Etiketten hinzufügen
Wenn Textinhalte auf eine bestimmte Weise hervorgehoben werden sollen, können Sie labels für die HTML5- und PDF-Ausgabe hinzufügen. Diese sind für beliebige Zwecke einsetzbar, und deren Benennungen sind lediglich Marker, um ein Etikett in der angegebenen Farbe zu generieren.
Diese Etiketten sind Bootstrap-Badges und Etiketten für die PDF-Ausgabe sehr ähnlich, und die HTML5-Ausgabe erstellt genau solche Etiketten.
Standardetikett Primäretikett Erfolgsetikett Infoetikett Warnetikett Gefahrenetikett
Anmerkung
Die hier genannten Etiketten bitte nicht anstelle der richtigen Warnmeldungen (z. B. Warnung, Vorsicht oder Hinweis) verwenden.
Tipp
Sie können auch:
Fügen Sie den Verzweigungen Beschriftungen hinzu, siehe Beschriftungen für Zweige hinzufügen oder bearbeiten.
Topics als Beschriftungen verwenden, siehe Nicht anklickbare Topicbezeichnungen erstellen (HTML5)
So fügen Sie ein Etikett zu einem para hinzu:
Wählen Sie das Topic oder die Komponente im Content Manager aus, um es/sie im Editor zu öffnen.

Alternativ können Sie Topics erstellen und dieses bearbeiten.
Positionieren Sie den Cursor in einem
para, in das das Etikett eingefügt werden soll.Drücken Sie Alt + Enter ⏎ (Windows) oder Command ⌘ + Enter ⏎ (Mac), um den Kontextmenü „Elemente“ anzuzeigen.

Geben Sie
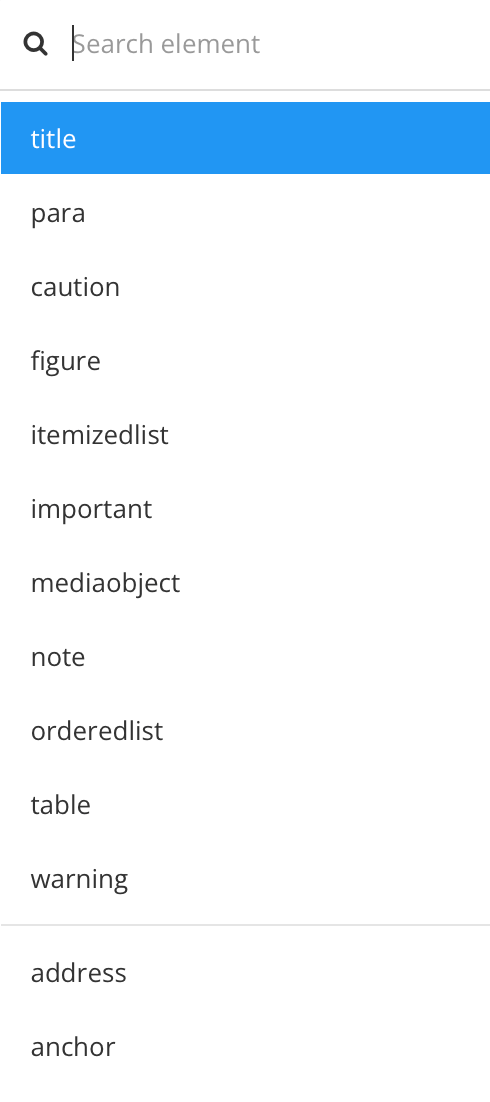
phraseein und wählen Sie das Element aus dem Menü aus.Geben Sie in das
phrase-Element den Text ein, der hervorgehoben werden soll (innerhalb der eckigen Klammern).Fügen Sie das Attribut
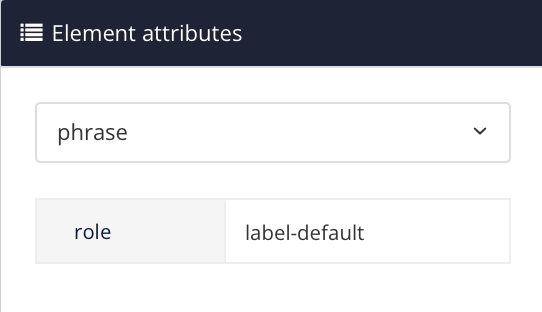
roleim Panel „Elementattribute“ hinzu.
Legen Sie für den Wert eine der folgenden Optionen fest:
label-defaultStandardetikettlabel-primaryPrimäretikettlabel-successEtikett Erfolglabel-infoEtikett Infolabel-warningEtikett Warnunglabel-dangerEtikett Gefahr
Drücken Sie Speichern.
