Alternative Text
Paligo recommends that you add alternative texts to your media files. Aim to provide a text description as if you were explaining it to someone with a visual impairment. This text becomes visible when the media cannot be shown due to a slow connection or if a screen reader is used.
Alternative text (alt text) is used as a fallback for an image if the image cannot be displayed, or for improved accessibility for both videos and images. By using alt texts you improve search engine optimization (SEO) and the accessibility for people with certain disabilities. The alternative text can be read out by some screen readers. To use alt text in PDF output, see Activate Alternative Text for PDF.
Alt texts can be added in two ways for images, either:
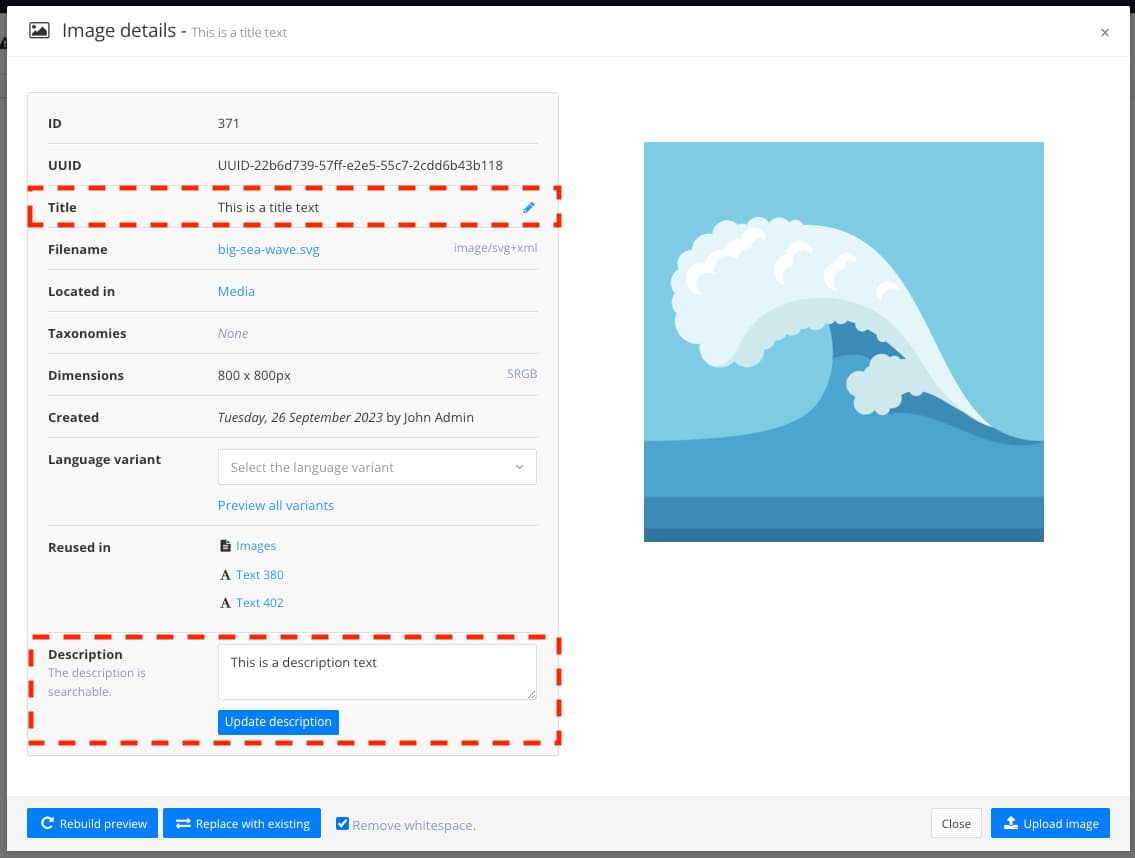
Add an Image Description - It will be shown everywhere the image is used. The description is always in the default language and cannot be translated.
Add the Alt Element - It will override the image description for a specific topic. The
altelement can be translated.
 |
If an image does not have a description or an alt element, the image title is used instead. By default, the title property is set to the image file name.
Tip
You can use the Image Title Attribute setting to add a title to an image in your HTML5 output, see Hover Text using the Image Title.