Fließtext um ein Bild herum
Wenn Sie Seitenleisten mit Bildern kombinieren, erhalten Sie Spalten, die um ein Bild für Ihre PDF-Ausgabe angeordnet werden können.


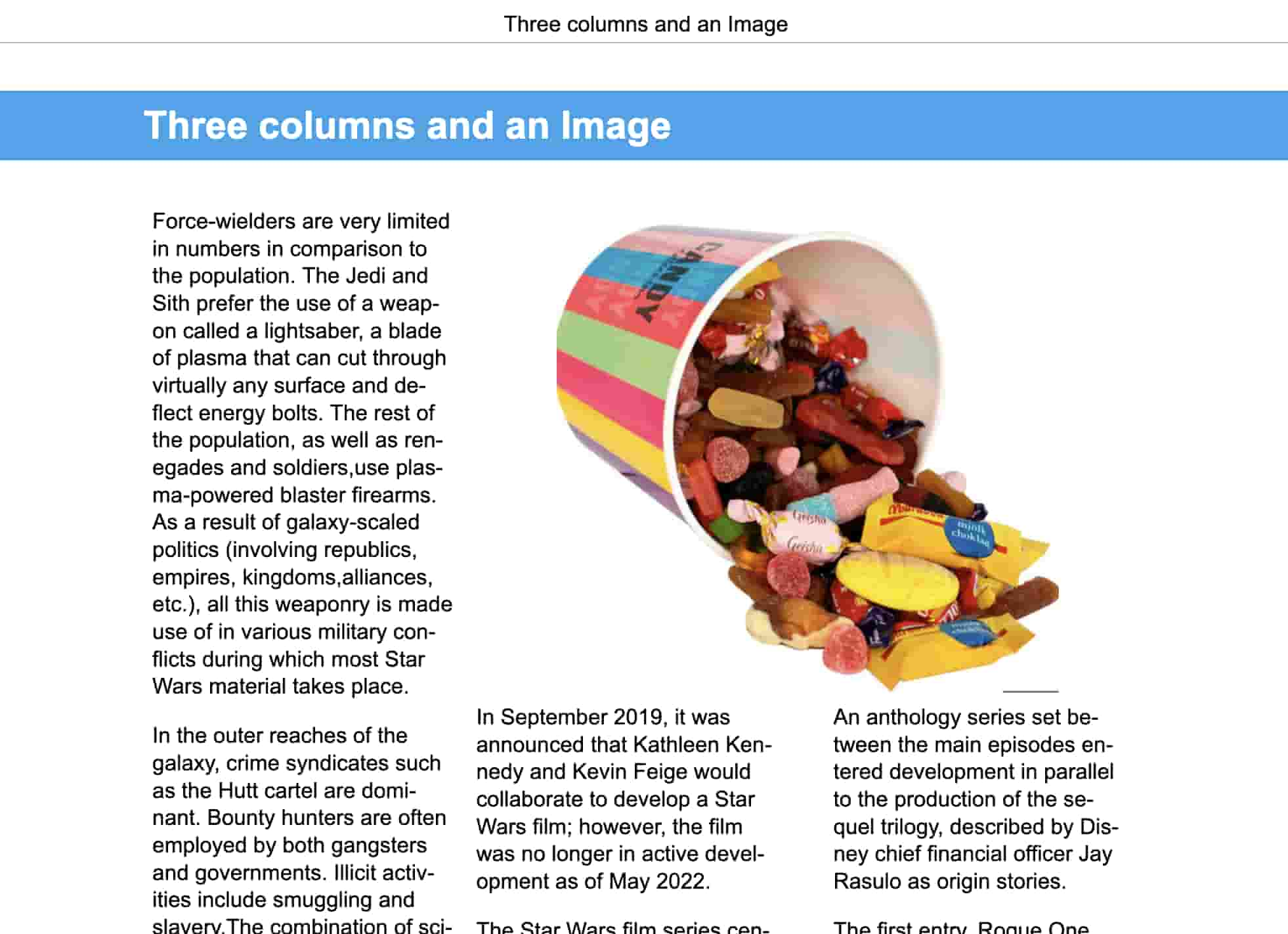
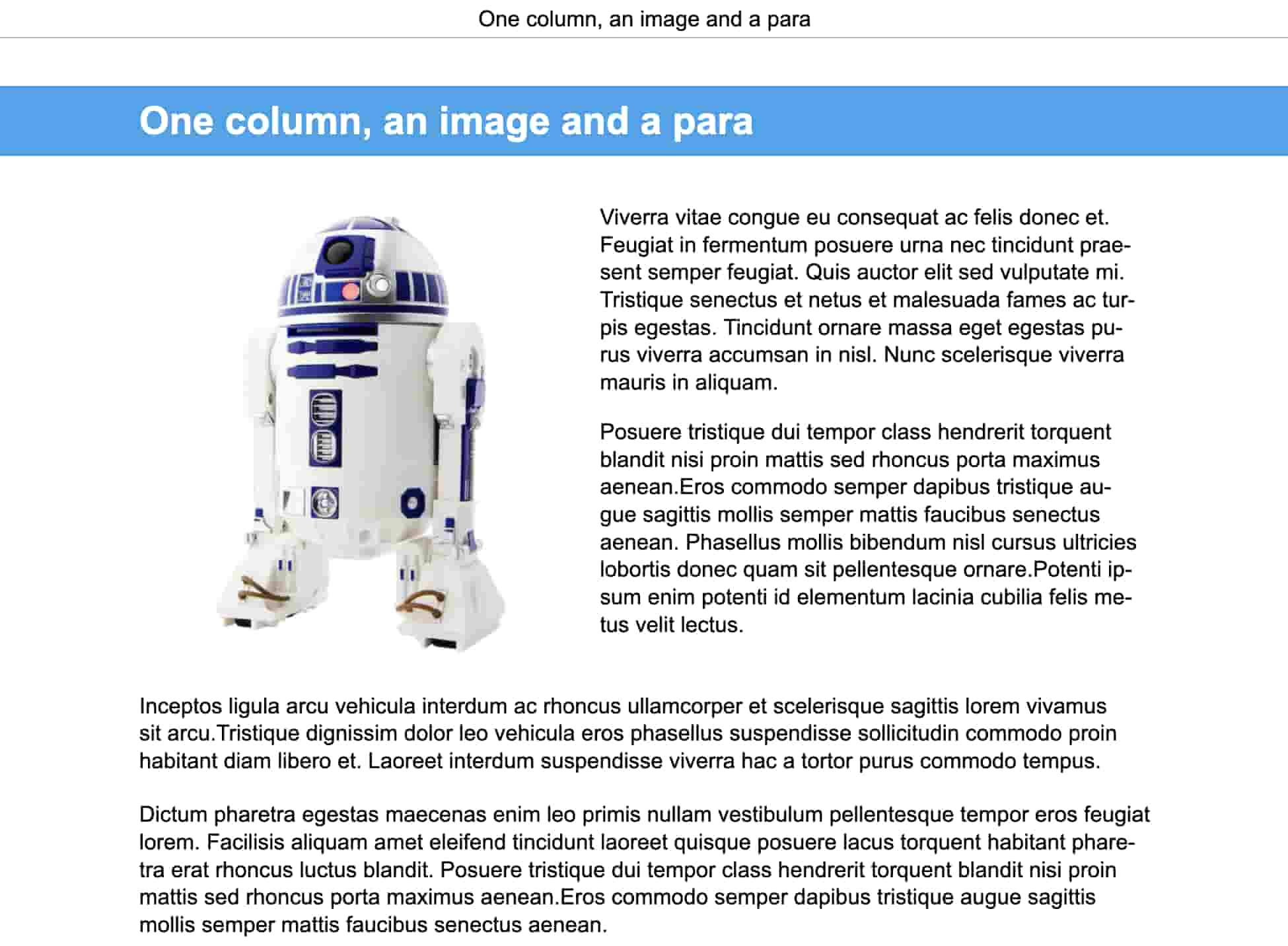
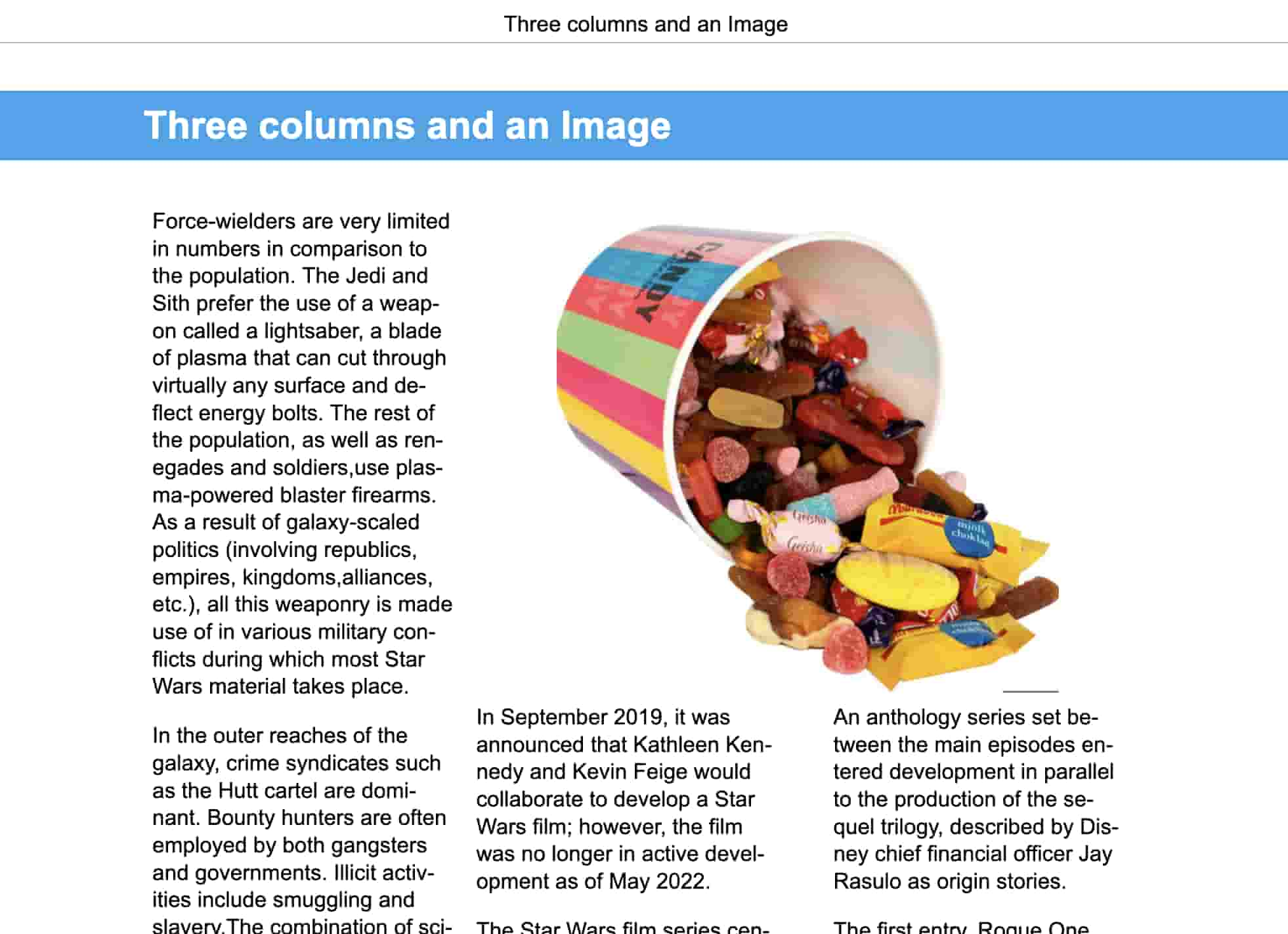
Links eine Seite mit drei Spalten. Rechts eine Seite mit einer Spalte.
Diese Anleitung zeigt, wie Sie eine dreispaltige Seite erhalten, auf der der Text um das Bild für Ihre PDF-Ausgabe herum angeordnet wird. Durch Einfügen einer Seitenleiste gefolgt von einem Bild und zwei weiteren Seitenleisten erhalten Sie ein Bild neben einer Spalte, wobei die folgenden Spalten unterhalb des Bilds positioniert werden.
Tipp
Bei der Gestaltung der Seite können Sie Seitenleistenränder verwenden. Anschließend können Sie die Rahmeneinstellung aus dem Attribut „role“ entfernen.
Wählen Sie das Topic oder die Komponente im Content Manager aus, um es/sie im Editor zu öffnen.

Alternativ können Sie Topics erstellen und dieses bearbeiten.
Platzieren Sie den Cursor an der Stelle, an der das Element
sidebarin das Topic eingefügt werden soll.Drücken Sie Alt + Enter ⏎ (Windows) oder Command ⌘ + Enter ⏎ (Mac), um den Kontextmenü „Elemente“ anzuzeigen.

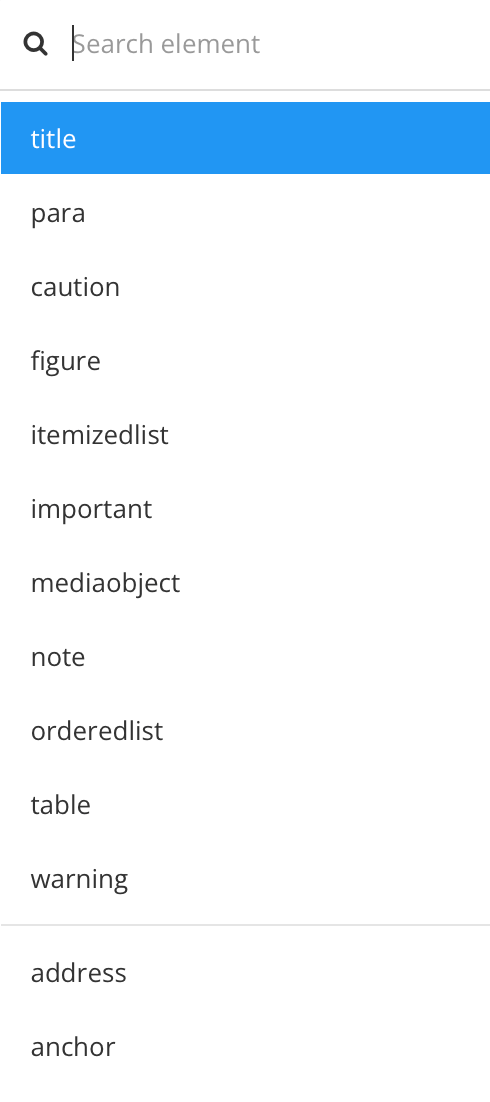
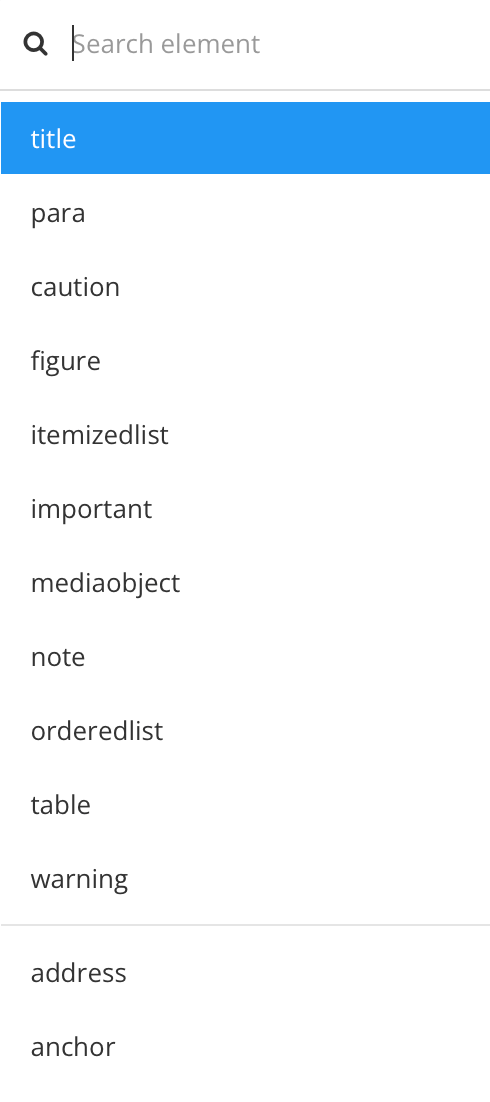
Geben Sie
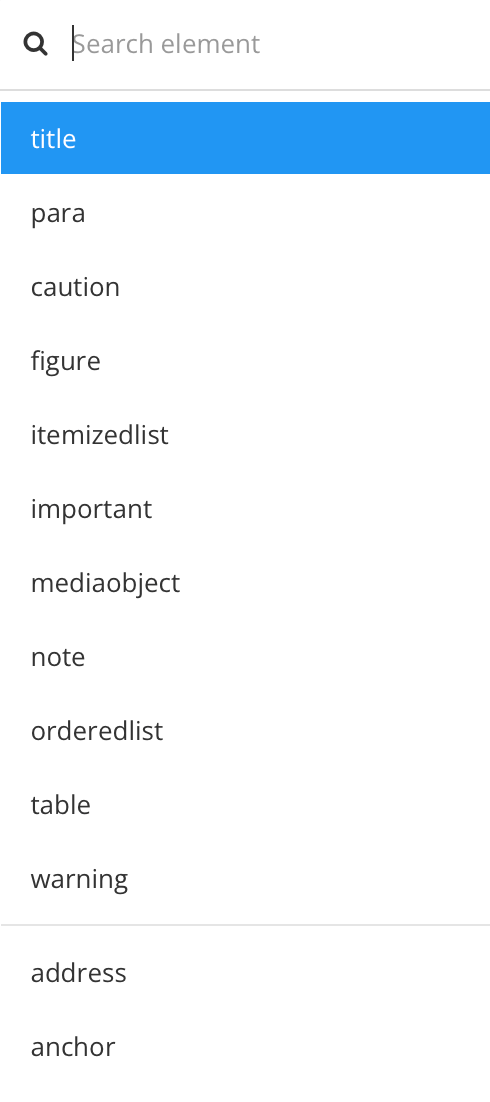
sidebarein und wählen Sie das Element im Menü aus.Fügen Sie einen
title(optional), einenparaund einmediaobjecthinzu, indem Sie Kontextmenü „Elemente“ verwenden.Wählen Sie
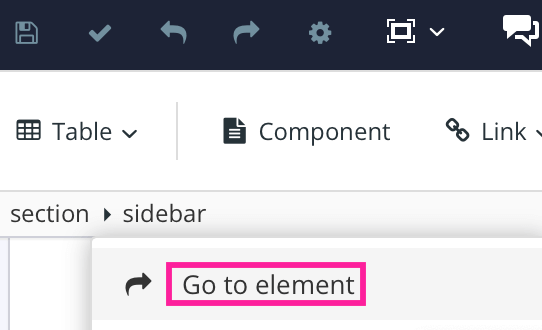
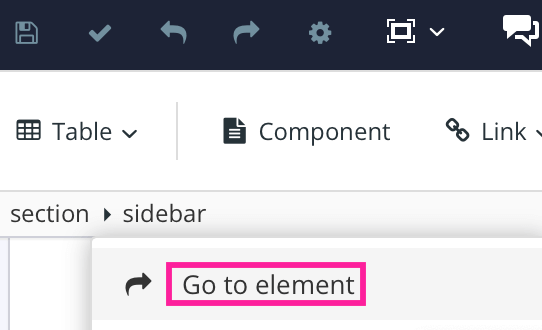
Seitenleistein Menü „Elementstruktur“ unterhalb der Symbolleiste aus.
Wählen Sie Zu Element wechseln aus.
Fügen Sie das Attribut
Rollezum sidebar-Element hinzu.Geben Sie den Wert
float: start; width: 2in; padding: 2pt; border: thin solid blackein.Dies ergibt einen schmalen schwarzen Rand mit einem Abstand von 2 pt dem Rahmen der Seitenleiste und dem Text. Der Rahmen ist optional. Der Abstand wird jedoch auch dann verwendet, wenn der Rahmen entfernt wird. Abhängig von der Bildgröße müssen Sie die Breite möglicherweise sowohl für die Seitenleiste als auch das Bild anpassen. Wenn das Bild groß ist, versuchen Sie es mit 25 % oder 50 %.
Beispiele für die Ersetzung von Werten:
DurchgehenddurchGepunktet, um einen gepunkteten Rahmen zu erhalten.SchmaldurchStark, um einen starken Rahmen zu erhalten.2 ptdurch6 pt, um mehr Abstand (Padding) zwischen Text und Rahmen zu erhalten. Der Abstand wird auch dann verwendet, wenn der Rahmen entfernt wird.SchwarzdurchViolett, um einen violetten Rand zu erhalten. Sie können den Farbwert durch jeden anderen Farbwert ersetzen.
Füllen Sie das sidebar-Element mit Text.
Fügen Sie ein Bild unterhalb der Seitenleiste ein.
Tipp
Fügen Sie das Elementattribut hinzu:
alignzur Anpassung der Positionierung des Bilds.widthzur Festlegung der Bildgröße.
Fügen Sie zwei weitere Seitenleisten mit der gleichen Rolle wie oben hintereinander ein und füllen Sie diese mit Text.
Damit die letzte Seitenleiste den Schluss der Seite bildet, ändern Sie den Wert
float: startinfloat: end.
Das Ergebnis ist ein Bild neben einer Spalte, wobei die folgenden zwei Spalten unterhalb des Bilds positioniert sind.
Drücken Sie Speichern.

Anmerkung
Um das Ergebnis zu sehen, müssen Sie das Topic veröffentlichen oder in einer Vorschau anzeigen.
Diese Anleitung zeigt, wie Sie eine einspaltige Seite erhalten, auf der der Text um das Bild für Ihre PDF-Ausgabe herum angeordnet wird. Durch Einfügen einer Seitenleiste gefolgt von einem Bild und einem Absatz erhalten Sie ein Bild neben einer Spalte, wobei der Text im Absatz unterhalb des Bilds positioniert wird.
Tipp
Dies kann auch über eine zweispaltige Seitenleiste erfolgen, siehe Ausgleich von Text und Bild.
Wählen Sie das Topic oder die Komponente im Content Manager aus, um es/sie im Editor zu öffnen.

Alternativ können Sie Topics erstellen und dieses bearbeiten.
Platzieren Sie den Cursor an der Stelle, an der das Element
sidebarin das Topic eingefügt werden soll.Drücken Sie Alt + Enter ⏎ (Windows) oder Command ⌘ + Enter ⏎ (Mac), um den Kontextmenü „Elemente“ anzuzeigen.

Geben Sie
sidebarein und wählen Sie das Element im Menü aus.Fügen Sie einen
title(optional), einenparaund einmediaobjecthinzu, indem Sie Kontextmenü „Elemente“ verwenden.Wählen Sie
Seitenleistein Menü „Elementstruktur“ unterhalb der Symbolleiste aus.
Wählen Sie Zu Element wechseln aus.
Fügen Sie das Attribut
Rollezum sidebar-Element hinzu.Geben Sie den Wert
float: end; width: 250pt; padding: 2pt; border: thin solid blackein.Dies ergibt einen schmalen schwarzen Rand mit einem Abstand von 2 pt dem Rahmen der Seitenleiste und dem Text. Der Rahmen ist optional. Der Abstand wird jedoch auch dann verwendet, wenn der Rahmen entfernt wird. Abhängig von der Bildgröße müssen Sie die Breite möglicherweise sowohl für die Seitenleiste als auch das Bild anpassen. Wenn das Bild groß ist, versuchen Sie es mit 25 % oder 50 %.
Beispiele für die Ersetzung von Werten:
DurchgehenddurchGepunktet, um einen gepunkteten Rahmen zu erhalten.SchmaldurchStark, um einen starken Rahmen zu erhalten.2 ptdurch6 pt, um mehr Abstand (Padding) zwischen Text und Rahmen zu erhalten.SchwarzdurchViolett, um einen violetten Rand zu erhalten. Sie können den Farbwert durch jeden anderen Farbwert ersetzen.
Füllen Sie das sidebar-Element mit Text.
Fügen Sie ein Bild unterhalb der Seitenleiste ein.
Tipp
Fügen Sie das Elementattribut hinzu:
alignzur Anpassung der Positionierung des Bilds.widthzur Festlegung der Bildgröße.
Drücken Sie Alt + Enter ⏎ (Windows) oder Command ⌘ + Enter ⏎ (Mac), um den Kontextmenü „Elemente“ anzuzeigen.

Geben Sie
paraein und wählen Sie das Element im Menü aus.Füllen Sie das para-Element mit Text aus.

Das Ergebnis ist ein Bild auf der linken Seite der Spalte, wobei der para-Text unterhalb des Bilds positioniert ist.
Drücken Sie Speichern.

Anmerkung
Um das Ergebnis zu sehen, müssen Sie das Topic veröffentlichen oder in einer Vorschau anzeigen.