Topics
Ein Topic ist ein Container für Ihre Inhalte und Bausteine für Ihre Ausgaben. Sie erstellen Inhalte innerhalb eines Topics, indem Sie Elemente für Absätze, Bilder, Verfahren, Aufzählungen, Tabellen usw. hinzufügen. Sie können beliebig viele Blockbausteine und Inline-Elemente hinzufügen, wobei die Größe eines Topics maximal 1 MB betragen darf.
Statt alle Abschnitte in eine große Datei zu schreiben, erstellen Sie jeden Abschnitt in einem separaten Topic. Es ist bewährte Praxis, dass ein bestimmtes Thema oder eine Aufgabe in einem eigenen Topic behandelt wird.
Zur Erstellung der Ausgabe stellen Sie
in Publikationen eine Sammlung von Topic-Verweisen zusammen. Die Topics sind Ihre Bausteine, die Sie in beliebig viele verschiedene Publikationen aufnehmen oder aus diesen ausschließen können. Deshalb sind Topics so wichtig für Über die Wiederverwendung von Inhalten. Sie ermöglichen es Ihnen, dieselbe Information in unterschiedlichen Publikationen zu verwenden, ohne dass Sie extra Kopien erstellen müssen. Es gibt eine „einzige Quelle der Wahrheit“.


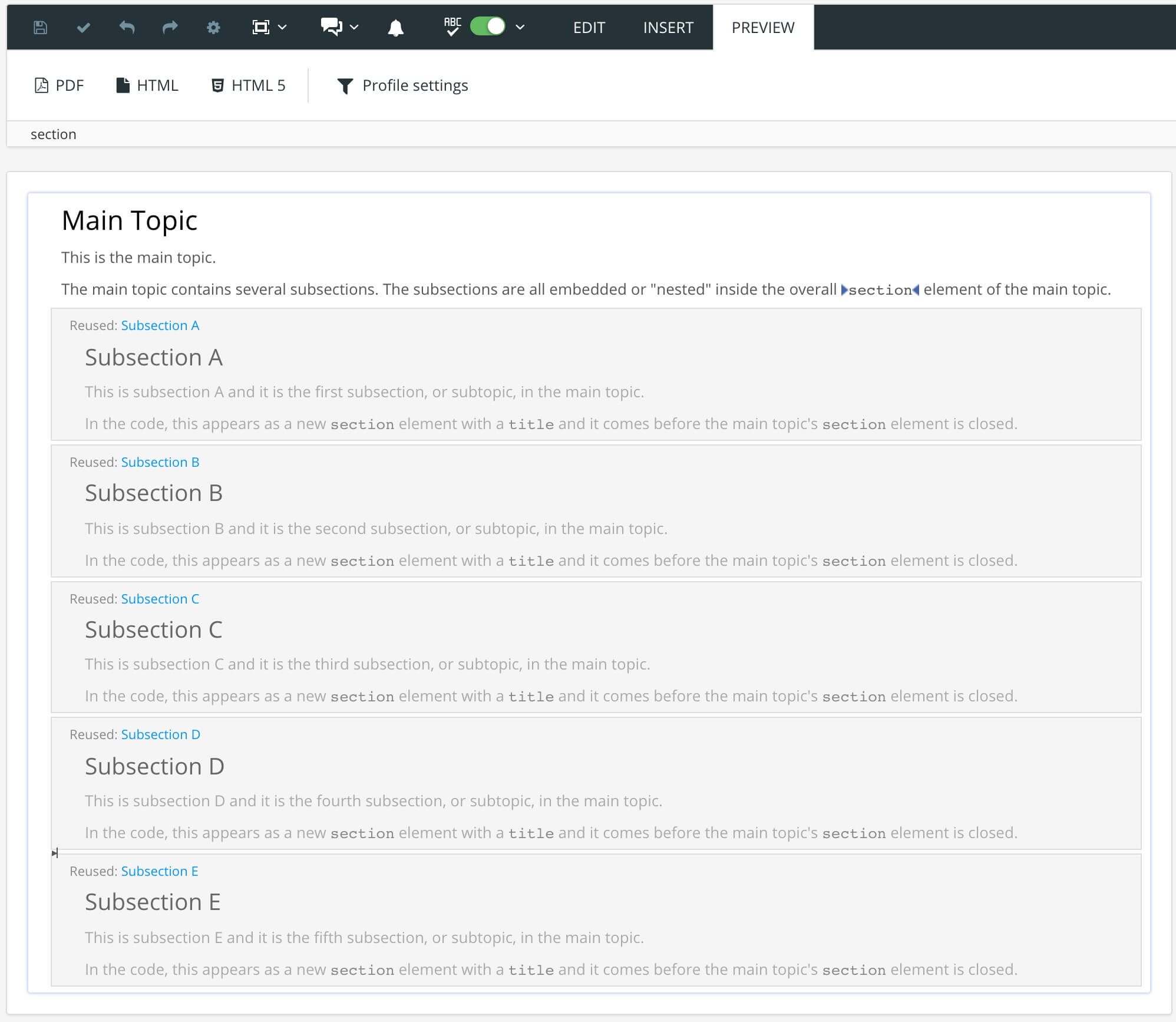
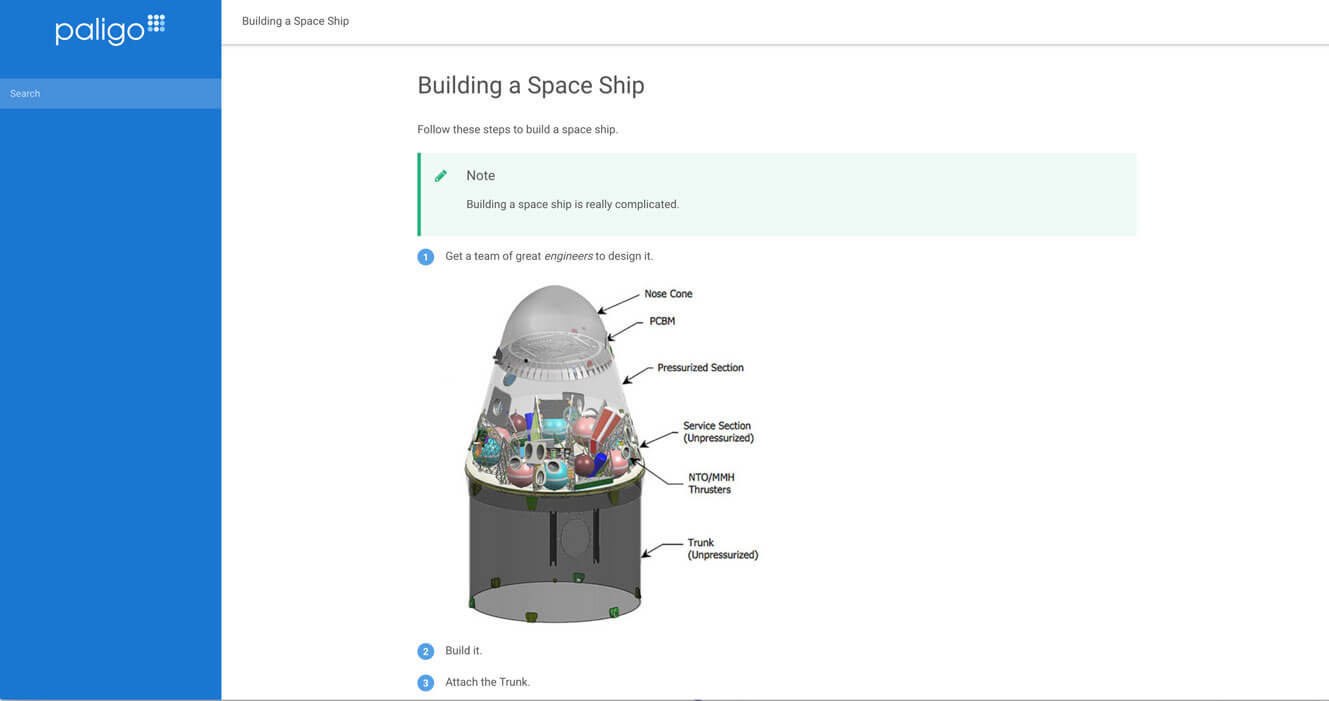
Links ein Topic namens „Das Kontrollzentrum der Mission“. Rechts das gleiche Topic in einer Publikation.
Tipp
Wie Sie Quizze erstellen, erfahren Sie unter Das Topic „Quiz“.
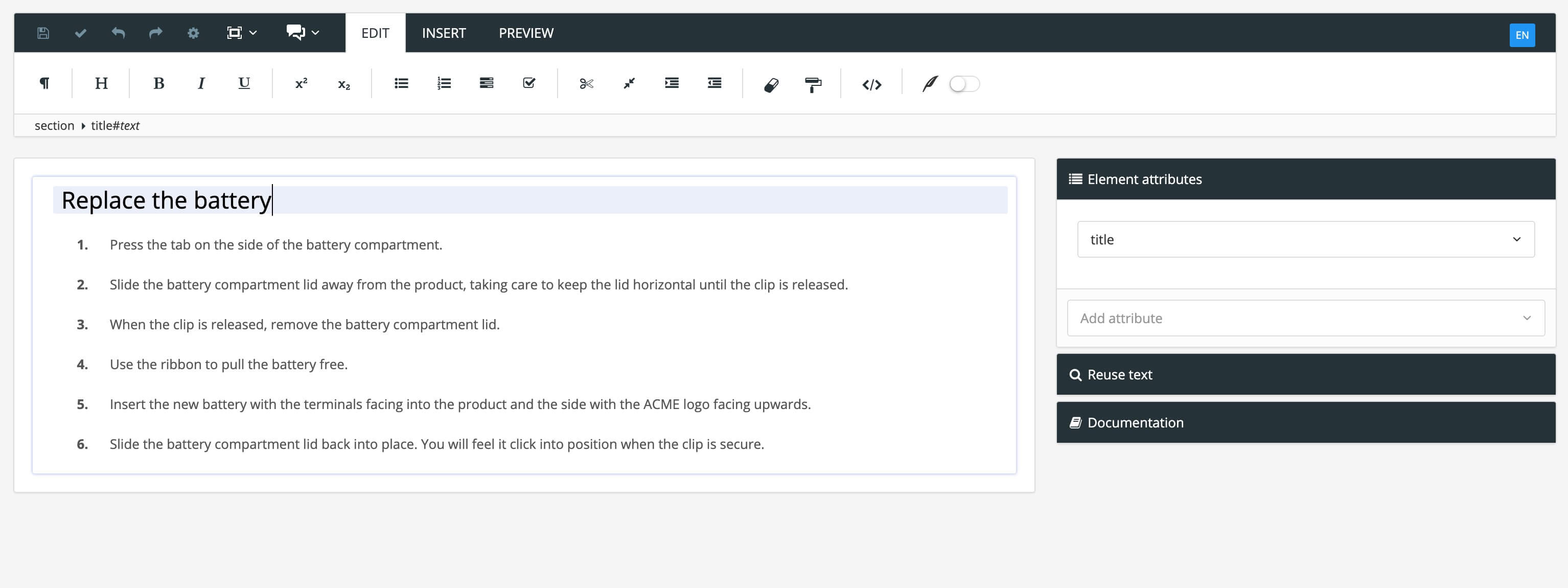
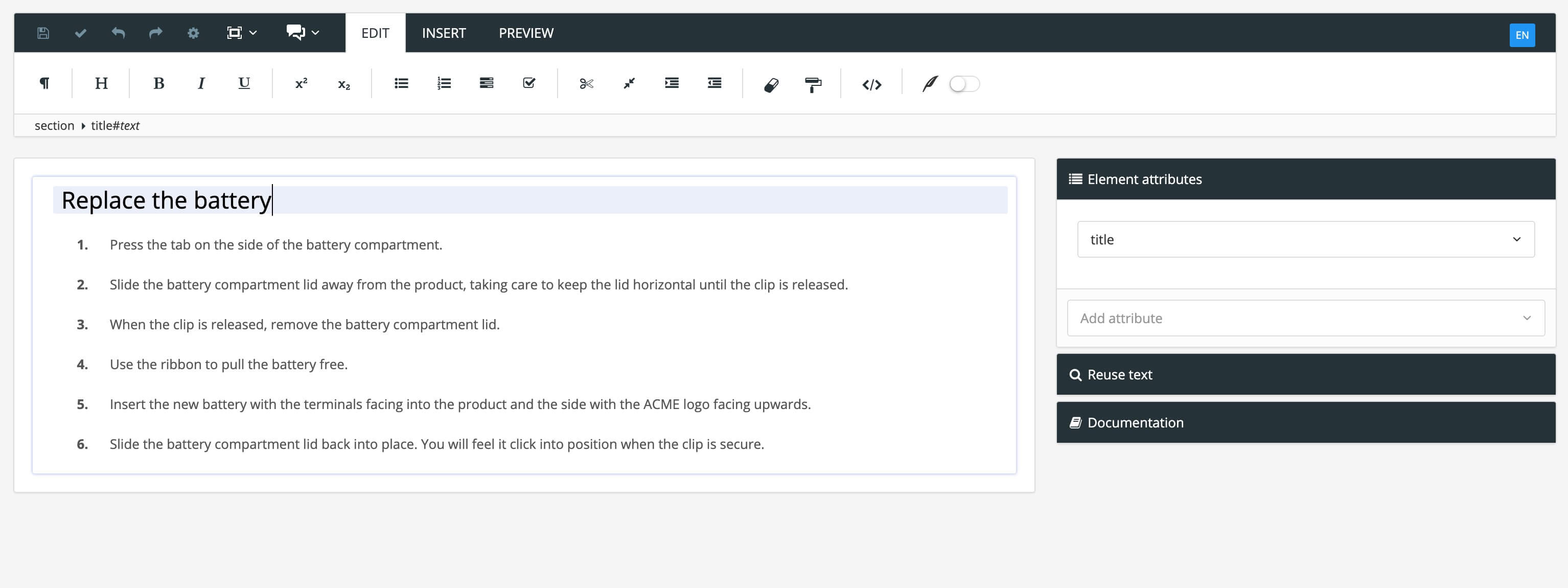
Der Editor in Paligo ist so einfach wie möglich zu bedienen, quasi wie ein Textverarbeitungsprogramm, dennoch ist er ein XML-Editor. Auch wenn auf der Oberfläche nur wenige XML-Tags zu sehen sind, herrscht unter der Oberfläche nach wie vor eine fest geregelte Struktur. Falls Sie bisher noch nicht mit strukturierten Umgebungen gearbeitet haben, sollten Sie sich zumindest mit den Grundbegriffen des Hinzufügens und Verwendens von Elemente und Attribute vertraut machen, siehe Kurzanleitung.
Fügen Sie häufig verwendete Elemente über die Registerkarten Bearbeiten und Einfügen im hinzu Symbolleiste oder fügen Sie Elemente mithilfe von Kontextmenü „Elemente“ hinzu.
 |
Weitere Informationen zu den verschiedenen Teilen des Editors finden Sie unter Editor.
Bearbeitung im Kontext
Manchmal erweist es sich während der Arbeit an den verschiedenen Topics als hilfreich, Topics in einer bestimmten Publikation (z. B. für ein bestimmtes Produkt) im Kontext durchsuchbar zu machen.
Dies ist möglich, und Sie können einfache Bearbeitungen im Beitragseditor vornehmen. Zwar ist dieser hauptsächlich für Revisoren und Verfasser gedacht, doch natürlich haben auch Autoren Zugriff darauf. Zudem bietet er eine sehr bequeme Möglichkeit, Inhalte im Kontext zu durchsuchen und zu bearbeiten.
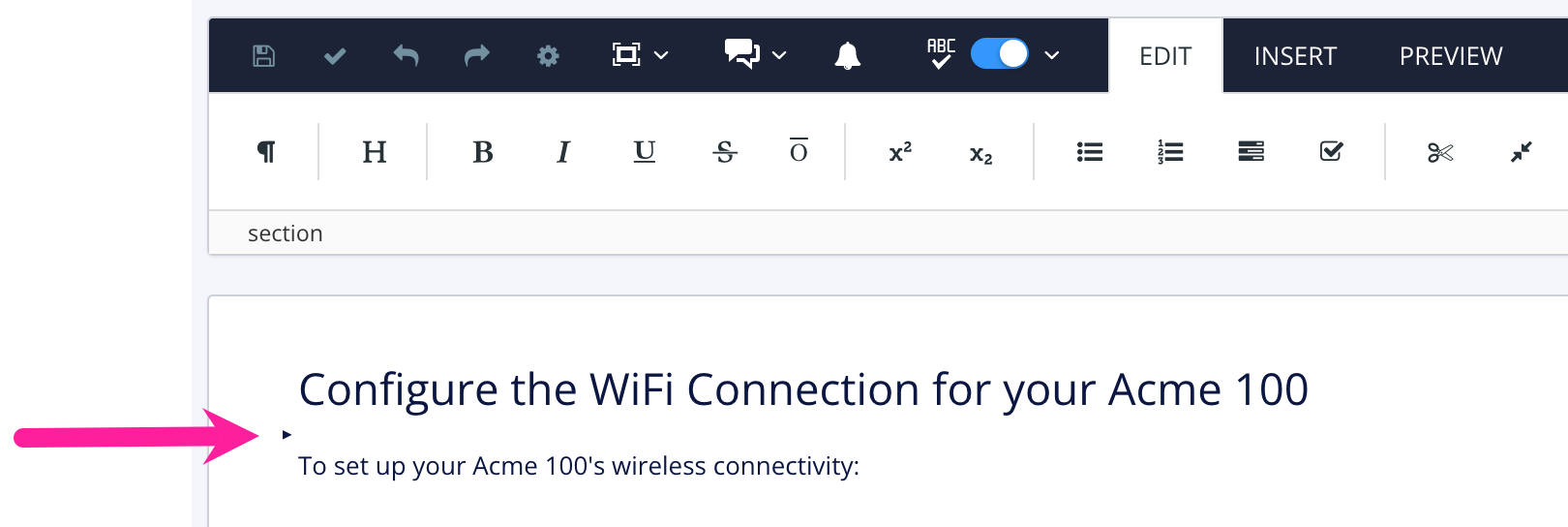
Im Folgenden sehen Sie das Grundkonzept:
-
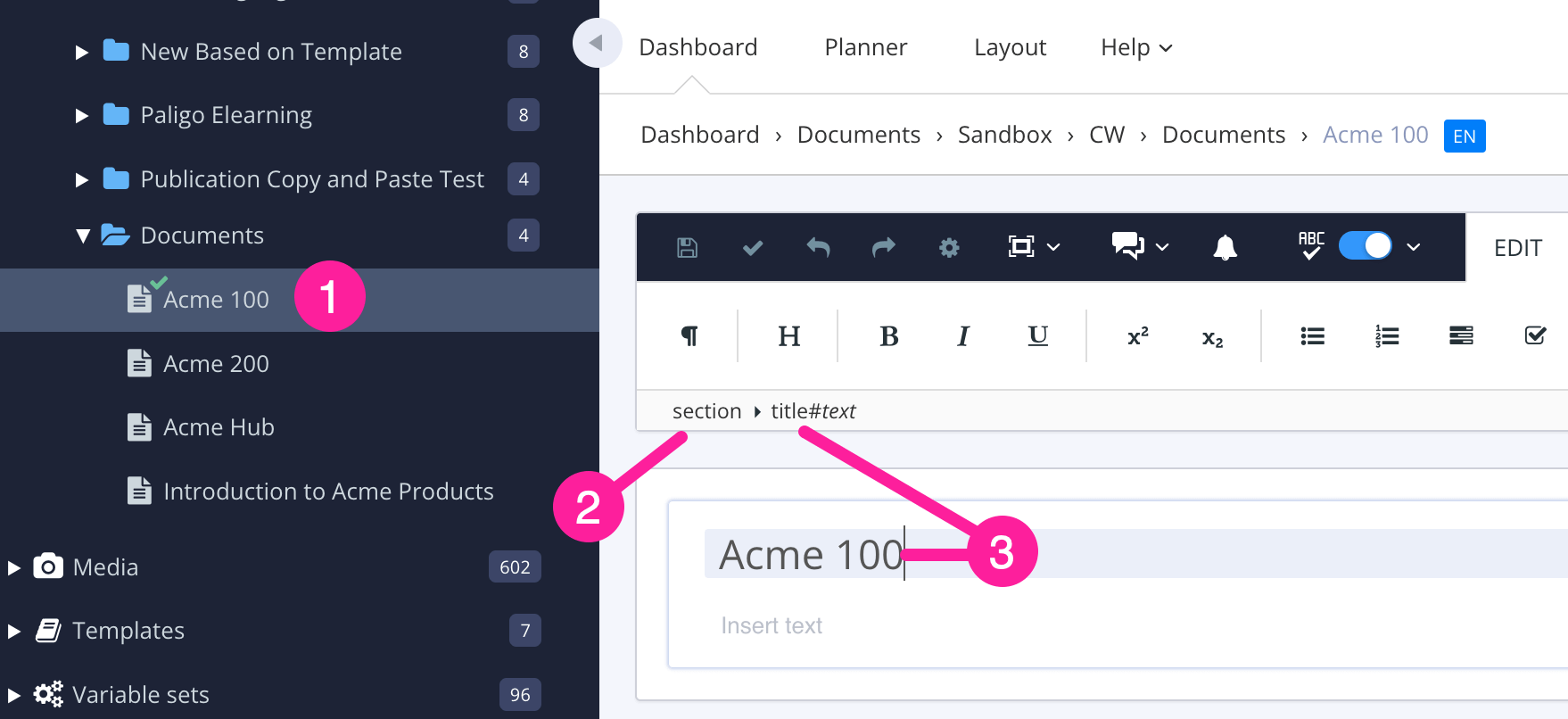
Öffnen Sie im Content Manager ein Topic auf eine der nachfolgend aufgeführten Arten:
-
Klicken Sie auf den Topic-Namen, um ihn im Editor anzuzeigen.
-
Wählen Sie In Editor öffnen aus dem Drei-Punkte-Menü (...) des Topics.

-
-
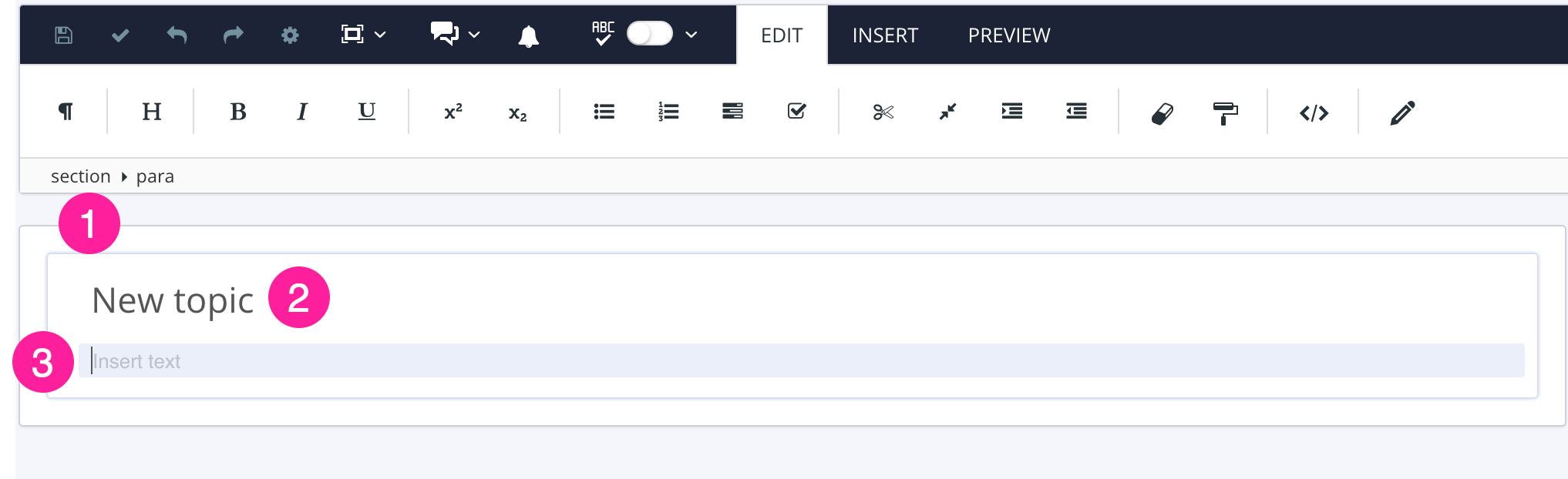
Standardmäßig wird zunächst ein
title(der gleiche wie der Topic-Name) und ein leerer Absatz (para-Element) generiert.In den meisten Fällen sollte Ihr Topic nur einen Titel bzw. eine Überschrift besitzen, siehe Überschriften und Untertitel . Wenn Sie Ihre Publikation im Strukturansicht erstellen, werden Unterüberschriften automatisch erstellt.
-
Platzieren Sie im Editor den Cursor dort, wo Sie ein Element einfügen möchten, und führen Sie eineder folgenden Aktionen aus:
-
Verwenden Sie Symbolleiste, um den gewünschten Inhaltstyp (Element) einzufügen.

-
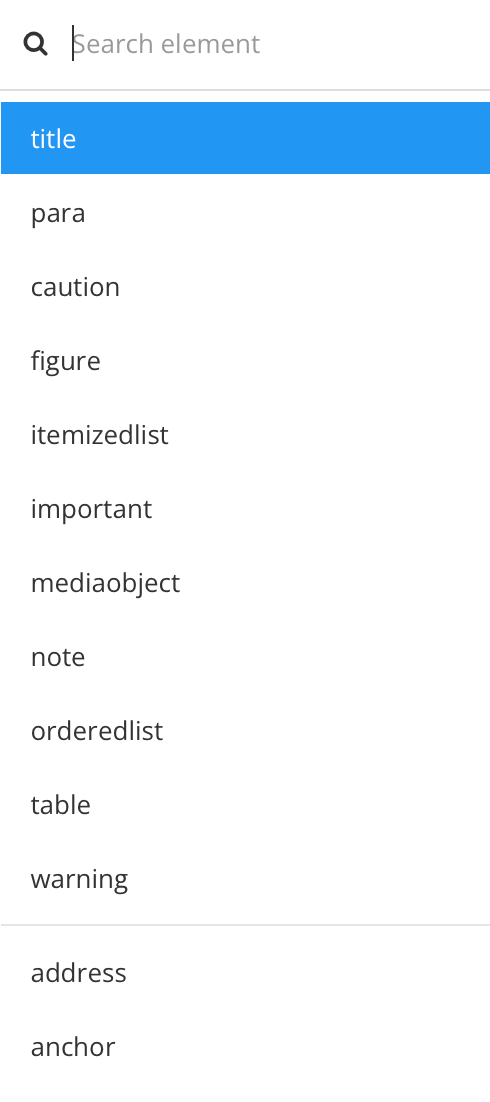
Es zeigt die an der aktuellen Position verfügbaren Elemente an. Beginnen Sie mit der Eingabe, um die Liste einzugrenzen. Wenn Sie beispielsweise „par“ eingeben, sehen Sie das Element
para.
-
-
Um ein neues Element gleichen Typs hinzuzufügen, das Sie gerade eingefügt haben (z. B.
para,listitemoderstepin einerprocedure) drücken Sie einfach die Eingabetaste.Tipp
Weitere Tipps zur Beschleunigung Ihrer Dokumenterstellung im Editor finden Sie unter Tastenkombinationen.
-
So entfernen Sie ein Element:
-
Setzen Sie den Cursor auf das Element, das Sie entfernen möchten.
-
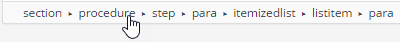
Das Menü „Elementstruktur“ (auch „Breadcrumbs“ genannt) unter der Symbolleiste zeigt hierarchisch an, in welchem Element Sie sich befinden. Bewegen Sie den Cursor über den Elementnamen, den Sie entfernen möchten, und klicken Sie darauf, um ein Pop-up-Menü zu öffnen.

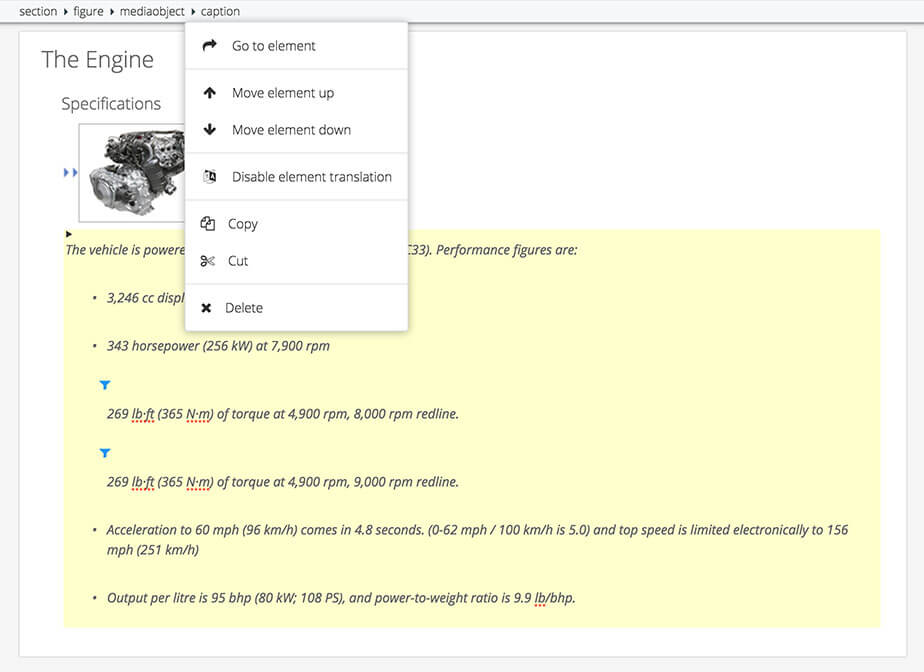
-
Fahren Sie mit dem Mauszeiger (ohne zu klicken) über den Menüpunkt Löschen, um das zu entfernende Element mit gelbem Hintergrund und rot durchgestrichenem Text hervorzuheben.
-
Klicken Sie auf Löschen, um das ausgewählte Element zu entfernen.
-
-
Verwenden Sie dasMenü „Elementstruktur“ in ähnlicher Weise, um volle Kontrolle auf die Bearbeitung der Inhalte zu haben, zum Beispiel:
-
Elemente hervorheben im Editor.
-
Elemente ausschneiden, kopieren und einfügen.
-
Elemente nach oben und unten verschieben (Elemente müssen sich auf derselben Ebene in der Struktur befinden).

Tipp
Um ein Element (z. B.
paraoderstep) in zwei separate Elemente aufzuteilen, positionieren Sie den Cursor innerhalb des Elements und drücken Sie die Eingabetaste, siehe Eine Liste aufteilen.Wenn Sie die Elemente bold oder italic zum Formatieren von Text verwendet haben und dies ändern möchten, siehe Hervorhebung entfernen.
-
Jedes Mal, wenn Sie in Paligo ein Topic zur Bearbeitung öffnen, wird das Topic automatisch ausgecheckt. Das bedeutet, dass Sie gerade Besitzer des Topics sind und andere Benutzer es nicht bearbeiten können. Auf diese Weise lassen sich Konflikte vermeiden, bei denen zwei Benutzer gleichzeitig versuchen, die Arbeit des anderen zu ändern.
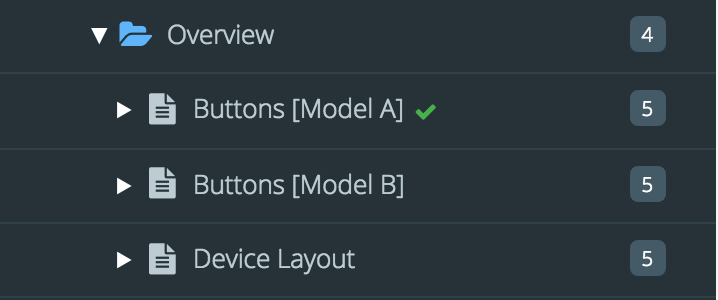
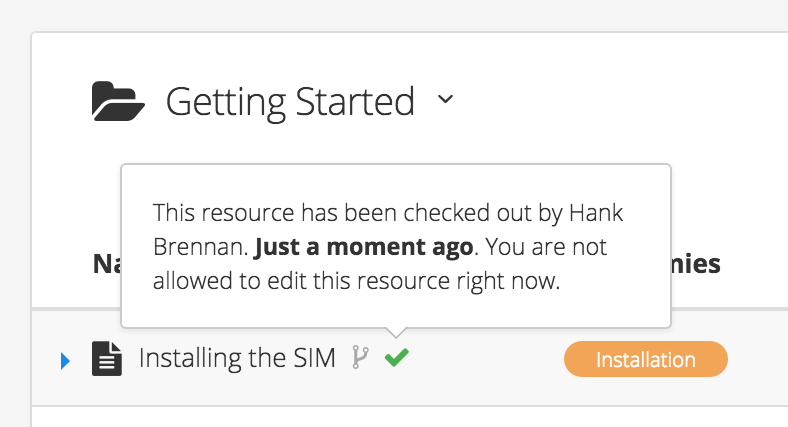
Ein ausgechecktes Topic erkennen Sie in Content Manager, Ressourcenübersicht und Panel Ausgecheckte Dokumente. Paligo zeigt den ausgecheckten Status mit einem Häkchen an.
 |
Um herauszufinden, wer ein Topic ausgecheckt hat, gibt es zwei Möglichkeiten:
-
im Ressourcenübersicht können Sie mit dem Mauszeiger über das Häkchen fahren, um zu sehen, wer ein Element ausgecheckt hat.


-
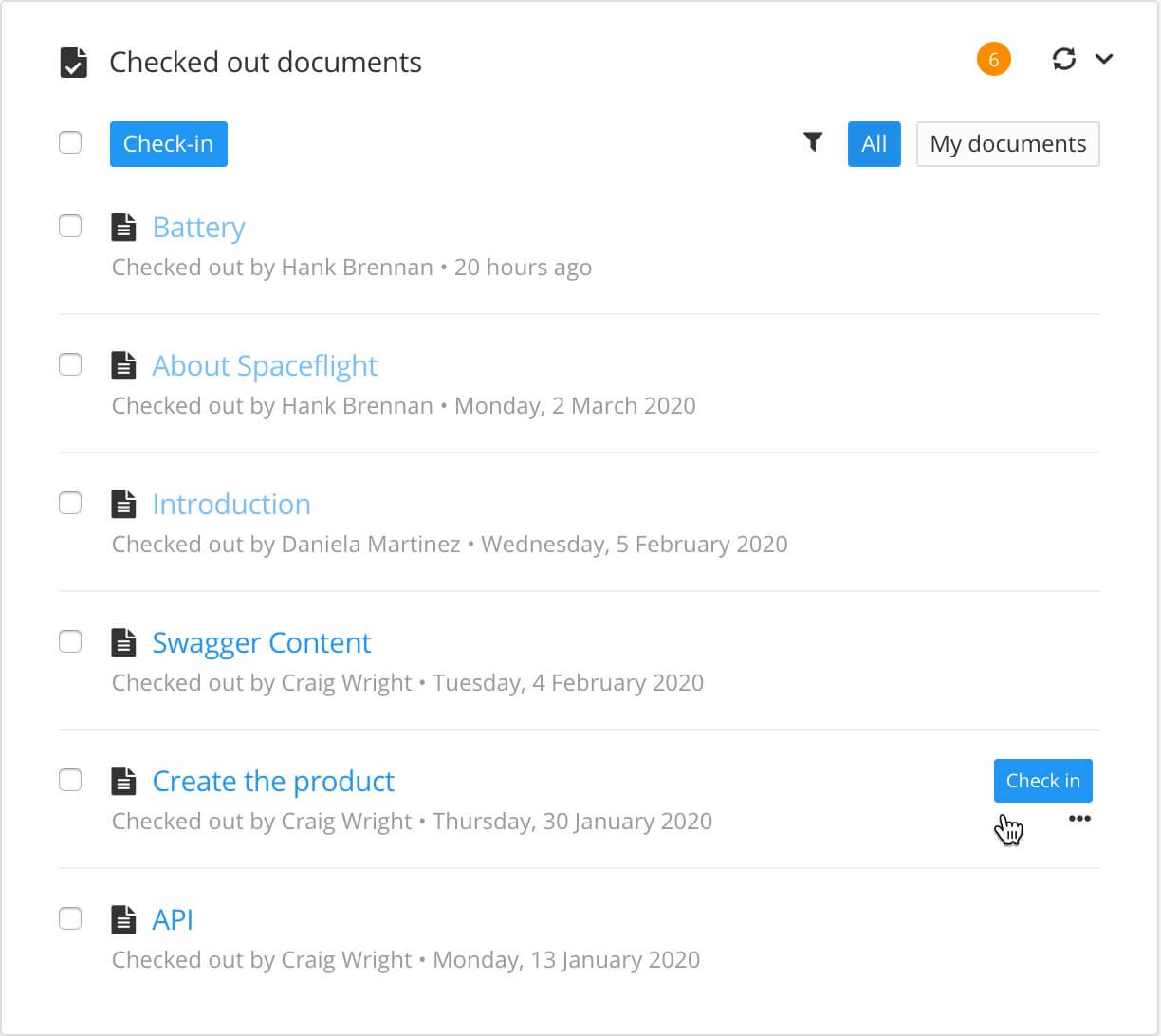
Eine Liste der ausgecheckten Topics finden Sie im Panel Ausgecheckte Dokumente auf Ihrem Dashboard:

Wir empfehlen Ihnen, für jeden Inhaltsabschnitt, der eine Überschrift benötigt (entweder eine Überschrift auf oberster Ebene oder eine Unterüberschrift), ein neues Topic anzulegen. Wenn Sie Ihre Inhalte in separate Topics unterteilen, werden sie wandelbarer. Beispielsweise könnte ein Topic in einer Publikation als Unterabschnitt fungieren, in einer anderen Publikation aber als Topic der obersten Ebene.
Wenn Sie ein Topic erstellen, können Sie Folgendes festlegen:
-
Topics im Content Manager erstellen. Es wird keiner Publikation zugeordnet.
-
Ein Topic aus der Strukturansicht erstellen Es wird automatisch mit einer Publikation verknüpft. Es kann bei Bedarf auch in anderen Publikationen verwendet werden.
Anmerkung
Eine Einführung in Topics und Publikationen finden Sie unter Authoring auf der Grundlage von Topics.
Es gibt zwei Möglichkeiten, ein Topic aus dem Content Manager zu erstellen:
-
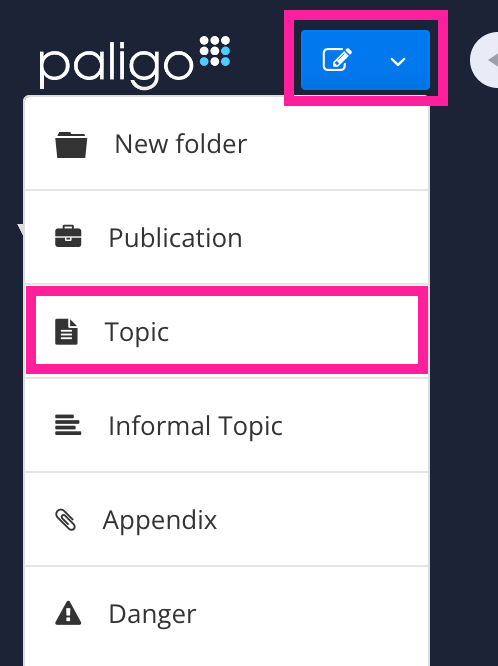
zwei Möglichkeiten angezeigt werden:
-
wählen Sie das Menü oben im Content Manager aus, danach Topic, oder

-
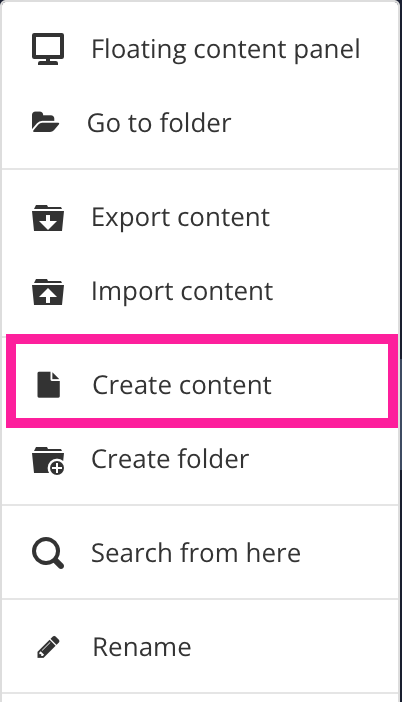
wählen Sie das Drei-Punkte-Menü (...) für einen Ordner und wählen Sie dann Inhalt erstellen.

-
-
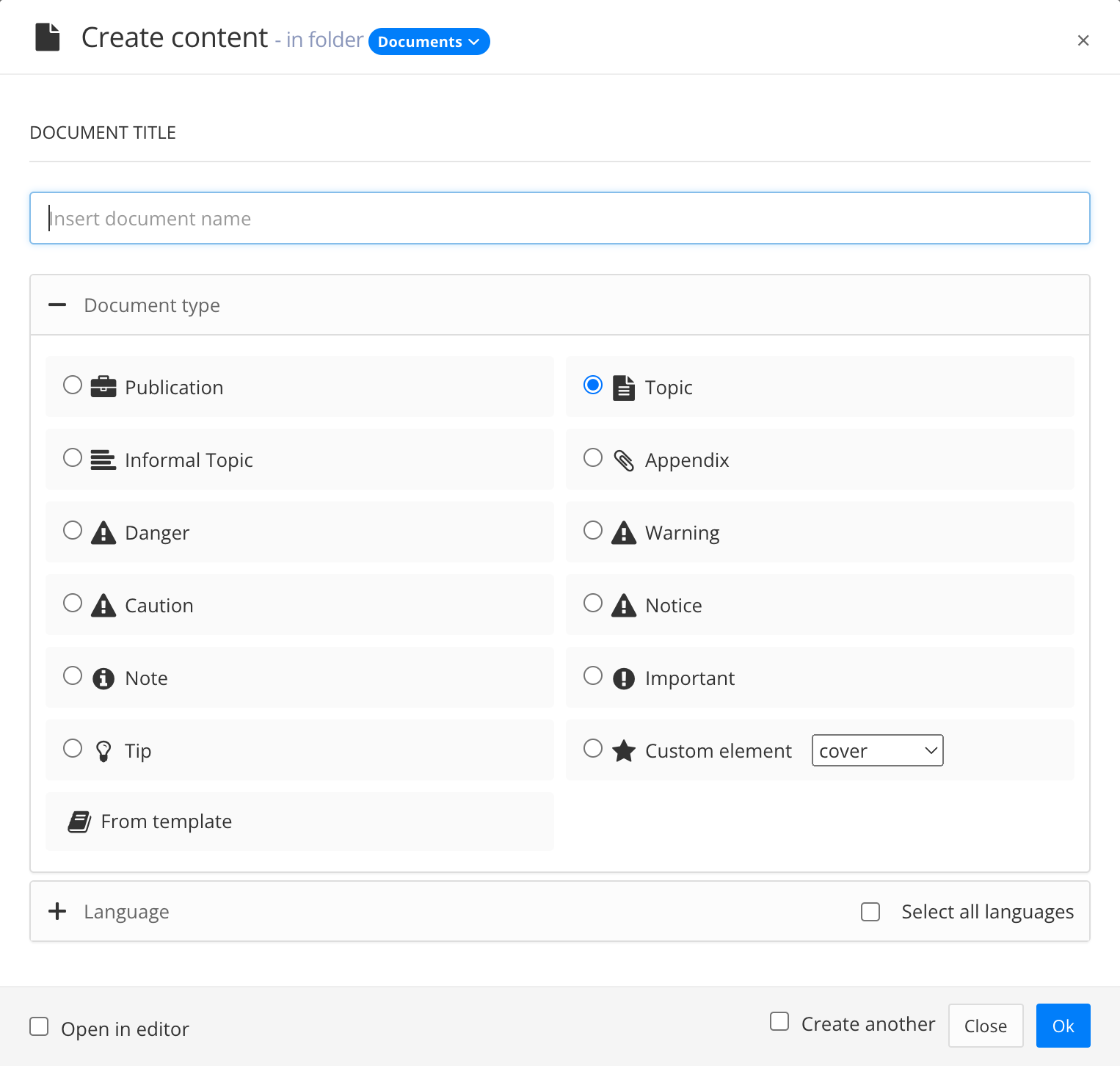
Im Dialog Inhalt erstellen legen Sie die Eigenschaften für die neue Komponente fest:

-
Stellen Sie sicher, dass der Dokumenttyp auf Topic eingestellt ist.
-
Geben Sie im Feld Dokumenttitel einen Namen für das neue Topic ein.
Anmerkung
Sie können folgende Zeichen für Titel verwenden: Zahlen, Buchstaben, Satzzeichen und Leerzeichen. Die Satzzeichen sind:
! " # $ % / & ' ( ) * + , - . : ; < = > ? @ [ \ ] ^ _ ` { | } ~
-
Wählen Sie im Abschnitt Sprache aus, welche Sprachen Paligo in das Topic aufnehmen soll. Sie können einzelne Sprachen auswählen oder das Kontrollkästchen Alle Sprachen auswählen aktivieren, um sämtliche Sprachen zu berücksichtigen.
Anmerkung
Sie können nur aus den Sprachen wählen, die auf Ihrer Paligo-Instanz aktiviert sind. Informationen zum Hinzufügen von Sprachen finden Sie unter Sprachmanagement.
-
Mit In Editor öffnen legen Sie fest, ob Paligo das neue Topic im Editor anzeigt.
-
Aktivieren Sie das Kontrollkästchen, wenn Paligo das Topic im Editor anzeigen soll
-
Deaktivieren Sie das Kästchen, wenn Paligo das Topic nicht im Editor anzeigen soll
-
-
Mit Weiteres hinzufügen entscheiden Sie, wie Paligo mit dem Dialogfeld „Inhalt erstellen“ verfährt, damit Sie ein weiteres Topic hinzufügen können.
-
Aktivieren Sie das Kontrollkästchen, wenn Sie möchten, dass Paligo das Dialogfeld „Inhalt erstellen“ geöffnet lässt
-
Deaktivieren Sie das Kästchen, wenn Paligo das Dialogfeld „Inhalt erstellen“ schließen soll
-
-
-
Klicken Sie auf OK.
Das neue Topic wird in Paligo erstellt.
Je nach Ihrer Auswahl öffnet Paligo das neue Topic im Editor automatisch. Alternativ können Sie das Topic im Content Manager auswählen, um es im Editor anzuzeigen.
Informationen zur Struktur, die standardmäßig in einem neuen Topic enthalten ist, finden Sie unter Strukturierung eines neuen Topics.
Tipp
Bitte beachten Sie, dass Ihr neues Topic (noch) in keiner Publikation enthalten ist. Informationen zum Hinzufügen des Topics zu einer Publikation finden Sie unter Inhalte zu einer Publikation hinzufügen.
Aus der Publikationsstruktur können neue Topics erstellt werden. Die beiden Vorteile dieser Methode sind folgende:
-
Das Topic wird automatisch in die Publikation aufgenommen.
-
Das Topic kann sofort an die gewünschte Stelle in der Publikationsstruktur verschoben werden.
Tipp
Oben im Content Manager haben Sie außerdem die Möglichkeit, Inhalte zu erstellen. Diese werden allerdings nicht automatisch in die Publikation aufgenommen.
 |
-
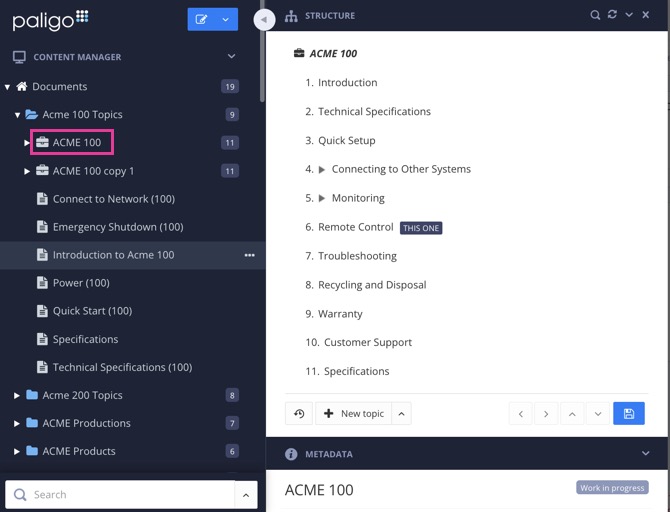
Wählen Sie im Content Manager die Publikation aus.


Paligo zeigt die Strukturansicht an, die drei Abschnitte umfasst: Struktur, Metadaten und Vorschau.
-
Klicken Sie auf den Pfeil neben der Schaltfläche Neues Topic, um auszuwählen, wo das neue Topic gespeichert werden soll.

Anmerkung
Andernfalls wird das Topic standardmäßig im selben Ordner wie die oberste Publikation oder das oberste Topic gespeichert.
-
Wählen Sie Neues Topic aus.

-
Benennen Sie das neue Topic.
-
Verschieben Sie das Topic an seine vorgesehene Position in der Publikationsstruktur.
-
Wählen Sie Speichern aus, um die Änderungen an der Publikation zu bestätigen.

Anmerkung
Das neue Topic wird an der gewählten Stelle angelegt und kann nun bearbeitet werden.
Wenn Sie ein neues Topic erstellen, fügt Paligo automatisch einige Strukturelemente hinzu. Standardmäßig besteht ein neues Topic aus einem section-Element, einem Titelelement und einem para-Element:
 |
-
sectiondient als Container für die weiteren Elemente des Topics. -
titleist die Überschrift des Topics. -
paraist der erste Absatz des Topics.
Um einem Topic Inhalte hinzuzufügen, müssen Sie geeignete Elemente hinzufügen, um die Struktur zu bilden. Danach können Sie Ihre Inhalte in die Elemente einfügen. Wenn Sie beispielsweise zwei Absätze und ein Bild verwenden möchten, müssen Sie zwei para-Elemente sowie die
Elemente mediaobject, imageobject und imagedata hinzufügen, welche für ein Bild benötigt werden. Paligo hält Symbolleistenoptionen bereit, mit denen sich häufig verwendete Strukturen mit nur wenigen Klicks
hinzufügen lassen. Daneben besitzen die Elemente ein Kontextmenü „Elemente“, über das die einzelnen Strukturelemente nacheinander erstellen werden können.
Informationen zum Hinzufügen von Inhalten zu einem Topic finden Sie unter Über das Authoring.
Zwischen dem Kopieren und dem Duplizieren von Topics besteht ein Unterschied:
-
Kopieren dient zum Hinzufügen von Gabelungen aus Topics zu einer Publikation, siehe Inhalte zu einer Publikation hinzufügen.
-
Mit Duplizieren erstellen Sie ein neues Topic mit dem gleichen Inhalt und Namen wie das Original; wobei dem Namen am Ende „Kopie“ und eine Nummer angefügt wird. Das duplizierte Topic hat eine eigene eindeutige ID und ist vom ursprünglichen Topic vollständig getrennt.
In einem Duplikat gibt es keine Wiederverwendung von Inhalten, sondern derselbe Inhalt wird neu erstellt. Sie können die Kopie und deren Inhalt ohne Auswirkungen auf das ursprüngliche Topic bearbeiten.
Tipp
Wenn Sie verschiedene Versionen eines Topics erstellen möchten, ist der Verzweigungen möglicherweise eine bessere Option. Mithilfe einer Verzweigung können Sie eine Kopie erstellen, die bei Bedarf später wieder in das Original eingefügt werden kann.
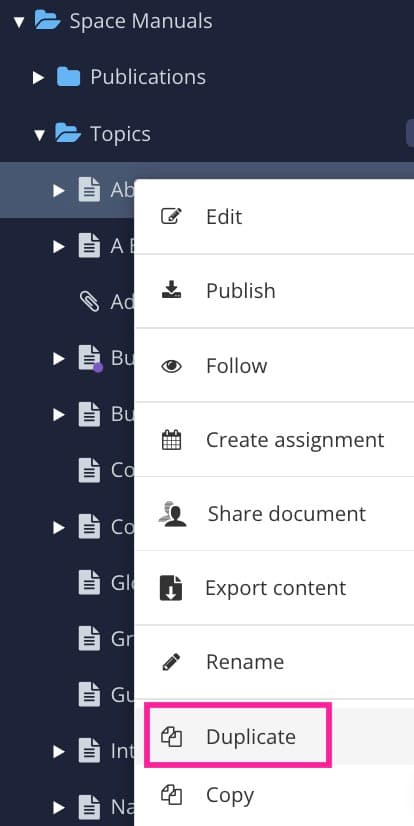
So duplizieren Sie ein Topic:
-
Wählen Sie das Drei-Punkte-Menü (...) im Content Manager für das Topic, das Sie duplizieren möchten.
-
Wählen Sie Duplizieren.


Paligo erstellt ein Duplikat des Topics.
-
Wählen Sie das Drei-Punkte-Menü (...) und hier Umbenennen.

-
Geben Sie einen neuen Namen ein.
-
Bestätigen Sie die Namensänderung mit dem Häkchen.

Sie können Topics so einrichten, dass sie in Ihre HTML5-Ausgabe aufgenommen werden, jedoch nicht als Ergebnisse in der Suche erscheinen. Auf diese Weise gestalten Sie Ihre Suche nützlicher, indem Sie nur vertiefende Topics einbeziehen, die Ihre Benutzern mit den benötigten Informationen versorgen.
Freigabehinweise werden häufig aus den Suchergebnissen ausgeschlossen, da sie zwar nützlich für Ihre Dokumentation sind, aber selten konkrete Infos bereithalten.
Tipp
Sie können auch Topics aus der Navigations-Seitenleiste (auch Inhaltsverzeichnis genannt) ausschließen, siehe Inhalte vom Inhaltsverzeichnis einer Publikation ausschließen.
So schließen Sie ein Topic aus den Suchergebnissen aus:
-
Wählen Sie das Topic oder die Komponente im Content Manager aus, um es/sie im Editor zu öffnen.

Alternativ können Sie Topics erstellen und dieses bearbeiten.
-
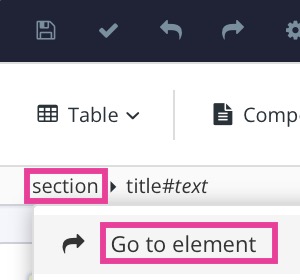
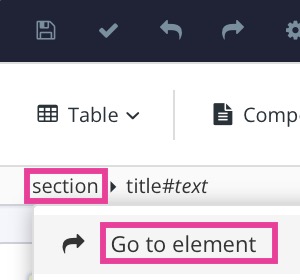
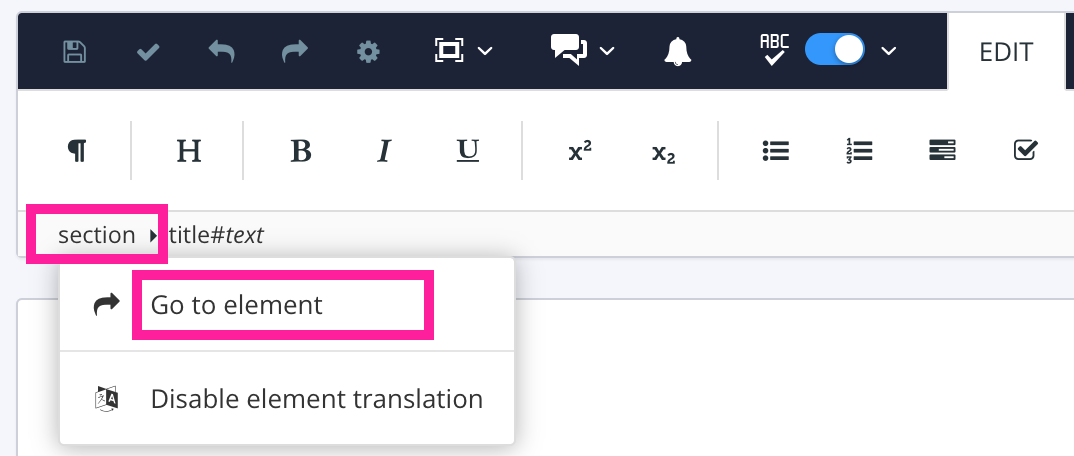
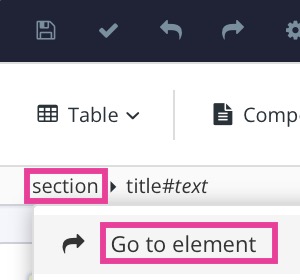
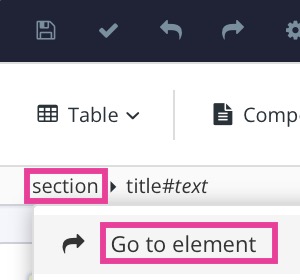
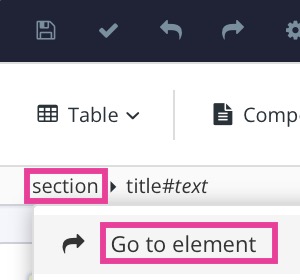
Wählen Sie das
section-Element im Menü „Elementstruktur“ aus.
-
Wählen Sie Zu Element wechseln aus.
-
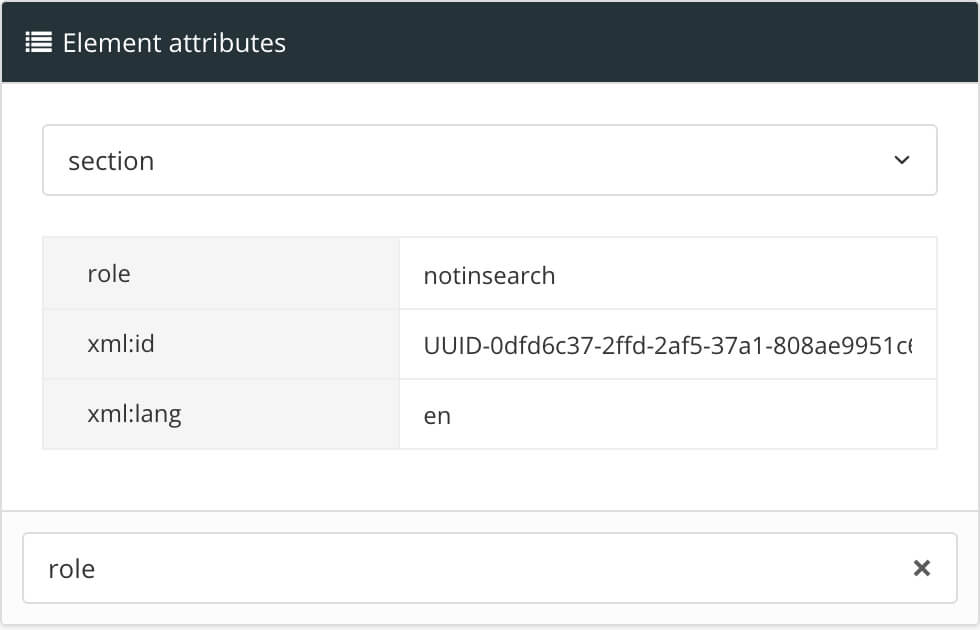
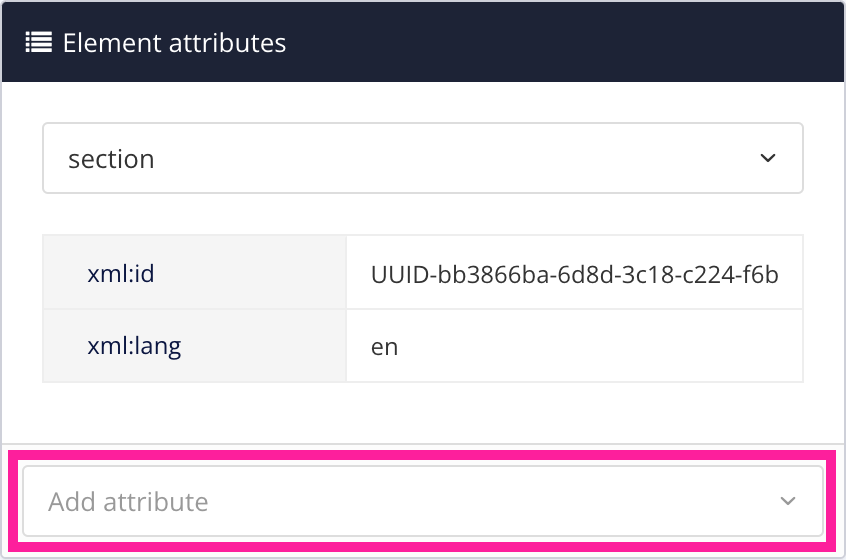
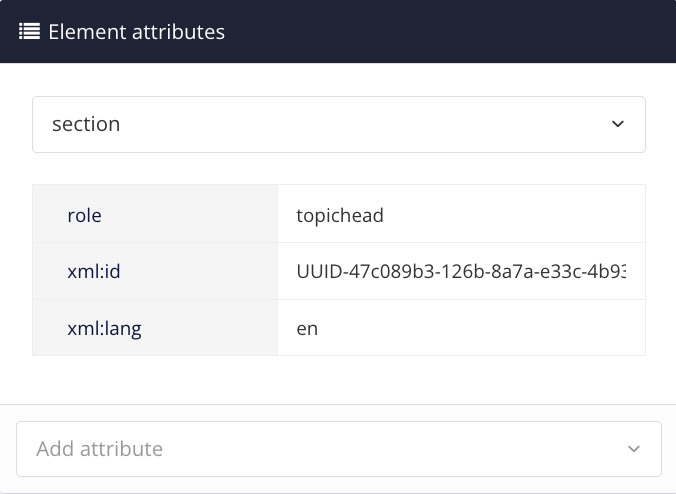
Fügen Sie das
role-Attribut im Panel „Elementattribute“ hinzu und setzen Sie den Wert aufnotinsearch.
Anmerkung
Das
role-Attribut wird nicht vererbt. Wenn Sie mit mehreren Topic-Ebenen arbeiten, müssen Sie dierolenicht nur zumsection-Element des Topics der obersten Ebene, sondern zu allen Abschnitten hinzufügen, die Sie von der Suche ausschließen möchten. -
Drücken Sie Speichern.

Wenn Sie das Topic in Ihrem HTML5-Helpcenter veröffentlichen, wird das Topic nicht in die Suchergebnisse aufgenommen.
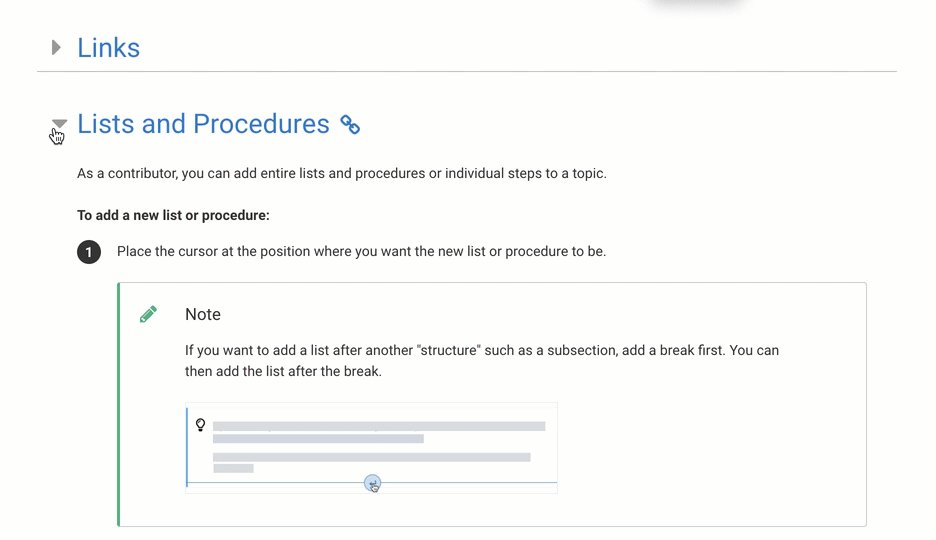
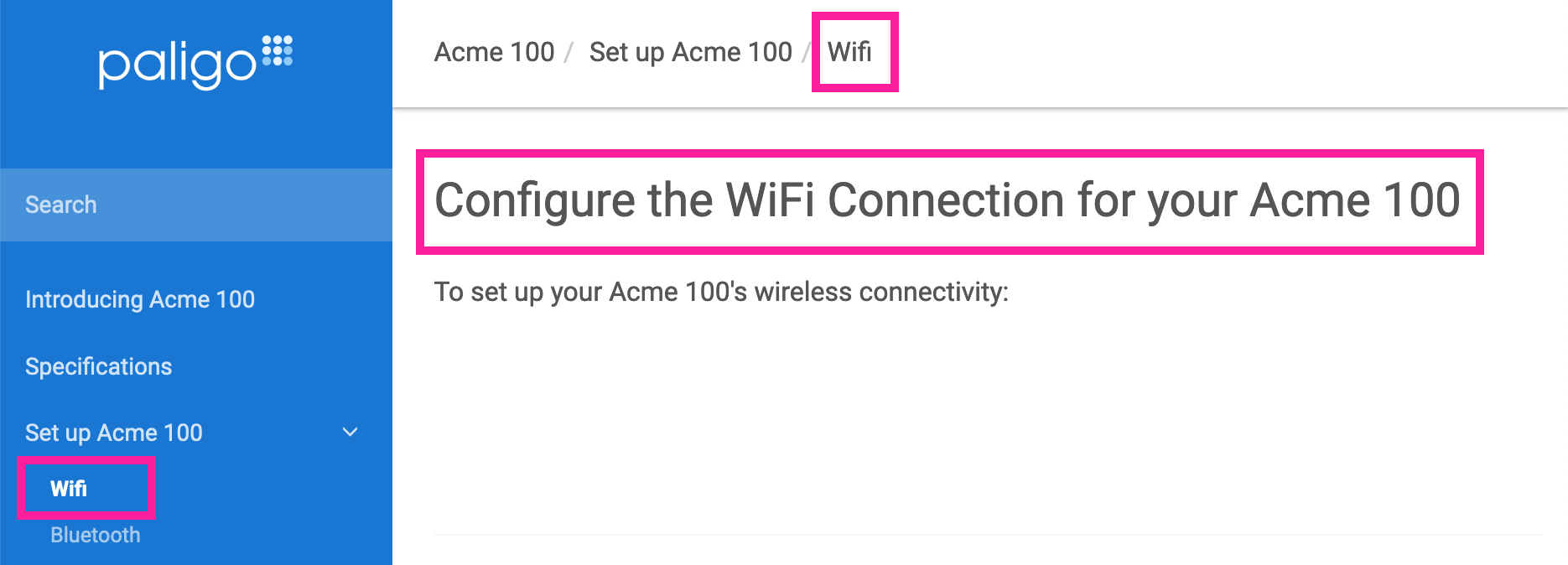
Standardmäßig werden die Überschriften nicht nummeriert. Wenn Ihre Dokumentation nummerierte Überschriften benötigt, können Sie Paligo so einstellen, dass es Nummern enthält, siehe Nummerierte Überschriften.
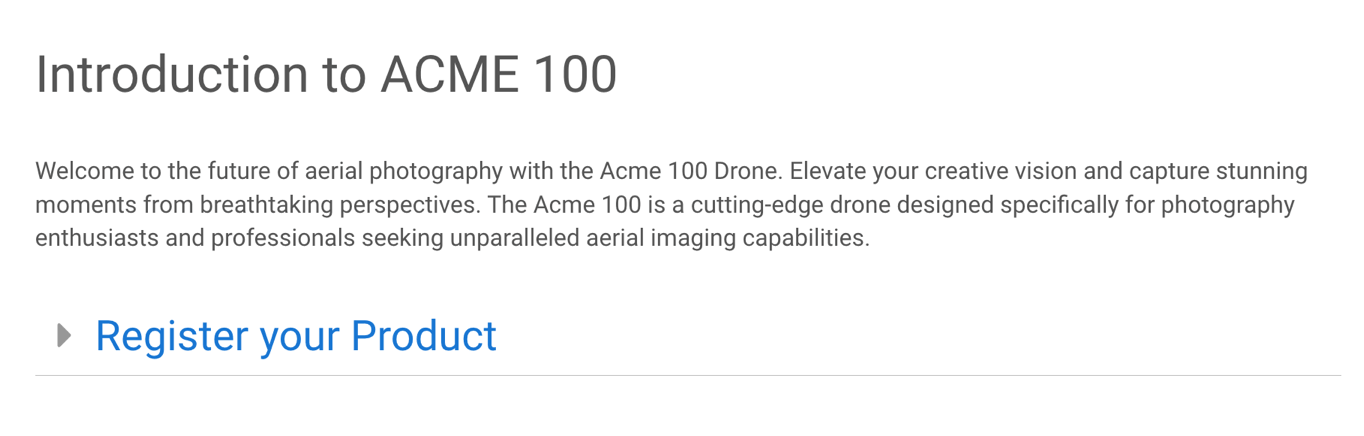
Sie können auch Zwischenüberschriften in Ihren Topics verwenden. Diese helfen, Seiten mit vielen Informationen aufzulockern, so dass sie leichter zu lesen sind. Es gibt mehrere Möglichkeiten, Zwischenüberschriften und Unterabschnitte zu erstellen, wie in Unterabschnitte beschrieben.
 |
Beispiel für eine Hilfeseite mit Zwischenüberschriften (Unterabschnitten).
In Paligo hat jedes Topic einen:
 |
-
Ressourcentitel ist der Name des Topics im Content Manager.
Das Ändern des Ressourcentitels oder des Textes im Element
titlekann sich auf die URL des Topics in HTML-Ausgaben auswirken. Dies hängt davon ab, wie Ihr Layout für die Veröffentlichung eingerichtet ist, siehe Dateinamen von Topics. -
Das Element
sectionrepräsentiert das gesamte Topic. Sie sehen es, wenn Sie das Topic im Editor öffnen. -
Das Element
titlesteht unmittelbar nach dem Elementsectionund ist für die Hauptüberschrift des Topics vorgesehen. Standardmäßig ist es so eingestellt, dass es mit dem Titel der Ressource übereinstimmt, aber Sie können beide ändern. Sie müssen nicht zusammenpassen.Einige andere Elemente haben auch
titles, wie Tabellen und Beispiele. Diesetitlesind standardmäßig enthalten, Sie können sie jedoch auf Wunsch entfernen.
Unterabschnitte
Um das Textverständnis zu erleichtern, können Sie Ihre Inhalte mithilfe von Unterabschnitten in kleinere Informationseinheiten unterteilen, siehe Unterabschnitte erstellen.
Die Vorteile von Unterabschnitten:
-
Die Leser können den Haupttitel und die Untertitel schnell erfassen und wissen gleich, worum es auf der Seite geht.
-
Zudem kann der Verfasser sich in Unterabschnitten ganz auf die darin benötigten Informationen konzentrieren statt auf das gesamte Topic.
-
Kleinere Abschnitte sind optisch ansprechender. Eine längere Textpassage kann abschreckend wirken.
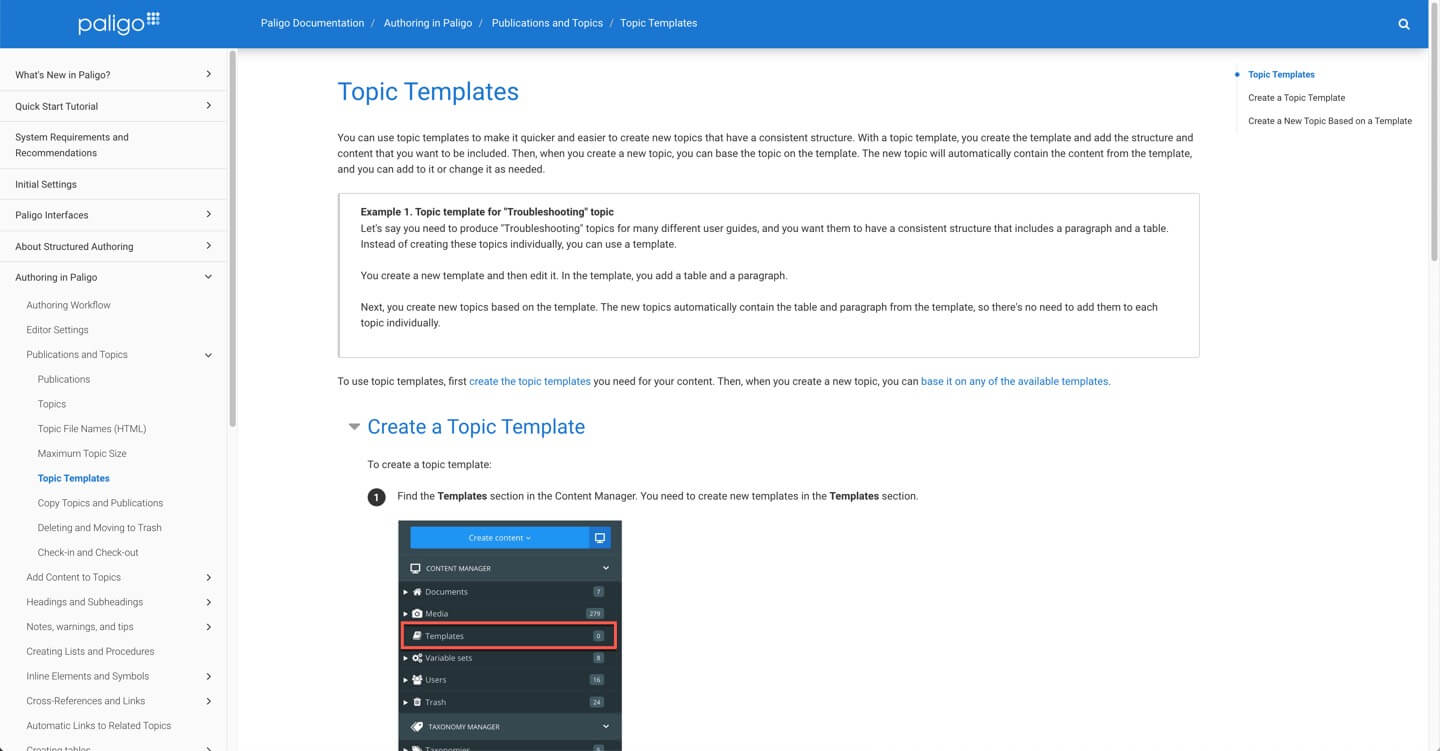
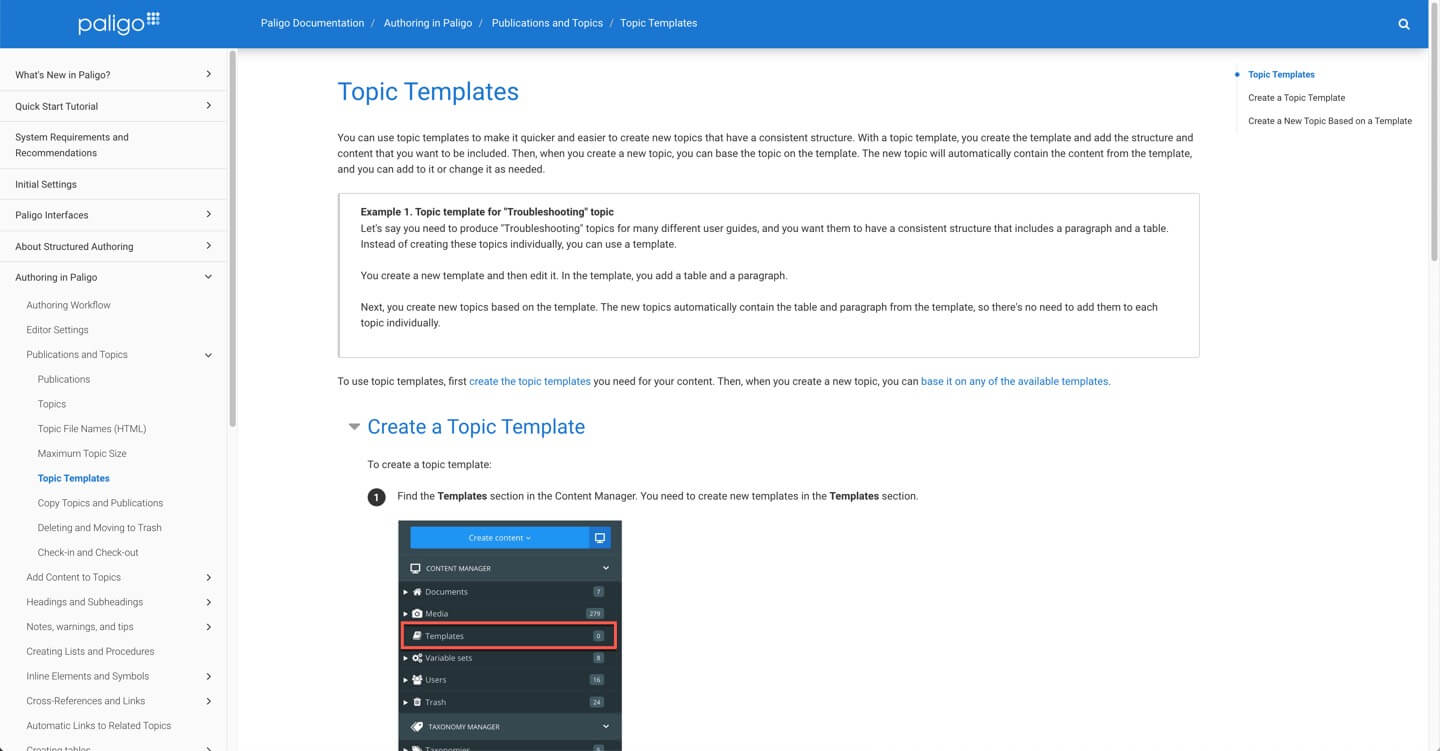
 |
Dieses Beispiel zeigt die Seite „Topic-Vorlagen“, die einen Unterabschnitt namens „Eine Topic-Vorlage erstellen“ enthält.
Unterabschnitte sind eine großartige Möglichkeit, Ihre Inhalte leichter lesbar zu gestalten, da Sie mit ihnen zusammenhängende Informationen übersichtlich auf einer Seite anordnen können. Es gibt mehrere Möglichkeiten, Unterabschnitte in Paligo zu erstellen, die jeweils ihre eigenen Vor- und Nachteile haben. Wenn Sie vorab wissen, dass Ihre Hauptabschnitte und Unterabschnitte separat wiederverwendet werden sollen, können Sie jeden Abschnitt als separates Topic erstellen und dann Folgendes tun:
Nachteilig ist jedoch, dass Sie beim Bearbeiten immer nur einen Abschnitt gleichzeitig sehen können. (In der Ausgabe sehen Ihre Leser den Inhalt als Hauptabschnitt mit einem Unterabschnitt auf derselben Seite, sofern der Platz es zulässt.) Wenn Sie während der Bearbeitung den Hauptabschnitt und den Unterabschnitt im selben Topic sehen möchten, gehen Sie wie folgt vor:
Anmerkung
Bei diesen beiden Methoden werden die Unterabschnitte innerhalb des „Haupt“-Topics angezeigt. Das bringt aber auch mit sich, dass bei einer Wiederverwendung des „Haupt“-Topics auch die darin enthaltenen Abschnitte wiederverwendet werden.
 |
Sie können die Publikationsstruktur für die Erstellung von Unterabschnitten verwenden. Paligo erstellt in der veröffentlichten Ausgabe automatisch dieselbe Struktur.
Sehen Sie sich das Video an oder schauen Sie in die nachstehenden Erläuterungen.
-
Legen Sie alle Ihre Abschnitte und Unterabschnitte als separate Topics an. Wenn Sie beispielsweise ein Einführungs-Topic haben und möchten, dass es einen Unterabschnitt „Verweise“ enthält, erstellen Sie für Einführung und für Verweise je ein Topic.
-
Öffnen Sie die Publikationsstruktur.
-
Ziehen Sie Ihre Topics in die Struktur. Sie können Unterabschnitte erstellen, indem Sie die Topics links und rechts unter andere Topics ziehen.
-
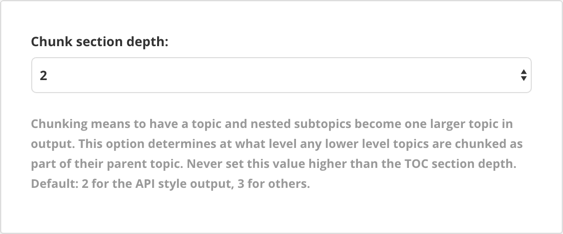
Folgendes gilt ausschließlich für HTML-Ausgaben: Wählen Sie Layouts und bearbeiten Sie das Layout, das Sie für die Veröffentlichung verwenden möchten. Verwenden Sie in den Einstellungen Inhaltsverzeichnis und Chunking die Chunk-Abschnittstiefe, um zu steuern, ob Topics zu Unterabschnitten werden. Die Standardeinstellung lautet 3, was bedeutet, dass alle Topics auf Ebene 4 und darunter in der Publikationsstruktur zu Unterabschnitten der Topics von Ebene 3 werden.
Anmerkung
Wenn ein Topic auf
xinfo:chunk=yeseingestellt ist, befindet es sich stets auf einer eigenen Seite, selbst wenn es sich auf einer niedrigeren Ebene befindet als die Chunk-Abschnittstiefe (siehe Unterabschnitte mit Chunking steuern). -
Veröffentlichen Sie Ihre Inhalte.
Bei PDF-Ausgaben werden die Unterabschnitte auf der gleichen Seite wie der Hauptabschnitt angezeigt, wenn ausreichend Platz vorhanden ist. Sie werden automatisch als Unterabschnitte mit niedrigeren Überschriftenebenen festgelegt.
Bei HTML-Ausgaben zeigt Paligo jedes Topic auf einer eigenen Seite an, bis die Chunk-Abschnittstiefe erreicht ist. Topics auf einer niedrigeren Ebene werden dann zu Unterabschnitten, es sei denn, sie wurden speziell als separate Chunks festgelegt (siehe Unterabschnitte mit Chunking steuern).
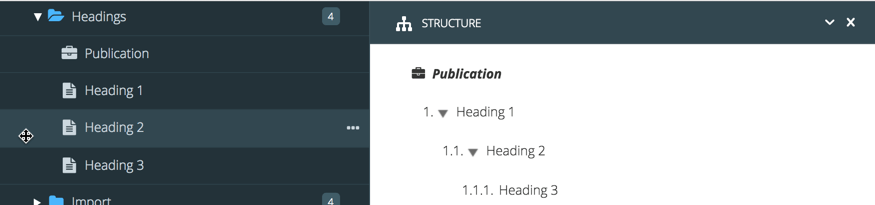
In diesem Beispiel beleuchten wir drei Topics. Um das Ganze einfach zu halten, haben wir sie „Überschrift 1“, „Überschrift 2“ und „Überschrift 3“ genannt.
In der Publikationsstruktur wird „Überschrift 1“ als Topic der obersten Ebene festgelegt, und „Überschrift 2“ und „Überschrift 3“ werden als Unterabschnitte unter „Überschrift 1“ verschachtelt.
 |
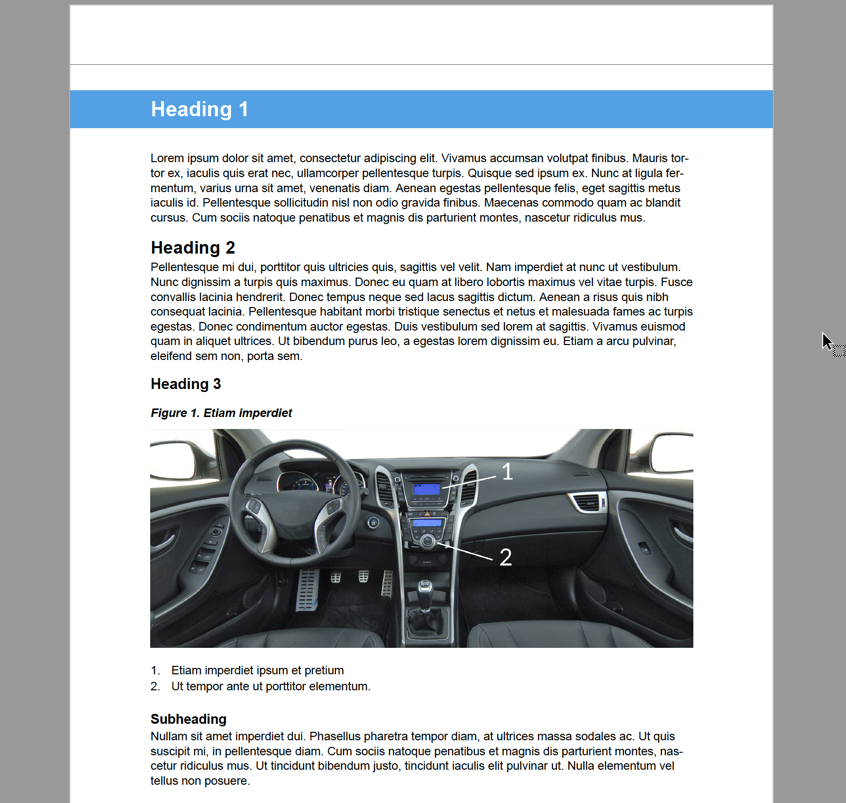
Wir veröffentlichen im PDF-Format.
Paligo erkennt die Topic-Hierarchie in der Publikation und erstellt sie in der PDF-Ausgabe neu. Die Topics „Überschrift 2“ und „Überschrift 3“ erscheinen als Unterabschnitte des Topics „Überschrift 1“.
 |
Mit der Chunking-Funktion von Paligo legen Sie fest, ob ein Topic als Unterabschnitt oder als separate Webseite in der HTML-/HTML5-Ausgabe erscheinen soll. Der Begriff „Chunk“ bedeutet, dass ein Topic für sich allein stehen muss. Die Einstellungen für xinfo:chunk in
einem Topic wirken sich wie folgt aus:
-
Ja – das Topic darf kein Unterabschnitt innerhalb eines anderen Topics sein und erscheint bei Veröffentlichung stets auf einer separaten Seite. Es darf kein Unterabschnitt auf einer anderen Seite sein.
-
Nein – das Topic darf ein Unterabschnitt innerhalb eines anderen Topics sein.
Anmerkung
Weitere Informationen zu Chunking-Einstellungen finden Sie unter Chunking.
So stellen Sie den Chunking-Wert ein:
-
Wählen Sie das Topic oder die Komponente im Content Manager aus, um es/sie im Editor zu öffnen.

Alternativ können Sie Topics erstellen und dieses bearbeiten.
-
Wählen Sie das
section-Element im Menü „Elementstruktur“ aus.
-
Wählen Sie Zu Element wechseln aus.
-
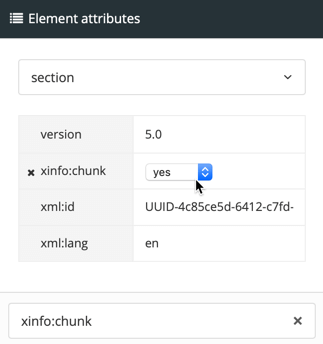
Fügen Sie das Attribut
xinfo:chunkim Panel „Elementattribute“ hinzu und setzen Sie dessen Wert auf:-
Ja, um zu verhindern, dass das Topic als Unterabschnitt fungiert.
-
Nein, damit das Topic auch ein Unterabschnitt sein kann.

-
-
Drücken Sie Speichern.

Wichtig
Der Wert xinfo:chunk hat Vorrang vor der Einstellung Chunk-Abschnittstiefe im Layout-Editor. Wenn Sie die Chunk-Abschnittstiefe beispielsweise auf 3 festlegen, bedeutet dies normalerweise, dass alle Topics
auf Ebene 4 oder darunter zu Unterabschnitten des „übergeordneten“ Topics der Ebene 3 werden. Wurde für Ihr Topic der Ebene 4 jedoch xinfo:chunk = yes festgelegt, wird dieses Topic nicht als Unterabschnitt seines „übergeordneten“ Topics der Ebene 3
aufgenommen. Stattdessen wird es ein separates Topic sein.
Es gibt zwei Möglichkeiten, Chunking zu verwenden (diese sind auch miteinander kombinierbar):
-
Legen Sie im Layout-Editor unter „Inhaltsverzeichnis und Chunking“ die Standardebene fest, ab der Topics abgeschnitten werden sollen.
-
Fügen Sie dem
section-Element in einem Topic über den Panel „Elementattribute“ das Attributxinfo:chunkhinzu.
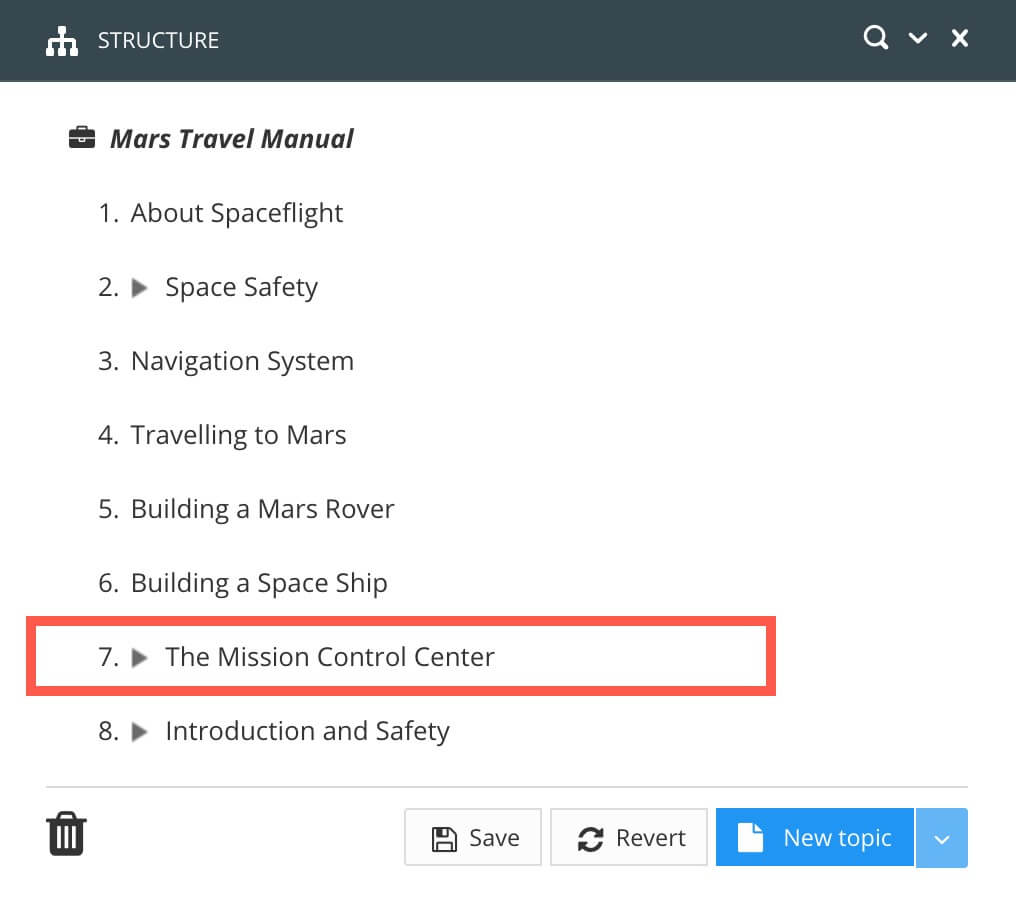
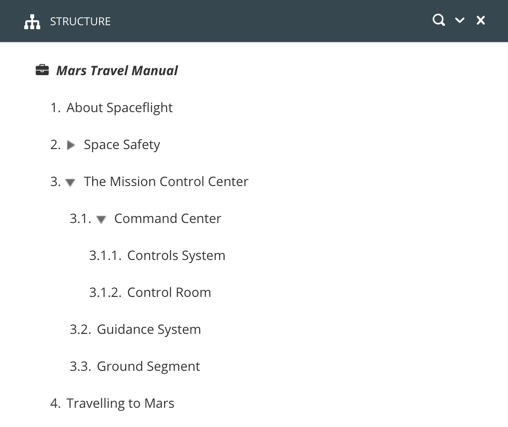
Angenommen, Ihre englischsprachige Publikation heißt „Mars Travel Manual“ und ist in Topics strukturiert, die sich auf verschiedenen Ebenen befinden.
 |
Sie veröffentlichen in HTML5 und haben die Chunk-Abschnittstiefe für Ihr Layout auf 2 festgelegt.
 |
In der veröffentlichten Ausgabe erscheinen die Topics der ersten und zweiten Ebene auf getrennten Seiten. Die Seiten der dritten Ebene oder tiefer sind Unterabschnitte.
 |
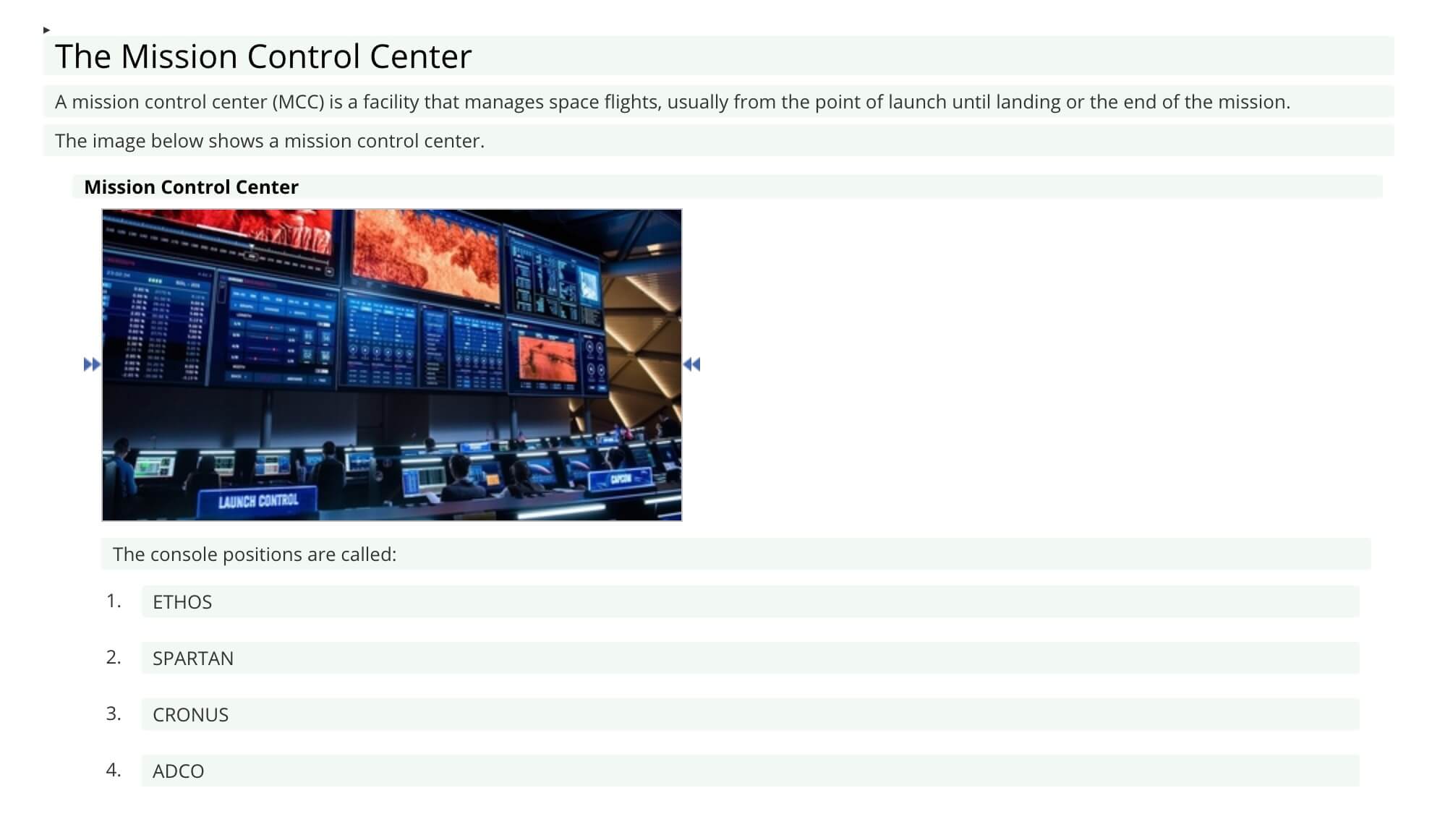
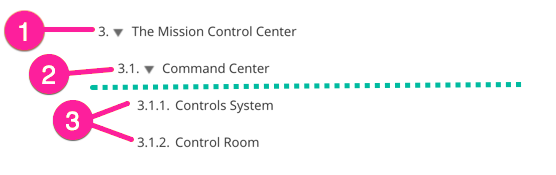
Beispielsweise werden das Topic „The Mission Control Center“ sowie dessen untergeordnete Topics in der Ausgabe wie folgt dargestellt:
-
„The Mission Control Center“ ist ein Topic der obersten Ebene. Es ist höher als die Chunk-Abschnittstiefe von 2, daher hat es in der Ausgabe seine eigene Seite.
-
„Command Center“ ist ein Topic der zweiten Ebene. Es befindet sich auf derselben Ebene (2) wie die eingestellte Chunk-Abschnittstiefe und wird in der Ausgabe ebenfalls auf einer eigenen Seite dargestellt.
-
„Controls System“ und „Control Room“ sind Topics der dritten Ebene. Ihr Wert liegt unter der Einstellung für die Chunk-Abschnittstiefe von 2, sodass sie keine eigene Seite erhalten. Vielmehr sind sie Unterabschnitte des Topics „Command Center“, da dies der ihnen unmittelbar übergeordnete Abschnitt („Parent“) in der Publikationsstruktur ist.
Anmerkung
Die grüne Strichellinie im Bild steht für die eingestellte Chunk-Abschnittstiefe von 2.
Doch wenn Sie stattdessen möchten, dass „Controls System“ ein Unterabschnitt von „Command Center“ sein und „Control Room“ eine eigene Seite haben soll? Dann würden Sie zum Topic „Control Room“ folgendes Attribut hinzufügen:
xinfo:chunk = yes
Paligo platziert daraufhin das Topic „Controls System“ in der veröffentlichten Ausgabe auf einer eigenen Seite, da xinfo:chunk Vorrang vor den Chunk-Abschnittstiefe-Einstellungen hat. Im Ergebnis werden in der Ausgabe
-
die Topics „The Mission Control Center“ und „Command Center“ jeweils auf eigenen Seiten dargestellt, da ihre Ebene höher ist als die Chunk-Abschnittstiefe.
-
„Control Room“ steht auf einer separaten Seite, da hierfür
xinfo:chunk=yesfestgelegt wurde. Die Einstellung Chunk-Abschnittstiefe gilt nicht für dieses Topic. -
„Controls System“ ist ein Unterabschnitt von „Command Center“, da er keine Einstellung
xinfo:chunk=yesbesitzt und daher die Chunk-Abschnittstiefe Anwendung findet.
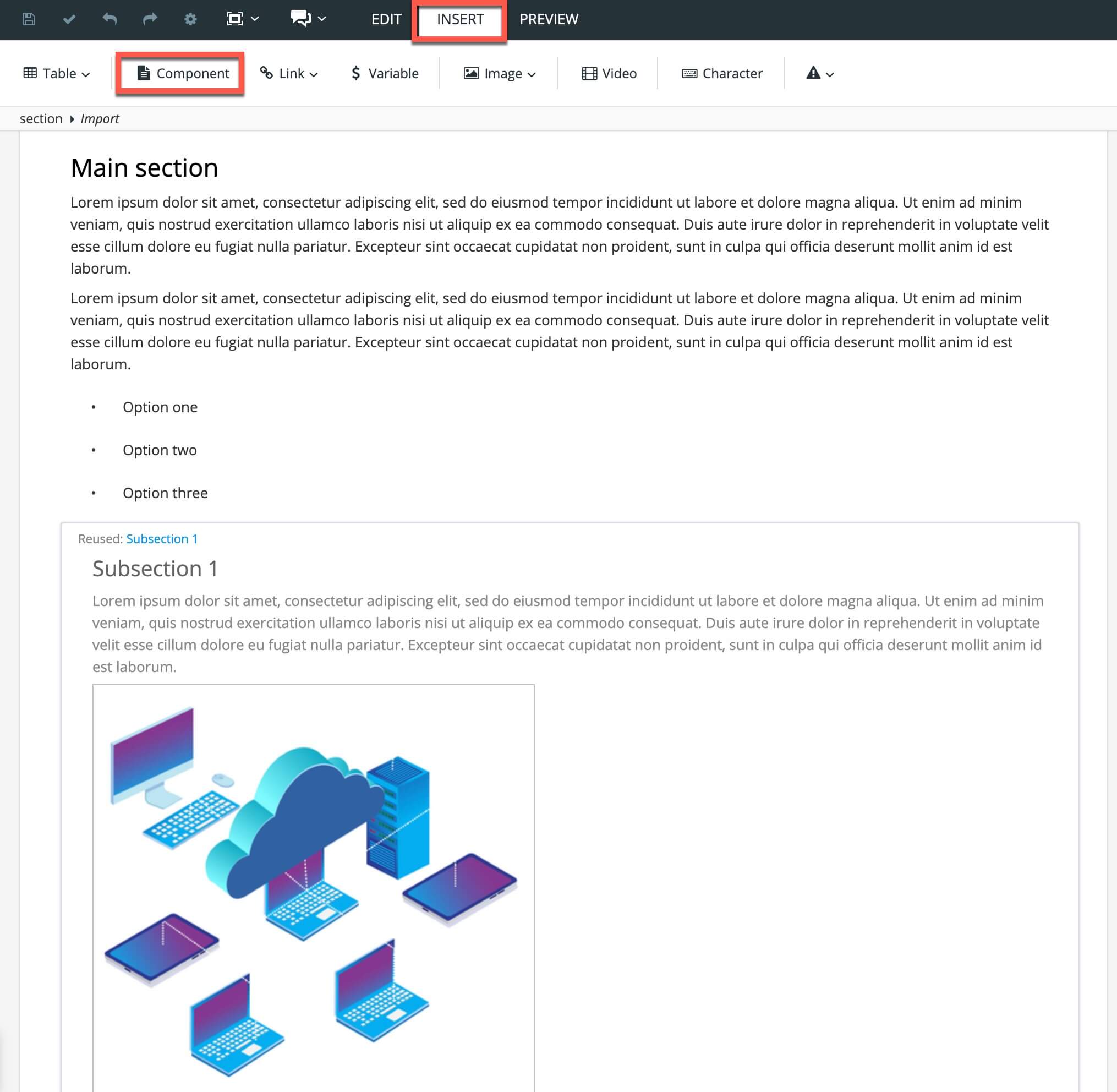
Wenn Sie während der Bearbeitung die Unterabschnitte Ihrer Topics sehen möchten, bietet es sich an, Komponenten für Unterabschnitte zu verwenden. Mit dieser Technik erstellen Sie Ihren Haupt- und Unterabschnitt als separate Topics und importieren dann die Unterabschnitte in das Haupt-Topic. Anschließend werden das Haupt-Topic und die Unterabschnitte alle innerhalb desselben Topics angezeigt. Dadurch lässt sich die Abfolge Ihrer Inhalte leichter überprüfen und sicherstellen, dass Sie alle Themen wie geplant abgedeckt haben.
Um zu erfahren, wie Komponenten für Unterabschnitte verwendet werden, sehen Sie sich das Video an oder lesen Sie die nachstehenden Anweisungen.
-
Legen Sie alle Ihre Abschnitte und Unterabschnitte als separate Topics an. Wenn Sie beispielsweise ein Einführungs-Topic haben und möchten, dass es einen Unterabschnitt „Verweise“ enthält, erstellen Sie für Einführung und für Verweise je ein Topic.
-
Öffnen Sie ein Topic, das ein Hauptabschnitt mit Unterabschnitten werden soll.
-
Wählen Sie die Registerkarte Einfügen im Symbolleiste.

-
Wählen Sie Komponente aus, danach ein Topic.


Das Topic wird als
import-Element hinzugefügt und Sie sehen es nun als Unterabschnitt in Ihrem Topic. -
Wiederholen Sie die Schritte 3 bis 4 für jeden Unterabschnitt, den Sie hinzufügen möchten, und speichern Sie jedes Topic.
-
Drücken Sie Speichern.

-
Wenn Sie mit dem Hinzufügen von Topics als Komponenten fertig sind, veröffentlichen Sie sie in HTML.
Eine schnelle und einfache Möglichkeit zur Erstellung eines Unterabschnitts besteht darin, innerhalb eines section-Elements ein weiteres section-Element hinzuzufügen. Sie können dann während der Bearbeitung den Hauptabschnitt und
den Unterabschnitt im selben Topic sehen. Da dieses Vorgehen einige Beschränkungen aufweist, empfiehlt es sich, stattdessen eine einfügbare Komponente zu verwenden:
-
Wiederverwendbarkeit – Der Unterabschnitt kann nicht einfach in anderen Topics wiederverwendet werden, es sei denn, Sie Unterabschnitte in separate Topics umwandeln und importieren diese als Komponenten, siehe Komponenten zum Erstellen von Unterabschnitten verwenden.
-
Anzahl der Unterabschnitte – Bei der Paligo-Validierung wird eine Höchstmenge von10 Abschnitten pro Topic (ein Hauptabschnitt mit 9 Unterabschnitten) empfohlen. Diese Vorgabe wird über die „Empfohlenen Regeln in Paligo“ im Editor-Einstellungen beim Validieren/Speichern eines Topics durchgesetzt. Beachten Sie, dass für Unterabschnitte, die als Komponenten eingefügt werden, keinerlei Beschränkungen bestehen. Wenn Sie jedoch bereits wissen, dass ein Unterabschnitt nur in einem Topic benötigt wird, können Sie diesen als Abschnitt (section) innerhalb eines Abschnitts erstellen. Weitere Informationen zu möglichen Einstellungen finden Sie in Editor-Einstellungen.
-
Durchsuchbarkeit – Unterabschnitte, die nicht als Komponenten eingefügt werden, werden möglicherweise mit der Websuche schwieriger gefunden als Topics. Auch über den Content Manager kann es für den Ersteller schwieriger sein.
So fügen Sie ein zweites section-Element als Unterabschnitt hinzu:
-
Positionieren Sie den Cursor an einer gültigen Position für einen Unterabschnitt.
Ein Abschnitt kann als Unterabschnitt nur an Positionen eingefügt werden, die beide folgenden Bedingungen erfüllen:
-
Ein direkter Abkömmling eines section-Elements (entweder der Abschnitt für das Haupt-Topic oder ein Abschnitt zu einem Unterabschnitt). Er darf sich nicht innerhalb eines anderen Elements befinden.
-
Unmittelbar nach ihm folgt ein anderes section-Element oder ein abschließendes section-Element
(</section>).Ihre Inhalte dürfen nicht zwischen Unterabschnitten „schwimmen“ oder sich zwischen einem Unterabschnitt und dem Ende des Haupt-Topics befinden. Inhalte müssen innerhalb des Haupt-Topics und vor den Unterabschnitten oder innerhalb eines der Unterabschnitte stehen.

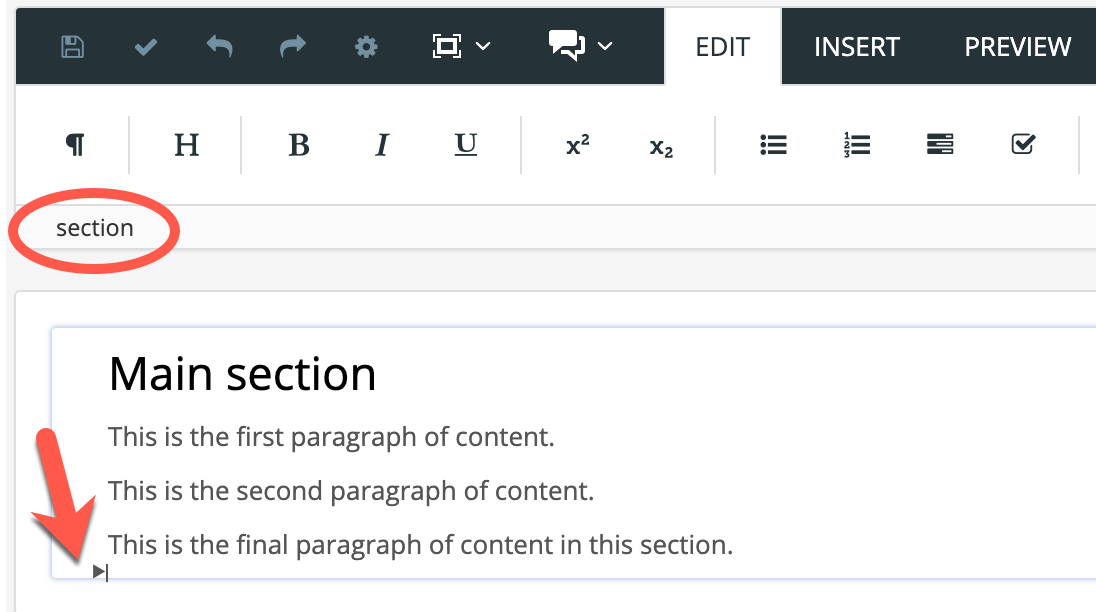
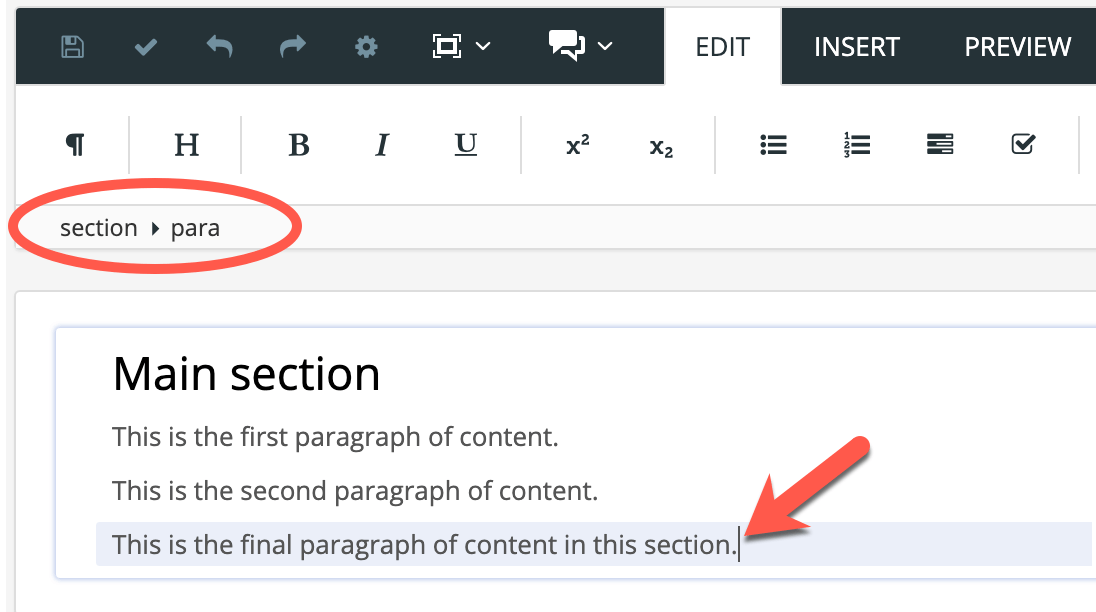
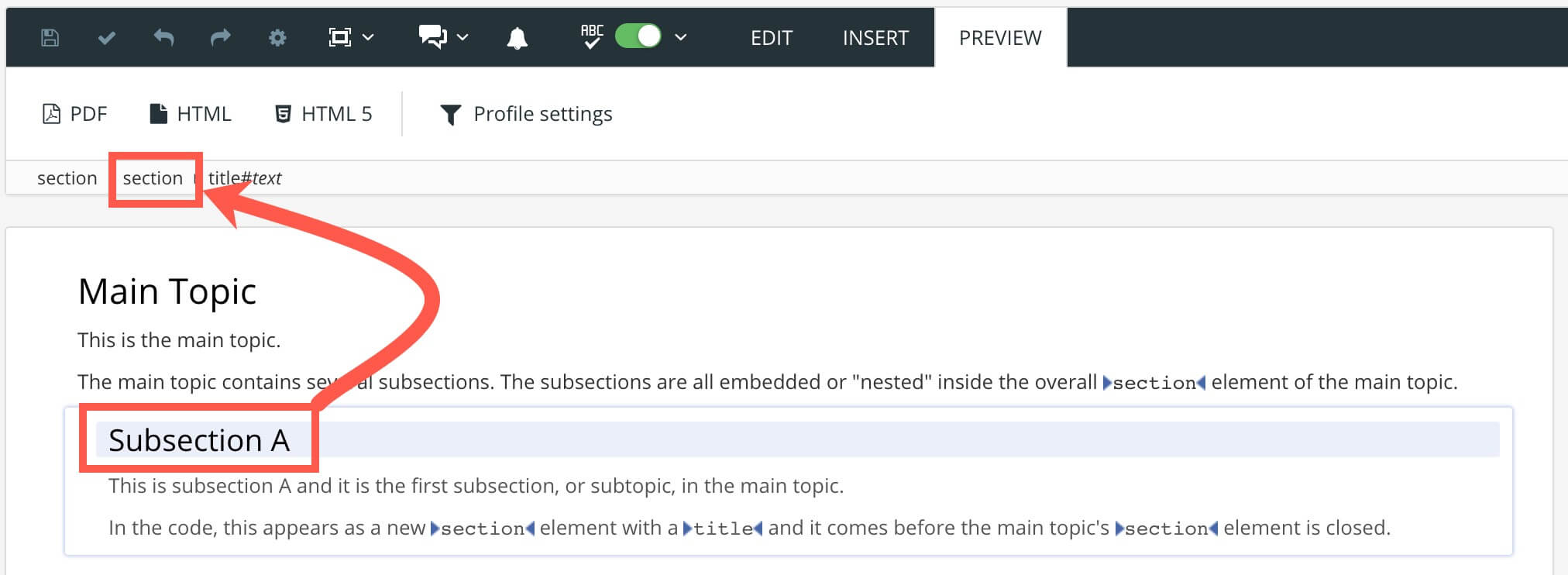
RICHTIG: Der Cursor steht außerhalb der anderen Elemente und ist ein direkter Abkömmling des section-Elements des Haupt-Topics. Das Element hinter der Position ist – genau wie </section> – das Abschlusselement des Haupt-Topics. Auf einen Unterabschnitt darf nur ein section- oder abschließendes section-Element folgen.

FALSCH: Der Cursor befindet sich innerhalb eines Elements. Die ausgewählte Position ist kein direkter Abkömmling des section-Elements im Haupt-Topic.
Anmerkung
In einem Topic müssen alle Inhalte einschließlich der Unterabschnitte innerhalb der Haupt-<section>- und </section>-Tags des Topics liegen.
-
-
Drücken Sie Alt + Enter ⏎ (Windows) oder Command ⌘ + Enter ⏎ (Mac), um den Kontextmenü „Elemente“ anzuzeigen.

-
Geben Sie
sectionein und wählen Sie es im Menü aus.Ein neues section-Element wird dem Topic hinzugefügt. Da es sich innerhalb des Haupt-
section-Elements befindet, erscheint das neuesection-Element als Unterabschnitt. -
Geben Sie dem neuen Unterabschnitt einen Titel. Anschließend können Sie dem Unterabschnitt Inhalte hinzufügen, wie bei jedem anderen Topic.
Anmerkung
Zwischen Unterabschnitten dürfen sich weder para-Elemente noch sonstige Blockelemente befinden. Der einzige zulässige Inhalt nach dem Ende eines Unterabschnitts ist ein weiterer Unterabschnitt.
Lange Topics mit vielen Unterabschnitten sind möglicherweise schwerer zu erfassen, da zu viele Informationen gleichzeitig vermittelt werden.
Um eine solche „kognitive Überlastung“ zu vermeiden, können Sie die Unterabschnitte in separate Topics umwandeln. Sie können aus folgenden Optionen wählen:
-
Erstellen Sie Unterabschnitte, indem Sie ein Topic in ein anderes Topic einbetten, siehe Komponente einfügen.
-
Halten Sie die Topics getrennt voneinander und nutzen Sie Querverweise und Links, um Ihre Leser von einem Topic zum anderen zu führen.
 |
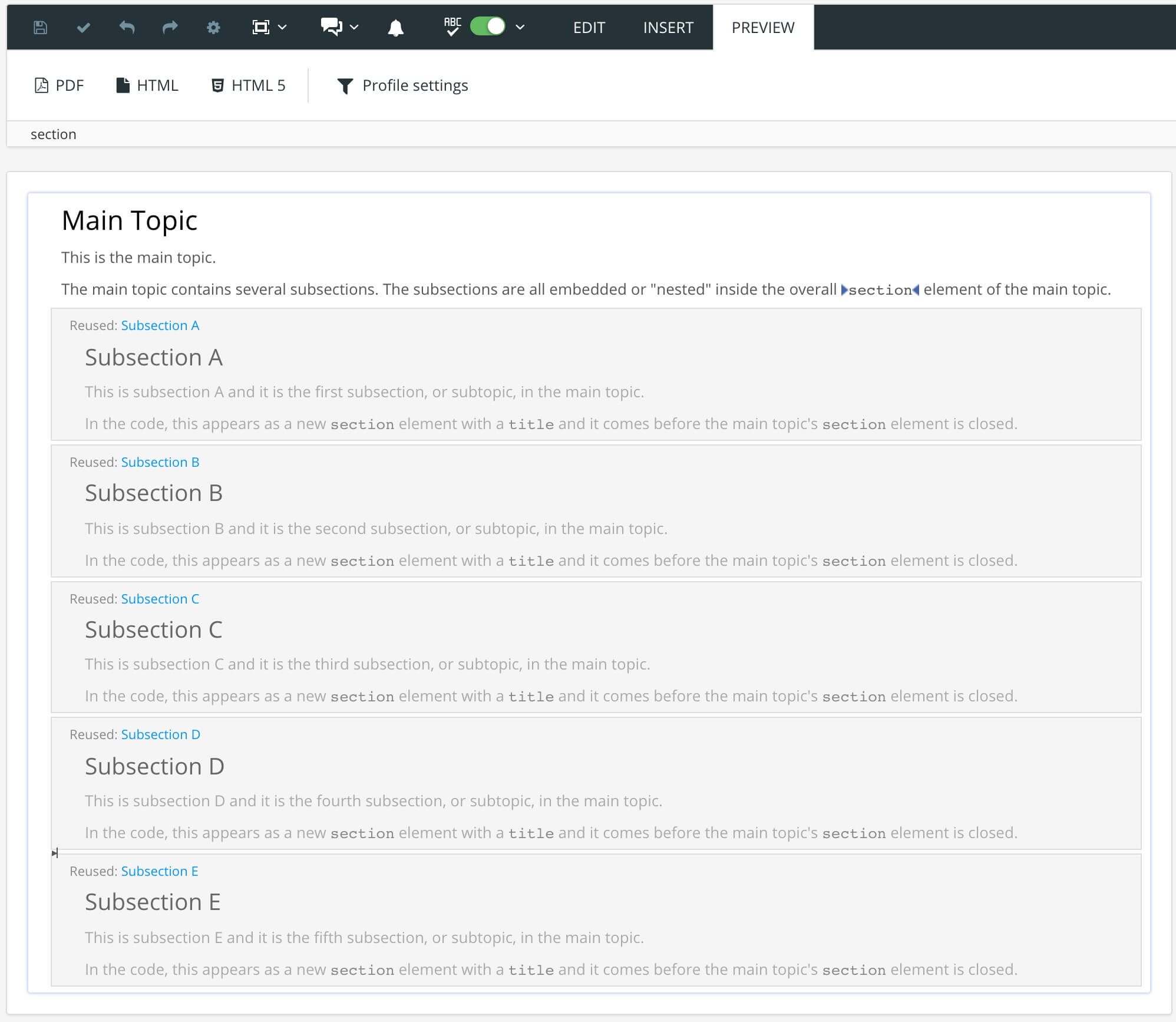
Im Bild oben wurden die Unterabschnitte in separate Topics umgewandelt und sind im Haupt-Topic eingebettet.
Tipp
Wenn Sie ein Topic mit mehreren Unterabschnitten benötigen, können Sie den Inhalt mit Akkordeons (einklappbare Abschnitte) übersichtlicher gestalten. Sie ermöglichen das Einklappen eines Unterabschnitts, wodurch dessen Inhalt nur dann angezeigt wird, wenn der Leser die Überschrift des Unterabschnitts auswählt.
Um die Unterabschnitte eines Topics in separate Topics umzuwandeln, können Sie die Funktion Wiederverwendbare Komponente konvertieren von Paligo verwenden.
-
Wählen Sie im Menü „Elementstruktur“ den
titledes Unterabschnitts aus, den Sie konvertieren möchten.
-
Wählen Sie das
section-Element für den Unterabschnitt aus.Anmerkung
Achten Sie darauf, dass Sie nicht das Haupt-
section-Element des Topics, sondern dassection-Element des Unterabschnitts auswählen. -
Wählen Sie im Menü die Option Wiederverwendbare Komponente konvertieren.
-
Als Name für das Topic wird der vorhandene
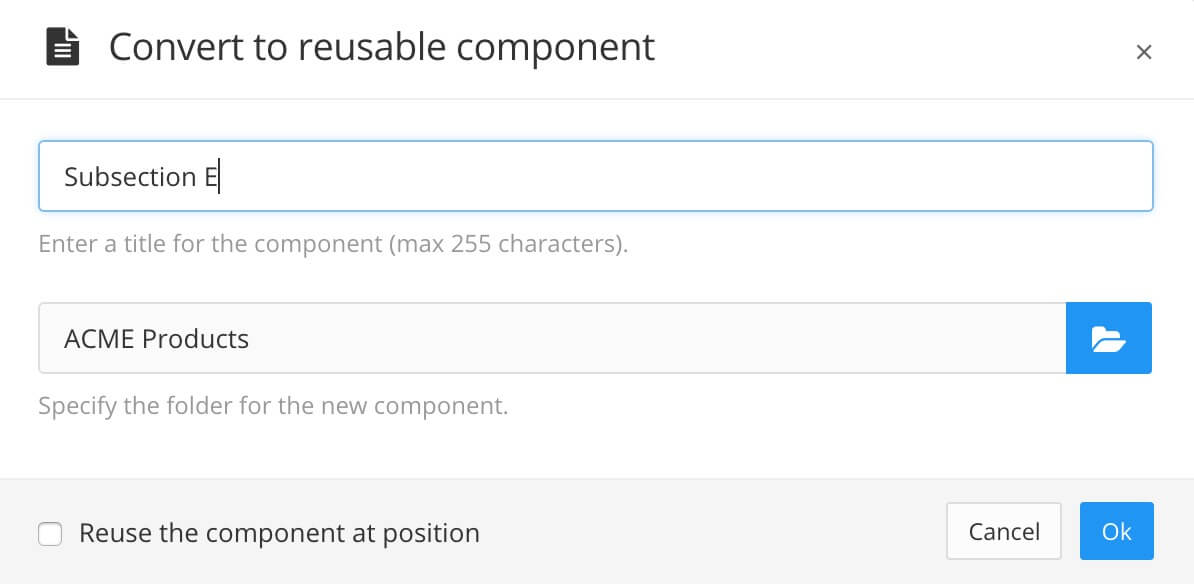
titledes Unterabschnitts vorgeschlagen. Sie können ihn bei Bedarf bearbeiten.
-
Wählen Sie den Ordner aus, in dem das Topic gespeichert werden soll.
-
Aktivieren Sie das Kontrollkästchen Komponente an gleicher Position wiederverwenden (in der unteren linken Ecke), um es in das aktuelle Topic als Unterabschnitt einzubetten.
Wenn Sie es nicht aktivieren, wird das neue Topic aus dem Parent-Topic entfernt.
-
Klicken Sie auf OK.
Paligo wandelt den Unterabschnitt in ein Topic um. Bei aktiviertem Kontrollkästchen Komponente an gleicher Position wiederverwenden wird das neue Topic anstelle des Unterabschnitts eingebettet, ansonsten wird der Unterabschnitt aus dem Topic entfernt.
Anmerkung
Reader-freundliche URLs für Unterabschnitte werden nur von HTML5-Helpcentern unterstützt.
Mit der Funktion Reader-freundliche Fragmentbezeichner (Hash-Links) von Paligo können Sie Unterabschnitte anlegen, die eine Text-URL anstelle einer eindeutigen ID (UUID) verwenden. Die Text-URLs sind leichter nachvollziehbar und daher besser geeignet, wenn Sie Links zu Ihren HTML-Seiten teilen möchten.
Wenn zum Beispiel für die Erstellung der URL eines Unterabschnitts die UUID verwendet wird, wird eine URL nach folgendem Muster erstellt:

Der Link verweist auf den Unterabschnitt, indem er das Hashtag (#) gefolgt von der UUID des section-Elements des Unterabschnitts verwendet.
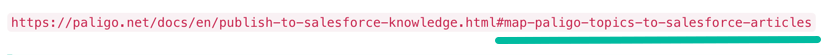
Wenn Sie jedoch die Funktion Reader-freundliche Fragmentbezeichner aktivieren, wird in der URL anstelle der UUID der Text des title-Elements verwendet, etwa so:

Anmerkung
URLs für Unterabschnitte werden auch als „Hash-Links“ bezeichnet, da die Struktur der URL ein Hashtag # enthält.
Akkordeons sind Abschnitte mit Inhalten, die für HTML5- oder Zendesk-Ausgaben aus- oder eingeklappt werden können. Sie erweisen sich nützlich, wenn Sie sehr viele Unterabschnitte haben, die den Überblick über das Topic erschweren könnten. Der Leser kann damit nacheinander jeden Abschnitt ein- oder ausblenden.
Akkordeons können auf sidebar-Elementen und section-Elementen verwendet werden. Bei Abschnitten erscheint das Akkordeon allerdings nur, wenn das betreffende Topic als Unterabschnitt in ein anderes Topic eingefügt wird, siehe Komponente einfügen.
 |
Paligo unterstützt Accordions (einklappbare Abschnitte) für die HTML5- und Zendesk-Ausgabe. In anderen Ausgabeformaten wird der Inhalt als normaler Text angezeigt. Sie können Accordions für Topics (Abschnittselemente) und informelle Topics (Seitenleisten-Elemente) erstellen.
Es gibt zwei Möglichkeiten, ein Accordion zu erzeugen. Wählen Sie den Weg, der Ihrem Ziel entspricht:
-
Legen Sie ein Topic fest, das überall dort, wo es verwendet wird, als Accordion angezeigt wird.
-
Wenn Sie mit dem Einfügen von Topics als Komponenten nicht vertraut sind, siehe Komponente einfügen.
Wenn Sie ein Accordion erstellt haben, testen Sie mit der Vorschau, ob es funktioniert (siehe Testen Sie Ihre Accordions).
Einen Accordion auf ein Abschnittselement setzen
Wenn Sie möchten, dass ein Topic überall dort ein Accordion verwendet, wo dieses Topic erscheint, geben Sie dem Element section des Topics ein Attribut role mit dem Wert Accordion:
-
Suchen Sie im Content Manager das Topic (oder informelles Topic) und wählen Sie es aus, um es im Editor zu öffnen.
-
Wählen Sie im Strukturmenü des Elements ein Element
sectionodersidebaraus und wählen Sie anschließend Zum Element gehen.
Anmerkung
Es ist möglich, mehrere Elemente
sectionin einem Topic zu haben. Der erste (linkste)Abschnittstellt das gesamte Topic dar. Alle anderen Elementesectionsind für Unterabschnitte innerhalb des Topics. Wir empfehlen, Unterabschnitte zu erstellen, indem Sie ein Topic als Komponente innerhalb eines anderen Topics einfügen, anstatt einenAbschnittinnerhalb einesAbschnittszu erstellen. -
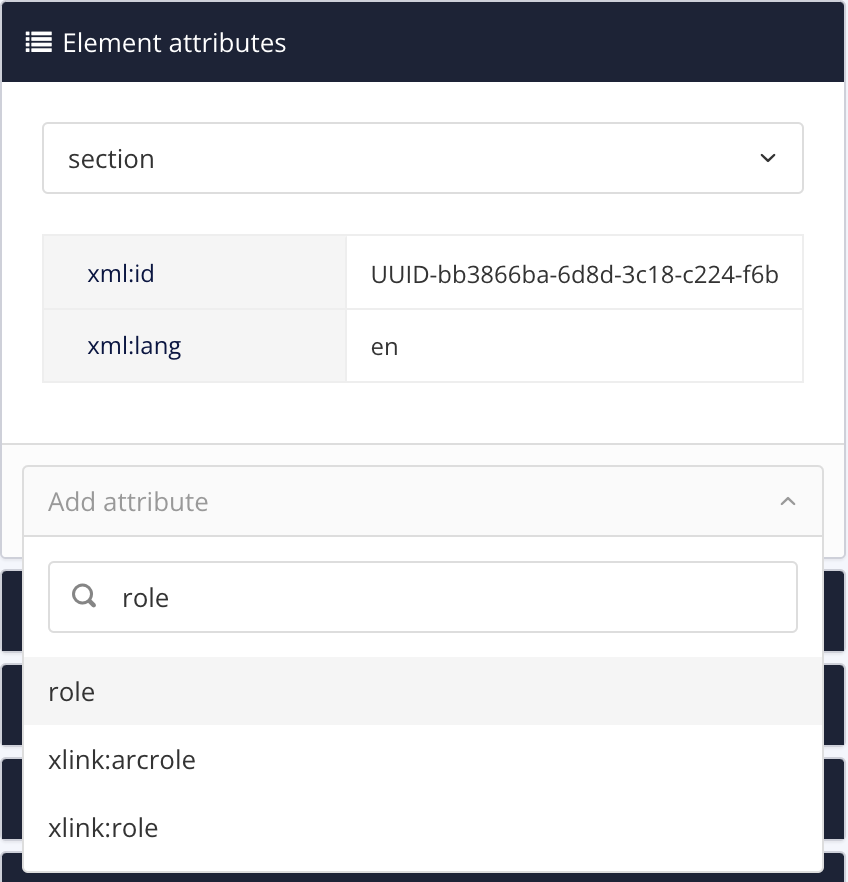
Wählen Sie im Panel „Elementattribute“ Attribut hinzufügen.

-
Geben Sie
Rolleein und wählen Sie sie aus dem Menü aus.
-
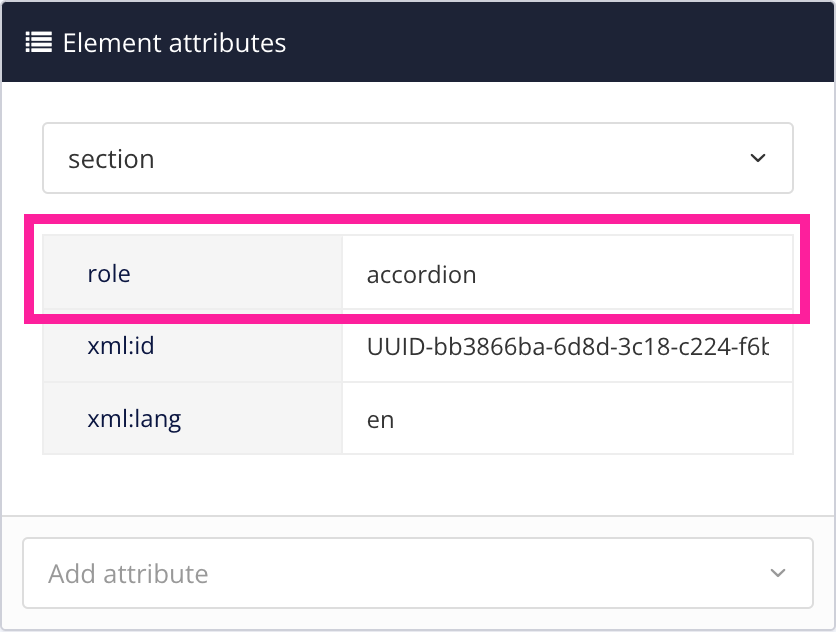
Geben Sie als Attributwert
roleAccordionein.
-
Drücken Sie Speichern.

-
Wählen Sie Layout und dann das Layout für die Veröffentlichung aus. Vergewissern Sie sich, dass die Einstellung Rollenattribute als Klassennamen ausgeben aktiviert ist (Details siehe Aktivieren des Ausgaberollenattributs als Klassennamen). Accordions funktionieren nicht, wenn diese Einstellung deaktiviert ist.
Wenn Sie in HTML5 oder Zendesk publizieren, erscheint der Abschnitt oder die Seitenleiste als ein Accordion (wenn es sich um einen Unterabschnitt eines anderen Topics handelt).
Tipp
Sie können das Accordion mit benutzerdefiniertem CSS gestalten.
Wenn Sie beispielsweise eine Hintergrundfarbe für die Kopfzeile wünschen, erstellen Sie eine CSS-Datei (oder bearbeiten Sie eine vorhandene) und verwenden Sie:
.panel-default > .panel-heading { background-color: #fafafa; padding: 1em; }
Sie können das CSS dann in Ihr Layout hochladen (siehe Hochladen benutzerdefinierter CSS).
Ein Accordion auf einen importierten Unterabschnitt setzen
Wenn Sie Unterabschnitte erstellen, indem Sie ein Topic in ein anderes Topic einfügen, können Sie die Unterabschnitte als Accordion anzeigen. Hierfür gibt es zwei Möglichkeiten:
-
Legen Sie fest, dass das Unterabschnitt-Topic in seinem Element
sectionrole:accordionhat. Dadurch wird das Topic überall dort, wo es verwendet wird, als Accordion dargestellt (siehe Einen Accordion auf ein Abschnittselement setzen). -
Bearbeiten Sie den Quellcode für das Container-Topic (übergeordnetes Topic) und setzen Sie das Element
xi:includefür den Unterabschnitt aufxlink:role="accordion". Dadurch wird das Unterabschnitt-Topic als Accordion angezeigt, aber nur, wenn es als Unterabschnitt in diesem bestimmten übergeordneten Topic verwendet wird. Wenn das Unterabschnitt-Topic auch an anderen Stellen verwendet wird, wird es an diesen anderen Stellen nicht als Accordion angezeigt (es sei denn, Sie haben es auch an diesen Stellen als Accordion eingerichtet).
So bearbeiten Sie den Quellcode für das „übergeordnete“ Topic und machen einen importierten Unterabschnitt als Accordion:
-
Suchen Sie im Content Manager das „übergeordnete“ Topic, das den Unterabschnitt („untergeordnetes“ Topic) enthält. Wählen Sie das übergeordnete Topic aus, um es im Editor zu öffnen.
-
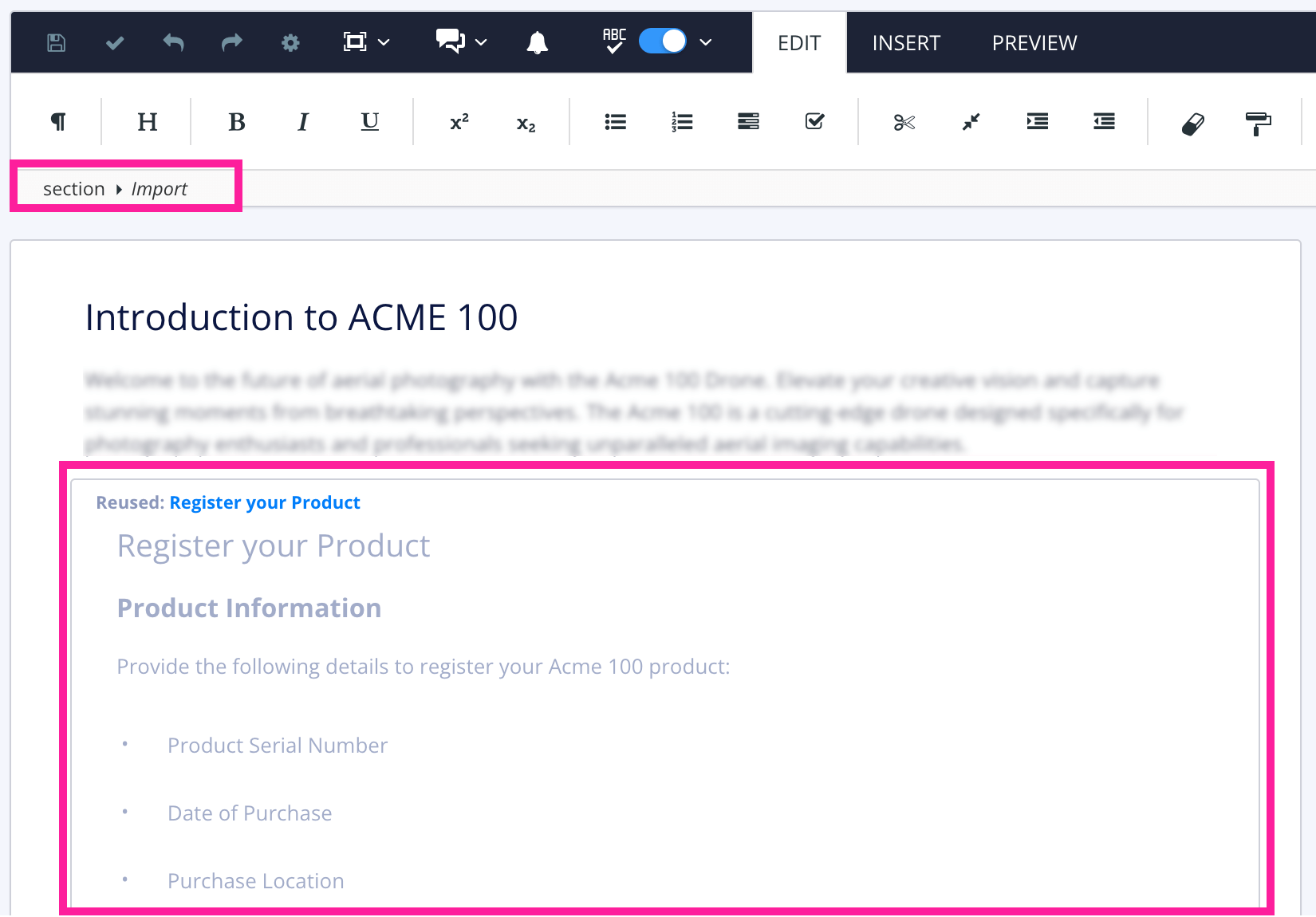
Klicken Sie auf den Unterabschnitt (untergeordnetes Topic) und schauen Sie dann oben im Strukturmenü des Elements nach. Stellen Sie sicher, dass der Unterabschnitt durch ein Element
importin der Struktur des Topics repräsentiert wird.
Ein Topic, das ein anderes Topic als Unterabschnitt enthält. Das Unterabschnitt-Topic wurde als Komponente eingefügt und wird durch ein Import-Element referenziert.
Wenn Sie kein Element
importsehen, ist es wahrscheinlich, dass der Unterabschnitt auf andere Weise erstellt wurde. Beispielsweise als Elementsectioninnerhalb des „übergeordneten“ Topics hinzugefügt. Sie können es in eine eingefügte Komponente umwandeln, indem Sie sein Elementsectionauswählen und dann In wiederverwendbare Komponente umwandeln wählen. Paligo wandeltsectionin ein separates Topic um und fügt stattdessen ein Elementimporthinzu. -
Wählen Sie in der Symbolleiste die Registerkarte Bearbeiten aus.

-
Wählen Sie Quellcode bearbeiten aus.

-
Suchen Sie im Quellcode-Editor den Verweis auf das Unterabschnitt-Topic (untergeordnet). Es wird als Element
xi:includedargestellt und enthält ein Elementxi:fallbackmit einem Elementparadarin, etwa so:<xi:include xmlns:xi="http://www.w3.org/2001/XInclude" parse="xml" href="UUID-17301a40-98ec-d396-2c42-1880b82e5358"> <xi:fallback> <para xinfo:translate="no">Reusing topic #UUID-17301a40-98ec-d396-2c42-1880b82e5358</para> </xi:fallback> </xi:include>Anmerkung
Wenn Ihr „übergeordnetes“ Topic viele importierte Unterabschnitte enthält, hat es ein Element
xi:includefür jeden einzelnen. Sie werden in der Reihenfolge angezeigt, in der sie im „übergeordneten“ Topic erscheinen. Stellen Sie sicher, dass Sie sich dasxi:includefür den Unterabschnitt ansehen, den Sie bearbeiten möchten. -
Fügen Sie
xlink:role="accordion"zum Elementxi:includehinzu. Es sollte nach dem Attribut und Werthrefstehen. Beispiel:<xi:include xmlns:xi="http://www.w3.org/2001/XInclude" parse="xml" href="UUID-17301a40-98ec-d396-2c42-1880b82e5358" xlink:role="accordion"> <xi:fallback> <para xinfo:translate="no">Reusing topic #UUID-17301a40-98ec-d396-2c42-1880b82e5358</para> </xi:fallback> </xi:include> -
Wählen Sie aktualisieren.
Wenn der Quellcode gültig ist, speichert Paligo ihn und schließt den Quellcode-Editor. Wenn der Code ungültig ist, zeigt Paligo eine Benachrichtigung an. Prüfen Sie den Code sorgfältig auf Fehler und korrigieren Sie diese.
-
Drücken Sie Speichern.

Wenn Sie Ihren Inhalt veröffentlichen oder als HTML5-Vorschau anzeigen, wird der Unterabschnitt als Accordion angezeigt. Wenn Sie das Unterabschnitt-Topic an anderer Stelle verwenden, wird es nicht als Accordion angezeigt*.
*es sei denn, diese anderen Stellen sind auch so konfiguriert, dass sie xlink:role="accordion" haben.
Testen Sie Ihre Accordions
Wenn Sie ein neues Accordion einrichten, sollten Sie vor der Veröffentlichung testen, ob es wie erwartet funktioniert. Möglicherweise stellen Sie fest, dass Sie einen Fehler gemacht haben und das Accordion nicht funktioniert oder dass Sie Informationen in das Accordion aufgenommen haben, die an anderer Stelle stehen müssen.
So testen Sie ein Accordion:
-
Wählen Sie im Content Manager das „übergeordnete“ Topic aus, das das Unterabschnitt-Topic mit dem Accordion enthält. Paligo öffnet das Topic im Editor.
-
Wählen Sie Vorschau und dann HTML5 aus.

Paligo öffnet eine Vorschau in einer neuen Registerkarte.
-
Wählen Sie HTML5 aus.
-
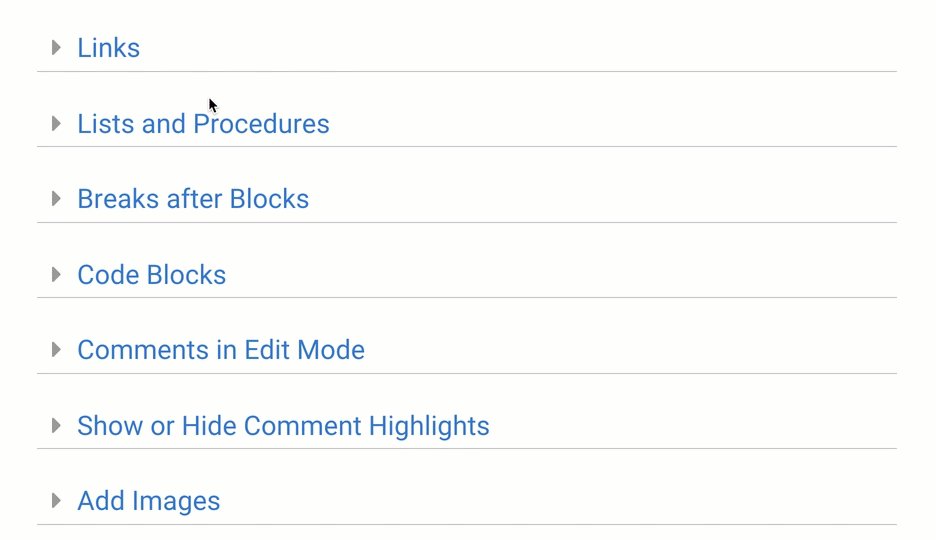
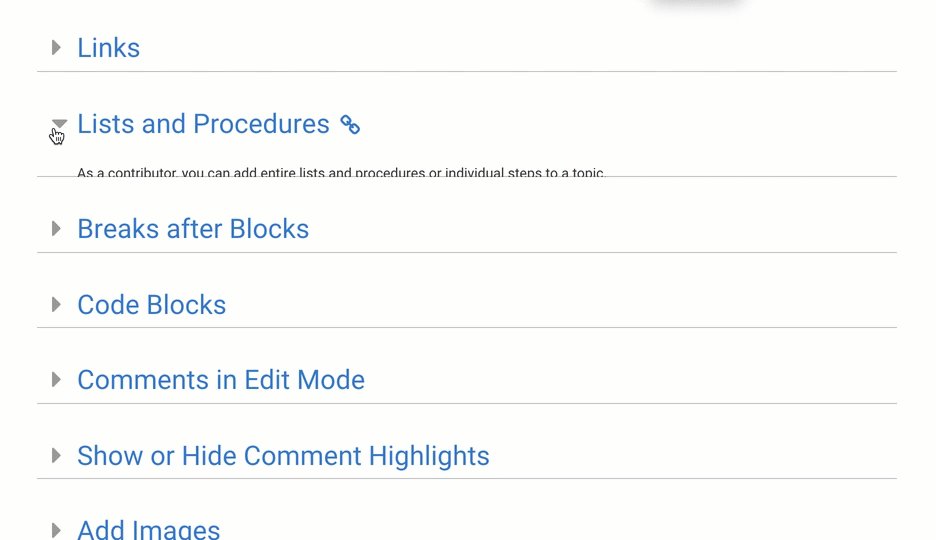
Wenn Sie das Accordion korrekt eingerichtet haben, wird das Unterabschnitt-Topic als Accordion angezeigt. Sie sehen nur den Titel und daneben ein Pfeilsymbol.

Wenn Sie den Titel des Unterabschnitt-Topics oder das Pfeilsymbol auswählen, sollte sich das Accordion erweitern und den Inhalt des Topics anzeigen.

Wenn das Accordion nicht wie erwartet funktioniert, überprüfen Sie, ob Sie das Accordion korrekt eingerichtet haben (siehe Einen Accordion auf ein Abschnittselement setzen oder Ein Accordion auf einen importierten Unterabschnitt setzen). Achten Sie auf Tippfehler in den Attributwerten
roleund stellen Sie sicher, dass Sie die Rolle auf das richtige Element angewendet haben.
Wenn Sie möchten, dass alle Akkordeons sich erweitern, sobald eine Seite im HTML5-Helpcenter geladen wird, fügen Sie Ihrem benutzerdefinierten JavaScript folgenden Code hinzu:
// Expand accordions
$(document).ready(function () {
$('.accordion .collapse').collapse('show');
$('.accordion .panel-heading').addClass('active');
// Uncomment below if you're using AJAX
/* $(document).ajaxComplete(function() {
$('.accordion .collapse').collapse('show');
$('.accordion .panel-heading').addClass('active');
}); */
});
Anmerkung
Dieses Skript gilt für Akkordeons auf jeder Seite und funktioniert ausschließlich für HTML5-Helpcenter-Ausgaben.
Wenn Sie den Titeltext eines Topics ändern möchten, sollten Sie zunächst überlegen, wie sich dies auf Ihre veröffentlichte Ausgabe auswirkt.
-
Bei PDFs hat eine Änderung einer Überschrift keinen Einfluss auf die Ausgabe, sodass Sie bei Bedarf Änderungen vornehmen können.
-
Für HTML generiert Paligo aus dem Titel die URL (Adresse) der Webseite für jedes Topic. Wenn Sie also den Titel ändern, ändert sich auch die URL, wenn Sie veröffentlichen.
Paligo erkennt automatisch Titeländerungen und aktualisiert Ihre Inhalte, um die neue URL zu verwenden. Paligo kann jedoch keine Links ändern, die von externen Systemen kommen. Wenn Ihre Website beispielsweise auf eine Seite in der Hilfe verweist und sich die URL der Seite geändert hat, funktioniert der Link nicht mehr. Um dieses Problem zu vermeiden, können Sie:
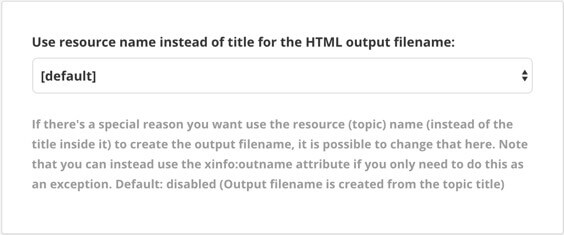
Eine Möglichkeit, den Titel eines Topics zu ändern, ohne seine URL zu beeinflussen, ist die Verwendung des Attributs xinfo:outname. Dieses Attribut steht für das Element „Abschnitt“ zur Verfügung.
Wenn Sie einen xinfo:outname-Wert festlegen, wird dieser Wert für die URL der HTML-Seite für dieses Topic verwendet. Die xinfo:outname hat Vorrang vor allen anderen URL-Einstellungen und wird daher auch dann verwendet, wenn Sie das HTML-Layout so einstellen, dass statt Titeln Topic-Namen verwendet werden.
So behalten Sie die bestehende URL einer HTML-Seite bei:
-
Wählen Sie das Topic oder die Komponente im Content Manager aus, um es/sie im Editor zu öffnen.

Alternativ können Sie Topics erstellen und dieses bearbeiten.
-
Ändern Sie den Text im Element
title. -
Wählen Sie das
section-Element im Menü „Elementstruktur“ aus.
-
Wählen Sie Zu Element wechseln aus.
-
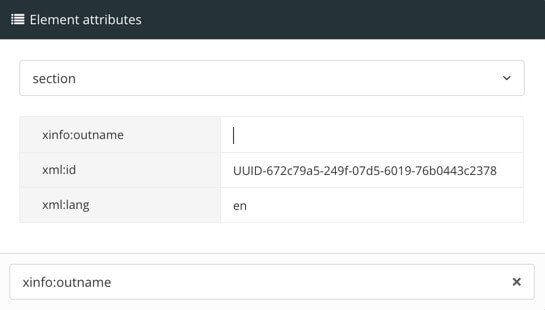
Fügen Sie das Attribut
xinfo:outnameim Panel „Elementattribute“ hinzu.
-
Navigieren Sie in Ihrer vorhandenen Hilfeausgabe zur Seite mit der URL, die Sie behalten möchten, und kopieren Sie den Seitenteil der URL.
Zum Beispiel, wenn die Seite die URL hat:
https://acmehelp/docs/en/6083-introduction.htmlKopieren Sie
6083-introduction, da dies der Seitenteil der URL ist. Fügen Sie die Dateierweiterung.htmlnicht hinzu, Sie benötigen nur den Seitennamen. -
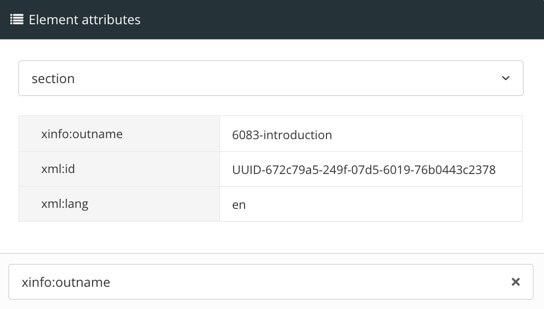
Fügen Sie den Seitenteil der URL in das Wertefeld für das Attribut
xinfo:outnameein.
-
Drücken Sie Speichern.

Wenn Sie in HTML veröffentlichen, verwendet Paligo den Wert xinfo:outname für den Seitenteil der URL. Es wird nicht der Titel oder der Topic-Name verwendet, der xinfo:outname hat Vorrang.
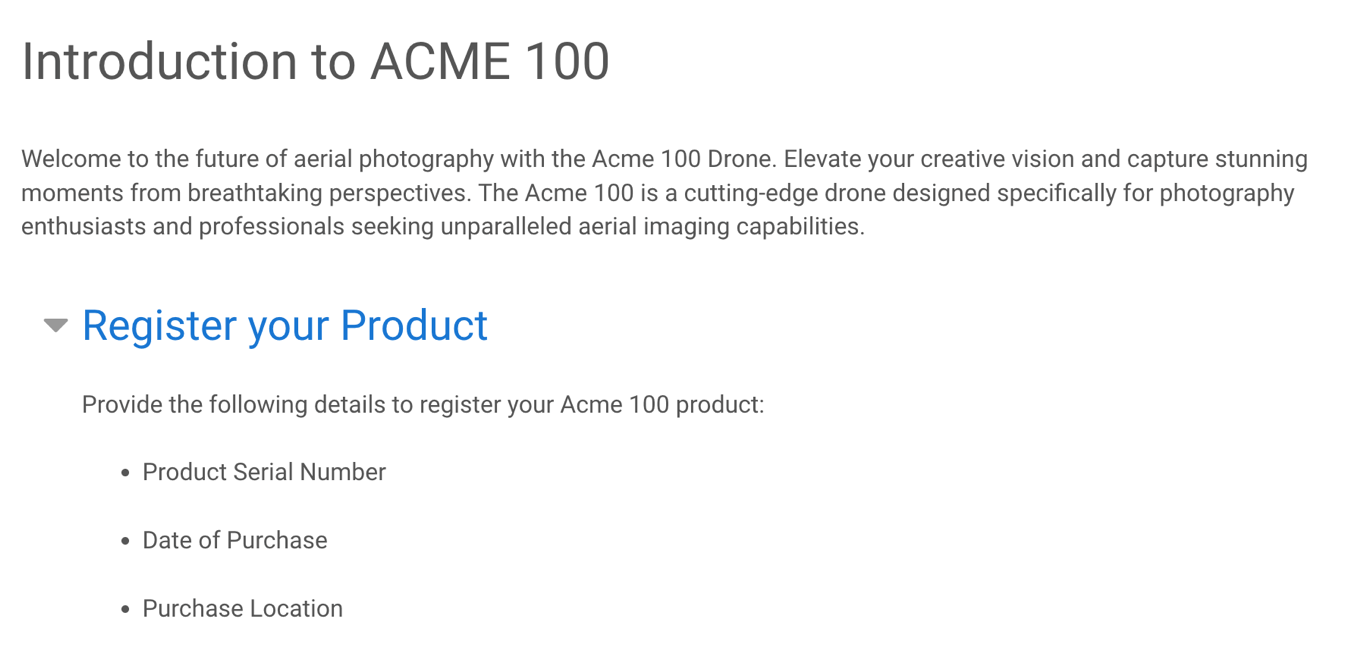
Nehmen wir zum Beispiel an, Sie haben ein Topic mit dem Titel „Einführung“. Bei der ersten Veröffentlichung stellte Paligo die URL auf: https://acmehelp/docs/en/introduction.html
Ihr Kundensupport-Team hat dann bei der Beantwortung von Kundenanfragen Links zu dieser Seite verwendet.
Einige Zeit später müssen Sie den Seitentitel auf „Einführung in ACME 100“ aktualisieren, wollen aber nicht die Links zerstören, die der Kundensupport verschickt hat.
Sie ändern den Titeltext des Topics in „Einführung in ACME 100“ und fügen dann das Attribut xinfo:outname in den Abschnitt des Topics ein. Sie setzen den Wert des Attributs auf: introduction.
Sie veröffentlichen den Inhalt in HTML. Paligo verwendet den Wert xinfo:outname (introduction), um den Seitenteil der URL anstelle des neuen Titeltextes zu erstellen. In der Ausgabe hat die Seite also diese URL:
https://acmehelp/docs/en/introduction.html
Wenn Sie den xinfo:outname nicht gesetzt hätten, würde die Seite die neue URL haben, die auf der Änderung des Titeltextes basiert, und sie wäre gewesen:
https://acmehelp/docs/en/introduction-to-acme-100.html
Sie können Paligo so einstellen, dass anstelle von Titeln für die Dateinamen und URLs für HTML-Seiten Topic-Namen verwendet werden. Die Topic-Namen werden dann anstelle des Textes Titel für den Seitenteil der URLs verwendet.
Wenn ein Topic beispielsweise „IoT Controls“ heißt und den Titel „Controls for IoT System“ hat, sieht die URL für die Seite in der HTML-Ausgabe wie folgt aus: https://acmehelp/docs/en/iot-controls.HTML
Anmerkung
Beachten Sie, dass der Seitenteil der URL den Namen des Topics („IoT Controls“) und nicht den Titeltext („Controls for IoT System“) verwendet.
So stellen Sie Paligo so ein, dass Topic-Namen anstelle von Titeltext für URLs verwendet werden:
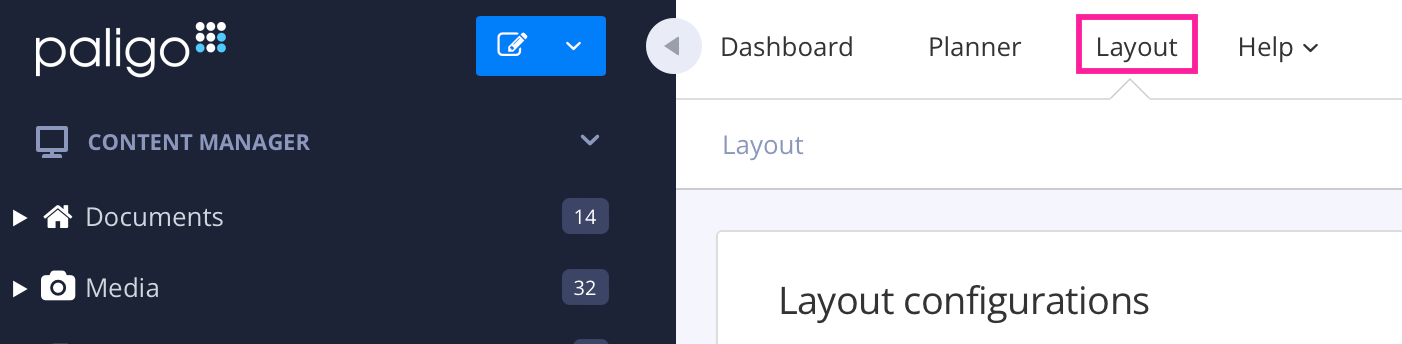
-
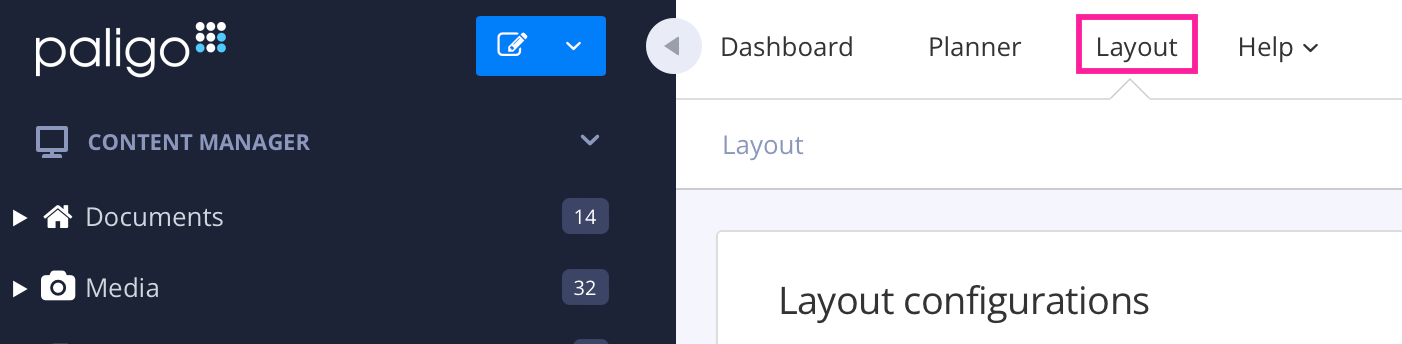
Wählen Sie im oberen Menü Layout aus.

Paligo zeigt eine Liste von Layouts an. Die Liste ist leer, wenn keine benutzerdefinierten Layouts in Ihrer Paligo-Instanz vorhanden sind.
-
Wählen Sie das Layout, das Sie aktualisieren möchten, oder Ein Layout erstellen aus.
Tipp
Sie können die URL des Layout-Editors kopieren und in eine neue Registerkarte in Ihrem Browser einfügen. Dies kann nützlich sein, wenn Sie häufig zwischen Ihren Paligo-Inhalten und den Layout-Einstellungen wechseln.
-
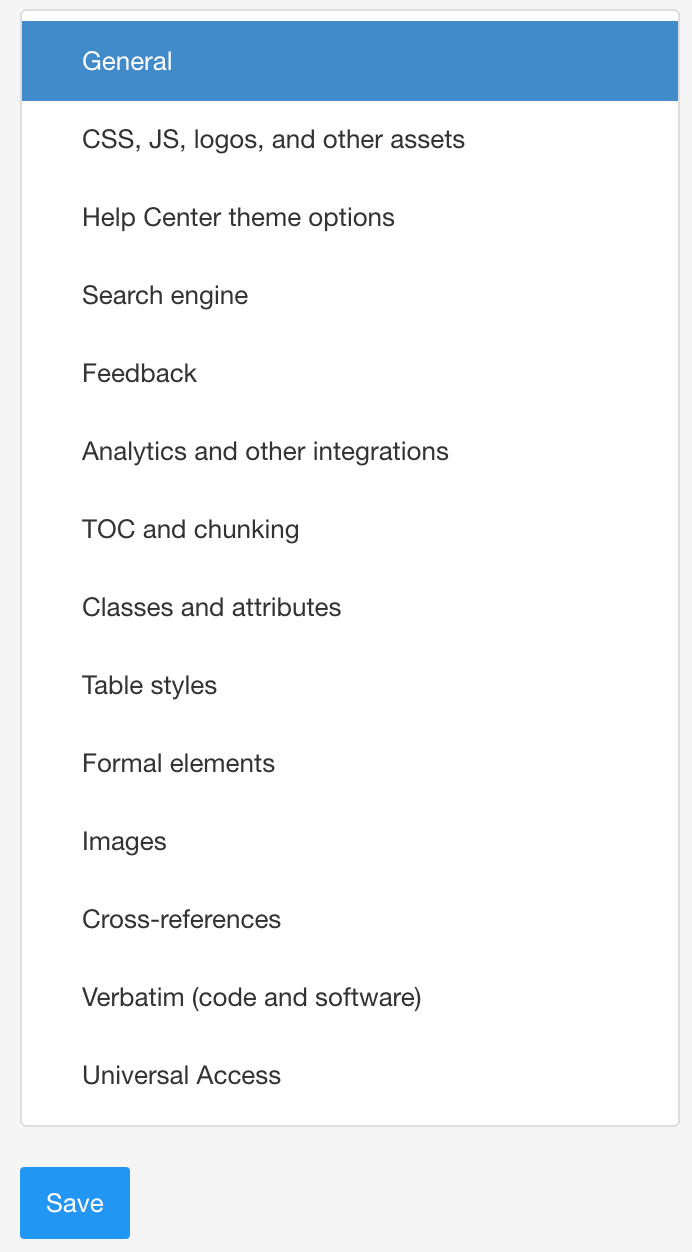
Wählen Sie auf der Seitenleiste Allgemein aus.

-
Kontrollieren Sie, ob Topic-Namen für URLs in Ressourcenname statt Titel für den HTML-Ausgabedateinamen verwenden verwendet werden:

-
Setzen Sie die Option auf Aktiviert, um Topic-Namen zu verwenden.
-
Stellen Sie sie auf Deaktiviert ein, um den Text im Topic-Element
titlezu verwenden. Standard
-
-
Drücken Sie Speichern.
Wenn Sie die Einstellung Ressourcenname anstelle des Titels für den Dateinamen der HTML-Ausgabe verwenden aktiviert haben, verwendet Paligo die Topic-Namen für die Dateinamen und URLs. Das bedeutet, dass Sie nun Ihren Topic-Text Titel
ändern können, ohne die URLs für die Seiten zu beeinflussen.
Standardmäßig verwendet Paligo nur Textüberschriften, aber Sie können stattdessen nummerierte Überschriften verwenden. Nummerierte Überschriften haben als Präfix Zahlen.
Um nummerierte Überschriften zu aktivieren oder zu deaktivieren, bearbeiten Sie das Layout, das Sie für die Veröffentlichung verwenden.
-
Wählen Sie im oberen Menü Layout aus.

Paligo zeigt eine Liste von Layouts an. Die Liste ist leer, wenn keine benutzerdefinierten Layouts in Ihrer Paligo-Instanz vorhanden sind.
-
Wählen Sie das Layout, das Sie aktualisieren möchten, oder Ein Layout erstellen aus.
Tipp
Sie können die URL des Layout-Editors kopieren und in eine neue Registerkarte in Ihrem Browser einfügen. Dies kann nützlich sein, wenn Sie häufig zwischen Ihren Paligo-Inhalten und den Layout-Einstellungen wechseln.
-
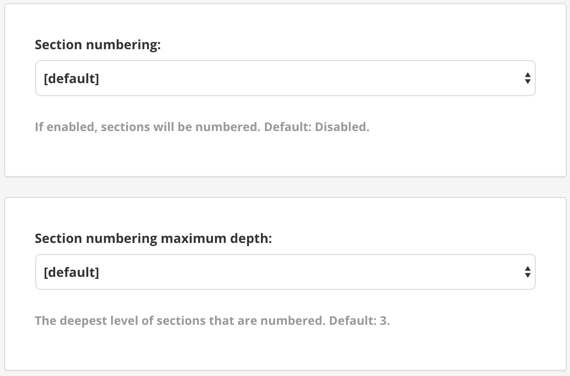
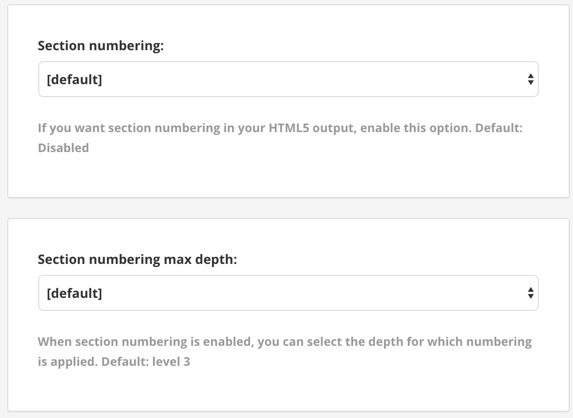
Suchen Sie die Einstellungen für die Abschnittsnummerierung.
Bei PDF-Layouts befinden sich die Einstellungen für die Abschnittsnummerierung unter Abschnittstitel > Alle Abschnitte.

Für HTML-Layouts stehen die Einstellungen für die Abschnittsnummerierung in Toc und Chunking.

-
Über die Abschnittsnummerierung steuern Sie, ob Ihre Überschriften Zahlen verwenden. Wählen Sie Aktiviert für nummerierte Überschriften, Deaktiviert für reine Textüberschriften.
-
Verwenden Sie die maximale Tiefe der Abschnittsnummerierung, um zu steuern, welche Überschriftenebenen nummeriert werden. Die Standardeinstellung ist 3, was bedeutet die drei obersten Überschriftenebenen werden nummeriert, während ab Ebene 4 nur noch Text angezeigt wird.
-
Drücken Sie Speichern.
Sie können wählen, ob Ihre Überschriften ein Zahlenpräfix verwenden.
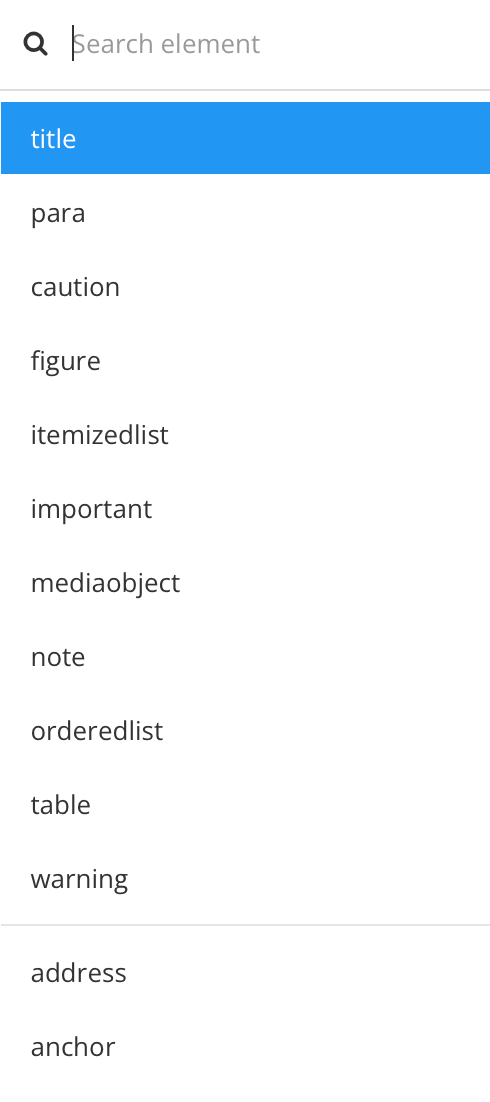
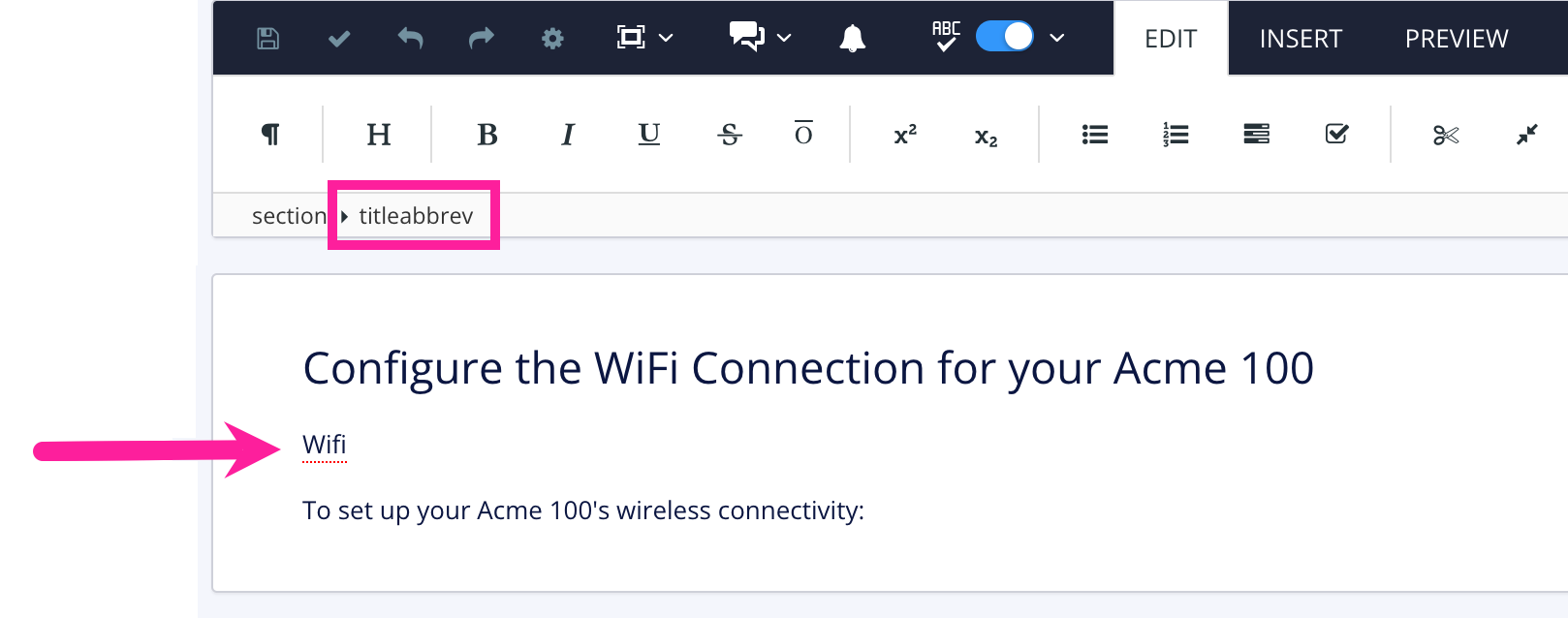
Das Element titleabbrev ist nützlich, wenn die Titel lang sind, Sie jedoch kürzere Titel im Inhaltsverzeichnis (PDF), auf der Inhaltsleiste (HTML5) und für Querverweise bevorzugen.
Wenn Sie Inhalte mit dem Element titleabbrev veröffentlichen, verwenden das Inhaltsverzeichnis (PDF), die TOC-Seitenleiste (HTML5) und die Querverweise den Text
titleabbrev als Titel. Aber das Haupt-Topic verwendet jedoch weiter den title des Topics.
 |
Anmerkung
Paligo-Topics verwenden weiterhin den vollständigen Titel, den sie erhalten haben (im Element „title“). Die kürzere titleabbrev wird automatisch im Inhaltsverzeichnis und optional in den Breadcrumb-Links und im Inhaltsverzeichnis verwendet.
So fügen Sie einen alternativen Titel zu einem Topic hinzu:
-
Wählen Sie das Topic oder die Komponente im Content Manager aus, um es/sie im Editor zu öffnen.

Alternativ können Sie Topics erstellen und dieses bearbeiten.
-
Positionieren Sie den Cursor zwischen dem Element
titleund dem ersten Elementpara.
-
Drücken Sie Alt + Enter ⏎ (Windows) oder Command ⌘ + Enter ⏎ (Mac), um den Kontextmenü „Elemente“ anzuzeigen.

-
Geben Sie
titleabbrevein und wählen Sie es im Menü aus. -
Positionieren Sie den Cursor innerhalb des Elements
titleabbrev.
-
Geben Sie den Text für den alternativen Titel ein.

-
Drücken Sie Speichern.

-
Wählen Sie Layout und dann das Layout aus, das Sie für die Veröffentlichung verwenden.
Paligo öffnet das Layout im Layout-Editor.
-
Stellen Sie Paligo so ein, dass bei Querverweisen
titleabbrevodertitleverwendet wird.-
Navigieren Sie in Ihrem Layout zu der Einstellung titleabbrev in Querverweisen verwenden.
-
Bei PDF-Layouts befindet sich die Einstellung in der Kategorie Querverweise.
-
Bei HTML-Layouts befindet sich die Einstellung in der Kategorie Allgemein.
-
Bei HTML5-Layouts befindet sich die Einstellung in der Kategorie Querverweise.
-
-
Stellen Sie titleabbrev in Querverweisen verwenden auf:
-
Aktivieren, um
titleabbrevanstelle vontitlein Querverweisen und im TOC zu verwenden -
Deaktivieren, um
titleanstelle vontitleabbrevin Querverweisen und im TOC zu verwenden -
Standard – um den Wert für diese Einstellung aus dem Basislayout zu übernehmen. Das Basislayout kann ein von Paligo bereitgestelltes integriertes Layout oder ein anderes kundenspezifisches Layout ein. Weitere Informationen finden Sie unter Layoutbeziehungen – Basis, Neu, Duplizieren.
-
-
-
Dieser Schritt gilt nur für HTML5-Layouts. Verwenden Sie das Layout, um das Breadcrumb so einzustellen, dass der Text
titleodertitleabbrevverwendet wird:-
Wählen Sie die Kategorie Allgemein aus.
-
Stellen Sie titleabbrev in Breadcrumb-Titeln verwenden auf:
-
Aktivieren, um den Text
titleabbrevanstelle des Textestitlezu verwenden -
Deaktivieren, um den Text
titleanstelle des Textestitleabbrevzu verwenden -
Standard – um den Wert für diese Einstellung aus dem Basislayout zu übernehmen. Das Basislayout kann ein von Paligo bereitgestelltes integriertes Layout oder ein anderes kundenspezifisches Layout ein. Weitere Informationen finden Sie unter Layoutbeziehungen – Basis, Neu, Duplizieren.
-
-
-
Drücken Sie Speichern.
Wenn Sie Ihre Layouts veröffentlichen, verwendet Paligo den Titel oder den abgekürzten Titel, je nachdem, was Sie im Layout ausgewählt haben.
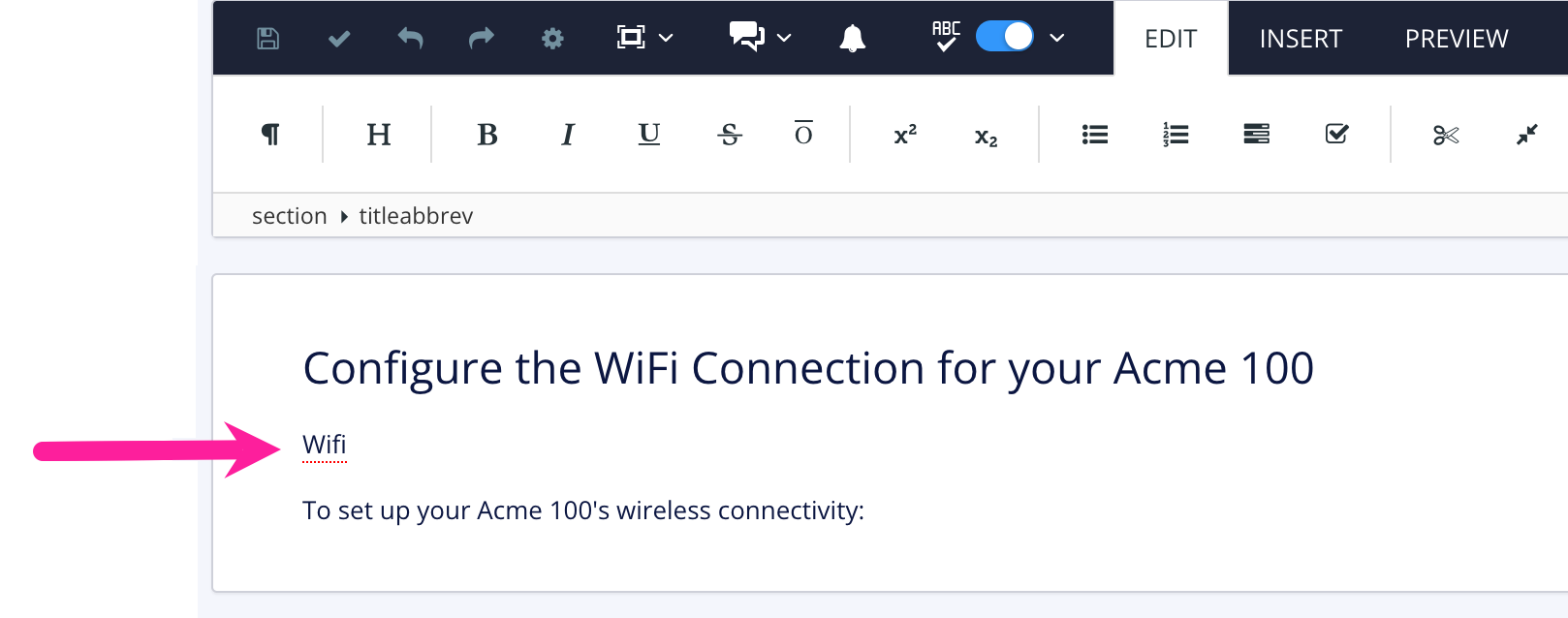
Wenn Sie ein leeres Topic als nicht anklickbare Beschriftung verwenden möchten, um Unter-Topics im Inhaltsverzeichnis (HTML5) zu kategorisieren, können Sie es in ein topichead umwandeln. Das bedeutet, dass sein Titel in der TOC-Seitenleiste angezeigt wird, jedoch nur als Beschriftung für seine untergeordneten Topics dient.
Wenn Sie das role-Attribut mit seinem auf topichead eingestellten Wert zum section-Hauptelement hinzufügen, wird das Topic:
-
Sichtbar, aber nicht anklickbar in der TOC-Seitenleiste Kategoriefeldbereich sowie im im Abschnitt „Hervorgehobener Inhalt“ für HTML5-Ausgaben.
-
Ausgeschlossen aus der internen Suche, der Google-Suche und der Sitemap.
-
Übersprungen bei der Navigation mit Vorherige bzw. Nächste, da sie ihre Position auf der Sitemap nicht auffinden kann.
-
Nicht anklickbar in Link zur Breadcrumb-Homepage.
 |
Die Haupt-Topics (Batterien, Ventilatoren, Motoren und Solarmodule) in diesem Bild sind „topicheads“ (Topic-Überschriften). Anders gesagt, leere Topics, die lediglich als nicht klickbare Etiketten in der Seitenleiste des Inhaltsverzeichnisses dienen.
Wichtig
Wenn Sie veröffentlichen und die untergeordneten Topics nicht für eine nicht anklickbare Beschriftung angezeigt werden, versuchen Sie, die Abschnittstiefe zu erhöhen. Diese Einstellung finden Sie in der Kategorie „TOC und Chunking“ in Ihrem HTML5-Layout.
Anmerkung
Dieser Beschriftungstyp dient nur zur Navigation in der TOC-Seitenleiste und ist nicht dasselbe wie Verzweigungsbeschriftungen oder Beschriftungen, die mit dem Element phrase hinzugefügt wurden.
So wandeln Sie ein Topic in eine nicht anklickbare Bezeichnung für HTML5-Ausgaben um:
-
Wählen Sie das Topic oder die Komponente im Content Manager aus, um es/sie im Editor zu öffnen.

Alternativ können Sie Topics erstellen und dieses bearbeiten.
-
Wählen Sie das
section-Element im Menü „Elementstruktur“ aus.
-
Wählen Sie Zu Element wechseln aus.
-
Fügen Sie im Panel „Elementattribute“ das
role-Attribut hinzu und setzen Sie den Wert auftopichead.
-
Drücken Sie Speichern.

-
Wiederholen Sie diesen Vorgang für alle Topics, die nicht anklickbar sein sollen.
So öffnen Sie ein Topic:
-
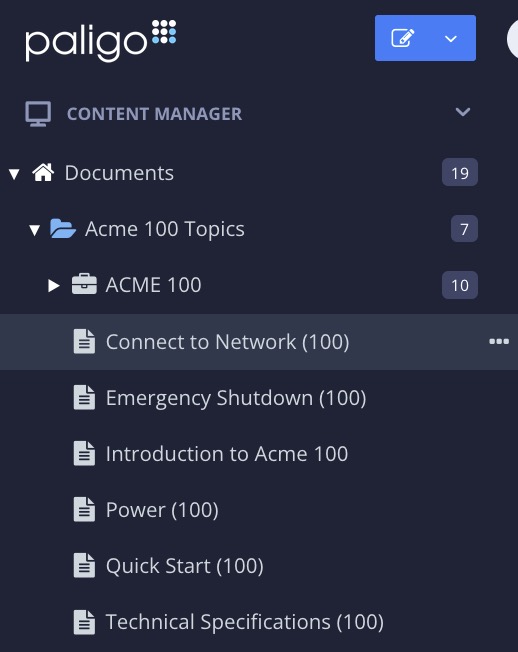
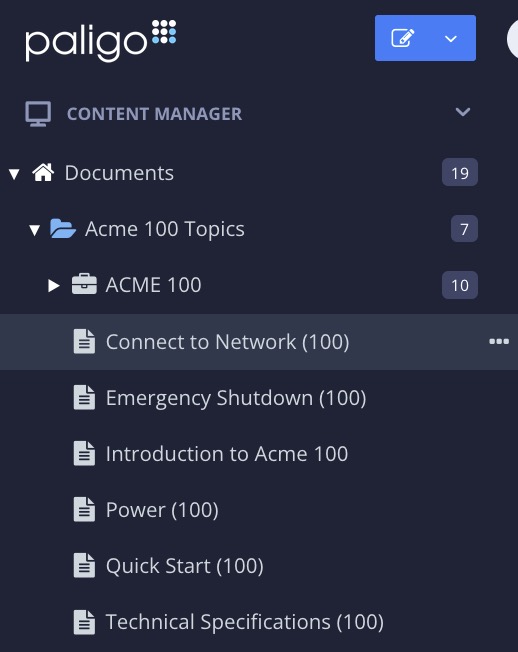
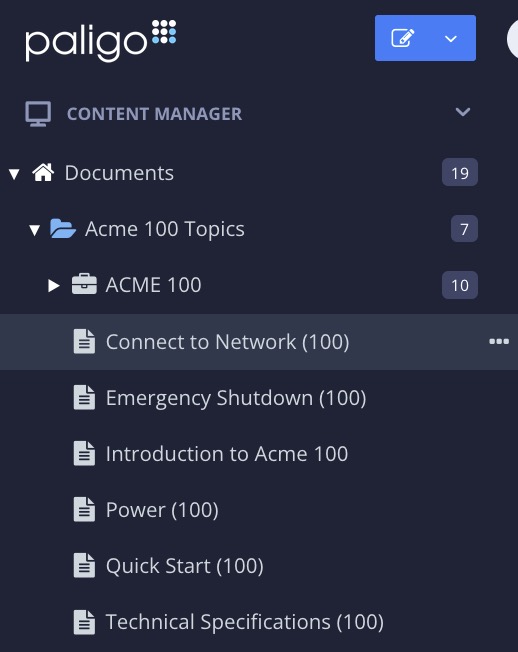
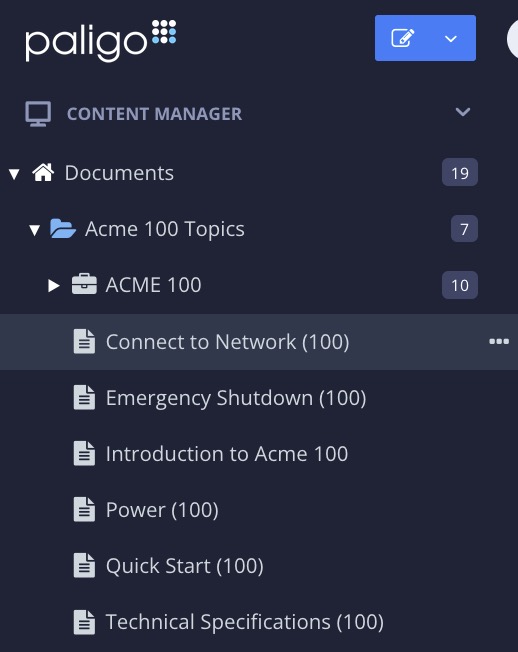
Klicken Sie im Content Manager oder in der Ressourcenansicht auf den Namen des Topics.

Beispiel für die Auswahl eines Topics im Content Manager.
-
Klicken Sie auf dem Dashboard auf den Link zum Topic. Dies ist nur bei Topics und Publikationen möglich, die erst kürzlich bearbeitet wurden.

Beispiel für einen Link zum Öffnen des Topics über das Dashboard
-
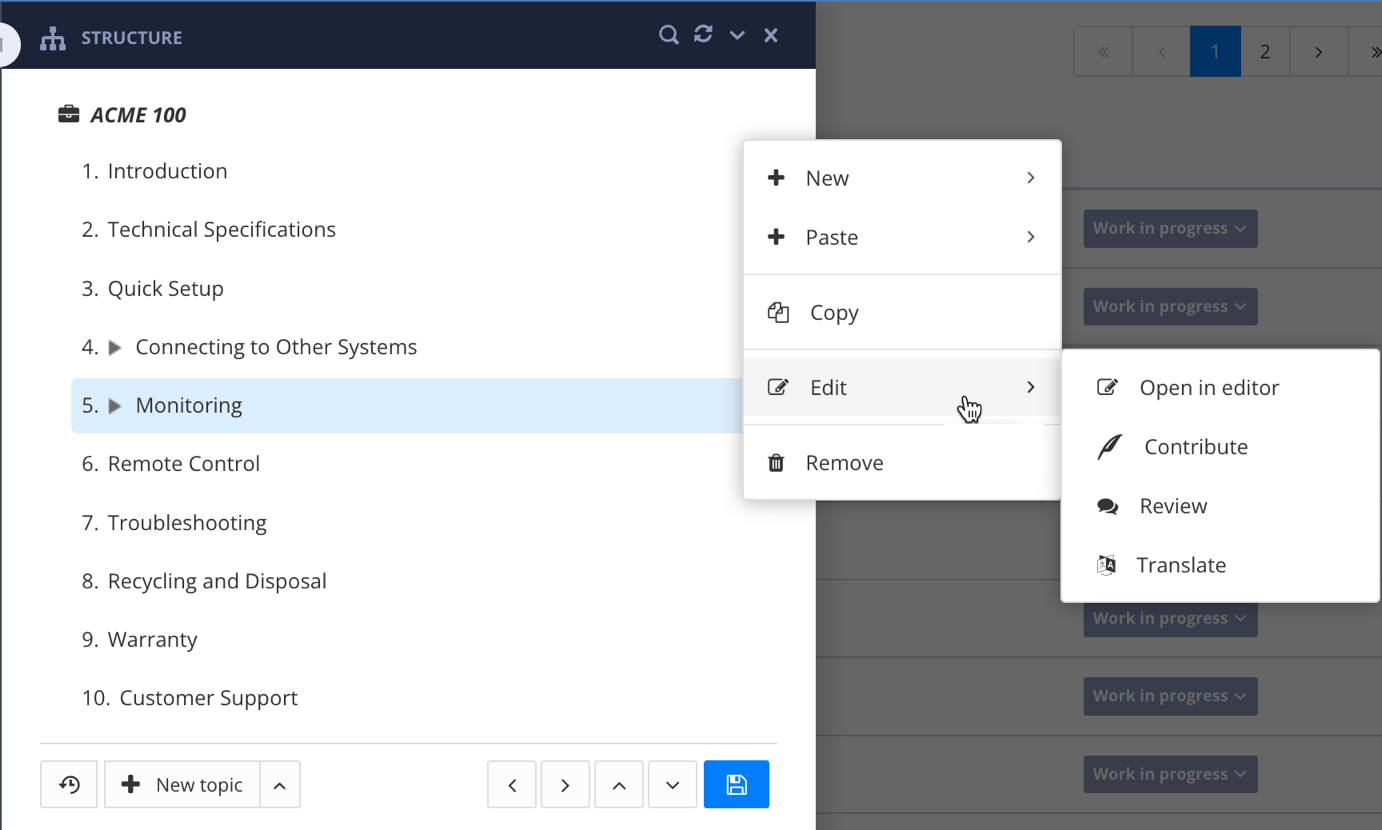
Wählen Sie das Drei-Punkte-Menü des Topics (...) und wählen Sie hier Bearbeiten und dann Im Editor öffnen aus. Weitere Optionen zum Öffnen des Topics gibt es in der Revisions-Ansicht, Verfasser-Ansicht und Übersetzungs-Ansicht.
Das Drei-Punkte-Menü (...) des Topics ist im Content Manager , in der Ressourcenansicht sowie in der Publikationsstruktur verfügbar.

Beispiel für das Öffnen des Topics aus der Publikationsstruktur
-
Wählen Sie den Link zu einem Ihrer Aufträge (entweder in der E-Mail, die Sie von Paligo erhalten haben, oder von Ihrem Dashboard aus). Paligo öffnet die Topics in diesem Auftrag in der Ansicht, die Ihrem Benutzerkonto entspricht. Beispielsweise öffnen sich für Verfasser die Topics in der Verfasser-Ansicht.
In einer Vorschau können Sie sich ansehen, wie Ihr Topic in verschiedenen Ausgaben dargestellt wird. Dies verschafft Ihnen die Möglichkeit, die Größe von Bildern anzupassen, die Textmenge besser an Ihr Ausgabeformat abzustimmen, Akkordeons zu verwenden, um eine Seite übersichtlicher zu gestalten, beschädigte Links zu erkennen oder notwendige Aktualisierungen Ihrer Layouteinstellungen aufzuspüren. Paligo empfiehlt dringend, bei jeder Erstellung oder Aktualisierung von Inhalten eine Vorschau anzuzeigen.
Verwenden Sie für die Vorschau Ihre benutzerdefinierte Ausgabe, siehe Vorschau-Layouts einstellen. Weitere Informationen zum Filtern/Profiling finden Sie unter Filterung/Profiling.
Anmerkung
Für bestimmte Komponenten, wie z. B. informelle Topics, ist keine Vorschau verfügbar. Wenn Sie sie jedoch als Komponente zu einem regulären Topic hinzufügen, können Sie eine Vorschau des regulären Topics anzeigen, siehe Komponente einfügen.
Zur Vorschau eines Topics:
-
Wählen Sie das Topic oder die Komponente im Content Manager aus, um es/sie im Editor zu öffnen.

Alternativ können Sie Topics erstellen und dieses bearbeiten.
-
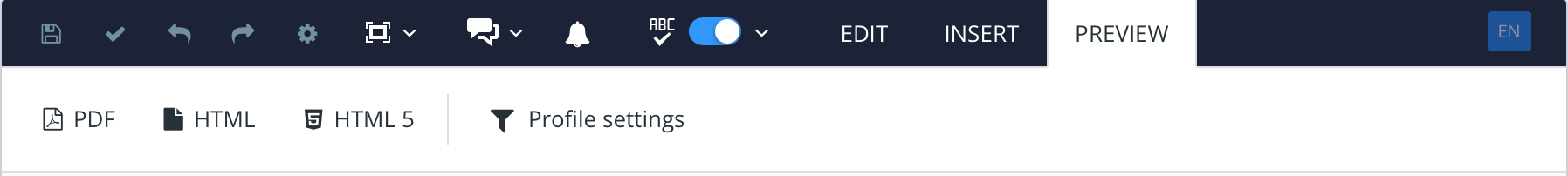
Wählen Sie im Symbolleiste die Registerkarte Vorschau.

-
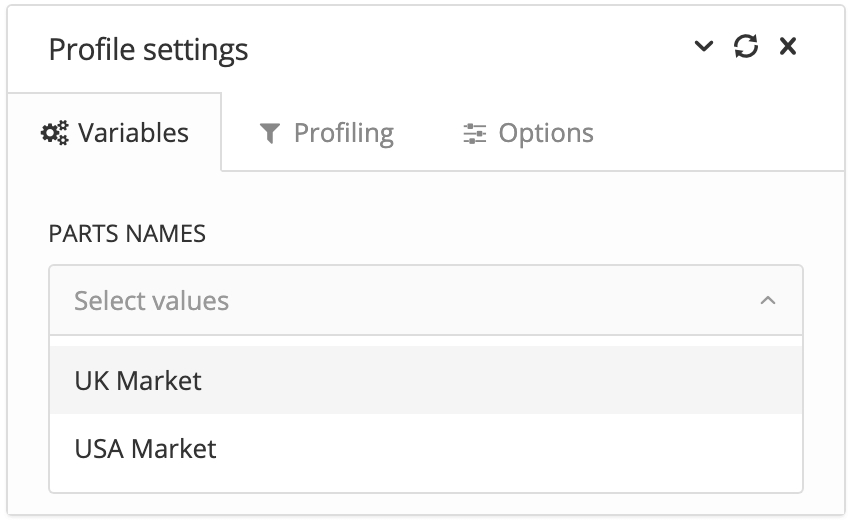
Gehen Sie zu Profileinstellungen.

-
Wählen Sie Variablen und Filterung/Profiling, die Sie für die Vorschau verwenden möchten.

Tipp
Sie können die Variablen- und Profiling-Einstellungen als Standardeinstellungen für die Vorschau speichern, siehe auch Favoritenprofil erstellen (Registerkarte Vorschau) und Favoritenprofil als Standard festlegen.
-
Wählen Sie Übernehmen und schließen Sie das Dialogfeld Profileinstellungen.
-
Wählen Sie den Ausgabetyp (PDF, HTML oder HTML5).

Paligo zeigt die Vorschau in einem neuen Tap-Topic. Es verwendet das Standardlayout für jeden Ausgabetyp. So erhalten Sie eine gute Vorstellung davon, wie Ihr Topic bei Veröffentlichung aussehen wird.
Wichtig
Wenn Sie Änderungen an Ihrem Topic vornehmen, müssen Sie eine neue Vorschau generieren, da beim Aktualisieren der vorhandenen Vorschau im Browser lediglich die zuvor generierte Vorschau neu geladen wird.
Bei HTML5-Ausgaben werden die Dateinamen in der Regel automatisch generiert, sie lassen sich aber auch individuell festlegen.
Paligo hält eine Reihe von Optionen für die automatische Generierung der Dateinamen von HTML5-Ausgaben bereit: Entweder wird dafür die UUID (Universally Unique Identifier), der Titel eines Topics oder der Name der Ressource verwendet – je nach Ihren Einstellungen im Layout-Editor.
Bei Bedarf können Sie aber auch den Namen der Ausgabedatei individuell für bestimmte Topics festlegen. Dies kann nützlich sein, wenn Sie z. B. die Option nutzen, das Dateinamen aus dem Topic-Titel übernommen werden, danach aber den Titel ändern möchten. Wenn Sie die Ausgabedatei wie nachfolgend beschrieben einrichten, stellen Sie sicher, dass der Name sich nicht ändert, auch wenn Sie den Titel ändern.
So legen Sie den Dateinamen für ein Topic manuell fest:
-
Wählen Sie das Topic oder die Komponente im Content Manager aus, um es/sie im Editor zu öffnen.

Alternativ können Sie Topics erstellen und dieses bearbeiten.
-
Wählen Sie das
section-Element im Menü „Elementstruktur“ aus.
-
Wählen Sie Zu Element wechseln aus.
-
Fügen Sie
xinfo:outnameim Panel „Elementattribute“ hinzu.
-
Geben Sie als Wert den gewünschten Namen für die veröffentlichte Datei ein.
Anmerkung
Sie brauchen nur den Dateinamen einzugeben, ohne Dateierweiterung am Ende.
-
Drücken Sie Speichern.

Wenn Sie in HTML5 veröffentlichen, wird der Dateiname für das Topic auf den Wert gesetzt, den Sie für das Attribut xinfo:outname definiert haben.