Nebeneinander liegende Bilder hinzufügen
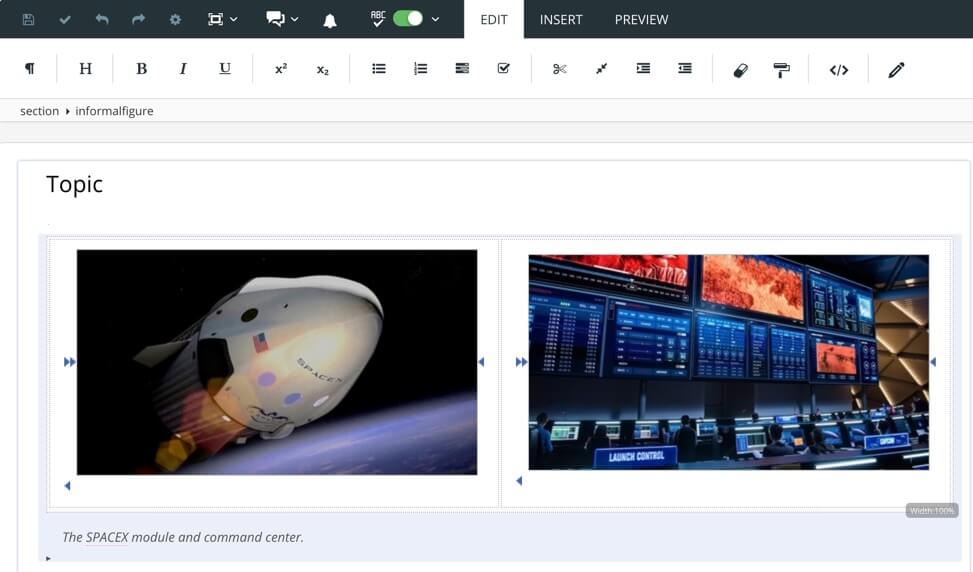
Bei Bildern nebeneinander können Sie zwei Bilder nebeneinander in derselben Zeile anordnen, anstatt sie übereinander zu stapeln. Für diesen Effekt legt Paligo die Bilder in eine Tabelle, die in der veröffentlichten Ausgabe jedoch nicht sichtbar ist.
 |
Tipp
Die Breite des informaltable, das die nebeneinander angeordneten Bilder enthält, ist standardmäßig auf 100 % eingestellt.
Um die Größe anzupassen, wählen Sie die informaltable im Menü „Elementstruktur“ und passen Sie die Breite im Panel „Elementattribute“ an.
 |
So fügen Sie nebeneinander liegende Bilder zu einem Topic hinzu:
Positionieren Sie den Cursor an der Stelle, wo Sie ein Bild hinzufügen möchten. Die Position des Cursors ist wichtig, da Sie ein Bild nur dort hinzufügen können, wo es gültig ist. Wenn Sie beispielsweise ein Bild oder eine Abbildung einfügen, können Sie den Cursor nach einem Element
paraplatzieren. Wenn Sie jedoch ein Inline-Bild einfügen, müssen Sie den Cursor innerhalb des Elementsparaplatzieren.Wählen Sie das Menü Einfügen aus.
Wählen Sie Bild und dann nebeneinander liegende Bilder.
Tipp
Alternativ zu den Schritten 2 und 3 können Sie die Tastaturkürzel verwenden.
Klicken Sie mit der rechten Maustaste auf den Platzhalter für das Bild und wählen Sie Bildbrowser.
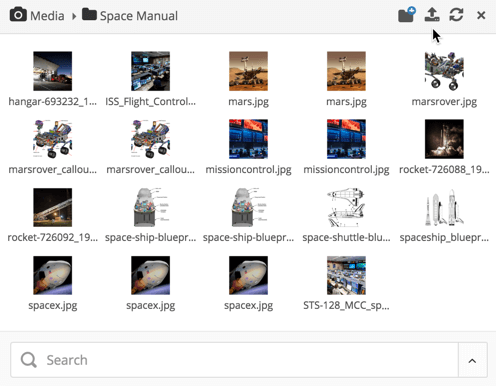
Suchen Sie im sich öffnenden Dialogfenster nach dem Bild in Ihrer Bibliothek Media.

Anmerkung
Wenn sich das Bild noch nicht in der Bibliothek Media befindet, können Sie es direkt in diesem Dialog über das Upload-Symbol oben rechts hochladen.
Weitere Informationen zum Hochladen von Bildern finden Sie unter Bilder hochladen.
Wählen Sie das Bild aus, um es in Ihr Topic einzufügen.
Wiederholen Sie die Schritte 4–6 für das andere Bild.
Geben Sie eine Beschriftung für die Abbildung in das Element
captionein. Sie können das Elementcaptionlöschen, wenn Sie keine Bildunterschrift wünschen.Drücken Sie Speichern.

Tipp
Standardmäßig erscheinen die Bilder zweimal hintereinander in der HTML5-Ausgabe. Aber Sie können das Ergebnis leicht ändern. Wenn Sie zum Beispiel mehr als zwei Bilder in einer Zeile anzeigen und passend verkleinern möchten, können Sie dies in Ihrem benutzerdefinierten CSS tun:
.flex-container{
display: flex;
width: 100%;
justify-content: space-between;
flex-wrap: wrap;
}.informalfigure .flex-item{
width: auto !important;
margin: 0px;
}.informalfigure .flex-item:last-child{
margin-right: 0px;
}@media (min-width : 480px){
.informalfigure .flex-item{
width: 49% !important;
}
}@media (min-width : 992px){
.flex-container{
flex-wrap: nowrap;
}
.informalfigure .flex-item{
margin-right: 10px;
}
}Dadurch würden die Bilder nebeneinander den gesamten Raum in Anspruch nehmen, und das alles in einer Reihe. Bei der Ansicht auf kleineren Geräten werden es jedoch nur zwei in einer Reihe für mittelgroße Geräte und schließlich nur eine, so dass sie übereinander gestapelt sind, für mobile Geräte.