Miscellaneous Block Element Styling (PDF)
The PDF Layout has a Miscellaneous Block Elements category with settings for styling certain block elements, including address, literallayout, and legalnotice.
Use the PDF Layout's Miscellaneous block elements settings to style the text that appears inside an address element. There is an Address category that contains a variety of styling options.
To style the Address category for PDF output:
Select Layout in the top menu.

Paligo displays a list of Layouts. The list is empty if there are no custom Layouts in your Paligo instance.
Select the Layout you want to update or Create a Layout.
Tip
You can copy the URL of the Layout Editor and paste it into a new tab in your browser. This can be useful if you frequently switch between your Paligo content and the Layout settings.
Select Miscellaneous block elements in the sidebar.

Select address.
Use Font-family to choose the typeface for the text.
Use Font size to control the size of the lettering.
Use Font weight to set the thickness of the characters.
Note
Some fonts do not support all of the weight options.
Use Font style to add or remove emphasis styling from the text. Choose Normal for regular text, Italic for forward leaning text, or Backslant for backwards-leaning text.
Note
Using Backslant can produce poor results, as many fonts do not support it as a separate outline.
Set the Font variant to normal for regular sized, mixed case letters or small-caps for smaller, upper-case letters.
Use Text transform to capitalize the text. Choose from:
Set the Letter spacing.
Use Hyphenate to control how words wrap at the end of a line.
Scroll down to Color to apply a custom color to the text inside the element.
Clear the Use default color checkbox to select a color of your own choice.
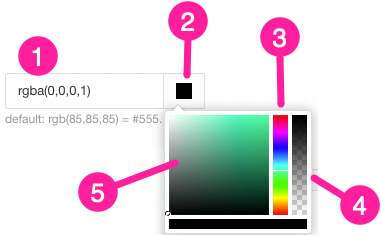
Set the color either by:
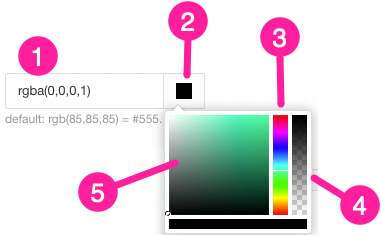
Entering an RGBA code for the color you want (1).
Selecting the Color square to display the color selector (2).
Choose the color with the spectrum bar (3).
Control the transparency with the opacity bar (4).
Choose the color shade with the main color panel (5).

Use the Background color setting to apply a custom color to the background of the block.
Clear the Use default color checkbox and then use the color selector to choose your custom color.
Set the styling for the border.
Enter a Border-width to define the thickness of the border line. Enter a value and its units of measurement, for example, 3pt or 0.3cm.
Leave the field empty if you do not want a border.
Select a Border style from the list.
Use the Border color setting to apply a custom color to the border.
Clear the Use default color checkbox and then use the color selector to choose a color.
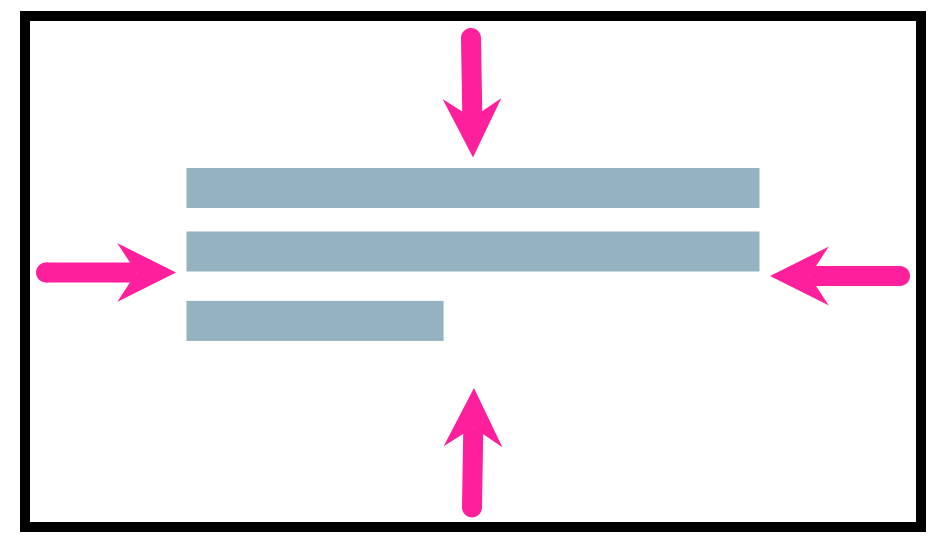
Use the Padding settings to set the amount of space inside the border of the block.

Use Padding-start to set the left-side spacing.
Use Padding-end to set the right-side spacing.
Use Padding-top to set the spacing above the text.
Use Padding-bottom to set the spacing below the text.
For each setting, enter a value and its units of measurement, for example, 1.2em.
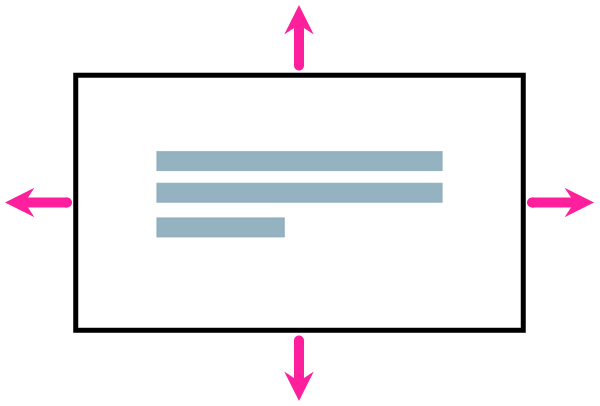
Use the margin settings to set the amount of space around the block. There is a separate setting for each side: Margin-left, Margin-right, Margin-top, Margin-bottom.
Enter a value and its units of measurement, for example, 1.2em or 6pt.

Use the space settings to control the amount of space above and below the element block.
The Space-before.optimum is for the space above and the Space-after.optimum is for the space below. Enter a value and its units of measurement, for example, 1.2em or 6pt.
Note
These are different to margin settings, as they define a maximum amount of space. For example, if you have an element with a space-after.optimum of 4pt and the next element has a space-before.optimum of 4pt, the space is 4pt. It works as a maximum amount of space, not a sum total.
Also, Space-before.optimum and Space-after.optimum are normally ignored at the boundary of pages and columns.
Select Save.
When you publish with this Layout, Paligo will apply the settings to the address element in your content.
Use the PDF Layout's Miscellaneous block elements settings to style the text that appears inside a literallayout element. There is a literallayout category that contains a variety of styling options.
To style the literallayout category for PDF output:
Select Layout in the top menu.

Paligo displays a list of Layouts. The list is empty if there are no custom Layouts in your Paligo instance.
Select the Layout you want to update or Create a Layout.
Tip
You can copy the URL of the Layout Editor and paste it into a new tab in your browser. This can be useful if you frequently switch between your Paligo content and the Layout settings.
Select Miscellaneous block elements in the sidebar.

Select literallayout.
Use Font-family to choose the typeface for the text.
Use Font size to control the size of the lettering.
Use Font weight to set the thickness of the characters.
Note
Some fonts do not support all of the weight options.
Use Font-style to add or remove emphasis styling from the text. Choose Normal for regular text, Italic for forward leaning text, or Backslant for backwards-leaning text.
Note
Using Backslant can produce poor results, as many fonts do not support it as a separate outline.
Set the Font variant to normal for regular sized, mixed case letters or small-caps for smaller, upper-case letters.
Use Text transform to capitalize the text. Choose from:
Set the Letter spacing.
Use Hyphenate to control how words wrap at the end of a line.
Scroll down to Color to apply a custom color to the text inside the element.
Clear the Use default color checkbox to select a color of your own choice.
Set the color either by:
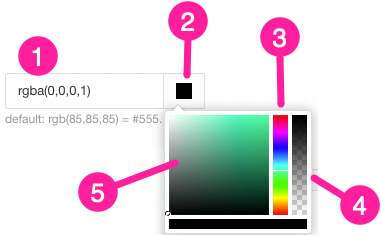
Entering an RGBA code for the color you want (1).
Selecting the Color square to display the color selector (2).
Choose the color with the spectrum bar (3).
Control the transparency with the opacity bar (4).
Choose the color shade with the main color panel (5).

Use the Background color setting to apply a custom color to the background of the block.
Clear the Use default color checkbox and then use the color selector to choose your custom color.
Set the styling for the border.
Enter a Border-width to define the thickness of the border line. Enter a value and its units of measurement, for example, 3pt or 0.3cm.
Leave the field empty if you do not want a border.
Select a Border style from the list.
Use the Border color setting to apply a custom color to the border.
Clear the Use default color checkbox and then use the color selector to choose a color.
Use the Padding settings to set the amount of space inside the border of the block.

Use Padding-start to set the left-side spacing.
Use Padding-end to set the right-side spacing.
Use Padding-top to set the spacing above the text.
Use Padding-bottom to set the spacing below the text.
For each setting, enter a value and its units of measurement, for example, 1.2em.
Use the margin settings to set the amount of space around the block. There is a separate setting for each side: Margin-left, Margin-right, Margin-top, Margin-bottom.
Enter a value and its units of measurement, for example, 1.2em or 6pt.

Use the space settings to control the amount of space above and below the element block.
The Space-before.optimum is for the space above and the Space-after.optimum is for the space below. Enter a value and its units of measurement, for example, 1.2em or 6pt.
Note
These are different to margin settings, as they define a maximum amount of space. For example, if you have an element with a space-after.optimum of 4pt and the next element has a space-before.optimum of 4pt, the space is 4pt. It works as a maximum amount of space, not a sum total.
Also, Space-before.optimum and Space-after.optimum are normally ignored at the boundary of pages and columns.
Select Save.
When you publish with this Layout, Paligo will apply the settings to the literallayout element in your content.
Use the PDF Layout's Miscellaneous block elements settings to style the text that appears inside a legalnotice element. There is a legalnotice category that contains a variety of styling options.
To style the legalnotice category for PDF output:
Select Layout in the top menu.

Paligo displays a list of Layouts. The list is empty if there are no custom Layouts in your Paligo instance.
Select the Layout you want to update or Create a Layout.
Tip
You can copy the URL of the Layout Editor and paste it into a new tab in your browser. This can be useful if you frequently switch between your Paligo content and the Layout settings.
Select Miscellaneous block elements in the sidebar.

Select legalnotice.
Use Font-family to choose the typeface for the text.
Use Font size to control the size of the lettering.
Use Font weight to set the thickness of the characters.
Note
Some fonts do not support all of the weight options.
Use Font-style to add or remove emphasis styling from the text. Choose Normal for regular text, Italic for forward leaning text, or Backslant for backwards-leaning text.
Note
Using Backslant can produce poor results, as many fonts do not support it as a separate outline.
Set the Font variant to normal for regular sized, mixed case letters or small-caps for smaller, upper-case letters.
Use Text transform to capitalize the text. Choose from:
Set the Letter spacing.
Use Hyphenate to control how words wrap at the end of a line.
Scroll down to Color to apply a custom color to the text inside the element.
Clear the Use default color checkbox to select a color of your own choice.
Set the color either by:
Entering an RGBA code for the color you want (1).
Selecting the Color square to display the color selector (2).
Choose the color with the spectrum bar (3).
Control the transparency with the opacity bar (4).
Choose the color shade with the main color panel (5).

Use the Background color setting to apply a custom color to the background of the block.
Clear the Use default color checkbox and then use the color selector to choose your custom color.
Set the styling for the border.
Enter a Border-width to define the thickness of the border line. Enter a value and its units of measurement, for example, 3pt or 0.3cm.
Leave the field empty if you do not want a border.
Select a Border style from the list.
Use the Border color setting to apply a custom color to the border.
Clear the Use default color checkbox and then use the color selector to choose a color.
Use the Padding settings to set the amount of space inside the border of the block.

Use Padding-start to set the left-side spacing.
Use Padding-end to set the right-side spacing.
Use Padding-top to set the spacing above the text.
Use Padding-bottom to set the spacing below the text.
For each setting, enter a value and its units of measurement, for example, 1.2em.
Use the margin settings to set the amount of space around the block. There is a separate setting for each side: Margin-left, Margin-right, Margin-top, Margin-bottom.
Enter a value and its units of measurement, for example, 1.2em or 6pt.

Use the space settings to control the amount of space above and below the element block.
The Space-before.optimum is for the space above and the Space-after.optimum is for the space below. Enter a value and its units of measurement, for example, 1.2em or 6pt.
Note
These are different to margin settings, as they define a maximum amount of space. For example, if you have an element with a space-after.optimum of 4pt and the next element has a space-before.optimum of 4pt, the space is 4pt. It works as a maximum amount of space, not a sum total.
Also, Space-before.optimum and Space-after.optimum are normally ignored at the boundary of pages and columns.
Select Save.
When you publish with this Layout, Paligo will apply the settings to the legalnotice element in your content.