Einen Accordion auf ein Abschnittselement setzen
Anmerkung
Da Sie ein Topic möglicherweise als Haupt-Topic verwenden möchten (ohne das Accordion), wird davon abgeraten, Accordions auf einem oberen Ebenen-Abschnitt einzurichten.
Anmerkung
Wenn Accordions auf Abschnitte der oberen Ebenen angewendet werden, werden sie nicht in der Seitennavigation der Ausgabe (HTML5) angezeigt, wenn sie zur Publikationsstruktur hinzugefügt werden. Stattdessen erscheinen sie als Accordion-Abschnitt im übergeordneten Topic.
Wenn Sie möchten, dass ein Topic überall dort ein Accordion verwendet, wo dieses Topic erscheint, geben Sie dem Element section des Topics ein Attribut role mit dem Wert Accordion:
Suchen Sie im Content Manager das Topic (oder informelles Topic) und wählen Sie es aus, um es im Editor zu öffnen.
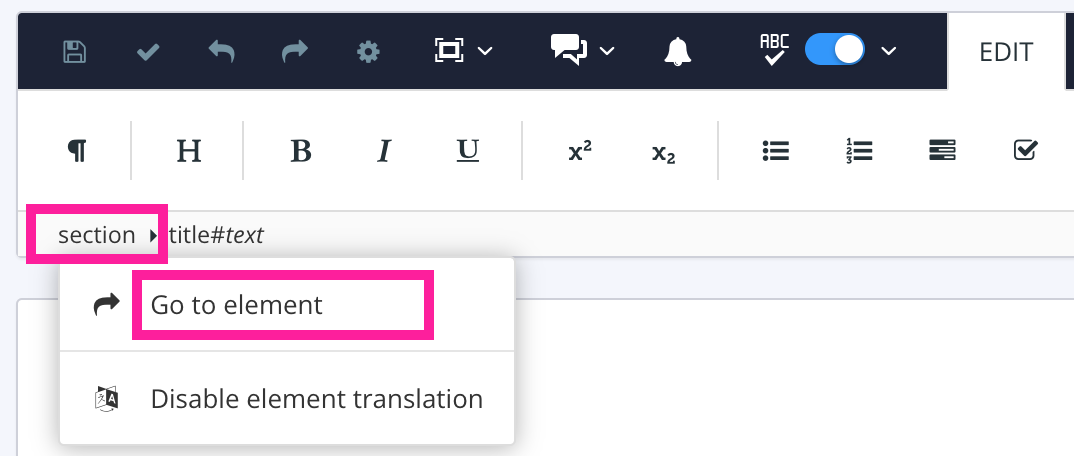
Wählen Sie im Strukturmenü des Elements ein Element
sectionodersidebaraus und wählen Sie anschließend Zum Element gehen.
Anmerkung
Es ist möglich, mehrere Elemente
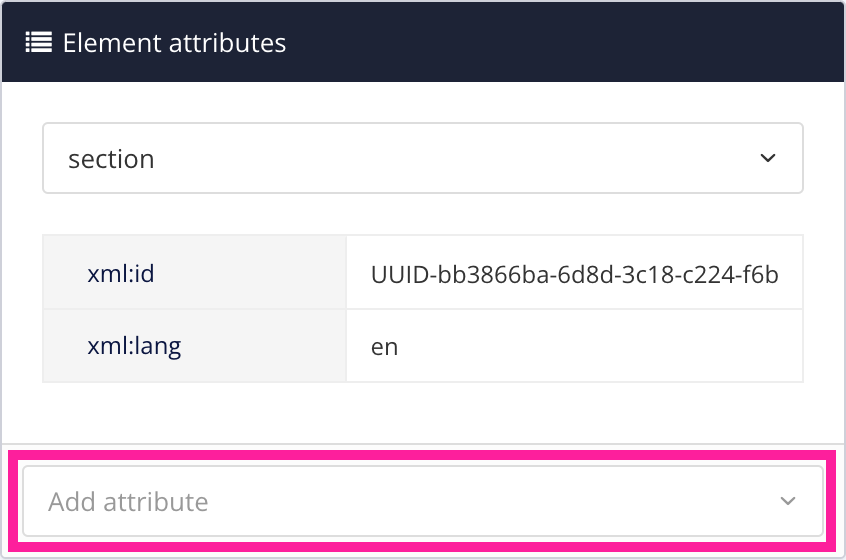
sectionin einem Topic zu haben. Der erste (linkste)Abschnittstellt das gesamte Topic dar. Alle anderen Elementesectionsind für Unterabschnitte innerhalb des Topics. Wir empfehlen, Unterabschnitte zu erstellen, indem Sie ein Topic als Komponente innerhalb eines anderen Topics einfügen, anstatt einenAbschnittinnerhalb einesAbschnittszu erstellen.Wählen Sie Attribut hinzufügen im Panel „Elementattribute“.

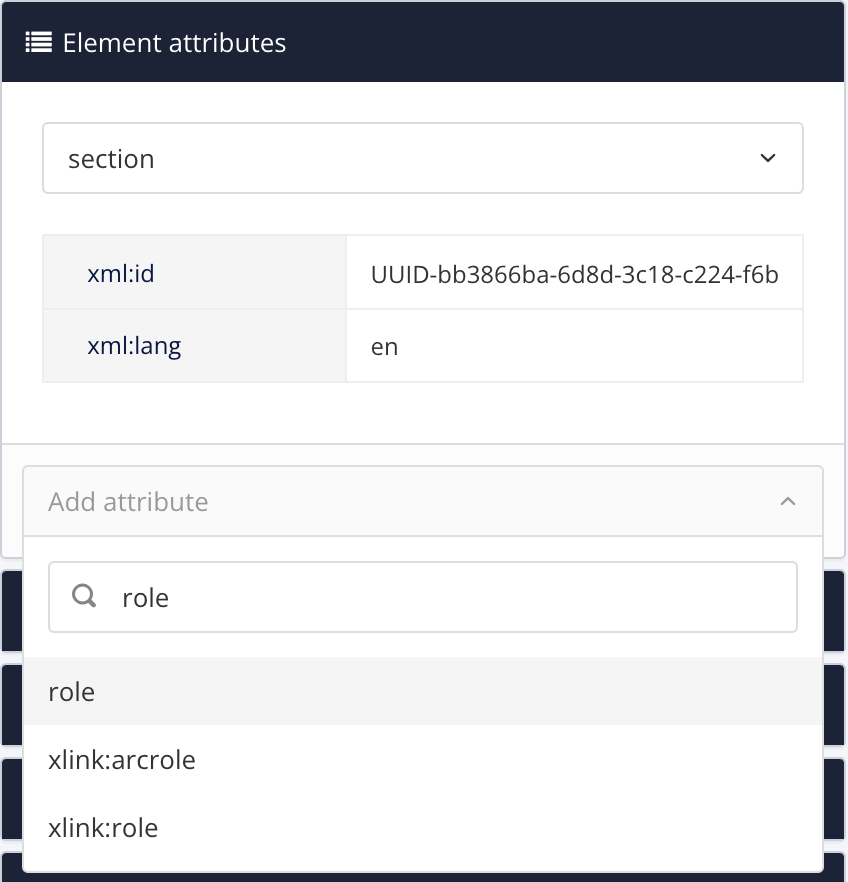
Geben Sie
Rolleein und wählen Sie sie aus dem Menü aus.
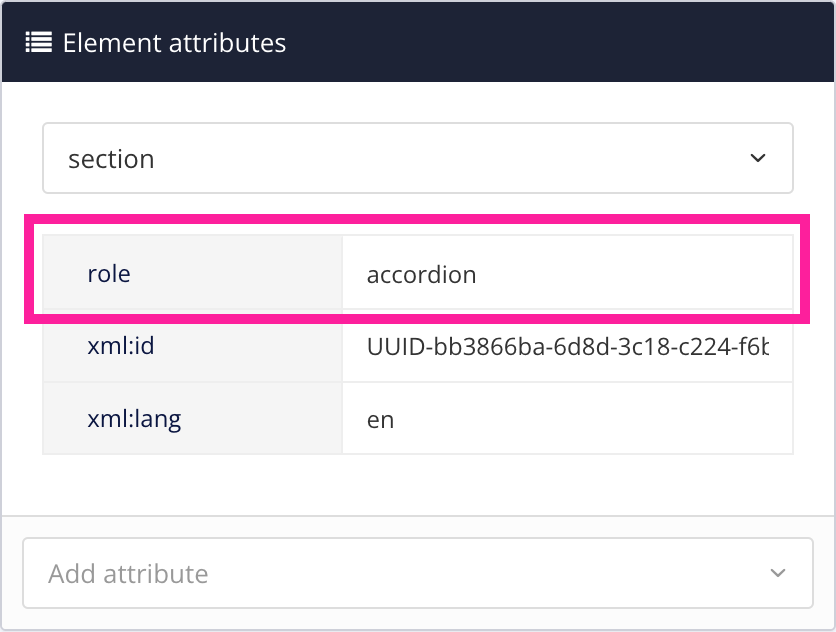
Geben Sie als Attributwert
roleAccordionein.
Drücken Sie Speichern.

Wählen Sie Layout und dann das Layout für die Veröffentlichung aus. Vergewissern Sie sich, dass die Einstellung Rollenattribute als Klassennamen ausgeben aktiviert ist (Details siehe Aktivieren des Ausgaberollenattributs als Klassennamen). Accordions funktionieren nicht, wenn diese Einstellung deaktiviert ist.
Wenn Sie in HTML5 oder Zendesk publizieren, erscheint der Abschnitt oder die Seitenleiste als ein Accordion (wenn es sich um einen Unterabschnitt eines anderen Topics handelt).
Tipp
Sie können das Accordion mit benutzerdefiniertem CSS gestalten.
Wenn Sie beispielsweise eine Hintergrundfarbe für die Kopfzeile wünschen, erstellen Sie eine CSS-Datei (oder bearbeiten Sie eine vorhandene) und verwenden Sie:
.panel-default > .panel-heading { background-color: #fafafa; padding: 1em; }
Sie können das CSS dann in Ihr Layout hochladen (siehe Hochladen benutzerdefinierter CSS).