Add the Alt Element
You can use the alt element for both images and videos. The alt element can be translated and it only applies where you have added it. This approach is useful when you reuse an image or video in many topics, but you want the description to be different, depending on the context of the topic. If you want to switch image for different languages, add the alt element to override the image description for affected topics.
Aim to provide a text description as if you were explaining it to someone with a visual impairment. Try to include a keyword or synonym for your page. Do not use images for "keyword stuffing".
Note
If an image does not have a description or an alt element, the image title is used instead. By default, the title property is set to the image file name.
Add the image or video to the topic and then select it.
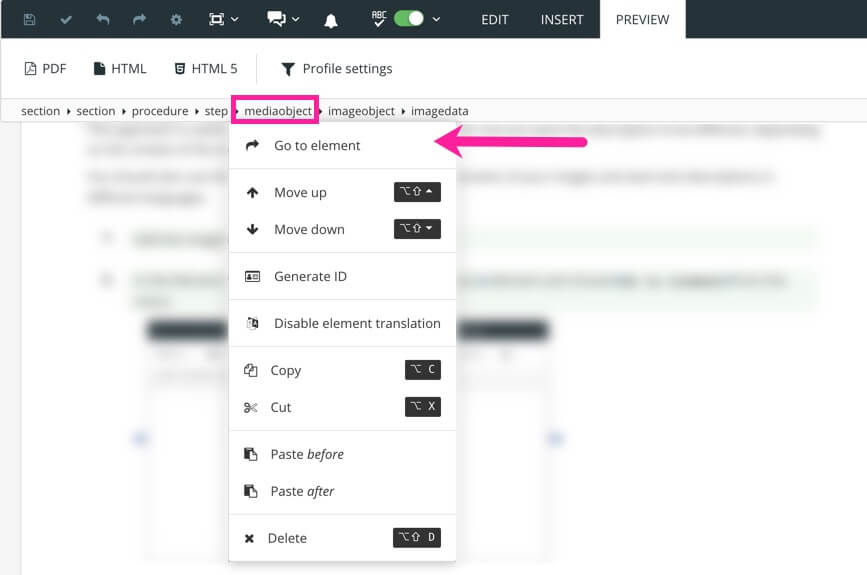
Select the
mediaobjectelement in the Element Structure Menu and choose Go to element.
Press Alt + Enter ⏎ (Windows) or Command ⌘ + Enter ⏎ (Mac) to display the Element Context Menu.
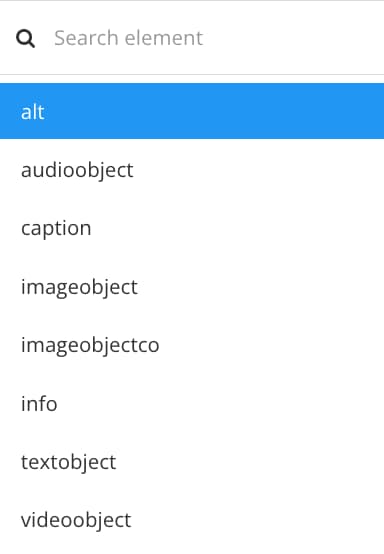
Enter
altand select it from the menu.
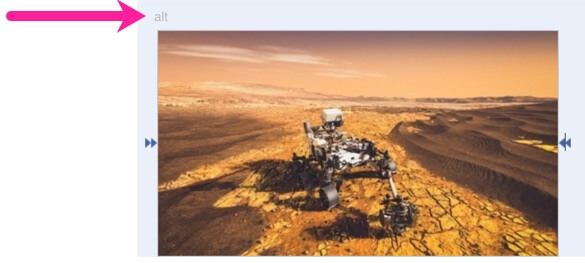
Paligo adds an
altelement above the image or video (but inside themediaobjectelement).
Enter the description in the
altelement.
Select Save.
