Rahmen auf allen Bildern (HTML)
Sie können CSS verwenden, um Rahmen um alle Bilder herum hinzuzufügen, je nach Bildtyp. So können Sie beispielsweise alle Blockbilder mit Rahmen versehen, Inline-Bilder jedoch ohne Rahmen lassen.
Bei Bildern, die sich innerhalb von Abbildungen und Infografiken befinden, haben Sie außerdem die Möglichkeit, einen Rahmen um den gesamten Abschnitt der Abbildung/Infografik hinzuzufügen. Sie könnten also einen Rahmen um den Abschnitt haben, aber nicht um das Bild. Oder Sie können beide mit unterschiedlichen Rändern versehen.
 |
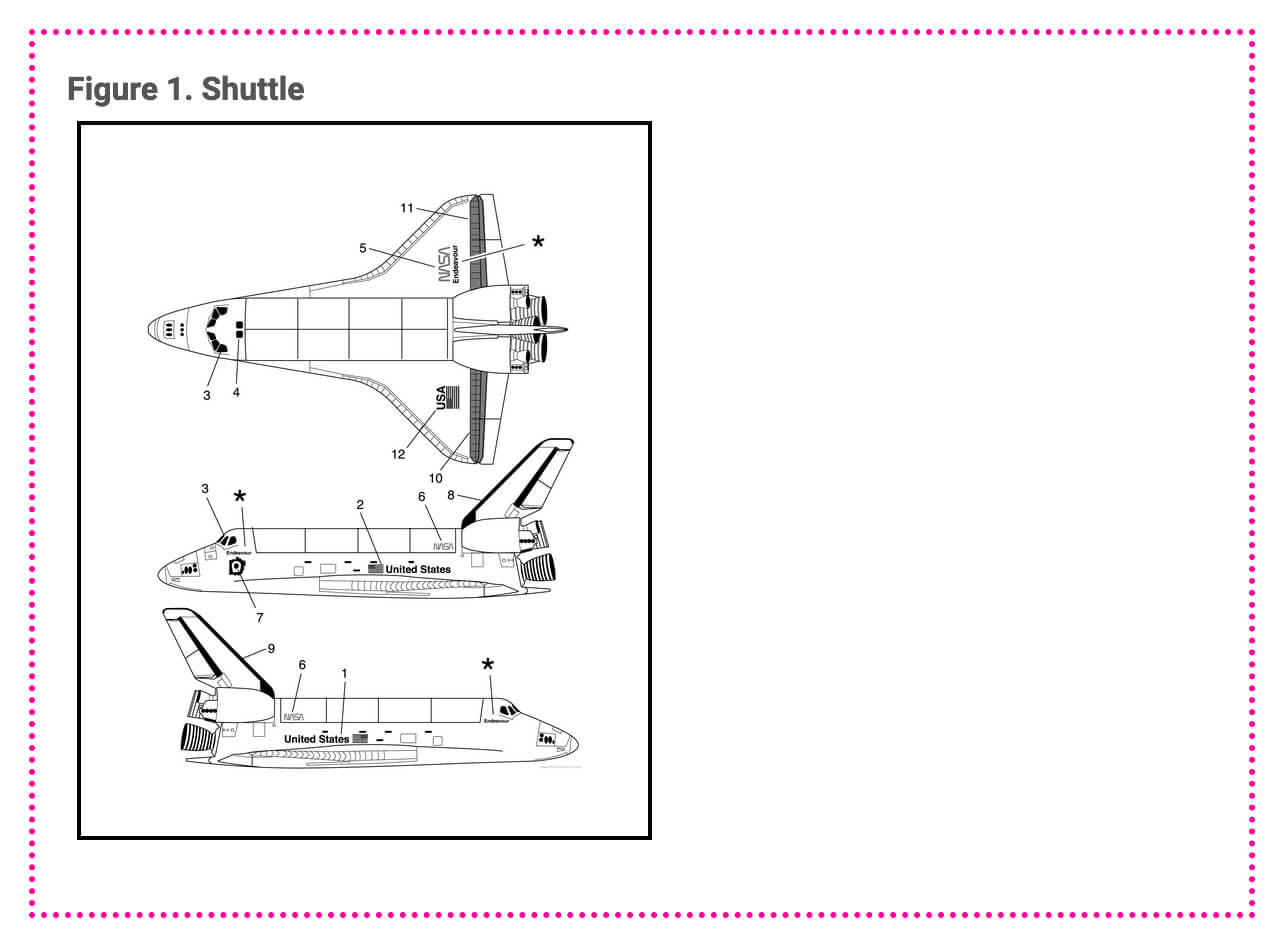
Gehen Sie wie folgt vor, um CSS zur Gestaltung von Bildrahmen für HTML-Ausgaben zu verwenden. Beachten Sie, dass wir für die angegebenen Beispiele einen rosa gepunkteten Rand mit einer Breite von 3 px verwendet haben. Auf jedem Bild befindet sich ebenfalls ein 1-em-Padding (interner Rand). Sie können Größe, Stil und Padding nach Bedarf ändern.
Tipp
Für Informationen zur Verwendung von CSS für Rahmenstile empfehlen wir die Website von w3schools.
Verwenden Sie einen Code- oder Texteditor, um eine CSS-Datei zu erstellen. Geben Sie ihr einen passenden Namen und speichern Sie sie mit der Erweiterung
.css.Anmerkung
Wenn Sie bereits ein benutzerdefiniertes CSS für Ihr Layout verwenden, sollten Sie stattdessen die betreffende CSS-Datei bearbeiten.
Geben Sie das CSS für die gewünschten Rahmenstile ein.
Um Blockbilder zu gestalten, fügen Sie Ihre Rahmengestaltung für die Klasse
.mediaobject imghinzu. Beispiel:.mediaobject img { border: 3px dotted #FF1493; padding:1em; }Um Abbildungsabschnitte zu gestalten, fügen Sie Ihre Rahmengestaltung für die Klasse
.figurehinzu. Beispiel:.figure { border: 3px dotted #FF1493; padding:1em; }Um informalfigure-Abschnitte zu gestalten, fügen Sie Ihre Rahmengestaltung für die Klasse
.informalfigurehinzu. Beispiel:.informalfigure { border: 3px dotted #FF1493; padding:1em; }Um Inline-Bilder zu gestalten, fügen Sie Ihre Rahmengestaltung für die Klasse
.inlinemediaobjecthinzu. Beispiel:.inlinemediaobject { border: 3px dotted #FF1493; padding:1em; }Anmerkung
Die Klassen
figureundinformalfiguresind für die Gestaltung der Abbildungs- und informalfigure-Abschnitte gedacht, nicht für die Bilder darin. Die Bilder in den Abschnitten sind entweder Blockbilder, die Sie mitmediaobject imggestalten können, oder Inline-Bilder, die Sie mitinlinemediaobjectgestalten können.Speichern Sie Ihre CSS-Datei.
Wählen Sie im oberen Menü Layout aus.

Paligo zeigt eine Liste von Layouts an. Die Liste ist leer, wenn keine benutzerdefinierten Layouts in Ihrer Paligo-Instanz vorhanden sind.
Wählen Sie das Layout, das Sie aktualisieren möchten, oder Ein Layout erstellen aus.
Tipp
Sie können die URL des Layout-Editors kopieren und in eine neue Registerkarte in Ihrem Browser einfügen. Dies kann nützlich sein, wenn Sie häufig zwischen Ihren Paligo-Inhalten und den Layout-Einstellungen wechseln.
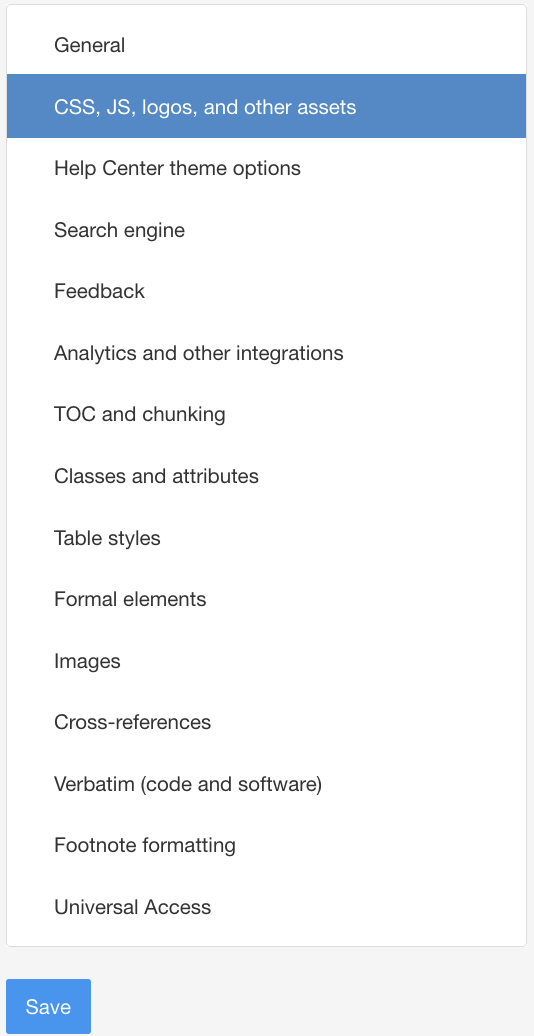
Wählen Sie CSS, JS, Logos und andere Assets in der Seitenleiste aus.

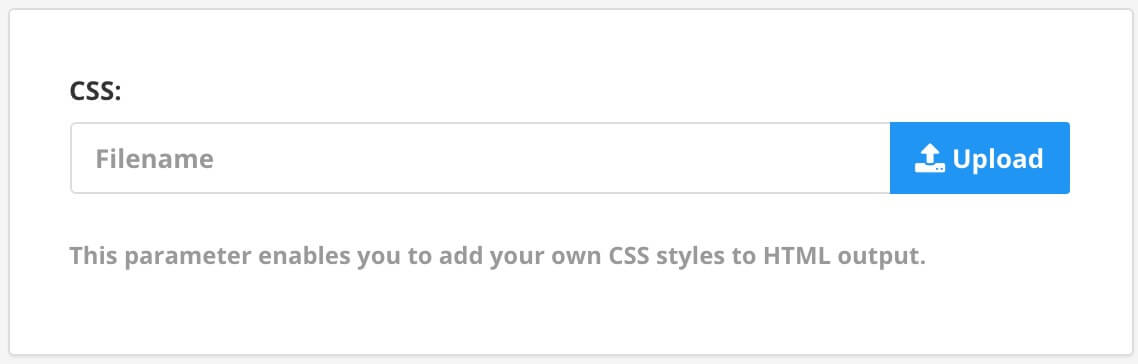
Wählen Sie Upload im Abschnitt CSS.

Wichtig
Wenn Sie eine CSS-Datei hochladen, ersetzt diese alle CSS-Dateien, die derzeit mit dem Layout verknüpft sind.
Anmerkung
Wenn Sie ein HTML-Layout und kein HTML5-Layout verwenden, befindet sich die CSS-Upload-Funktion in der Kategorie Allgemein.
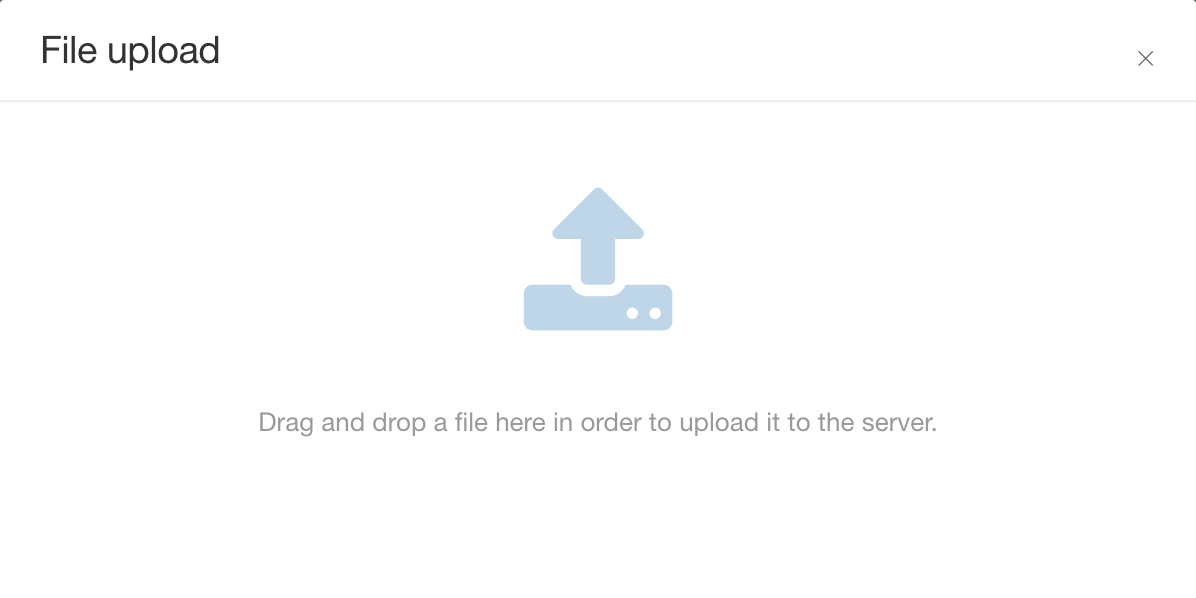
Ziehen Sie Ihre benutzerdefinierte CSS-Datei aus dem Dateisystem Ihres Computers in das Dateiupload-Dialogfeld.

Paligo lädt die CSS-Datei auf den Paligo-Server hoch.
Anmerkung
Sie sollten nur validierte CSS-Dateien mit der Dateierweiterung
.CSShochladen.Drücken Sie Speichern.

Wenn Sie mit diesem Layout veröffentlichen, werden die CSS-Styles auf Ihre veröffentlichte Ausgabe angewendet.