Netlify Integration
You can upload content directly from Paligo to Netlify. Set up the Paligo-to-Netlify integration so that Paligo can connect to Netlify, and then you can publish to a Netlify project
 |
Paligo supports direct publishing to Netlify, the web hosting platform. This means you can create HTML5 content in Paligo, such as an HTML5 help center, and publish it directly to Netlify. The integration only supports HTML5 outputs.
Before you can connect Paligo to Netlify, you need a Netlify account with a personal access token (PAT). To learn how to create a personal access key, see the official Netlify documentation.
You also need a Site ID. We explain how to get the Site ID in First-Time Publish To Netlify.
To connect Paligo to Netlify, you need to have a site set up in Netlify so that you can get the Site ID. If you are publishing to Netlify for the first time, you have three options (in Netlify):
Import an existing project from Git
Start from a Netlify template
Deploy manually
We recommend that you deploy manually to create the site for your Paligo publication. To do this, follow these instructions:
In Paligo, create the publication that you want to publish to Netlify.
Publish it as a regular output, using an appropriate layout. For example, publish it as an HTML5 help center using an HTML5 help center layout. To find out how to publish, see Publish Content.
When you publish, you will get a zip file that downloads in your browser.
In Netlify, go to your Sites and choose to Add a new site. Select the deploy manually option and then drag-and-drop your Paligo output zip file into Netlify.
Netlify will upload and process the zip file and create a new site for you. It is given an automatically generated name, but you can change that in Netlify if needed.
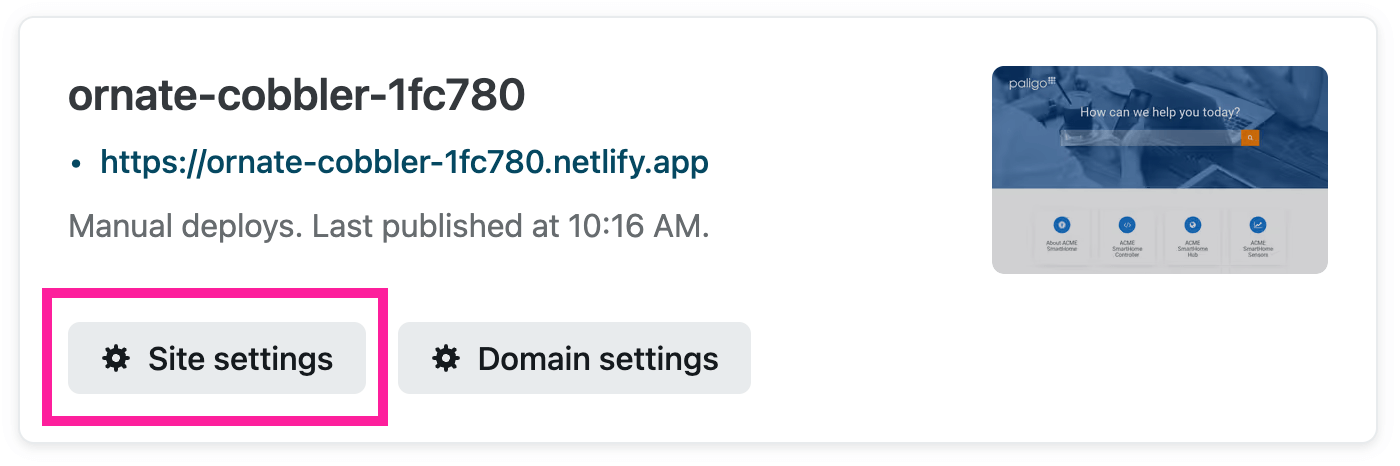
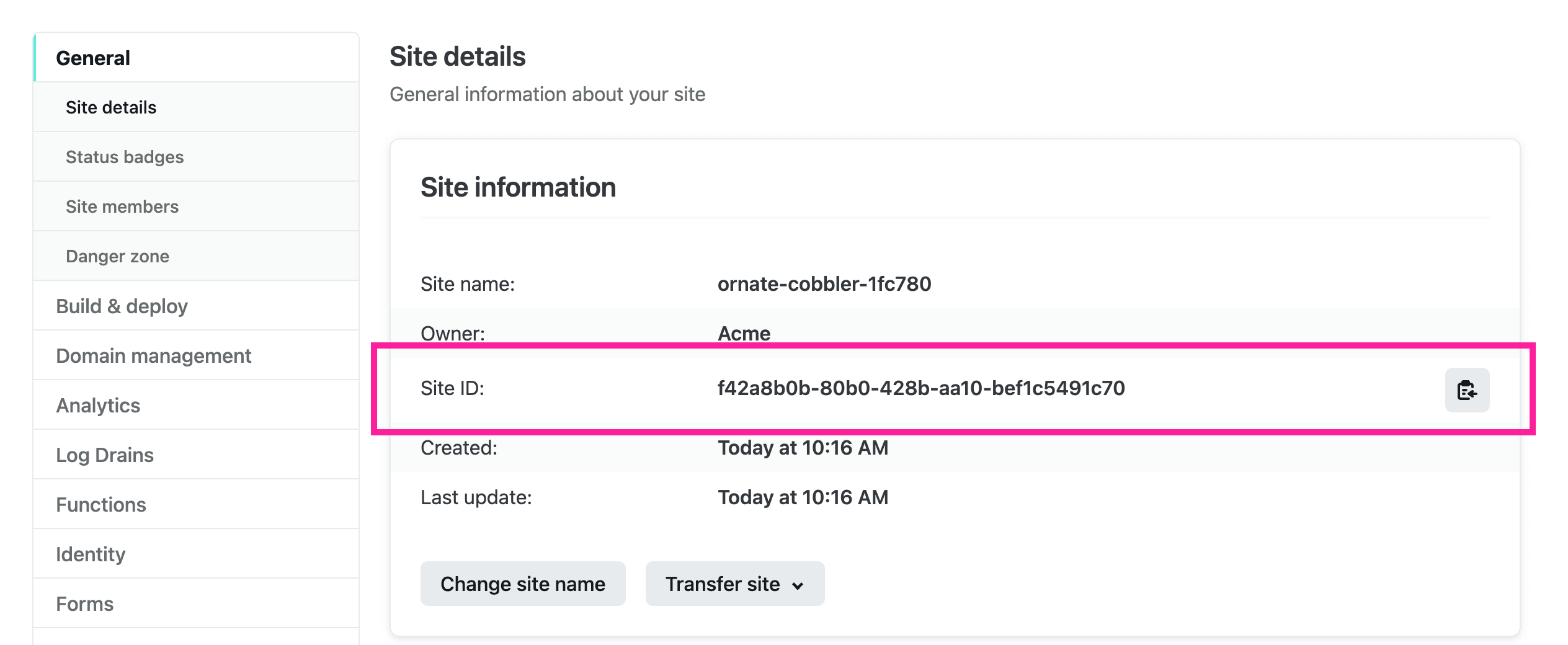
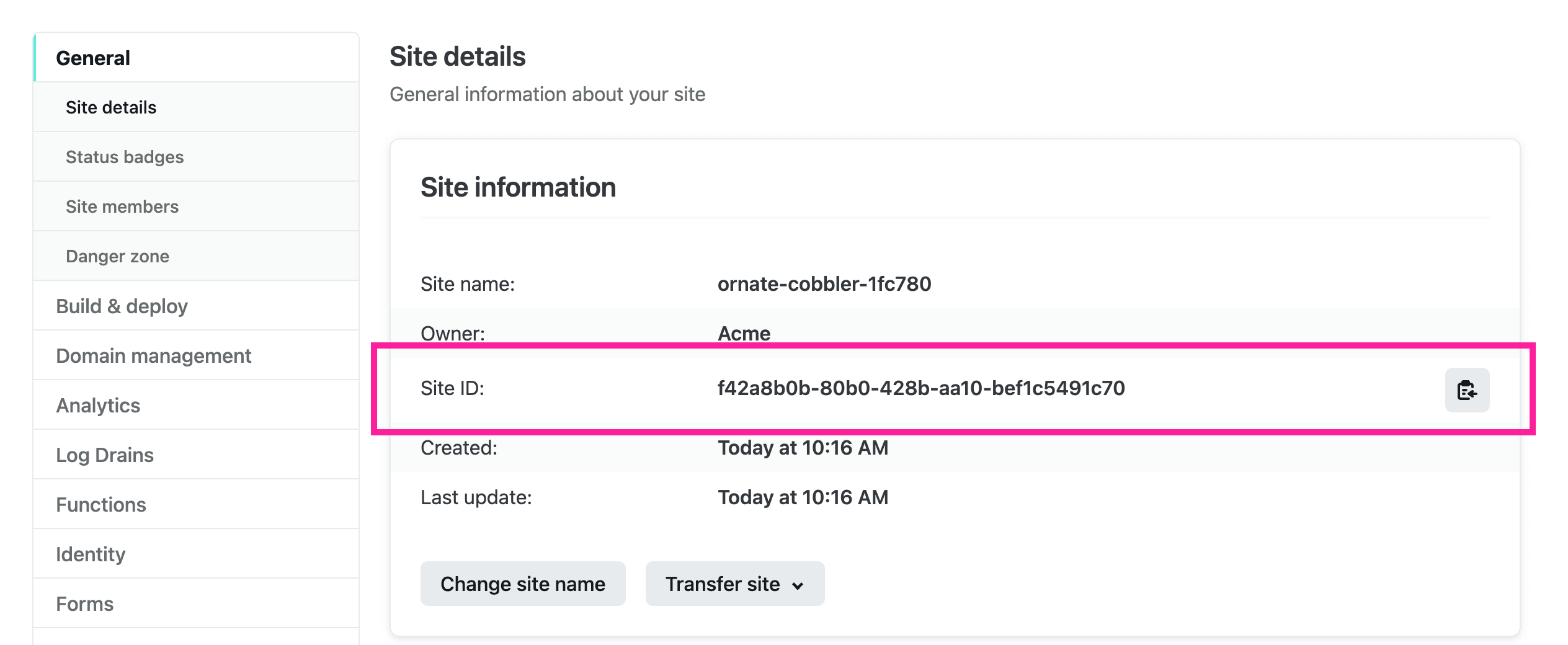
Select the site and view its Site Settings.

In the Site information, there is a Site ID. Copy the Site ID as you will need it when you set up the Paligo integration.

Now that you have a site and Site ID, you can set up Paligo to connect to Netlify. When that connection is made, you will be able to publish directly from Paligo to Netlify and will not have to drag-and-drop zip files anymore.
To connect Paligo to Netlify:
Log in to Paligo via a user account that has administrator permissions.
Sign in to Paligo using a user account that has administrator permissions.
Select the avatar in the top-right corner.

Select Settings from the menu.

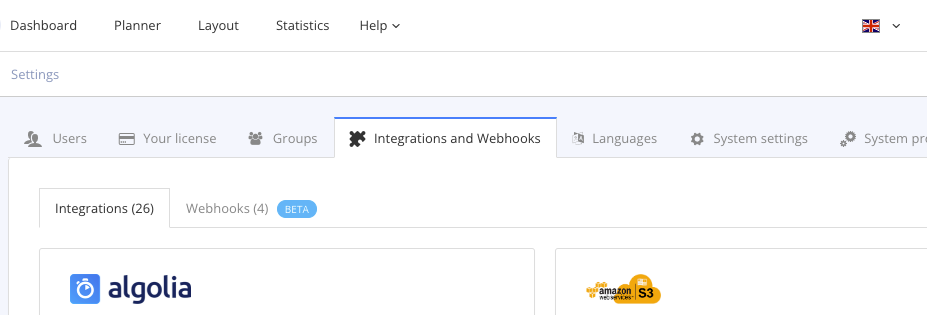
Select the Integrations and webhooks tab.


Find the Netlify settings and select Add.
The Add button is only shown if there are no settings currently in place. If there are settings in place, there is a Change button instead.
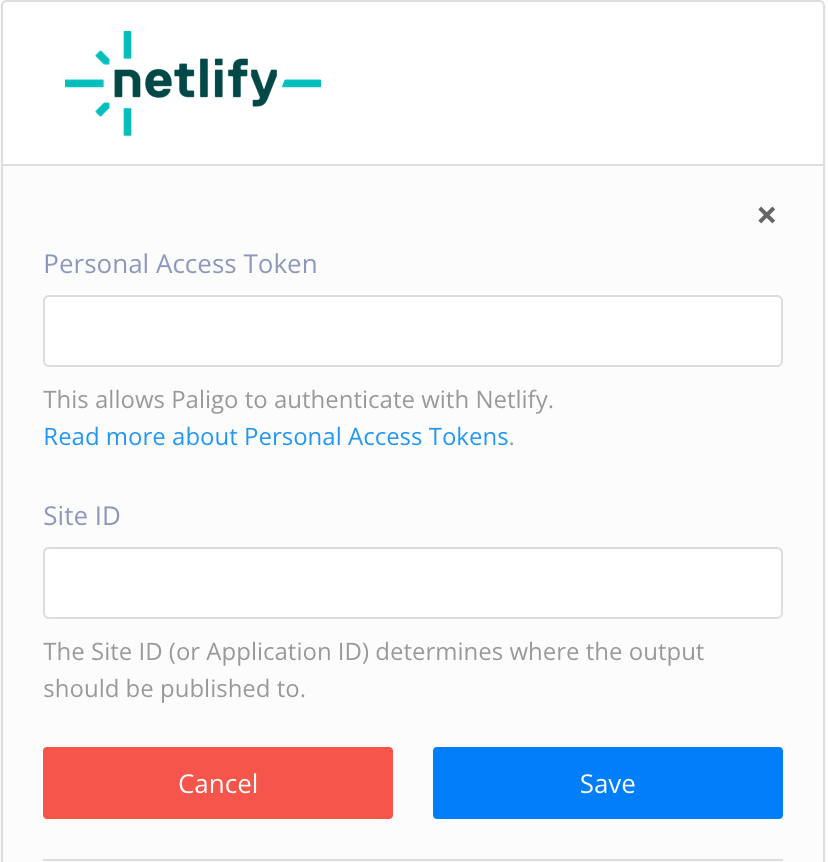
Paligo displays the Netlify integration settings.

In Netlify, generate a personal access token (PAT) for your user account and then copy and paste it into the Personal Access Token field in Paligo.
To learn how to create a personal access key, see the official Netlify documentation.
Note
When you create a personal access key, you can only see and copy the key when you first create it. After that, it is unavailable, so when you create it, copy it, and paste into Paligo while you still have the settings open in Netlify.
Enter the Site ID.
The Site ID defines the location that will receive the content from Paligo. You can find it in Sites > Site overview > Site settings in Netlify.

Note
The Site ID you enter here is used as the default when publishing from Paligo to Netlify. You can choose a different Site ID when you publish, if needed (see Publish to Netlify).
Select Save.
Select the Change button for the integration.
Select Test Settings to run a connection test.

If the settings are:
Correct, Paligo shows a green success notification.
Incorrect, Paligo shows a red failure notification.
Check each connection setting carefully, to make sure you have not made any mistakes and try again.
If the connection test continues to fail, contact Paligo support for assistance.
When the connection is made, you can Publish to Netlify.
To publish from Paligo directly to Netlify, you need:
A publication or topic (ready to publish) in Paligo
A suitable layout for publishing, for example, an HTML5 help center layout (see Create a Layout)
The Paligo to Netlify integration settings in place (see First-Time Publish To Netlify and Connect Paligo to Netlify).
With these in place, you can publish your content in Paligo and it will be uploaded to a Netlify site automatically.
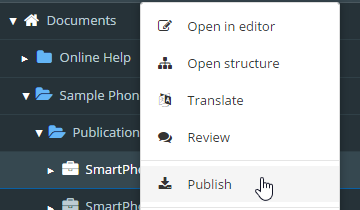
Select the dotted menu (...) for the topic or publication in the Content Manager.

Select Publish.

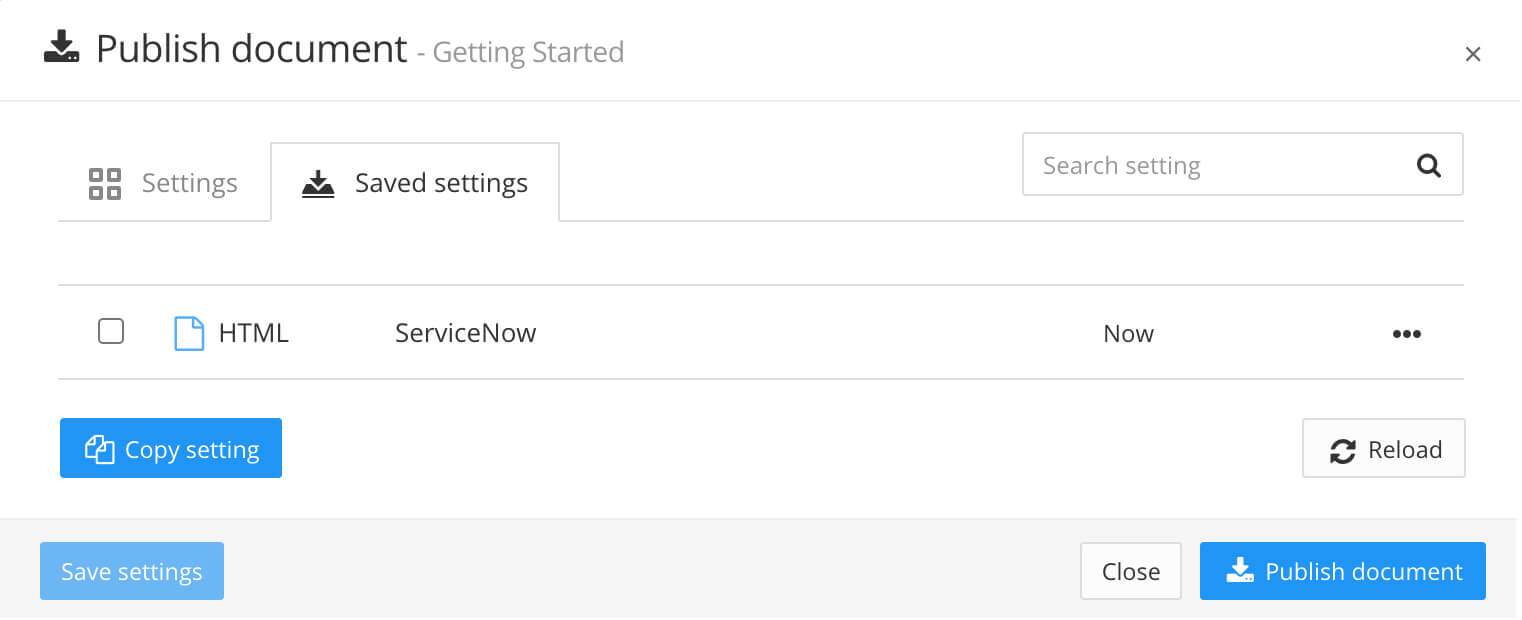
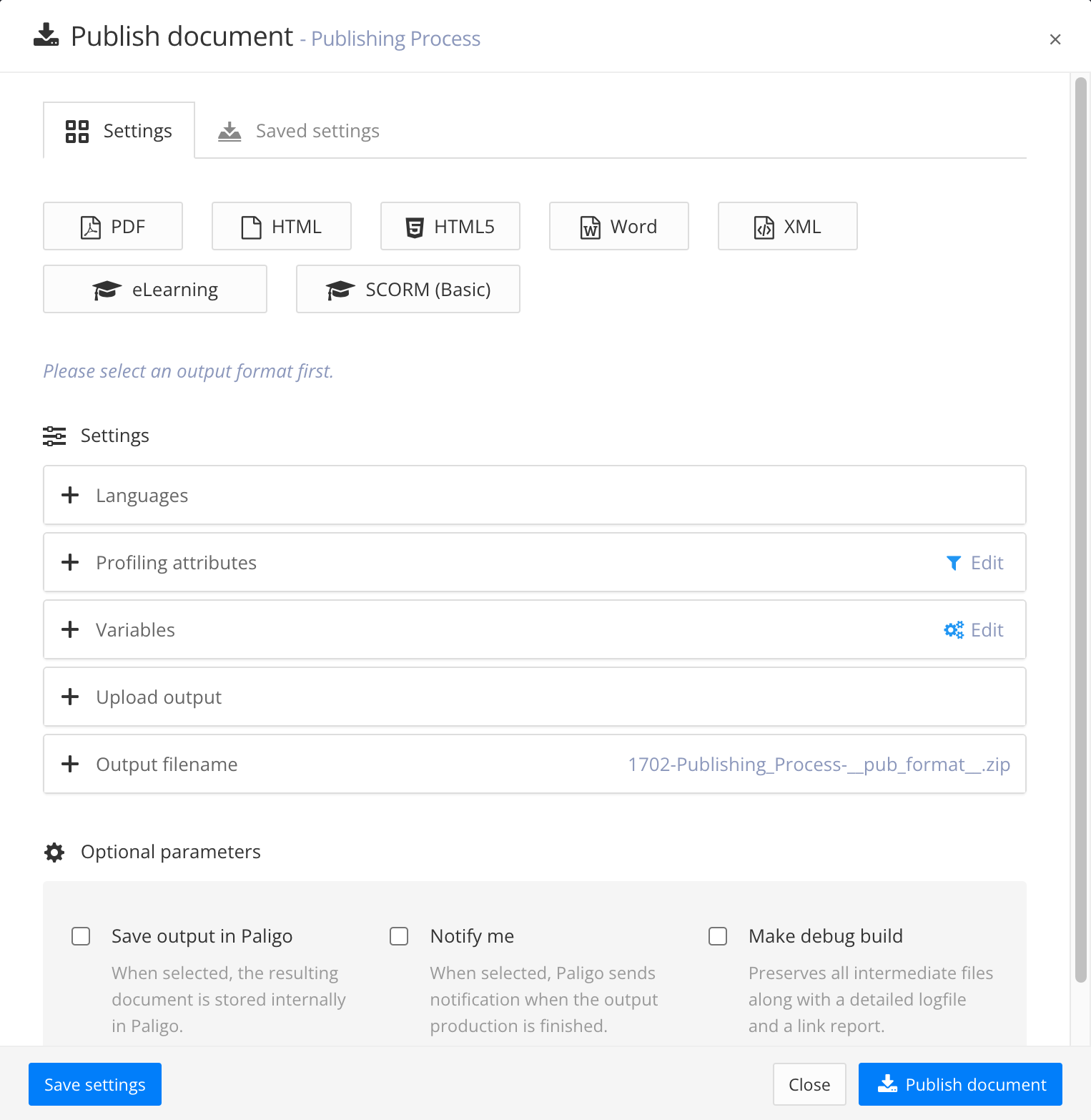
Paligo displays the Publish document dialog.
Select the Type of output you want to publish (for example PDF, HTML, HTML5, Word, XML, eLearning, SCORM, or other).
Select the Layout to be used for your output.
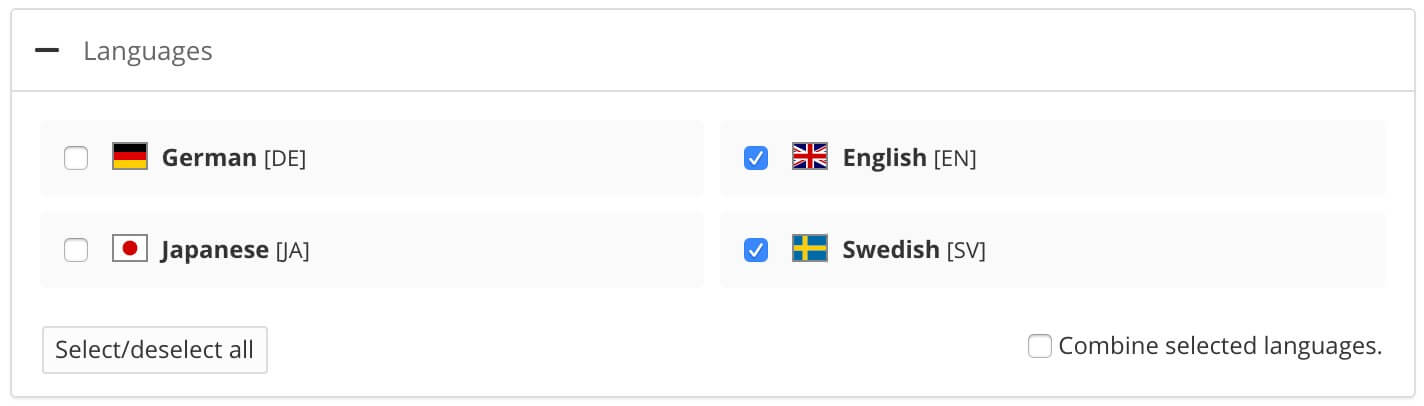
Select the languages to be published.

Note
If no translations are available, only the Source Language will show. If you have multiple languages translated and approved, you can select which ones to include. Paligo will publish each language as a separate output.
For PDF output you can publish them as one multilingual publication, check the Combine selected languages box.
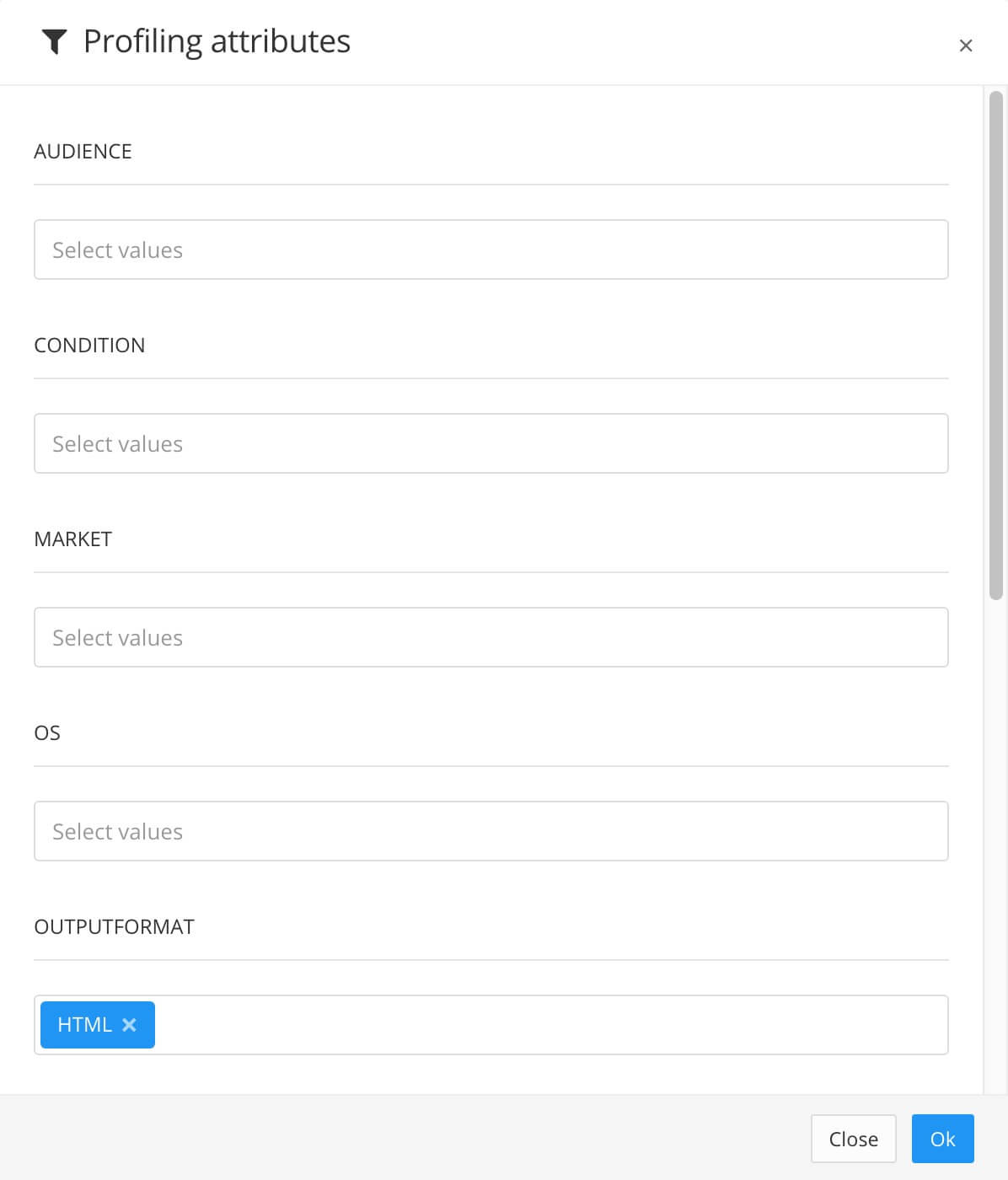
If your content is set up to use Filtering / Profiling, use the Profiling attributes section to apply them. [Optional]. If you do not use filtering, ignore this setting.
Select Edit and then choose the value for each filter that you want Paligo to use. For example, for Audience, choose Expert to include content that is marked as for expert users.
If you do not want to apply a filter, leave the field blank.

Select OK to add your chosen profiling attribute(s).

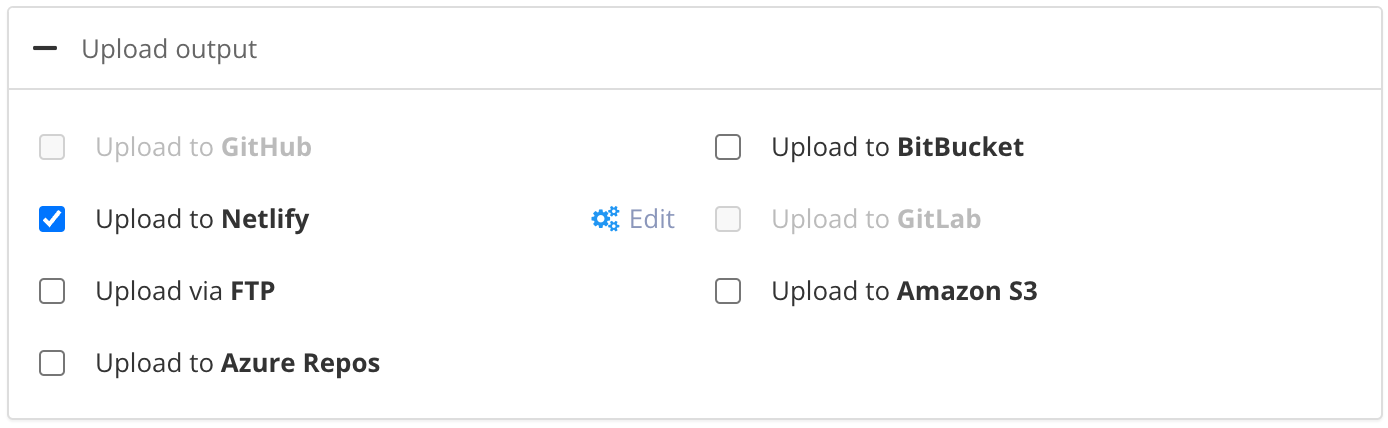
In the Upload output section, check the Upload to Netlify box.
By default, Paligo will upload the output to the site that is specified in the Paligo to Netlify integration settings.

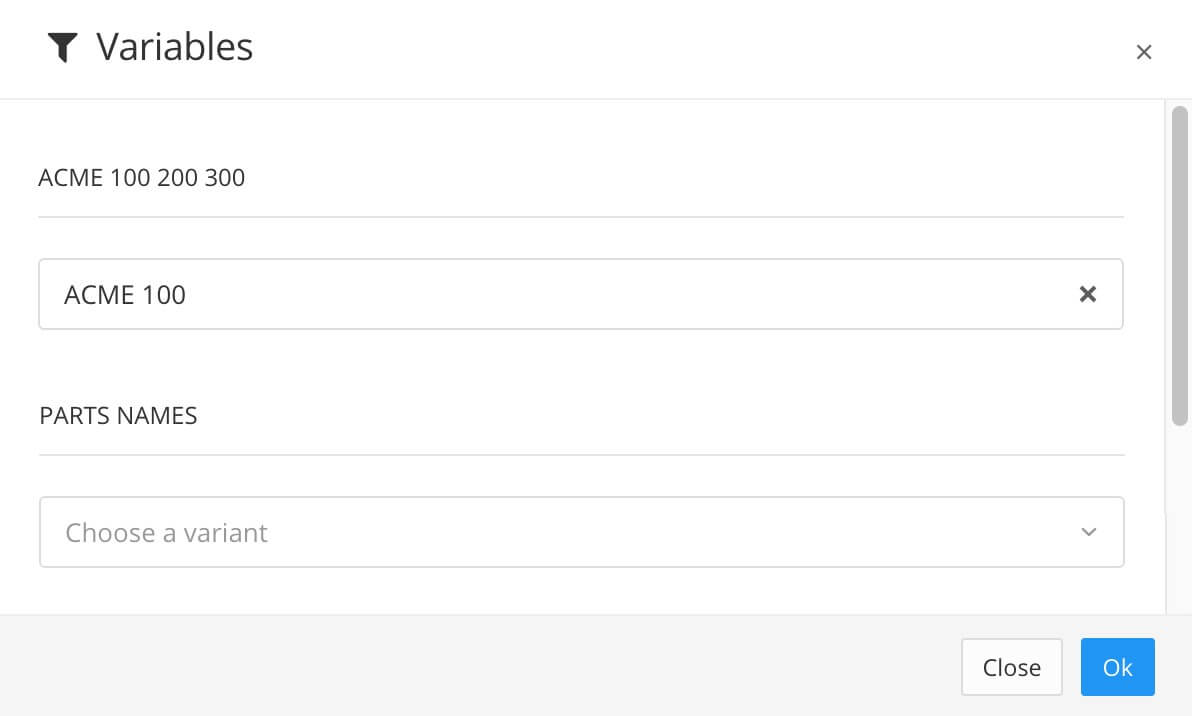
You can publish to a different site if required. Select the Edit icon next to Upload to Netlify, and then enter the Site ID in the Netlify dialog. You can find the Site ID in the site settings in Netlify. The settings you choose will only be used for this individual publishing process. Any future publishing will revert back to using the site that is defined in the integration settings.

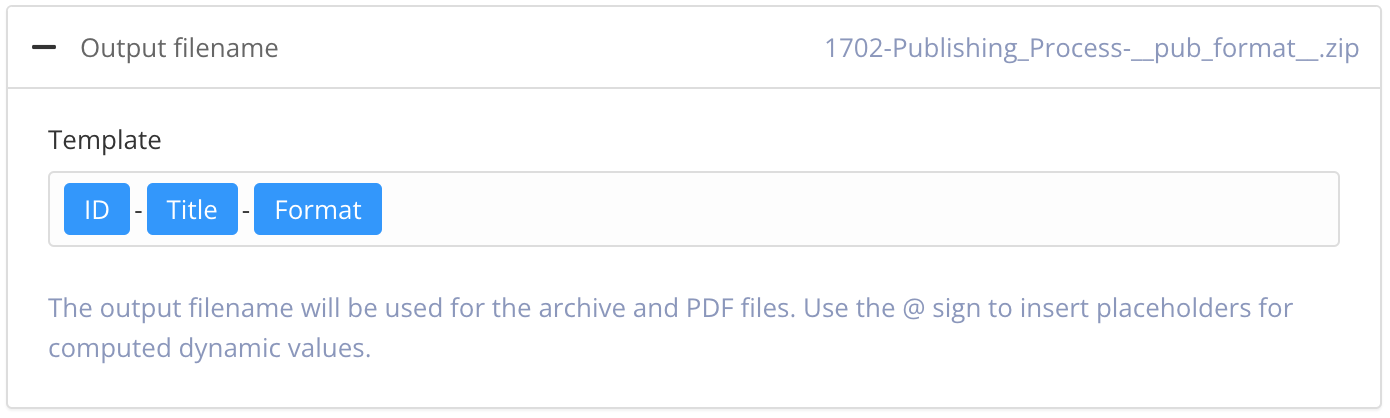
Use the Output filename section to control the filename.
By default, Paligo will use the filename syntax that is defined in the System Settings.

To change the information included in the filename, enter your preferred format in the publishing settings. Default is:
ID-Title-Format.You can use:
ID - The ID of the document.
Title - The title of the publication or topic that you are publishing.
Format - The name of the output format, for example, PDF or HTML5.
Edit date - The date that the publication or topic was last edited.
Branch label - The text from the branch label for the publication or topic. This only applies if your content has been branched and it has a branch label. For details, see Add or Edit Branch Labels.
Unique value - A random string of characters, generated by Paligo, that is added to the filename to make it unique. This can stop the file from being overwritten by later publishes of the same document.
Tip
If you type @ into the field, Paligo displays a list of the available values and you can select from the list. To remove a value, click in it and use the delete key or backspace key to remove all of its characters.
Note
The filename shown in the top-right corner is a preview of the filename that Paligo will use when you publish.
Set the Optional Parameters (leave unchecked if you do not want these features):
Save the output in Paligo - Check the box to save the zip file that Paligo creates when you publish. The zip file will be available from the Resource View and you can download it from the Saved Outputs tab. Clear the box if you don't want Paligo to store the zip file.
Notify me - Check this box if you want Paligo to send you an email when the publication is ready. This is useful if you have very large publications that can take a longer time to process and publish.
Make debug build - Check this box if you want Paligo to include a log file and link report. If there is an issue with your content, Paligo support may ask you to enable this feature so that they can use the log files to investigate.
Select Publish Document.
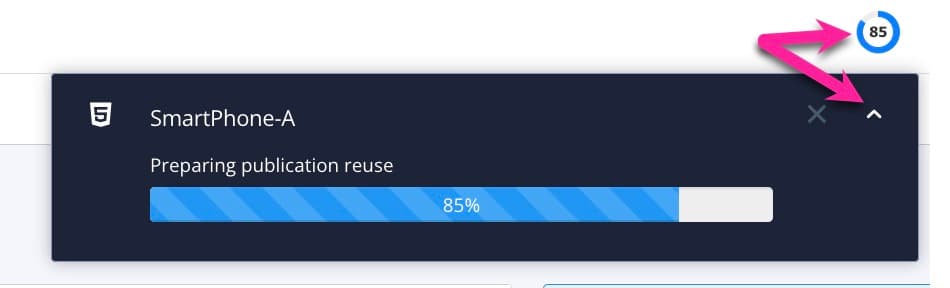
Paligo starts processing your content and applies your layout and publishing settings. The time that this takes varies depending on how much content you are publishing (the more content, the longer it takes).

A progress bar appears. Select the arrow to hide the progress bar and reopen it by selecting the progress clock in the top menu. To abort the publish, select the X.
The published output appears as:
A ZIP file with the published output appears in the downloads folder on your computer.
If you have altered your browser's settings to store downloaded files somewhere else, the zip file will be found there instead.
If you are using a publishing integration, the zip file will also be sent to the relevant service.
A link in the Activity Feed Panel to download the published content.
Note
To make the content available online, first unzip the file. You can then use the file locally or you can use an FTP client, such as Filezilla, to upload the unzipped content to a web server.
Tip
You can save your publishing settings and reuse them to achieve a smoother publishing process, see Publishing Settings. Any settings you save can also be used for Batch Publishing.