Bildgrößenattribut aktivieren
Standardmäßig verwendet Paligo eine Nennbreite und -höhe bei der Vorberechnung der prozentualen Skalierung von Bildern. Dadurch könnte es zu Layoutverschiebungen bei HTML5-Helpcenter-Ausgaben kommen und auch Probleme bei der Suchmaschinenoptimierung (SEO) verursachen.
Wenn Sie das Attribut Bildgröße für Ihre HTML5-Ausgabe aktivieren, wendet Paligo bei der Vorberechnung der prozentualen Skalierung von Bildern stattdessen die tatsächliche Breite und Höhe an. Dies beschleunigt das Laden der Webseite und erhöht die Benutzerfreundlichkeit, da der Browser den Seitenaufbau genauer vorausberechnen kann.
Um die Suchmaschinenoptimierung (SEO) und die Benutzererfahrung zu verbessern, kann diese Einstellung in Kombination mit der Einstellung Bildgröße verwendet werden, was die Sichtbarkeit der Website erhöht, siehe Bildauflösung einstellen.
Achtung
Bevor Sie das Attribut Bildgröße aktivieren, müssen Sie prüfen, ob bei der Skalierung der Bilder contentwidth und/oder contentdepth verwendet wurde, siehe Nach Attributen suchen.
Falls ja, sollten Sie überlegen, ob Sie
die Skalierung für alle Bilder nach Aktivierung dieser Einstellung aktualisieren oder
die oben genannten Attribute durch das Attribut
widthersetzen, bevor Sie diese Einstellung aktivieren.
Wählen Sie im oberen Menü Layout aus.

Paligo zeigt eine Liste von Layouts an. Die Liste ist leer, wenn keine benutzerdefinierten Layouts in Ihrer Paligo-Instanz vorhanden sind.
Wählen Sie das Layout, das Sie aktualisieren möchten, oder Ein Layout erstellen aus.
Tipp
Sie können die URL des Layout-Editors kopieren und in eine neue Registerkarte in Ihrem Browser einfügen. Dies kann nützlich sein, wenn Sie häufig zwischen Ihren Paligo-Inhalten und den Layout-Einstellungen wechseln.
Wählen Sie in der Seitenleiste Bilder aus.

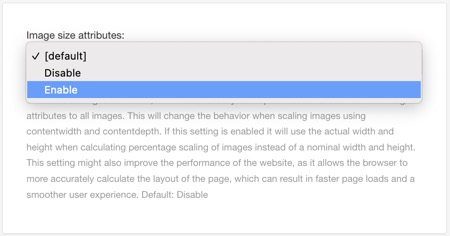
Scrollen Sie nach unten zum Attribut Bildgröße.

Wählen Sie im Menü Aktivieren aus.
Drücken Sie Speichern.