Nicht anklickbare Topicbezeichnungen erstellen (HTML5)
Wenn Sie ein leeres Topic als nicht anklickbare Beschriftung verwenden möchten, um Unter-Topics im Inhaltsverzeichnis (HTML5) zu kategorisieren, können Sie es in ein topichead umwandeln. Das bedeutet, dass sein Titel in der TOC-Seitenleiste angezeigt wird, jedoch nur als Beschriftung für seine untergeordneten Topics dient.
Wenn Sie das role-Attribut mit seinem auf topichead eingestellten Wert zum section-Hauptelement hinzufügen, wird das Topic:
Sichtbar, aber nicht anklickbar in der TOC-Seitenleiste Kategoriefeldbereich sowie im im Abschnitt „Hervorgehobener Inhalt“ für HTML5-Ausgaben.
Ausgeschlossen aus der internen Suche, der Google-Suche und der Sitemap.
Übersprungen bei der Navigation mit Vorherige bzw. Nächste, da sie ihre Position auf der Sitemap nicht auffinden kann.
Nicht anklickbar in Link zur Breadcrumb-Homepage.
 |
Die Haupt-Topics (Batterien, Ventilatoren, Motoren und Solarmodule) in diesem Bild sind „topicheads“ (Topic-Überschriften). Anders gesagt, leere Topics, die lediglich als nicht klickbare Etiketten in der Seitenleiste des Inhaltsverzeichnisses dienen.
Wichtig
Wenn Sie veröffentlichen und die untergeordneten Topics nicht für eine nicht anklickbare Beschriftung angezeigt werden, versuchen Sie, die Abschnittstiefe zu erhöhen. Diese Einstellung finden Sie in der Kategorie „TOC und Chunking“ in Ihrem HTML5-Layout.
Anmerkung
Dieser Beschriftungstyp dient nur zur Navigation in der TOC-Seitenleiste und ist nicht dasselbe wie Verzweigungsbeschriftungen oder Beschriftungen, die mit dem Element phrase hinzugefügt wurden.
So wandeln Sie ein Topic in eine nicht anklickbare Bezeichnung für HTML5-Ausgaben um:
Wählen Sie das Topic oder die Komponente im Content Manager aus, um es/sie im Editor zu öffnen.

Alternativ können Sie Topics erstellen und dieses bearbeiten.
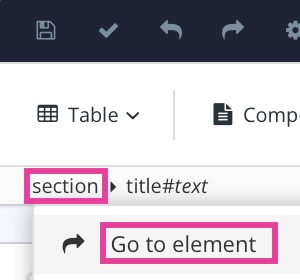
Wählen Sie das
section-Element im Menü „Elementstruktur“ aus.
Wählen Sie Zu Element wechseln aus.
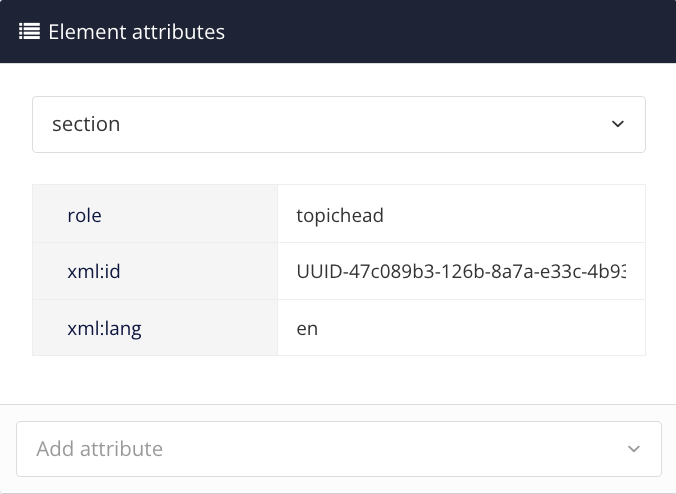
Fügen Sie im Panel „Elementattribute“ das
role-Attribut hinzu und setzen Sie den Wert auftopichead.
Drücken Sie Speichern.

Wiederholen Sie diesen Vorgang für alle Topics, die nicht anklickbar sein sollen.