Swagger OpenAPI für Zendesk einbetten
Wenn Sie Swagger OpenAPI-Inhalte online haben, können Sie Paligo verwenden, um diese Inhalte in Zendesk darzustellen. Dazu erstellen Sie in Paligo ein Topic und fügen einen Link zu Ihrem Swagger OpenAPI-Inhalt hinzu. Dann veröffentlichen Sie das Topic in Zendesk, wo das Topic als Artikel präsentiert wird. Der Artikel enthält eine eingebettete „Live“-Version Ihres Swagger OpenAPI-Inhalts.
 |
Tipp
Paligo unterstützt die Ausgaben Swagger OpenAPI einbetten und Sie können auch Swagger OpenAPI importieren.
Der erste Teil des Prozesses besteht darin, einen Link zu Ihrem Swagger OpenAPI-Inhalt zu einem Topic in Paligo hinzuzufügen und dann in Zendesk zu veröffentlichen. Um in Zendesk zu veröffentlichen, muss Ihre Paligo-Instanz eingerichtet werden, um sich mit Ihrem Zendesk zu verbinden. Weitere Informationen zum Einrichten der Paligo-zu-Zendesk-Verbindung finden Sie unter Paligo mit Zendesk verbinden.
Wenn Ihre Paligo-Instanz für die Verbindung mit Zendesk eingerichtet ist, können Sie den Link zu einem Topic hinzufügen und veröffentlichen:
Topics erstellen die eingebettet werden sollen.
Wählen Sie das
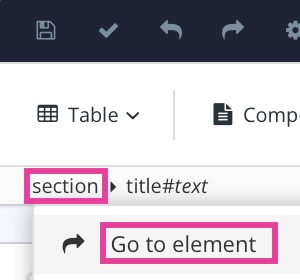
section-Element im Menü „Elementstruktur“ aus.
Wählen Sie Zu Element wechseln aus.
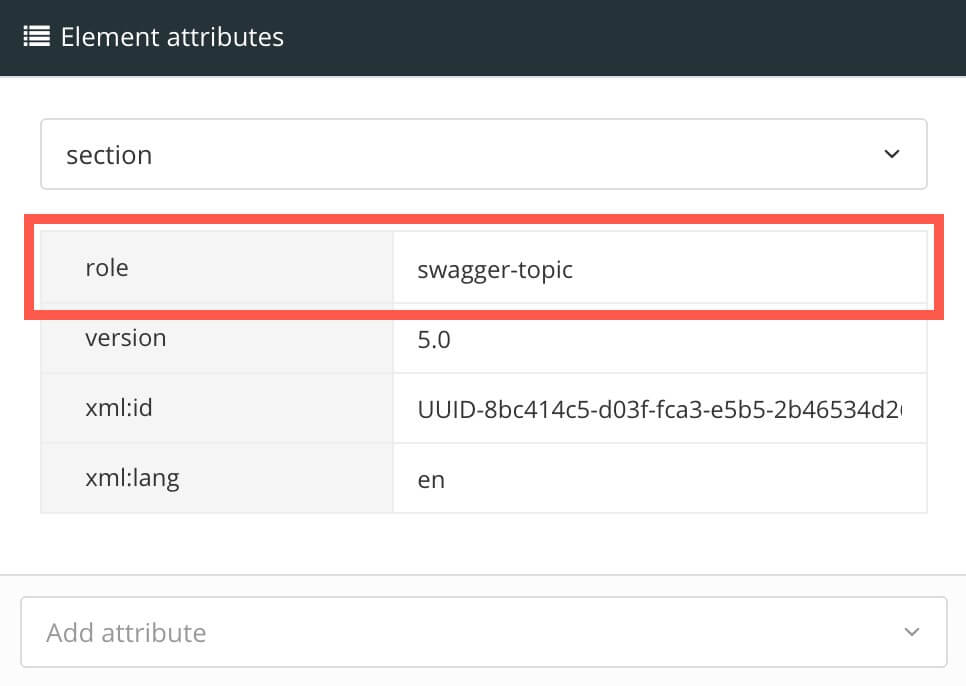
Fügen Sie das Attribut
Rolleim Panel „Elementattribute“ mit dem Wertswagger-topichinzu.
Fügen Sie im Topic ein Element
parahinzu (oder verwenden Sie ein vorhandenes leeres Elementpara.Drücken Sie Alt + Enter ⏎ (Windows) oder Command ⌘ + Enter ⏎ (Mac), um den Kontextmenü „Elemente“ anzuzeigen.

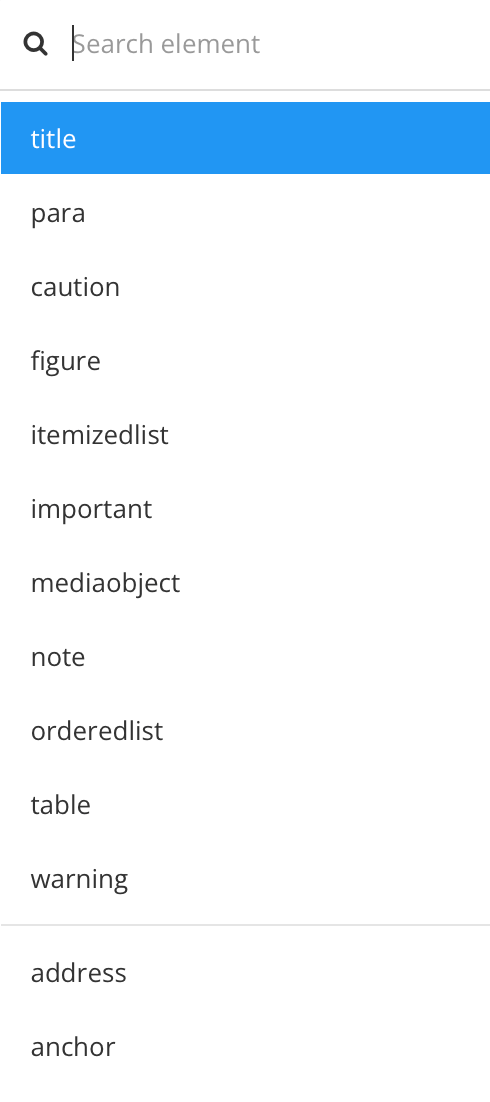
Geben Sie
Linkein und wählen Sie ihn aus der Liste aus.
Wählen Sie das Element
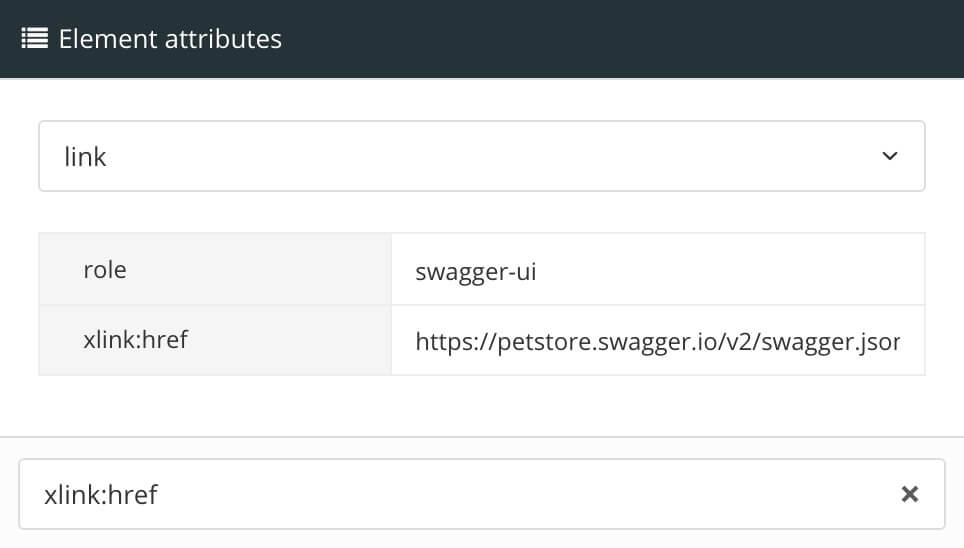
Linkim Menü „Elementstruktur“ aus.Fügen Sie diese Attribute hinzu in Panel „Elementattribute“

role, setzen Sie den Wert aufswagger-uixlink:hrefund stellen Sie den Wert auf die URL der JSON- bzw. YAML-Datei Ihres Swagger-Inhalts ein.Tipp
Falls Ihr Swagger-Inhalt noch nicht zur Verfügung steht, aber die Integration schon getestet werden soll, können Sie das Standardbeispiel „Pet Store“ von Swagger unter der URL https://petstore.swagger.io/v2/swagger.json verwenden.
Drücken Sie Speichern.

Fügen Sie das Topic einer Publikation hinzu und veröffentlichen Sie es anschließend in einem Zendesk-Layout, siehe In Zendesk veröffentlichen.
Wenn Sie veröffentlichen, wird der Inhalt in Zendesk „geschoben“ und eine Zip-Datei in Ihren Browser heruntergeladen.
Sie benötigen die Zip-Datei für den nächsten Teil des Prozesses, nämlich Zendesk so einstellen, dass Swagger OpenAPI-Inhalte von Paligo angezeigt werden .
Wenn Sie Paligo so einstellen, dass Swagger OpenAPI in Zendesk veröffentlicht wird haben, können Sie Zendesk so einrichten, dass der eingebettete Inhalt angezeigt wird:
Melden Sie sich als Administrator bei Ihrem Zendesk an.
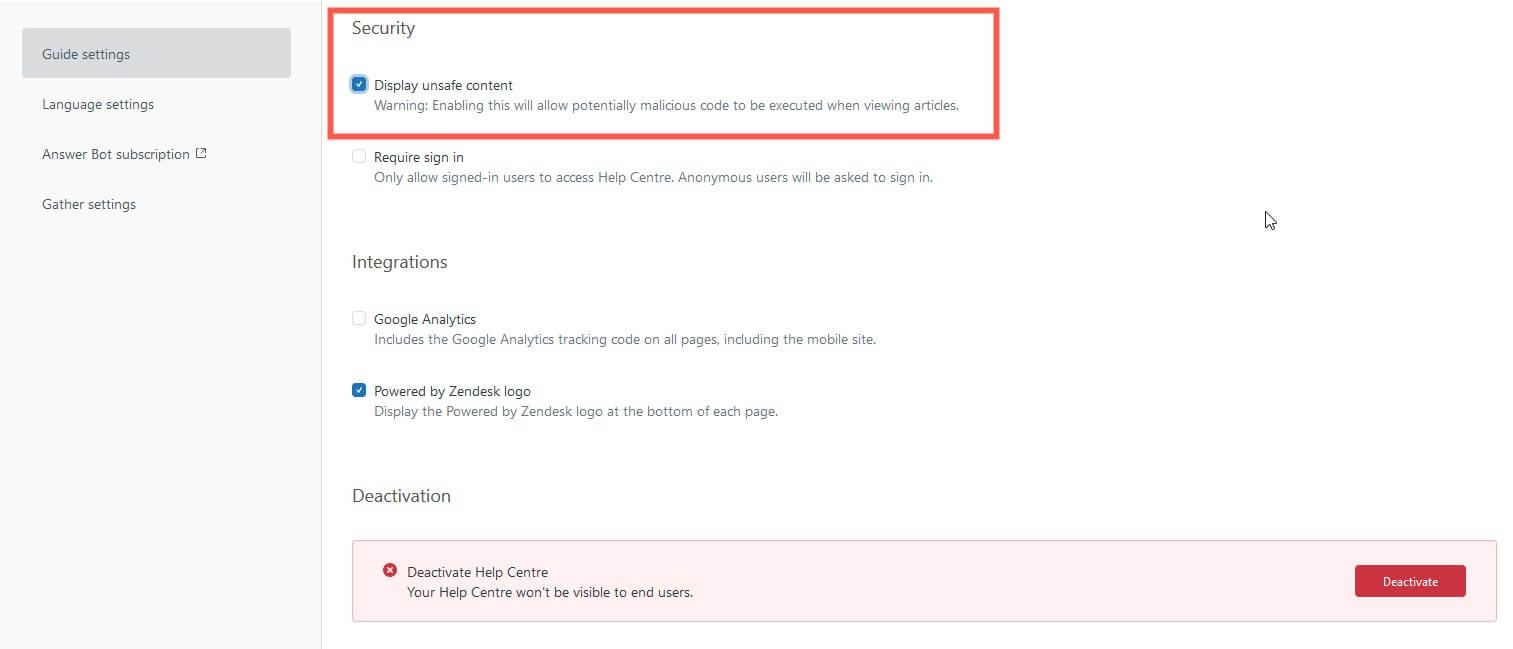
Wählen Sie Einstellungen (Zahnradsymbol) und suchen Sie dann in der Kategorie Knowledge-Einstellungen nach dem Abschnitt Sicherheit. Aktivieren Sie das Kontrollkästchen Unsicheren Inhalt anzeigen.

Zendesk warnt davor, dass bei Aktivierung dieser Funktion potenziell bösartiger Code beim Anzeigen von Artikeln ausgeführt werden kann. Sie haben die Wahl, aber die Funktion Unsicheren Inhalt anzeigen muss aktiviert sein, damit Javascript funktioniert, und Javascript ist erforderlich, um den Swagger/Open API-Inhalt einzubetten. (Die Funktion muss auch aktiviert sein, wenn Sie nur Videos in Ihren Zendesk-Artikeln zeigen möchten.)
Bestätigen Sie mit Aktualisieren oben auf der Seite.
Wählen Sie Design anpassen (Augensymbol) und dann Ihr Zendesk-Thema, um die Themeneinstellungen anzuzeigen.
Wählen Sie Code bearbeiten aus.
Öffnen Sie den Ordner Assets.
Entpacken Sie die Zip-Datei, die Sie in Ihrem Browser heruntergeladen haben, als Sie von Paligo nach Zendesk veröffentlicht haben (der letzte Schritt in Paligo so einstellen, dass Swagger OpenAPI in Zendesk veröffentlicht wird).
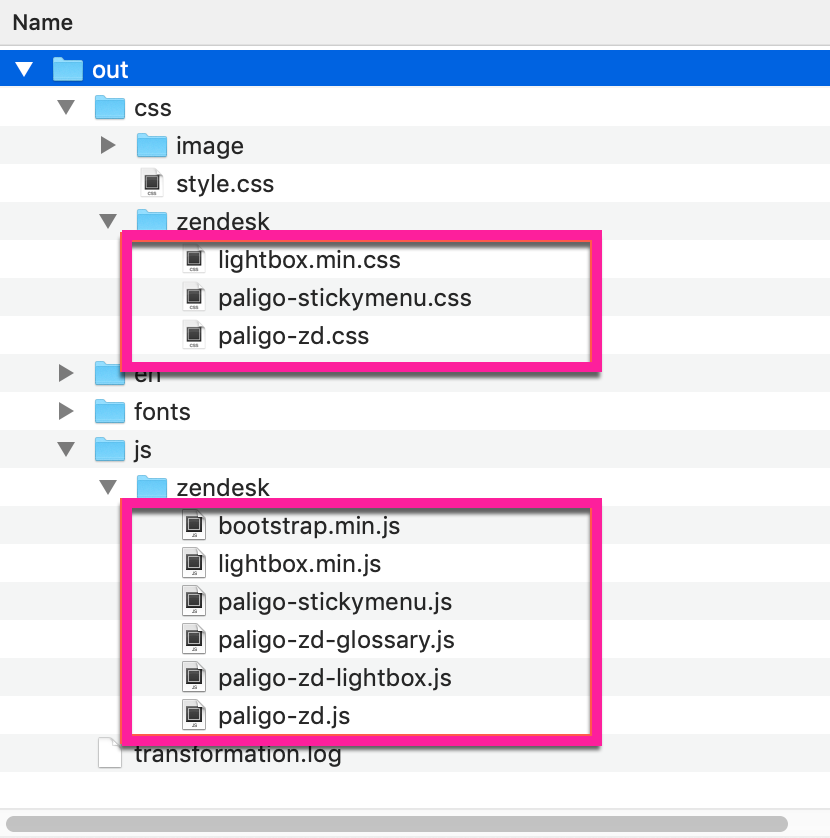
Suchen Sie im heruntergeladenen Paket den Ordner JS > Zendesk und den Ordner CSS > Zendesk. Diese enthalten die CSS- und JavaScript-Dateien, die Sie zu Ihren Zendesk-Assets hinzufügen müssen. Sie können die anderen Dateien im heruntergeladenen Paket ignorieren.

Fügen Sie die Dateien aus den beiden Zendesk-Ordnern in die Zendesk-Assets-Ordner hinzu oder ziehen Sie sie per Drag-and-Drop.
Öffnen Sie im Zendesk-Thema den Ordner Vorlagen und wählen Sie dann document_head.hbs.
Die Datei document_head.hbs sollte bereits Verweise auf die Asset-Dateien enthalten, die Sie beim ersten Einrichten der Paligo-Zendesk-Verbindung erstellt haben. Sie sollten in etwa so aussehen (der genaue Inhalt hängt davon ab, was Sie sonst noch haben und ob Sie alle von Paligo bereitgestellten Assets verwenden wollen oder nicht):
<script src="{{asset 'bootstrap.min.js'}}"></script> <script src="{{asset 'lightbox.min.js'}}"></script> <script src="{{asset 'paligo-zd-lightbox.js'}}"></script> <script src="{{asset 'paligo-stickymenu.js'}}"></script> <script src="{{asset 'paligo-zd-glossary-3.js'}}"></script> <script src="{{asset 'paligo-zd.js'}}"></script> <link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet"/> <link href="{{asset 'lightbox.min.css'}}" rel="stylesheet"/> <link href="{{asset 'paligo-zd.css'}}" rel="stylesheet" type="text/css" /> <link href="{{asset 'paligo-stickymenu.css'}}" rel="stylesheet" type="text/css" />Anmerkung
Die Verweise verwenden die Zendesk-Syntax für geschweifte Klammern, um auf hochgeladene Assets zu verweisen.
Wenn Ihr
document_head.hbsdiese Verweise nicht enthält, fügen Sie sie hinzu.Sie sollten auch den folgenden Code hinzufügen, der für den Swagger-Inhalt bestimmt ist:
<link id="swaggercss" rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/swagger-ui/3.24.2/swagger-ui.css" /> <script src="https://cdnjs.cloudflare.com/ajax/libs/js-yaml/3.13.1/js-yaml.min.js"></script> <script src="{{asset 'paligo-swagger.js'}}"></script>Wählen Sie Veröffentlichen aus.
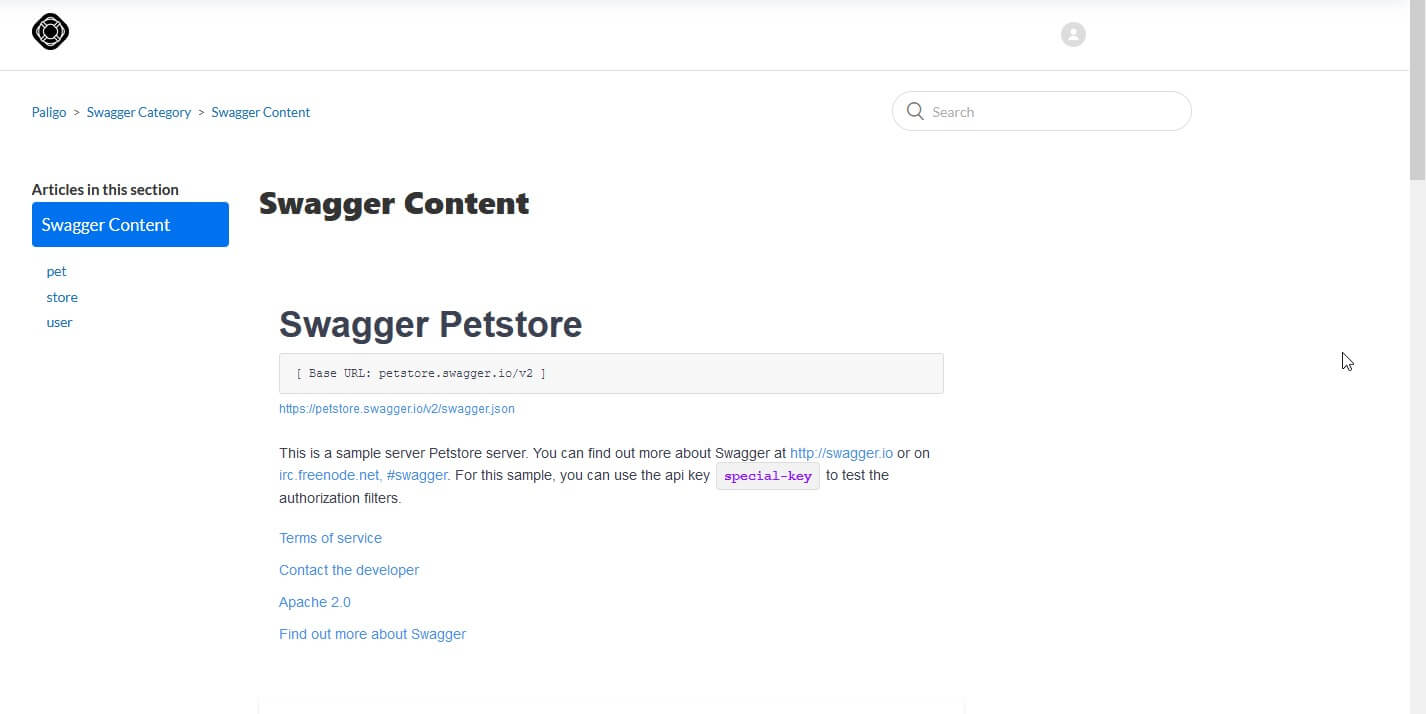
Ihr Zendesk ist jetzt so eingestellt, dass Swagger-Inhalte angezeigt werden. In Paligo können Sie das Topic mit dem Swagger-Link veröffentlichen und die Ausgabe auf Zendesk setzen. Das Topic wird einem Artikel in Zendesk zugeordnet, und dieser Artikel zeigt den Swagger/Open API-Inhalt, der das „Ziel“ des Links ist.