Benutzerdefinierte Klassennamen für Bilder – Rollenattribut
Um ein einzelnes Bild oder vielleicht eine Auswahl von Bildern zu gestalten, müssen Sie dem/den Bild(ern) einen Klassennamen geben. Der Klassenname muss sich vom allgemeinen mediaobject oder inlinemediaobject unterscheiden, das standardmäßig allen Bildern zugewiesen ist. Wenn der Klassenname vorhanden ist, kann diese Klasse separat in Ihrem CSS gestaltet werden.
Eine Möglichkeit, einem Bild einen Klassennamen zu geben, ist die Verwendung des Attributs role. Sie können es auf das mediaobject des Bildes setzen und dann seinen Wert als Klassennamen festlegen, den Sie verwenden möchten.
Öffnen Sie in Paligo das Topic, das das zu gestaltende Bild enthält, sobald es veröffentlicht wurde.
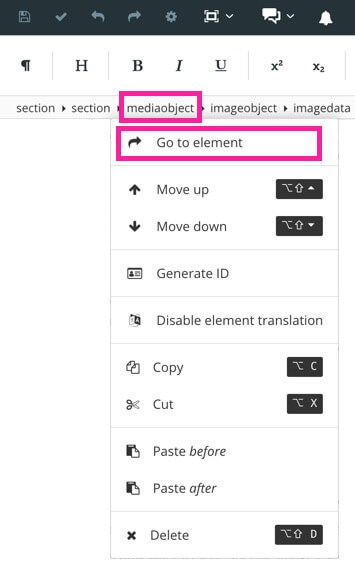
Wählen Sie das Bild aus und wählen Sie dann im Menü „Elementstruktur“ das Element
mediaobjectaus. Wählen Sie aus dem Menü Zum Element gehen.
Anmerkung
Verwenden Sie für Inline-Bilder stattdessen das Element
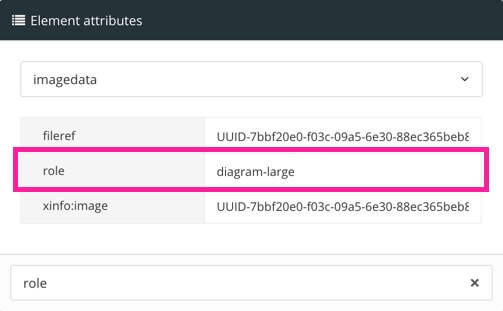
inlinemediaobject.Fügen Sie im Bereich Elementattribute über das Feld Attribut hinzufügen ein Attribut
rolehinzu. Geben Sie für den Wert des Attributsroleden Namen ein, den Sie als Klassennamen verwenden möchten. Verwenden Sie Kleinbuchstaben.
Drücken Sie Speichern.

Verwenden Sie einen Code-/Texteditor, um eine benutzerdefinierte CSS-Stylesheet-Datei zu erstellen (oder bearbeiten Sie eine vorhandene CSS-Datei, die Sie für Paligo verwenden).
Wenn Paligo Ihre Inhalte veröffentlicht, wird die Rolle dem „Container“ mediaobject <div> oder <span> inlinemediaobject für das Bild hinzugefügt. Wenn Sie zum Beispiel ein Blockbild haben und eine Rolle mit dem Wert diagram-large hinzufügen, wird dies in der HTML-Datei wie folgt aussehen:
<div class="mediaobject diagram-large"> <div class="material-placeholder"> <img src="image/1602519409130b.png" style="" alt="image2-transparent.png" class="materialboxed"> </div> </div>Wenn Sie ein Inline-Bild haben und eine Rolle mit dem Wert diagram-small hinzufügen, wird es in der HTML-Datei wie folgt angezeigt:
<span class="inlinemediaobject diagram-small"> <img src="image/16025194086577.jpg" alt="large-version-screenshot2.jpg"> </span>Um das Bild anstelle des Containers <div> oder <span> zu gestalten, verwenden Sie einen CSS-Selektor, der auf das Bild innerhalb des Containers ausgerichtet ist, zum Beispiel:
.mediaobject.diagram-large img { border: blue; border-style: dashed; }oder für ein Inline-Bild:
.inlinemediaobject.diagram-small img { border: blue; border-style: dashed; }Speichern Sie Ihre CSS-Datei und laden Sie das benutzerdefinierte CSS hoch, siehe Hochladen benutzerdefinierter CSS.
Veröffentlichen Sie Ihren Inhalt mithilfe des HTML-Layouts, das die CSS-Datei mit der Bild-Gestaltung enthält.
Paligo veröffentlicht den Inhalt und die Ausgabe enthält Ihr CSS. Die Stile in Ihrem CSS haben Vorrang vor den anderen von Paligo bereitgestellten CSS, und der Stil wird auf Ihre Bilder angewendet.