datei hochladen, wird die vorhandene ersetzt und Sie verlieren die Funktionalität der alten JavaScript-Datei.
So fügen Sie einen externen Link zu Ihrer Seitenleiste des Inhaltsverzeichnisses hinzu:
Verwenden Sie zum Erstellen (oder Aktualisieren) der JavaScript-Datei einen Text- oder Code-Editor.
Verwenden Sie folgendes Skript als Ausgangspunkt:
$(document).ready(function () { /* Insert link in sidebar toc */ var linktoGoogle = document.createElement("li") linktoGoogle.innerHTML = '<a href="https://www.google.com">Google</a>' var toclist = document.getElementsByClassName("nav-site-sidebar"); toclist[0].appendChild(linktoGoogle) });Anmerkung
Wenn Sie Ajax aktiviert haben, verwenden Sie stattdessen dieses Skript als Ausgangspunkt:
$(document).ready(() => { dropdownText(); $(document).ajaxComplete(() => { dropdownText(); }); }); function dropdownText() { const dropdownPortal = document.getElementsByClassName('has-submenu')[0]; dropdownPortal.innerHTML = '<span class="caret"></span>your text here<span class="sub-arrow"></span>'; const dropdownTopic = document.getElementsByClassName('has-submenu')[1]; dropdownTopic.innerHTML = '<span class="caret"></span>your text here<span class="sub-arrow"></span>'; }Bearbeiten Sie den Link.
Speichern Sie Ihre JavaScript-Datei und stellen Sie sicher, dass sie die Dateierweiterung
.jshat.
Das HTML5-Helpcenter-Layout verfügt über eine einklappbare TOC-Funktion, mit der Sie eine Ausgabe mit einer einklappbaren TOC-Seitenleiste erstellen können.
Wenn diese Einstellung aktiviert ist, erstellt Paligo ein Helpcenter mit einem „Hamburger“-Menü. Benutzer können das Menü auswählen, um das linke Feld, welches das Inhaltsverzeichnis enthält, einzuklappen und auszuklappen.
Die Funktion einklappbares TOC ist für HTML5-Helpcenter konzipiert, die das Thema 2 verwenden (siehe Themes für HTML5-Help Center). Wenn Sie ein anderes Thema verwenden, müssen Sie möglicherweise ein benutzerdefiniertes CSS verwenden, um das Styling zu ändern, siehe Formatieren mit CSS.
 |
Menü „Hamburger“


Wählen Sie das Hamburger-Menü-Symbol, um die TOC-Seitenleiste einzuklappen und auszuklappen.
So richten Sie eine einklappbare TOC-Seitenleiste für die HTML5-Ausgabe ein:
Wählen Sie im oberen Menü Layout aus.

Paligo zeigt eine Liste von Layouts an. Die Liste ist leer, wenn keine benutzerdefinierten Layouts in Ihrer Paligo-Instanz vorhanden sind.
Wählen Sie das Layout, das Sie aktualisieren möchten, oder Ein Layout erstellen aus.
Tipp
Sie können die URL des Layout-Editors kopieren und in eine neue Registerkarte in Ihrem Browser einfügen. Dies kann nützlich sein, wenn Sie häufig zwischen Ihren Paligo-Inhalten und den Layout-Einstellungen wechseln.
Wählen Sie in der Seitenleiste Inhaltsverzeichnis und Chunking aus.

Stellen Sie einklappbares TOC auf:
Aktivieren, um die Funktion einklappbares TOC zu aktivieren
Deaktivieren, um die Funktion einklappbares TOC zu deaktivieren
Standard – um den Wert für diese Einstellung aus dem Basislayout zu übernehmen. Das Basislayout kann ein von Paligo bereitgestelltes integriertes Layout oder ein anderes kundenspezifisches Layout ein. Weitere Informationen finden Sie unter Layoutbeziehungen – Basis, Neu, Duplizieren.
Drücken Sie Speichern.
Wenn Sie mit diesem Layout veröffentlichen, wird Paligo Ihre Auswahl auf die Ausgabe anwenden.
Verwenden Sie das HTML5-Helpcenter-Layout, um zu steuern, wie die Einträge der oberen Ebenen in Ihrem Inhaltsverzeichnis aussehen können:
Ausgeklappt, um Einträge der unteren Ebene sichtbar zu machen
Eingeklappt, um die Einträge der unteren Ebenen auszublenden
Standardmäßig werden Einträge der oberen Ebenen ausgeklappt, wenn ein Benutzer auf das Chevron für den Eintrag oder den Titel des Eintrags klickt. Es wird jedoch nur dann wieder eingeklappt, wenn der Benutzer das Chevron auswählt.
Wenn Sie es bevorzugen, können Sie die Einträge der oberen Ebenen so einstellen, dass sie sich ausklappen und einklappen, wenn ein Benutzer das Chevron oder den Titel auswählt.
Wählen Sie im oberen Menü Layout aus.

Paligo zeigt eine Liste von Layouts an. Die Liste ist leer, wenn keine benutzerdefinierten Layouts in Ihrer Paligo-Instanz vorhanden sind.
Wählen Sie das Layout, das Sie aktualisieren möchten, oder Ein Layout erstellen aus.
Tipp
Sie können die URL des Layout-Editors kopieren und in eine neue Registerkarte in Ihrem Browser einfügen. Dies kann nützlich sein, wenn Sie häufig zwischen Ihren Paligo-Inhalten und den Layout-Einstellungen wechseln.
Wählen Sie in der Seitenleiste Inhaltsverzeichnis und Chunking aus.

Verwenden Sie Abschnitt im TOC einklappen, wenn auf den Link-Titel geklickt wird, um das Einklappverhalten zu steuern. Es gibt die folgenden Optionen:
Aktivieren, um das TOC so einzustellen, dass es aus- und eingeklappt wird, wenn der Benutzer einen Eintragstitel oder ein Chevron auswählt.
Deaktivieren, um das TOC so einzustellen, dass es ausgeklappt wird, wenn der Benutzer ein Chevron oder einen Titel auswählt, aber nur einklappt, wenn das Chevron ausgewählt wird. Wenn Sie den Titel erneut auswählen, wird das TOC nicht eingeklappt.
Standard – um den Wert für diese Einstellung aus dem Basislayout zu übernehmen. Das Basislayout kann ein von Paligo bereitgestelltes integriertes Layout oder ein anderes kundenspezifisches Layout ein. Weitere Informationen finden Sie unter Layoutbeziehungen – Basis, Neu, Duplizieren.
Drücken Sie Speichern.
Wenn Sie mit diesem Layout veröffentlichen, wendet Paligo die von Ihnen gewählten Einstellungen an.
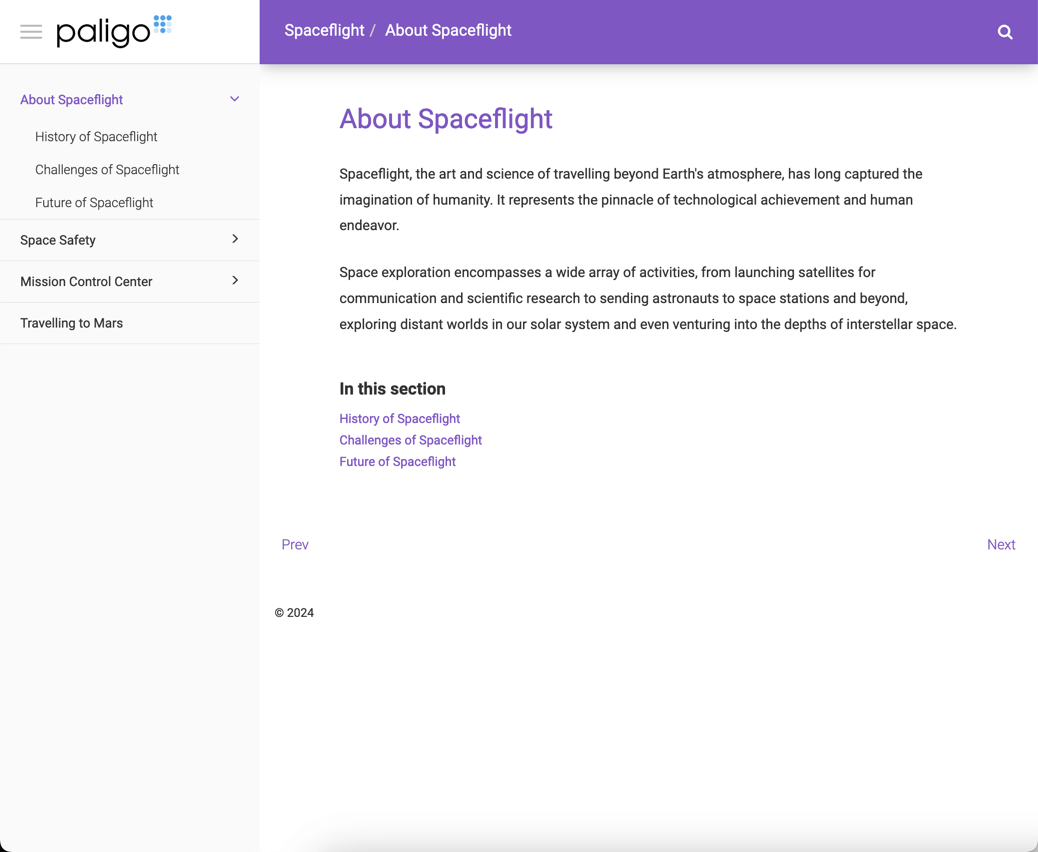
Fügen Sie ein Seiten-TOC (Inhaltsverzeichnis) hinzu, um die Unterüberschriften jeder Seite anzuzeigen. Die Überschriften werden hervorgehoben, wenn Sie durch das Topic scrollen. Diese Funktion ist nur für die HTML5-Helpcenter-Themes 1 und 2 verfügbar (nicht für die „Preloaded“-Version).
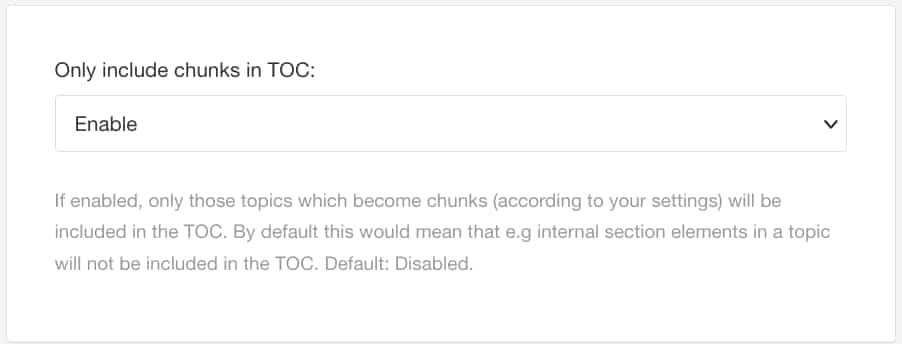
Um zu vermeiden, dass Überschriften sowohl in der Inhaltsverzeichnis-Seitenleiste als auch im Seiten-Inhaltsverzeichnis erscheinen, sollten Sie zusammen mit dem Seiten-Inhaltsverzeichnis auch die Option „Nur Chunks in Inhaltsverzeichnisse aufnehmen“ aktivieren. Das bedeutet, dass nur diejenigen Topics, die (gemäß Ihren Einstellungen) zu Chunks werden, in die TOC-Seitenleiste aufgenommen werden. Beispielsweise werden interne Abschnittselemente eines Topics nicht in die Seitenleiste eines Inhaltsverzeichnisses, sondern nur in das Seiten-Inhaltsverzeichnis aufgenommen.
 |
So aktivieren Sie das Seiten-Inhaltsverzeichnis für HTML5:
Wählen Sie im oberen Menü Layout aus.

Paligo zeigt eine Liste von Layouts an. Die Liste ist leer, wenn keine benutzerdefinierten Layouts in Ihrer Paligo-Instanz vorhanden sind.
Wählen Sie das Layout, das Sie aktualisieren möchten, oder Ein Layout erstellen aus.
Tipp
Sie können die URL des Layout-Editors kopieren und in eine neue Registerkarte in Ihrem Browser einfügen. Dies kann nützlich sein, wenn Sie häufig zwischen Ihren Paligo-Inhalten und den Layout-Einstellungen wechseln.
Wählen Sie in der Seitenleiste Inhaltsverzeichnis und Chunking aus.

Wählen Sie Aktivieren um die Option Nur Chunks in Inhaltsverzeichnisse aufnehmen zu aktivieren.
Die verschachtelten Topics bzw. die Topic-Unterabschnitte werden von der Inhaltsangaben-Seitenleiste ausgeschlossen. Diese werden stattdessen in das Seiten-Inhaltsverzeichnis aufgenommen.

Standardmäßig ist diese Funktion deaktiviert.
Wählen Sie Aktivieren, um die Verwendung des Seiten-Inhaltsverzeichnisses zu aktivieren.

Standardmäßig ist diese Funktion deaktiviert.
Drücken Sie Speichern.
Paligo verfügt über eine Funktion Abschnitts-TOC zum Hinzufügen eines Inhaltsverzeichnisses (TOC) in jedem Topic. In HTML5-Ausgaben hat das TOC eine Überschrift namens In diesem Abschnitt, die Links zu jedem Unterabschnitt im Topic enthält. Die Links werden automatisch von Paligo erstellt und verwaltet.
 |
So aktivieren oder deaktivieren Sie die Verwendung von Abschnitts-Inhaltsverzeichnissen:
Weitere Informationen zu PDF erhalten Sie unter Abschnitt-TOCs einrichten (PDF).
So aktivieren oder deaktivieren Sie die Verwendung von Abschnitts-Inhaltsverzeichnissen:
Wählen Sie im oberen Menü Layout aus.

Paligo zeigt eine Liste von Layouts an. Die Liste ist leer, wenn keine benutzerdefinierten Layouts in Ihrer Paligo-Instanz vorhanden sind.
Wählen Sie das Layout, das Sie aktualisieren möchten, oder Ein Layout erstellen aus.
Tipp
Sie können die URL des Layout-Editors kopieren und in eine neue Registerkarte in Ihrem Browser einfügen. Dies kann nützlich sein, wenn Sie häufig zwischen Ihren Paligo-Inhalten und den Layout-Einstellungen wechseln.
Wählen Sie eine der drei Optionen aus dem Menü:
Wählen Sie in der Seitenleiste Inhaltsverzeichnis und Chunking aus.

Scrollen Sie nach unten zur Option für das Verwenden des Abschnitts-Inhaltsverzeichnisses.
Danach: Erzeugt eine hierarchische Liste von Subtopics unterhalb des Topics. Standard

Davor: Erzeugt eine hierarchische Liste von Subtopics zwischen dem Topic-Titel und seinem ersten Absatz.

Keine: Deaktiviert das Abschnitts-Inhaltsverzeichnis.
Drücken Sie Speichern.
Wenn Sie das Abschnitts-Inhaltsverzeichnis in bestimmten Themes verbergen möchten, können Sie ein Skript zu Ihrem CSS hinzufügen und das Rollenattribut mit dem Wert no-section-toc zu den betreffenden Topics hinzufügen.
Wenn Sie veröffentlichen, bleibt der Inhaltsverzeichnis-Abschnitt für die Topics mit dem Wert no-section-toc verborgen, er wird jedoch für die übrigen Topics angezeigt.
Fügen Sie Ihrer benutzerdefinierten CSS-Datei Folgendes hinzu:
.no-section-toc ~ .footer-content .section-toc {display: none;}Laden Sie Ihre benutzerdefinierte CSS-Datei in Ihr Paligo-Layout, siehe Hochladen benutzerdefinierter CSS.
Wählen Sie das Topic oder die Komponente im Content Manager aus, um es/sie im Editor zu öffnen.

Alternativ können Sie Topics erstellen und dieses bearbeiten.
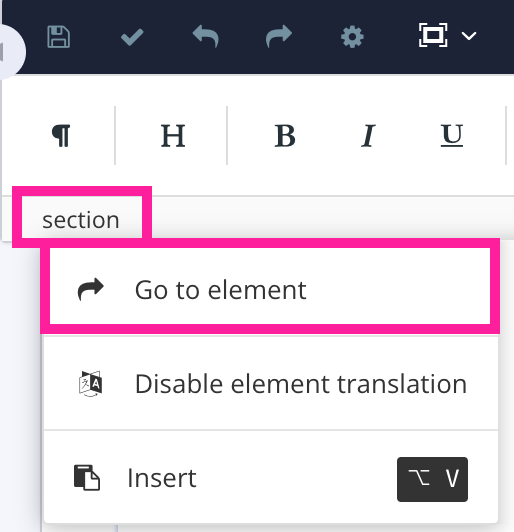
Wählen Sie den
Abschnittim Menü „Elementstruktur“ und wählen Sie Gehe zu Element.
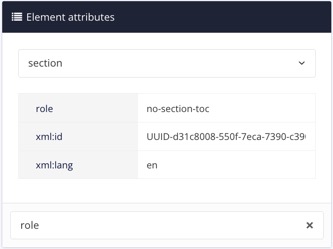
Fügen Sie das Attribut
roleim Panel „Elementattribute“ hinzu.Legen Sie den Wert
no-section-tocfest.
Drücken Sie Speichern.

Wiederholen Sie die Schritte 3 bis 7 für alle Themen, die im Abschnitts-Inhaltsverzeichnis verborgen sein sollen.
Sie können sich dafür entscheiden, nummerierte Überschriften wie beispielsweise „1.2 Einschalten des Geräts“ in Ihre HTML5-Ausgabe aufzunehmen.
In der Regel wenden Sie die Nummerierung auf alle Abschnitte an (indem Sie Allgemein > TOC und Chunking > Abschnittsnummerierung in Layout-Editor aktivieren), oder Sie verwenden überhaupt keine nummerierten Überschriften.
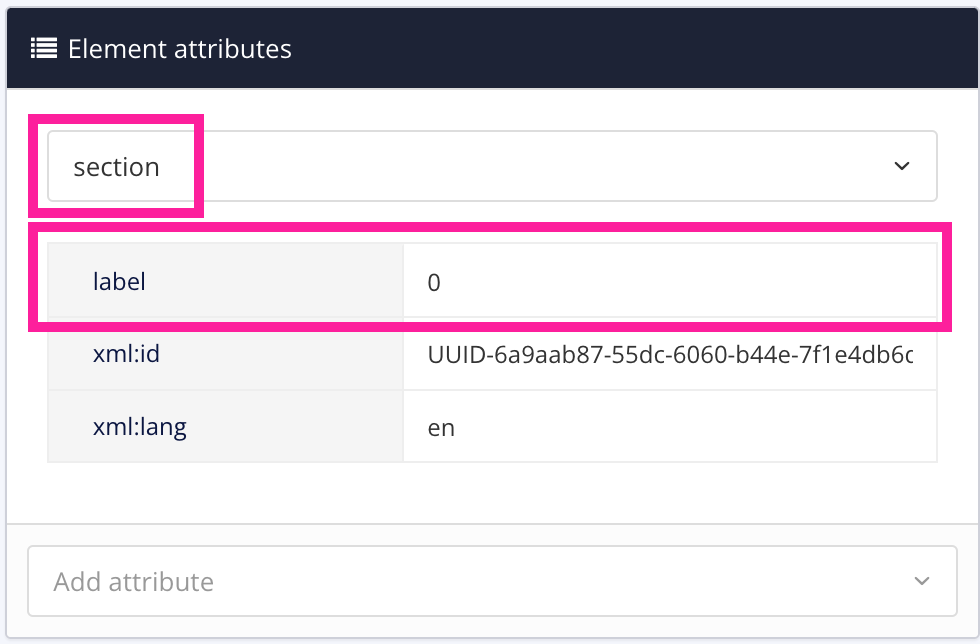
Es kann jedoch vorkommen, dass Sie eine Mischung aus nummerierten und nicht-nummerierten Überschriften benötigen. Dafür können Sie das Elementattribut-Label verwenden, dessen Wert auf 0 gesetzt ist.
Wenn Sie Topics veröffentlichen, die dieses Elementattribut verwenden, wendet Paligo keine Nummerierung auf die Überschrift an, auch wenn die Publikation auf die Verwendung nummerierter Überschriften festgelegt ist. Die Überschrift erscheint als reiner Text, sowohl im Topic als auch im Inhaltsverzeichnis.
So verhindern Sie die automatische Nummerierung eines Topic:
Wählen Sie das Topic oder die Komponente im Content Manager aus, um es/sie im Editor zu öffnen.

Alternativ können Sie Topics erstellen und dieses bearbeiten.
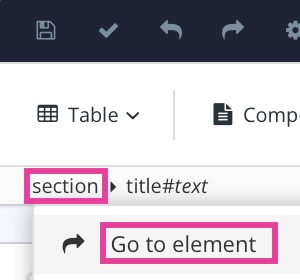
Wählen Sie das
section-Element im Menü „Elementstruktur“ aus.
Wählen Sie Zu Element wechseln aus.
Fügen Sie das Attribut label im Panel „Elementattribute“ hinzu.

Der Wert 0 weist Paligo an, diesen Abschnitt nicht zu nummerieren.
Legen Sie den Wert auf 0 fest.
Drücken Sie Speichern.

Anmerkung
Um die Nummerierung erneut zu aktivieren, entfernen Sie das Attribut label.
Für Ihre HTML- und HTML5-Ausgaben müssen die HTML-Dateien auf das Inhaltsverzeichnis (TOC) der Publikation verweisen. Hierfür gibt es zwei Möglichkeiten:
Fügen Sie das Inhaltsverzeichnis in jede HTML-Datei ein. Dies minimiert die Nutzung von JavaScript, führt jedoch zu größeren HTML-Dateien.
Trennen Sie den Inhaltsverzeichnis von den HTML-Dateien und verwenden Sie JavaScript, um das Inhaltsverzeichnis einzufügen, wenn jede HTML-Seite angezeigt wird. Dies ist effizienter, da die HTML-Dateien kleiner sind und daher schneller geladen werden, was unter dem SEO-Aspekt (Search Engine Optimization) vorteilhafter ist.
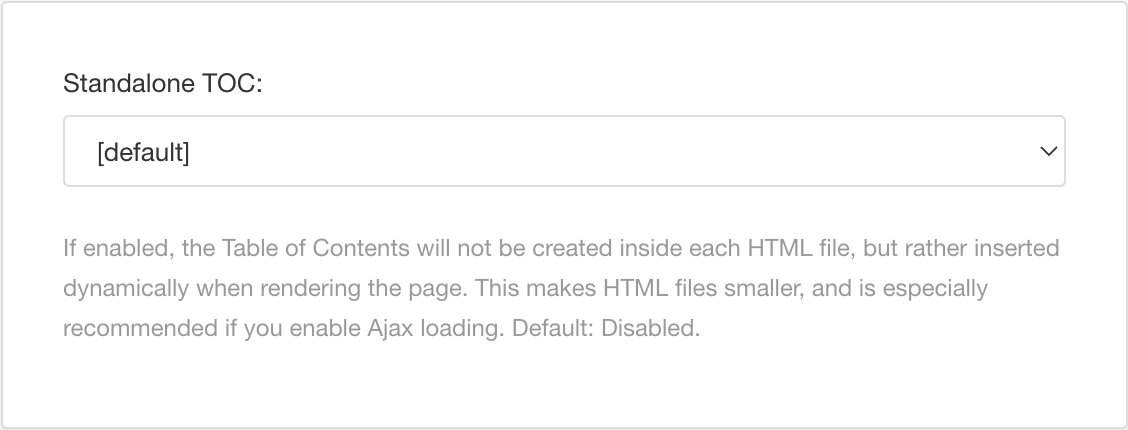
Um zu festzulegen, wie Paligo das Inhaltsverzeichnis einschließt, verwenden Sie die Eigenständiges-Inhaltsverzeichnis-Einstellung für HTML- und HTML5-Layouts:
Wählen Sie im oberen Menü Layout aus.

Paligo zeigt eine Liste von Layouts an. Die Liste ist leer, wenn keine benutzerdefinierten Layouts in Ihrer Paligo-Instanz vorhanden sind.
Wählen Sie das Layout, das Sie aktualisieren möchten, oder Ein Layout erstellen aus.
Tipp
Sie können die URL des Layout-Editors kopieren und in eine neue Registerkarte in Ihrem Browser einfügen. Dies kann nützlich sein, wenn Sie häufig zwischen Ihren Paligo-Inhalten und den Layout-Einstellungen wechseln.
Wählen Sie in der Seitenleiste Inhaltsverzeichnis und Chunking aus.

Legen Sie für Eigenständige Inhaltsverzeichnisse eine der beiden folgenden Optionen fest:

Aktivieren: Wenn JavaScript zum Einfügen des Inhaltsverzeichnisses aus einer separaten Datei verwendet werden soll. Dies ist effizienter, da die HTML-Dateien kleiner sind und daher schneller geladen werden, was unter dem SEO-Aspekt vorteilhafter ist. Empfohlen
Deaktivieren: Wenn das Inhaltsverzeichnis in jede HTML in der HTML/HTML5-Ausgabe aufgenommen werden soll. Dies minimiert die Nutzung von JavaScript, führt jedoch zu größeren HTML-Dateien.
Standard – um den Wert für diese Einstellung aus dem Basislayout zu übernehmen. Das Basislayout kann ein von Paligo bereitgestelltes integriertes Layout oder ein anderes kundenspezifisches Layout ein. Weitere Informationen finden Sie unter Layoutbeziehungen – Basis, Neu, Duplizieren.
In der Regel ist es besser, die Eigenständiges-Inhaltsverzeichnis-Funktion zu aktivieren, doch in einigen Fällen kann dies zu unerwünschten Ergebnissen führen. Zum Beispiel, wenn Ihr Hilfeportal so konfiguriert ist, dass die Nutzung von Javascript minimiert wird. Dies kann auch dazu führen, dass Ihr Hilfe-Port für ältere Suchmaschinenbots weniger gut zugänglich ist.
Drücken Sie Speichern.
Wenn Sie veröffentlichen, wendet Paligo Ihre Auswahl auf die Ausgabe an.