Swagger-Inhalte einbetten
Um Swagger-Inhalte veröffentlichen zu können, muss das Topic zunächst als Swagger-Topic festgelegt werden und einen Link zur URL der JSON- oder YAML-Datei Ihrer Swagger-Inhalte enthalten,
Topics erstellen die eingebettet werden sollen.
Wählen Sie das
section-Element im Menü „Elementstruktur“ aus.
Wählen Sie Zu Element wechseln aus.
Fügen Sie
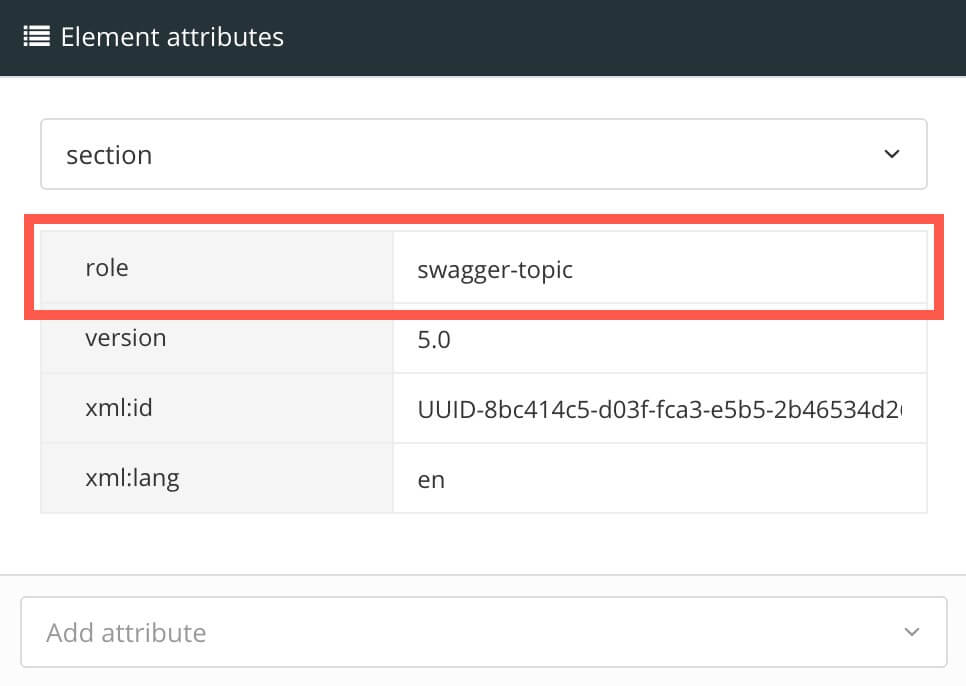
role-Element in Panel „Elementattribute“ hinzu und setzen Sie den Wert auf swagger-topic.
Positionieren Sie den Cursor, um ein
para-Element einzufügen (oder verwenden Sie ein vorhandenes leerespara-Element).Drücken Sie Alt + Enter ⏎ (Windows) oder Command ⌘ + Enter ⏎ (Mac), um den Kontextmenü „Elemente“ anzuzeigen.

Geben Sie link ein und wählen Sie es im Menü aus.

Fügen Sie dem
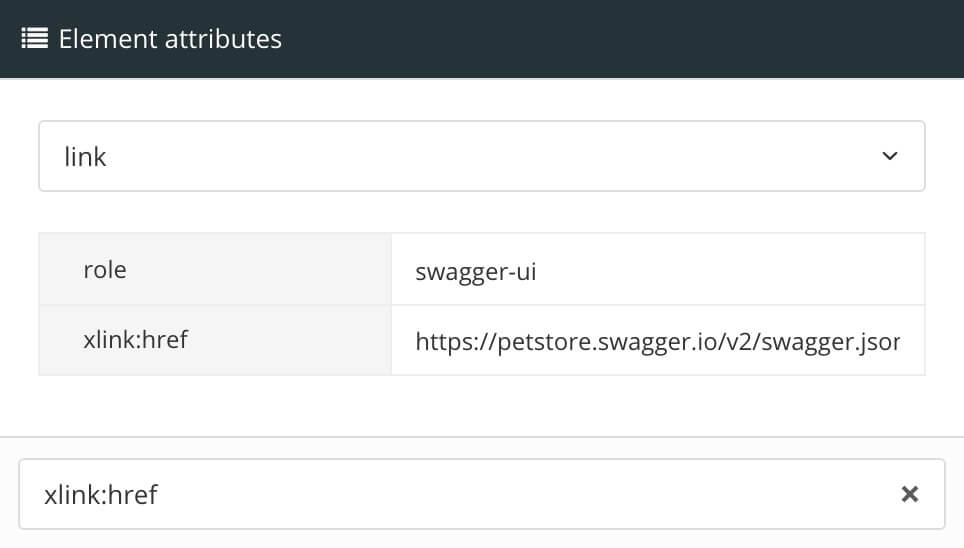
linkeinrole-Attribut mit dem Wertswagger-uihinzu.Wählen Sie das
link-Element im Menü „Elementstruktur“ aus und wählen Sie Zum Element gehen.Fügen Sie im Panel „Elementattribute“ die folgenden Attribute hinzu:
role, setzen Sie den Wert aufswagger-uixlink:hrefund stellen Sie den Wert auf die URL der JSON- bzw. YAML-Datei Ihres Swagger-Inhalts ein.Tipp
Falls Ihr Swagger-Inhalt noch nicht zur Verfügung steht, aber die Integration schon getestet werden soll, können Sie das Standardbeispiel „Pet Store“ von Swagger unter der URL https://petstore.swagger.io/v2/swagger.json verwenden.

Drücken Sie Speichern.

Veröffentlichen Sie die Publikation mit dem aktualisierten Layout.

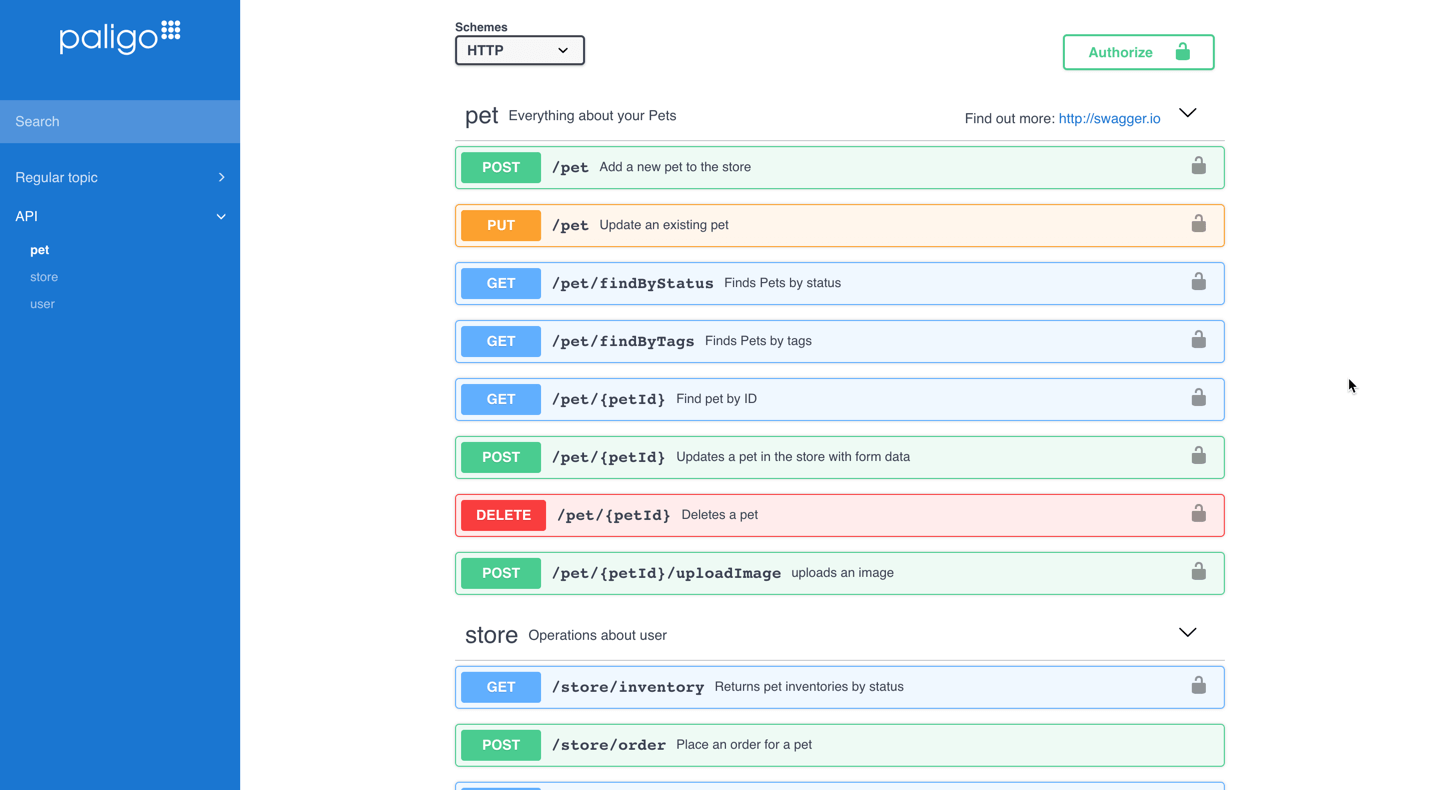
Die Ausgabe sollte etwa wie folgt aussehen: Ein Navigations-Untermenü links für jeden der Endpunkte in Ihrem Swagger-Inhalt, und die gesamte Interaktivität des Swagger-Inhalts sollte funktionieren.
Anmerkung
Wenn Ihnen der Fehler „Keine API-Definition vorhanden“ gemeldet wird, handelt es sich nicht um einen Fehler auf Paligo-Seite. Dies bedeutet in der Regel, dass Sie ein „CORS“-Problem haben – das ist eine Sicherheitseinstellung auf Ihrem Server.
Ob dies der Fall ist, können Sie testen, indem Sie CORS umgehen. Hierfür gibt es CORS-Umgehungserweiterungen, die Sie Ihrem Browser hinzufügen können. Bei eventuellen Unklarheiten wenden Sie sich bitte an Ihr Entwicklungsteam.
Sollten Ihre Tests ergeben, dass CORS ein Problem verursacht, bitten Sie Ihre Entwickler, CORS auf dem Server zu aktivieren, auf dem Sie Ihre Swagger-Inhalte hosten.
Bitte beachten Sie, dass Paligo keine Verantwortung dafür übernimmt, wie Sie CORS-Probleme testen.
Sollten Probleme beim Einbetten von Swagger, das in Amazon S3 gehostet wird, auftreten, schauen Sie bitte in die Amazon CORS-Konfiguration.