Mit dem section-Element Unterabschnitte generieren
Eine schnelle und einfache Möglichkeit zur Erstellung eines Unterabschnitts besteht darin, innerhalb eines section-Elements ein weiteres section-Element hinzuzufügen. Sie können dann während der Bearbeitung den Hauptabschnitt und den Unterabschnitt im selben Topic sehen. Da dieses Vorgehen einige Beschränkungen aufweist, empfiehlt es sich, stattdessen eine einfügbare Komponente zu verwenden:
Wiederverwendbarkeit – Der Unterabschnitt kann nicht einfach in anderen Topics wiederverwendet werden, es sei denn, Sie Unterabschnitte in separate Topics umwandeln und importieren diese als Komponenten, siehe Komponenten zum Erstellen von Unterabschnitten verwenden.
Anzahl der Unterabschnitte – Bei der Paligo-Validierung wird eine Höchstmenge von10 Abschnitten pro Topic (ein Hauptabschnitt mit 9 Unterabschnitten) empfohlen. Diese Vorgabe wird über die „Empfohlenen Regeln in Paligo“ im Editor-Einstellungen beim Validieren/Speichern eines Topics durchgesetzt. Beachten Sie, dass für Unterabschnitte, die als Komponenten eingefügt werden, keinerlei Beschränkungen bestehen. Wenn Sie jedoch bereits wissen, dass ein Unterabschnitt nur in einem Topic benötigt wird, können Sie diesen als Abschnitt (section) innerhalb eines Abschnitts erstellen. Weitere Informationen zu möglichen Einstellungen finden Sie in Editor-Einstellungen.
Durchsuchbarkeit – Unterabschnitte, die nicht als Komponenten eingefügt werden, werden möglicherweise mit der Websuche schwieriger gefunden als Topics. Auch über den Content Manager kann es für den Ersteller schwieriger sein.
So fügen Sie ein zweites section-Element als Unterabschnitt hinzu:
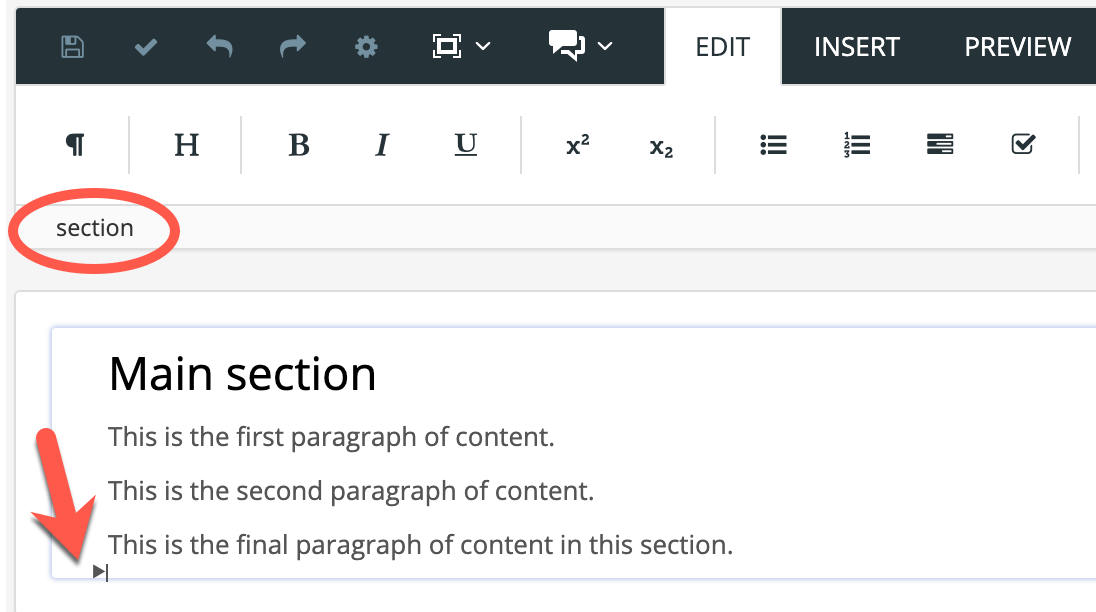
Positionieren Sie den Cursor an einer gültigen Position für einen Unterabschnitt.
Ein Abschnitt kann als Unterabschnitt nur an Positionen eingefügt werden, die beide folgenden Bedingungen erfüllen:
Ein direkter Abkömmling eines section-Elements (entweder der Abschnitt für das Haupt-Topic oder ein Abschnitt zu einem Unterabschnitt). Er darf sich nicht innerhalb eines anderen Elements befinden.
Unmittelbar nach ihm folgt ein anderes section-Element oder ein abschließendes section-Element
(</section>).Ihre Inhalte dürfen nicht zwischen Unterabschnitten „schwimmen“ oder sich zwischen einem Unterabschnitt und dem Ende des Haupt-Topics befinden. Inhalte müssen innerhalb des Haupt-Topics und vor den Unterabschnitten oder innerhalb eines der Unterabschnitte stehen.

RICHTIG: Der Cursor steht außerhalb der anderen Elemente und ist ein direkter Abkömmling des section-Elements des Haupt-Topics. Das Element hinter der Position ist – genau wie </section> – das Abschlusselement des Haupt-Topics. Auf einen Unterabschnitt darf nur ein section- oder abschließendes section-Element folgen.

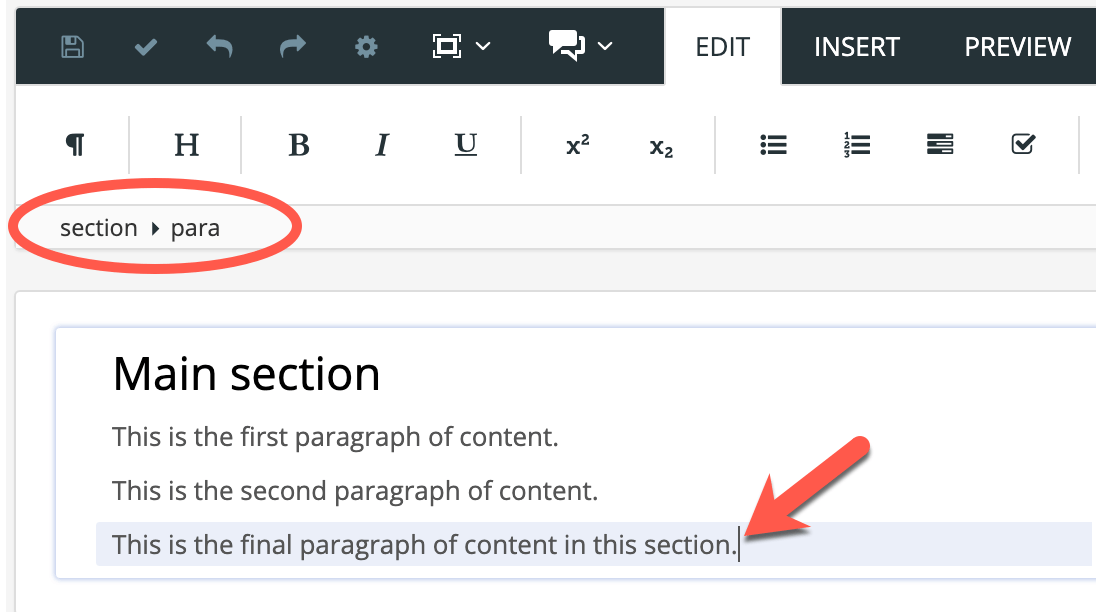
FALSCH: Der Cursor befindet sich innerhalb eines Elements. Die ausgewählte Position ist kein direkter Abkömmling des section-Elements im Haupt-Topic.
Anmerkung
In einem Topic müssen alle Inhalte einschließlich der Unterabschnitte innerhalb der Haupt-<section>- und </section>-Tags des Topics liegen.
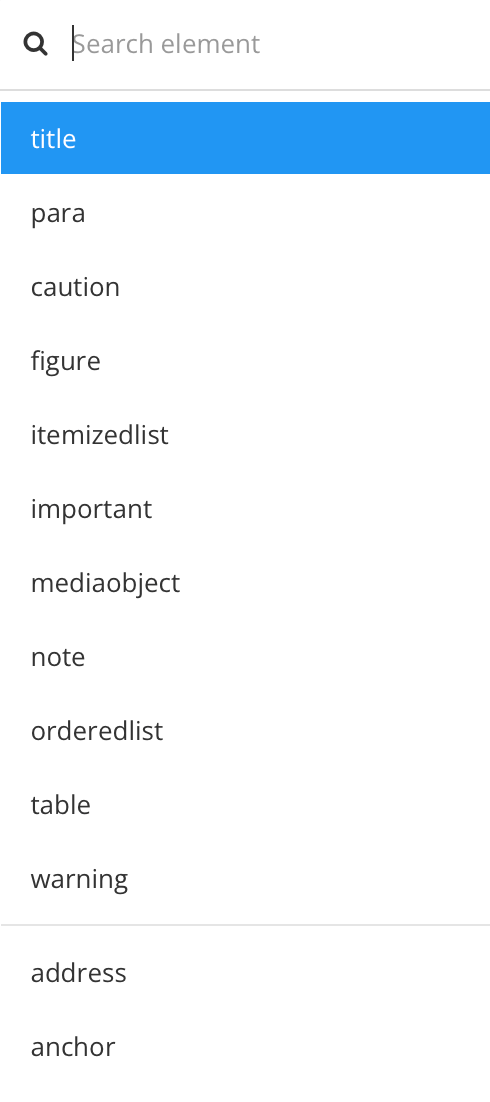
Drücken Sie Alt + Enter ⏎ (Windows) oder Command ⌘ + Enter ⏎ (Mac), um den Kontextmenü „Elemente“ anzuzeigen.

Geben Sie
sectionein und wählen Sie es im Menü aus.Ein neues section-Element wird dem Topic hinzugefügt. Da es sich innerhalb des Haupt-
section-Elements befindet, erscheint das neuesection-Element als Unterabschnitt.Geben Sie dem neuen Unterabschnitt einen Titel. Anschließend können Sie dem Unterabschnitt Inhalte hinzufügen, wie bei jedem anderen Topic.
Anmerkung
Zwischen Unterabschnitten dürfen sich weder para-Elemente noch sonstige Blockelemente befinden. Der einzige zulässige Inhalt nach dem Ende eines Unterabschnitts ist ein weiterer Unterabschnitt.