Set an Accordion on a Section Element
Note
Since you may want to use a topic as a main topic (without the accordion), it is not recommended to set accordions on a top-level section.
Note
When accordions are applied to top-level sections, they will not be shown in the output's (HTML5) side navigation when added to the publication structure. Instead, they will appear as an accordion section in the parent topic.
If you want a topic to use an accordion wherever that topic appears, give the topic's section element a role attribute with value set to accordion:
In the Content Manager, find the topic (or informal topic) and select it to open it in the editor.
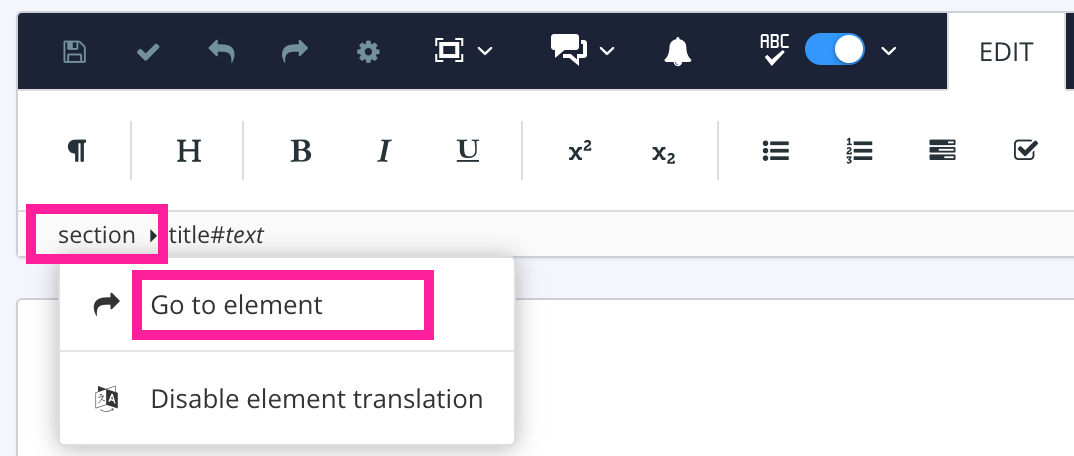
In the Element Structure Menu, select a
sectionelement orsidebarelement and then select Go to element.
Note
It is possible to have multiple
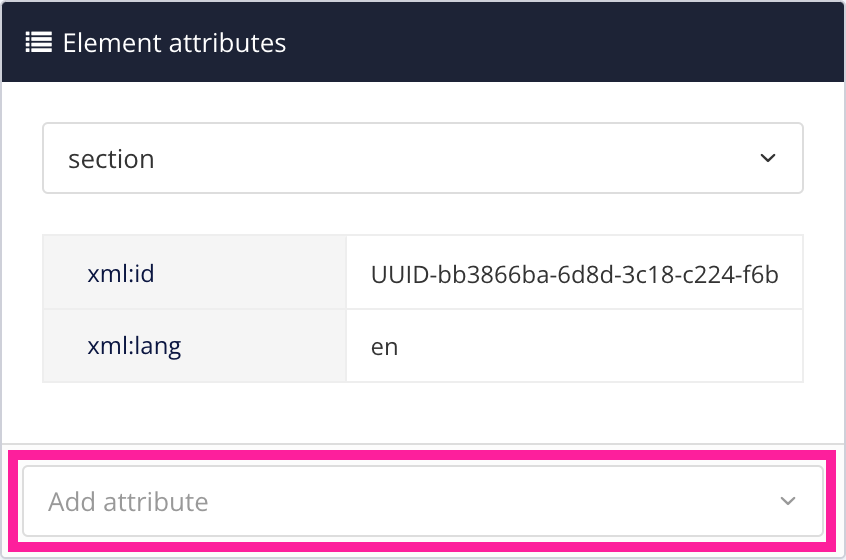
sectionelements in a topic. The first (leftmost)sectionrepresents the topic as a whole. Any othersectionelements are for subsections inside the topic. We recommend that you create subsections by inserting a topic as a component inside another topic rather than create asectioninside asection.Select Add attribute in the Element Attributes Panel.

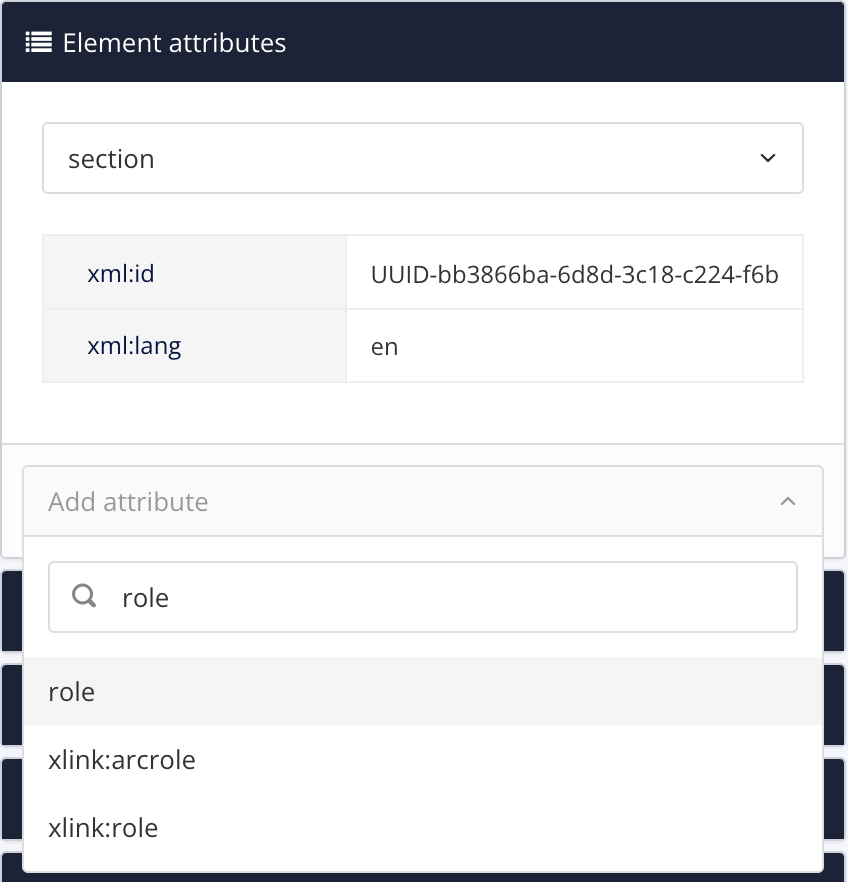
Enter
Roleand select it from the menu.
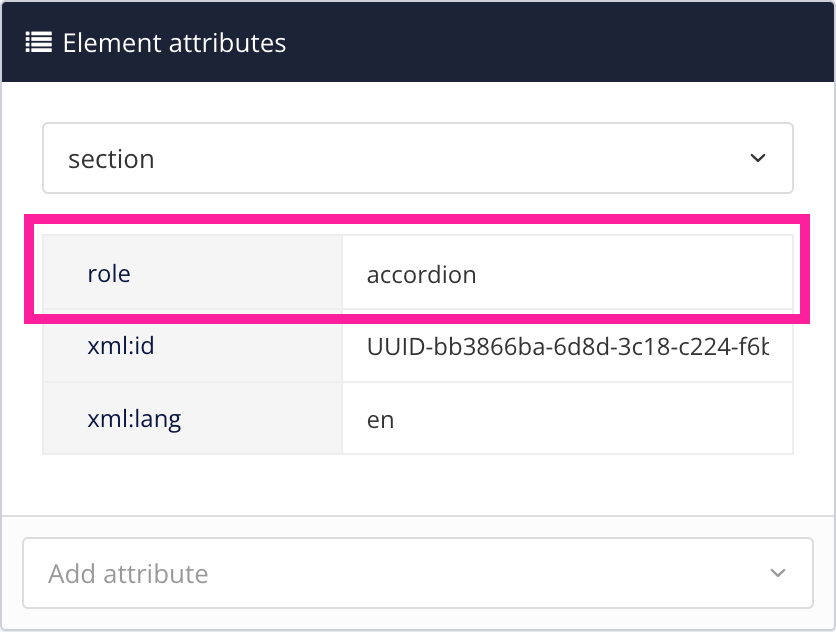
Enter
accordionas theroleattribute value.
Select Save.

Select Layout and then select the Layout you are going to use for publishing. Make sure that the Output role attribute as class names setting is enabled (for details, see Enable Output Role Attribute as Class Names). Accordions will not work if this setting is disabled.
When you publish to HTML5 or Zendesk, the section or sidebar will appear as an accordion (when it is a subsection of another topic).
Tip
You can style the accordion by using custom CSS.
For example, if you want a background color for the header, create a CSS file (or edit an existing one) and use:
.panel-default > .panel-heading { background-color: #fafafa; padding: 1em; }
You can then upload the CSS to your Layout (see Upload Customized CSS).