Rahmen nur auf ausgewählten Bildern (HTML)
Wenn Sie Rahmen nur auf bestimmte Bilder anwenden möchten, gehen Sie wie folgt vor:
Öffnen Sie ein Topic, das das Bild enthält, und wählen Sie das Bild aus.
Wählen Sie das
übergeordneteElement für den Inhalt aus, den Sie im Menü „Elementstruktur“ formatieren möchten.Bei einem Blockbild ist das Element
mediaobjectBei einem Inline-Bild ist das Element
inlinemediaobjectBei einer Abbildung ist das Element
figureBei einer informellen Abbildung ist das Element
informalfigure
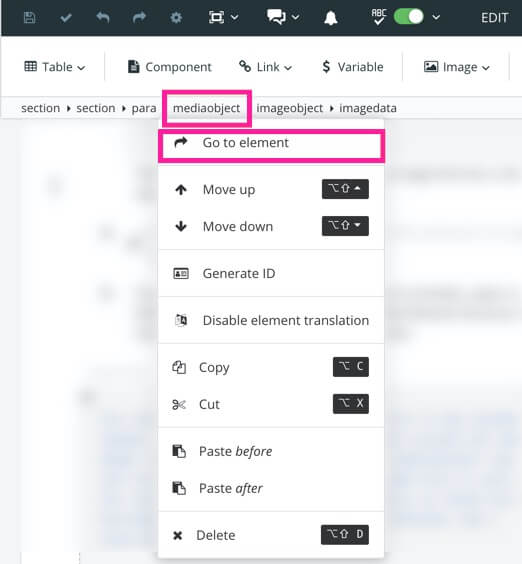
Wählen Sie Zu Element wechseln aus.

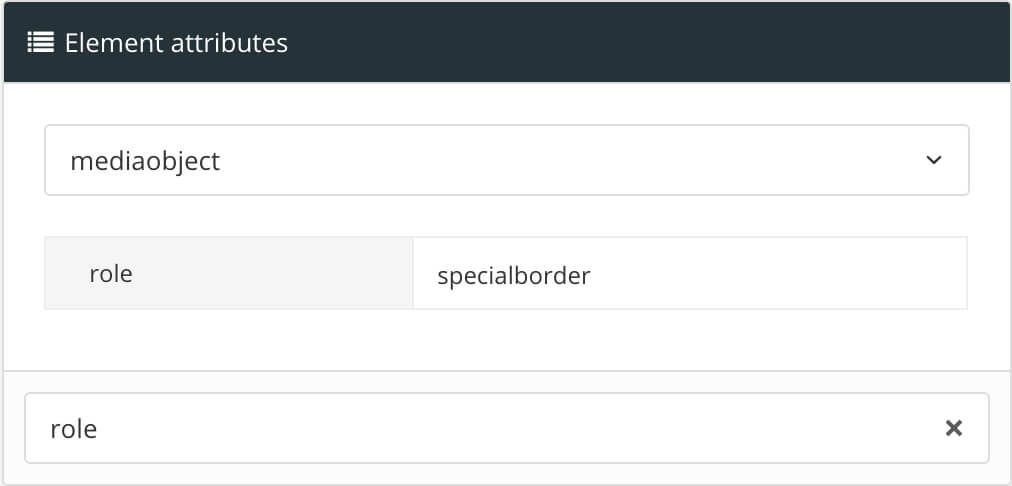
Fügen Sie das Attribut
roleim Panel „Elementattribute“ hinzu und geben Sie dem Attribut einen Namen als Wert.Wir empfehlen Ihnen, einen gut erkennbaren Namen zu verwenden, z. B.
specialborder.
Drücken Sie Speichern.

Verwenden Sie einen Code- oder Texteditor, um eine CSS-Datei zu erstellen. Geben Sie ihr einen passenden Namen und speichern Sie sie mit der Erweiterung
.css.Wenn Sie bereits ein benutzerdefiniertes CSS für Ihr Layout verwenden, sollten Sie stattdessen die betreffende CSS-Datei bearbeiten.
Um Rahmen hinzuzufügen, die nur von Bildern mit der definierten Rolle verwendet werden, fügen Sie Ihrem CSS diesen Code hinzu:
.specialborder img { border: 3px dotted #FF1493; padding:1em; }Wo:
specialborderist der Name des Werts, den Sie dem Rollenattribut in Schritt 4 gegeben haben.Anmerkung
Sie können den Stil und die Farbe der Rahmen an Ihre eigenen Anforderungen anpassen. Die hier verwendeten Werte sind nur Beispiele.
Speichern Sie Ihr CSS und Hochladen benutzerdefinierter CSS.
Wenn Sie mit diesem Layout veröffentlichen, werden die CSS-Styles auf Ihre veröffentlichte Ausgabe angewendet.