Benutzerdefinierte Klassennamen für Bilder – Taxonomie-Tag
Um ein einzelnes Bild oder vielleicht eine Auswahl von Bildern zu gestalten, müssen Sie dem/den Bild(ern) einen Klassennamen geben. Der Klassenname muss sich vom allgemeinen mediaobject oder inlinemediaobject unterscheiden, das standardmäßig allen Bildern zugewiesen ist. Wenn der Klassenname vorhanden ist, kann diese Klasse separat in Ihrem CSS gestaltet werden.
Eine Möglichkeit, einen Klassennamen für ein Bild hinzuzufügen, ist die Verwendung von Taxonomie-Tags:
Wählen Sie Layout aus und bearbeiten Sie dann das HTML5-Layout für die Veröffentlichung. Alternativ können Sie ein neues HTML5-Layout erstellen und bearbeiten.
Stellen Sie in den Einstellungen Klassen und Attribute Ausgabetaxonomien als Klassennamen auf Aktivieren ein.

Drücken Sie Speichern.
Wählen Sie den Taxonomie-Manager im Content Manager aus, um die Struktur zu öffnen.


zwei Möglichkeiten angezeigt werden:
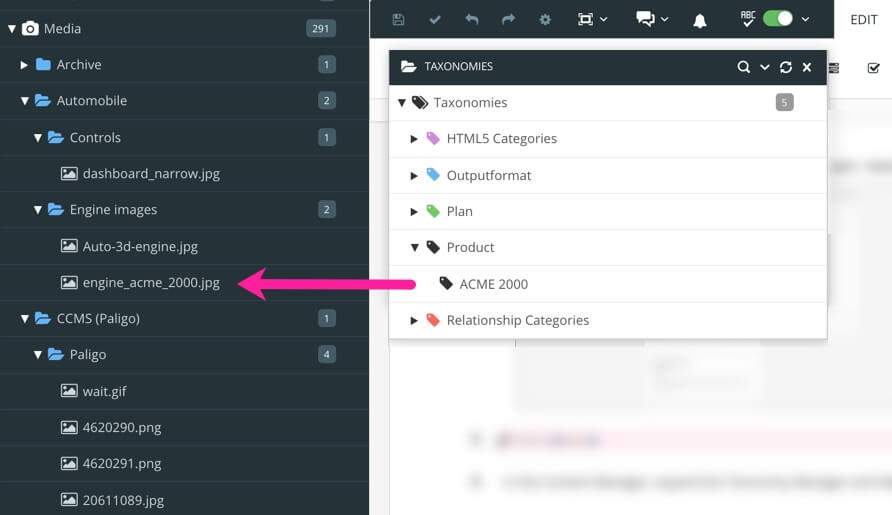
Suchen Sie ein vorhandenes Taxonomie-Tag und ziehen Sie es auf das Bild im Abschnitt Medien des Content Manager.
Taxonomie-Tags erstellen und Taxonomie-Tags hinzufügen, indem Sie es auf das Bild im Bereich Medien des Content Managers ziehen.
Tipp
Es kann einfacher sein, das Floating Panel zu verwenden, wenn Sie Taxonomie-Tags auf Bilder ziehen. Um das Floating Panel anzuzeigen, wählen Sie das Optionsmenü (... ) für das Taxonomie-Tag und wählen Sie dann Floating Panel.

Veröffentlichen Sie Ihren Inhalt unter Verwendung des HTML-Layouts, das Sie in Schritt 2 bearbeitet haben.
Sehen Sie sich die veröffentlichte Ausgabe in einem Browser an. Verwenden Sie das Inspektionstool des Browsers, um das Bild in der HTML-Datei zu finden. Sie sollten sehen, dass es einen Klassennamen hat, der mit dem Taxonomie-Tag übereinstimmt.
Verwenden Sie einen Code-/Texteditor, um eine benutzerdefinierte CSS-Stylesheet-Datei zu erstellen (oder bearbeiten Sie eine vorhandene CSS-Datei, die Sie für Paligo verwenden).
Gestalten Sie im CSS die Klasse, die für das Bild hinzugefügt wurde. Wenn Sie beispielsweise ein Taxonomie-Tag namens „Battery“ hinzugefügt hätten, hätte das Bild in Ihrer HTML-Ausgabe folgende Elemente:
<div class="mediaobject taxonomy-product-battery"> <div class="material-placeholder"> <img src="image/1602a53b445615.jpg" style="" alt="battery.jpg" class="materialboxed"> </div> </div>Sie könnten also das Bild mit einem CSS-Selektor gestalten, um das Bild innerhalb der Klasse .taxonomy-product-battery auszuwählen. Um dem Bild beispielsweise einen blau gestrichelten Rahmen zu geben, können Sie Folgendes verwenden:
.mediaobject.taxonomy-product-battery img { border: blue; border-style: dashed; }Speichern Sie Ihre CSS-Datei und laden Sie das benutzerdefinierte CSS hoch, siehe Hochladen benutzerdefinierter CSS.
Veröffentlichen Sie Ihre Inhalte mithilfe des HTML-Layouts, das Ihr benutzerdefiniertes CSS enthält.
In der HTML-Ausgabe sollte das Bild nun das benutzerdefinierte Styling verwenden, das Sie in Ihrem CSS definiert haben.