Alt-Element hinzufügen
Sie können das alt-Element sowohl für Bilder als auch für Videos verwenden. Das alt-Element kann übersetzt werden und findet nur dort Anwendung, wo Sie es hinzugefügt haben. Dieser Ansatz erweist sich als nützlich, wenn Sie ein Bild oder Video in vielen Topics wiederverwenden, aber die jeweilige Beschreibung je nach Topic-Kontext unterschiedlich sein soll. Wenn Sie für das Bild verschiedene Sprachen verwenden möchten, fügen Sie das alt-Element hinzu, um die Bildbeschreibung für die entsprechenden Topics zu überschreiben.
Versuchen Sie die Beschreibung so zu verfassen, dass der Text für Menschen mit einer Sehbehinderung gut verständlich und aussagekräftig ist. Verwenden Sie darin möglichst auch ein Schlüsselwort oder Synonym für Ihre Seite. Verwenden Sie jedoch Bilder nicht, um dort überflüssige Schlüsselwörter zu „parken“.
Anmerkung
Wenn ein Bild weder eine Beschreibung noch ein alt-Element besitzt, wird stattdessen der Bildtitel verwendet. Standardmäßig ist die Titel-Eigenschaft auf den Namen der Bilddatei eingestellt.
Fügen Sie das Bild oder Video zum Topic hinzu und klicken Sie es dann an.
Wählen Sie das Element
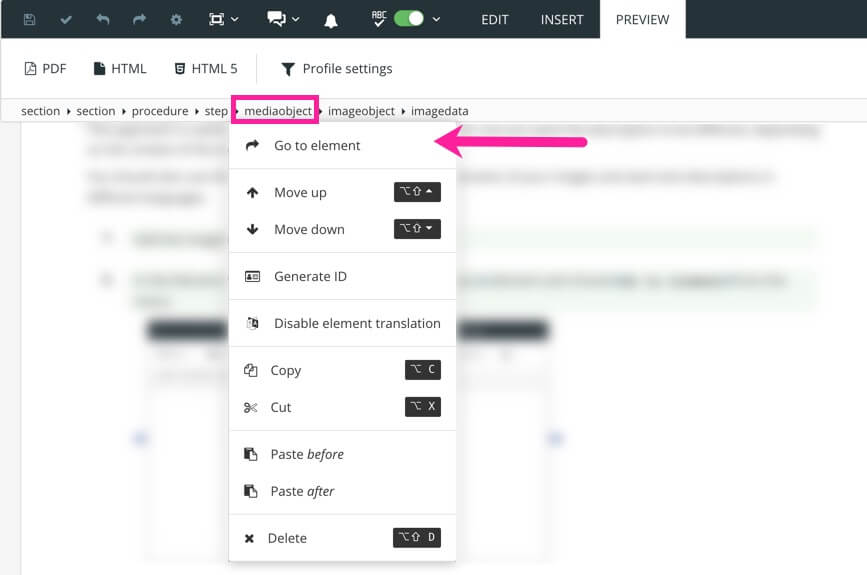
mediaobjectim Menü „Elementstruktur“ und dann Zu Element wechseln aus.
Drücken Sie Alt + Enter ⏎ (Windows) oder Command ⌘ + Enter ⏎ (Mac), um den Kontextmenü „Elemente“ anzuzeigen.
Geben Sie
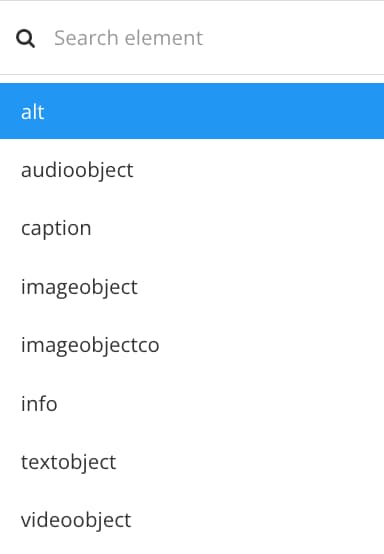
altein und wählen Sie das Element im Menü aus.
Paligo fügt ein
alt-Element über dem Bild oder Video hinzu (aber innerhalb desmediaobject-Elements).
Geben Sie die Beschreibung im
alt-Element ein.
Drücken Sie Speichern.
