Style with Attributes
Every element has a set of attributes, which are properties that define the element's characteristics. Each attribute has a value, and by changing the value, you can control how Paligo uses the element.
Some common examples of how you can use the element attributes are:
Set the
widthattribute of animageobjectto control its size in the output, for example, width: 50%Set the
roleattribute of asectiontoaccordionso that the section appears as a collapsible section in the outputSet the
audienceattribute ofparatodeveloperso that the paragraph only appears in content aimed at developers.
Style with Attributes are handled in the Element Attributes Panel. You can use the advanced search to find components that contain specific attributes and profiling values, see Search for Attributes.
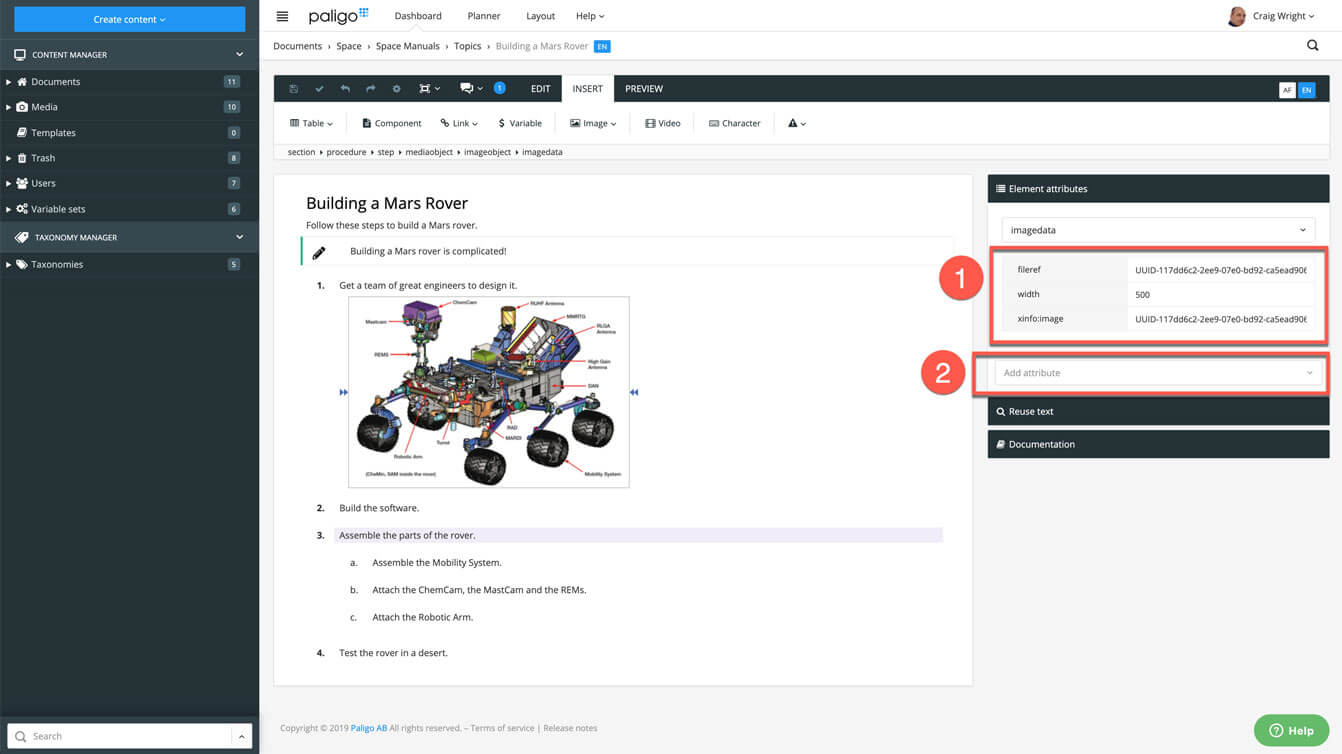
By selecting the element, currently applied attributes and values are shown in the Element Attributes Panel (1). You can add extra attributes from the Add attribute drop-down menu (2). If you add an attribute, you also need to set its value in the field next to the attribute name (1). You can also use the fields to change any existing attribute values. To find out more, see Attributes.
 |
1 = Element attributes panel, 2 = Add attribute drop-down menu
Tip
If a topic contains information about several products, it can be suitable to create Favorite Profiles that contain certain filters and variables to switch on when viewing content or sending content to reviewers or contributors.