Bildgröße anpassen
Wenn Sie Über das Veröffentlichen den Inhalt, werden die Bilder auf der Grundlage der hinzugefügten Attribute und Werte vergrößert. Sie können Vorschau eines Topics, um zu sehen, wie die Größe in den verschiedenen Ausgaben aussehen wird.
In der Regel sollten Sie nur die width oder die contentwidth eines Bildes einstellen. Die depth oder die contentdepth (Höhe) wird automatisch berechnet, um die Bildabmessungen als ursprüngliche Bilddatei beizubehalten. Wenn Sie sowohl width als auch depth einstellen, wird der kleinere Wert verwendet und das Bild entsprechend skaliert.
Es gibt mehrere weitere Attribute, um Breite und Höhe zu steuern. Weitere Informationen über die Möglichkeiten finden Sie unter DocBook Bildgrößenreferenz.
Für die HTML5-Ausgabe können Sie die Funktionen Miniaturansichten und Lightbox für Bilder kombinieren, um kleine Bildversionen zu erhalten, die bei Auswahl vergrößert werden.
Tipp
So erhalten Sie die SVG-Funktionalität in HTML und HTML5:
Fügen Sie das Attribut
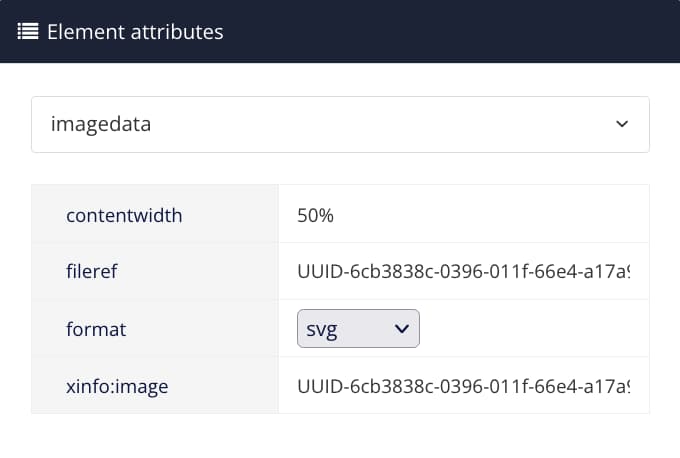
formatin Panel „Elementattribute“ hinzu und wählen Sie svg im Dropdown-Menü aus.Verwenden Sie
contentwidthundcontentdepthanstelle von width und depth.
 |
So legen Sie die Attribute für die Bildgröße fest:
Wählen Sie das Topic oder die Komponente im Content Manager aus, um es/sie im Editor zu öffnen.

Alternativ können Sie Topics erstellen und dieses bearbeiten.
Wählen Sie das Bild aus, das Sie vergrößern möchten.
Wählen Sie
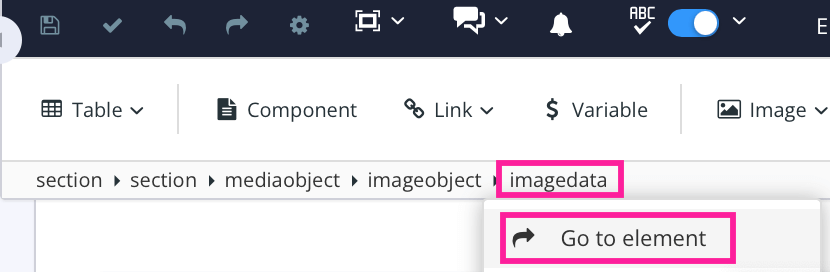
imagedataim Menü „Elementstruktur“ und dann Zum Element gehen aus.
Fügen Sie das Attribut
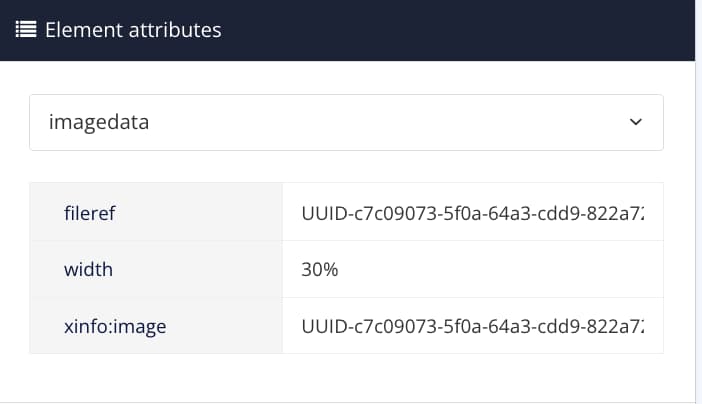
widthodercontentwidthim Panel „Elementattribute“ hinzu.Stellen Sie den Wert auf die gewünschte Breite in Kombination mit einem der Maßeinheiten für die Bildgrößenbestimmung ein.

Wenn keine Maßeinheit angegeben ist, werden die Größen standardmäßig in Pixeln (px) angegeben.
Drücken Sie Speichern.
