- Paligo-Dokumentation
- Veröffentlichen
- HTML und HTML5
- HTML-Metadaten
HTML-Metadaten
In diesem Abschnitt erfahren Sie, wie Sie HTML-Meta-Tags zu Ihrem Paligo-Content hinzufügen.
Für HTML-Ausgaben können Sie HTML-Meta-Tags zu Ihren Topics hinzufügen. Die Meta-Tags sind zusätzliche Informationen zu jedem Topic und sind im Code jeder veröffentlichten HTML-Seite enthalten. Sie sind auf einer veröffentlichten HTML-Seite nicht sichtbar, aber Sie können sie sehen, wenn Sie den HTML-Quelltext anzeigen. Sie werden häufig von Suchmaschinen zur Suchmaschinenoptimierung (SEO) und zur Analyse verwendet. Die Meta-Beschreibung kann beispielsweise verwendet werden, um Informationen zu einem Topic unterhalb des Links in den Suchmaschinenergebnissen bereitzustellen.
Anmerkung
Wenn Sie jedem Topic in Ihrer Publikation denselben Meta-Tag hinzufügen, müssen Sie möglicherweise Trennzeichen und Terminatorzeichen für HTML-Meta-Tags verwenden. Dies gilt nur, wenn der Wert für den Namen oder Inhalt in den Metadaten einen Doppelpunkt oder ein Semikolon enthält.
Für die Suchmaschinenoptimierung (SEO) ist es empfehlenswert, den Metadaten eines jeden Topics eine Beschreibung hinzuzufügen. Wenn Ihr Topic in einem Suchmaschinenergebnis erscheint, kann die Suchmaschine die Beschreibung verwenden, um weitere Informationen über die Seite bereitzustellen. Die Beschreibung erscheint in der Regel unterhalb des Seitenlinks in den Suchergebnissen, wir können jedoch nicht garantieren, dass die Suchmaschinen sie verwenden.
Um eine HTML-Meta-Beschreibung hinzuzufügen, verwenden Sie die Elemente info, abstract und para, sodass sie in einer Strukturhierarchie wie der folgenden stehen:
<info>
<abstract>
<para>Your description</para>
</abstract>
</info>Wir empfehlen Ihnen, die Elemente info, abstract und para direkt nach dem Titel in Ihre Topics einzufügen.
Wählen Sie das Topic oder die Komponente im Content Manager aus, um es/sie im Editor zu öffnen.

Alternativ können Sie Topics erstellen und dieses bearbeiten.
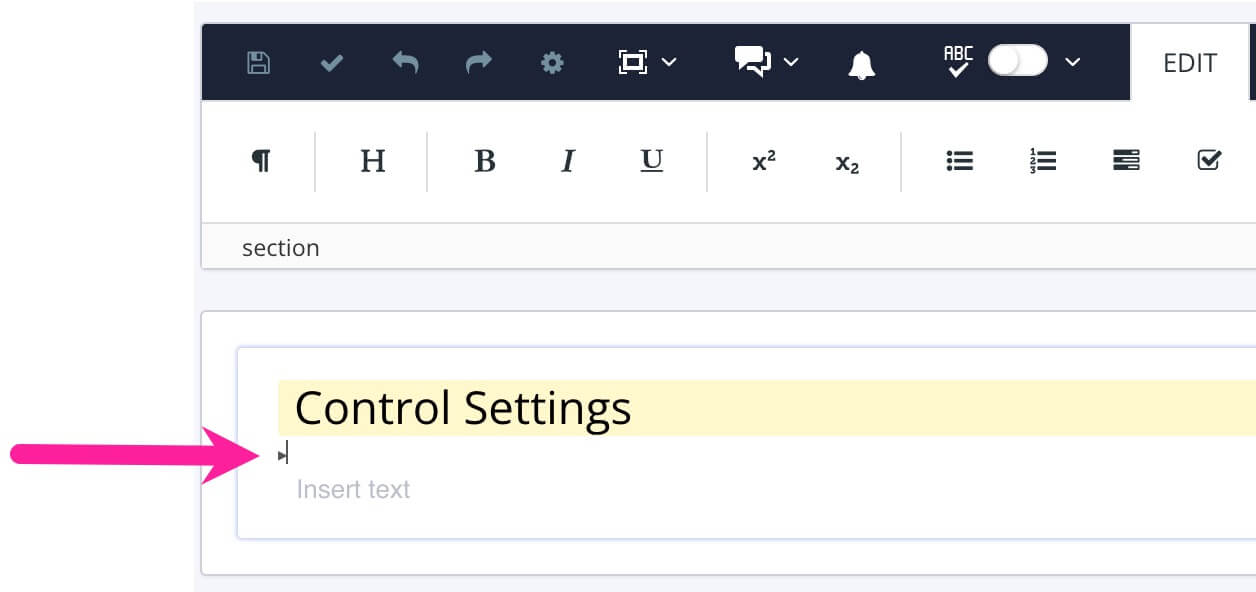
Wählen Sie eine gültige Position für das info-Element aus, z. B. direkt nach dem Titel, aber vor dem ersten Absatz (para).

Drücken Sie Alt + Enter ⏎ (Windows) oder Command ⌘ + Enter ⏎ (Mac), um den Kontextmenü „Elemente“ anzuzeigen.

Um auf das Kontextmenü des Elements zuzugreifen, drücken Sie Alt und Enter (Windows) bzw. Option ⌥ und Enter (Mac).
Anmerkung
Wenn Sie bereits ein
Info-Elementhaben, können Sie darin eine Zusammenfassung hinzufügen. Beispielsweise können Sie bereits ein Elementinfohaben, das Keywords enthält. In diesem Fall können Sie die Elementeabstractundparainnerhalb desselbeninfo-Elements sowohl vor als auch nach demKeywordseteinfügen.Geben Sie
infoein und wählen Sie es aus.Anmerkung
Wenn Sie bereits ein
Info-Elementhaben, können Sie darin eine Zusammenfassung hinzufügen. Beispielsweise können Sie bereits ein Elementinfohaben, das Keywords enthält. In diesem Fall können Sie die Elementeabstractundparainnerhalb desselbeninfo-Elements sowohl vor als auch nach demKeywordseteinfügen.Verwenden Sie Kontextmenü „Elemente“, um das Element
abstractinnerhalb des info-Elements einzufügen.
Verwenden Sie Kontextmenü „Elemente“, um das Element
parainnerhalb des abstract-Elements einzufügen.
Geben Sie im Absatz die Beschreibung für das Topic ein.
Anmerkung
Beachten Sie, dass Suchmaschinen Empfehlungen für die Länge der Beschreibung haben. Zum Beispiel sollten Beschreibungen für Google idealerweise zwischen 50 und 150 Zeichen lang sein.
Fügen Sie den restlichen Inhalt des Topics nach dem Element
infoein.Drücken Sie Speichern.

Standardmäßig ist die Zusammenfassung in Ihrer HTML-Ausgabe sichtbar. Sie können CSS verwenden, um die Zusammenfassung für die Leser auszublenden, sie aber für Suchmaschinen verfügbar zu machen.
Das dafür zu verwendende CSS ist:
.abstract { display:none; }Sie können diesen Code entweder zu Ihrer bestehenden CSS-Datei hinzufügen oder einen CSS-Editor verwenden, um eine neue Datei zu erstellen. Wenn Sie eine neue CSS-Datei erstellen, müssen Sie auch alle anderen CSS hinzufügen, die Sie auf Ihren Inhalt anwenden möchten.
Wenn Sie mit der CSS-Datei fertig sind, fügen Sie Hochladen benutzerdefinierter CSS in das HTML-Layout ein und speichern Sie es. Wenn Sie mit diesem Layout veröffentlichen, sind Ihre Meta-Beschreibungen zwar enthalten, aber auf Ihren Webseiten nicht sichtbar. Wenn Sie mehr über die Verwendung von CSS erfahren möchten, lesen Sie bitte Formatieren mit CSS.
Sie können HTML-Meta-Keywords zu Ihren Topics hinzufügen. Google verwendet HTML-Meta-Keywords nicht mehr zur Suchmaschinenoptimierung (SEO). Sie können aber weiterhin von anderen Suchmaschinen oder Anwendungen verwendet werden. Wenn Sie Keywords verwenden, sollten Sie Wörter und Wortgruppen hinzufügen, die für den Inhalt des Topics relevant sind.
Um ein HTML-Meta-Keyword hinzuzufügen, verwenden Sie die Elemente info, keywordset und keyword, sodass sie in einer Strukturhierarchie wie dieser stehen:
<info>
<keywordset>
<keyword>First keyword</keyword>
<keyword>Second keyword</keyword>
</keywords>
</info>Wir empfehlen Ihnen, „info“, „keywordset“ und „keyword“ direkt nach dem Titel in Ihren Topics hinzuzufügen.
Wählen Sie das Topic oder die Komponente im Content Manager aus, um es/sie im Editor zu öffnen.

Alternativ können Sie Topics erstellen und dieses bearbeiten.
Wählen Sie eine gültige Position für das info-Element aus, z. B. direkt nach dem Titel, aber vor dem ersten Absatz (para).

Drücken Sie Alt + Enter ⏎ (Windows) oder Command ⌘ + Enter ⏎ (Mac), um den Kontextmenü „Elemente“ anzuzeigen.

Geben Sie
infoein und wählen Sie es aus.Anmerkung
Wenn Sie bereits ein
info-Element haben, können Sie darin Keywords hinzufügen. Beispielsweise können Sie bereits eininfo-Element haben, das eineZusammenfassungfür eine Meta-Beschreibung enthält. In diesem Fall können Sie die Elementekeywordsetundkeywordinnerhalb desselbeninfo-Elements sowohl vor als auch nach dem Elementabstracteinfügen.Verwenden Sie Kontextmenü „Elemente“, um das
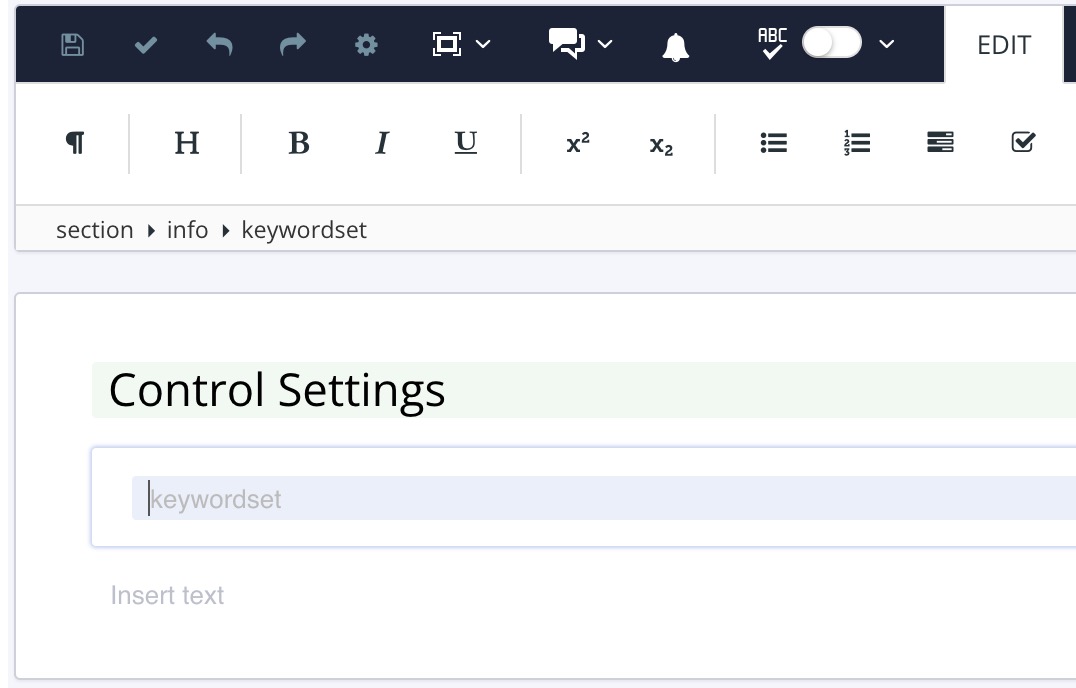
keywordset-Element innerhalb desinfo-Elements hinzuzufügen.
Verwenden Sie Kontextmenü „Elemente“, um das
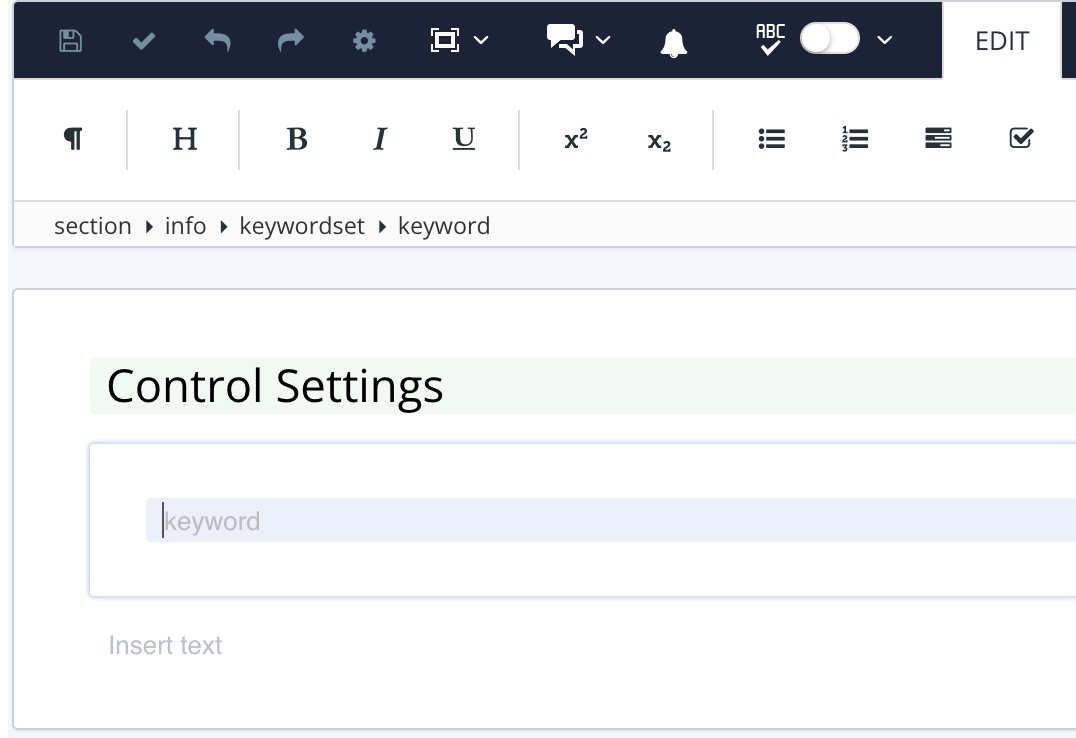
keyword-Element innerhalb deskeywordset-Elements hinzuzufügen.
Geben Sie das Keyword oder die Keywordgruppe in das Element
keywordein.
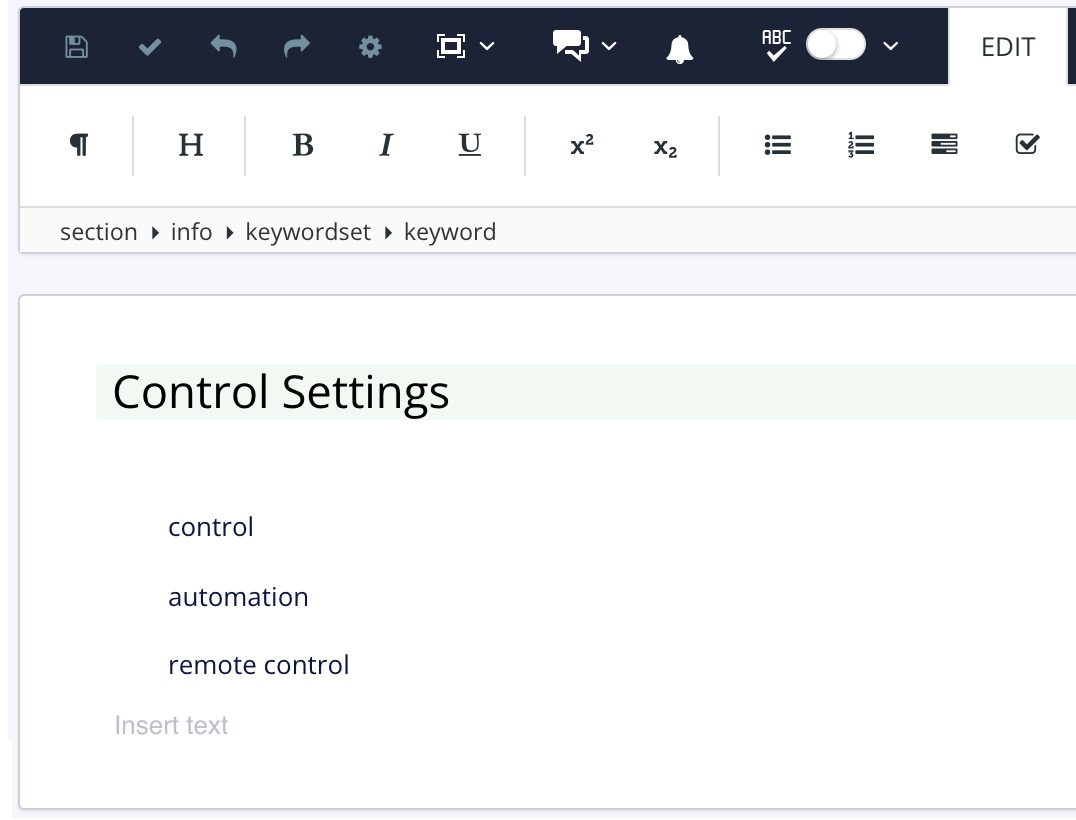
Wiederholen Sie die Schritte 5 und 6, um bei Bedarf weitere Keywords hinzuzufügen.

Fügen Sie den restlichen Inhalt des Topics nach dem Element
infoein.Drücken Sie Speichern.

Veröffentlichen Sie Ihre Inhalte im HTML-Format und verwenden Sie das Inspektionswerkzeug des Browsers, um den Quellcode der Seite anzuzeigen. Die Keywords werden als HTML-Meta-Tags im Abschnitt <head> der Seite hinzugefügt, z. B.:
<meta name="keywords" content="control, automation, remote control">
Mit dem HTML5-Layout von Paligo können Sie HTML-Meta-Elemente (Name und Inhalt) zu jeder Seite Ihrer HTML5-Ausgabe hinzufügen. Das HTML-Meta-Tag wird häufig verwendet, um Metadaten hinzuzufügen, die von anderen Anwendungen wie Suchmaschinen benötigt werden.
Wenn Sie in HTML5 veröffentlichen, übernimmt Paligo die Metadaten-Informationen aus dem HTML5-Layout. Anschließend generiert es die HTML5-Ausgabe und fügt die Metadaten zu jeder Seite hinzu. Jedes Paar aus Metadaten-Name und -Inhalt wird wie folgt angezeigt:
<meta name="name of metadata" content="value of metadata" />
Wenn Sie einigen, aber nicht allen Ihrer Topics ein Paar aus Metadaten-Name und -Inhalt hinzufügen möchten, lesen Sie bitte HTML-Meta-Tags für einzelne Topics.
Anmerkung
Paligo unterstützt nur Paare von Metadaten-Namen und -Inhalten. Es unterstützt keine anderen Metadaten-Attribute wie Eigenschaft.
So fügen Sie allen Seiten in Ihrer HTML5-Ausgabe benutzerdefinierte Metadaten hinzu:
Wählen Sie im oberen Menü Layout aus.

Paligo zeigt eine Liste von Layouts an. Die Liste ist leer, wenn keine benutzerdefinierten Layouts in Ihrer Paligo-Instanz vorhanden sind.
Wählen Sie das Layout, das Sie aktualisieren möchten, oder Ein Layout erstellen aus.
Tipp
Sie können die URL des Layout-Editors kopieren und in eine neue Registerkarte in Ihrem Browser einfügen. Dies kann nützlich sein, wenn Sie häufig zwischen Ihren Paligo-Inhalten und den Layout-Einstellungen wechseln.
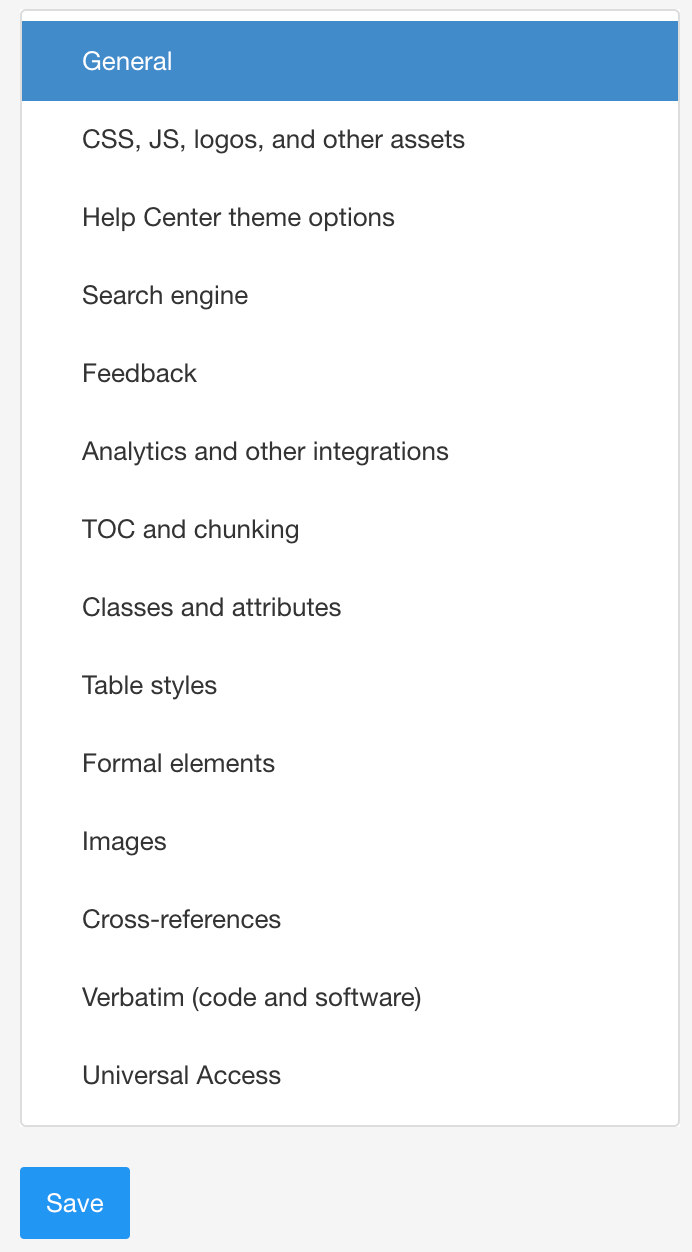
Wählen Sie Allgemein aus dem Menü links.
Geben Sie im Feld Benutzerdefinierte Meta-Tags die Meta-Tags ein, die Sie für alle Seiten in Ihrer HTML5-Ausgabe verwenden möchten. Verwenden Sie die folgende Syntax:
name separator value terminator
Beispiel:
robots:noindex, follow;
Hier finden Sie:
robots der Wert ist,
Doppelpunkt ( : ) das Trennzeichen
noindex, follow der Wert
Semikolon ( ; ) das Terminatorzeichen.
Ein weiteres Beispiel sind Standort-Metadaten wie diese:
geo.position:latitude,longitude;
Anmerkung
Um einen Doppelpunkt oder ein Semikolon als Teil des Namens oder Wertes einzufügen, müssen Sie zunächst das Trennzeichen und/oder das Terminatorzeichen für Paligo ändern (siehe Trennzeichen und Terminatorzeichen für HTML-Meta-Tags).
Bei korrekter Eingabe werden die Metadaten in der HTML5-Ausgabe als Paar aus Metadaten-Name und -Inhalt angezeigt. Beispiel:
<meta name="geo.position" content="59.334591, 18.063240" />
Drücken Sie Speichern.
Veröffentlichen Sie Ihre Inhalte mit dem Layout, das Sie in den Schritten 1 bis 4 bearbeitet haben.
Überprüfen Sie, ob der Metaname und das/die Inhaltspaar(e) in Ihrer Ausgabe enthalten sind. Entpacken Sie die Ausgabedatei und öffnen Sie index.html in einem Browser. Navigieren Sie zu einer Seite, die das Meta-Tag enthalten sollte, und verwenden Sie dann die Inspektionsfunktion des Browsers, um den Quellcode anzuzeigen. Sie sollten sehen, dass das Meta-Tag im Element
<head>enthalten ist.Wenn das Meta-Tag fehlt, überprüfen Sie, ob Sie die richtige Syntax im Layout verwendet haben und ob Sie mit diesem Layout veröffentlichen. Wenn der Name oder der Wert einen Doppelpunkt oder ein Semikolon enthält, vergewissern Sie sich außerdem, dass Sie alternative Trenn- und Terminatorzeichen festgelegt haben.
Sie können jedem Topic HTML-Paare aus Metadaten-Name und -Inhalt hinzufügen. HTML-Namens- und Inhaltspaare werden häufig von anderen Anwendungen verwendet, die auf Ihre veröffentlichten Inhalte zugreifen müssen, z. B. Google Analytics.
Um HTML-Metadaten zu einem einzelnen Topic hinzuzufügen, nutzen Sie die Taxonomiefunktion von Paligo. Sie müssen ein „übergeordnetes“ Taxonomie-Tag für den Wert „name“ und dann ein oder mehrere „untergeordnete“ Taxonomie-Tags für den Wert „content“ erstellen. Wenn Sie in HTML5 veröffentlichen, fügt Paligo bei der Verarbeitung der Ausgabe die HTML-Metadaten zum Topic hinzu. Die HTML-Metadaten erscheinen wie folgt:
<meta name="name of metadata" content="value of metadata" />
Anmerkung
Paligo unterstützt nur Paare von Metadaten-Namen und -Inhalten. Es unterstützt keine anderen Metadaten-Attribute wie Eigenschaft.
Anmerkung
In diesem Artikel erfahren Sie, wie Sie einem bestimmten Topic einen eigenen Metadaten-Namen und ein Metadaten-Paar hinzufügen. Um eine HTML-Meta-Beschreibung für ein Topic zu erstellen, lesen Sie bitte HTML-Meta-Beschreibung für Topics, und wenn Sie allen Topics gleichzeitig ein Paar aus Metaname und ein Inhalt hinzufügen möchten, lesen Sie HTML-Meta-Tags für alle Topics.
So fügen Sie einem Topic ein benutzerdefiniertes HTML-Metadaten-Paar aus Name und Inhalt hinzu:
Klappen Sie im Content Manager den Bereich Taxonomie Manager auf.
Wählen Sie das Optionsmenü (...) ) für Taxonomien und wählen Sie dann Taxonomie-Tag erstellen.
Geben Sie dem Taxonomie-Tag einen Namen. Der Name wird als Wert für den Namensteil der Metadaten verwendet. Wenn Sie beispielsweise „Monitor“ als Namen eingeben, wird dieser in den HTML-Metadaten wie folgt verwendet:
<meta name="Monitor" content = <noch nicht definiert!> />
Das Taxonomie-Tag, das Sie in diesem Schritt erstellt haben, ist das „übergeordnete“ Taxonomie-Tag.

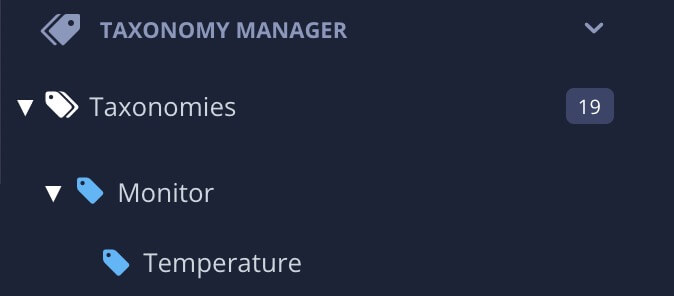
Wählen Sie das Optionsmenü (...) ) für das „übergeordnete“ Taxonomie-Tag und wählen Sie dann Taxonomie-Tag erstellen. Paligo erstellt ein neues Tag, das ein „untergeordnetes“ Tag des „übergeordneten“ Tags ist, das Sie im vorherigen Schritt erstellt haben. Diese Hierarchie ist wichtig, da „untergeordnete“ Tags für die Inhaltswerte in den Metadaten verwendet werden.
Geben Sie dem untergeordneten Taxonomie-Tag einen Namen. Der Name wird als Wert für den Inhaltsteil der Metadaten verwendet. Wenn Sie beispielsweise „Temperatur“ als Namen eingeben, fügt Paligo dies den HTML-Metadaten hinzu:
<meta name="Monitor" content="Temperatur"/>

Anmerkung
Sie benötigen ein Tag für jeden Wert. Wenn Sie also möchten, dass die Inhalts-Metadaten mehrere Werte haben, erstellen Sie für jeden Wert ein „untergeordnetes“ Tag.
Wiederholen Sie die Schritte 4 und 5, um weitere Werte für den Inhaltsteil der Metadaten anzulegen. Sie könnten beispielsweise ein „untergeordnetes“-Tag für „Luftfeuchtigkeit“ erstellen und Paligo fügt dann diese HTML-Metadaten hinzu:
<meta name="Monitor" content="Temperatur, Luftfeuchtigkeit"/>
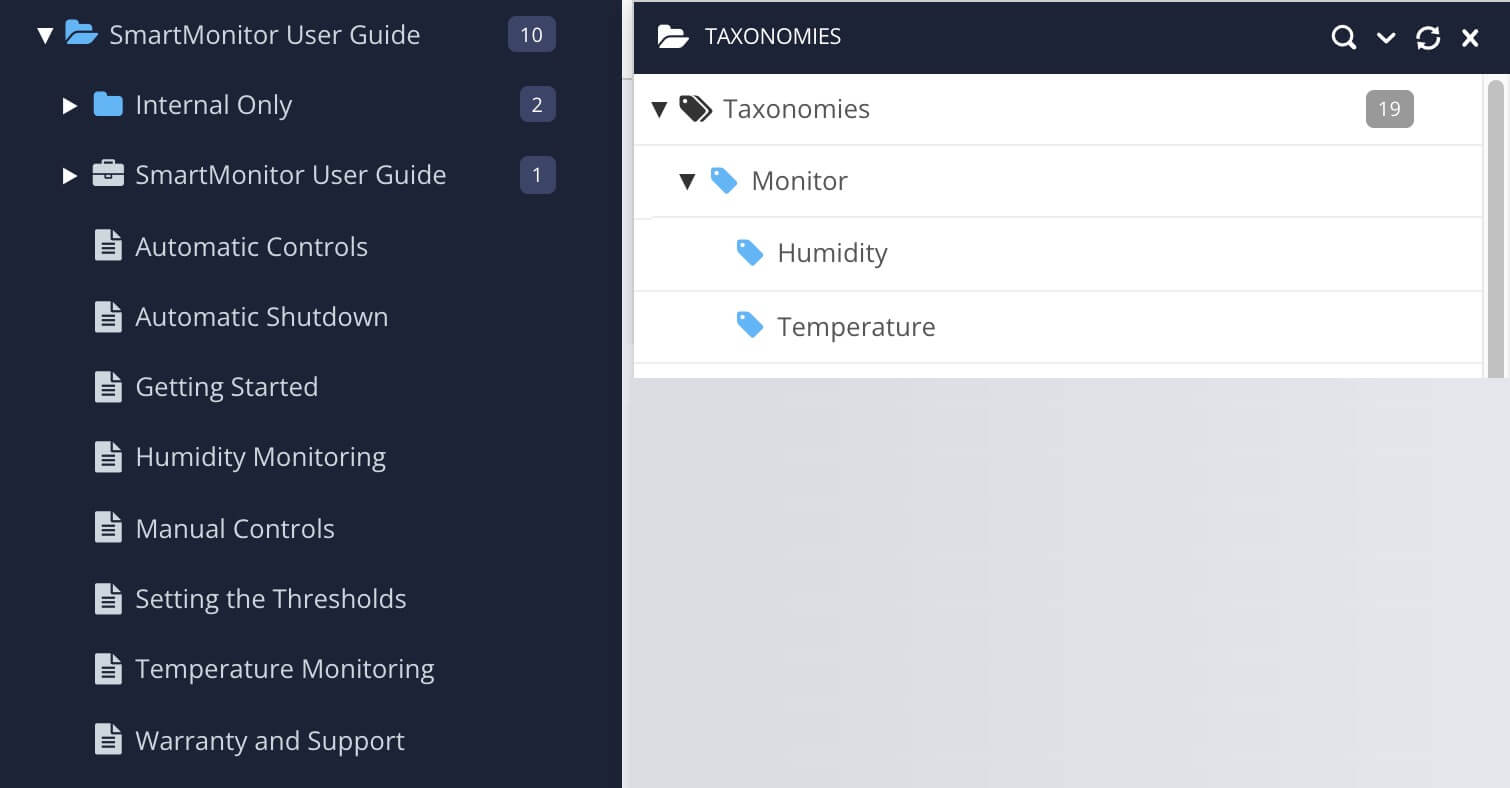
Wählen Sie das Optionsmenü (...) ) für das Tag Taxonomien und wählen Sie dann Schwebendes Bedienelementl. Paligo öffnet die Hierarchie der Taxonomie-Tags in einem „schwebenden“ Dialogfeld.

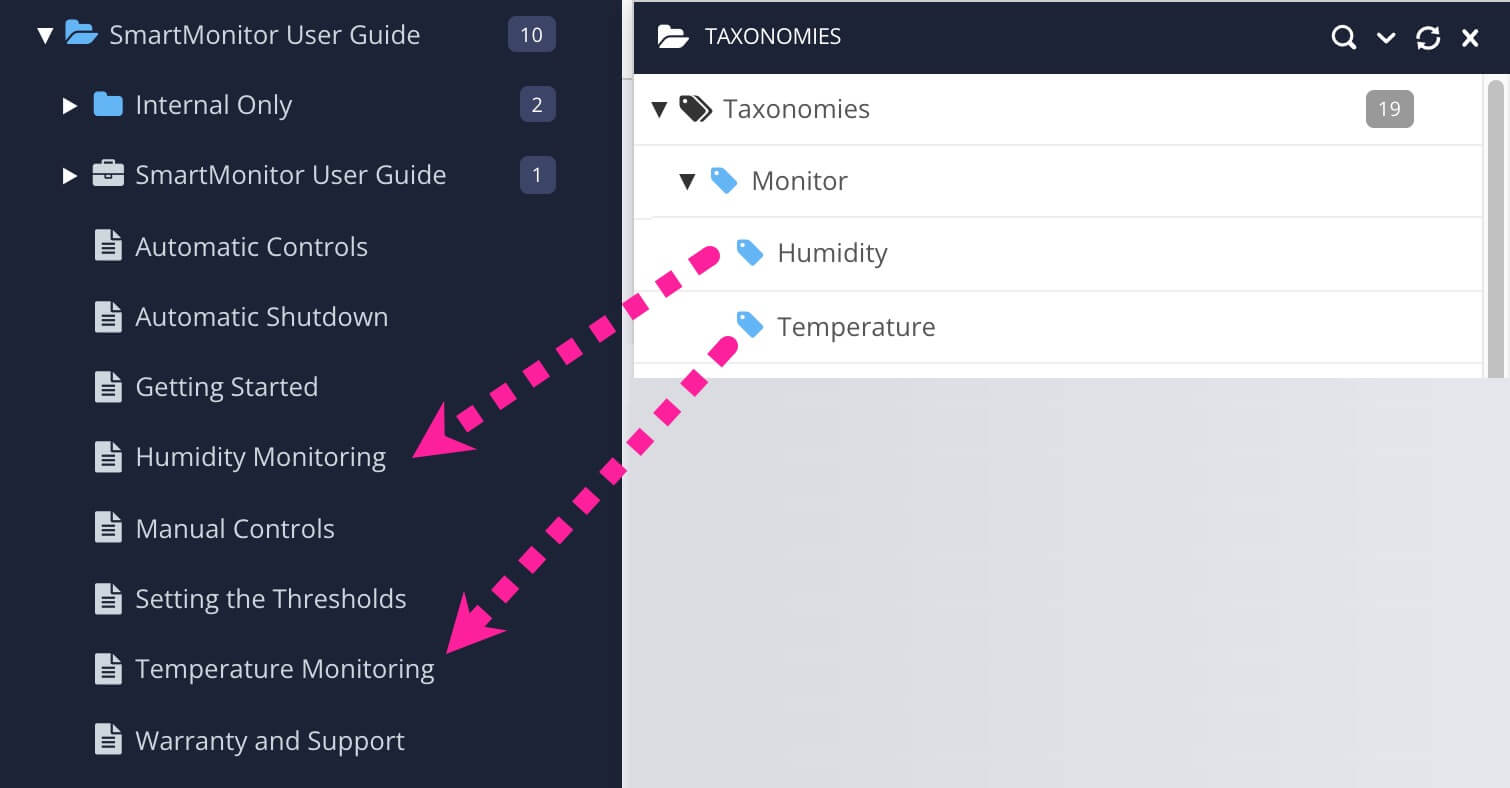
Ziehen Sie die „übergeordneten“ und „untergeordneten“ Tags für Ihr Name-/Inhalt-Paar auf die Topics, in denen Sie sie verwenden möchten.

Tipp
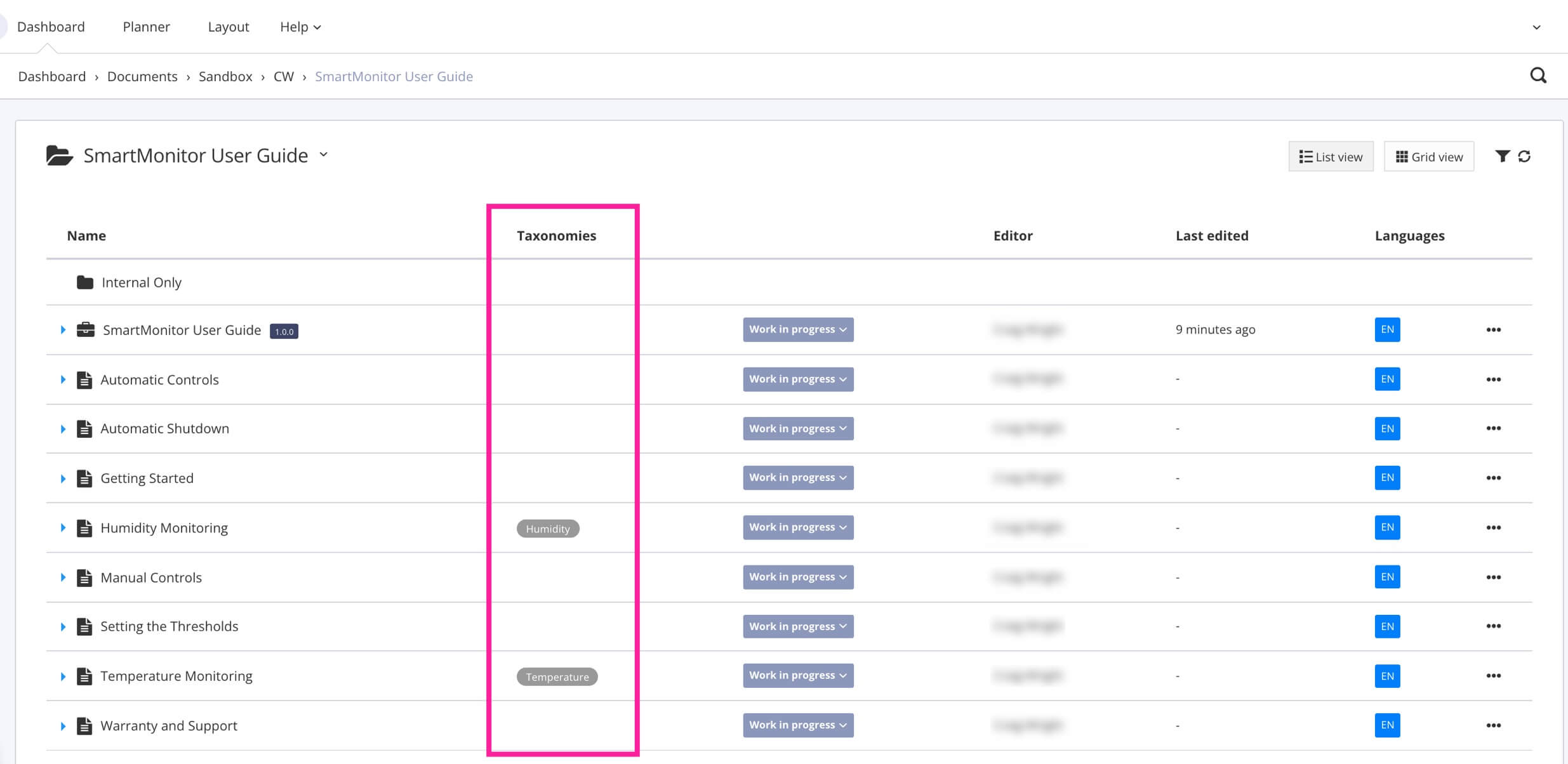
Um zu überprüfen, ob die Tags angewendet wurden, wählen Sie den Ordner aus, der das Topic enthält, um die Ressourcenansicht anzuzeigen. Dort können Sie sehen, welche Taxonomie-Tags auf die Topics in diesem Ordner angewendet werden.

Veröffentlichen Sie den Inhalt mit einem HTML5-Layout mit folgenden Einstellungen:
Diese befinden sich in den Einstellungen Klassen und Attribute:
Ausgabe-Taxonomien auf Aktivieren gesetzt
Wertestruktur für Taxonomie-Klassennamen auf Nachkommen gesetzt
Unterstrich-Trennzeichen in Taxonomie-Klassennamen auf Aktivieren gesetzt
Erstellen Sie HTML-Meta-Tags aus Taxonomien, die auf Aktivieren gesetzt sind.
Anmerkung
Um das HTML-Meta-Tag für Google Analytics zu verwenden, müssen Sie auch die Property-ID einrichten. Sie finden sie in den Einstellungen des Layouts unter: Analytics und andere Integrationen > Google Analytics-Property-ID (Tracking-ID) oder Container-ID.
Überprüfen Sie, ob der Metaname und das/die Inhaltspaar(e) in Ihrer Ausgabe enthalten sind. Entpacken Sie die Ausgabedatei und öffnen Sie index.html in einem Browser. Navigieren Sie zu einer Seite, die das Meta-Tag enthalten sollte, und verwenden Sie dann die Inspektionsfunktion des Browsers, um den Quellcode anzuzeigen. Sie sollten sehen, dass das Meta-Tag im Element
<head>enthalten ist.Wenn der Metaname und der Inhalt nicht enthalten sind, überprüfen Sie, ob Sie alle erforderlichen Layouteinstellungen vorgenommen haben und ob Sie das Taxonomie-Tag korrekt auf Ihr Topic angewendet haben.
Standardmäßig verwendet Paligo:
Doppelpunkt ( : ) als Trennzeichen, das Paligo anzeigt, wo der Name endet und der Wert beginnt.
Semikolon ( ; ) als Terminatorzeichen, dass Paligo anzeigt, wo das Meta-Tag endet.
Wenn Sie ein HTML-Meta-Tag eingeben, verwenden Sie die folgende Syntax: Name Trennzeichen Wert Terminatorzeichen, zum Beispiel: robots:noindex, follow;.
Wenn Sie einen Namen oder Wert eingeben müssen, der einen Doppelpunkt oder ein Semikolon enthält, stellen Sie Paligo so ein, dass ein anderes Trennzeichen oder Terminatorzeichen verwendet wird. Im HTML5-Layout, das Sie für die Publikation verwenden, gibt es Einstellungen zum Ändern von Trennzeichen und Terminatorzeichen.
Wählen Sie im oberen Menü Layout aus.

Paligo zeigt eine Liste von Layouts an. Die Liste ist leer, wenn keine benutzerdefinierten Layouts in Ihrer Paligo-Instanz vorhanden sind.
Wählen Sie das Layout, das Sie aktualisieren möchten, oder Ein Layout erstellen aus.
Tipp
Sie können die URL des Layout-Editors kopieren und in eine neue Registerkarte in Ihrem Browser einfügen. Dies kann nützlich sein, wenn Sie häufig zwischen Ihren Paligo-Inhalten und den Layout-Einstellungen wechseln.
Wählen Sie auf der Seitenleiste Allgemein aus.

Um das Trennzeichen zu ändern, geben Sie das alternative Zeichen in das Feld Benutzerdefiniertes Meta-Tag-Trennzeichen ein.
Anmerkung
Verwenden Sie keine Anführungszeichen oder spitzen Klammern (<>) als Trennzeichen. Wenn Sie ein Semikolon ( ; ) verwenden, müssen Sie auch die Einstellung Benutzerdefiniertes Meta-Tag-Terminatorzeichen ändern, da dieses standardmäßig ein Semikolon ( ; ) verwendet.

Um das Terminatorzeichen zu ändern, geben Sie das alternative Zeichen in das Feld Benutzerdefiniertes Meta-Tag-Paar-Terminatorzeichen ein.
Anmerkung
Das benutzerdefinierte Meta-Tag-Paar-Terminatorzeichen muss sich vom benutzerdefinierten Meta-Tag-Trennzeichen unterscheiden.

Drücken Sie Speichern.
Sie können nun Meta-Tags erstellen, die die von Ihnen definierten Zeichen anstelle von Doppelpunkt und Semikolon verwenden (siehe HTML-Meta-Tags für alle Topics).