Lightbox aktivieren oder deaktivieren
Um Lightbox für Bilder verwenden zu können, müssen Sie die Funktion im Layout-Editor aktivieren. Lightbox kann auf Miniaturansichten als auch auf Bildern verwendet werden, deren Größe mit dem Attribut width geändert wurde. Klicken Sie auf das Bild unten, um diese Funktion zu testen.
 |
Dieses Bild wird mit dem Attribut width vergrößert und der Wert wird auf 50 % gesetzt.
So aktivieren oder deaktivieren Sie die Lightbox-Funktion für alle Bilder in Ihrer HTML5-Ausgabe:
Wählen Sie im oberen Menü Layout aus.

Paligo zeigt eine Liste von Layouts an. Die Liste ist leer, wenn keine benutzerdefinierten Layouts in Ihrer Paligo-Instanz vorhanden sind.
Wählen Sie das Layout, das Sie aktualisieren möchten, oder Ein Layout erstellen aus.
Tipp
Sie können die URL des Layout-Editors kopieren und in eine neue Registerkarte in Ihrem Browser einfügen. Dies kann nützlich sein, wenn Sie häufig zwischen Ihren Paligo-Inhalten und den Layout-Einstellungen wechseln.
Wählen Sie in der Seitenleiste Bilder aus.

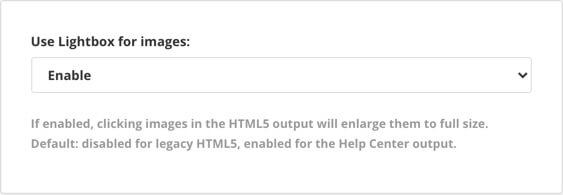
Setzen Sie das Kontrollkästchen für Lightbox für Bilder auf:
Aktiviert wenn alle Blockbilder die Lightbox-Funktion verwenden sollen.
Deaktiviert, um die Lightbox-Funktion auszuschalten.

Anmerkung
Wenn Sie die Lightbox-Funktion aktivieren, können Sie entweder alle Blockbilder so einstellen, dass sie Miniaturansichten verwenden, oder Sie können Miniaturansichten einzeln einstellen. Weitere Informationen finden Sie unter Miniaturansichten.
Drücken Sie Speichern.
Tipp
Die Lightbox-Funktion ist auch für Zendesk-Ausgaben verfügbar, sie ist jedoch anders eingerichtet.
Für Zendesk verfügt Paligo über Asset-Dateien, die in der Zip-Datei enthalten sind, die beim Veröffentlichen in Ihrem Browser heruntergeladen wird. Sie können diese Asset-Dateien in den Abschnitt Assets in Zendesk Knowledge hochladen und dann den folgenden Code zum Abschnitt Dokumentenkopf hinzufügen:
<link href="{{asset 'lightbox.min.css'}}" rel="stylesheet" type="text/css" />
<script src="{{asset 'lightbox.min.js'}}"></script>
<script src="{{asset 'paligo-zd-lightbox.js'}}"></script>Sie müssen dies nur einmal tun, wenn Sie zum ersten Mal in Zendesk veröffentlichen, siehe Anpassen von Zendesk-Artikeln mit Javascript.