Set the Default Styles for Images (PDF)
To set the default styling for images in PDF outputs, use the Images settings on the PDF Layout. There are settings for defining the default size, alignment, padding, and border for images.
Important
The default image styles only apply to images in a PDF if those images do not already have styling in place.
When you edit a topic, you can select the imagedata element for each image and add:
A
widthorcontentwidthattribute that sets a width value (see Image Sizing). This takes priority over the default width setting in the PDF Layout.An
alignattribute and value (see Align an Image). This takes priority over the default alignment setting in the PDF Layout.A
roleelement that defines a border, border-radius, and padding in the value (see Borders on Selected Images Only (PDF). Therolevalues take priority over the default border, border radius, and padding settings in the PDF Layout.
Select Layout in the top menu.

Paligo displays a list of Layouts. The list is empty if there are no custom Layouts in your Paligo instance.
Select the PDF Layout you are going to use for publishing. Alternatively, create a new one (see Create a Layout).
Select the General category and then select Images.
Set the Default width for images. This sets the width of all images except those that have a
widthorcontentwidthattribute and value.Either:
Enter an absolute value and its units of measurement, for example, 288px.
Leave the field blank or set its value to "none" to remove a default width value. Do not include the quotes.
We have included an example that shows how the default width may be ignored for some images in your PDF output.
Set the Default alignment for images. This alignment applies to any image that does not have an
alignattribute and value.Choose from:
Set the Default height for inline images. This height applies to any inline image that does not have a
widthattribute and value.Enter the value and its units of measurement, for example, 2em.
Set the Default border for images. This border will apply to all images unless they already have a border set in a
roleattribute.Enter the border line thickness, style, and color, for example, 5pt solid crimson.

Use these values to define the line thickness, style, and color:
Thickness
thin
medium
thick
Exact value (also known as "length"). Enter a width measurement including the units of measurement, for example,
3pt.
Style
Color
Color name, such as
silverRGB value, such as
rgb(192,192,192)Hex number, such as
#C0C0C0
Set the Default border radius for images.
This setting only applies to images that do not already have a border radius set in a
roleattribute. It defines the amount of curve on the corners of the border box. Set it to 0pt for no curves or enter a value and a unit of measurement to add curves. For example, you could use 10pt to give the border curved corners.
Set the Default padding for images. This is the amount of space between the image and the border of the image container. It applies to all images except those that already have padding set in a
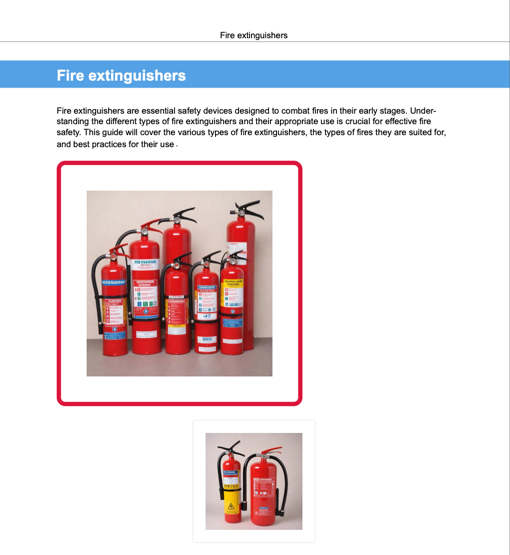
roleattribute. For example, in the following image, the white space between the photo's edges and the red border is the padding.
Enter a value and its units of measurement, for example, 30pt.
Select Save.
Let's say you are editing a topic and you insert an image. You just insert the image and set its alt text (good practice!), but you do not set any attributes.
You continue adding content to the topic and add another image. This time, you select the image's imagedata element and give the image these attributes:
widthwith a value of:150pxalignwith a value of:centerrolewith a value of:border: 0.25pt solid silver; border-radius: 3pt; padding: 15pt;
You save the topic and then edit the PDF Layout. You open the General category and select the Images subcategory. There, you set:
Default width for images to:
288pxDefault alignment for images:
StartDefault border for images:
5pt solid crimsonDefault border radius for images:
10ptDefault padding for images:
30pt
You save the PDF Layout and then use it to publish. In the PDF output:
The first image uses the default settings from the PDF Layout, for example, it has a crimson border with 10pt radius.
The second image uses its own settings, such as center alignment and silver border. These were set in the
roleattribute for the image and they take priority over the Layout settings.
 |
Note
Paligo only ignores the Layout settings that are already defined in the role attribute. For example, let's say the second image's role attribute value was:
border: 0.25pt solid silver; padding: 15pt;
Note that it does not include the border-radius.
This means Paligo will apply the border width, color, and padding from the image's role attribute. It will also apply the border-radius that is set in the Layout (as the role attribute does not have a border-radius specified).