Make Topics Non-clickable Labels (HTML5)
If you want to use an empty topic as a non-clickable label to categorize subtopics in the Table of Contents (HTML5), you can turn it into a topichead. It means that its title will show in the TOC sidebar, but it will only serve as a label for its child topics.
By adding the role attribute with its value set to topichead to the main section element, the topic becomes:
Visible, but non-clickable in the TOC sidebar, Category Panel Section and Featured Content Section for HTML5 output.
Excluded from internal search, Google search, and from the site map.
Skipped by Previous and Next navigation because it cannot locate its position on the site map.
Non-clickable in Breadcrumb Homepage Link.
 |
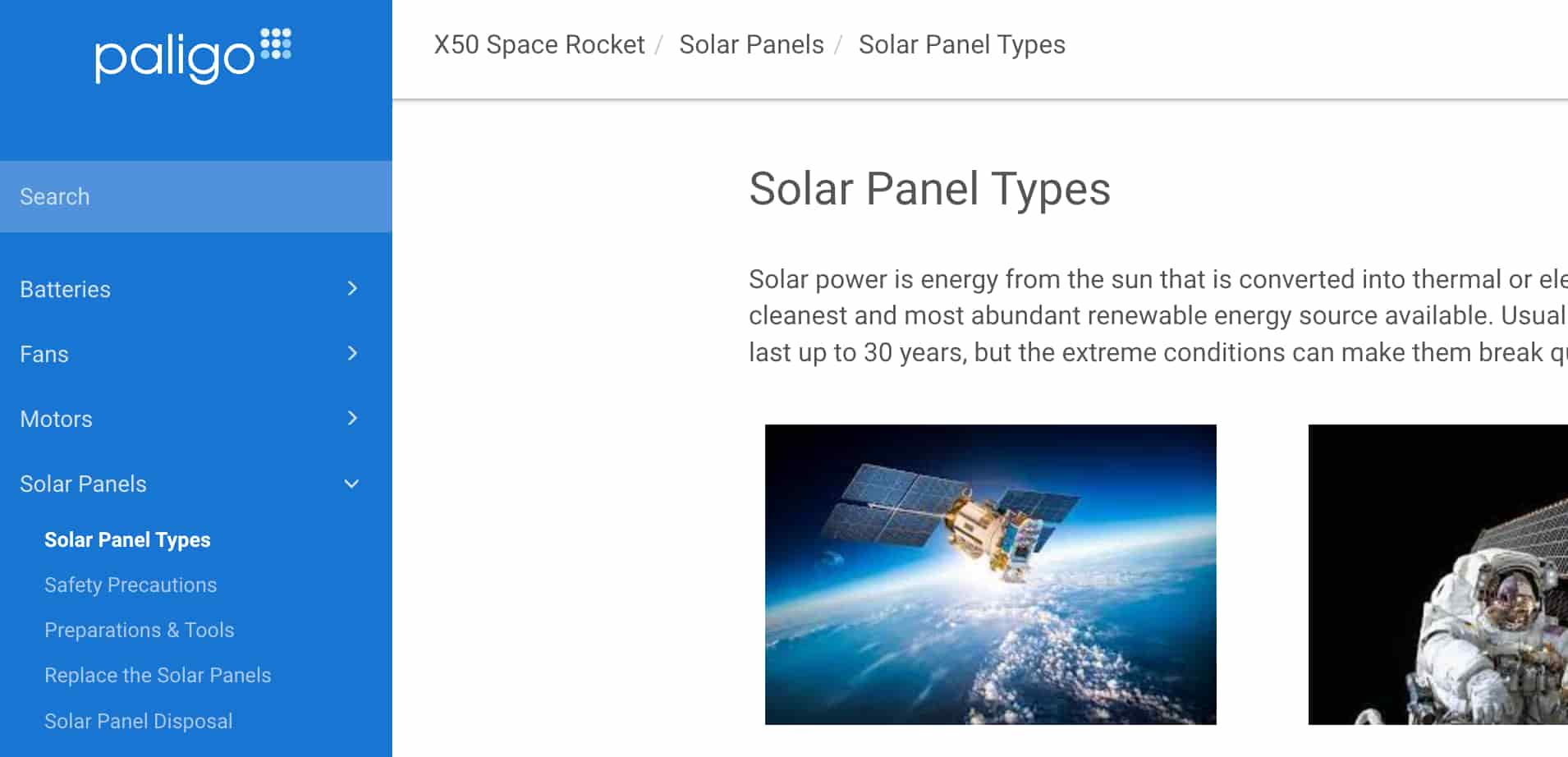
The main topics (Batteries, Fans, Motors and Solar Panels) in this image are "topicheads". In other words, empty topics that only serve as non-clickable labels in the TOC sidebar.
Important
If you publish and the child topics are not showing for a non-clickable label, try increasing the Chunk section depth. You can find this setting in the TOC and Chunking category on your HTML5 Layout.
Note
This type of label is only for navigation in the TOC sidebar and is not the same as branch labels or labels added with the phrase element.
To turn a topic into a non-clickable label for HTML5 output:
Select the topic or component in the Content Manager to open it in the Editor.

Alternatively, you can Create a Topic and edit that.
Select the
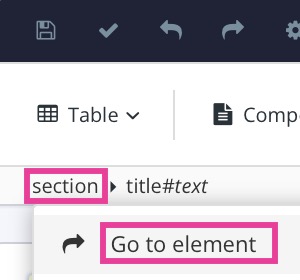
sectionelement in the Element Structure Menu.
Select Go to element.
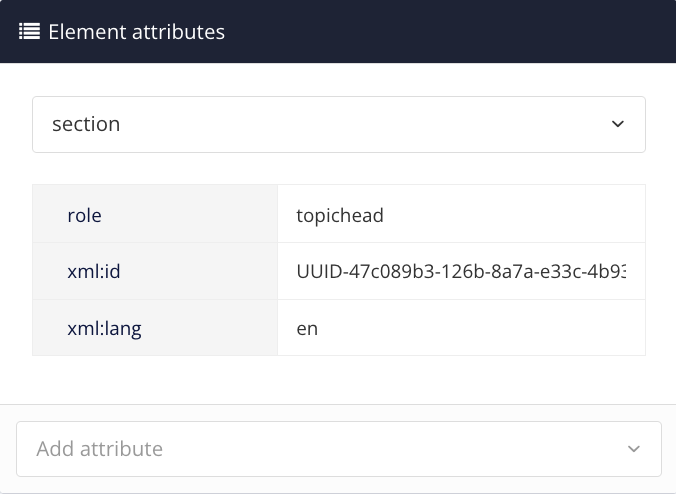
Add
roleattribute in the Element Attributes Panel and set the value totopichead.
Select Save.

Repeat this procedure for all topics that are to be non-clickable.