Code aus einer externen Quelle einbetten
Sie können die Inhalte Ihrer Hilfe so einstellen, dass stets die neuesten Codebeispiele aus einem Datenspeicher wie GitHub oder BitBucket verwendet werden sollen. Anschließend kann Ihre HTML5-Hilfe Codebeispiele auch ohne erneute Veröffentlichung automatisch aktualisieren.
Anmerkung
Die Codebeispiele müssen in einer „https“-URL enthalten sein.
Tipp
Zum Einbetten von Swagger/Open API-Code siehe Swagger OpenAPI einbetten.
Verwendet dynamische Code-Snippets, um Ihre HTML5-Ausgabe für die Verwendung von „Live“-Code-Snippets aus einem Repository zu erstellen.
Wählen Sie im oberen Menü Layout aus.

Paligo zeigt eine Liste von Layouts an. Die Liste ist leer, wenn keine benutzerdefinierten Layouts in Ihrer Paligo-Instanz vorhanden sind.
Wählen Sie das Layout, das Sie aktualisieren möchten, oder Ein Layout erstellen aus.
Tipp
Sie können die URL des Layout-Editors kopieren und in eine neue Registerkarte in Ihrem Browser einfügen. Dies kann nützlich sein, wenn Sie häufig zwischen Ihren Paligo-Inhalten und den Layout-Einstellungen wechseln.
Wählen Sie auf der Seitenleiste Klassen und Attribute aus.

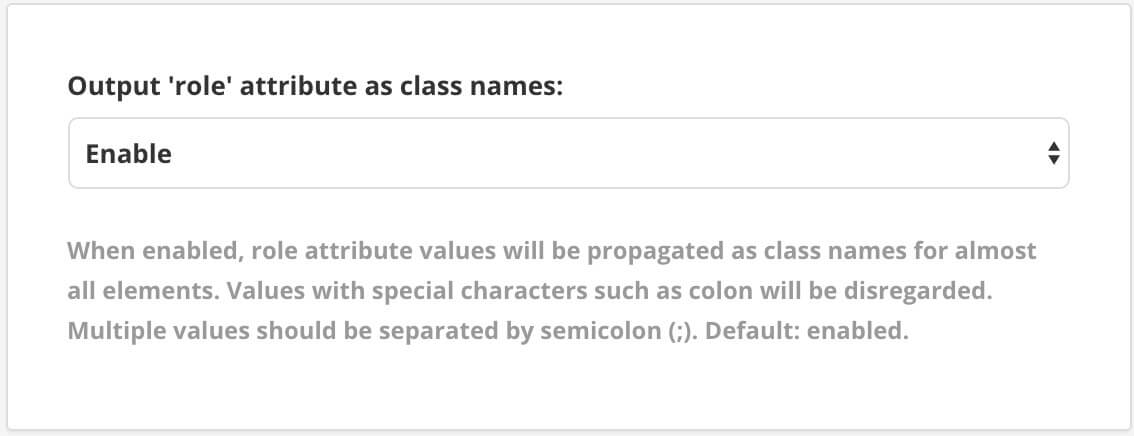
Wählen Sie Aktivieren für Ausgabe von role-Attributen als Klassennamen.

Drücken Sie Speichern.
Wählen Sie das Topic oder die Komponente im Content Manager aus, um es/sie im Editor zu öffnen.

Alternativ können Sie Topics erstellen und dieses bearbeiten.
Wählen Sie die Stelle aus, an der der Code erscheinen soll.
Drücken Sie Alt + Enter ⏎ (Windows) oder Command ⌘ + Enter ⏎ (Mac), um den Kontextmenü „Elemente“ anzuzeigen.

Fügen Sie ein Codeblockelement hinzu, entweder
programlistingoderscreen.Wählen Sie das
programlisting- oderscreen-Element im Topic aus.Tipp
Mit dem Kürzel Alt, können Sie ein
programlisting-Element mit diesen Attributen hinzufügen. Anschließend fügen Sie nur noch den URL-Wert hinzu.Diese Attribute und Werte werden im Panel „Elementattribute“ hinzugefügt:
das Attribut
rolemit dem Wertembedcodedas Attribut
xlink:hrefmit der URL zum Codefragment im Datenspeicher.
Optional: Falls Sie Fallback-Code für andere Ausgabeformate wünschen oder benötigen, fügen Sie das Codefragment auch dem
programlisting- bzw.screen-Element hinzu.Drücken Sie Speichern.

Im veröffentlichten Dokument wird der betreffende Code aus dem Datenspeicher abgerufen und automatisch aktualisiert, sobald er sich ändert.
Anmerkung
Wenn Sie auch in anderen Ausgabeformaten wie PDF veröffentlichen, wird der eingebettete Code zum Zeitpunkt der Veröffentlichung nach wie vor dynamisch abgerufen. Sollten Sie hingegen die Codebeispiele in Ihrem Datenspeicher ändern, werden Sie die PDF-Ausgabe erneut veröffentlichen müssen, damit Paligo die aktuellen Änderungen abrufen kann.