Lightbox für Bilder
In Ihrer HTML5-Ausgabe können Sie verkleinerte Bilder anzeigen, die bei Auswahl vergrößert werden. Die vergrößerte Version des Bildes wird in einer „Lightbox“ angezeigt, einer separaten Anzeige, die Ihre Inhalte überlagert.
Dies ist besonders nützlich, wenn Sie große Bilder haben, die den Benutzern ein besseres Erlebnis bieten würden, wenn sie kleiner wären. Dies wird erreicht, wenn Sie die Größe der Bilder ändern, indem Sie das Attribut width verwenden oder Miniaturansichten aktivieren und dann die Lightbox-Funktion aktivieren.

Verkleinerte Bilder werden auf der Seite angezeigt

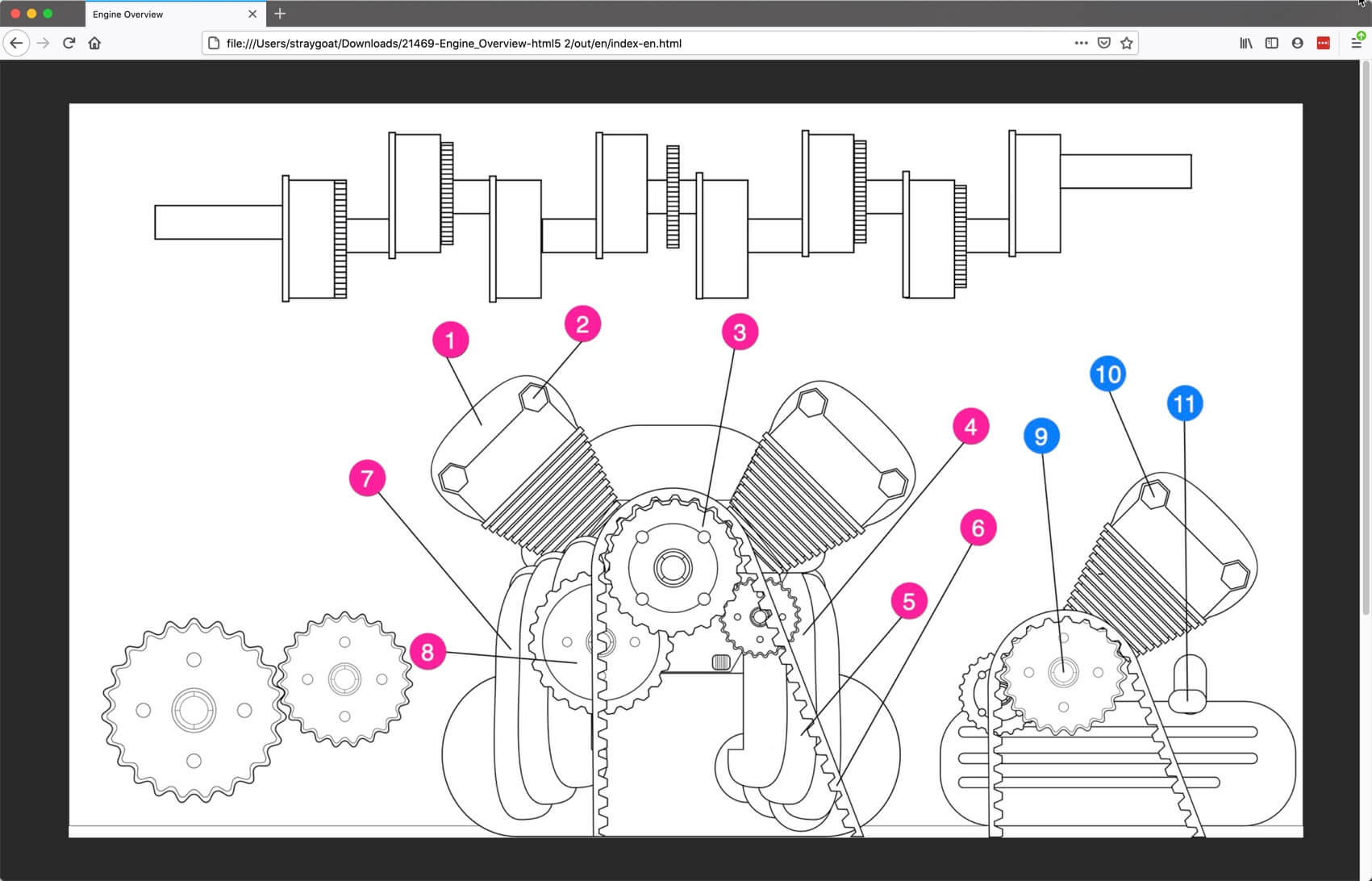
Wenn die Lightbox-Funktion aktiviert ist, werden die Bilder vergrößert, wenn sie ausgewählt werden.