Add Audio
You can add links to audio files in your topics so that they can be played in published HTML outputs. The audio files must be hosted elsewhere, for example, in a repository.
You can add links to external audio sources in your topics (these must be audio files hosted elsewhere, you cannot upload audio files to Paligo). When you publish to HTML, the page for the topic will include a player that you can use to play the audio file.
 |
Note
If you publish to PDF, the page will include a link to the audio file.
To add a link to an external audio source:
Create a new topic or edit an existing one by selecting it in the Content Manager.
Position the cursor at a valid position for a
mediaobjectelement. For example, on the next line after aparaelement.Press Alt + Enter ⏎ (Windows) or Command ⌘ + Enter ⏎ (Mac) to display the Element Context Menu.

Enter
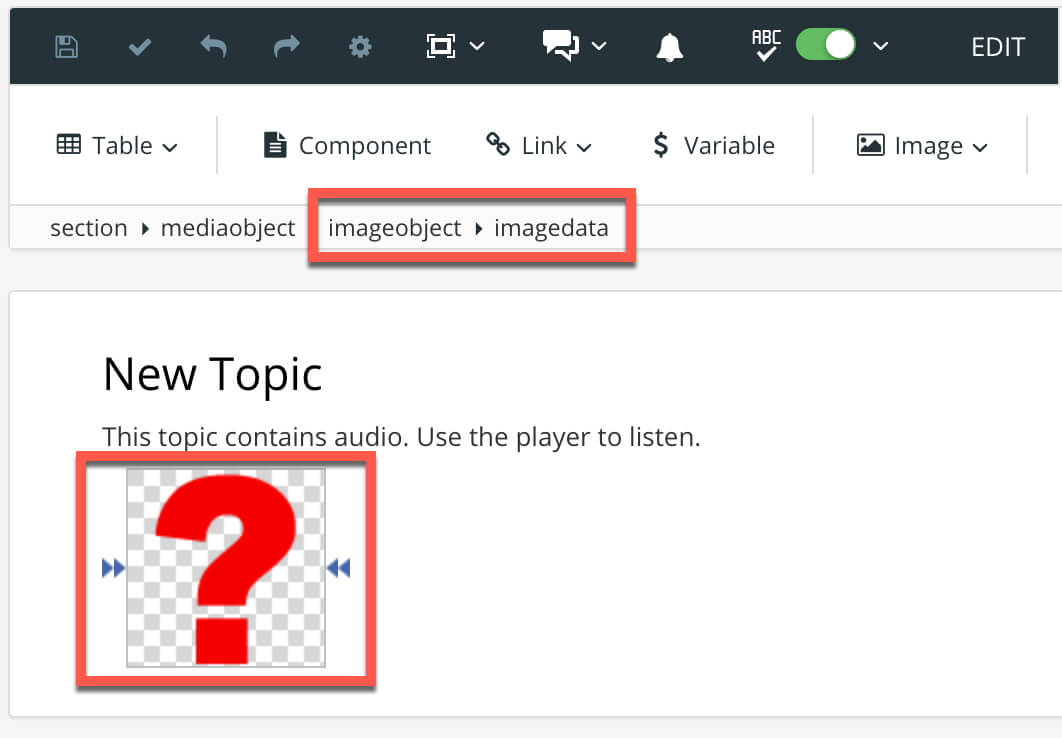
mediaobjectand select it from the menu.When you add a mediaobject element, it contains an imageobject by default.

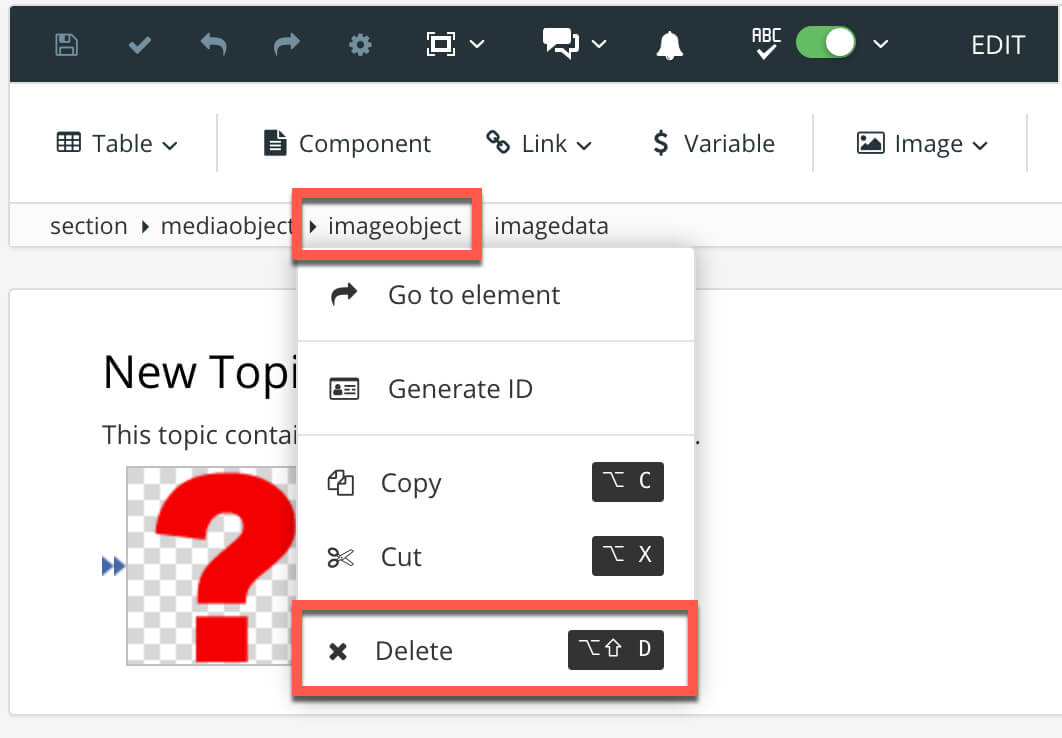
Select the
imageobjectelement in the Element Structure Menu and choose Delete.
You are left with just the
mediaobjectelement.Select the
mediaobjectelement and use the Element Context Menu to add theaudioobjectelement.Select the
audioobjectelement and use the Element Context Menu to add theaudiodataelement.Select the
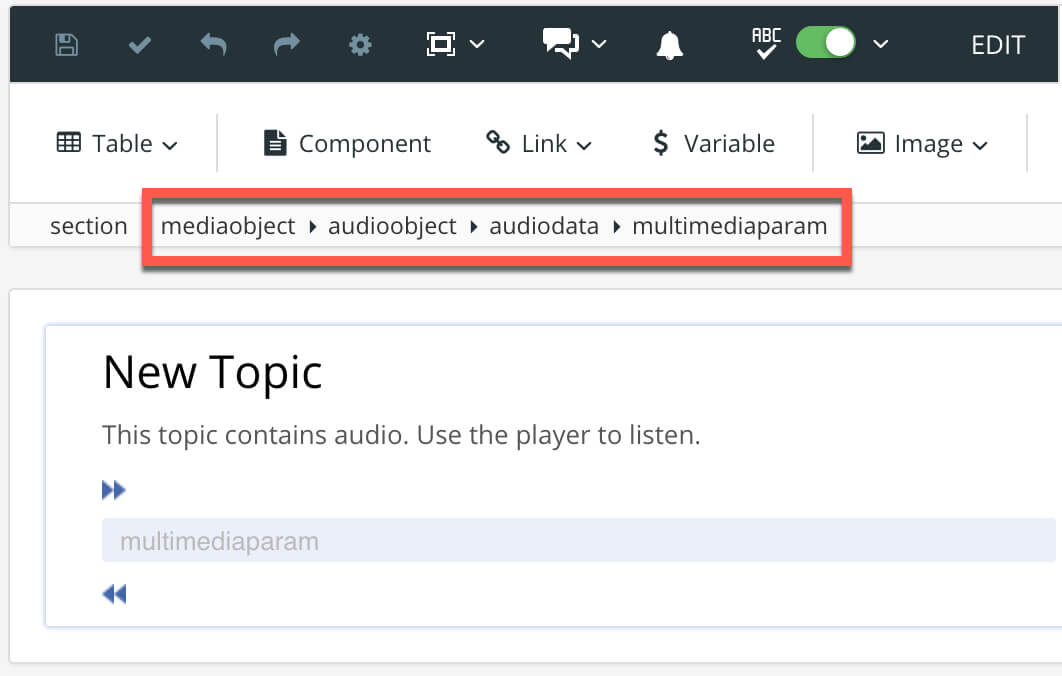
audiodataelement and use the Element Context Menu to add themultimediaparamelement.You should now have a structure like this:
mediaobject>audioobject>audiodata>multimediaparam.The
mediaobject,audioobject, andaudiodataare the elements that are needed for the audio link. Themultimediaparamelement is needed to provide the audio player.
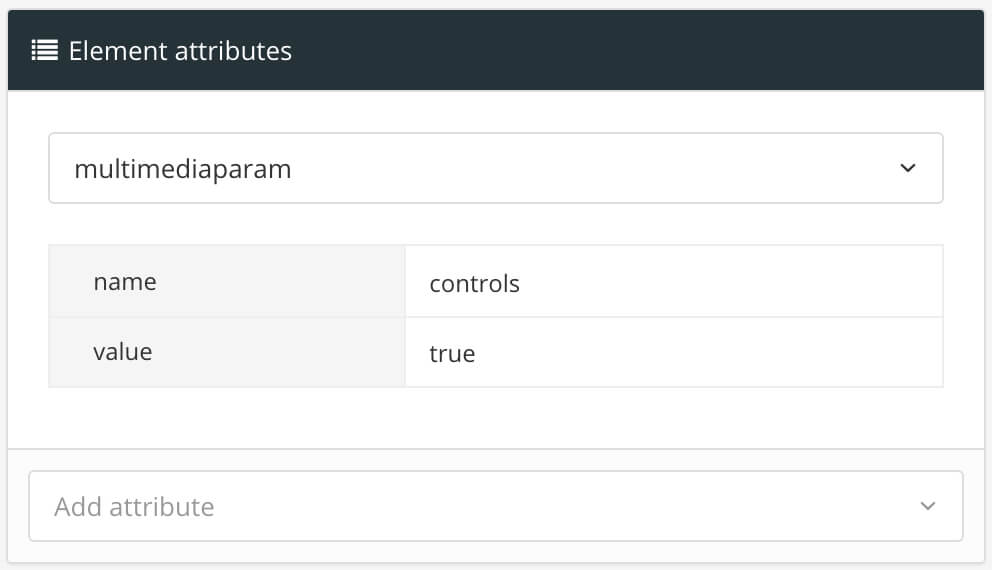
Select the multimediaparam element and then use the Element attributes section to add these attributes and values:
name: controls
value: true

Note
There are other multimediaparam attributes and values that you can use. For details, see Autoplay, Mute, and Download for Audio.
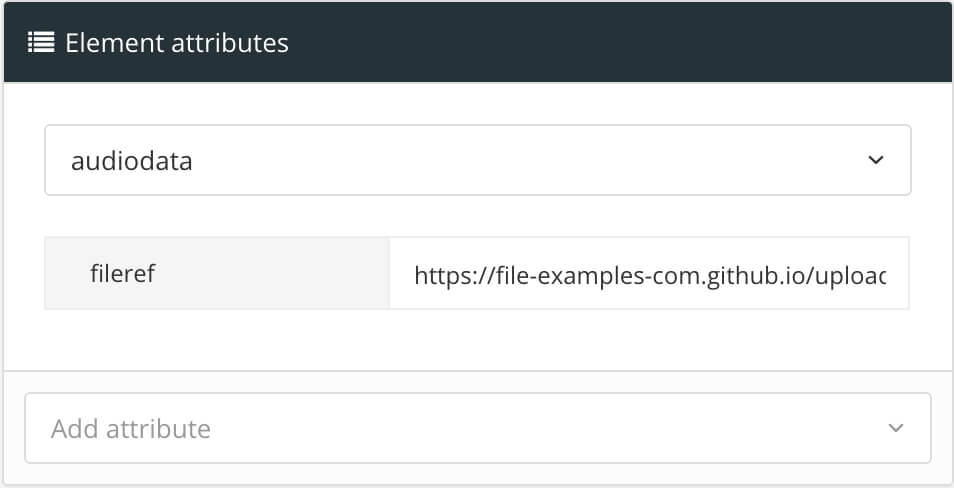
Select the
audiodataelement and then use the Element attributes section to add the fileref attribute. Set the value of the fileref attribute to the URL for the audio file, for example, https://file-examples-com.github.io/uploads/2017/11/file_example_MP3_700KB.mp3.
Select Save.

When you publish this content to HTML, the page for the topic will contain an embedded audio file player that you can use to play the audio file (as long as there is an Internet connection available).
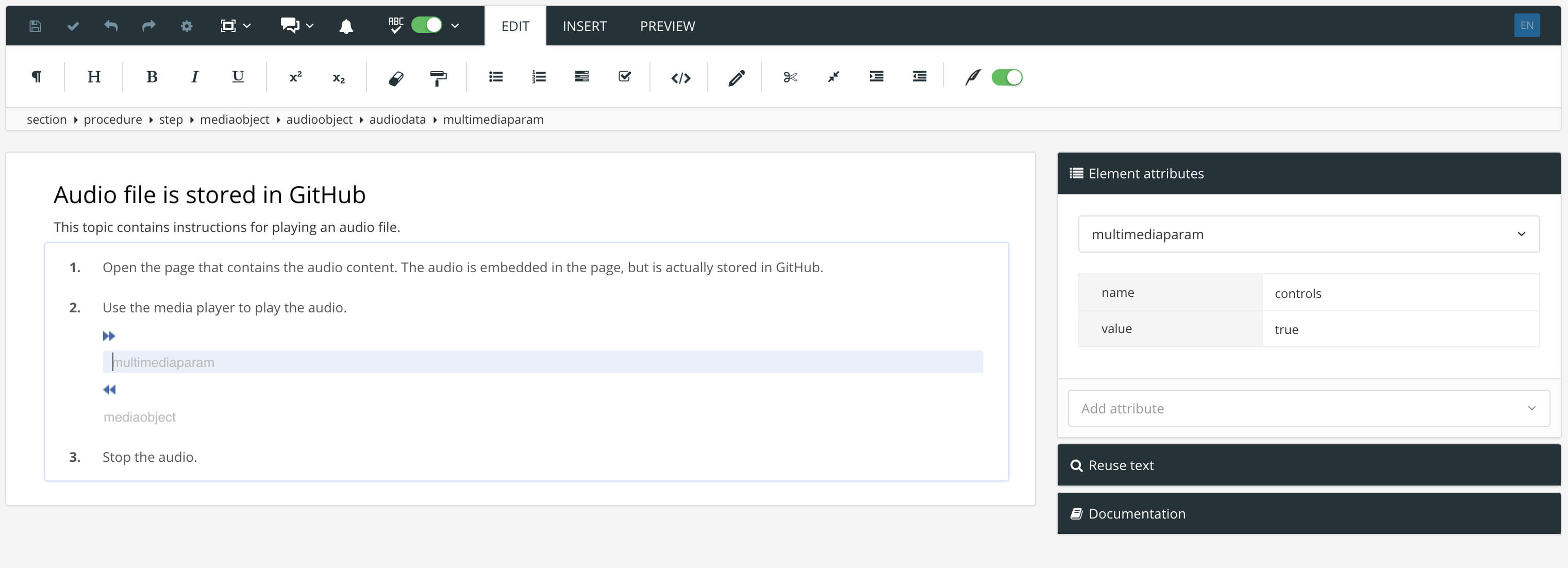
Here is a sample of an entire topic. It contains a link to an audio file, and the link is part of step 2 in a procedure list.

The source code of this topic looks like this:
<?xml version="1.0"?>
<section xmlns="http://docbook.org/ns/docbook" xmlns:xinfo="http://ns.expertinfo.se/cms/xmlns/1.0" xml:id="UUID-75e269ad-3848-623e-3f4d-aadec221fac4" version="5.0" xml:lang="en" xinfo:resource="UUID-75e269ad-3848-623e-3f4d-aadec221fac4" xinfo:resource-id="14240" xinfo:resource-type="component" xinfo:resource-title="Audio file is stored in GitHub" xinfo:resource-titlelabel="" xinfo:version-major="1" xinfo:version-minor="0">
<title xinfo:text="14241">Audio file is stored in GitHub</title>
<para xinfo:text="14242">This topic contains instructions for playing an audio file.</para>
<procedure>
<step>
<para xinfo:text="14243">Open the page that contains the audio content. The audio is embedded in the page, but is actually stored in GitHub.</para>
</step>
<step>
<para xinfo:text="14244">Use the media player to play the audio.</para>
<mediaobject>
<audioobject>
<audiodata fileref="https://file-examples-com.github.io/uploads/2017/11/file_example_MP3_700KB.mp3">
<multimediaparam name="controls" value="true"></multimediaparam>
</audiodata>
</audioobject>
</mediaobject>
<mediaobject></mediaobject>
</step>
<step>
<para xinfo:text="14245">Stop the audio.</para>
</step>
</procedure>
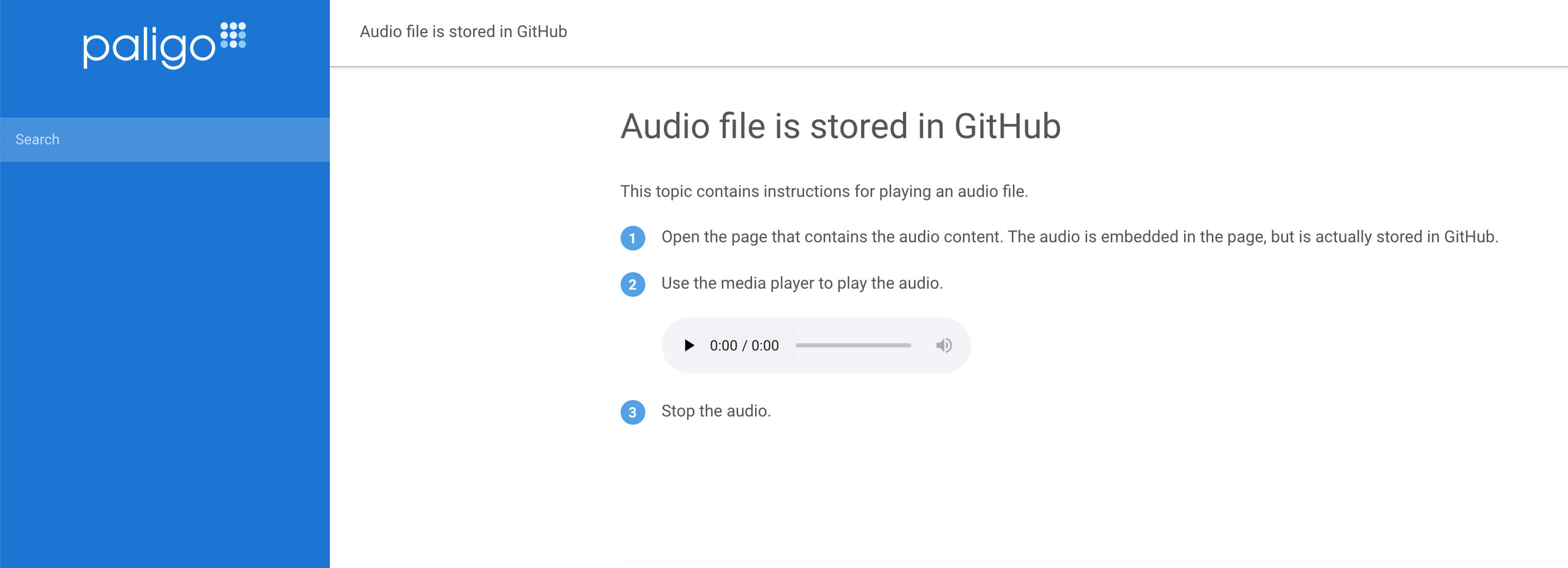
</section>The published HTML version of the topic has a media player that plays the audio file that is stored in GitHub.

You can use the attributes for the multimediaparam element to control whether the audio file plays automatically, is muted, and how it downloads. The following table shows the attributes you can use.
Name | Description |
|---|---|
controls | If set to true, this adds controls to your audio object. Example: <multimediaparam name="controls" value="true"></multimediaparam> |
autoplay | If set to true, it automatically plays the audio when the page loads. Example: <multimediaparam name="controls" value="true"></multimediaparam> <multimediaparam name="autoplay" value="true"></multimediaparam> |
loop | If set to true, the audio will repeat indefinitely. Example: <multimediaparam name="controls" value="true"></multimediaparam> <multimediaparam name="loop" value="true"></multimediaparam> |
muted | If set to true, the audio is muted. To hear the audio, the user has to adjust the volume on the player. Example: <multimediaparam name="controls" value="true"></multimediaparam> <multimediaparam name="muted" value="true"></multimediaparam> |
preload | If set to none, the browser will download the audio the file when the playback starts. If set to auto, the browser can download the audio file in advance, even if the user does not play the audio. If set to metadata, the browser will only download the audio file's metadata in advance. If preload is not included, most browsers will only download metadata about the file. Example: <multimediaparam name="controls" value="true"></multimediaparam> <multimediaparam name="preload" value="auto"></multimediaparam> |
Note
To remove an effect, delete that attribute and value for the multimediaparam element. For example, if a multimediaparam has loop set to true and you do not want it to play repeatedly, remove the loop attribute and its true value.