Ausgleich von Text und Bild
Das Element sidebar wird in Paligo sowohl als separate Komponente (sogenannte schwebende Seitenleiste) als auch als allgemeines Reuse-Wrapper-Element verwendet, siehe Ein informelles Topic erstellen. Erfahren Sie mehr über Unterstützte Elemente.
Wenn Sie eine Seitenleiste in zwei Spalten aufteilen, können Sie Text und Bild für Ihre PDF-Ausgabe ausgleichen. Sie können dies für Schritt-für-Schritt-Anweisungen verwenden, in denen die nummerierten Schritte ein Bild enthalten müssen.
 |
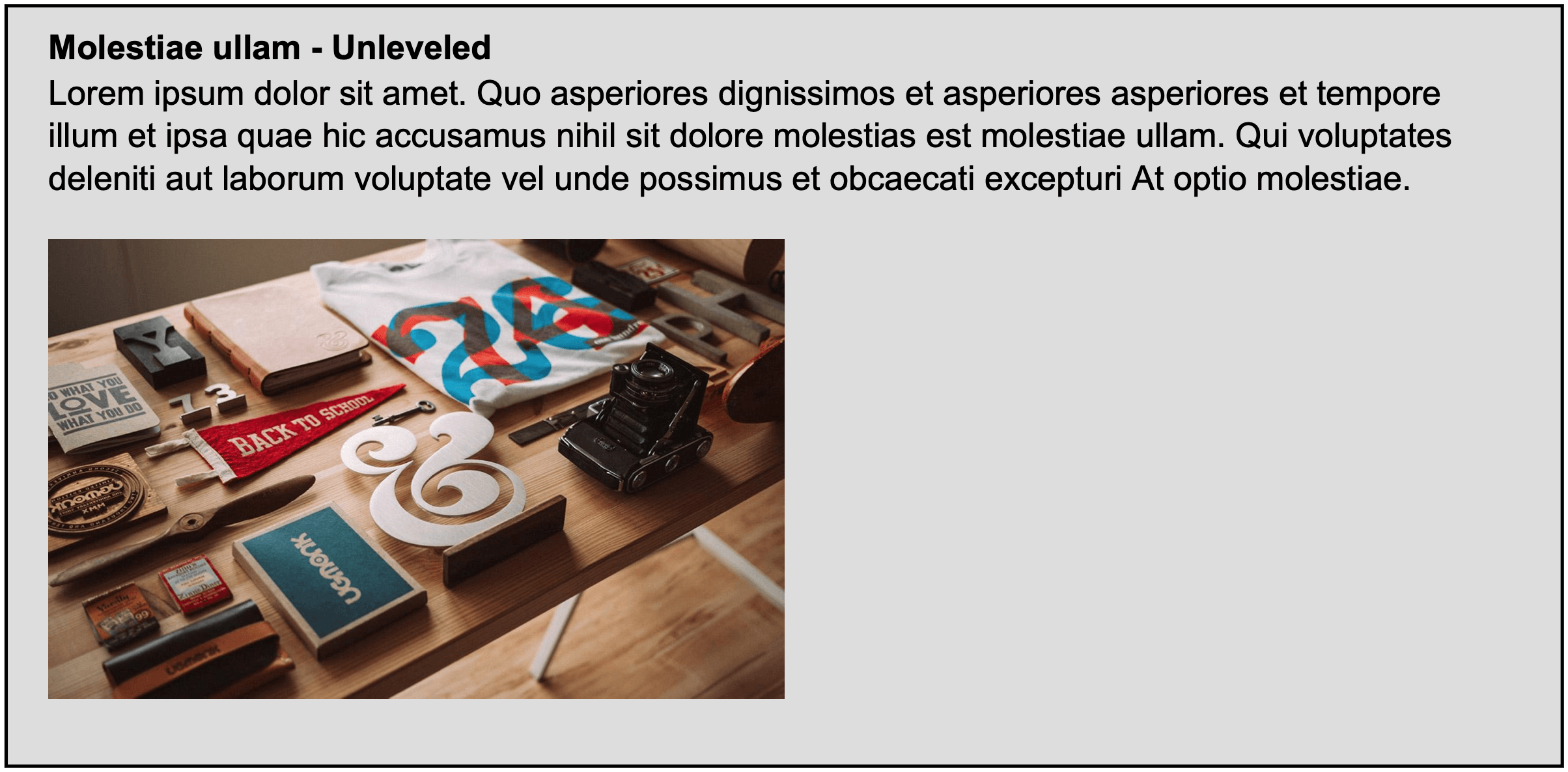
Die Standardeinstellung für eine Seitenleiste ist eine einzelne Spalte mit grauem Hintergrund, schwarzem Rahmen und Text oberhalb des Bilds.
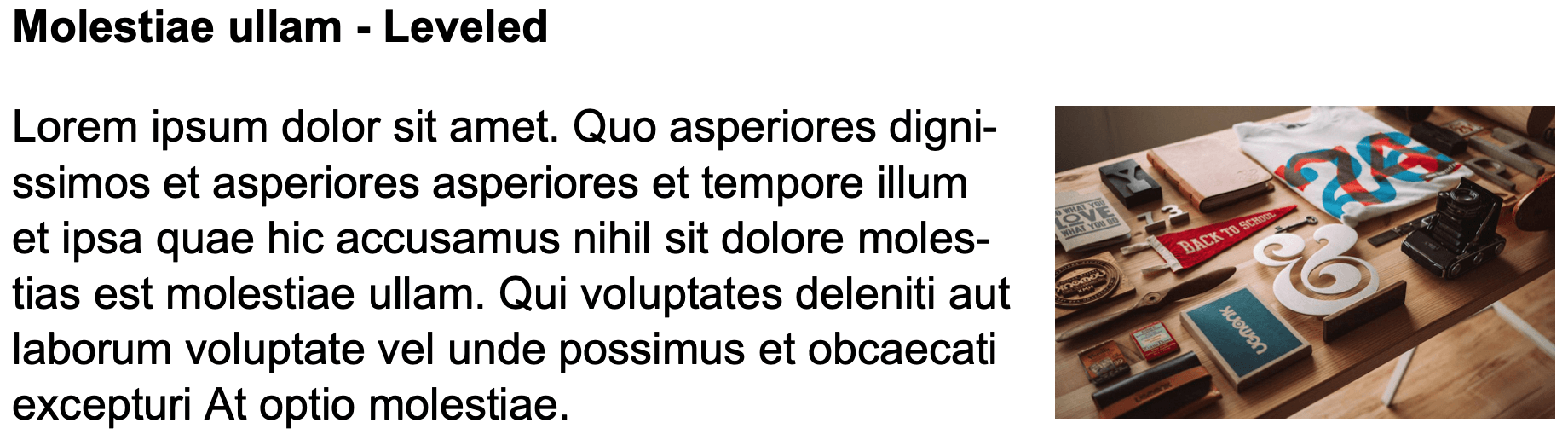
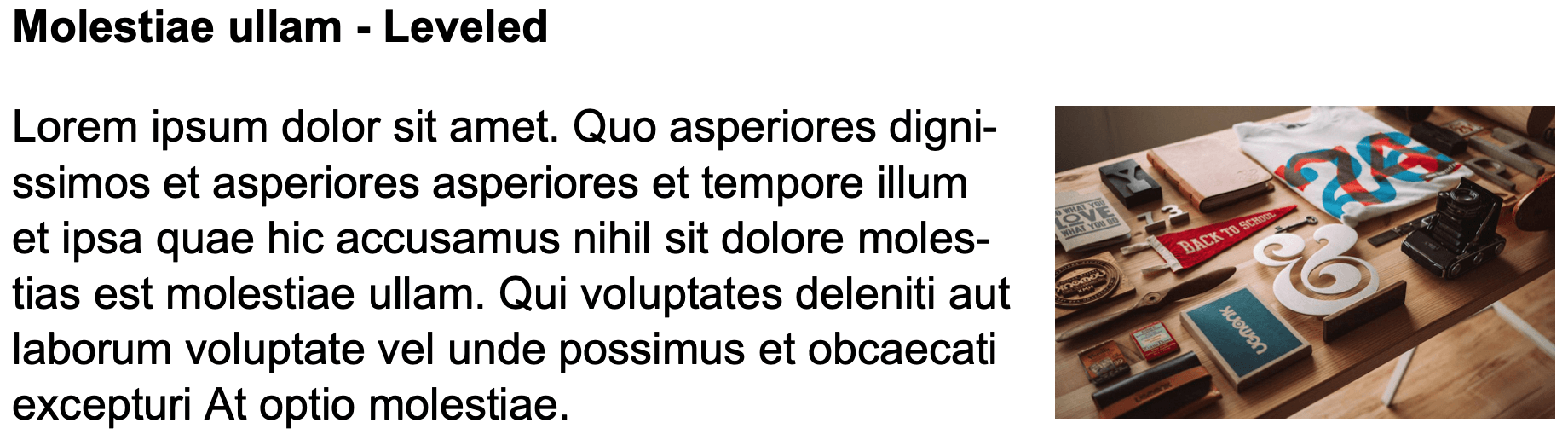
Durch Hinzufügen eines „role“-Attributs, das die Seitenleiste in zwei Spalten aufteilt (mit dem Bild und dem Text), werden die Spalten für die PDF-Ausgabe ausgeglichen. Das „role“-Attribut entfernt den Rahmen und die Hintergrundfarbe. Außerdem wird die Seitenleiste in zwei gleich große Spalten aufgeteilt. Es ist nicht möglich, die Spaltenbreiten individuell anzupassen. Daher muss Textmenge an die Bildgröße angepasst werden. Wenn die Textmenge die Bildhöhe überschreitet, fließt der Text in die Bildspalte über. Sie müssen für jedes Text-Bild-Paar eine eigene Seitenleiste hinzufügen.


Links – Standardeinstellung der Seitenleiste. Rechts – Seitenleiste mit zwei Spalten.
Anmerkung
Damit dies in einer HTML-Ausgabe funktioniert, müssen Sie der Seitenleiste eine Rolle wie „sidebar-css“ zuweisen und CSS auf diese Rolle ausrichten. Sie müssen im Layout für die HTML-/HTML5-Konfiguration das Attribut „role“ als „class name“ aktivieren. Erfahren Sie mehr über role-Attributwerte.
Dieser Beispielcode teilt dem Text 75 % der Seitenleistenbreite zu.
.sidebar-css {
padding: 6pt;
width: 75%;
display: flex;
}
Die folgende Anleitung zeigt, wie Sie Text und Bild für die PDF-Ausgabe ausgleichen.
-
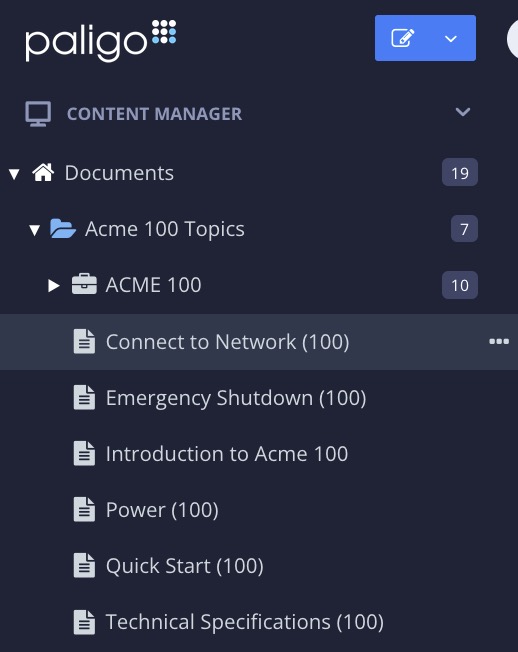
Wählen Sie das Topic oder die Komponente im Content Manager aus, um es/sie im Editor zu öffnen.

Alternativ können Sie Topics erstellen und dieses bearbeiten.
-
Platzieren Sie den Cursor an der Stelle, an der das Element
sidebarin das Topic eingefügt werden soll. -
Drücken Sie Alt + Enter ⏎ (Windows) oder Command ⌘ + Enter ⏎ (Mac), um den Kontextmenü „Elemente“ anzuzeigen.

-
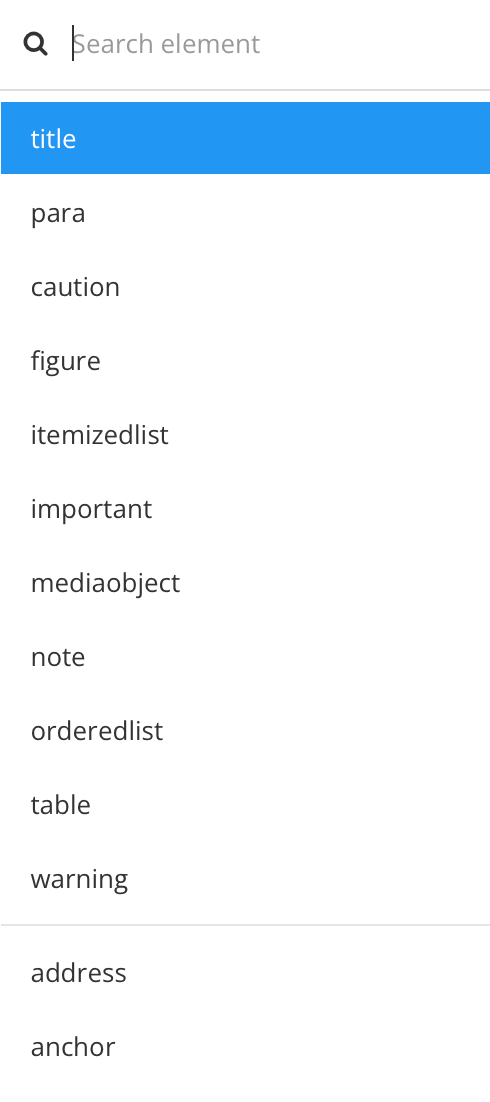
Geben Sie
sidebarein und wählen Sie das Element im Menü aus. -
Fügen Sie einen
title(optional), einenparaund einmediaobjecthinzu, indem Sie Kontextmenü „Elemente“ verwenden. -
Wählen Sie
Seitenleistein Menü „Elementstruktur“ unterhalb der Symbolleiste aus.
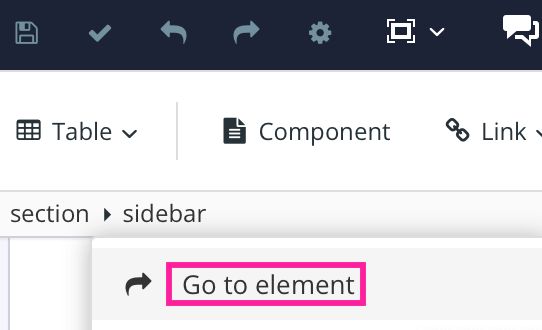
-
Wählen Sie Zu Element wechseln aus.
-
Fügen Sie dem Element sidebar das Attribut
Rollehinzu.
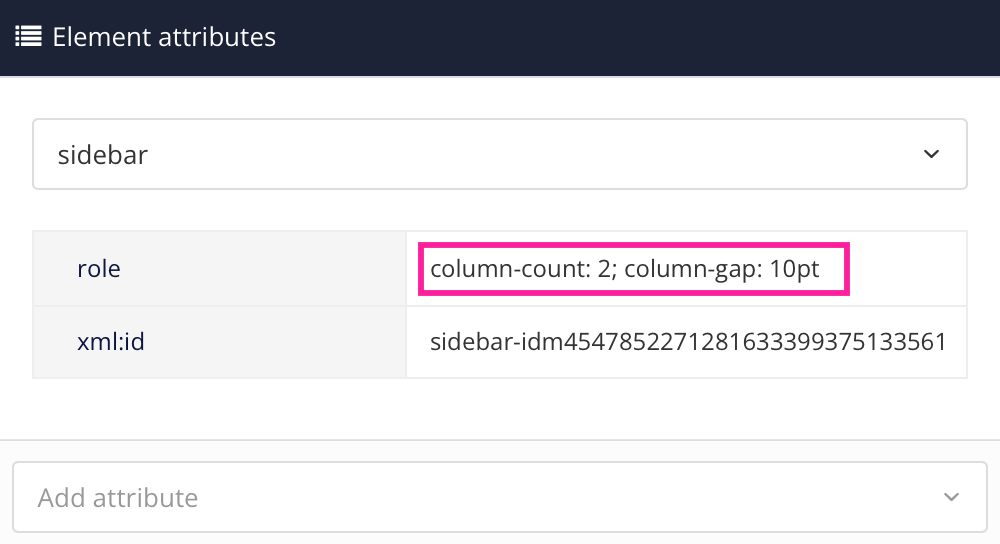
-
Geben Sie den Wert column-count: 2; column-gap: 10pt ein.
Dies ergibt zwei Spalten mit 10 pt Abstand zwischen ihnen.
-
Drücken Sie Speichern.

Anmerkung
Um das Ergebnis sehen zu können, müssen Sie das Topic veröffentlichen.
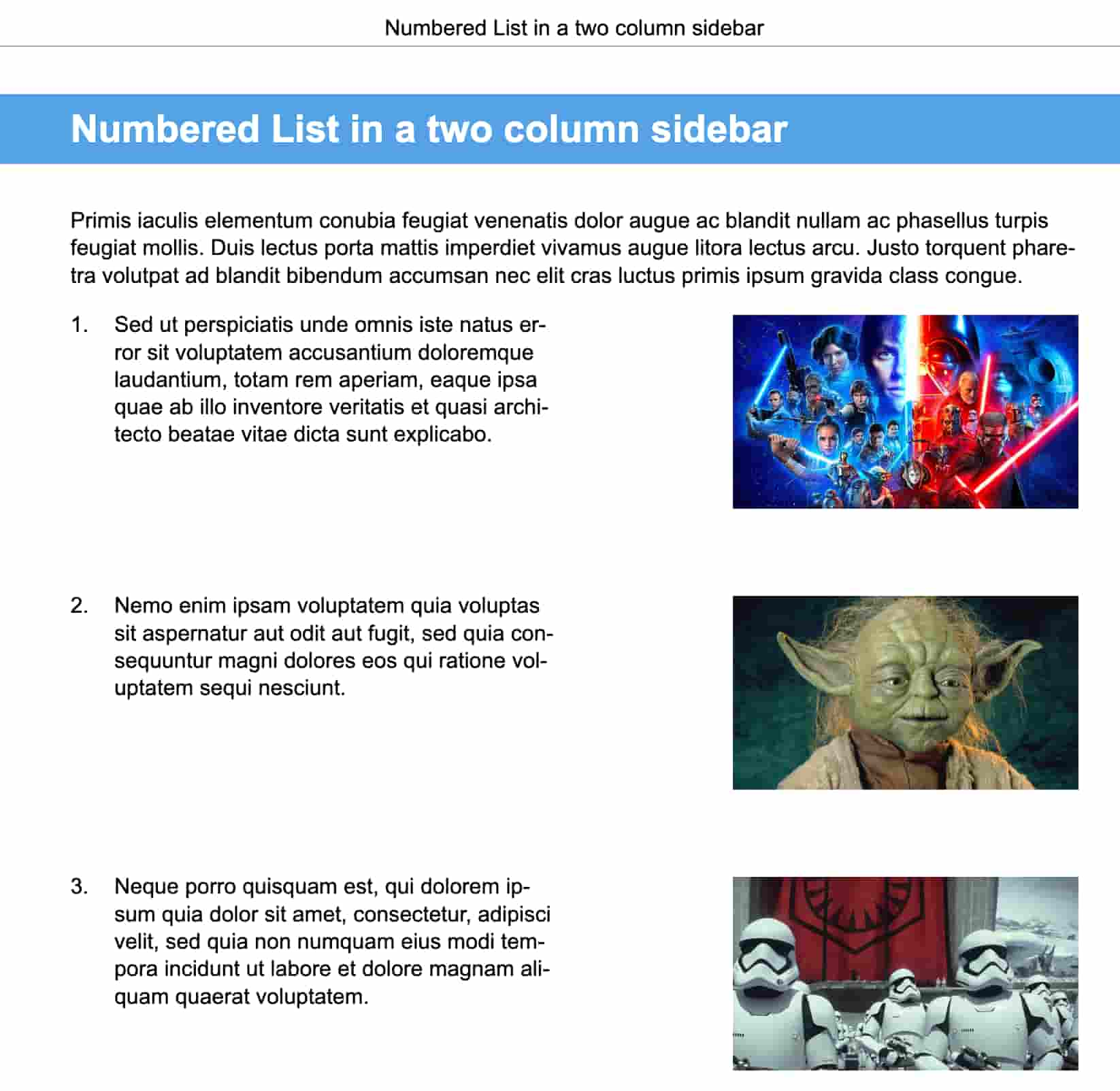
Um Text und Bild Schritt für Schritt auszugleichen, können Sie für Ihre PDF-Ausgabe Seitenleisten mit geordneten Listen verwenden.
Stellen Sie jeden Schritt durch eine neue Seitenleiste dar. Wenn Sie mehrere Schritte in derselben Seitenleiste darstellen, können Sie nur ein einzelnes Bild ausgleichen.
 |
-
Hinzufügen einer Seitenleiste mit zwei Spalten für jeden Schritt.
-
Wählen Sie den
parain der ersten Seitenleiste aus. -
Wählen Sie auf der Symbolleiste Geordnete Liste aus.


-
Wiederholen Sie die Schritt-für-Schritt-Anleitung für alle Seitenleisten.
-
Wählen Sie
orderedlistim Menü „Elementstruktur“ für die Seitenleisten aus, die Schritt 2 und folgende darstellen.
-
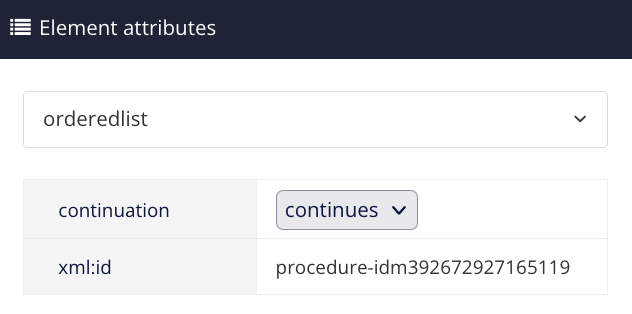
Fügen Sie das Elementattribut
Fortsetzunghinzu. -
Legen Sie den Wert auf
Fortlaufendfest.
Dies ergibt fortlaufend nummerierte Seitenleisten.
-
Drücken Sie Speichern.

Anmerkung
Um die korrekte Nummerierung sehen zu können, müssen Sie das Topic veröffentlichen.