Add Labels
If you have text content that you want to stand out in a certain way, it's possible to add labels for HTML5 and PDF output. They can be used for any purpose you need, and the names are only markers that will create a label of the designated color.
These labels are very similar to Bootstrap badges and labels for PDF output, and the HTML5 output creates just such labels.
Default label Primary label Success label Info label Warning label Danger label
Note
You should not use these labels instead of proper Admonitions (for example warning, caution , or note).
Tip
You can also:
Add labels to branches, see Add or Edit Branch Labels.
Use topics as labels, see Make Topics Non-clickable Labels (HTML5)
To add a label to a para:
Select the topic or component in the Content Manager to open it in the Editor.

Alternatively, you can Create a Topic and edit that.
Position the cursor in a
parawhere the label is to be added.Press Alt + Enter ⏎ (Windows) or Command ⌘ + Enter ⏎ (Mac) to display the Element Context Menu.

Enter
phraseand select the element from the menu.Enter the text to be highlighted inside the
phraseelement (between the chevrons).Add the
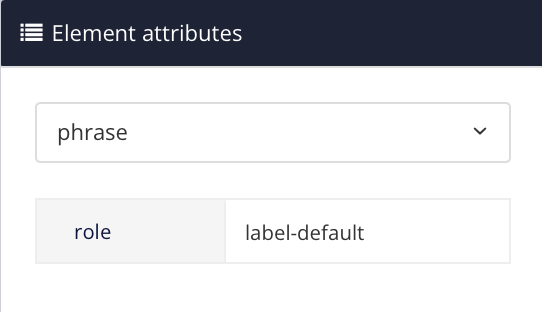
roleattribute in the Element Attributes Panel.
Set its value to one of the below:
label-defaultDefault labellabel-primaryPrimary labellabel-successSuccess labellabel-infoInfo labellabel-warningWarning labellabel-dangerDanger label
Select Save.
