Add Emphasis Attribute
You can use the Emphasis attribute to make the content bold, italic or underline. When adding the emphasis attribute, the text becomes italicized by default. If adding a role, the value (bold or underline) replace the default italicization.
If you want to use another emphasis when using the emphasis attribute, the solution is to use it in combination with the Toolbar buttons or Keyboard Shortcuts.
Important
You can use emphasis on text that already has an inline element, such as code. But it is important that the emphasis element is outside the inline element, for example:
<para><emphasis><code>code snippet content goes here</code></emphasis></para>
-
Highlight the text that you want to be bold, italic or underline.
-
Press Alt + Enter ⏎ (Windows) or Command ⌘ + Enter ⏎ (Mac) to display the Element Context Menu.

-
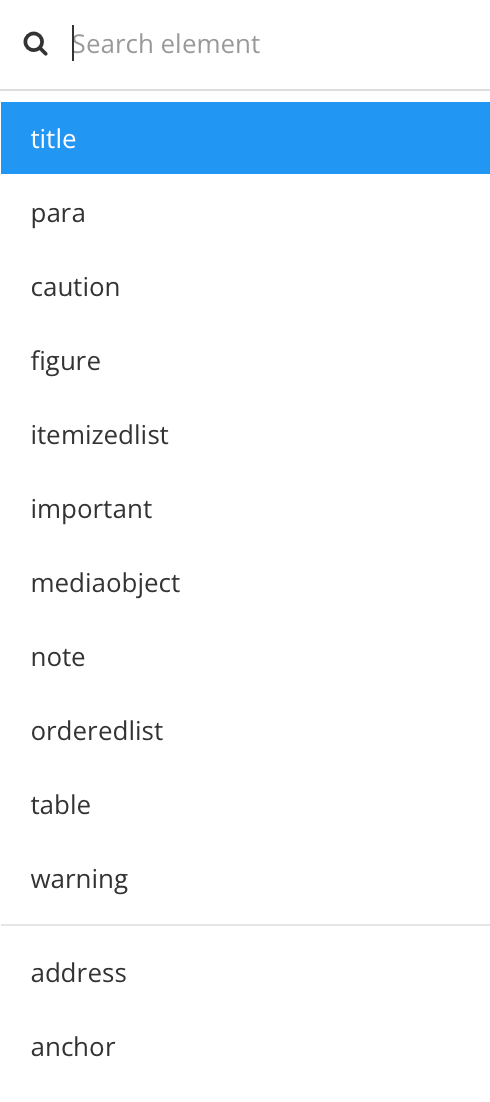
Enter
emphasisand select it.By default the text becomes italicized.
-
To make it bold or underlined, select the
emphasiselement or highlight the text that uses it.
-
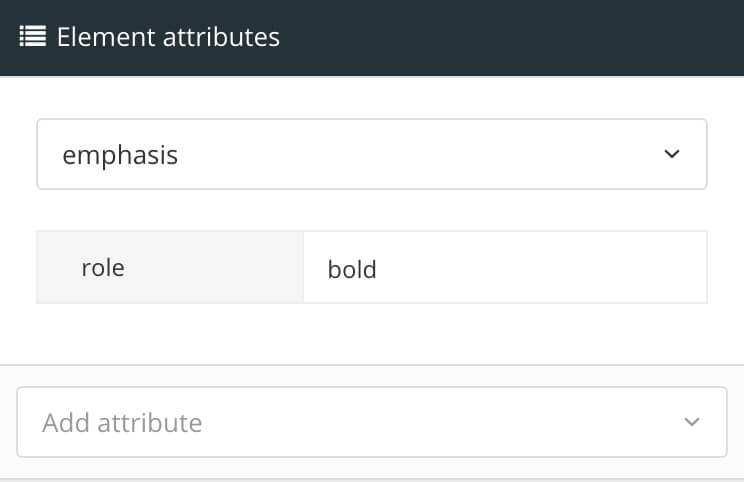
Add the
roleattribute and set its value to bold or underline in the element attributes section.The italicization will be replaced with the chosen value.
-
Select Save.
