- Paligo Documentation
- Publish
- PDF Styling
- Cover Pages and Front Matter
- Cover Background
Cover Background
If you have set up your publication to use cover components, you can set up each cover to have a:
Background image
There are different ways of adding a background image. The method you use will affect how Paligo applies the background image to your cover.
To add a background image, first learn about the different Methods for Adding a Background Image to a Cover. You can then add a background image to a publication topic, cover component, or PDF layout depending on your requirements.
Background color
You can apply a color to the back layer, behind the content that appears on the cover.
Note
If you are not using cover components for your publication, you can only set a background image and color for the front cover recto.
There are three ways to add a background image to a cover. Paligo will use the image differently, depending on where you add the image.
You can:
Add a Background Image in a Publication Topic
Paligo uses the background image from the publication topic instead of any background image that is set in the layout.
This only applies to the front cover recto. You cannot use a background image in the publication topic for a front cover verso or a back cover.
Add a Background Image in a Cover Component
Paligo uses the background image from the cover component instead of any background image that is set in the layout.
Add a Background Image in a PDF Layout
With this approach, Paligo uses the same background image every time you use a particular layout. The image is only shown if there is no background image set in the publication topic or cover component.
Which method should you use? It depends on what you want to achieve and how you want to manage the different images.
Do you need to mostly publish PDFs that have the same background image? If yes, you may find it simpler to add the background image to a PDF layout. If you later need to use a different image, you can edit the layout or create a new layout.
Do you have documents that need different background images in different scenarios? If yes, then consider adding all of the images to a publication topic or cover component. By applying filters to the images, you can control which image Paligo uses when you publish. For more details on filtering, see Filtering / Profiling.
Note
For helpful advice on creating a background image, see Tips for Creating a Background Image .
If you have a background image in your publication topic, Paligo will use it as the background image for the front cover recto. It takes priority over any background image that is set in a layout or in a cover component.
Note
For front verso, back recto, and back verso covers you need to use a cover component. You cannot set their background image from a publication topic.
To use a publication topic to set a background image for a front recto cover:
Select the Dotted Menu (...) for the publication in Content Manager.

Select Edit and choose Open in editor.

Paligo opens the publication topic.
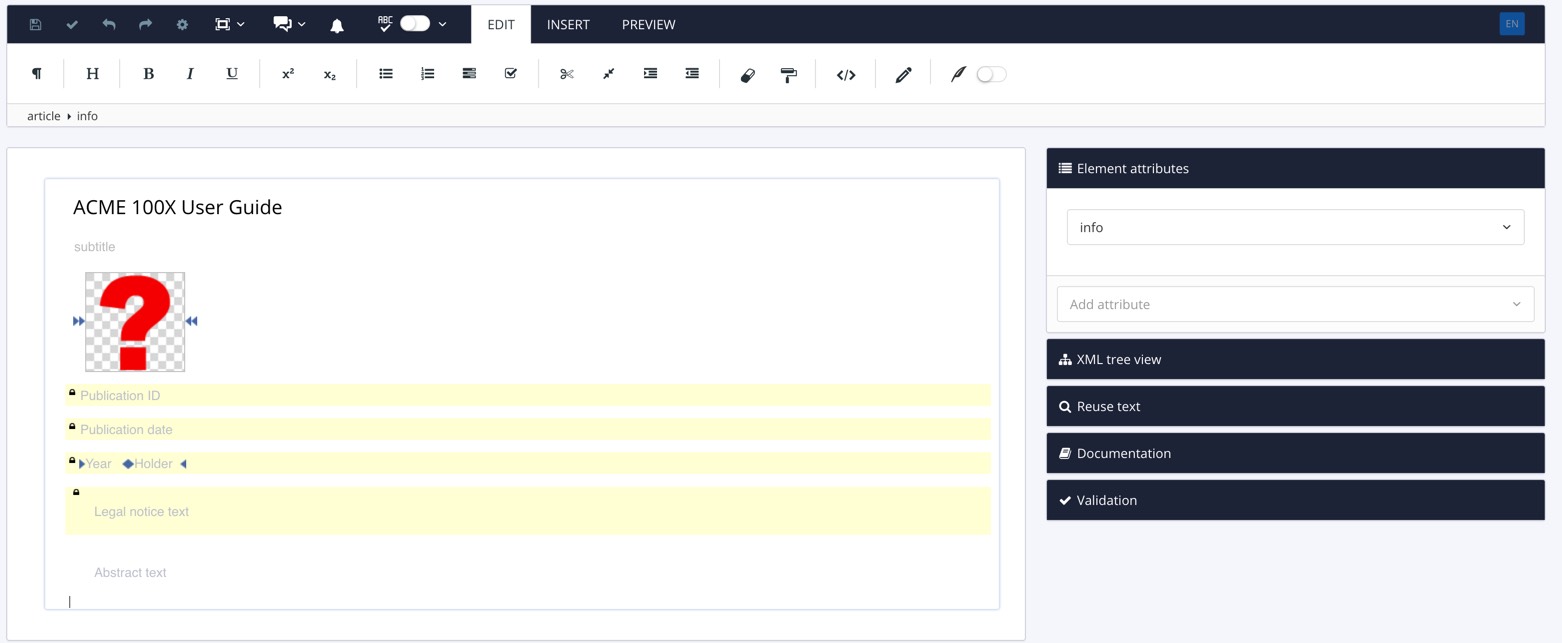
Select the Insert tab in the Toolbar.

Select Image and choose Image from the menu.

Browse for the image in your media library or upload a new image, see Add an Image.
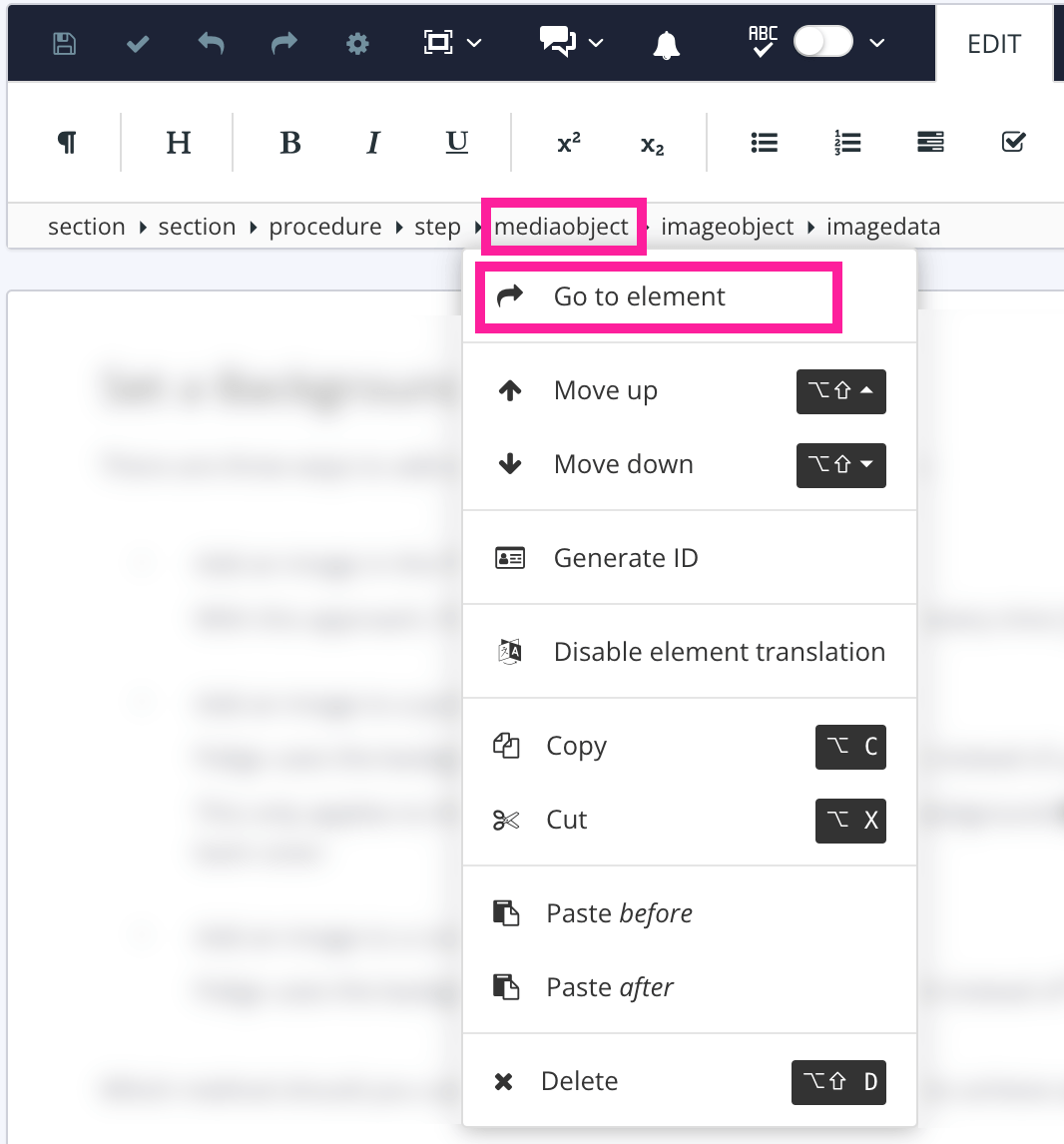
Click on the image.
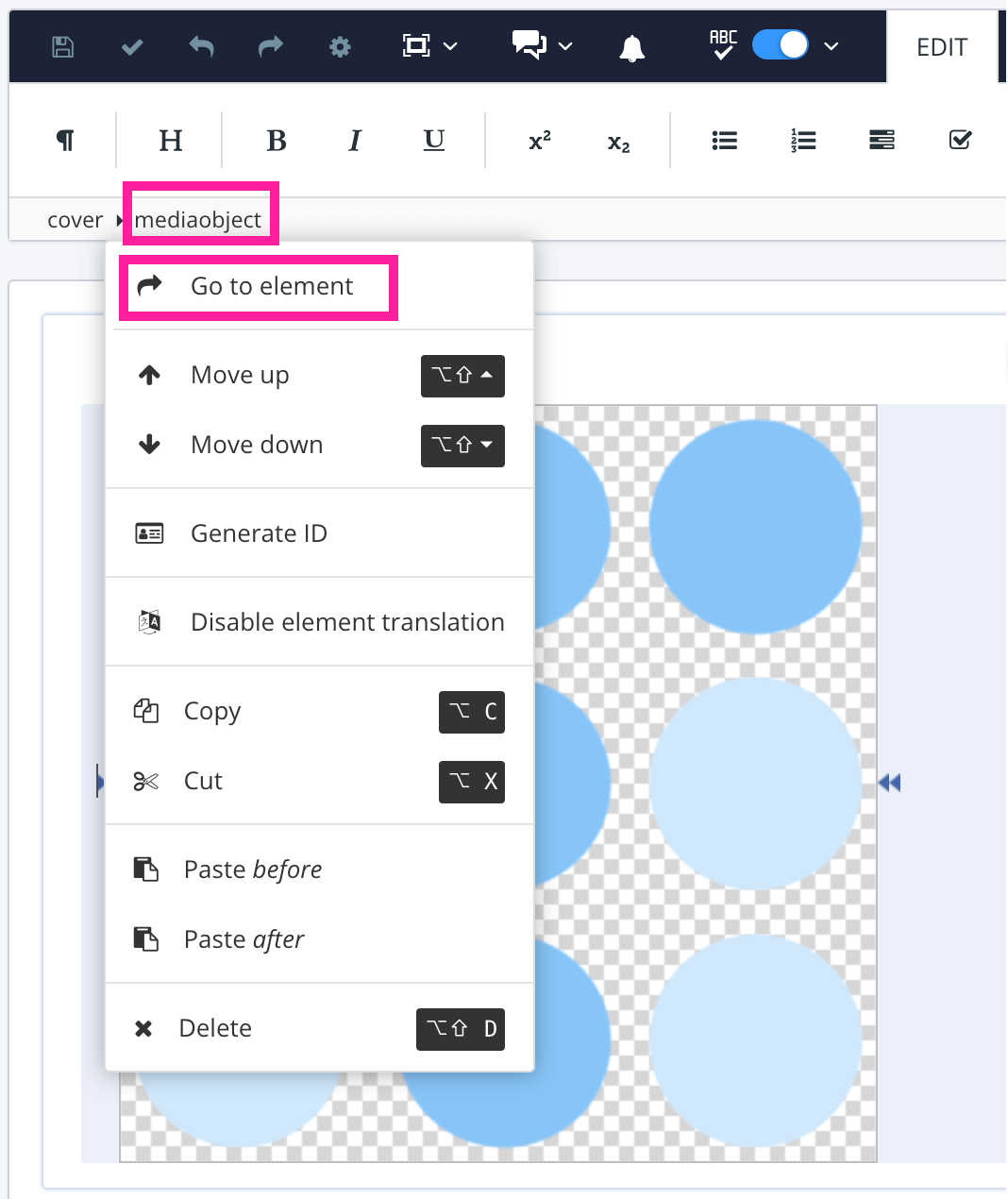
Select the
mediaobjectelement in the Element Structure Menu and choose Go to element.
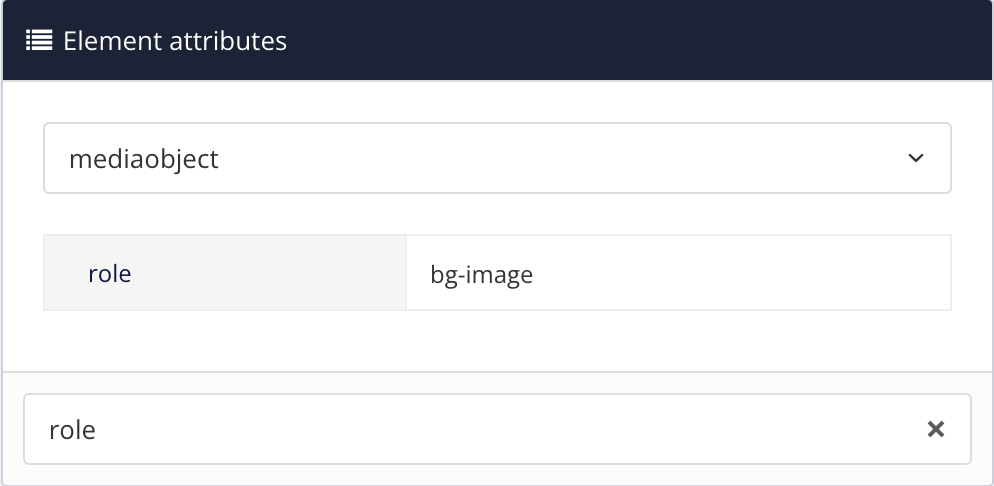
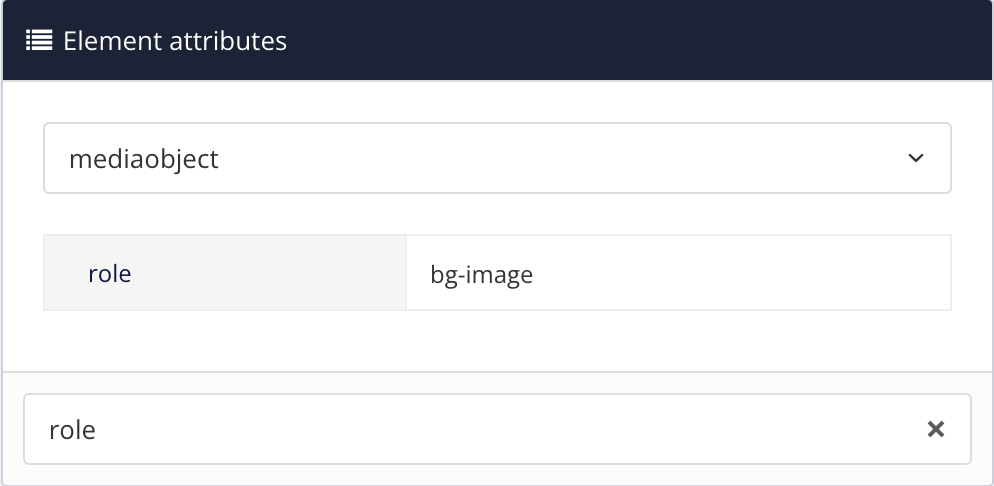
Add the
roleattribute in the Element Attributes Panel.
Set the value to
bg-image.Select Save.

When you publish this document to PDF, Paligo will use the image you selected as the background image for the front cover (front recto). It will take priority over any background image that is set in the layout or in a cover component.
Note
When you add an image to a publication topic, the image is stored in the Paligo Media library. You can access the Media library from the Content Manager and download your images. We recommend that you also keep your own local backups of your images.
You can set the background image for a cover inside a cover component. This means you can have a different background image for each of the four cover components (front recto, front verso, back recto, and back verso).
Paligo uses the background image in a cover component in preference to a background image set in the PDF layout. But for front covers, the background image in a publication topic will take priority over both the layout and any image in the front cover recto component.
Tip
If you do not have a cover component yet, see Create a Cover Component.
To add a background image:
Select the topic or component in the Content Manager to open it in the Editor.

Alternatively, you can Create a Topic and edit that.
Select the Insert tab in the Toolbar.

Select Image and choose Image.

Browse for the image in your media library or upload a new image, see Add an Image.
Click on the image.
Select the
mediaobjectelement in the Element Structure Menu and choose Go to element.
Add the
roleattribute in the Element Attributes Panel and set the value tobg-image.
Select Save.

Repeat this process for background images for other cover components.
When you publish this document to PDF, Paligo will use the background image from the cover component.
Note
If the background image is not shown, see Troubleshooting PDF Covers.
Note
When you add an image to a component, the image is stored in the Paligo Media library. You can access the Media library from the Content Manager and download your images. We recommend that you also keep your own local backups of your images.
To use a PDF layout to set the background image for a cover:
Prepare a suitable image file.
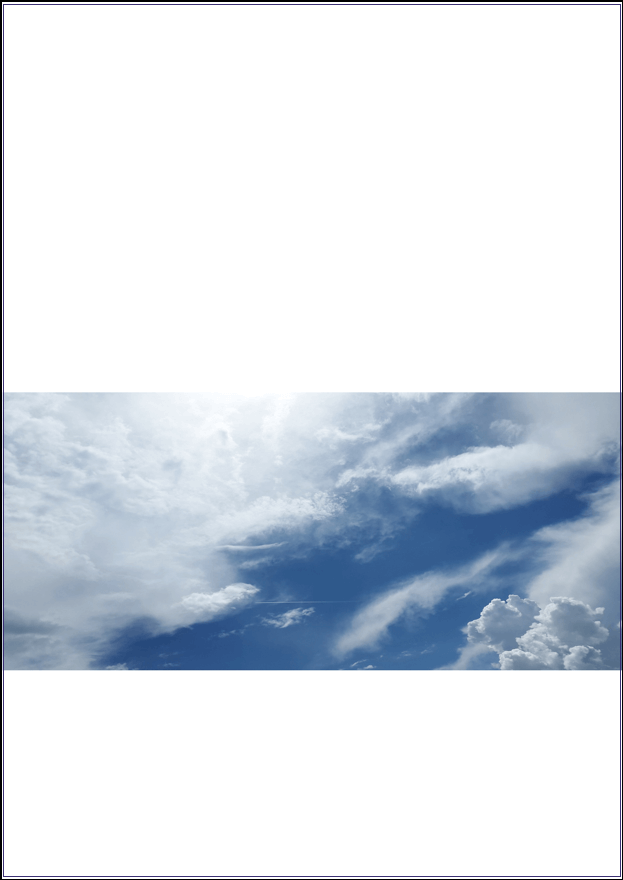
We recommend that you use an image that is the same size as your intended page size. For example, if you are going to publish an A4 PDF, use an image that is the same size as A4 (210 x 297mm). Your image is going to cover the entire page, so add white space to the image if needed.
In our documentation, we use an example cover featuring a white background with a band of sky partway down the page. The entire image is A4 sized.

Select Layout in the top menu.

Paligo displays a list of Layouts. The list is empty if there are no custom Layouts in your Paligo instance.
Select the Layout you want to update or Create a Layout.
Tip
You can copy the URL of the Layout Editor and paste it into a new tab in your browser. This can be useful if you frequently switch between your Paligo content and the Layout settings.
Expand the settings for the relevant cover, either Front page or Back page and then select the settings for the relevant side (front cover recto, front cover verso, back cover recto, back cover verso).
If you are unsure about which sides of the covers these settings relate to, see Covers: Recto and Verso.
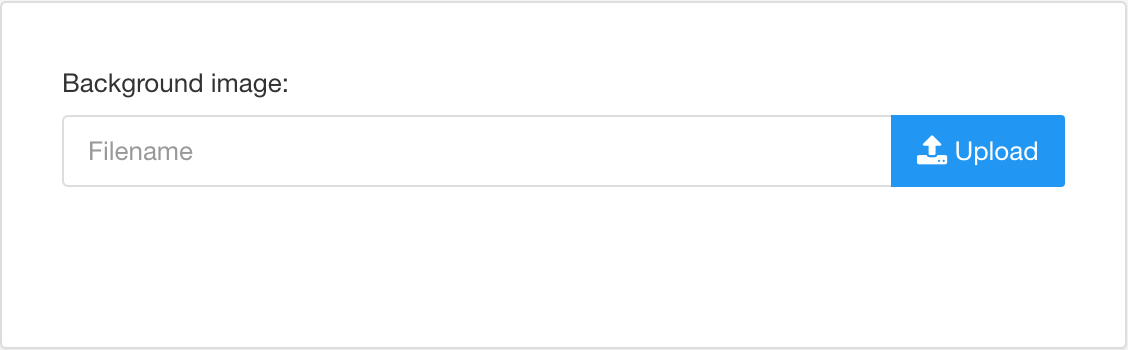
Use the Background image setting to upload your image.

Note
If the background image is the same size as a page in your PDF output, it will fill the page. You will not be able to see any background color.
Select Save.

When you publish with this layout, Paligo will apply the background image to the cover. But if the publication has a background image set in its publication topic or in a cover component, Paligo will use that image instead.
Note
When you add an image to a Layout, the image is stored internally in Paligo. You cannot access the image in Paligo. For this reason, we recommend that you also keep your own local backups of your images. You could also add the image to a topic, and then Paligo will store the image in the Media library.
We recommend that you use a professional graphics or photography application to create your background image. When designing your background image, make sure that it is:
The same size as the page format you are using for your PDF layout. For example, if using the A4 format, create it 210mm x 297mm.
300 pixels/inch resolution.
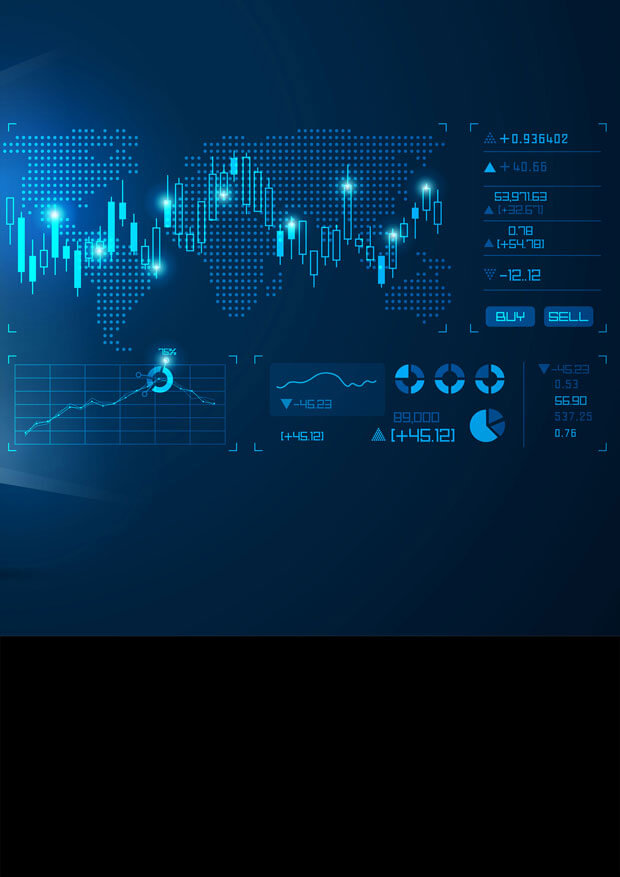
Designed to have space for the front cover content. For example, here we have used a black pane at the bottom of the image:

Tip
We recommend that you make a colored pane to take up approximately 1/3 of the image.
You can set the background color of a cover to compliment your brand colors. The background color is shown behind any other elements on the cover, for example, if you have a back cover with a content box, the color is shown behind the content box.
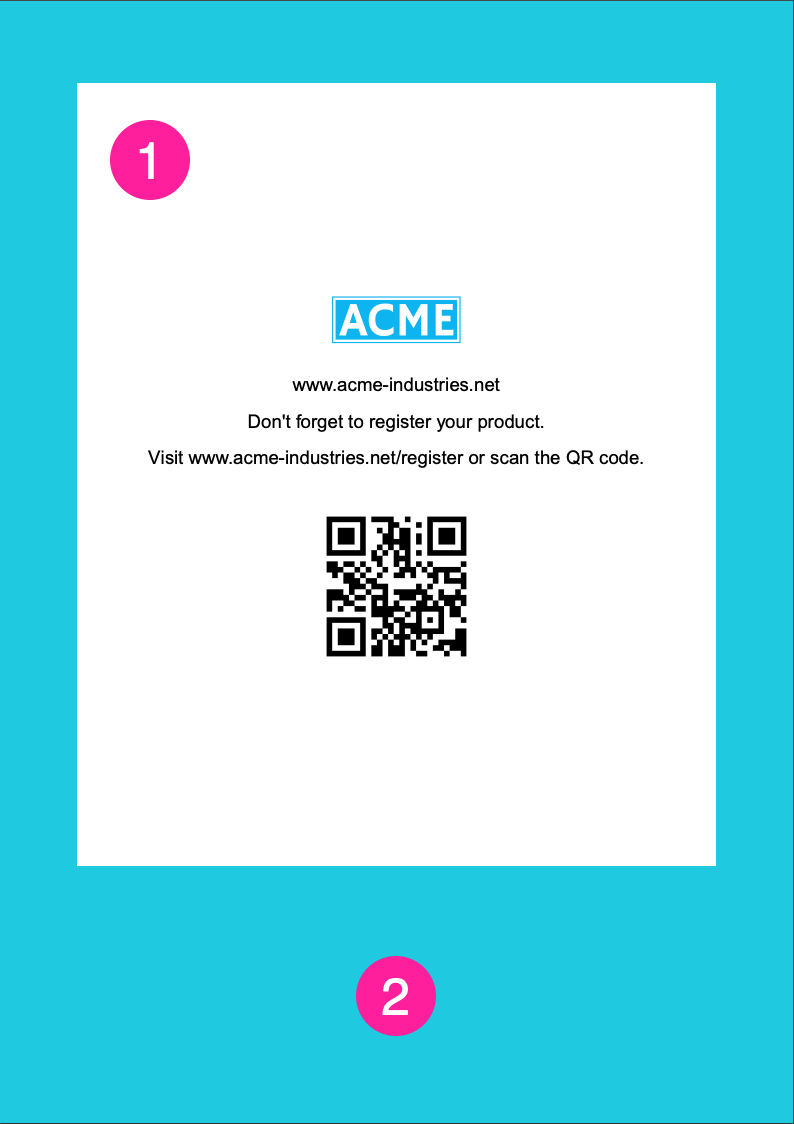
For example, the following image shows a back recto cover that has a blue background color.
 |
The background of the context box. Here, the background of the content box is set to white.
The background of the page uses the background color, in this case, a shade of blue.
Notice how only the background is blue and the content box is white (the content box has its own color settings).
To set the background color for a cover page:
Select Layout in the top menu.

Paligo displays a list of Layouts. The list is empty if there are no custom Layouts in your Paligo instance.
Select the Layout you want to update or Create a Layout.
Tip
You can copy the URL of the Layout Editor and paste it into a new tab in your browser. This can be useful if you frequently switch between your Paligo content and the Layout settings.
Expand the settings for the relevant cover, either Front page or Back page and then select the settings for the relevant side (front cover recto, front cover verso, back cover recto, back cover verso).
If you are unsure about which sides of the covers these settings relate to, see Covers: Recto and Verso.
Use the Background color setting to choose the color.
Clear the Use default color checkbox to select a color of your own choice.
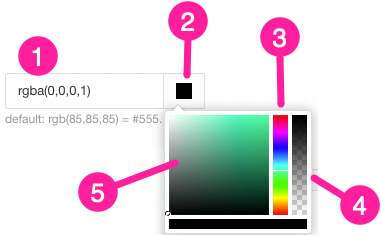
Set the color either by:
Entering an RGBA code for the color you want (1).
Selecting the Color square to display the color selector (2).
Choose the color with the spectrum bar (3).
Control the transparency with the opacity bar (4).
Choose the color shade with the main color panel (5).

Select Save.
When you publish with this layout, Paligo will apply the background color to the cover.
If the background color is not shown, check that:
You have added the relevant cover component to the publication topic
The cover component has the required
roleattribute (with its value set to one of: front, front recto, front verso, back, back recto or back verso).The cover has space for the background to be seen. For example, you could use a non-transparent background image that is the same size as the front cover page. If you then set a background color, the image covers the color so that you cannot see the color.