Default Class Names for Images in HTML
All images in your published HTML content have a class name. You will need the class name to style the images with CSS.
By default, the class names are:
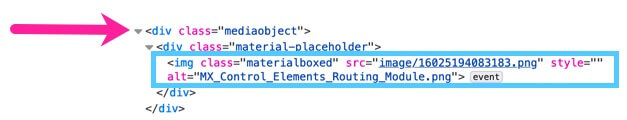
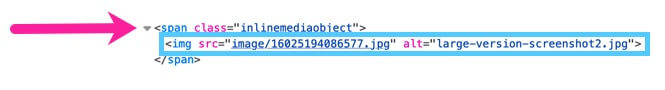
mediaobjectfor block imagesinlinemediaobjectfor inline images.
In the published HTML, the mediaobject is the class name for a container <div> element, and the image is inside the <div>.

Similarly, the inlinemediaobject class name is for a span element that contains the inline image.

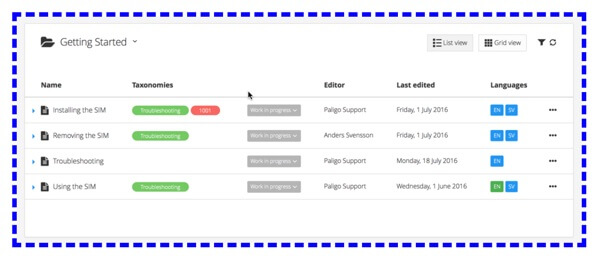
You can use a CSS selector to style the image inside the mediaobject and inlinemediaobject "containers". For example, to put a border around all mediaobjects, you could create a CSS file containing the following styling:
.mediaobject img {
border: blue;
border-style: dashed;
}You would then upload that CSS file to your CSS layout and publish using that layout. The block images in your published output would then have a blue dashed line as a border.

If you apply styling to mediaobject or inlinemediaobject, it will apply to all images that have that class name. So if the default settings are in place and none of your images have a custom class name, styling mediaobject will affect all of your block images and styling inlinemediaobject will affect all of your inline images.
If you only want to style specific images, you can give those images their own class names. There are two ways to do this: you can Custom Class Names for Images - Role Attribute or Custom Class Names for Images - Taxonomy Tag .