Glossary Popovers
Learn how to set up glossary popovers. These are panels that appear when you hover the cursor over a glossary term in HTML5 Help Center outputs. The panel contains the glossary term and its definition.
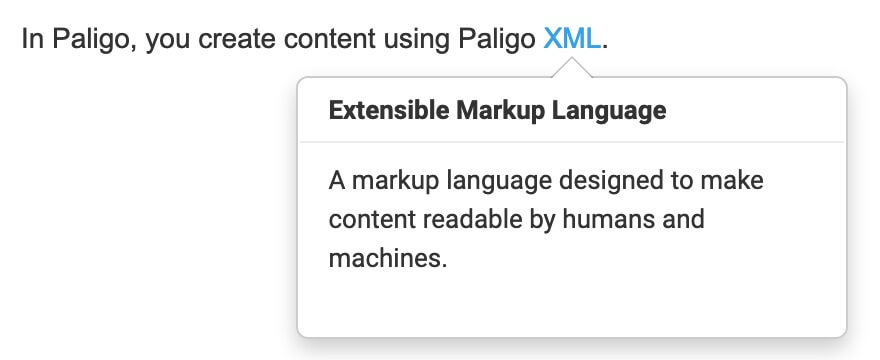
Glossary popovers are panels that appear when you hover the cursor over a term that is linked to the glossary. They contain the glossary term and definition from the matching term in your glossary, and are only available in HTML5 help center outputs.
Paligo creates glossary popovers for you automatically. But if you prefer, you can disable them so that your glossary references only have a link to your glossary topic.
 |
To control whether glossary popovers are used for HTML5 output:
Select Layout in the top menu.

Paligo displays a list of Layouts. The list is empty if there are no custom Layouts in your Paligo instance.
Select the Layout you want to update or Create a Layout.
Tip
You can copy the URL of the Layout Editor and paste it into a new tab in your browser. This can be useful if you frequently switch between your Paligo content and the Layout settings.
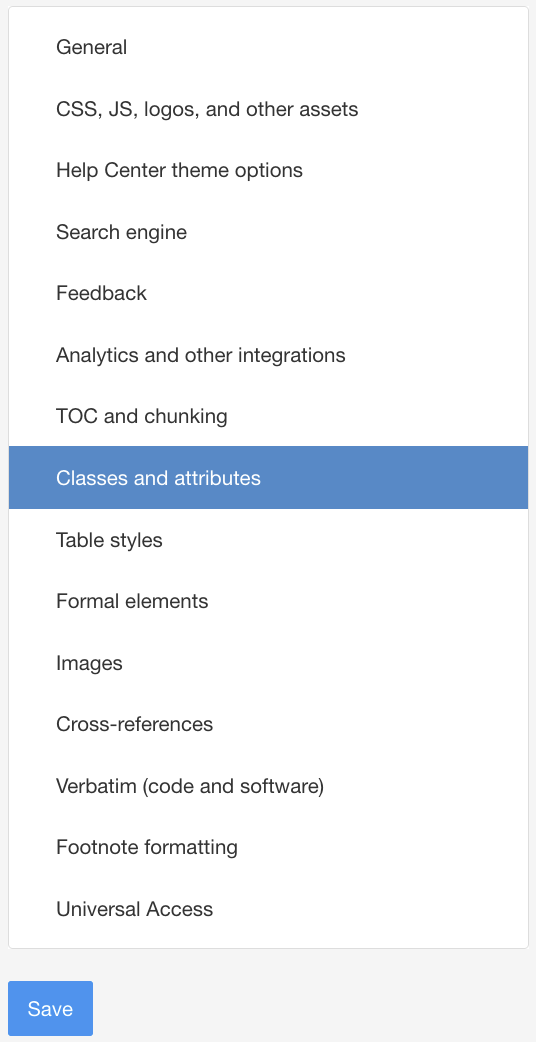
Select Classes and attributes in the sidebar.

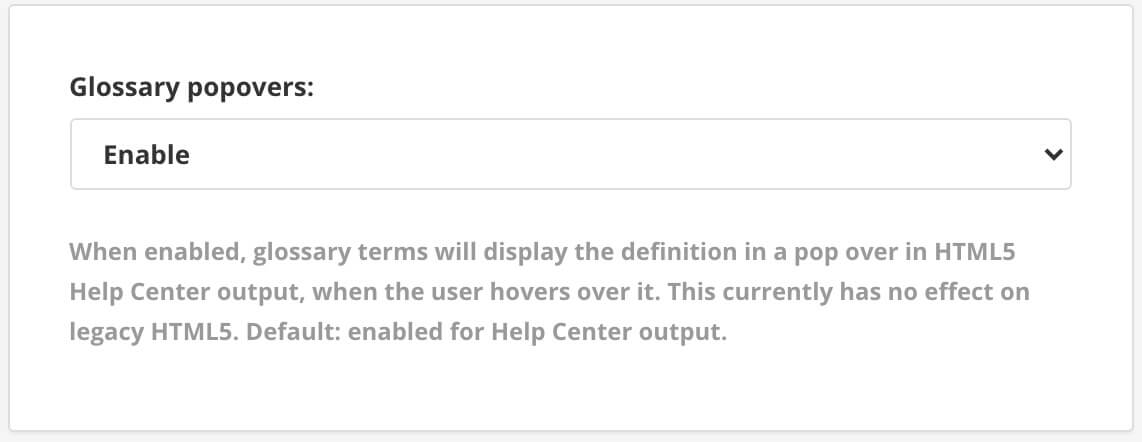
Use the Glossary Popovers setting to enable or disable them.

Select Save.
When you publish to HTML5 using this layout, your output will have glossary popovers if you enabled them. You can test it by hovering the cursor over text that references a term in your glossary. If you disabled popovers, the glossary references will appear as links only.