Embed Swagger Content
To publish Swagger content, the topic must first be set as a swagger topic and include a link to the URL of the JSON or YAML file of your Swagger content.
Create a Topic that will contain the embedded Swagger content.
Select the
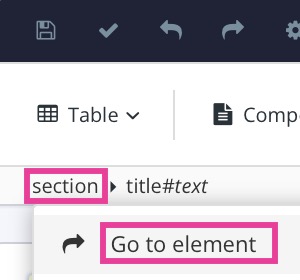
sectionelement in the Element Structure Menu.
Select Go to element.
Add the
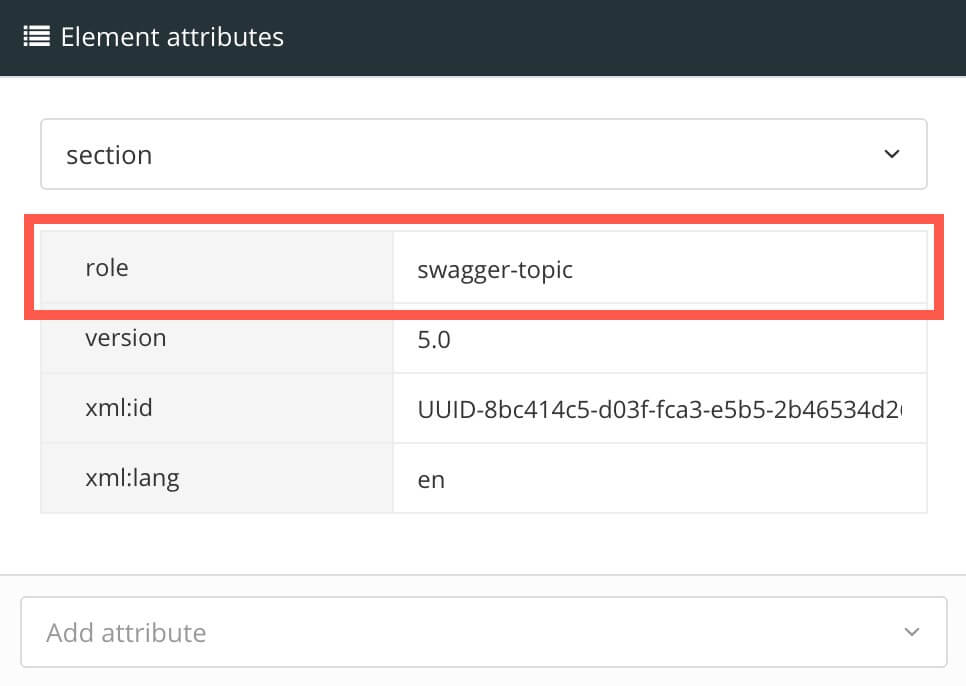
roleelement in Element Attributes Panel and set the value to swagger-topic.
Position the cursor to insert a
paraelement (or use an existing emptyparaelement).Press Alt + Enter ⏎ (Windows) or Command ⌘ + Enter ⏎ (Mac) to display the Element Context Menu.

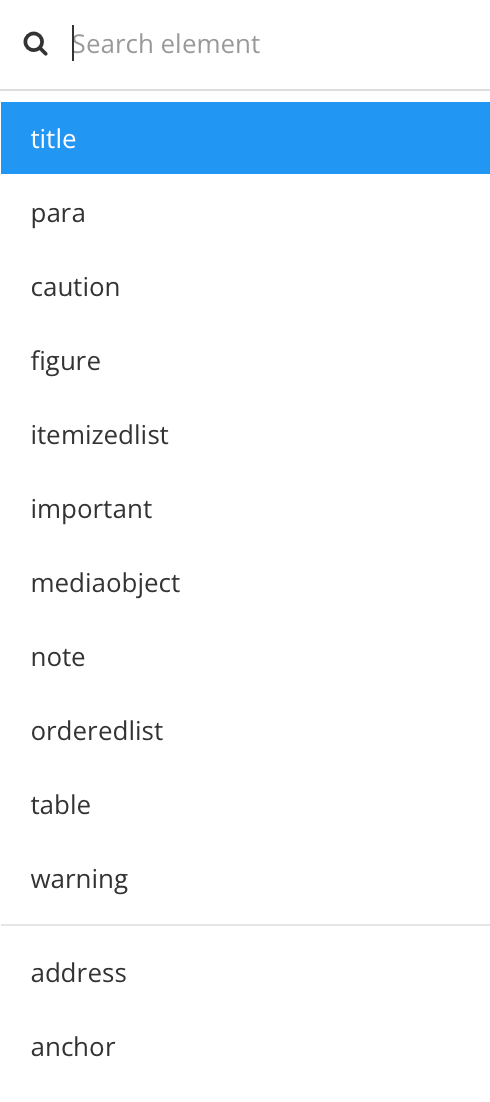
Enter link and select it from the menu.

Add a
roleattribute to thelink, with the valueswagger-ui.Select the
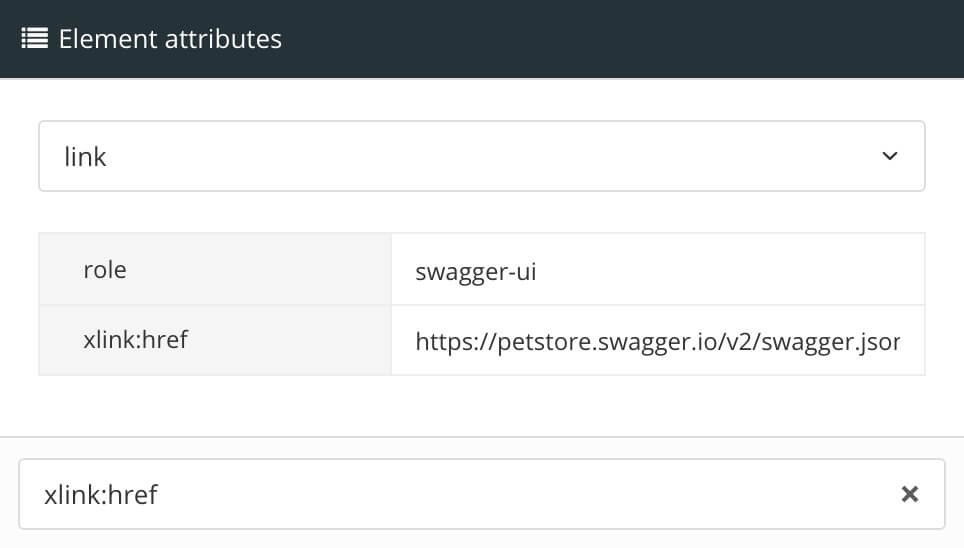
linkelement in the Element Structure Menu and choose Go to element.Add the following attributes in Element Attributes Panel.
roleand set its value toswagger-uixlink:hrefand set its value to the URL of the JSON or YAML file of your Swagger content.Tip
If you don't have your Swagger content available yet, but want to test the integration, you can use the standard Swagger "Pet Store" example, using the URL https://petstore.swagger.io/v2/swagger.json.

Select Save.

Publish the publication with the updated layout.

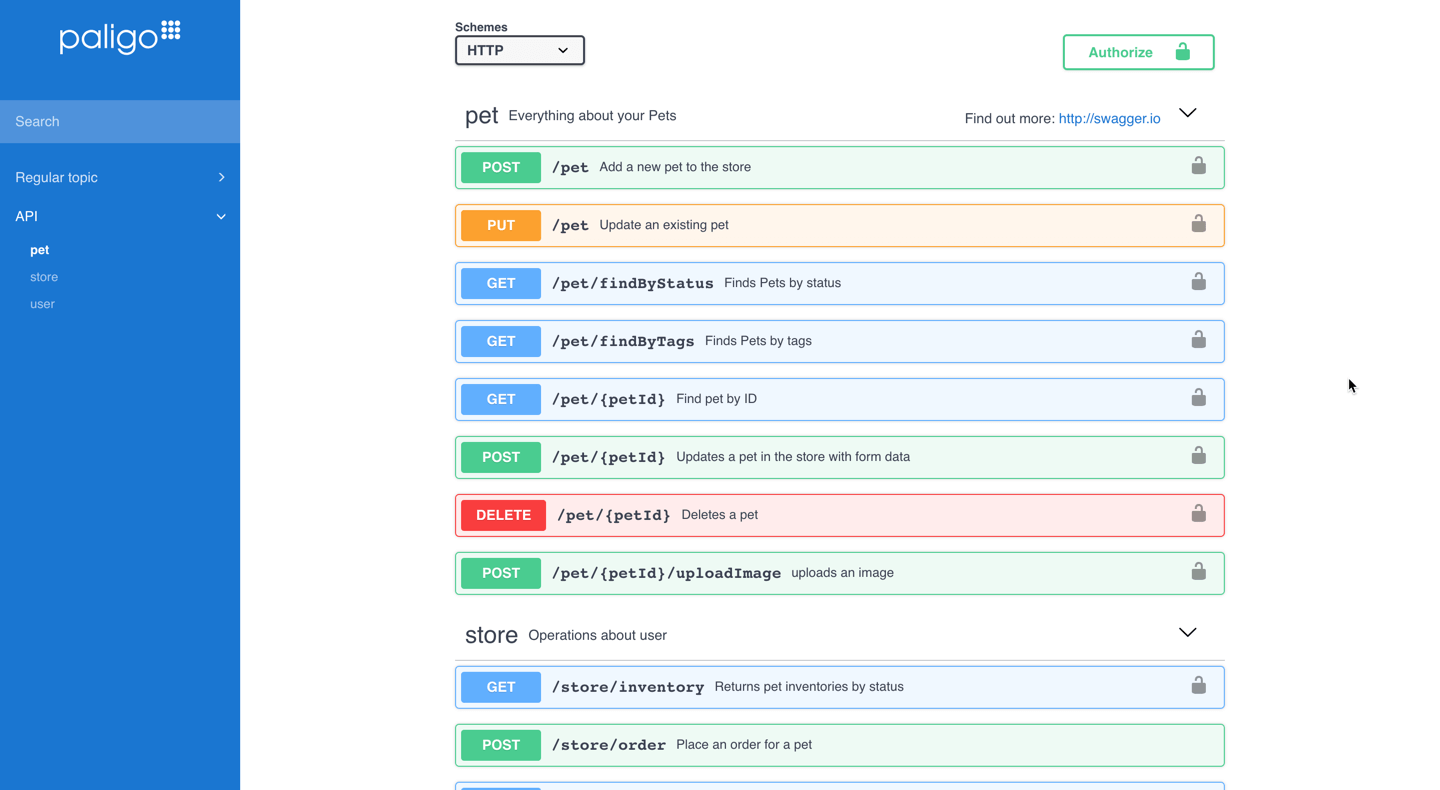
The output should look something like this: a sub navigation menu on the left for each of the endpoints in your Swagger content, and all of the interactivity of the Swagger content should work.
Note
If you get an error saying "No API definition provided", this is not an error on the Paligo side. It usually means that you have a "CORS" issue, which is a security setting on your server.
You can test if this is the issue by bypassing CORS. There are CORS bypass extensions that you can add to your browser for this purpose. If you are uncertain, please consult your development team.
If your testing shows that CORS is causing a problem, ask your developers to enable CORS on the server where you host your Swagger content.
Please note that Paligo takes no responsibility for how you test CORS issues.
If you experience problems embedding Swagger hosted in Amazon S3, refer to Amazon CORS configuration.