- Paligo-Dokumentation
- Veröffentlichen
- Formatieren und Anpassen Ihrer Ausgaben
- HTML und HTML5
- HTML5-Helpcenter-Gestaltung
- Top-Navigation für Helpcenter
Top-Navigation für Helpcenter
Sie können die obere Navigationsfunktion verwenden, um eine Kopfzeile zu den Ausgaben Ihres HTML5-Hilfezentrums hinzuzufügen.
In der Kopfzeile können Sie Quicklinks zu wichtigen Topics in Ihrem Helpcenter hinzufügen, wie z. B. „Erste Schritte“, und Sie können auch Links zu externen Websites hinzufügen, beispielsweise zu Ihrer Unternehmenswebsite. Sie können je nach Bedarf Links nur zu externen Websites, nur zu Topics oder zu einer Mischung aus beidem hinzufügen.
 |
Anmerkung
Die oberen Navigationslinks sind nur in HTML5-Helpcenter-Ausgaben verfügbar.
Sie können die obere Navigationsfunktion verwenden, um eine Kopfzeile zu den Ausgaben Ihres HTML5-Hilfezentrums hinzuzufügen.


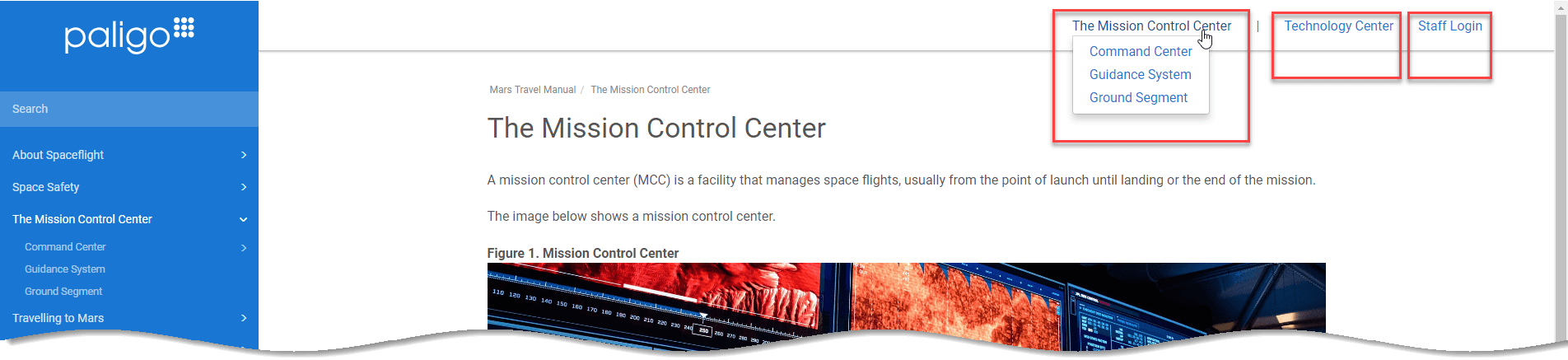
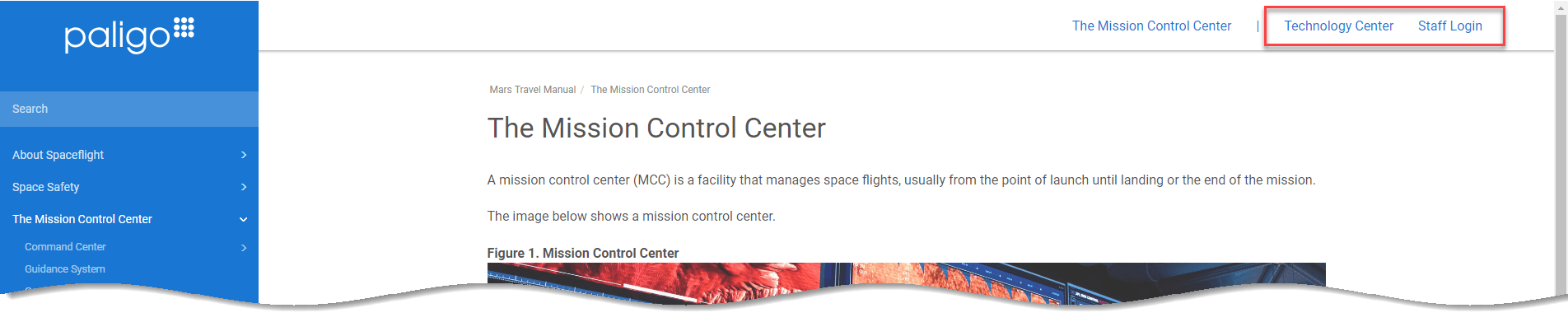
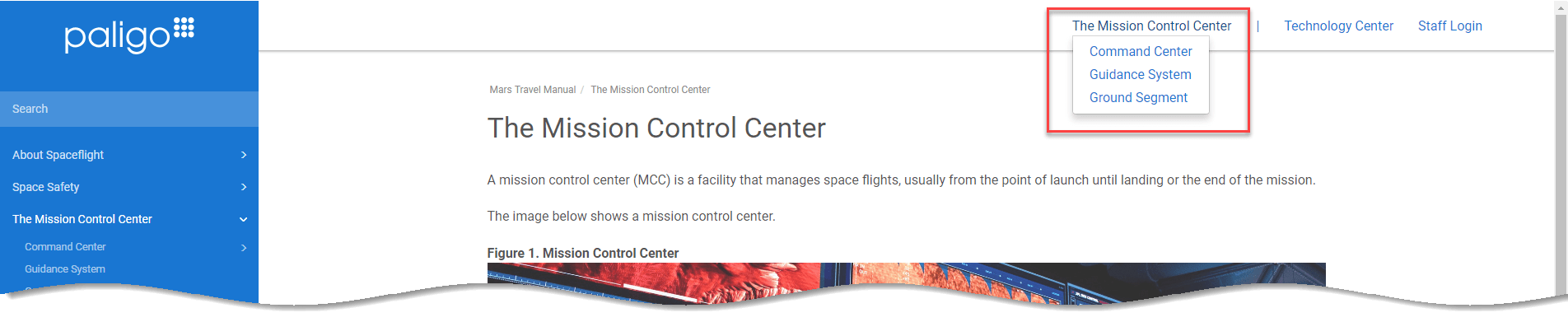
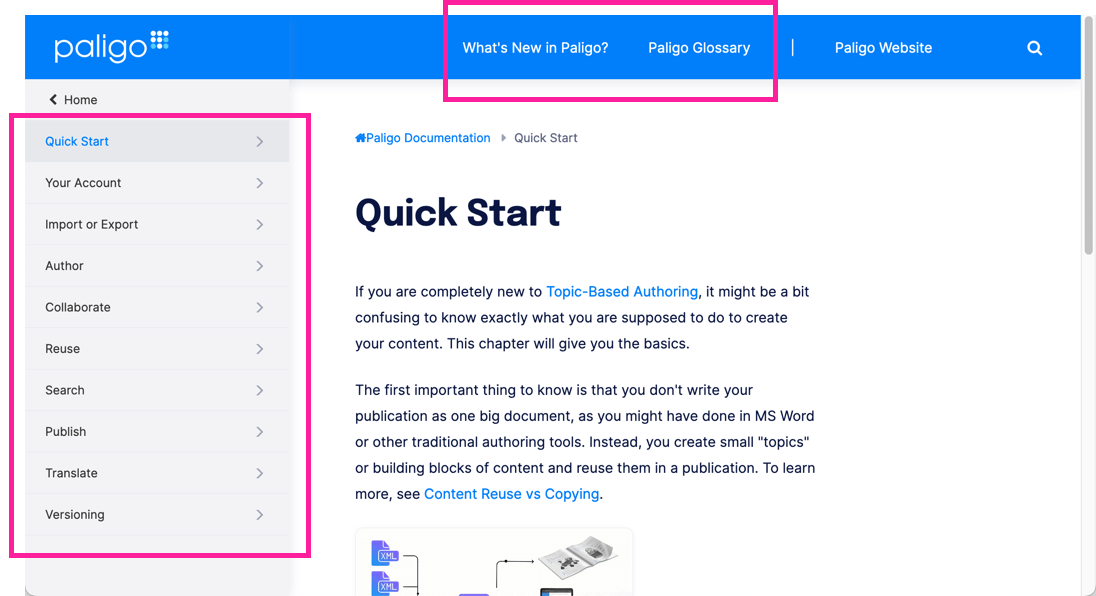
In der obigen Publikation hat „The Mission Control Center“ einen Link in der Kopfzeile der Top-Navigation. Die Top-Navigationstiefe ist auf 3 festgelegt, d. h. es gibt ein Untermenü für Topics zwei Ebenen tiefer als „The Mission Control Center“. Auf Ebene 2 gibt es „Command Center“, „Guidance System“ und „Ground Segment“. Auf Ebene 3 gibt es „Controls System“ und „Control Room“.
So aktivieren Sie die obere Navigation in Ihrer HTML5-Ausgabe:
-
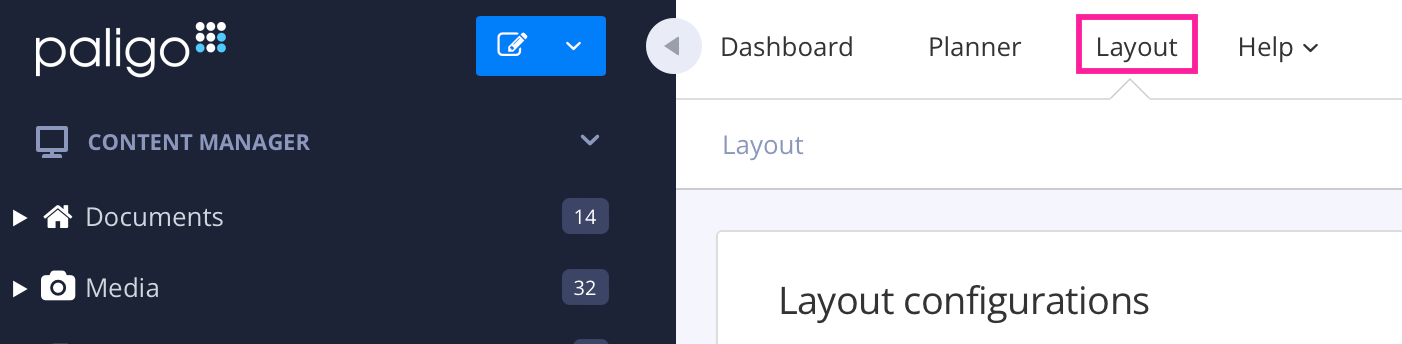
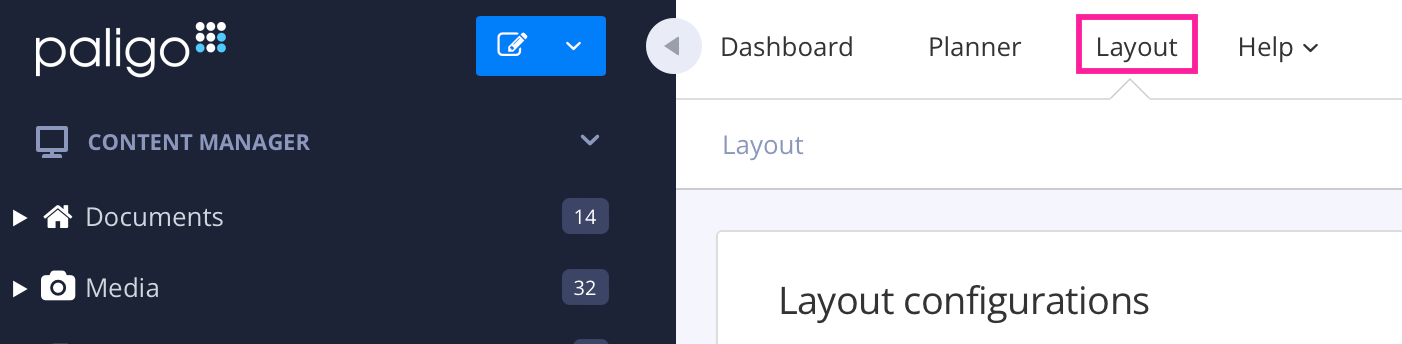
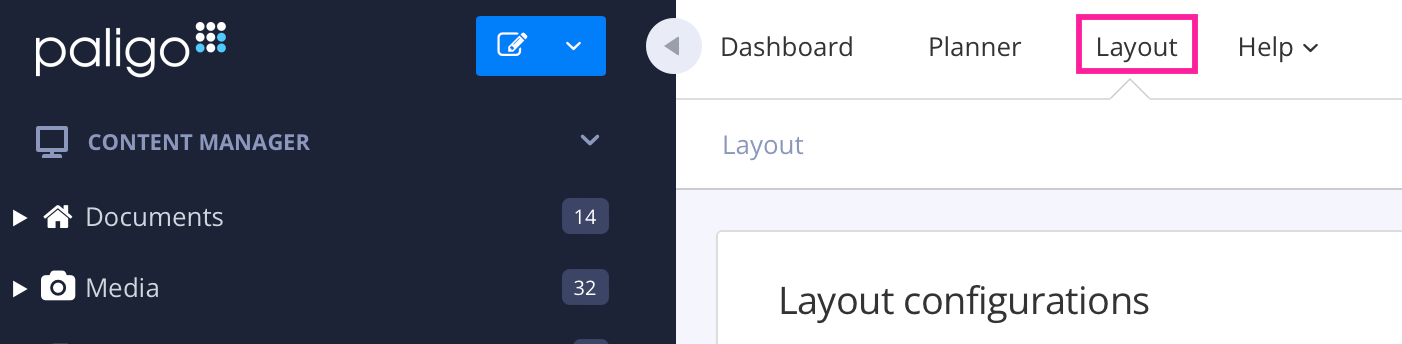
Wählen Sie im oberen Menü Layout aus.

Paligo zeigt eine Liste von Layouts an. Die Liste ist leer, wenn keine benutzerdefinierten Layouts in Ihrer Paligo-Instanz vorhanden sind.
-
Wählen Sie das Layout, das Sie aktualisieren möchten, oder Ein Layout erstellen aus.
Tipp
Sie können die URL des Layout-Editors kopieren und in eine neue Registerkarte in Ihrem Browser einfügen. Dies kann nützlich sein, wenn Sie häufig zwischen Ihren Paligo-Inhalten und den Layout-Einstellungen wechseln.
-
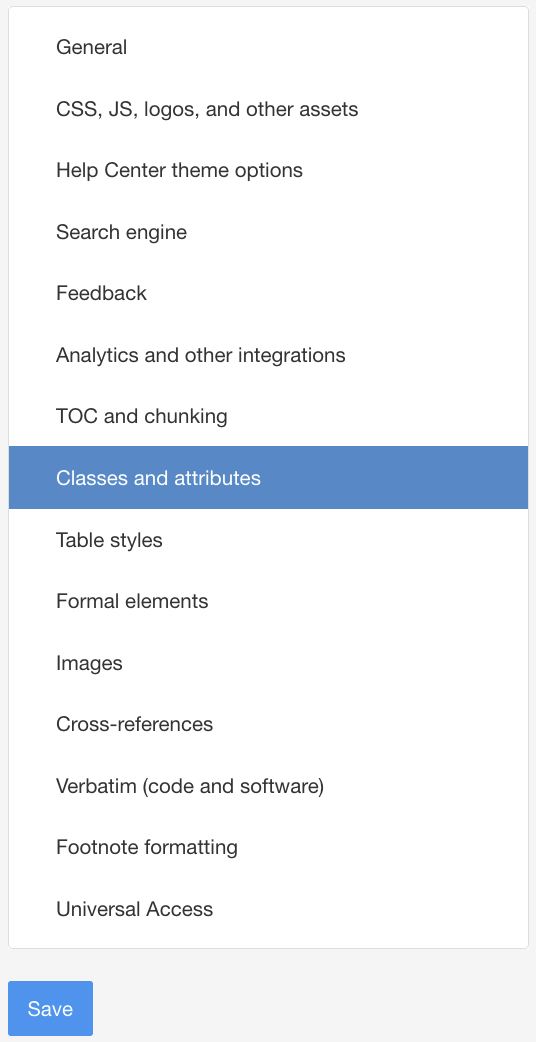
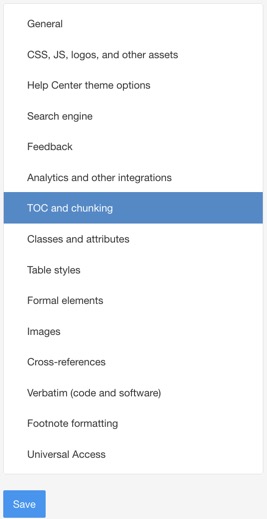
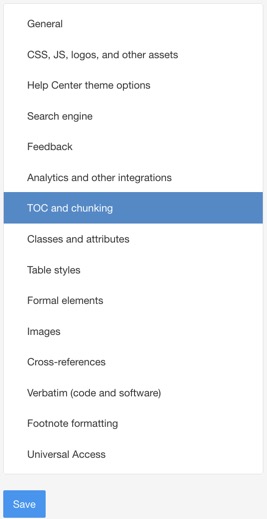
Wählen Sie auf der Seitenleiste Klassen und Attribute aus.

-
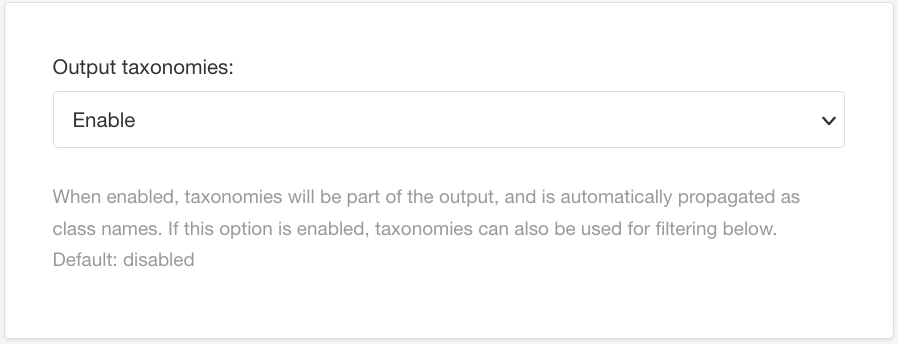
Wählen Sie Aktivieren für Ausgabe-Taxonomien.

-
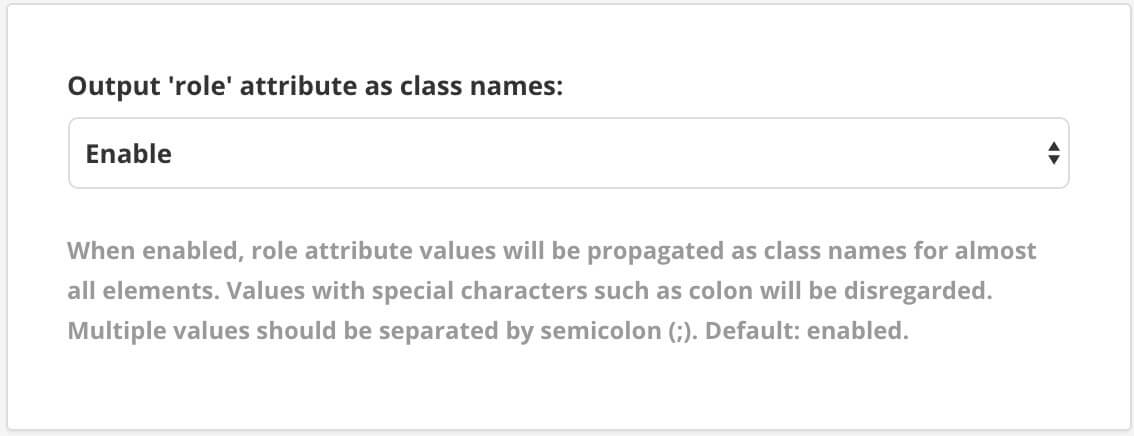
Wählen Sie Aktivieren für Ausgabe von role-Attributen als Klassennamen.

-
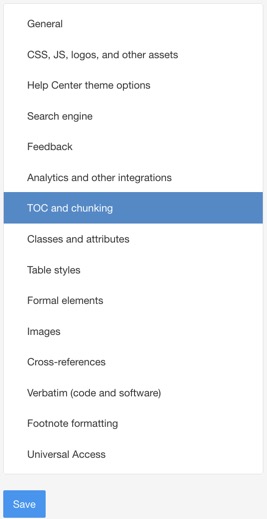
Wählen Sie in der Seitenleiste Inhaltsverzeichnis und Chunking aus.

-
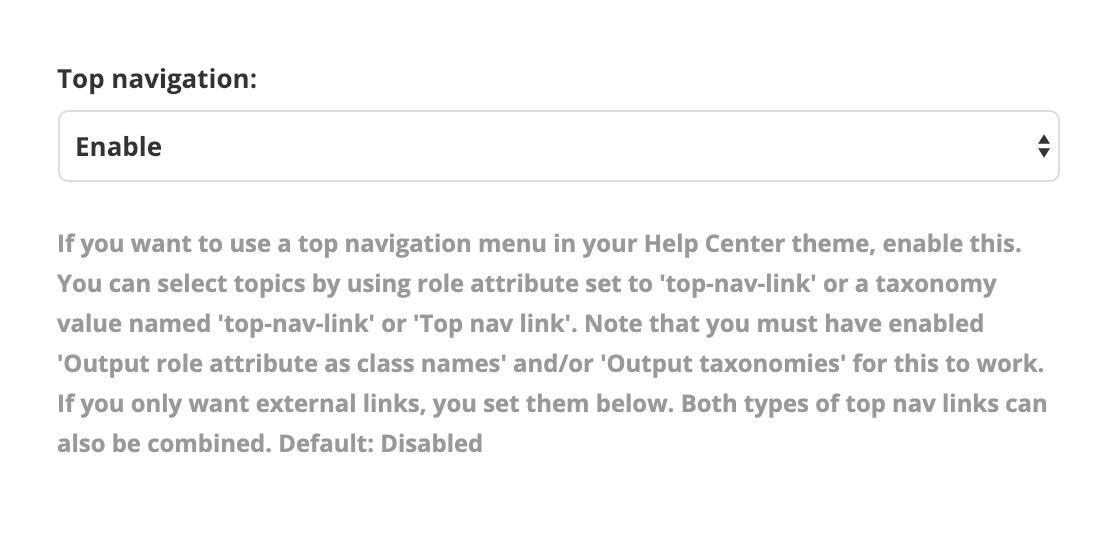
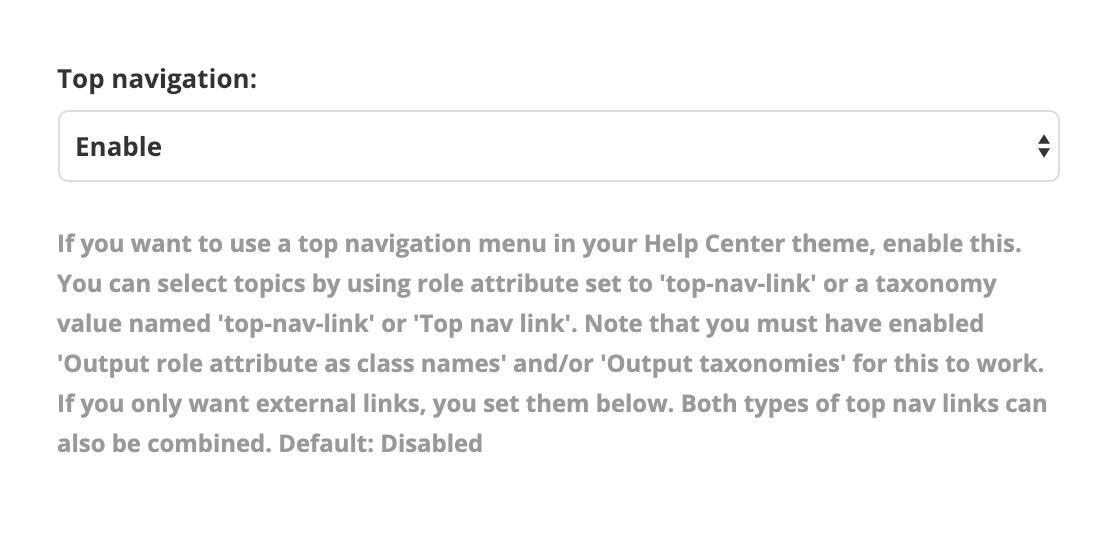
Wählen Sie für die Top-Navigation die Option Aktivieren.

-
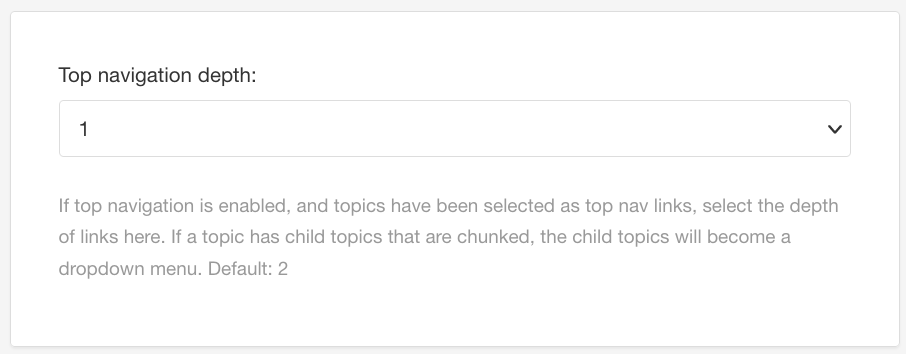
Legen Sie die Anzahl der Ebenen fest, die in der Top-Navigationstiefe angezeigt werden sollen.

-
Wählen Sie für die Anzahl den Wert 1, wenn Sie nur einen Link zu einem bestimmten Topic (übergeordnete Topics) benötigen.
-
Wählen Sie den Wert 2, um einen Link zu Ihrem spezifischen Topic und zu untergeordneten Topics (Child Topics) hinzuzufügen.
-
Wählen Sie den Wert 3, um auch Links zu zweifach untergeordneten Topics aufzunehmen.
-
-
Drücken Sie Speichern.
Mit einer benutzerdefinierten JavaScript-Datei (JS-Datei) können Sie ein zweites Dropdown-Menü im oberen Navigationsbereich für die HTML5-Ausgabe hinzufügen. Dies kann nützlich sein, wenn Sie mehrere Produkte mit jeweils mehreren Versionen haben.
Damit dies funktioniert, muss pro Produkt ein Layout erstellt werden. Die gleiche JS-Datei (mit einer Liste aller Produkte) kann jedoch für alle Layouts verwendet werden, die denselben Produkt-Selektor verwenden. Die Helpcenter eines jeden Produkts zeigen nur Versionen, die zu seinem Layout hinzugefügt wurden, siehe Hinzufügen verfügbarer Versionen.
 |
So bereiten Sie die JS-Datei darauf vor, ein zweites Dropdown-Menü zu erstellen, das sich je nach ausgewähltem Produkt ändert:
-
Verwenden Sie einen Code- oder Texteditor, um eine JS-Datei zu erstellen. Geben Sie ihm einen Namen und speichern Sie diesen mit der Erweiterung
.js.Wenn Sie bereits ein benutzerdefiniertes JS für Ihr Layout verwenden, sollten Sie stattdessen die betreffende JS-Datei bearbeiten.
-
Fügen Sie der JS-Datei den folgenden Vorlage-Code hinzu:
$(document).ready(function () { // Create product dropdown using jQuery const productDropdown = $('<li class="product-dropdown">') .html(` <a><span class="caret"></span>Select product</a> <ul> // BEGIN - Add product versions <li><a href="#">Product A</a></li> <li><a href="#">Product B</a></li> <li><a href="#">Product C</a></li> // END - Add product versions </ul> `); // Select the right navbar const navbar = $('#navbar').last().children().first(); const versionDropdown = navbar.children().first(); // Placing productDropdown before versionDropdown versionDropdown.remove(); navbar.append(productDropdown); navbar.append(versionDropdown); // SmartMenus jQuery initialization navbar.smartmenus(); }); -
Aktualisieren Sie die Angaben zu Produkt A, indem Sie eine URL und einen geeigneten Namen hinzufügen.
Der folgende String soll aktualisiert werden:
<li><a href="#">Product A</a></li>
mit einer URL und einem richtigen Produktnamen:
<li><a href="https://mydomain.com/docs/myproduct">My product</a></li>
-
Wiederholen Sie dies für Produkt B und C. Fügen Sie bei Bedarf Produkte hinzu oder entfernen Sie sie.
-
Speichern Sie Ihre JS-Datei.
-
Laden Sie Ihre benutzerdefinierte JS-Datei in jedes Layout hoch, das denselben Produkt-Selektor teilt, siehe Hochladen eines benutzerdefinierten JavaScripts.
Damit die verfügbaren Versionen in der oberen Navigation erscheinen, müssen Sie sie in den Helpcenter-Themenoptionen (siehe: Layout-Editor) hinzufügen.
Um eine Liste spezifischer Produktversionen im Versions-Dropdown-Menü festzulegen, benötigen Sie separate Layouts. Sie können dieselbe JS-Datei für alle Layouts wiederverwenden, die denselben Produkt-Selektor haben, siehe Aktivieren von Dual-Top-Navigationsmenüs.
Wichtig
Um das zweite Navigationsmenü oben anzuzeigen, müssen Sie mindestens eine Version in der Versionen-für-Version-Dropdown-Liste (siehe: Layout-Editor) hinzufügen.
Wenn keine Versionen hinzugefügt wurden, funktioniert die Aktion Aktivieren von Dual-Top-Navigationsmenüs nicht, auch wenn die JS-Datei hochgeladen wird.
-
Wählen Sie im oberen Menü Layout aus.

Paligo zeigt eine Liste von Layouts an. Die Liste ist leer, wenn keine benutzerdefinierten Layouts in Ihrer Paligo-Instanz vorhanden sind.
-
Wählen Sie das Layout, das Sie aktualisieren möchten, oder Ein Layout erstellen aus.
Tipp
Sie können die URL des Layout-Editors kopieren und in eine neue Registerkarte in Ihrem Browser einfügen. Dies kann nützlich sein, wenn Sie häufig zwischen Ihren Paligo-Inhalten und den Layout-Einstellungen wechseln.
-
Wählen Sie Helpcenter Topic-Optionen in der Seitenleiste.

-
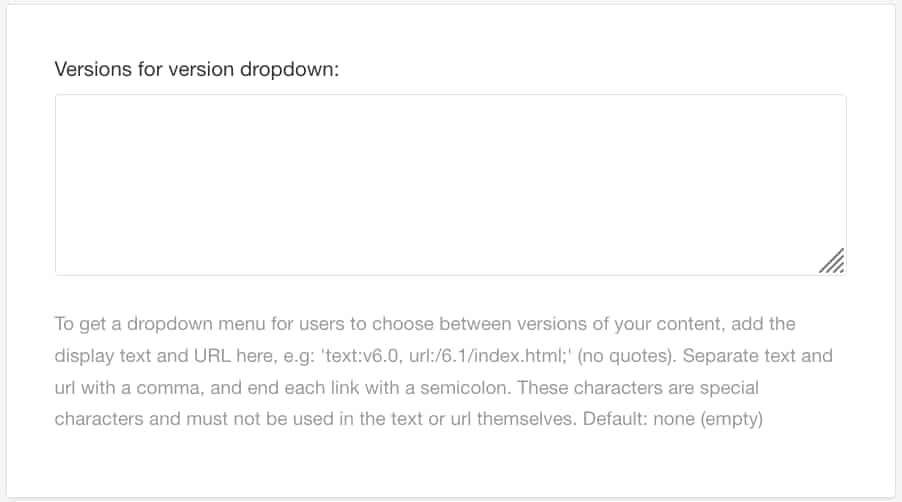
Geben Sie die verfügbaren Versionen in der Versionen-für-VersionDropdown-Liste für dieses spezifische Produkt ein.
Der
Textist der sichtbare Teil im Dropdown-Menü. Unterteilen Sie die Versionen mit einem Semikolon. Beispiel:text:4.0, url:https://mydomain.com/docs/rpa/4.0/; text:3.0, url:https://mydomain.com/docs/rpa/3.0/; text:2.0, url:https://mydomain.com/docs/rpa/2.0/; text:1.0, url:https://mydomain.com/docs/rpa/1.0/;

Jede Version muss veröffentlicht werden. Die Versionsnummer und die URL/URLs muss/müssen in diesem Feld hinzugefügt werden.
-
Drücken Sie Speichern.
Tipp
Um alle Produktversionen in ein und demselben Top-Navigation-Menü anzuzeigen, wird die JS-Datei nicht benötigt, und das zweite obere Navigationsmenü wird nicht verwendet. Dies ist nur geeignet, wenn Sie zwei oder drei Produkte haben.
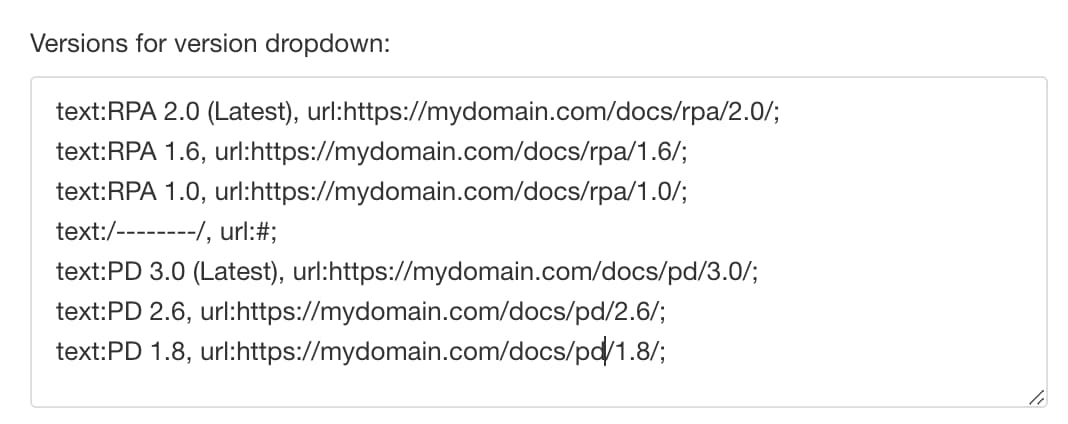
Fügen Sie alle Versionen zum gleichen Layout hinzu. Kombinieren Sie die Version mit dem Produktnamen (zum Beispiel „RPA 2,0“ oder „PD 3,0“).
 |
Dieses Feld finden Sie in den Helpcenter-Themenoptionen im Layout-Editor.
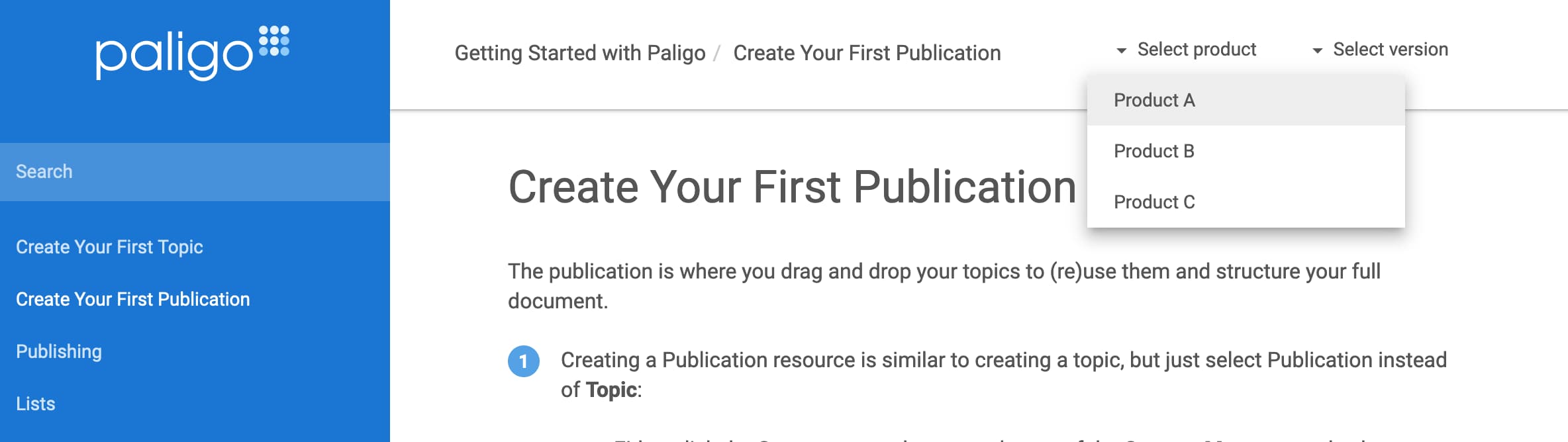
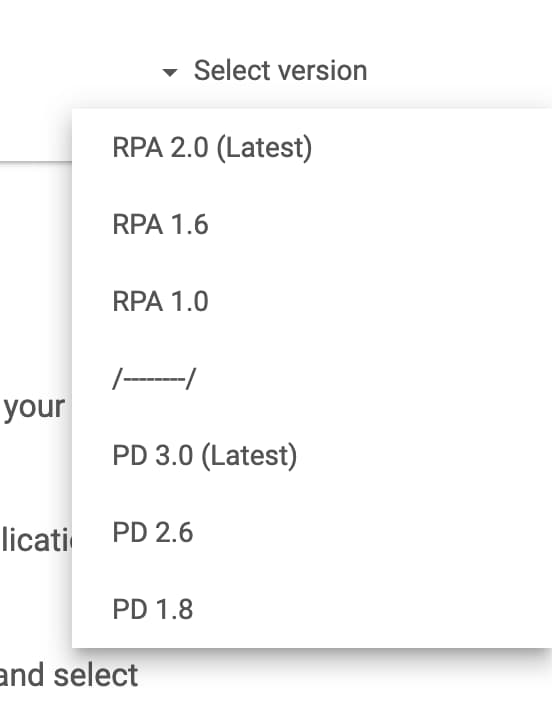
Dieser Ansatz führt zu einem Dropdown-Menü wie diesem:
 |
Das Dropdown-Menü zeigt alle Versionen für alle Produkte an.
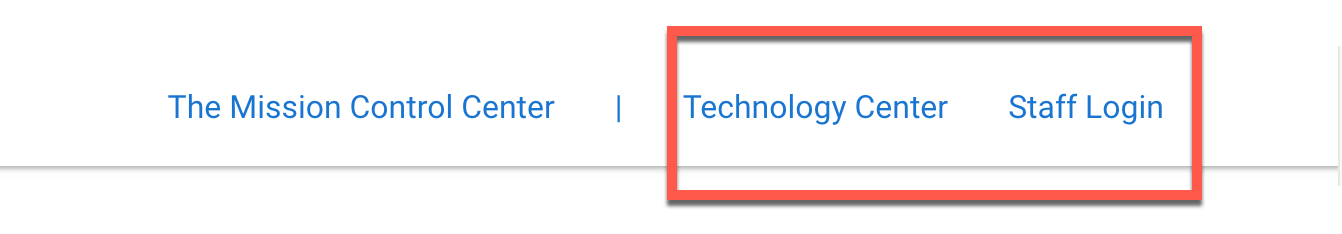
Wenn Sie im HTML5-Helpcenter veröffentlichen, können Sie Links zu externen Websites oben in der Anzeige hinzufügen. Dies ist eine gute Möglichkeit, Ihre Kunden zu anderen Seiten zu führen, die möglicherweise hilfreich für sie sind, beispielsweise zu Produktseiten auf Ihrer Web-Präsenz oder zu einem Link, um ein neues Ticket zu öffnen. Sie können auch die Kopfzeile der Top-Navigation verwenden, um Links zu ausgewählten Topics in Ihrem Helpcenter zu zeigen.
In der folgenden Abbildung hat Top-Navigation für Helpcenter externe Links für „Technology Center“ und „Staff Log In“.
 |
Tipp
Sie können eine benutzerdefinierte Javascript-Datei hochladen (siehe: Layout-Editor), um den oberen Navigationslinks weitere Funktionen hinzuzufügen, wie beispielsweise das Öffnen eines Widgets zum
Beginnen eines Chats. Fügen Sie für diese Links den Linktext hinzu, geben Sie # als URL ein und fügen Sie dann den Code zum Öffnen eines neuen Tickets in Ihrem JavaScript hinzu.
Um externe Links hinzuzufügen, verwenden Sie ein HTML5-Helpcenter-Layout:
-
Wählen Sie im oberen Menü Layout aus.

Paligo zeigt eine Liste von Layouts an. Die Liste ist leer, wenn keine benutzerdefinierten Layouts in Ihrer Paligo-Instanz vorhanden sind.
-
Wählen Sie das Layout, das Sie aktualisieren möchten, oder Ein Layout erstellen aus.
Tipp
Sie können die URL des Layout-Editors kopieren und in eine neue Registerkarte in Ihrem Browser einfügen. Dies kann nützlich sein, wenn Sie häufig zwischen Ihren Paligo-Inhalten und den Layout-Einstellungen wechseln.
-
Wählen Sie in der Seitenleiste Inhaltsverzeichnis und Chunking aus.

-
Wählen Sie für die Top-Navigation die Option Aktiviert.

-
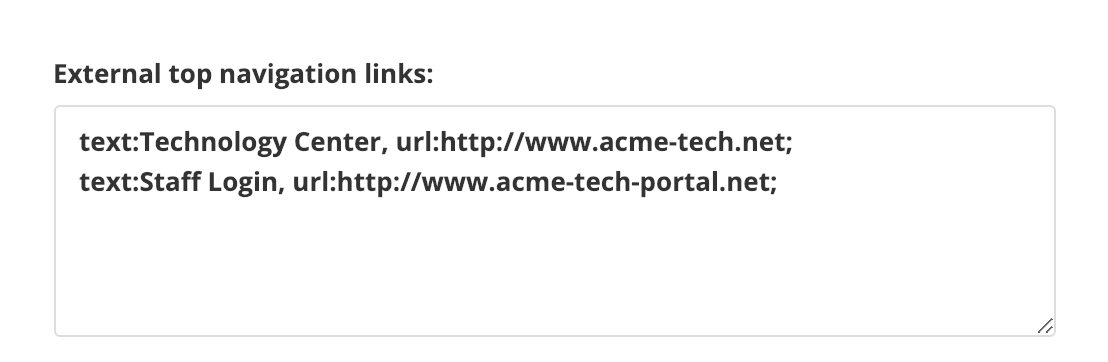
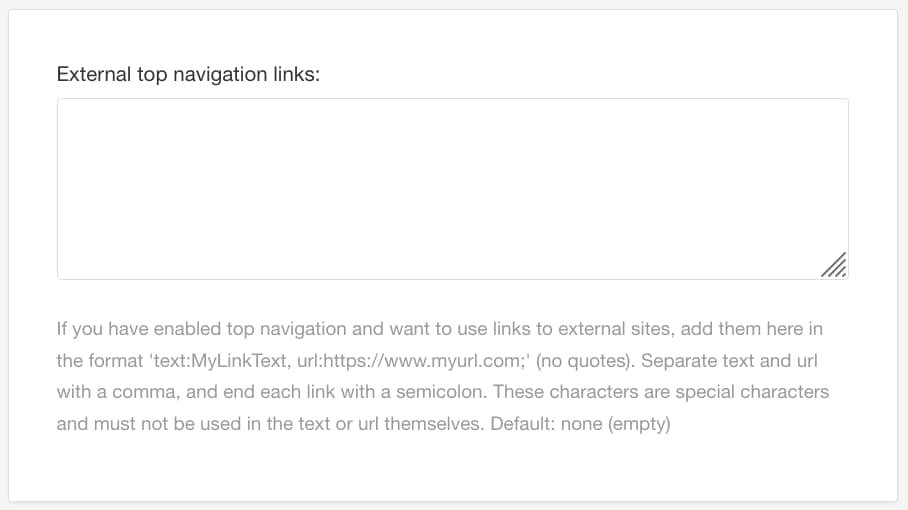
Fügen Sie die Links, die in der Top-Navigation erscheinen sollen, zu den externen Top-Navigationslinks hinzu; gehen Sie dabei folgendermaßen vor:
text:link text, url: address;-
Der Linktext ist der Text, der im Banner der Top-Navigation angezeigt wird.
-
Adresse ist die URL der Webseite.

Verwenden Sie ein Komma, um den Textteil von der URL zu trennen, und beenden Sie den Link mit einem Semikolon.
Um Links mit einer anderen Zielsprache hinzuzufügen, geben Sie die Sprache am Anfang der Syntax an. Verwenden Sie dazu die Spracheinstellung
langsowie den aus zwei Buchstaben bestehenden Code für die Sprache, wie beispielsweise:-
lang:de, text:link text, url:acme.de; -
lang:sv, text:link text, url:acme.se; -
lang:fr, text:link text, url:acme.fr;
Anmerkung
Alle Links, die nicht über das Attribut
langverfügen, werden für alle Sprachen angezeigt. -
-
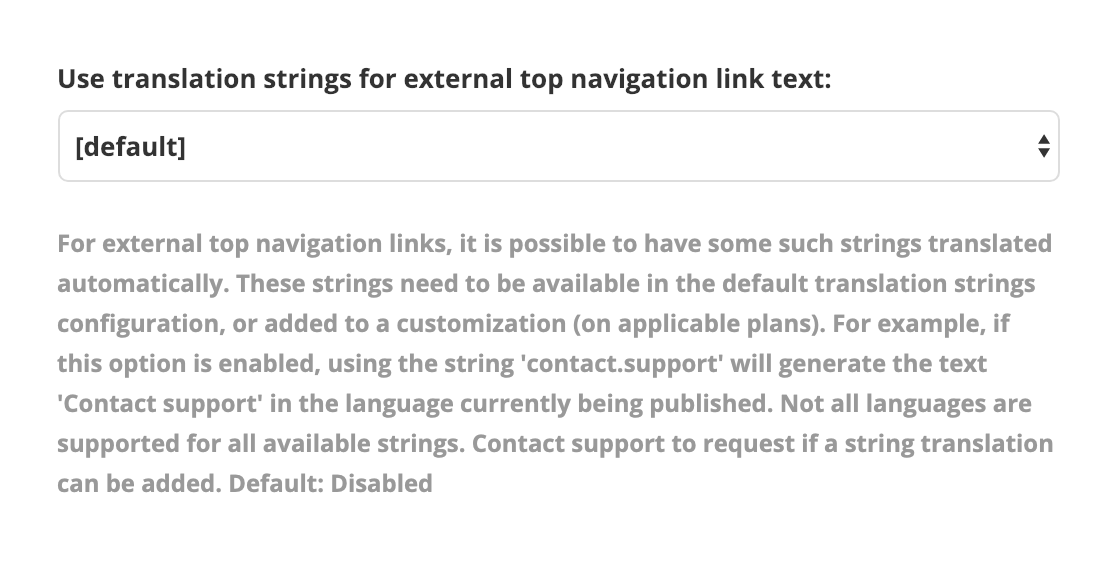
Aktivieren Sie Übersetzungsstrings in der Option Übersetzungszeichenfolgen für Text in externen Top-Navigation-Links verwenden, damit Ihre Linktexte (in unterstützte Sprachen) übersetzt werden.
Wählen Sie eine der folgenden Optionen aus:
-
Aktivieren Sie diese Option, um eine übersetzbare Zeichenfolge als Linktext zu verwenden. Paligo übersetzt Ihre Linktexte automatisch in einige der unterstütztne Sprachen.
-
Deaktivieren Sie diese Option, wenn Sie keine übersetzbaren Zeichenfolgen für Ihre externen Top-Navigation-Links verwenden. Standard

-
-
Fügen Sie Ihre „Übersetzungsstring“-Links zum Abschnitt der externen Top-Navigationslinks hinzu.
Zum Beispiel:
text:LegalNotice, url:https://yourwebsite.com;
Anmerkung
Wenn ein Begriff nicht automatisch für Ihre Sprache übersetzt wird, wenden Sie sich bitte an den Paligo-Support und übermitteln Sie die Übersetzung. Wenn der Begriff voraussichtlich für viele Paligo-Benutzer nützlich ist, können wir ihn zur Liste der unterstützten Übersetzungsstrings hinzufügen.
-
Drücken Sie Speichern.
Wenn Sie Ihr Helpcenter mit diesem Layout veröffentlichen, wird die Kopfzeile der oberen Navigation mit einbezogen und enthält die von Ihnen bereitgestellten externen Links.
 |
Wenn Sie ein HTML5-Helpcenter-Layout verwenden, können Sie die Kopfzeile der Top-Navigation aktivieren und Links zu ausgewählten Topics hinzufügen. Auf diese Weise können Sie Kunden problemlos zu Bereichen Ihrer Dokumentation führen, die wichtige, häufig verwendete Informationen enthalten, oder zu Topics, die hervorstechen müssen, wie beispielsweise Tutorials.
 |
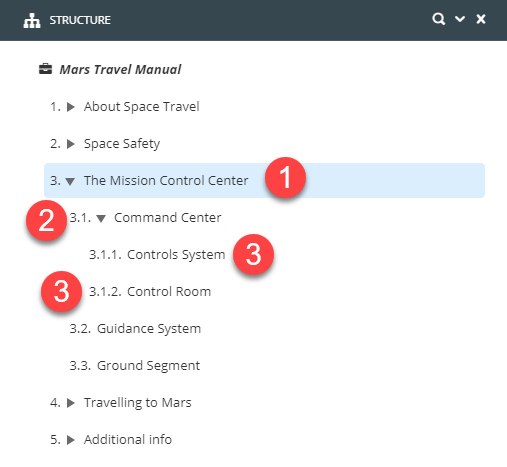
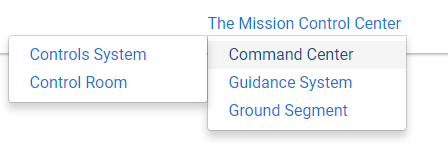
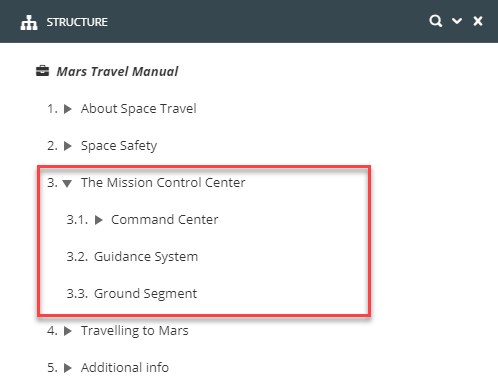
Wenn Sie einen Link zu einem Topic hinzufügen, erkennt Paligo automatisch, ob das Topic „Kinder“ hat (dies sind Topics, die sich auf einer niedrigeren Ebene in Ihrer Publikation befinden). Wenn es untergeordnete Topics gibt, erstellt Paligo ein Dropdown-Menü mit Links zu diesen. Im Bild oben ist „The Mission Control Center“ das Hauptt-Topic für den Link, und das Dropdown-Menü enthält Links zu Topics, die sich auf der Ebene 2 in der Publikation befinden („Command Center”, „Guidance System“ und „Ground Segment“, siehe die nachstehende Abbildung).
 |
Um Links zur Top-Navigation hinzuzufügen, richten Sie Ihr HTML5-Helpcenter-Layout so ein, dass es die entsprechenden Einstellungen hat. Anschließend können Sie die Links zu Ihren Topics hinzufügen. Es gibt zwei Möglichkeiten, Verknüpfungen hinzuzufügen – durch die Verwendung von Taxonomien oder mithilfe des
Rollenattributs.
Sie können das Rollenattribut mit dem auf top-nav-link eingestellten Wert verwenden, um einen Link zu einem Topic im Bereich Top-Navigation für Helpcenter hinzuzufügen.
Tipp
Sie können auch Hinzufügen von Top-Navigationslinks zu externen Seiten.
Anmerkung
Damit dies funktioniert, müssen Sie Folgendes tun: Aktivieren der Top-Navigation.
Öffnen Sie das Topic, das Sie als Link hinzufügen möchten, in der Kopfzeile der oberen Navigation.
-
Wählen Sie das Topic oder die Komponente im Content Manager aus, um es/sie im Editor zu öffnen.

Alternativ können Sie Topics erstellen und dieses bearbeiten.
-
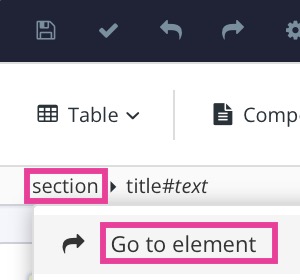
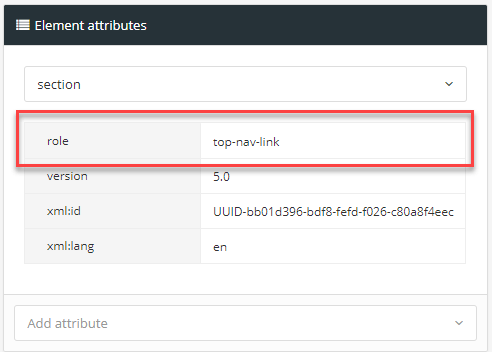
Wählen Sie das
section-Element im Menü „Elementstruktur“ aus.
-
Wählen Sie Zu Element wechseln aus.
-
Fügen Sie das
Rollenattributhinzu (siehe: Panel „Elementattribute“) und setzen Sie den Wert auftop-nav-link.
-
Drücken Sie Speichern.

-
Wiederholen Sie diesen Vorgang für jedes Topic, das Sie zur Kopfzeile der oberen Navigation hinzufügen möchten.
-
Über das Veröffentlichen Ihre Publikation mit dem HTML5 Help Center Layout, siehe Verfügbare Optionen für HTML- und HTML5-Ausgaben).
Paligo erstellt Ihre Helpcenter-Ausgabe und bezieht die obere Navigationsüberschrift mit Links zu Ihren ausgewählten Topics mit ein.
Anmerkung
Wenn Sie die Kopfzeile der oberen Navigation so festgelegt haben, dass Links zu Themen und externen Links enthalten sind, erscheinen die Topic-Links auf der linken Seite des Pipe-Zeichens | und die externen Links auf der rechten Seite.
Wichtig
[en] If a topic's section element has the role attribute set to "notintoc", it will prevent that topic from being
included in a top-navigation menu. This is because the top-navigation is built using information from the table of contents (TOC), so anything that is missing from the TOC will also be missing from the top-navigation.
Sie können Taxonomie-Tags verwenden, um die Topics zu markieren, die in Top-Navigation für Helpcenter aufgenommen werden sollen. Dies ist eine einfache Möglichkeit, Links zur oberen Navigation hinzuzufügen.
Anmerkung
Damit dies funktioniert, müssen Sie Folgendes tun: Aktivieren der Top-Navigation.
Einrichten von Taxonomie-Links:
-
Taxonomie-Tags erstellen und nennen Sie das übergeordnete Tag „Top Navigation“.
-
Erstellen Sie ein untergeordnetes Tag (innerhalb des übergeordneten Tags) und benennen Sie es: top-nav-link. Bei diesem Namen ist die Groß- und Kleinschreibung zu beachten.

Wichtig
Paligo kann die Top-Navigationslinks nur erstellen, wenn Sie ein Taxonomie-Tag namens „top-nav-link“ verwenden. Dieses Tag darf kein Top-Level-Tag in den Taxonomien sein (daher haben Sie in diesem Prozess zwei Tags erstellt).
-
Ziehen Sie das
top-nav-linkauf die Topics, die Sie in der Kopfzeile der Top-Navigation verlinken möchten. -
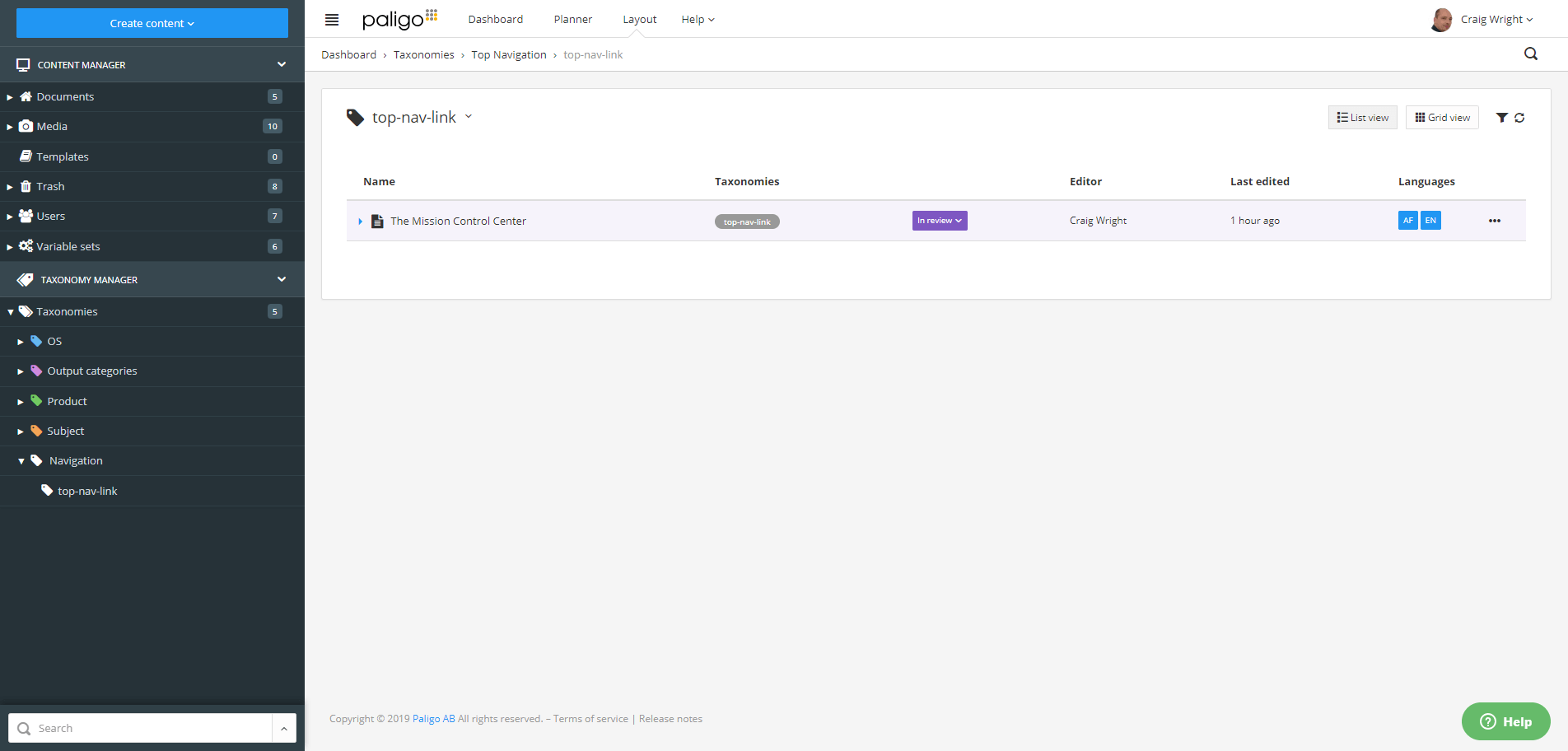
Wählen Sie das
Top-Nav-Link-Tag aus, um eine Liste der damit verbundenen Topics aufzurufen.
Vergewissern Sie sich anhand der Liste, dass die Topics diejenigen sind, die Sie in der oberen Navigationsüberschrift sehen möchten.

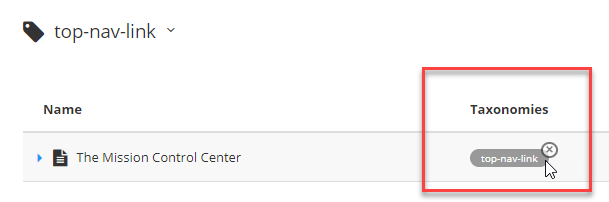
Sie können eine Taxonomie entfernen, indem Sie auf das X-Symbol in der Taxonomien-Spalte klicken.
-
Über das Veröffentlichen Ihre Publikation mit dem HTML5 Help Center Layout, siehe Verfügbare Optionen für HTML- und HTML5-Ausgaben).
Paligo erstellt Ihre Helpcenter-Ausgabe und fügt die Kopfzeile der oberen Navigation hinzu, zusammen mit Links zu den Topics, die das Taxonomie-Tag „Top-Nav-Link“ haben.
Anmerkung
Wenn Sie die Kopfzeile der oberen Navigation so festgelegt haben, dass Links zu Themen und externen Links enthalten sind, erscheinen die Topic-Links auf der linken Seite des Pipe-Zeichens | und die externen Links auf der rechten Seite.
Wichtig
[en] If a topic's section element has the role attribute set to "notintoc", it will prevent that topic from being
included in a top-navigation menu. This is because the top-navigation is built using information from the table of contents (TOC), so anything that is missing from the TOC will also be missing from the top-navigation.
Standardmäßig erscheint Ihr Top-Navigation für Helpcenter auch in der TOC-Seitenleiste und der Kategoriefeldbereich auf Ihrer Portalseite. Wenn Sie es bevorzugen, können Sie sie ausblenden, damit sie nur im Top-Navigation für Helpcenter angezeigt werden. Dies ist nützlich, wenn Sie möchten, dass Inhalte in der oberen Navigation getrennt vom „Hauptinhalt“ in Ihrer Publikation erscheinen.
Je nach Ihren Anforderungen können Sie wählen, wo diese Links erscheinen sollen:
-
Top-Navigation für Helpcenter, TOC-Seitenleiste und Kategoriefeldbereich
-
Nur in der oberen Navigation angezeigt
-
Wird nur in der oberen Navigationsleiste und der TOC-Seitenleiste angezeigt
-
Wird nur im Bereich der oberen Navigationsleiste und im Kategorie-Panel angezeigt.
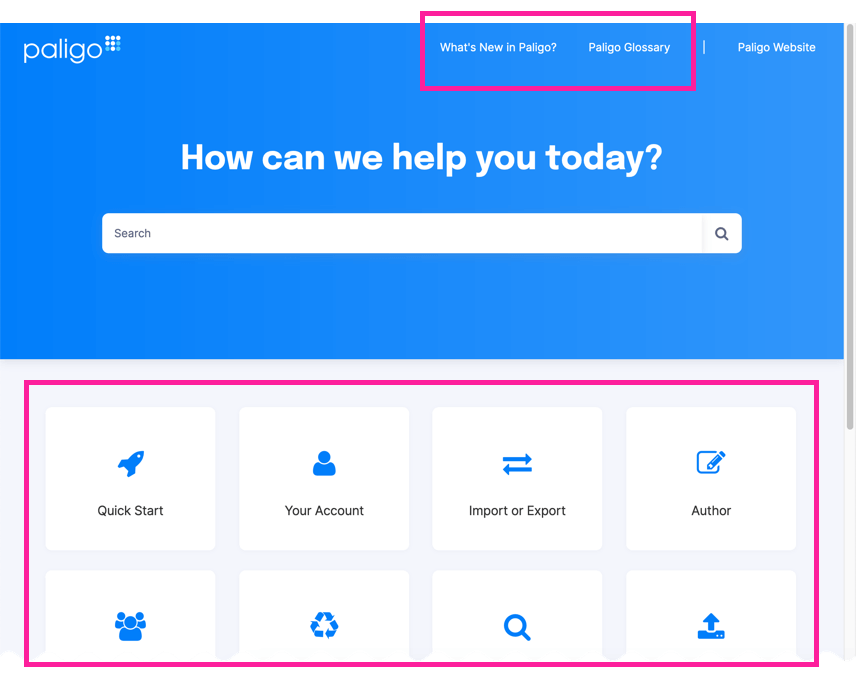
In der offiziellen Paligo-Dokumentation stehen zum Beispiel Links „Was ist neu in Paligo?“ und „Paligo-Glossar“ in der oberen Navigation. Diese Inhalte sind in der Publikation enthalten, aber Sie können nur über das obere Navigationsmenü darauf zugreifen, da wir sie aus der TOC-Seitenleiste und dem Abschnitt Kategorie-Panel ausgeblendet haben.


In den gezeigten Bildern enthält das Paligo-Helpcenter Links, die nur von der oberen Navigationsleiste aus verfügbar sind. Sie finden diese Links nicht in der TOC-Seitenleiste oder im Abschnitt des Kategorie-Panels.
So steuern Sie, wo die Links erscheinen:
-
Wählen Sie im oberen Menü Layout aus.

Paligo zeigt eine Liste von Layouts an. Die Liste ist leer, wenn keine benutzerdefinierten Layouts in Ihrer Paligo-Instanz vorhanden sind.
-
Wählen Sie das Layout, das Sie aktualisieren möchten, oder Ein Layout erstellen aus.
Tipp
Sie können die URL des Layout-Editors kopieren und in eine neue Registerkarte in Ihrem Browser einfügen. Dies kann nützlich sein, wenn Sie häufig zwischen Ihren Paligo-Inhalten und den Layout-Einstellungen wechseln.
-
Wählen Sie in der Seitenleiste Inhaltsverzeichnis und Chunking aus.

-
Scrollen Sie zu der Einstellung Obere Navigationslinks im Kategorie-Panel ausblenden.
-
Es gibt die folgenden Optionen:
-
Aktivieren, um die Links vom Kategoriefeldbereich auf der Portalseite auszublenden.
-
Deaktivieren, um die Links im Kategoriefeldbereich anzuzeigen.
-
Standard – um den Wert für diese Einstellung aus dem Basislayout zu übernehmen. Das Basislayout kann ein von Paligo bereitgestelltes integriertes Layout oder ein anderes kundenspezifisches Layout ein. Weitere Informationen finden Sie unter Layoutbeziehungen – Basis, Neu, Duplizieren.
-
-
Scrollen Sie zu der Einstellung Oberen Navigationslink aus TOC ausblenden.
-
Es gibt die folgenden Optionen:
-
Aktivieren, um die Links aus der TOC-Seitenleiste auszublenden.
-
Deaktivieren, um die Links in der TOC-Seitenleiste anzuzeigen.
-
Standard – um den Wert für diese Einstellung aus dem Basislayout zu übernehmen. Das Basislayout kann ein von Paligo bereitgestelltes integriertes Layout oder ein anderes kundenspezifisches Layout ein. Weitere Informationen finden Sie unter Layoutbeziehungen – Basis, Neu, Duplizieren.
-
-
Drücken Sie Speichern.
Standardmäßig öffnen sich die Top-Navigation-Links in einer anderen Browser-Registerkarte oder in einem anderen Fenster. Wenn Sie möchten, dass sich die Links stattdessen in derselben Registerkarte öffnen, können Sie dies mit einem benutzerdefinierten Javascript entsprechend festlegen.
-
Verwenden Sie einen Texteditor, um eine JS-Datei zu erstellen.
Wenn Sie bereits eine benutzerdefinierte JavaScript-Datei haben, die Sie in Ihr Layout hochladen, können Sie stattdessen diese bearbeiten.
-
Fügen Sie der JS-Datei Folgendes hinzu:
$(document).ready(function() { $('.nav-class a[target="_blank"]').attr('target', '_self'); });Anmerkung
Wenn Sie den Code zu einem benutzerdefinierten Javascript hinzufügen, das Sie bereits verwenden, müssen Sie nur $('.nav-class a[target="_blank"]').attr('target', '_self'); hinzufügen. Stellen Sie sicher, dass Sie dies hinter dem Element $(document).ready(function() { im Skript und vor den Endskriptzeichen } hinzufügen;
-
Speichern Sie Ihre JS-Datei.
Ihr benutzerdefiniertes JavaScript wird gespeichert (siehe: Layout-Editor). Wenn Sie mit diesem Layout veröffentlichen, wird die benutzerdefinierte JavaScript-Datei zur HTML-Ausgabe hinzugefügt. Wenn Sie in Ihrem Helpcenter navigieren, öffnen sich die Top-Navigation-Links in derselben Registerkarte.
Die nachstehende Tabelle enthält Beispiele für Übersetzungsstrings, die Paligo unterstützt und die für externe Links nützlich sein können. Diese Begriffe werden von Paligo automatisch in verfügbare Sprachen übersetzt.
|
Übersetzungsstring-Kennung |
Der englische Begriff wird in der Top-Navigation angezeigt |
|---|---|
|
|
Rechtlicher Hinweis |
|
|
Häufig gestellte Fragen |
|
|
Fragen und Antworten |
|
|
Hinweis |
|
|
Referenz |
|
|
Featured content (ausgewählte Inhalte) |
|
|
Kundensupport kontaktieren |
|
|
Anmelden |
|
|
Einloggen |
Stellen Sie sich vor, Sie möchten in der Kopfzeile der Navigation einen Link „Support kontaktieren“ hinzufügen, der automatisch auch in englischer und französischer Sprache veröffentlicht wird.
-
Sie setzen die Top-Navigation auf Aktiviert, hier: Layout-Editor
-
Im Bereich für die externen Top-Navigationslinks fügen Sie Folgendes hinzu:
text:contact.support, url:https://yourwebsite.com/contact;Sie verwenden „contact.support“, da es sich um einen der Übersetzungsstrings handelt, die in Paligo verfügbar sind.
-
Wählen Sie Option Aktiviert für das Verwenden von Übersetzungszeichenfolgen für Text in externen Top-Navigation-Links.
-
Für die Veröffentlichung in den verschiedenen Sprachen gilt Folgendes:
-
Englisch: Der Linktext, der zu Ihrer oberen Navigationsüberschrift hinzugefügt wird, lautet Contact support
-
Französisch: Der Linktext, der Ihrer oberen Navigationsüberschrift hinzugefügt wird, lautet Contactez le support
Der Link
contact.supportwird automatisch ins Französische übersetzt, da Sie einen Übersetzungsstring verwendet haben. -